Якщо ви знайомі з Adobe Illustrator і захоплюєтеся малюванням, цей урок навчить вас, як зробити котячі вушка чарівними та надати коту привабливого білуватого животика. Цей урок охоплює кроки для створення вух із привабливим градієнтом кольору та ідеального корегування живота, щоб оживити ваш малюнок.
Основні висновки Ви отримаєте практичні поради щодо використання ефективних інструментів для створення вух кота та персоналізації живота. Використання колірних градієнтів та інших інструментів Illustrator допоможе вам створити привабливий дизайн, який зробить будь-яку кішку чарівною.
Покрокове керівництво
Проектування вух
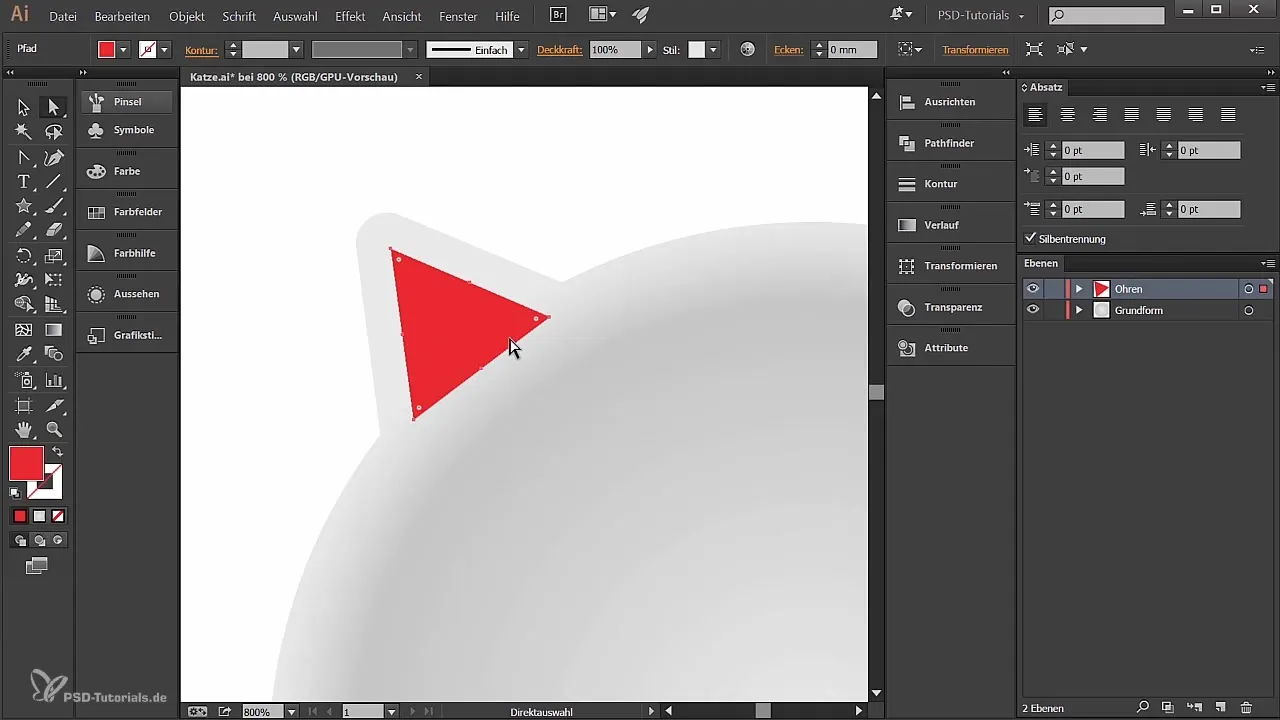
Перший крок - створення внутрішньої частини вух. Для початку створіть новий шар і перейменуйте його на "Вуха". Тепер виберіть інструмент "зірка" і створіть новий трикутник на робочому полі. Ви помітите, що цей трикутник одразу ж набуває такої ж форми, як і ваша базова фігура, яку ми змінимо, щоб підібрати кольори відповідно до нашого бачення.

