Elementor ti jako uživateli WordPressu nabízí všestrannou platformu pro individuální design tvé webové stránky. V tomto tutoriálu objevíš, jak využít různé webové prvky v Elementoru Pro k optimalizaci tvého uživatelského zážitku. Bez ohledu na to, zda jsi profesionální vývojář nebo hobby bloger, možnosti jsou téměř neomezené.
Nejdůležitější poznatky
- Elementor Pro poskytuje přístup k exkluzivním webovým prvkům.
- Vkládání specifických prvků, jako jsou loga, navigační menu a vyhledávací lišty, je snadné a intuitivní.
- Přizpůsobení webových prvků umožňuje optimální uživatelské ovládání a vizuální přitažlivost.
Podrobný návod
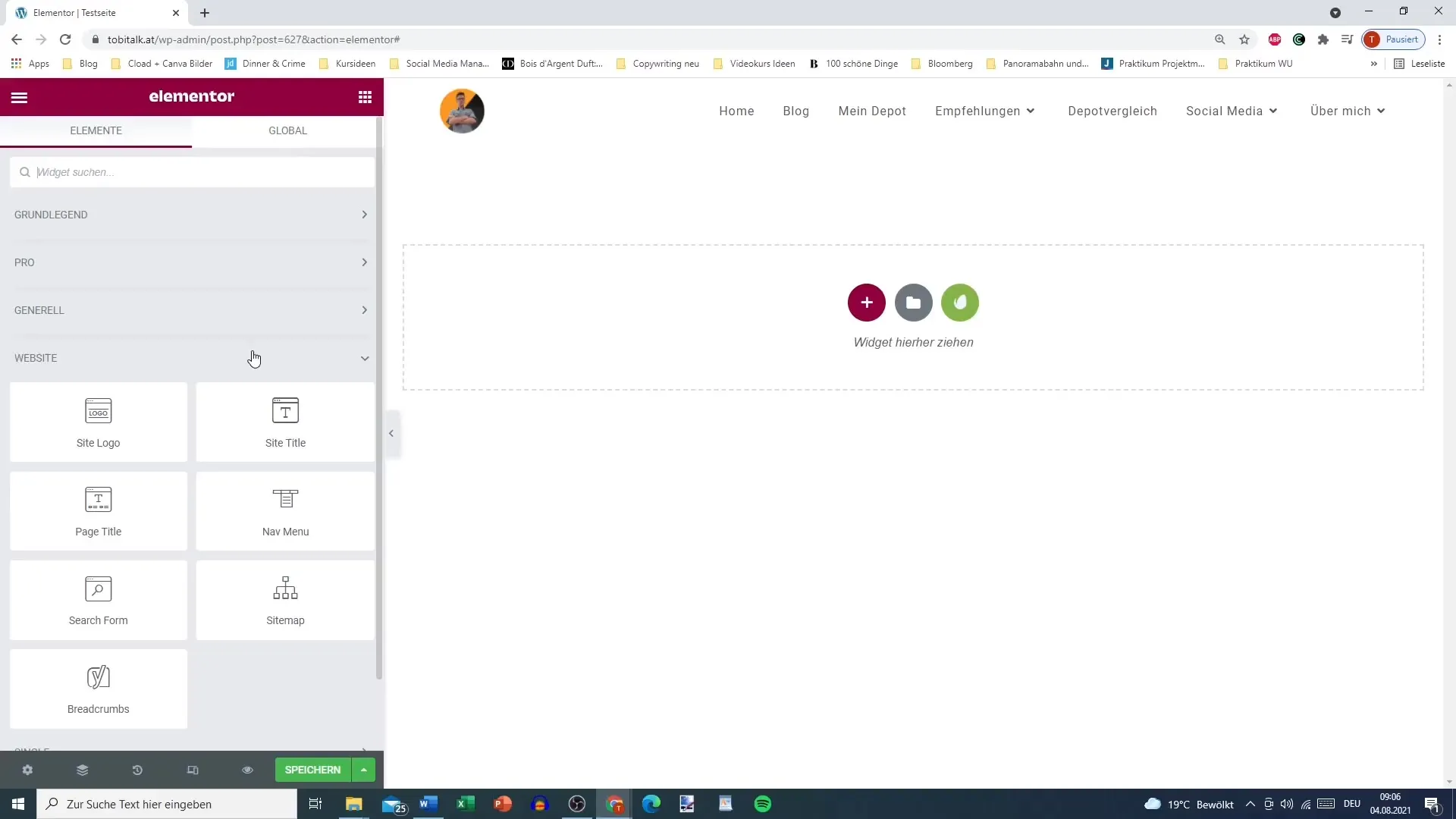
Aby ses ujistil, že využíváš Elementor Pro naplno, následuj tento podrobný návod krok za krokem:
Krok 1: Přístup k Elementor Pro Abychom mohli využít pokročilé funkce Elementoru, potřebuješ verzi Pro. Tu získáš již od 50 $ za rok. Funkce se odemknou, jakmile úspěšně nainstaluješ Pro software.

