Tabs jsou efektivním způsobem, jak přehledně prezentovat informace na tvém WordPress webu. Umožňují zobrazit velké množství obsahu v kompaktní podobě, aniž by stránka působila přeplněně. V tomto tutoriálu ti ukážu krok za krokem, jak používat Tabs v Elementor, aby byly tvoje obsah atraktivní a uživatelsky přívětivý.
Nejdůležitější poznatky
- Tabs jsou užitečná funkce v Elementor pro organizované zobrazení informací.
- Můžeš vložit různé obsahy do Tabs, včetně textu, obrázků a odkazů.
- Přizpůsobení designových prvků jako jsou barvy a písma je rozhodující pro personalizaci vzhledu Tabs.
Krok za krokem návod
Abychom vytvořili a upravili Tabs v Elementor, postupuj podle následujících kroků.
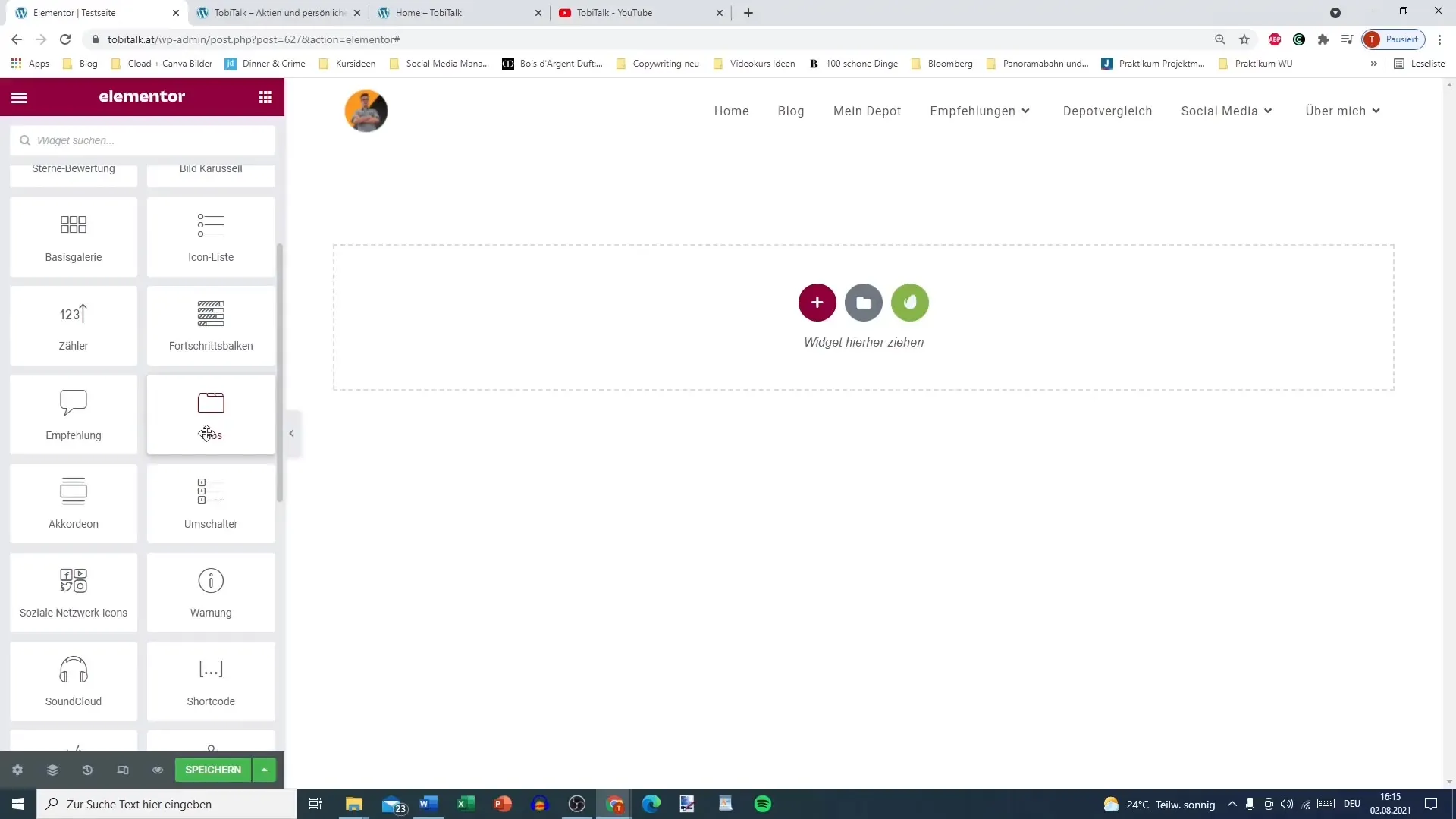
Krok 1: Vyber Widget Tabs
Nejprve musíš najít widget Tabs v Elementor. Ten se nachází v části „Obecné“ v tvé Elementor knihovně. Hledej widget „Tabs“ a přetáhni ho do požadované části tvé stránky.