Щоб підкреслити внутрішню частину вух, виберіть відтінок червоного в якості заповнювача. Під час масштабування утримуйте клавішу Shift і розташуйте трикутник так, щоб відстань між вухами була рівною. Це дасть вам необхідну симетрію для забезпечення цілісного дизайну. Перевірте кут нахилу кутів і переконайтеся, що вони не надто гострі. Якщо вони здаються гострими, ви можете заокруглити кути за допомогою інструмента прямого виділення і перетягнути опорні точки відповідним чином.

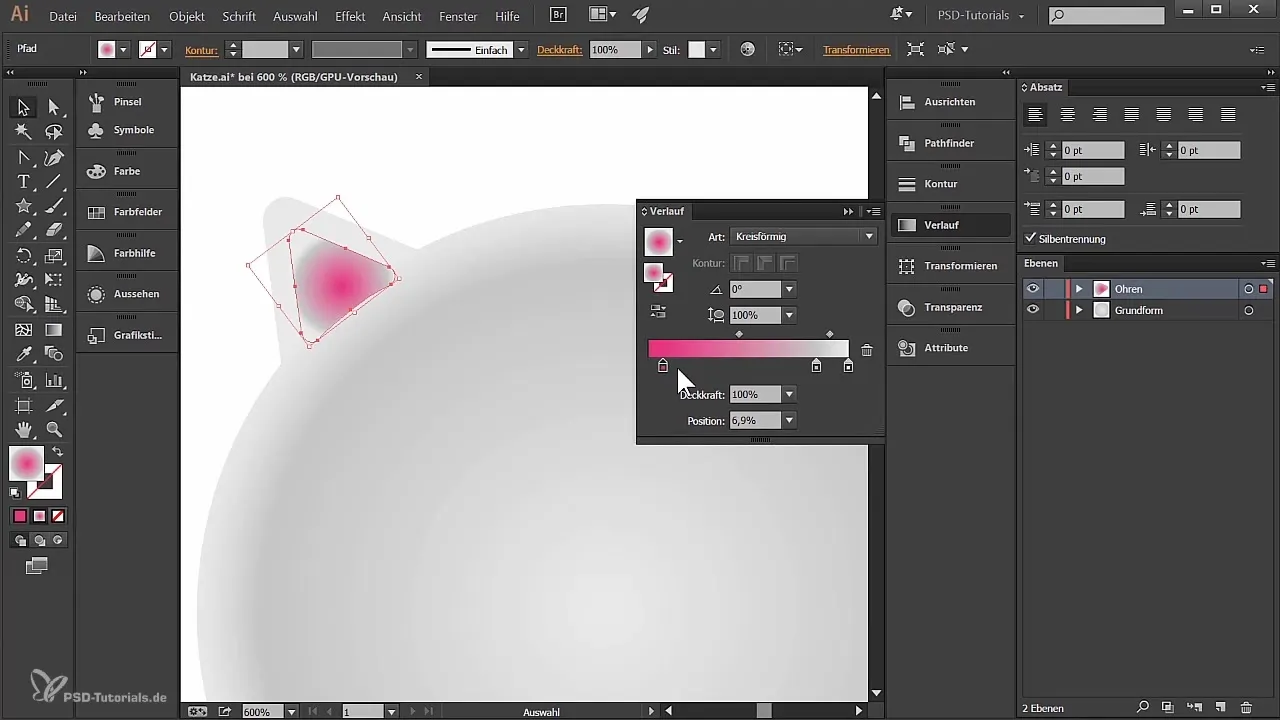
Далі додайте фігурі градієнт кольору. Для цього виберіть інструмент "Градієнт" і клацніть фігуру, щоб створити круговий градієнт. Додайте яскраві кольори до лівої частини градієнта. Ви можете використовувати значення RGB 197 для червоного, 31 для зеленого і 111 для синього. Остання точка перетворюється на білий колір і завершує використання колірного градієнта.

