Створення реалістичних об'єктів в Adobe Illustrator може бути складним завданням, особливо коли йдеться про рендеринг матеріалів і світла. У цьому уроці я покажу вам, як додати глибину контуру в Illustrator за допомогою двох основних прийомів, що використовують гру світла і тіні. Проявивши трохи творчості, ви зможете досягти вражаючих результатів.
Основні висновки
- Тіні й світло мають вирішальне значення для пластичності вашого дизайну.
- Використання колірних градієнтів може посилити візуальне враження.
- Такі інструменти, як інструмент згладжування, допомагають оптимізувати форми.
Покрокова інструкція
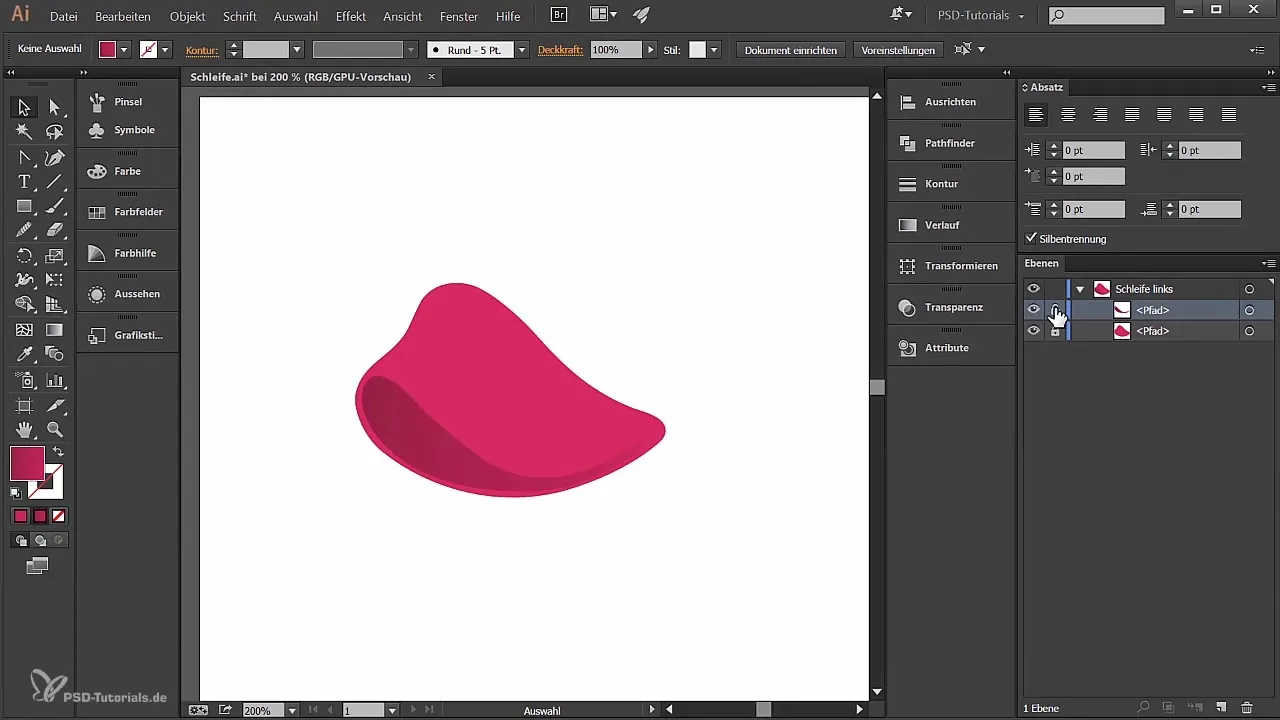
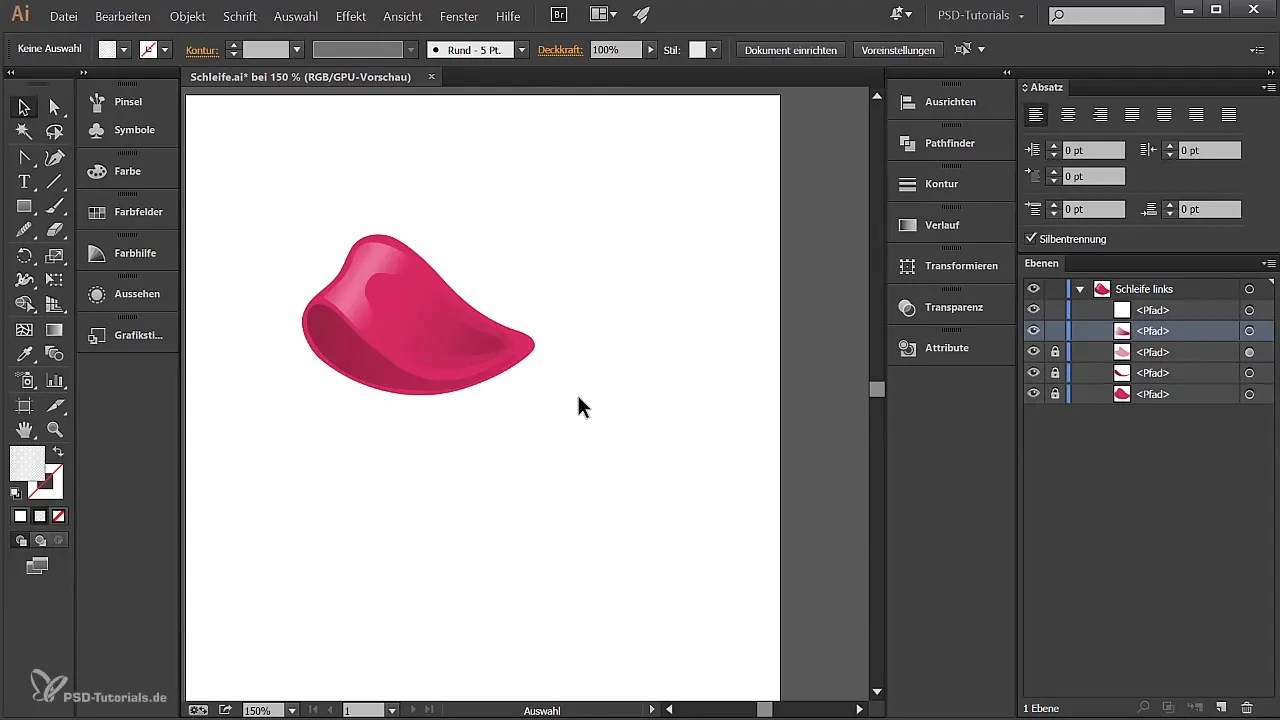
По-перше, ми починаємо з блокування нижнього тіньового шару, щоб уникнути ненавмисних коригувань. Ви можете скасувати це в будь-який момент, якщо захочете щось змінити. Це зробить вашу роботу більш ефективною і дозволить вам краще зосередитися.

Щоб створити першу тінь, виберіть інструмент "Кольоровий олівець" і виберіть колір, наприклад, світло-сірий. Це створить ілюзію, що петля виглядає реалістично зав'язаною.