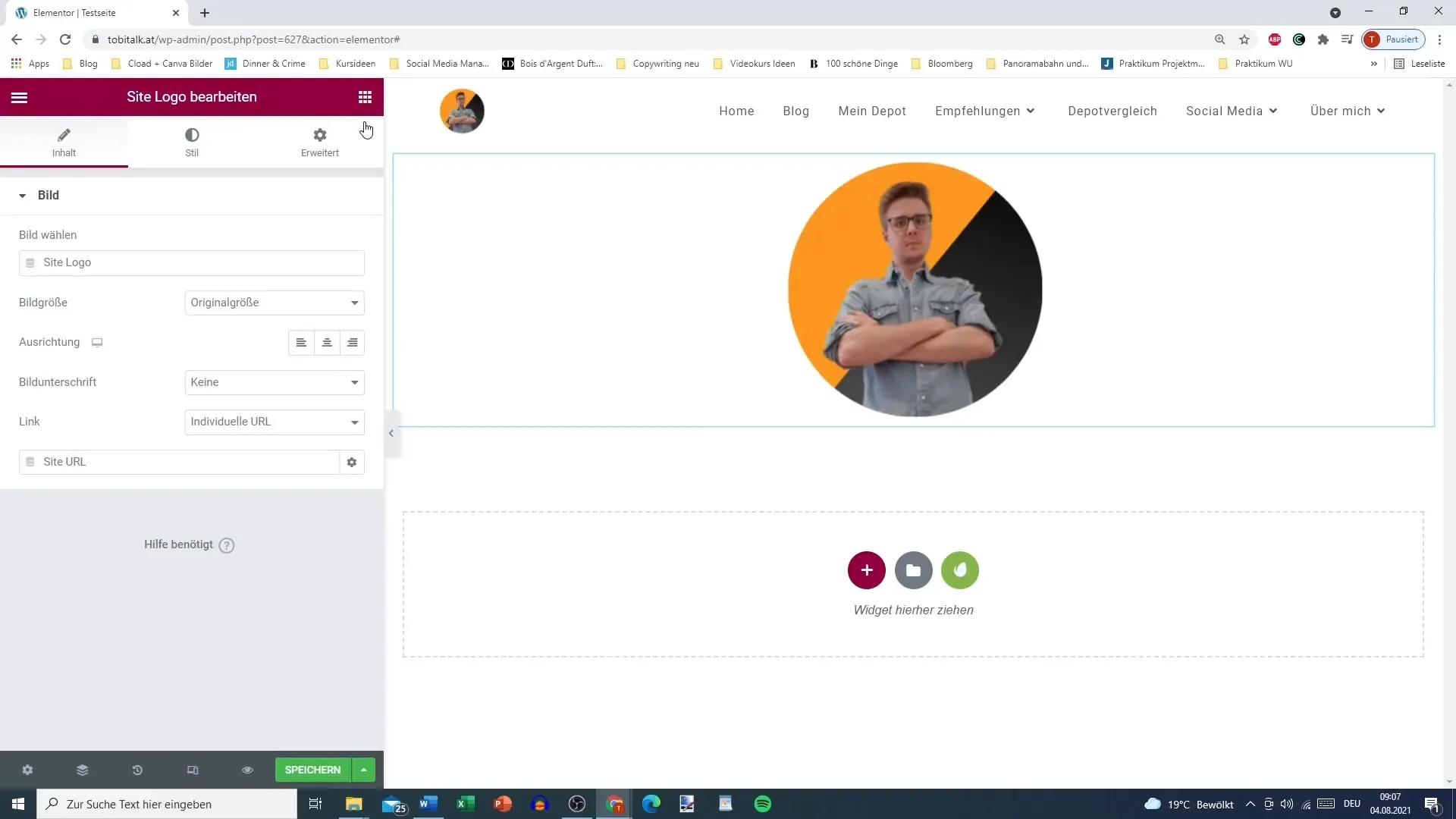
Krok 2: Vložení loga Jedním z prvních prvků, které bys měl vložit, je tvé logo stránky. To probíhá rychle a snadno. V závislosti na značce můžeš nahrát své logo, aby se zobrazilo na tvé webové stránce. Stačí přejít do oblasti, kde má být logo umístěno, a přidat jej.

Krok 3: Přizpůsobení názvu stránky Kromě loga můžeš vložit název stránky. Ten může být pojmenován a stylizován podle tvého přání a automaticky se zobrazí v záhlaví tvé stránky. Máš také možnost přidat odkazy nebo změnit zarovnání názvu.