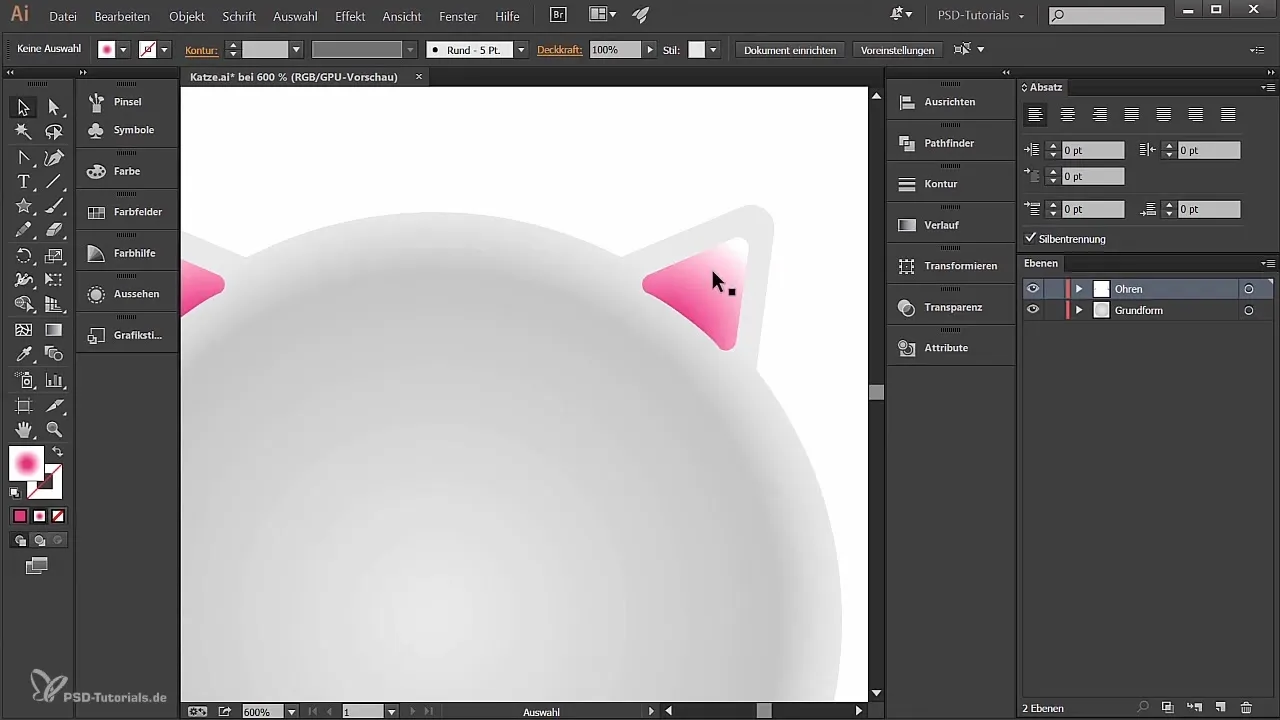
Ви також хочете оформити праву частину вух, тому просто скопіюйте ліву фігуру і віддзеркаліть її. Під час перетягування фігури утримуйте клавішу Alt і утримуйте клавішу Shift, щоб утримувати фігуру на одній лінії. Потім виберіть "Об'єкт" → "Трансформувати" → "Дзеркальне відображення" і розташуйте нову фігуру відповідним чином.