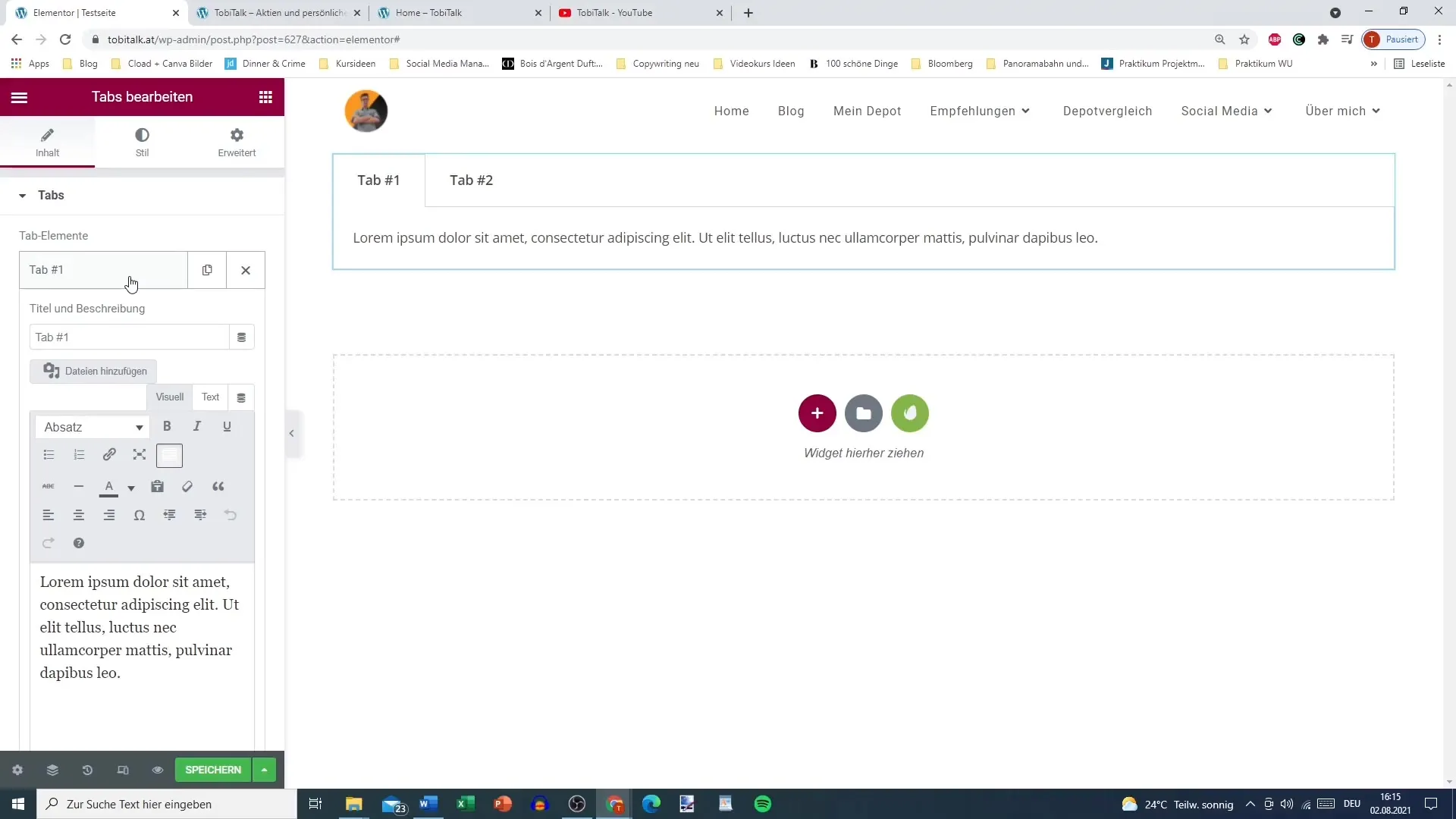
Krok 2: Pojmenuj Tabs
Nyní můžeš začít pojmenovávat svoje Tabs. Klikni na první záložku a dej jí název, například „Tab 1“. Poté přidej další tab s názvem jako „Tab 2“. Zde můžeš být kreativní a dát Tabs výstižné názvy, které odpovídají tvému obsahu.

Krok 3: Uprav obsah
Jakmile jsou Tabs pojmenovány, je čas vložit obsah. Klikni na první tab, aby se otevřel editor obsahu. Zde můžeš zadat text. Dbejte na to, abys text uspořádal tak, aby byl