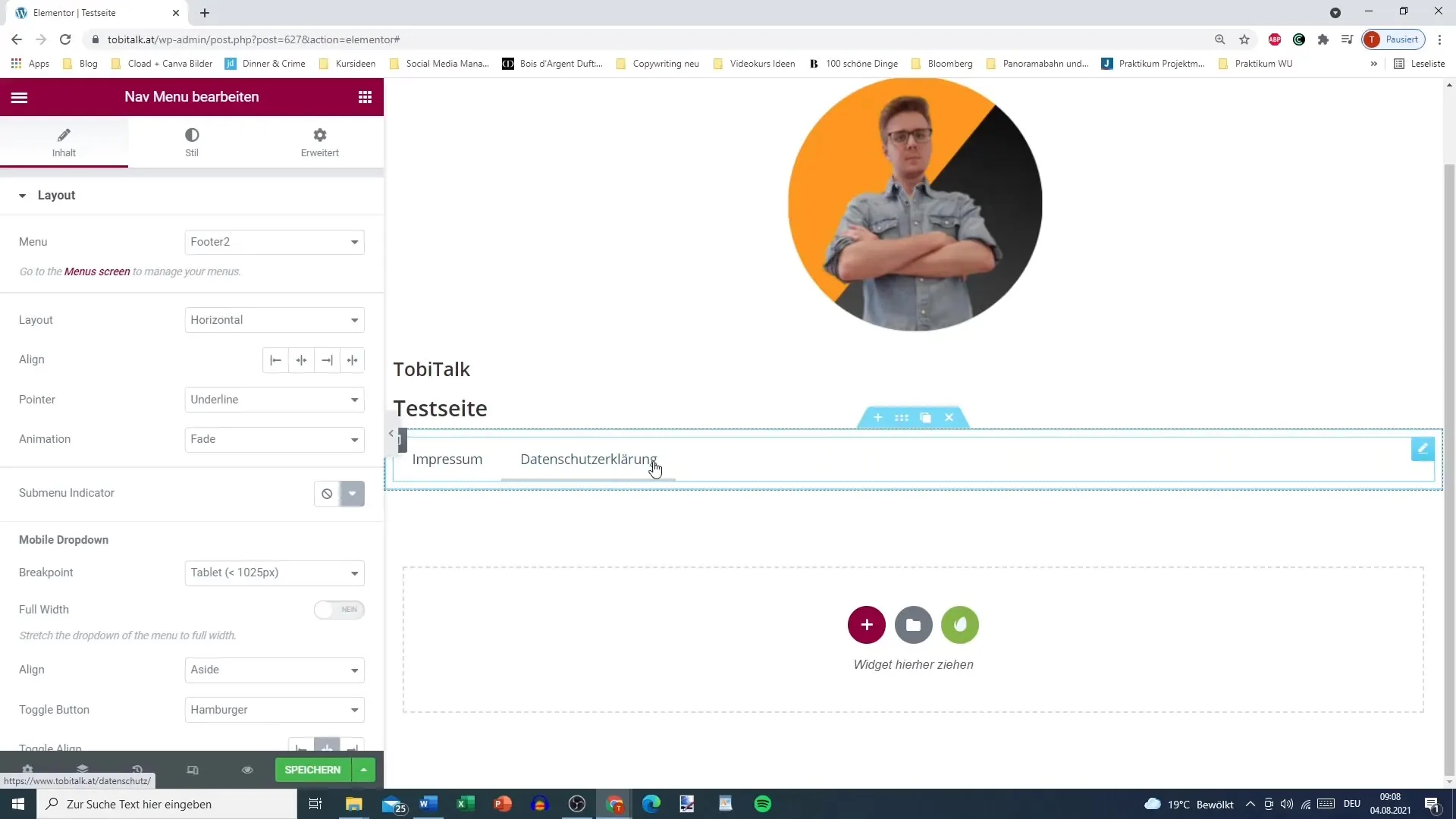
Krok 4: Vytvoření navigačního menu Dobře strukturované navigační menu je zásadní pro uživatelskou přívětivost tvé stránky. Vyber si menu, které chceš vložit, a dávej pozor, abys nepoužíval podbody, které by uživatele mohly zmást. Můžeš zvolit jak hlavní menu, tak menu v patičce.