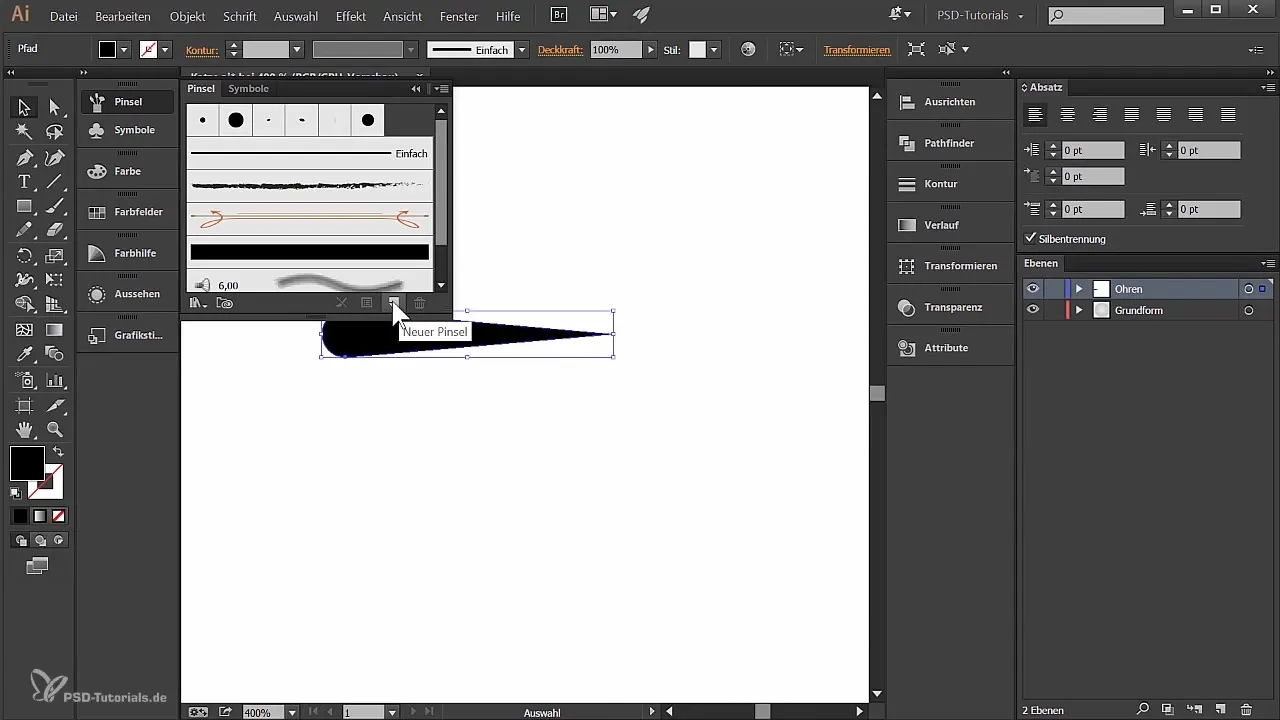
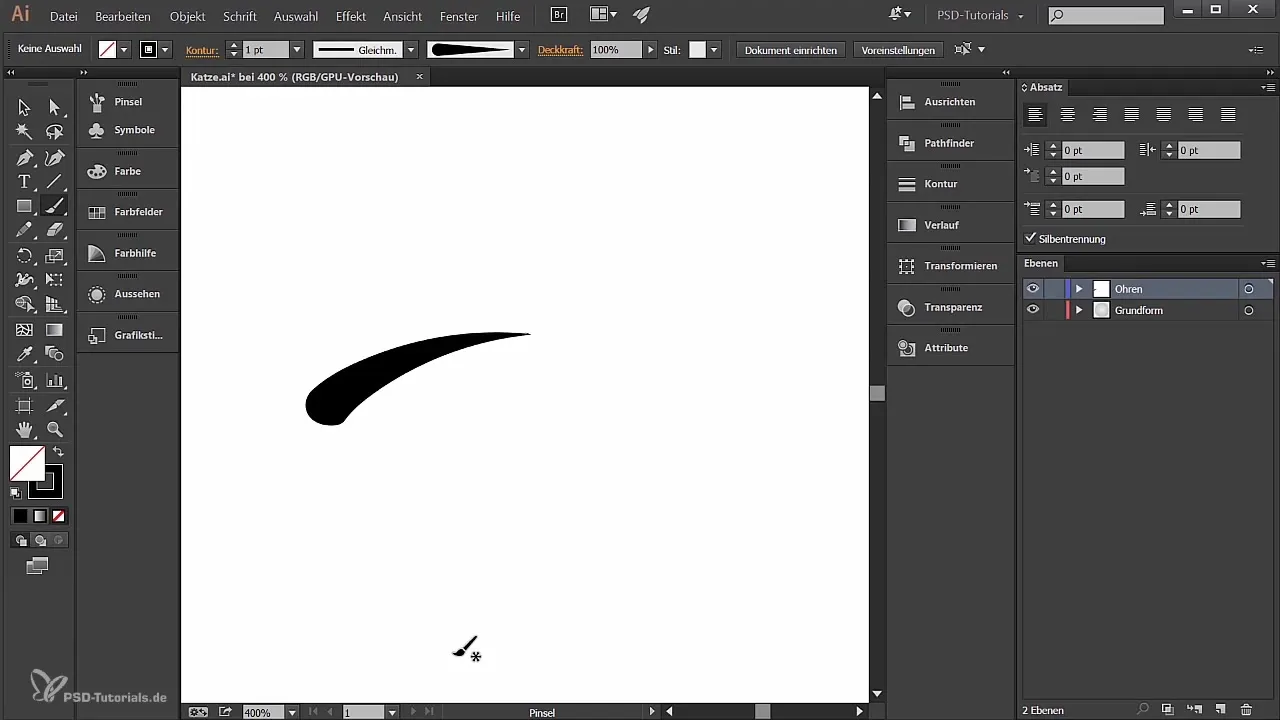
Щоб надати вашому дизайну ще більше характеру, намалюйте лінії в області вух. Для цього створіть власний пензель. Виберіть прямокутник із чорною заливкою, а потім намалюйте півколо у формі пензля. Перейдіть до палітри пензлів, натисніть на знак "плюс" для нового пензля і виберіть пензель-зображення.

Налаштуйте чутливість до натискання пензля. Ширина мазка повинна варіюватися від 24% до 100%, залежно від сили натискання на планшет. Збережіть пензель. Тепер ви готові додати персоналізовані акценти, проводячи від товстішої до тоншої сторони пензля.