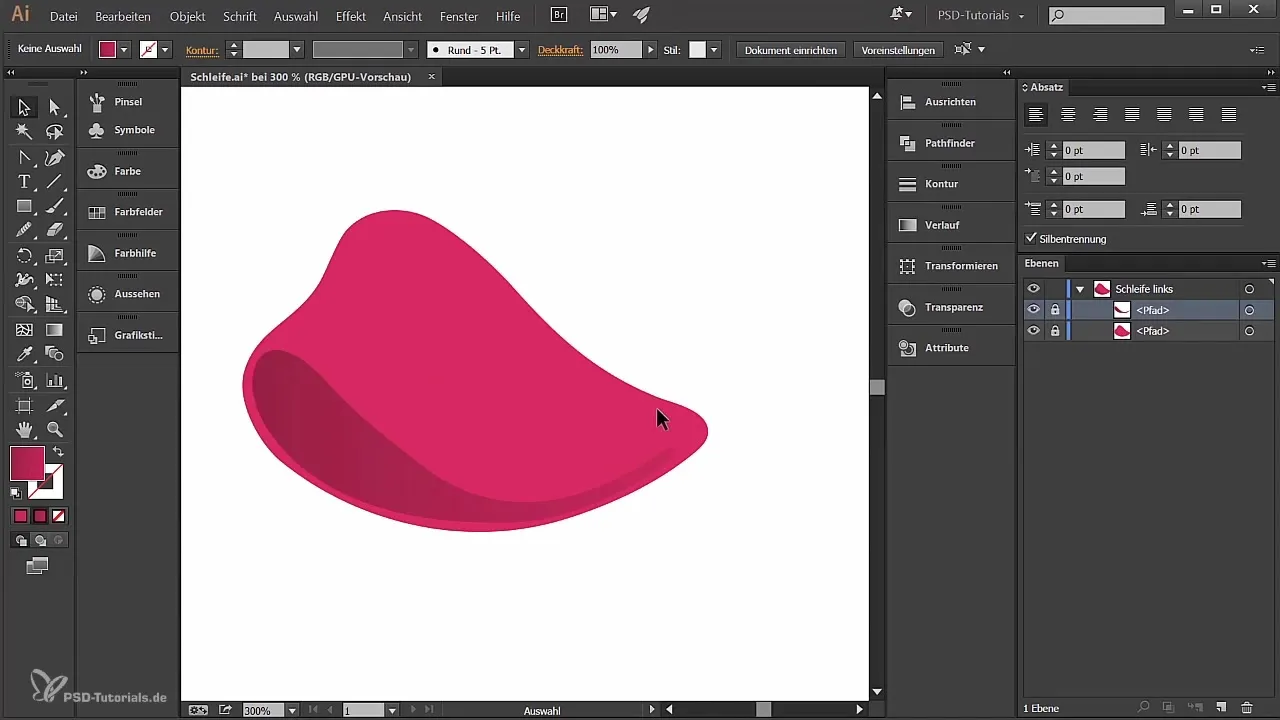
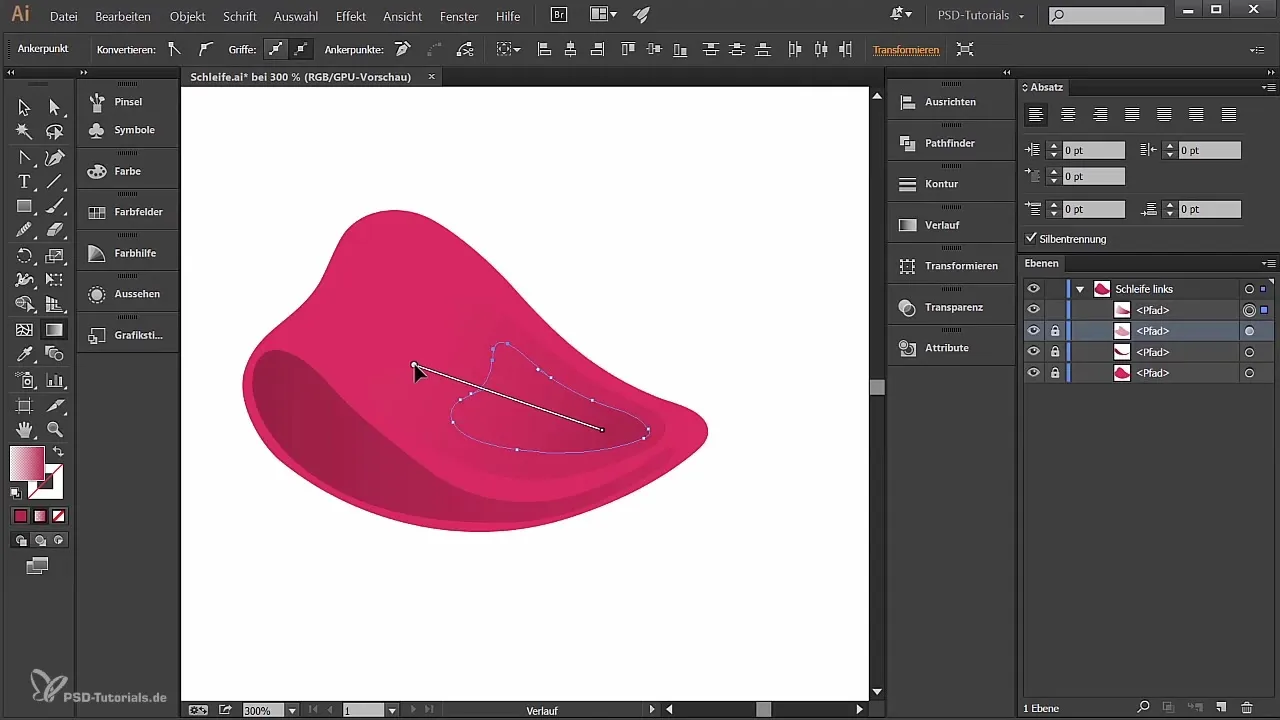
Встановіть першу точку тіні, а потім намалюйте дугу, яку ви нарешті замкнете. Ця дуга має вирішальне значення для створення враження глибини. Можливо, ви ще не зовсім задоволені тим, як вона виглядає. У цьому випадку ви можете позначити опорні точки