Uživatelsky přívětivý a atraktivní formulář může výrazně zlepšit interakci s tvými návštěvníky. Multistep-formulář je zvlášť atraktivní řešení pro rozdělení dlouhých formulářů a usnadnění zadávání údajů uživatelům. V tomto průvodci ti ukážu krok za krokem, jak takový formulář vytvořit s pomocí Elementor.
Nejdůležitější poznatky Multistep-formulář strukturuje zadávání dat do několika přehledných kroků, což snižuje míru opuštění a zvyšuje uživatelskou přívětivost. Každý krok můžeš individuálně přizpůsobit a tak design a funkčnost upravit podle svých představ.
Krok za krokem návod
Abychom vytvořili tvůj multistep-formulář, postupuj podle těchto podrobných kroků:
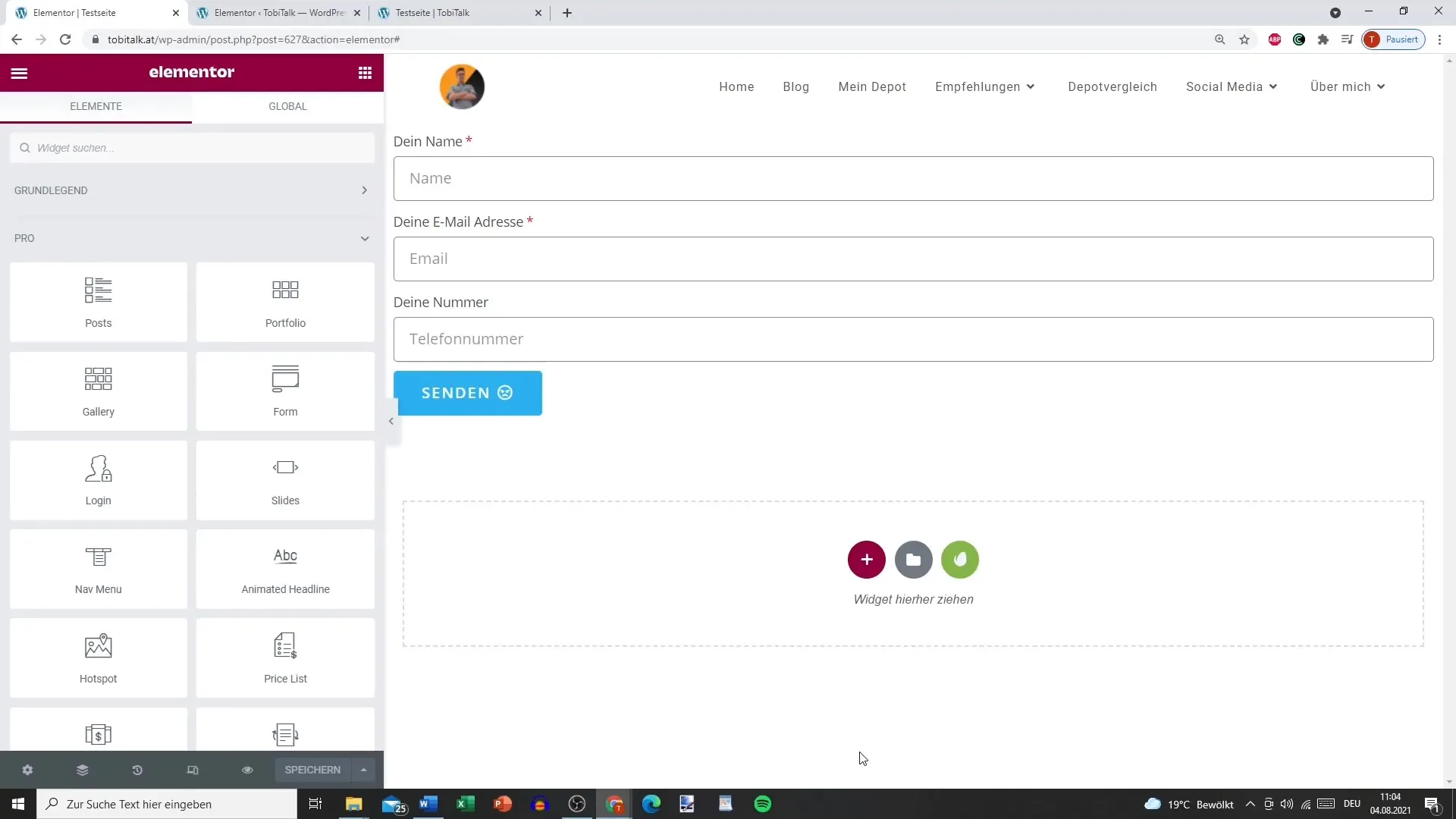
Krok 1: Otevři Elementor a widget formuláře
Nejprve musíš otevřít Elementor a upravit nový layout nebo existující stránku. Jakmile jsi v Elementoru, přetáhneš widget formuláře na svou stránku.

