Diseños receptivos son clave para mejorar la experiencia del usuario en diferentes dispositivos. Cada vez más usuarios de smartphones esperan que las páginas web se muestren de forma intuitiva y rápida en sus pantallas. Si me preguntas, adaptar tu página web a diferentes tamaños de pantalla es más que una tendencia: es una necesidad para seguir siendo competitivo y, en última instancia, ganar dinero con AdSense.
Principales conclusiones
Los diseños receptivos son esenciales para un buen posicionamiento en Google, ya que mejoran la experiencia del usuario. Si tu página web no se muestra de manera óptima en dispositivos móviles, perderás visitantes y posibles ingresos. Google clasifica las páginas amigables con los móviles más alto, lo que significa que se colocan mejor en las consultas de búsqueda. Utiliza herramientas como la Prueba de Amigabilidad con Móviles de Google para verificar la optimización de tu página. Asegúrate de que los tiempos de carga sean rápidos, ya que los largos tiempos de espera aumentan la tasa de abandono.
Guía paso a paso
1. Revisa el diseño actual de tu página
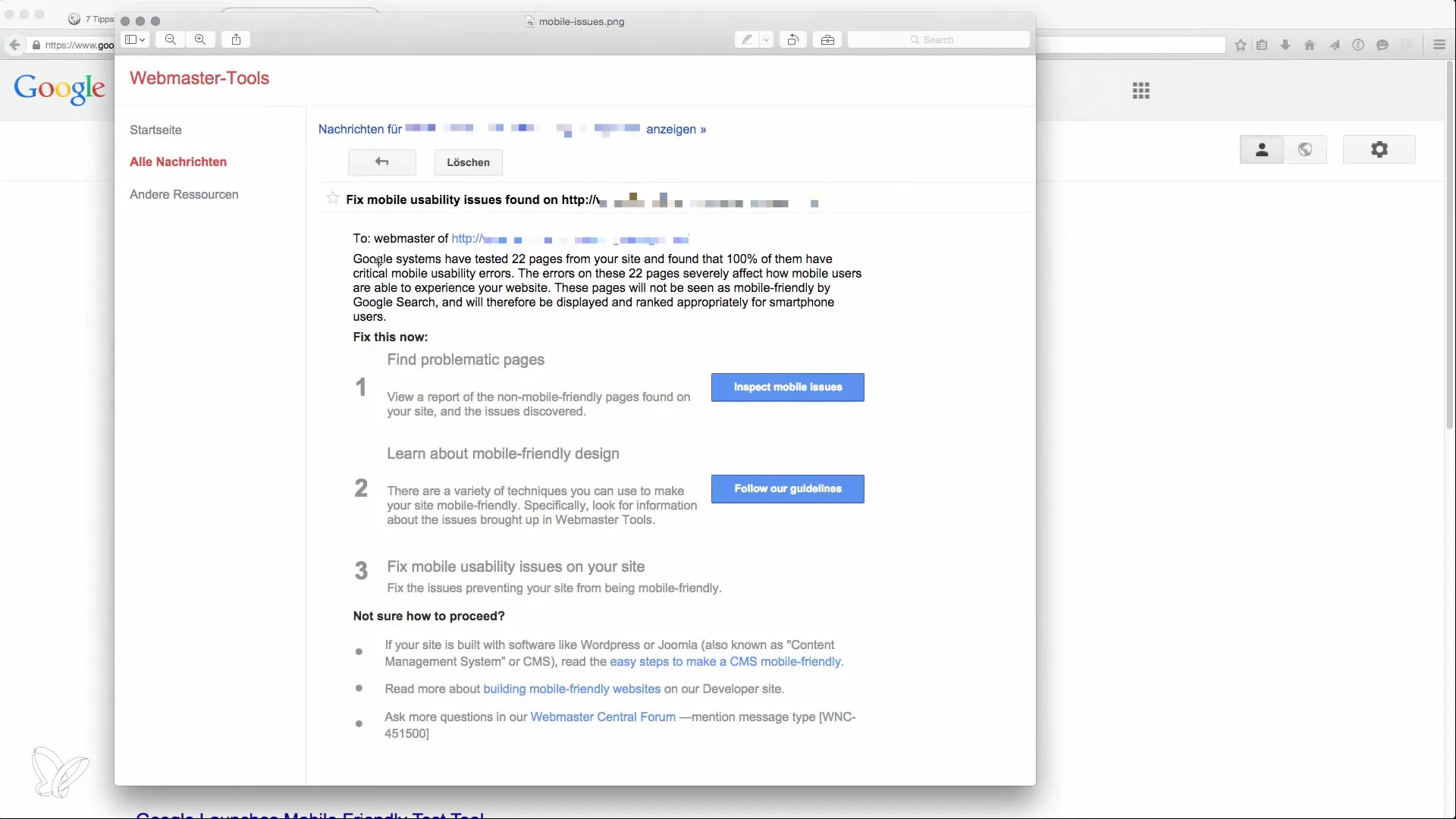
Antes de hacer ajustes, es importante saber dónde se encuentra actualmente tu página web. Utiliza herramientas como la Google Search Console para recibir alertas sobre páginas no amigables con los móviles. Si tu página no está optimizada para dispositivos móviles, recibirás las advertencias correspondientes.