Ось і все для вух. Сподіваюся, ви задоволені результатом! Тепер давайте перейдемо до наступного пункту: живота кота.
Створення живота кота
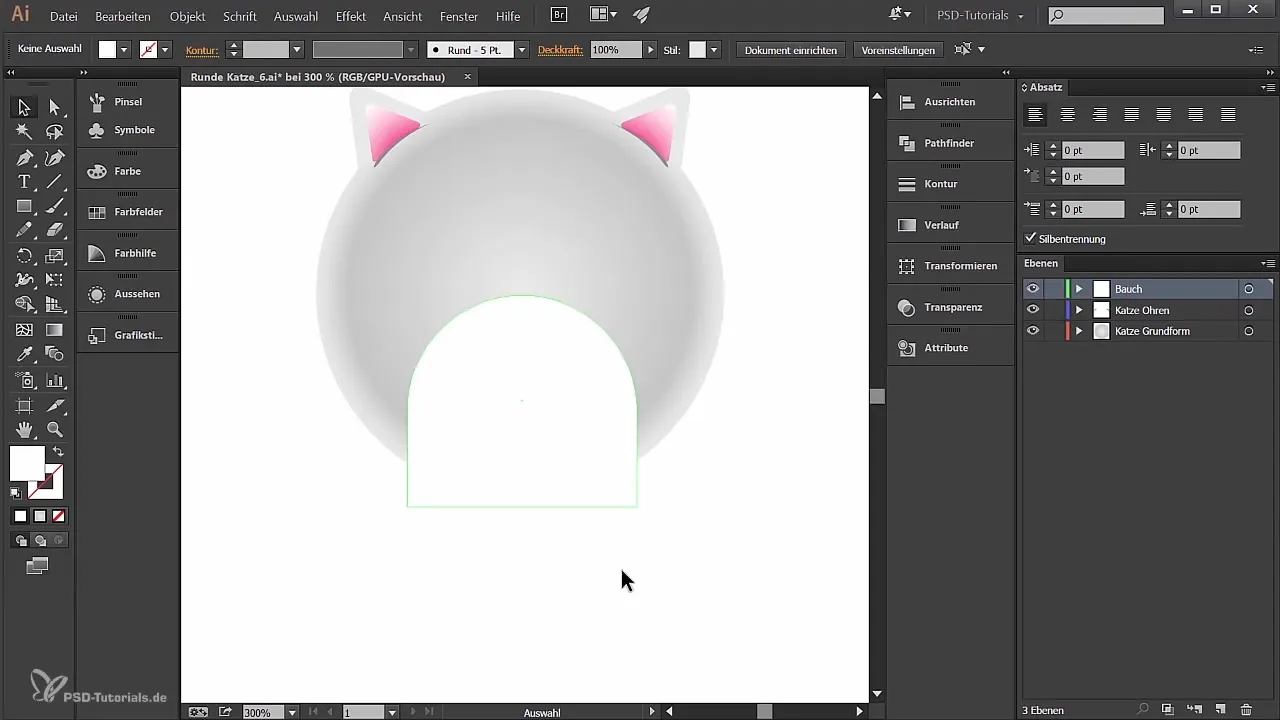
Для білого живота кота спочатку потрібно створити новий шар і назвати його "Живіт". За допомогою інструмента "Прямокутник" намалюйте фігуру, яка вам подобається. Спочатку зафарбуйте його білим кольором, а потім скоригуйте фігуру так, щоб вона стала більш округлою, використовуючи ручки опорних точок, як ви робили це раніше з вухами. Це створить гладку та округлу форму.