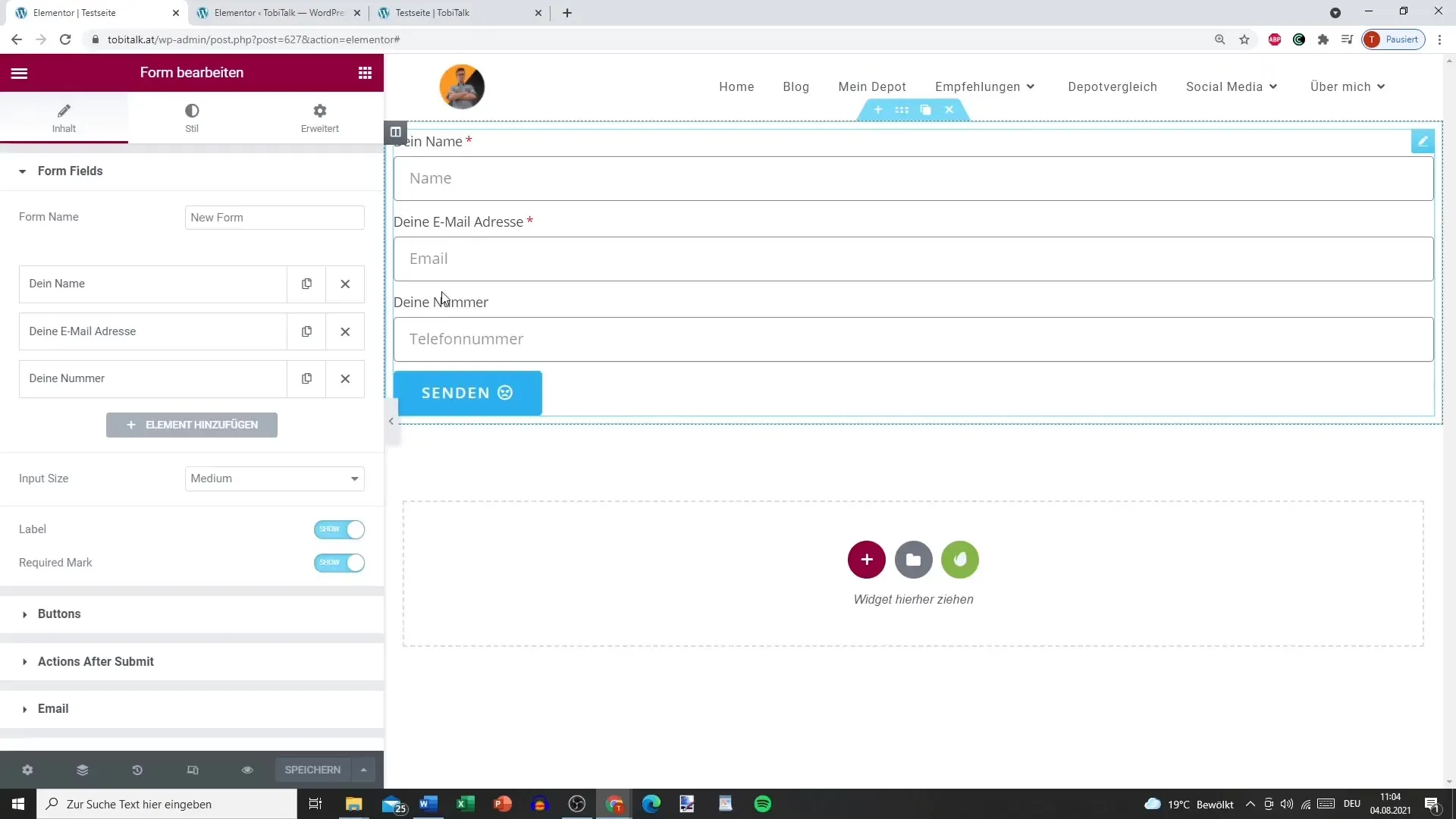
Krok 2: Přidej základy formuláře
V prvním kroku přidáš základní vstupní pole svého formuláře. Můžeš použít textová pole, zaškrtávací políčka nebo jiná vstupní pole. Ujisti se, že jsou pole jasně označena, abys předešel nedorozuměním.