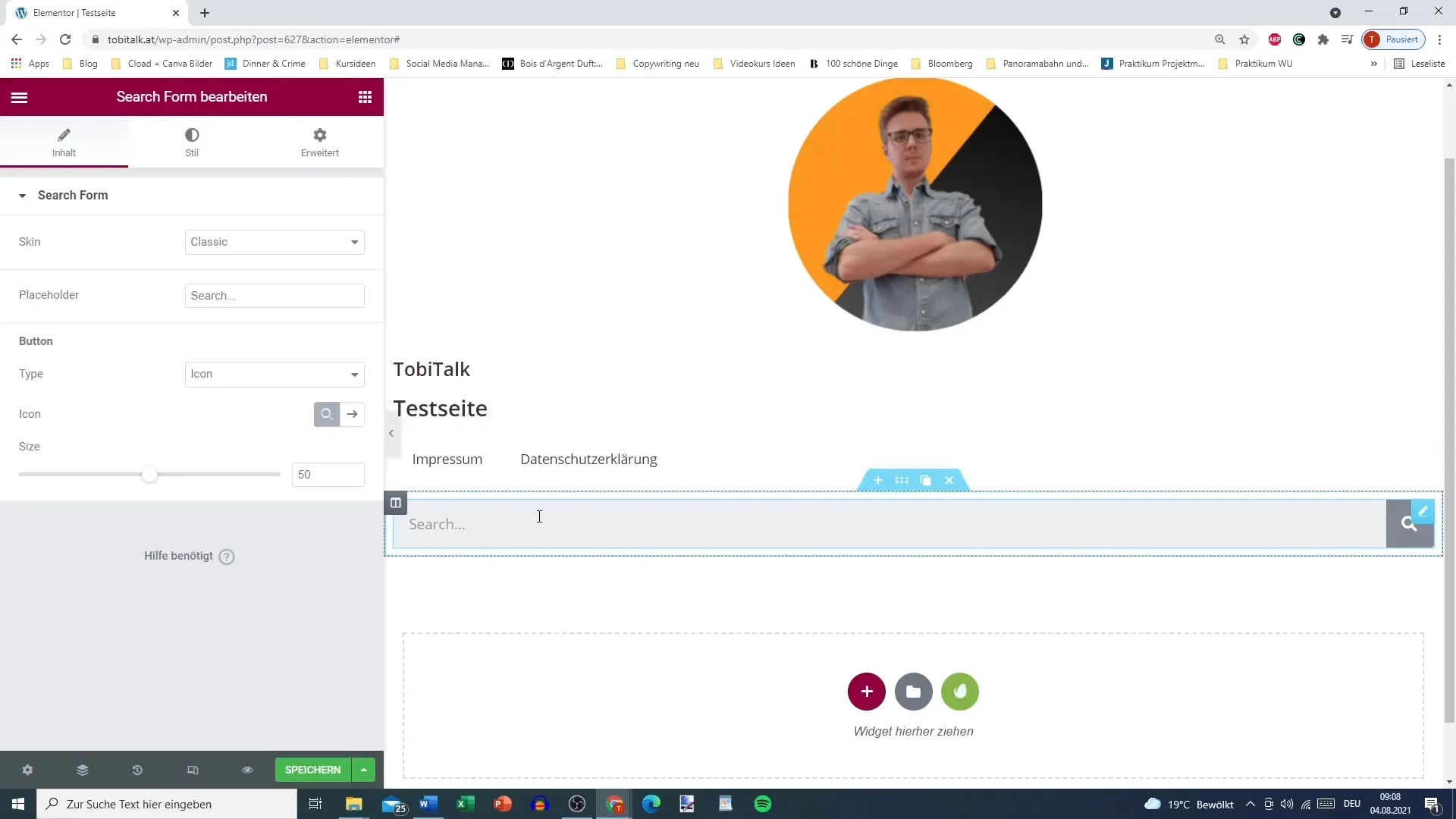
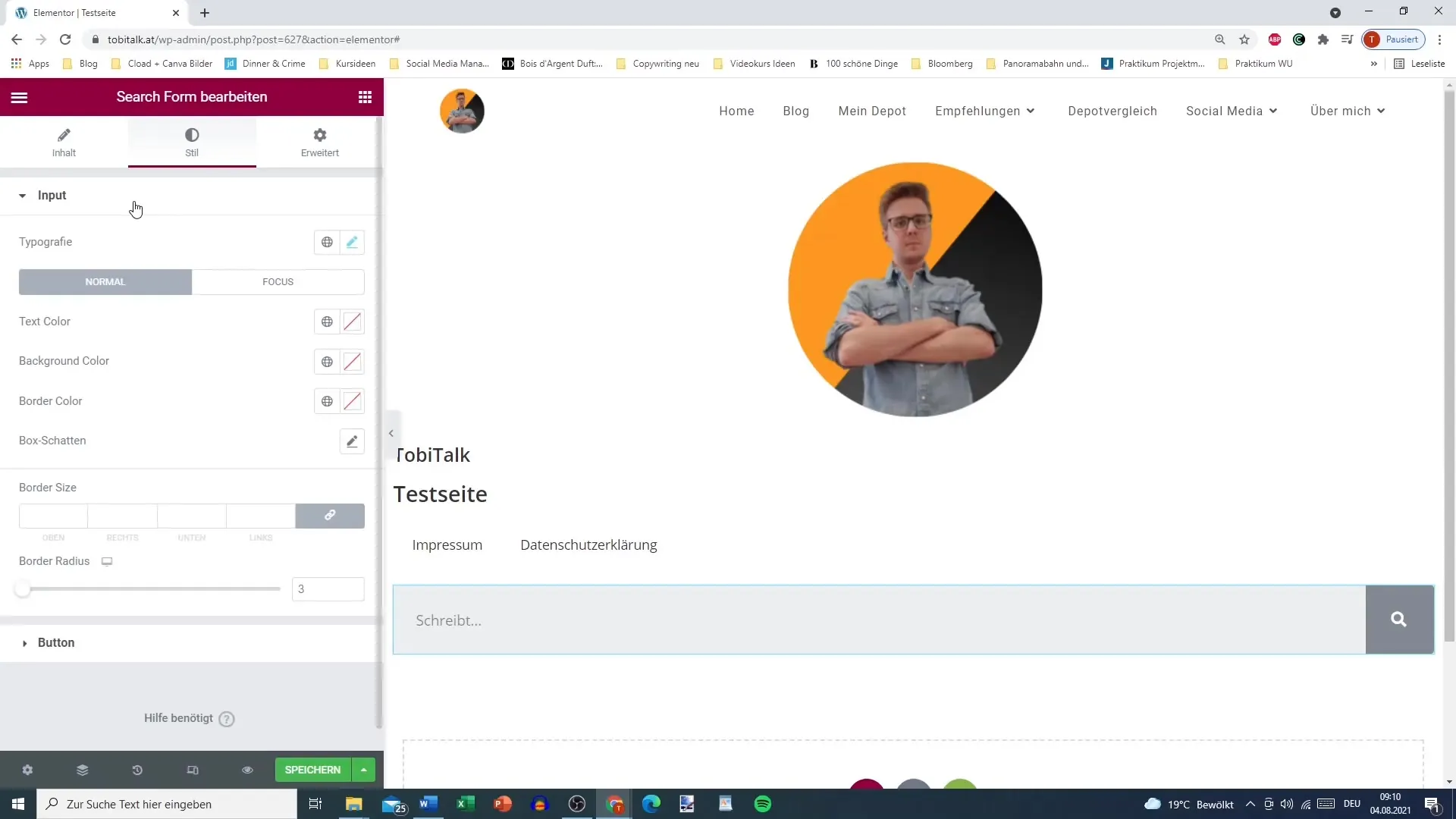
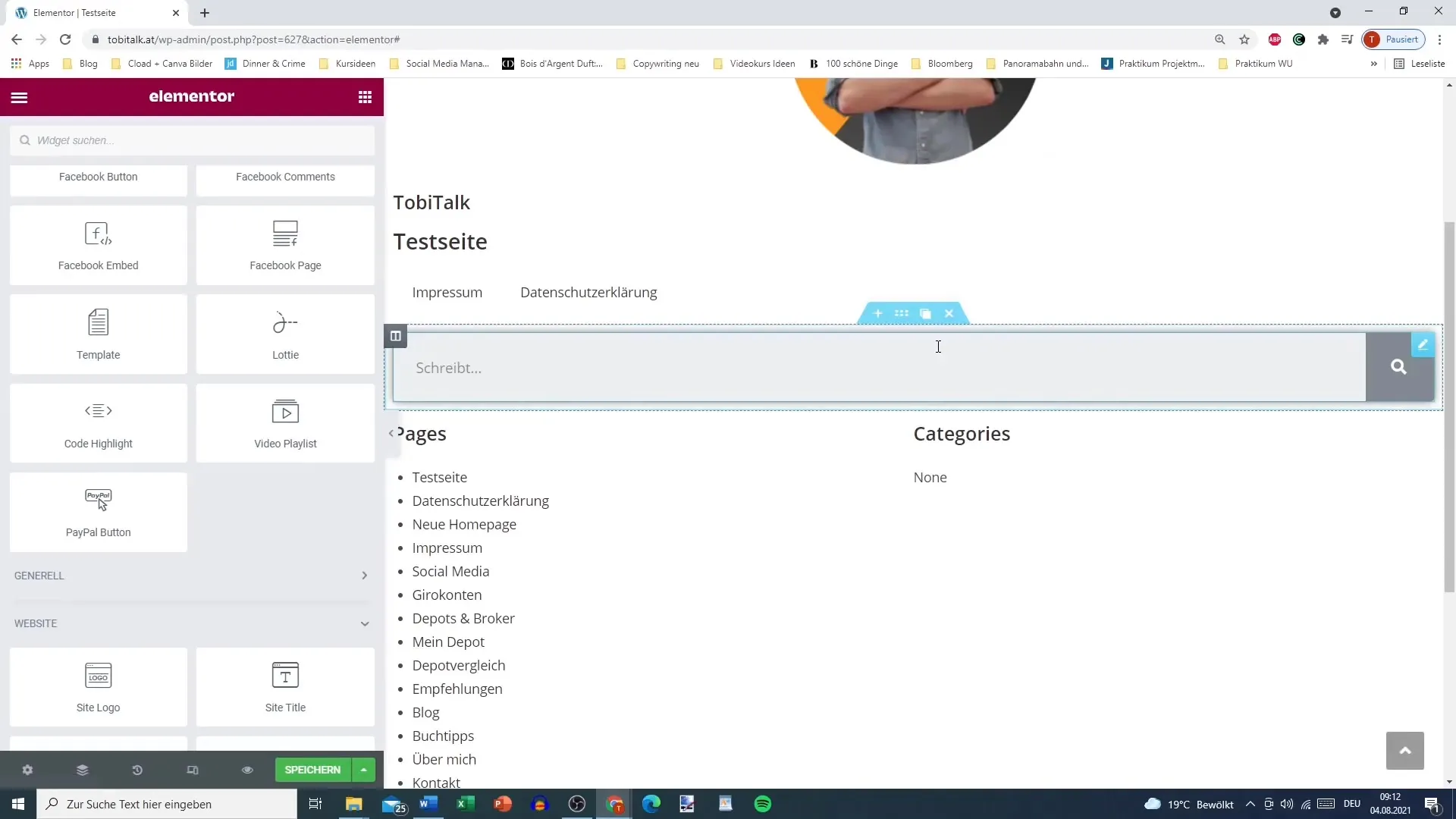
Krok 5: Implementace vyhledávací lišty Vyhledávací lišta je dalším důležitým prvkem. Umožňuje uživatelům rychle vyhledávat určité obsah na tvé webové stránce. Můžeš přizpůsobit rozložení vyhledávací lišty, například vybrat mezi klasickým nebo minimalistickým designem.