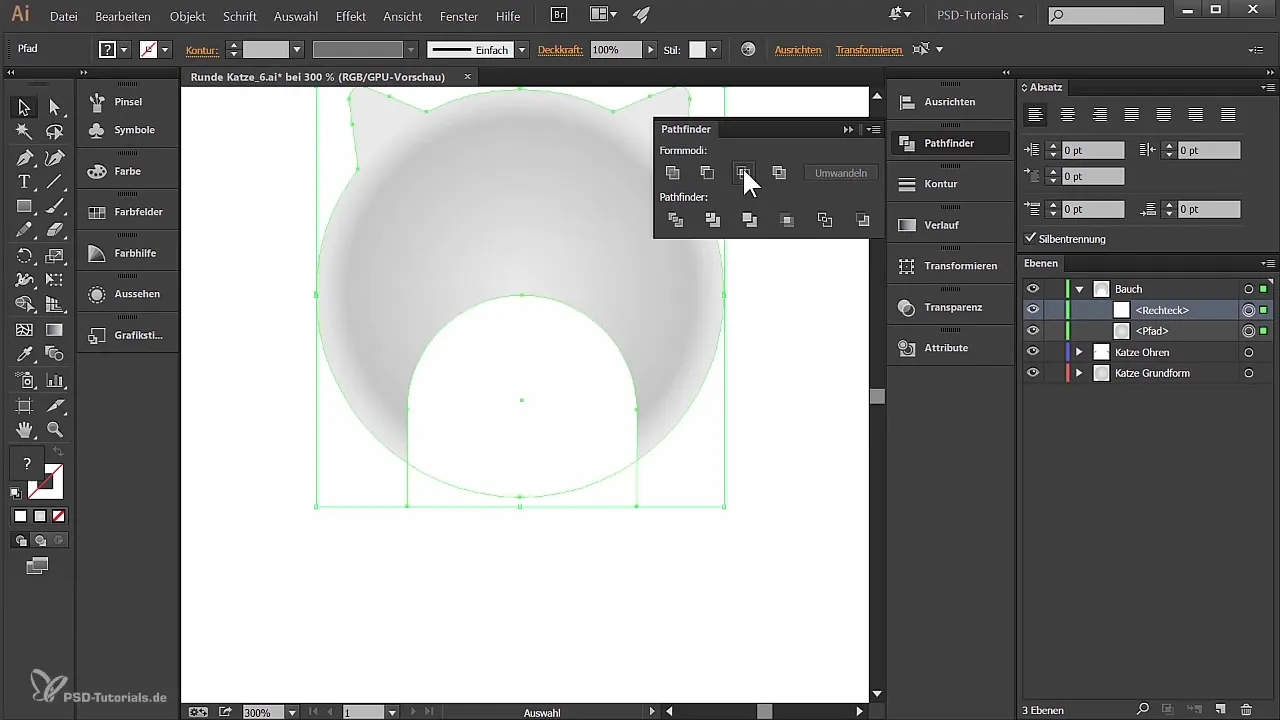
Щоб ідеально відрегулювати форму живота, потрібно зробити розрізи у фігурі. Для цього скопіюйте основну форму кота і накладіть її на форму живота. Об'єднайте дві фігури за допомогою інструмента "Шукач шляхів" і виберіть "Створити перетин". Це дозволить зберегти бажану форму живота і видалити все зайве.

