Vložení SoundCloud do tvé WordPressové stránky je skvělý způsob, jak prezentovat svou hudbu a sdílet ji s tvou komunitou. S Elementor, jedním z nejpopulárnějších nástrojů pro tvorbu stránek pro WordPress, je to rychlé a jednoduché. V tomto návodu se dozvíš, jak efektivně využít prvek SoundCloud k integraci své hudby na tvou stránku.
Nejdůležitější poznatky
- Potřebuješ přímý odkaz na svůj SoundCloud track nebo profil.
- Můžeš přizpůsobit různé aspekty SoundCloud přehrávače, jako například viditelnost tlačítek.
- Existují možnosti pro přizpůsobení designu a funkčnosti přehrávače, aby se optimálně integroval do tvé stránky.
Podrobný návod krok za krokem
Nejprve se ujisti, že máš nainstalovaný a aktivovaný Elementor. Jakmile je to hotové, můžeš začít s integrací.
Krok 1: Připravit SoundCloud odkaz
Abychom mohli vložit hudbu na tvou stránku, musíš mít nejprve přímý odkaz na svůj SoundCloud track nebo profil. Odkaz by měl být ve formátu soundcloud.com/{tvůj_account}/{tvůj_track}. Ujisti se, že tento odkaz kopíruješ přesně tak, jak je, aby byla zajištěna funkčnost integrace.