і відкоригувати їх, щоб зробити форму ідеальною.

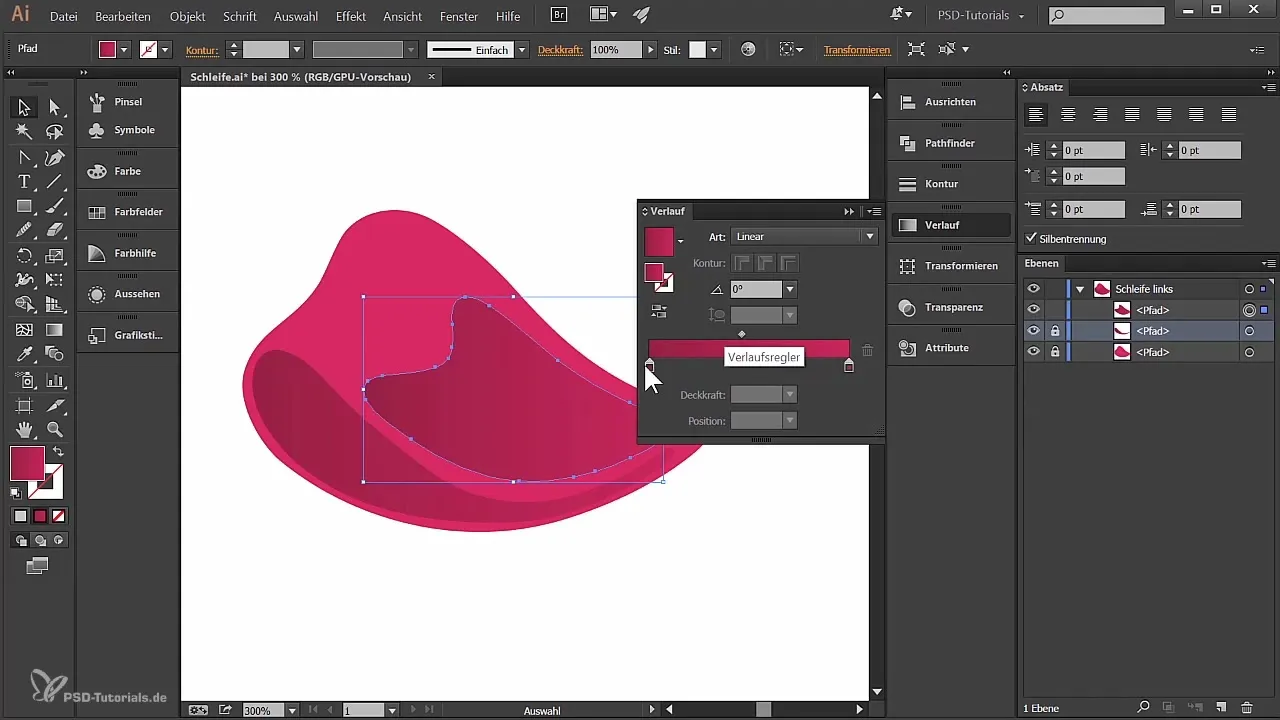
Коли ви задоволені формою, наступним кроком буде створення градієнта кольору. Виберіть для цього лінійний градієнт. Градієнт повинен мати значення RGB 184, 26, 81 з лівого боку і 143, 13, 63 з правого боку, щоб створити гармонійний перехід.