pro čtenáře jasný a informativní. Také můžeš vložit obrázky do tab, využitím nástroje pro obrázky.

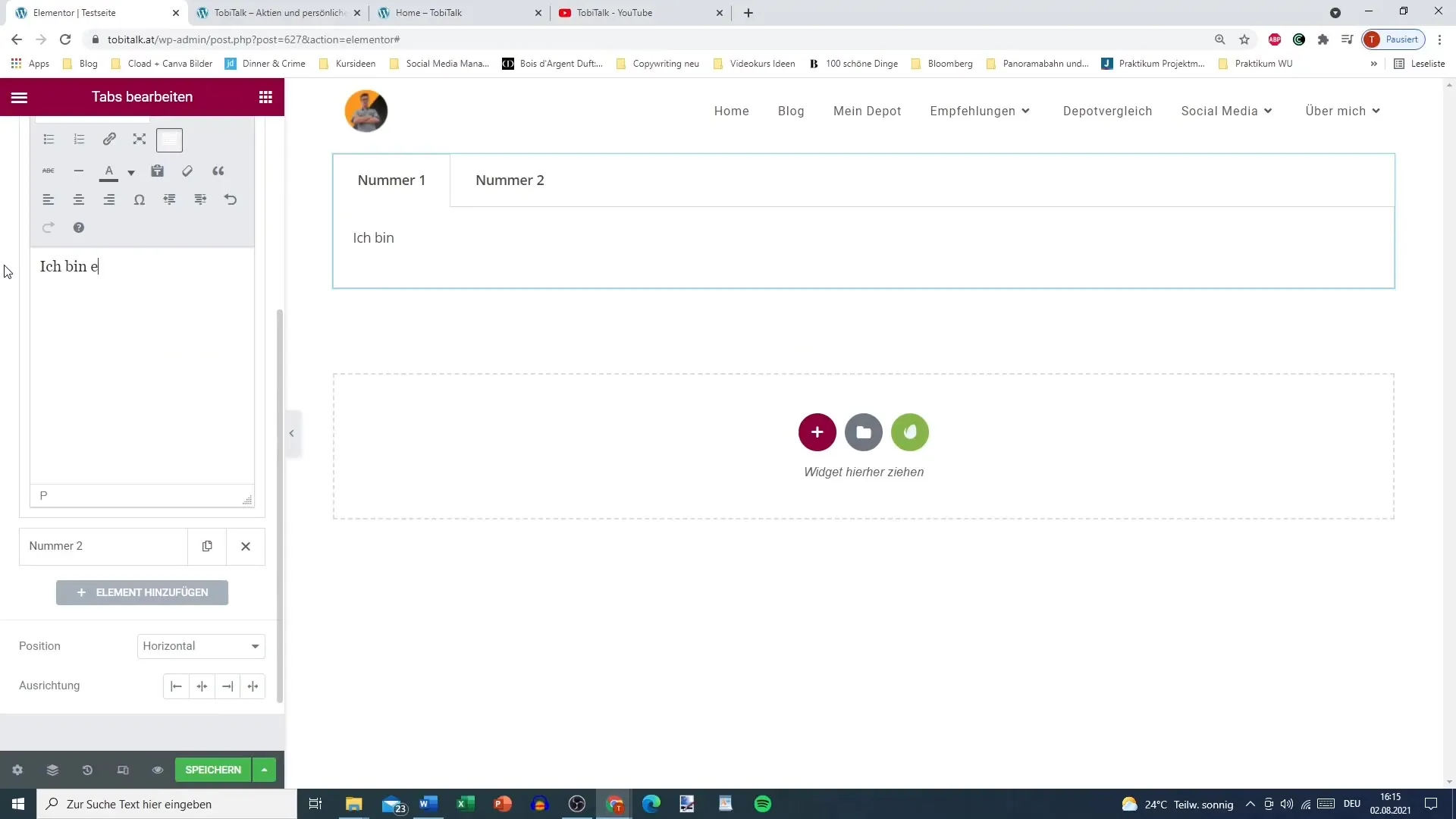
Krok 4: Přidej další obsah
Pokud chceš provést další akce, můžeš také vložit odkazy. Vrať se znovu na tab a hledej možnost přidat odkazy. Můžeš nastavit odkaz na externí webovou stránku nebo na konkrétní obsah na své vlastní stránce.
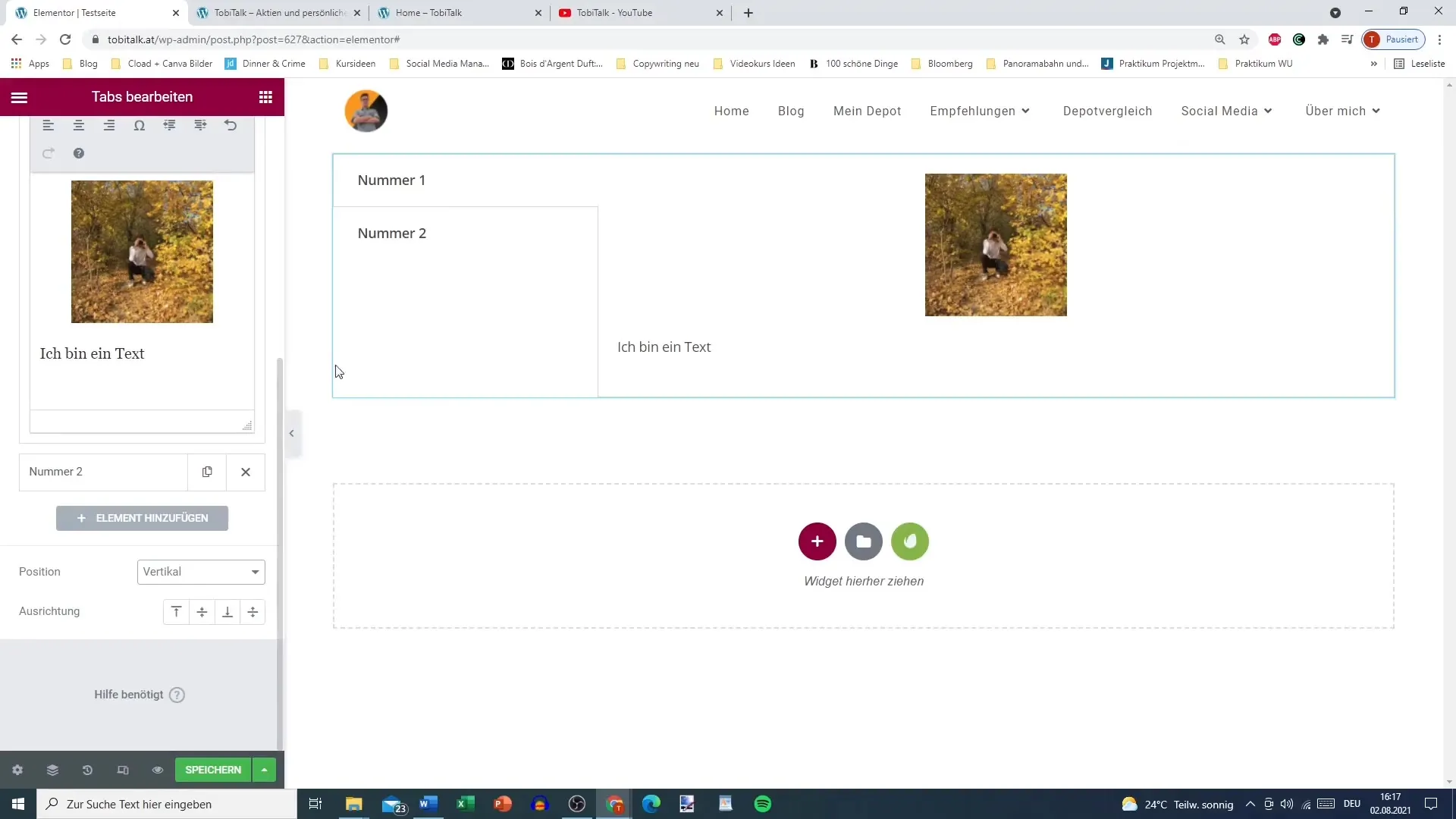
Krok 5: Přizpůsob design