Krok 3: Nastav pole pro multistep proces
Další pole můžeš přidat a strukturovat vstupy formuláře. Měl bys také zajistit, aby povinná pole byla odpovídajícím způsobem označena. Přehledná struktura je rozhodující, aby uživatel nebyl přetížen.
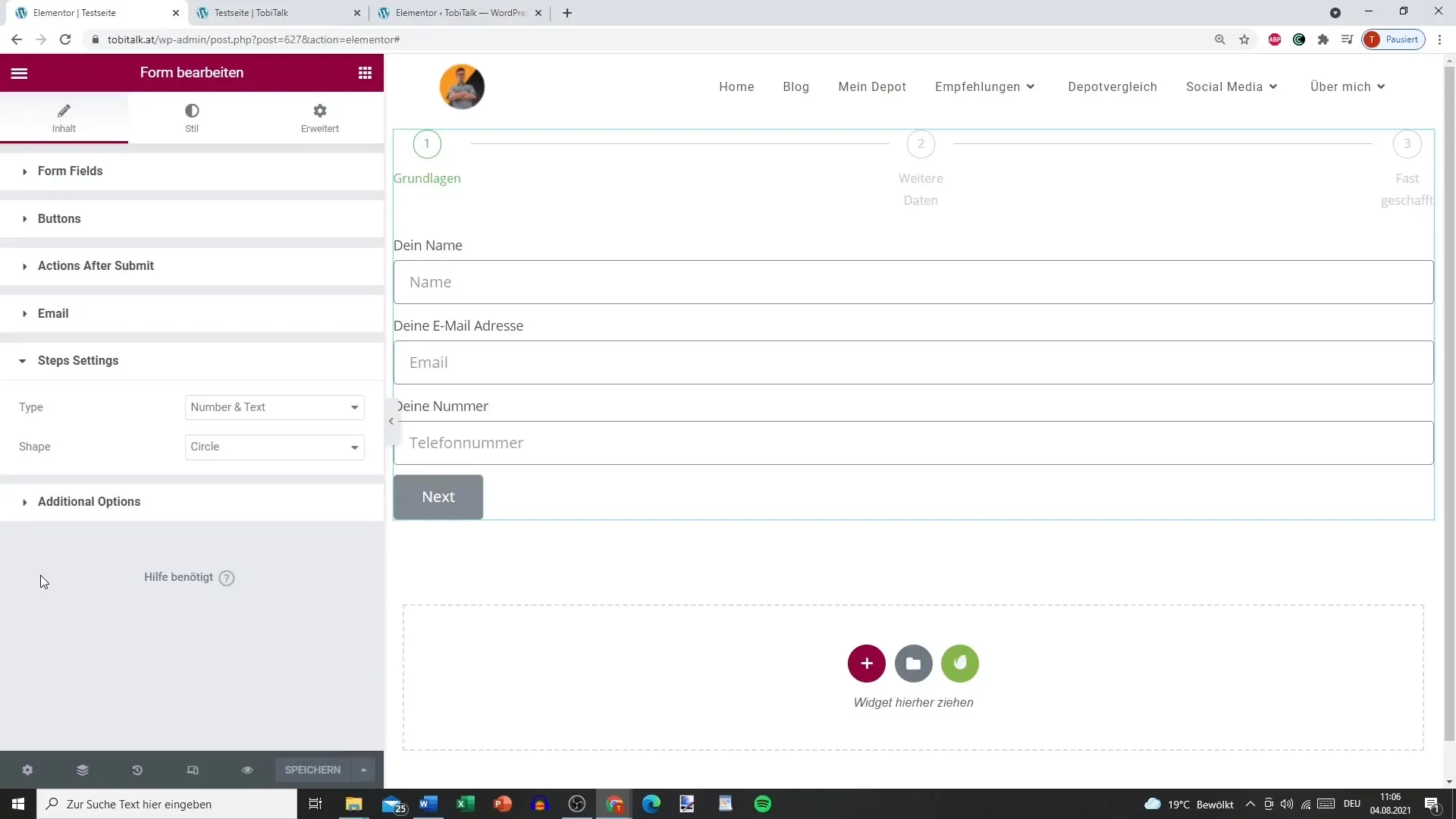
Krok 4: Pojmenuj kroky
V tomto kroku můžeš jednotlivým prvkům formuláře přiřadit specifická označení. Například bys mohl použít "Začátek", "Další údaje" a "Skoro hotovo". To poskytne uživatelům jasnou orientaci.
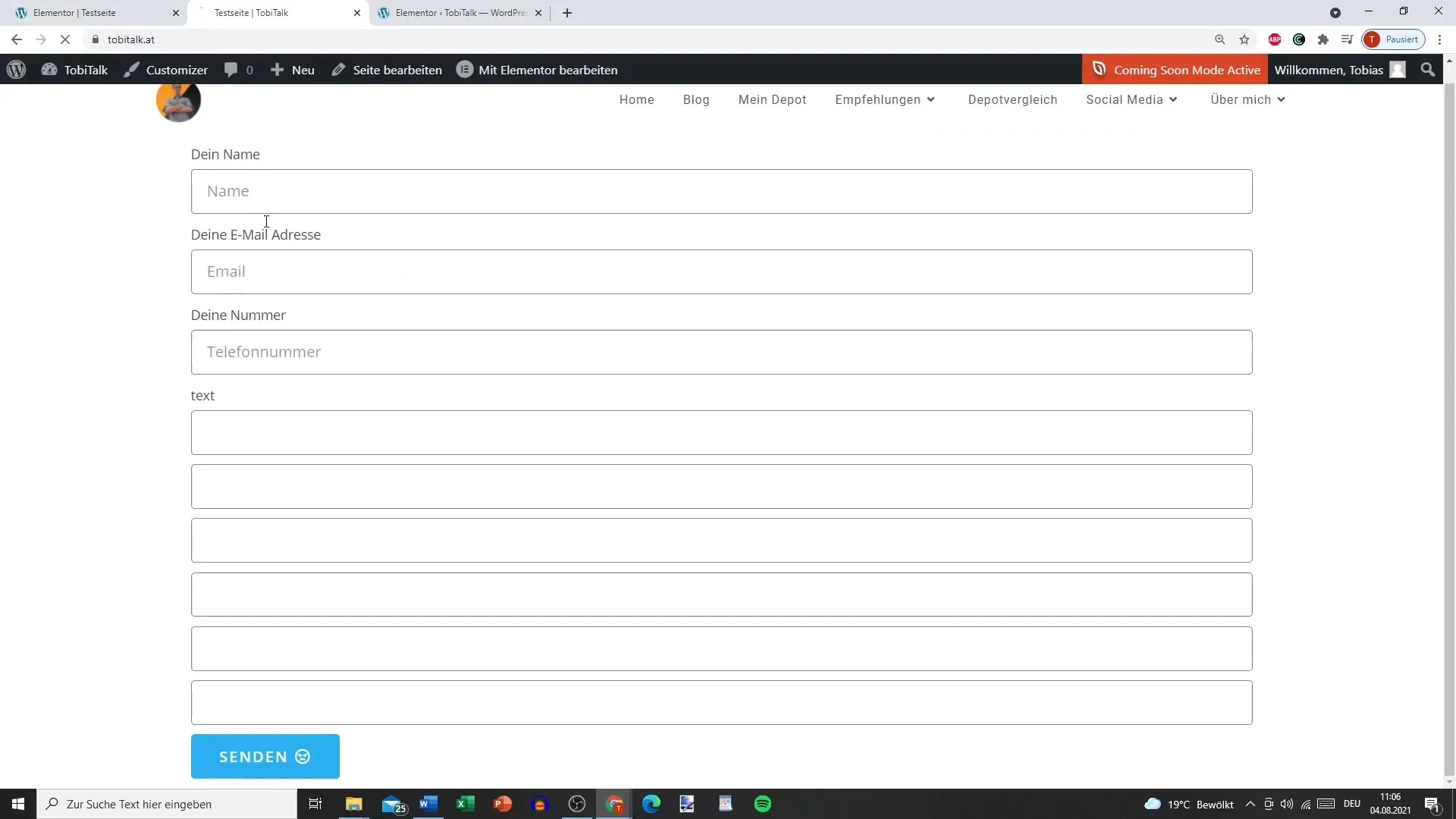
Krok 5: Aktualizuj a testuj jednotlivé kroky