Наразі градієнт все ще може виглядати занадто сильним. Зменшіть непрозорість у палітрі прозорості приблизно до 50%, щоб тінь виглядала більш м'якою і природною.
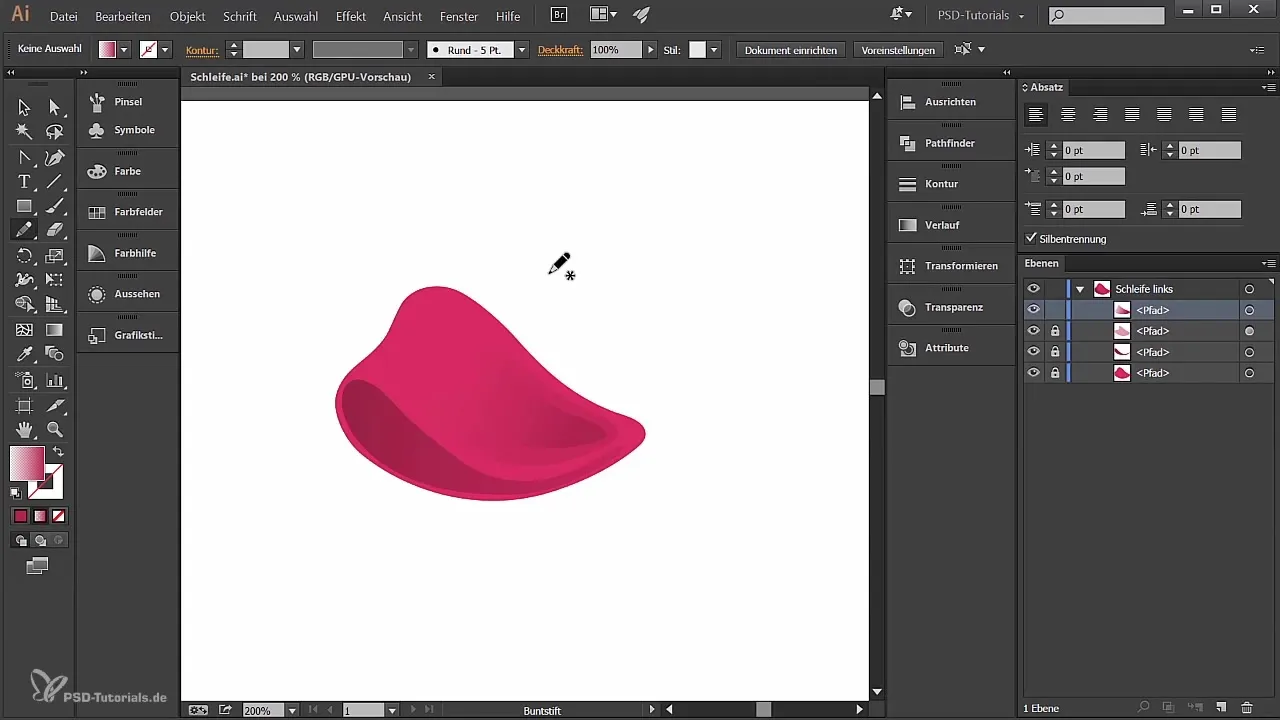
Після того, як ви створили першу тінь, знову заблокуйте цю фігуру. Тепер створіть другу тінь, яка має бути вужчою і темнішою. Почніть так само, як і в попередньому випадку, і відрегулюйте опорні точки за потреби.