Krok 2: Vložit SoundCloud prvek do Elementoru
Otevři editor Elementor pro stránku, na kterou chceš vložit prvek SoundCloud. Hledej prvek SoundCloud v levém bočním panelu. Můžeš ho najít pod „Obecné“ nebo jednoduše vyhledávat „SoundCloud“. Přetáhni prvek do požadované oblasti na své stránce.
Krok 3: Vložit odkazy na SoundCloud track
Teď máš prvek SoundCloud umístěný na své stránce. Klikni na prvek a otevři nastavení. Zde najdeš pole, do kterého můžeš vložit svůj zkopírovaný odkaz na SoundCloud.
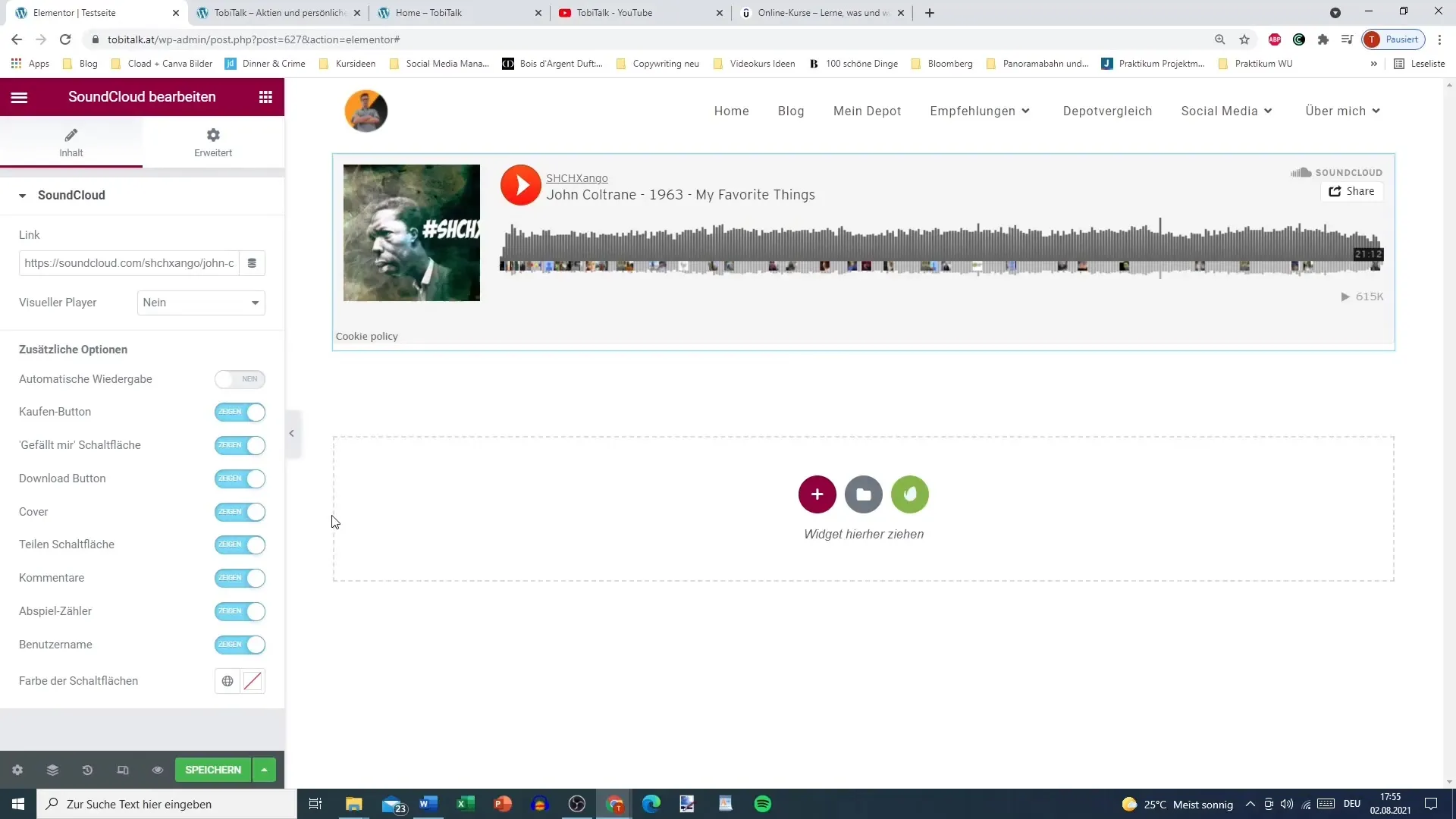
Krok 4: Přizpůsobení nastavení přehrávače
Po vložení odkazu můžeš přizpůsobit viditelnost některých prvků přehrávače. Například můžeš rozhodnout, zda chceš zobrazit tlačítko „Stáhnout“, tlačítko „To se mi líbí“ nebo funkci komentářů. Pro minimalistický vzhled možná některé z těchto možností zůstaneš deaktivovaný.