La Google Search Console te mostrará qué páginas no son clasificadas como amigables con los móviles. Identifica los problemas para poder realizar mejoras específicas.
2. Entiende la importancia del diseño responsivo
El diseño responsivo permite que tu página web se adapte dinámicamente a diferentes tamaños de pantalla. En lugar de crear páginas web móviles separadas, deberías usar un diseño receptivo que cambie con el tamaño de la pantalla.
Aquí puedes ver cómo se adapta el diseño de una página web a diferentes tamaños de pantalla. Mantén tu diseño flexible para maximizar la experiencia del usuario.
3. Prueba tu página web por su amigabilidad móvil
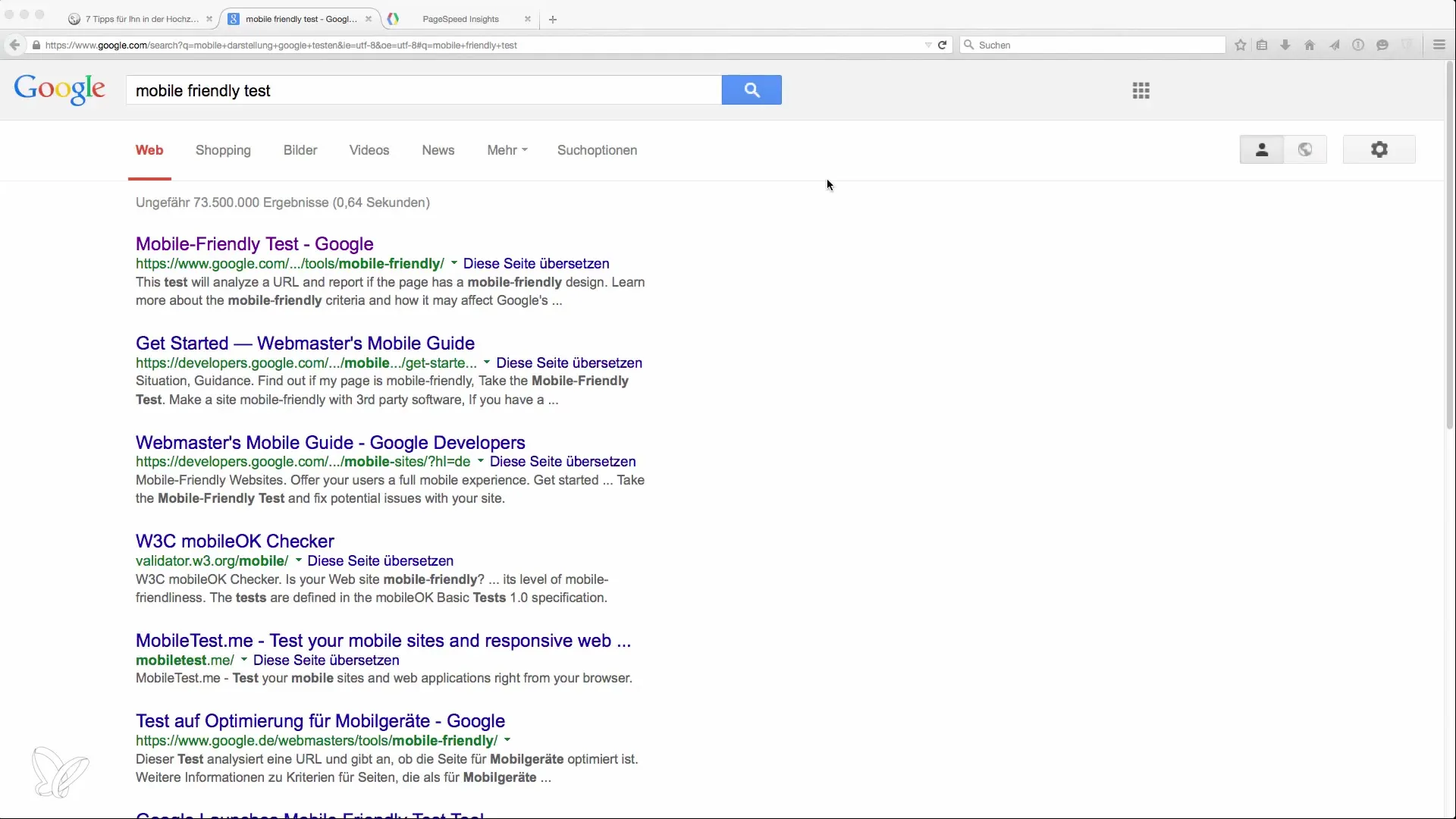
Realiza una prueba de amigabilidad móvil para asegurarte de que tu página web esté optimizada para dispositivos móviles. Ve a Google y busca "Prueba de Amigabilidad Móvil". Ingresa la URL de tu página y haz clic en "Iniciar prueba".