Aktualizuj formulář a zkontroluj vzhled. Kroky by měly být jasně strukturované, aby uživatelé snadno sledovali pokrok. Možnost postoupit bez zadání údajů je zde také důležitá.

Krok 6: Nastav STEP nastavení
Co je zvláštní na multistep-formuláři, jsou STEP nastavení. Zde můžeš určit, zda mají být kroky očíslovány nebo zobrazeny textově. Ikony nebo tvary jako kruhy nebo čtverce jsou také k dispozici a dodají tvému formuláři atraktivní vzhled.

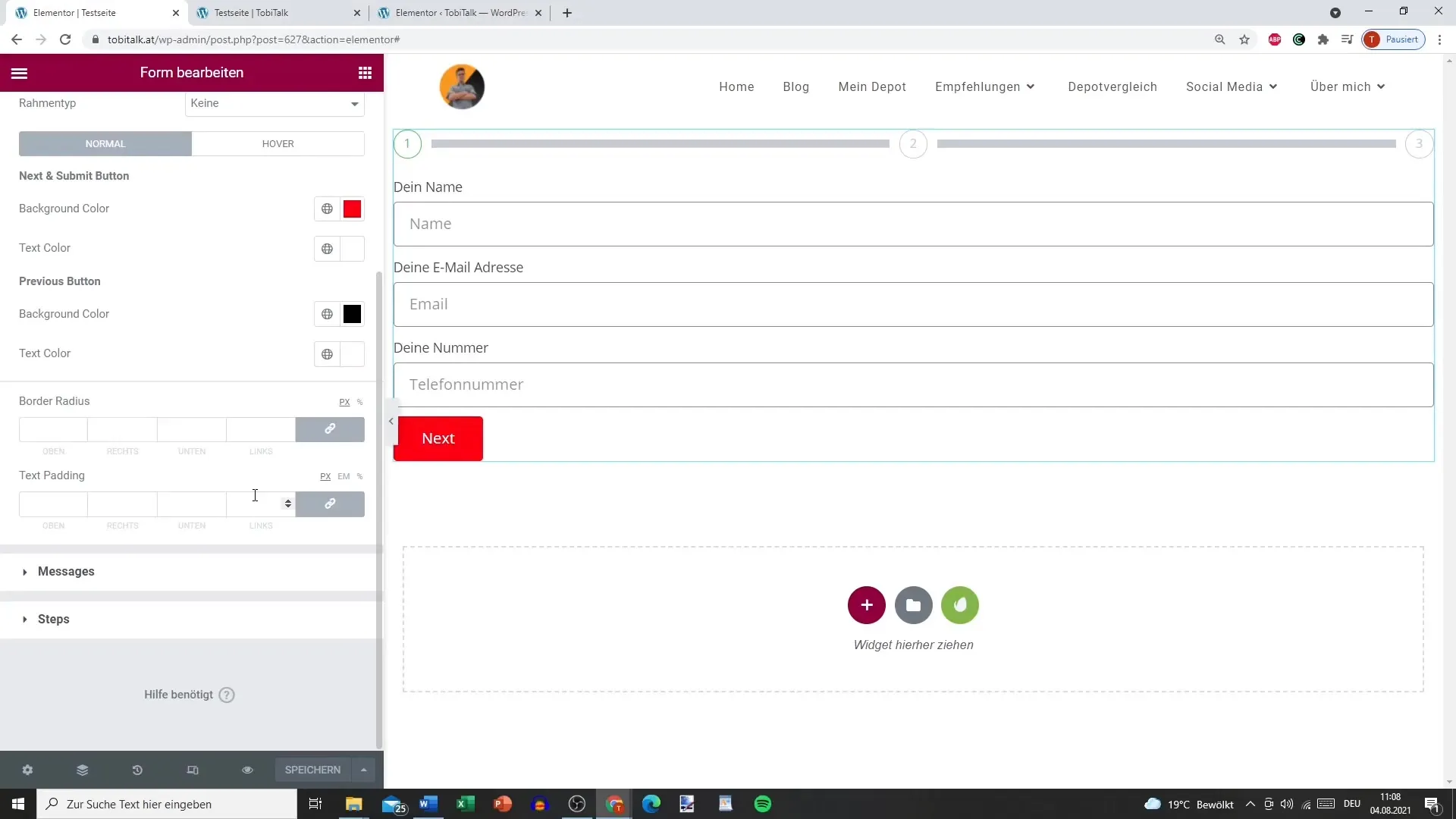
Krok 7: Přizpůsob design tlačítek a rozestupy
Pro atraktivní design bys měl individuálně stylizovat tlačítka pro "Další krok" a "Zpět". Můžeš přizpůsobit barvy a písma, aby se vytvořil přitažlivý uživatelský rozhraní.