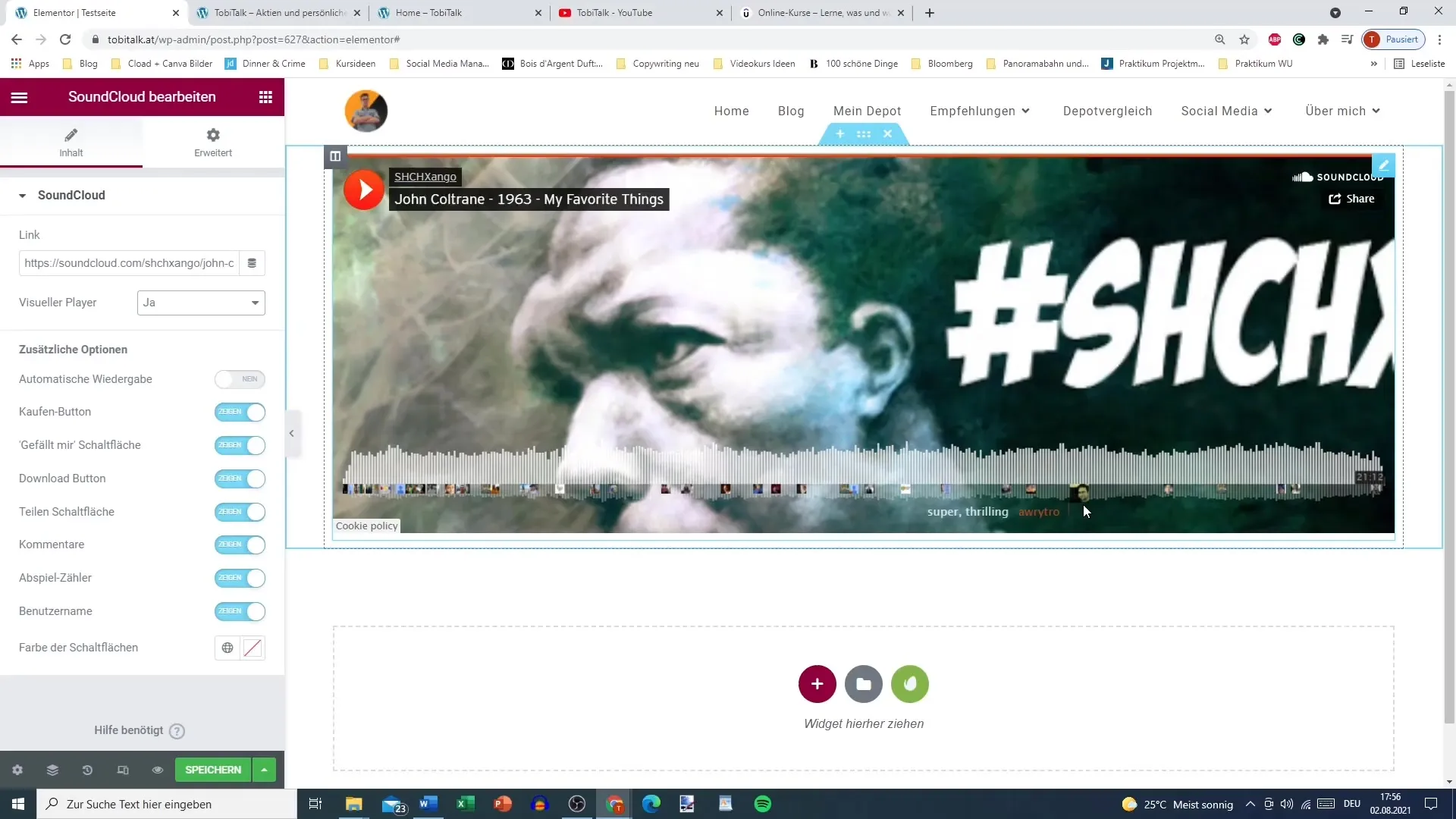
Krok 5: Vybrat vizuální přehrávač
Máš možnost vybrat mezi vizuálním přehrávačem a nevizuálním přehrávačem. Vizuální přehrávač zobrazuje obal tracku a má pohybující se hudební lištu. Nevizuální přehrávač je jednodušší a zaměřuje se pouze na přehrávání zvuku. Zvaž, která možnost je pro tvou stránku nejvhodnější.

Krok 6: Další úpravy
Pokud chceš, můžeš upravit barvu tlačítka přehrávání. Standardní barva je typická oranžová soudržená SoundCloud. Máš však možnost vybrat jinou barvu, aby sis přizpůsobil design své stránky.
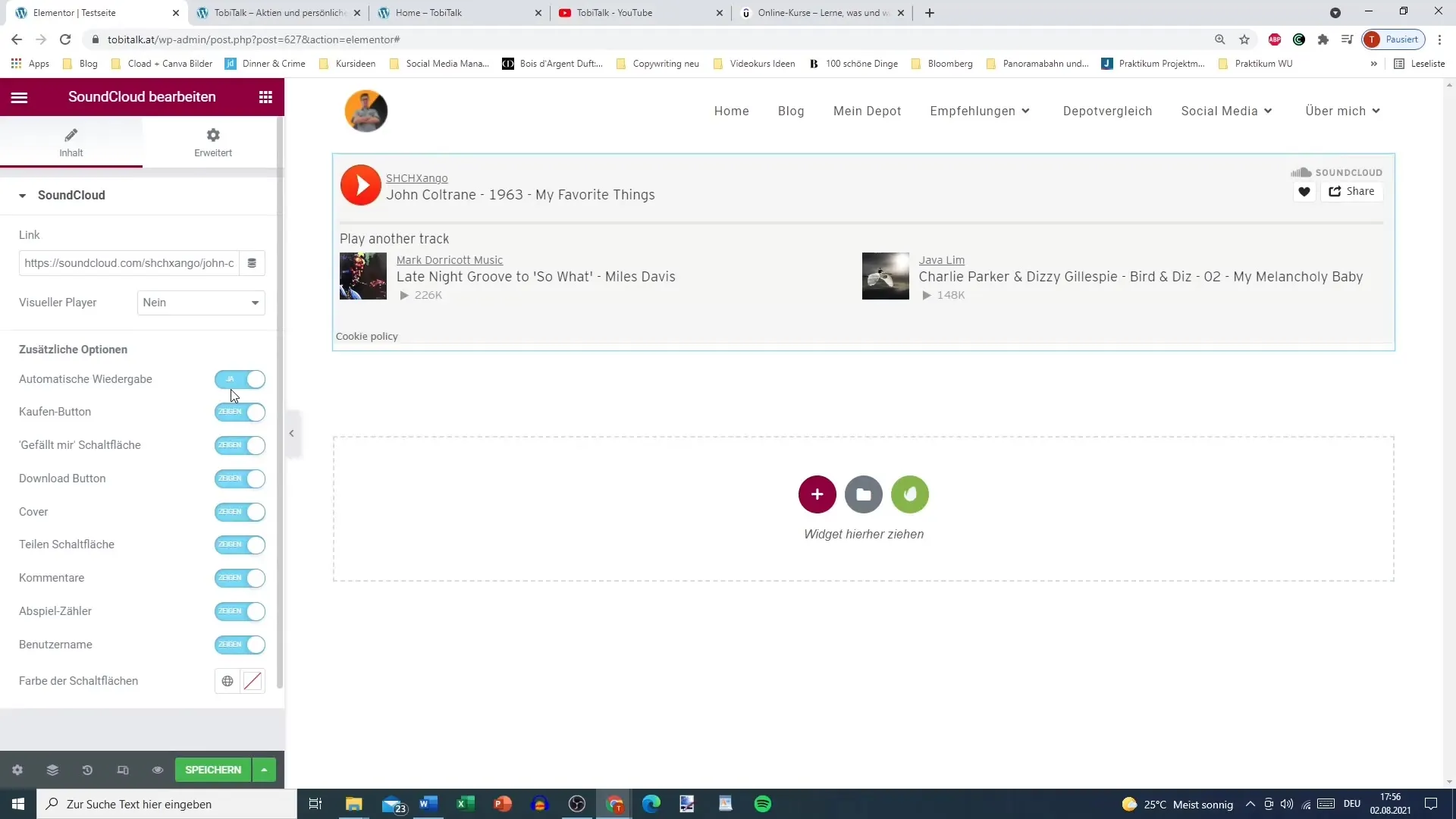
Krok 7: Automatické přehrávání
Existuje možnost automatického přehrávání zvuku, když se stránka načte. Doporučuje se však tuto funkci vypnout, protože většina návštěvníků upřednostňuje rozhodování o tom, kdy chtějí hudbu slyšet.

Krok 8: Náhled a publikování
Jakmile jsi upravil všechna nastavení, měl bys zkontrolovat náhled svých změn. Ujisti se, že SoundCloud přehrávač funguje podle očekávání a zobrazuje všechny požadované funkce. Pokud vše vypadá dobře, můžeš změnu publikovat.

Shrnutí – Integrace SoundCloud do Elementoru pro WordPress
Jednoduchými kroky k integraci prvku SoundCloud do Elementoru můžeš efektivně prezentovat svou hudbu. Ujisti se, že používáš správný odkaz a přizpůsobuješ viditelnost různých prvků přehrávače podle svého vkusu.
Často kladené otázky
Jak získám odkaz na SoundCloud?Odkaz na svůj SoundCloud track můžeš najít a zkopírovat na webu SoundCloud.
Mohou být přizpůsobeny prvky přehrávače SoundCloud?Ano, můžeš přizpůsobit různé prvky přehrávače, včetně viditelnosti tlačítek a barvy tlačítka přehrávání.
Co se stane, když aktivuji automatické přehrávání?Automatické přehrávání okamžitě spustí track, když se stránka načte. Doporučuje se tuto funkci vypnout.
Funguje prvek SoundCloud s každým WordPress tématem?Ano, prvek SoundCloud by měl fungovat s většinou WordPress témat, pokud je Elementor nainstalovaný.