Ви також знову встановите градієнт для цієї тіні. Цього разу встановіть ліві значення RGB на 184, 26, 81 з непрозорістю 0%, а праві на 143, 13, 63 при 100%.

Тут також можна налаштувати градієнт так, щоб створювалося враження, що контур закруглений по краях.

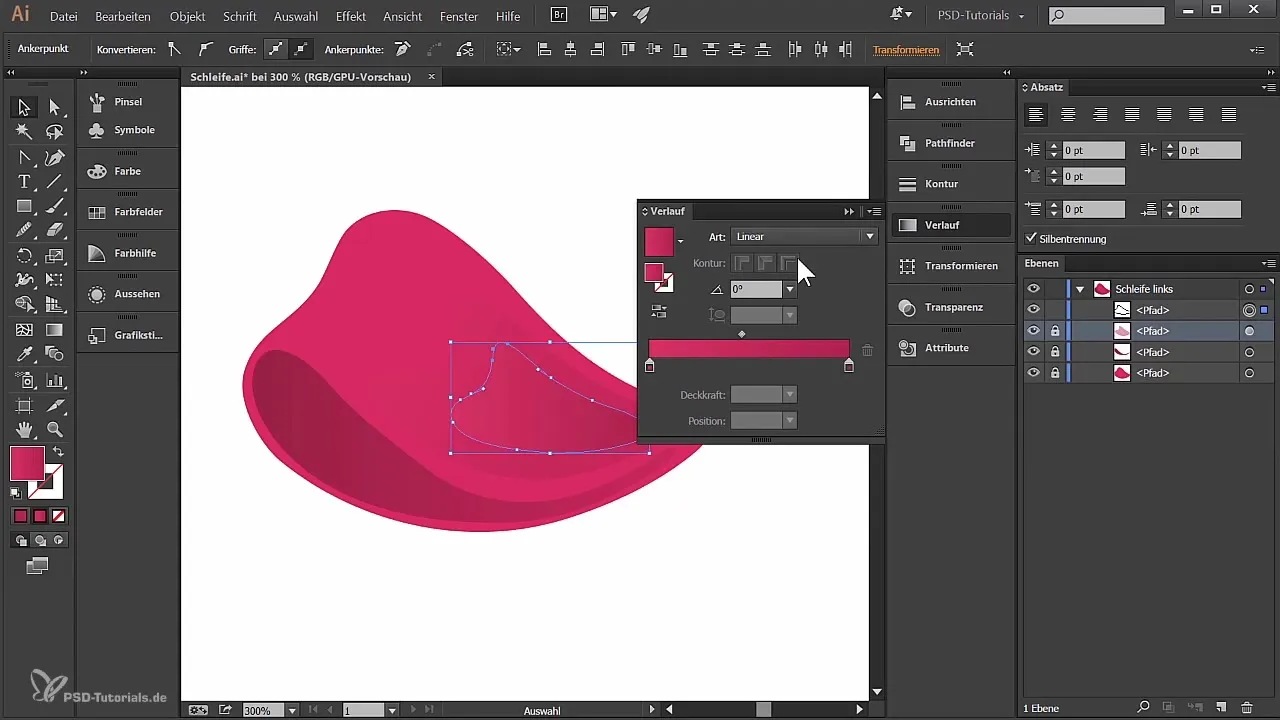
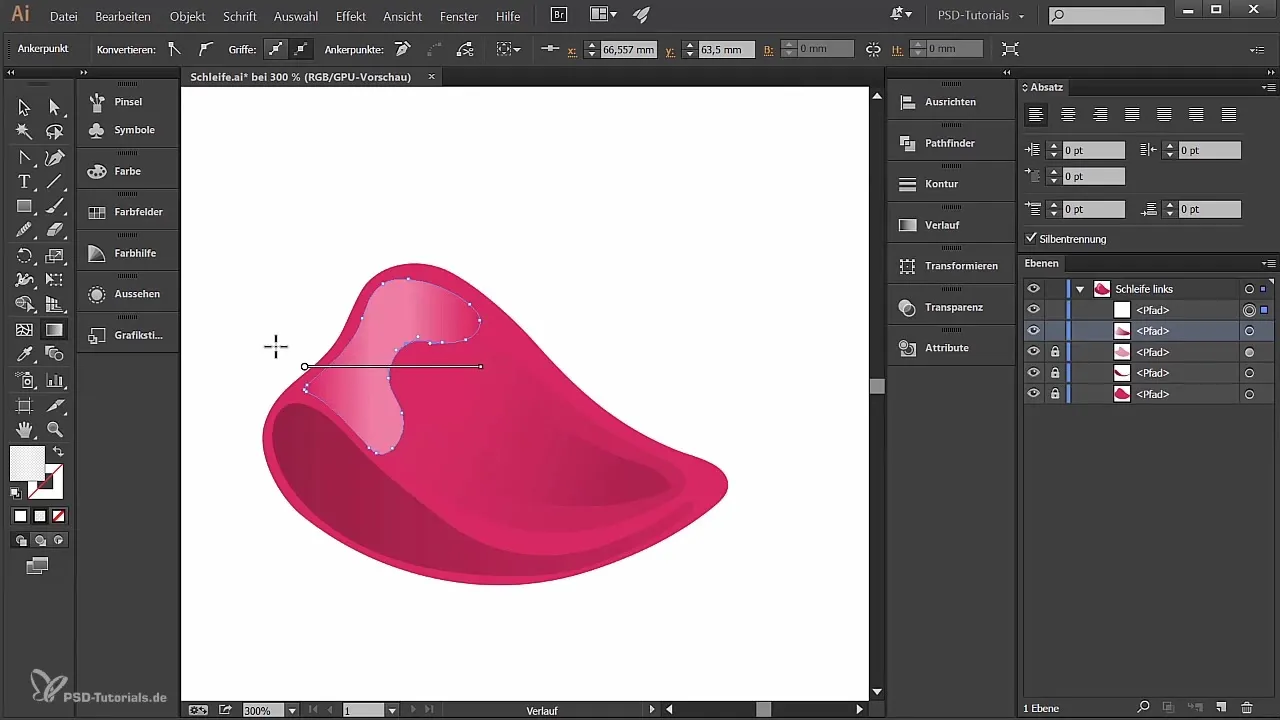
Тепер переходимо до виділення, яке надає петлі ще більшої глибини. Знову виберіть інструмент кольоровий олівець і намалюйте фігуру, яка показує, де світло потрапляє на бант.

Щоб надати підсвічуванню більшої динамічності, ви можете знову скористатися інструментом згладжування. Це допоможе вашій фігурі виглядати трохи жвавіше.