Krok 8: Testuj formulář
Proveď test, abys viděl, jak to celé funguje v praxi. Dbej na to, aby kroky byly jasně rozpoznatelné a aby uživatel mohl plynule navigovat skrze formulář. Tím zajistíš, že vše funguje tak, jak jsi plánoval.

Shrnutí – Vytvoření multistep-formuláře s Elementor
S pomocí Elementoru můžeš snadno vytvořit atraktivní multistep-formulář. Pokud si zvolíš jasně strukturované kroky a uživatelsky přívětivý design, usnadníš uživatelům zadání údajů a zvýšíš pravděpodobnost, že formulář vyplní až do konce.
Často kladené otázky
Jak vytvořím multistep-formulář v Elementoru?Zpočátku přidáš widget formuláře, strukturuješ ho do různých kroků a aktualizuješ nastavení.
Mohu jednotlivé kroky pojmenovat individuálně?Ano, každému kroku můžeš přiřadit specifické označení, abys uživatelům poskytl orientaci.
Co dělat, když formulář nefunguje správně?Zkontroluj STEP nastavení a formulář otestuj znovu, abys zajistil, že se všechny kroky zobrazují správně.
Jaké designové úpravy mohu provést?Můžeš přizpůsobit barvy, písma a rozestupy mezi prvky, abys formulář upravil podle svých představ.
Jsou všechny kroky povinná pole?To závisí na tvých požadavcích. Můžeš definovat povinná pole nebo uživatelům umožnit, aby kroky přeskočili.