Krok 6: Typografie a přizpůsobení Zde přichází typografie na řadu. Můžeš modifikovat písma, velikosti a barvy, aby byl text tvé webové stránky atraktivní a dobře čitelný. Kromě písma můžeš také přidávat různé efekty, například stíny boxu.

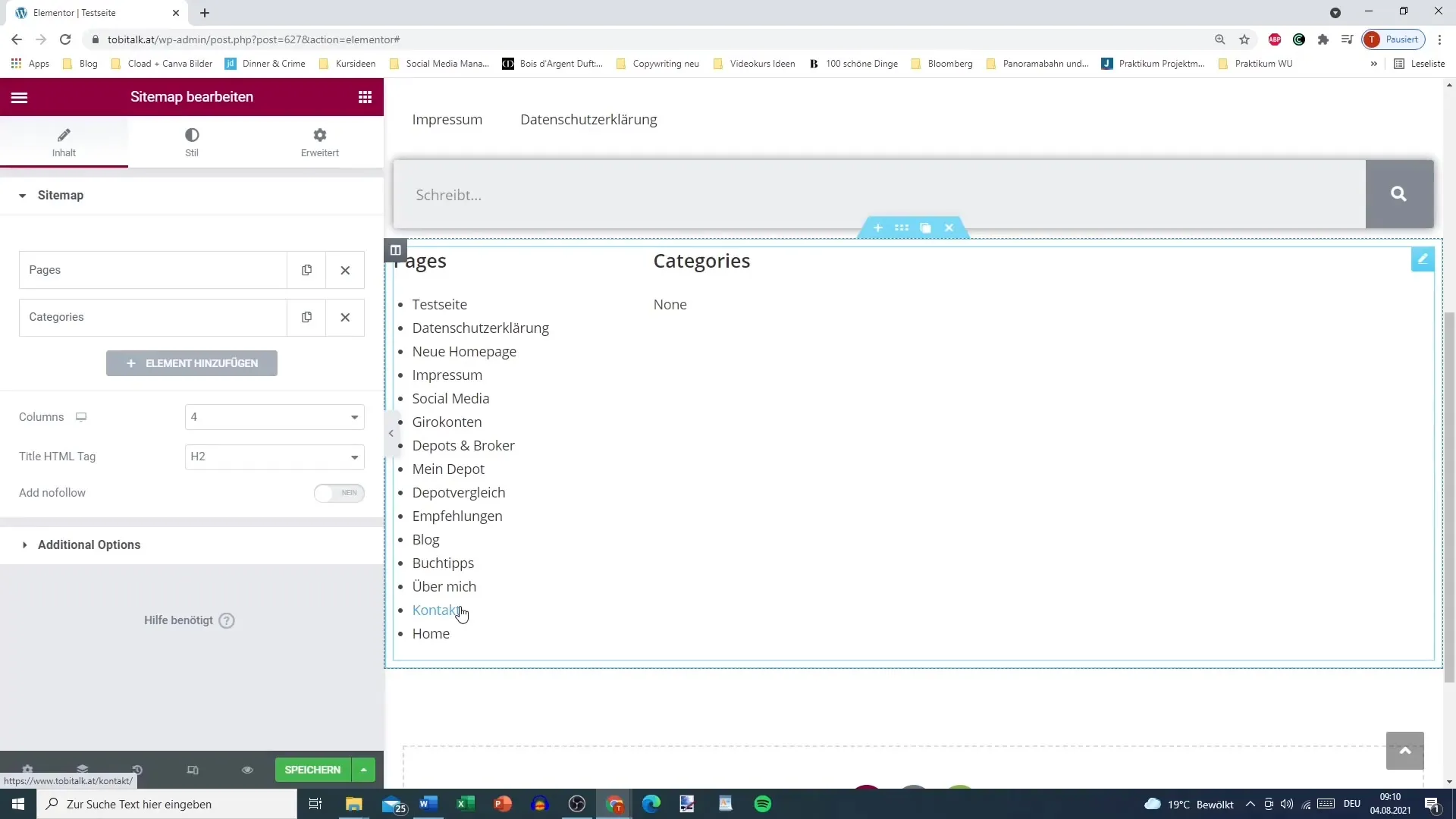
Krok 7: Vytvoření mapy stránek Mapa stránek ti umožňuje uspořádat tvé stránky a kategorie strukturovaným způsobem. Vytváření nebo přizpůsobení mapy stránek probíhá bezproblémově v nastavení Elementoru.