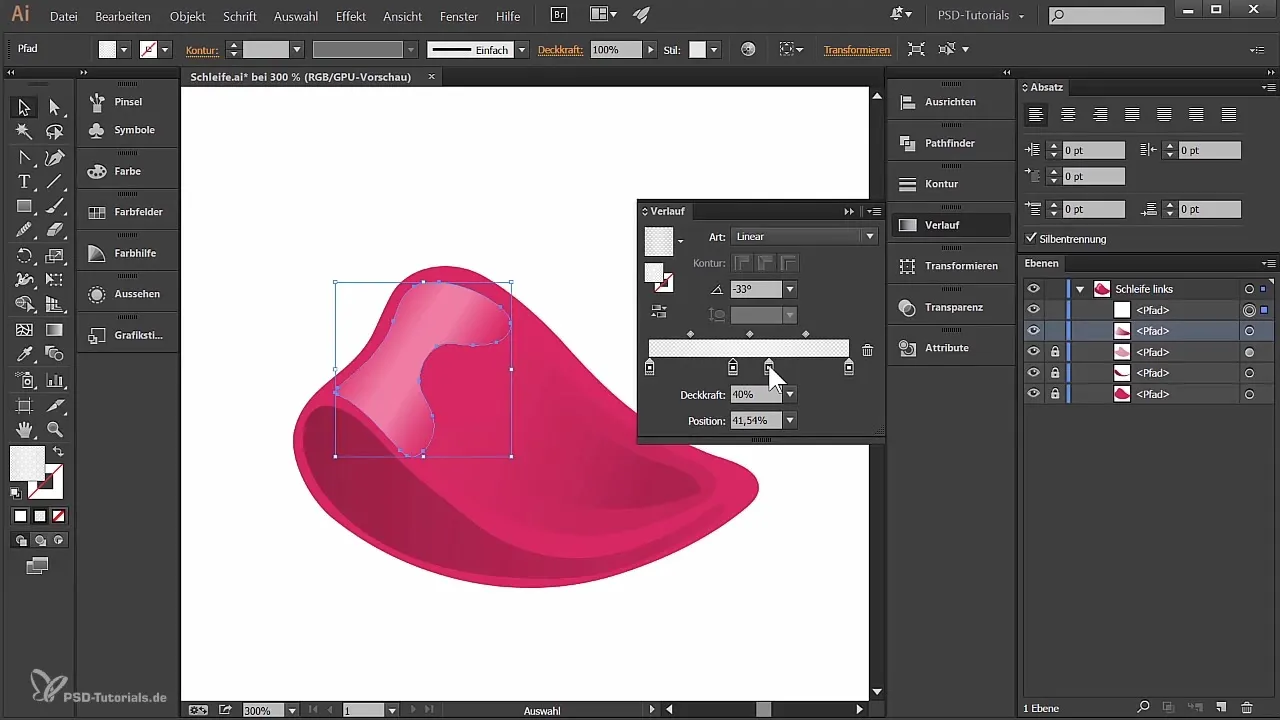
Наступним кроком буде заливка виділеної області. Використовуйте лінійний градієнт з білими відтінками, середні ручки якого мають 100% непрозорість, а крайні - 0%, щоб створити ілюзію світла.

Потім градієнт слід повернути і розтушувати, щоб він гармонійно поєднувався з контуром.

Наразі ми створили майже всі елементи для контуру. Не вистачає лише останнього раунду: стрічки, яка з'єднує бант і вузол з останньою деталлю, яка надає вашому банту завершального штриху.

Резюме - Створення банта в Illustrator: Додавання тіней і освітлення
Створення петлі в Adobe Illustrator вимагає хорошого розуміння світлотіні. За допомогою цілеспрямованих колірних градієнтів і використання простих інструментів ви можете надати петлі реалістичної глибини, завдяки чому вона виглядатиме живою. Трохи практики та експериментів - і ви зможете ефективно використовувати ці техніки та вдосконалювати свої дизайни.
Часті запитання
Як налаштувати непрозорістьфігури? Ви можете налаштувати непрозорість фігури в палітрі прозорості, яку можна знайти в меню "Вікно".
Чи потрібні спеціальні інструменти для створення ефектів тіні та підсвічування? Для цьогодостатньо стандартних інструментів Adobe Illustrator, зокрема, кольорового олівця та інструментів згладжування.
Чи можу я змінити колірні градієнти після того, як я їх створив?Так, ви можете налаштувати і змінити колірні градієнти в будь-який час, перебуваючи в режимі виділення.
Як зберегти проект, щоб не втратити зміни?Регулярно зберігайте проект за допомогою "Файл" > "Зберегти", щоб зберегти свою роботу.