Dalším krokem je přizpůsobení designu tvých Tabs. Přejdi do nastavení tab a vyber, zda mají být Tabs uspořádány horizontálně nebo vertikálně. Doporučuji ti vybrat vertikální uspořádání, protože je v většině případů přehlednější.

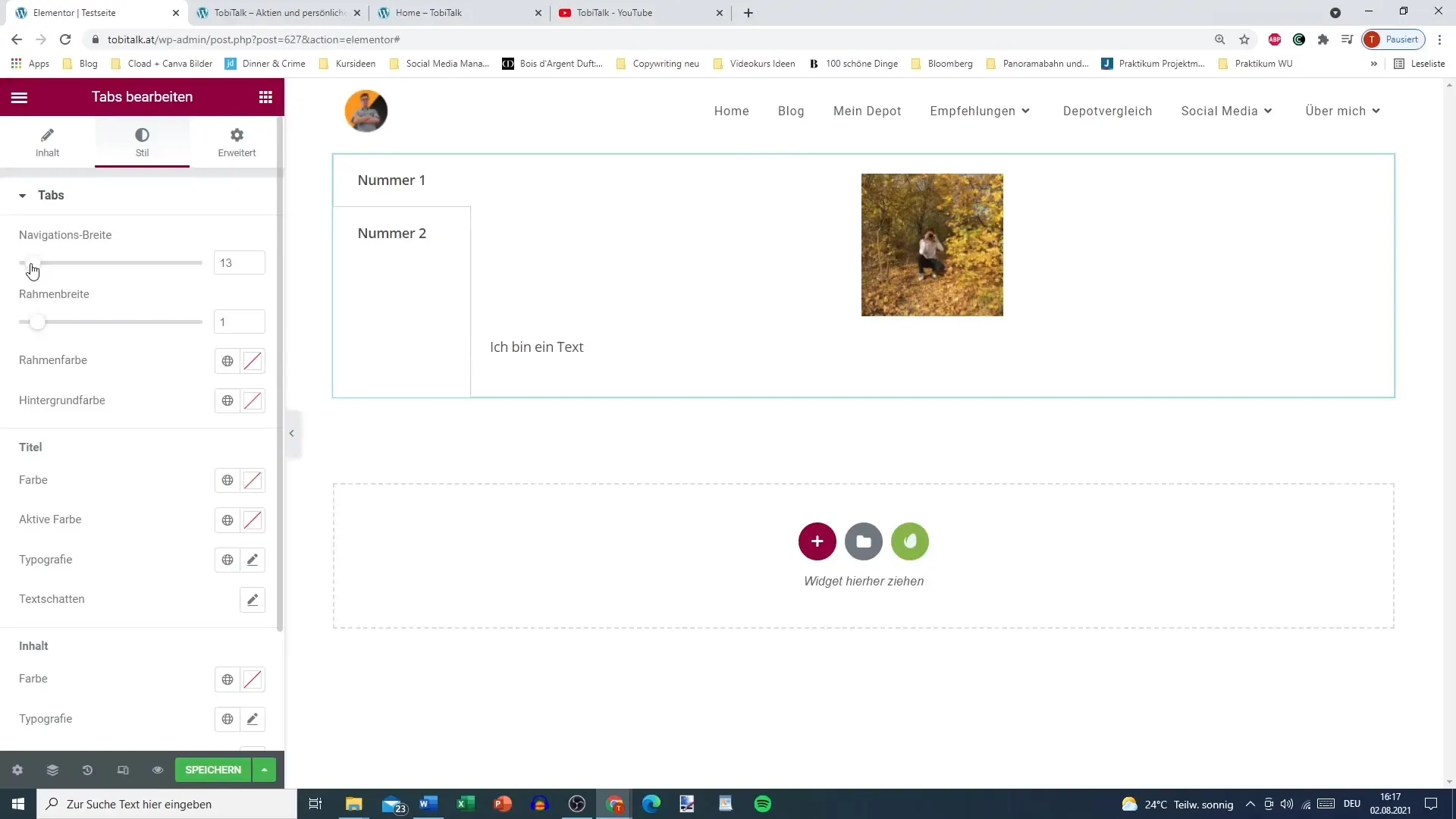
Krok 6: Nastav šířku a styly
Můžeš také přizpůsobit šířku tabové lišty, aby se dobře hodila k tvému obsahu. Je důležité také nastavit šířku rámu, protože to ovlivňuje celkový vzhled Tabs. Můžeš zde volit mezi různými velikostmi, přičemž úzký rám často působí elegantněji.