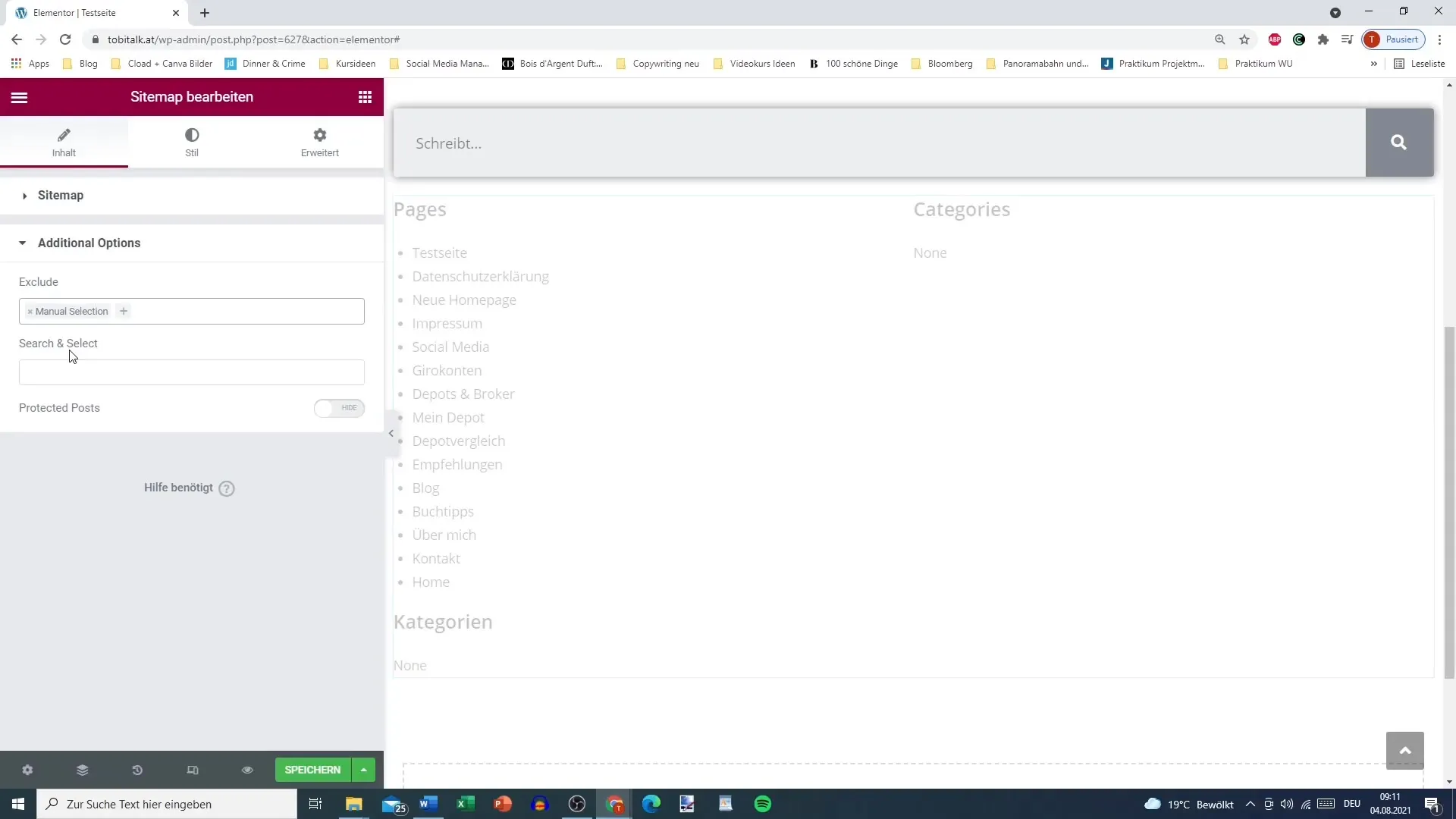
Krok 8: Úprava dalších možností V sekci „dodatečné možnosti“ můžeš vyloučit nebo upravit specifický obsah, aby se na tvé webové stránce zobrazovaly pouze relevantní informace. To pomáhá udržet uživatelské rozhraní jasné a uspořádané.