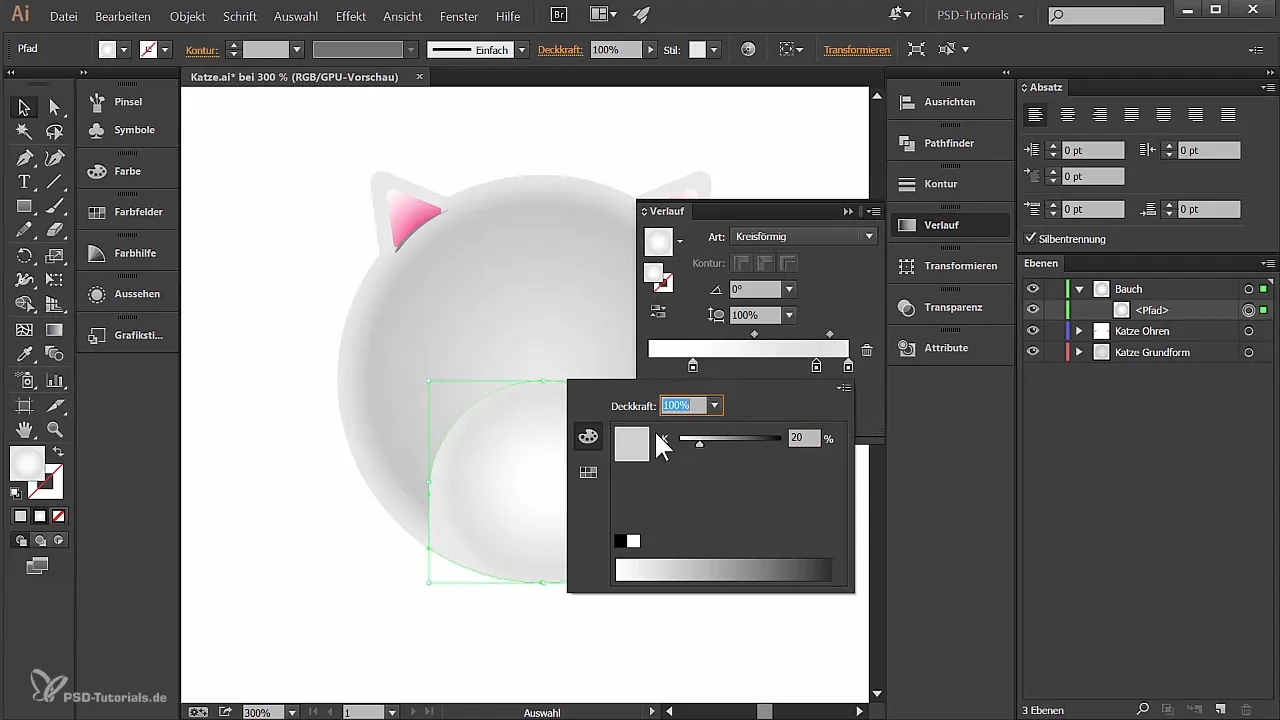
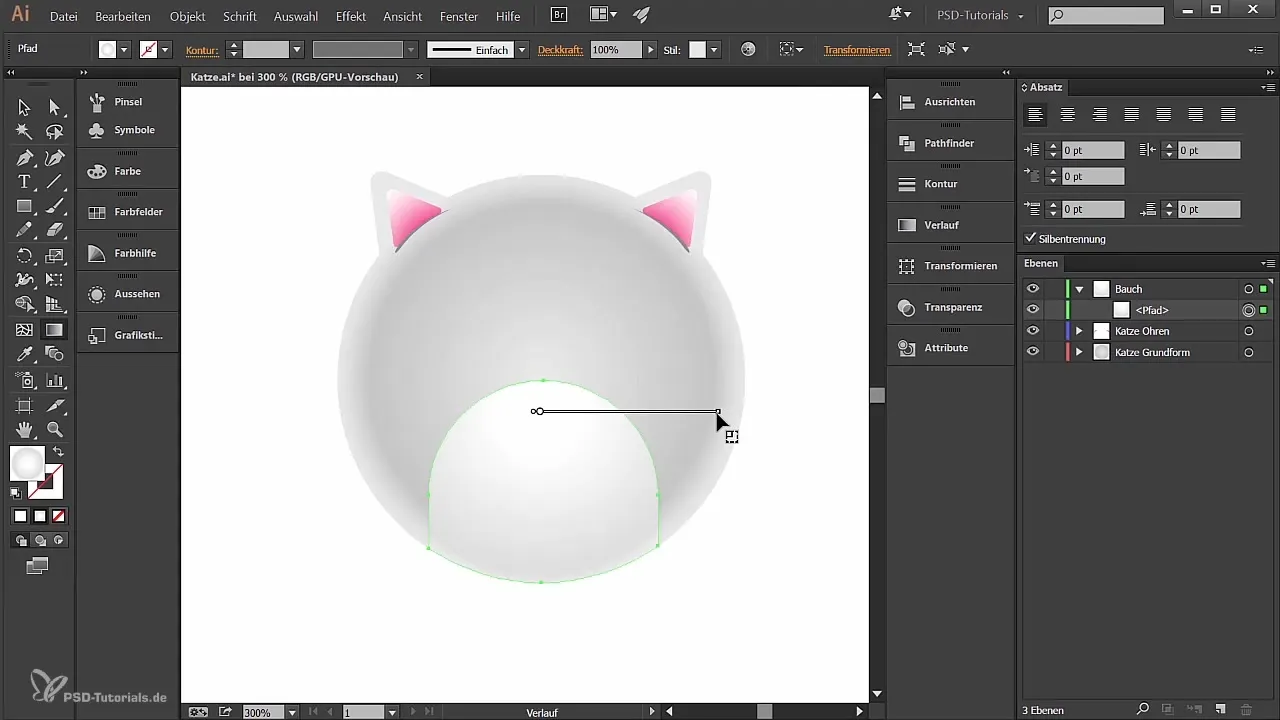
Тепер додайте градієнт до фігури живота, щоб надати їй глибини і структури. Знову виберіть інструмент "Градієнт" і налаштуйте круговий градієнт. Встановіть значення для лівого маркеру 0% (білий), а для другого маркеру - 20% (також білий). Останній також має білий колір.

Тепер налаштуйте градієнт, редагуючи і позиціонуючи його за допомогою інструмента "Градієнт", доки він не буде гармоніювати з рештою кота.

Тепер живіт виглядає набагато жвавіше! Ви успішно створили вуха і живіт кота. Якщо ви задоволені загальним виглядом кота, ви можете додати деякі деталі, щоб ще більше вдосконалити персонажа.
Підсумок - Створюємо креативні котячі вуха та красивий живіт в Illustrator
У цьому уроці ви дізналися, як оформити вуха кота за допомогою градієнта і створити привабливий живіт. Ви скористаєтеся корисними прийомами для коригування форм і гармонізації композиції та кольору.
Поширені запитання
Як створити градієнт в Illustrator? Виділіть фігуру та перейдіть до інструмента "Градієнт", щоб налаштувати потрібні кольори та ручки.
Як відобразити фігуру?Виділіть фігуру, виберіть "Об'єкт" → "Трансформація" → "Дзеркальне відображення" і розташуйте скопійовану фігуру відповідним чином.
Як створити новий пензель в Illustrator? Виділіть фігуру, відкрийте палітру пензлів і натисніть кнопку нового пензля. Потім виберіть потрібний тип пензля.
Як налаштувати яскравість пензля?Якщо ваш пензель чутливий до натискання, ви можете змінити його яскравість, налаштувавши значення для пензля.
Як користуватися інструментом "Шукачконтурів"?Виділіть фігури, які потрібно об'єднати, перейдіть до "Шукача контурів" і виберіть потрібну опцію для з'єднання або розрізання фігур.