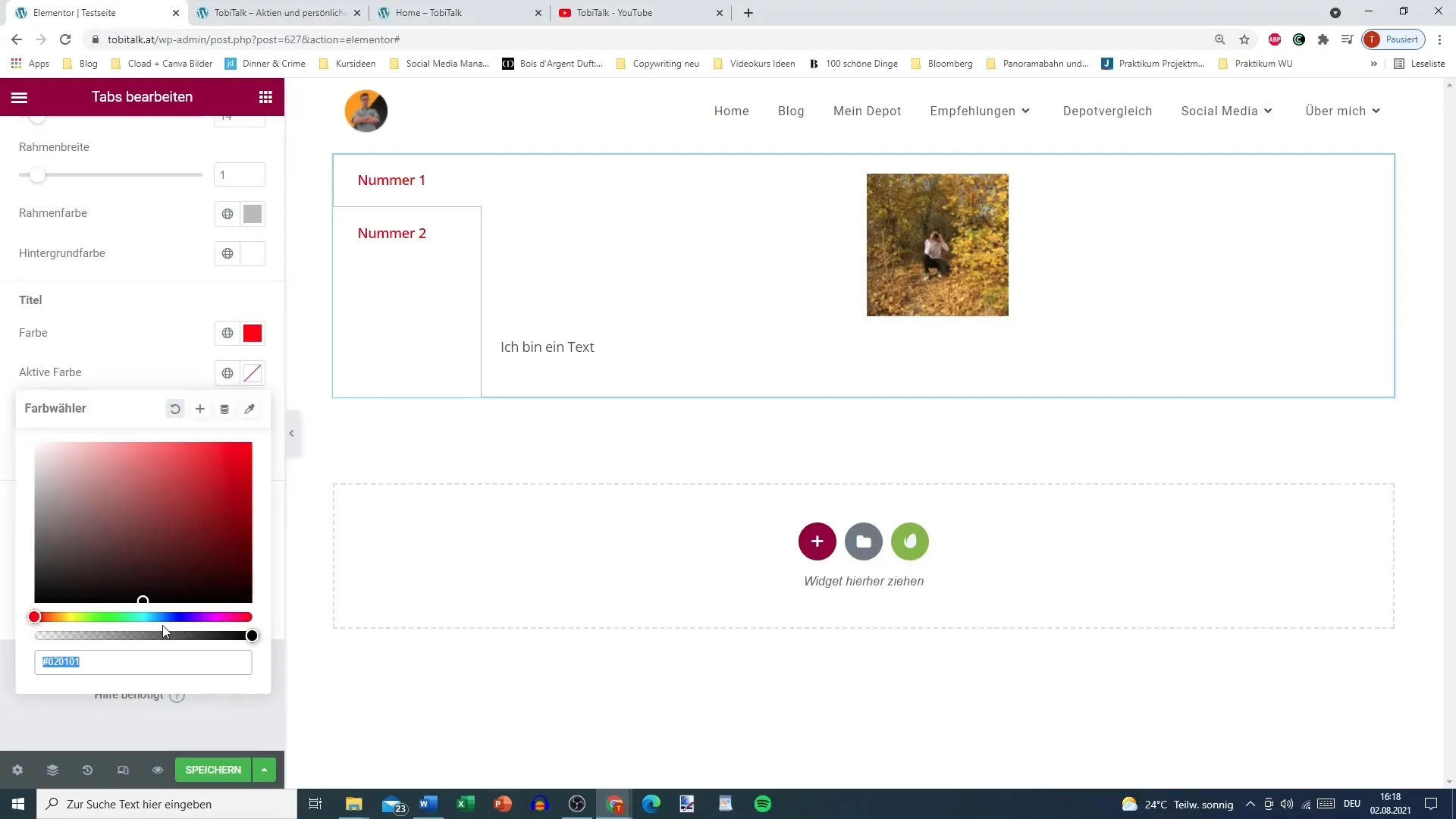
Krok 7: Přizpůsob barvy
Aby byly tvoje Tabs atraktivní, jsou barvy velmi důležité. Vyber barvu pozadí pro aktivní a neaktivní Tabs, která se hodí k tvému webdesignu. Například pro aktivní tab můžeš zvolit modrou barvu a pro neaktivní tmavší barvu.

Krok 8: Přidej text styling
Posledním krokem v tvém procesu je styling textu. Můžeš změnit barvu písma, upravit písma a dokonce přidat textové stíny pro zlepšení čitelnosti. Zvaž, jak nejlépe optimalizovat písmo ve vztahu k celkovému designu tvé stránky, aby byla zajištěna konzistentní prezentace.
Souhrn – úspěšné použití Tabs v Elementor pro WordPress
Použití Tabs v Elementor ti nabízí vzrušující možnost, jak přehledně a atraktivně prezentovat obsah na tvém WordPress webu. Tím získáš kontrolu nad designem a uživatelskou zkušeností, což vede k lepší webové stránce.
Často kladené otázky
Jak přidám Tabs do Elementor?Vyber widget Tabs z knihovny Elementor a přetáhni ho na požadované místo na své stránce.
Mohou se do Tabs přidávat obrázky?Ano, můžeš do Tabs vložit obrázky a mnoho dalších obsahů jako text nebo odkazy.
Jak přizpůsobím barvy Tabs?Můžeš přizpůsobit barvy pro aktivní a neaktivní Tabs v designových možnostech widgetu Tabs.
Podporuje Elementor také vertikální Tabs?Ano, v nastavení můžeš uspořádat Tabs buď horizontálně, nebo vertikálně.
Co mohu v Tabs zobrazit?Můžeš v Tabs zobrazit texty, obrázky, odkazy a mnoho dalších obsahů.