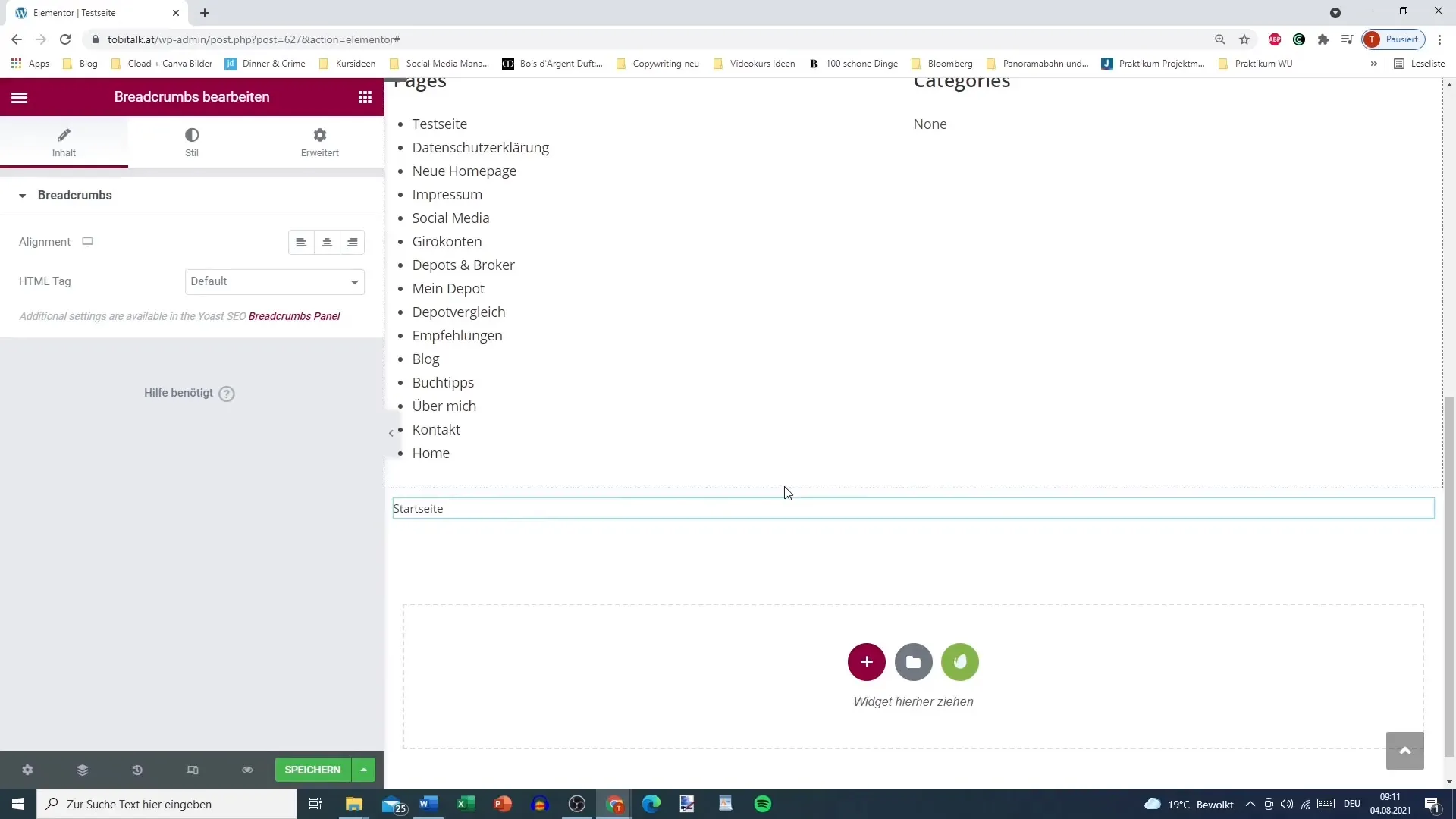
Krok 9: Použití breadcrumbů Pokud nainstaluješ plugin „Jos Co“, můžeš využít funkci breadcrumbů. Breadcrumby jsou užitečné při zlepšování navigace a ukazují uživatelům, kde se na tvé webové stránce nacházejí.

Krok 10: Závěr a kontrola Jakmile jsi implementoval všechny webové prvky, je rozumné důkladně zkontrolovat svou stránku. Otestuj různé funkce a ujisti se, že všechny odkazy a vyhledávací funkce fungují bez problémů.

Souhrn – Elementor pro WordPress: Mistrovské ovládání webových prvků
Využívání Elementoru Pro ti otevírá kreativní možnosti, jak navrhnout svou webovou stránku podle svých představ designovat. Snadná manipulace s různými prvky jako logo, menu a vyhledávací lišty zajistí, že tvá stránka bude jak funkční, tak esteticky příjemná.
Často kladené dotazy
Kolik stojí Elementor Pro?Elementor Pro je k dispozici již od 50 $ za rok.
Jak přidám logo?Abych přidal logo, stačí přejít do příslušné části v Elementoru a nahrát své logo.
Mohou být navigační menu přizpůsobena?Ano, můžeš vytvořit více menu a individuálně je přizpůsobit.
Jak funguje vyhledávací lišta?Vyhledávací lišta umožňuje návštěvníkům rychle vyhledávat obsah na tvé webové stránce.
Co jsou breadcrumb?Breadcrumb jsou navigační nápovědy, které uživatelům ukazují, kde se na tvé webové stránce nacházejí.