Esta prueba te mostrará si tu página web es adecuada para dispositivos móviles. Presta atención a los resultados y trabaja en los cambios recomendados.
4. Detectar: Ajustar elementos y espacios
Asegúrate de que los tamaños de fuente y los espacios entre los elementos de control sean legibles en dispositivos móviles. Google revisa automáticamente estos factores, así que asegúrate de que también funcionen bien en pantallas más pequeñas.
La calidad de la experiencia del usuario depende en gran medida de la legibilidad y los espacios. Prueba continuamente tu página para poder realizar mejoras.
5. Optimizar el tiempo de carga
El tiempo de carga de tu página web es un factor crucial. Google ha encontrado que un retraso de solo medio segundo puede aumentar la tasa de abandono. Reduce los tiempos de carga para asegurarte de que los usuarios no se marchen.
Monitorea los tiempos de carga de tu página web con herramientas como Google PageSpeed Insights. Aquí recibirás sugerencias concretas para mejorar.
6. Optimiza el contenido para usuarios móviles
Asegúrate de que el contenido de tu página esté bien estructurado para usuarios móviles. Utiliza párrafos cortos, listas y encabezados claros para que la información sea fácil de captar rápidamente.
Un diseño estructurado ayuda a presentar tus contenidos de manera clara. Así, los usuarios pueden encontrar más rápido la información que buscan en sus dispositivos móviles.
7. Utiliza recursos
Si deseas profundizar en el tema de diseño web responsivo, utiliza la documentación oficial de Google. Ofrece información valiosa sobre la optimización de páginas web para dispositivos móviles.

Con esta documentación puedes ampliar tus conocimientos y abordar problemas específicos en la optimización de tu página web.
8. Implementa diseño responsivo
Utiliza CSS Media Queries para asegurarte de que tu página web se adapte a diferentes tipos de dispositivos. Prepara tu diseño de manera que siga siendo flexible.
Al aplicar Media Queries, puedes cambiar el diseño de tu página según el tamaño de la pantalla, lo que mejora significativamente la experiencia del usuario.
Resumen
Los diseños receptivos son cruciales para la experiencia del usuario y el posicionamiento en motores de búsqueda. Optimiza tu página web para asegurarte de que se muestre bien en dispositivos móviles. Realiza pruebas regularmente y trabaja en las mejoras recomendadas. Así, no solo puedes reducir la tasa de abandono, sino también aumentar la probabilidad de que los usuarios se queden en tu página y generen ingresos a través de AdSense.
Preguntas frecuentes
¿Cómo puedo comprobar si mi página web es amigable con móviles?Puedes utilizar la Prueba de Amigabilidad Móvil de Google para verificar la optimización de tu página web para dispositivos móviles.
¿Qué es el diseño responsivo?El diseño responsivo es un diseño que se adapta dinámicamente a diferentes tamaños de pantalla para mejorar la experiencia del usuario.
¿Por qué es importante el tiempo de carga?Un tiempo de carga lento puede aumentar la tasa de abandono. Google recomienda que las páginas web se carguen lo más rápido posible para mantener a los usuarios.