Kun suunnittelet verkkosivustoja Elementorilla, on oikea käsittely etäisyyksien kanssa ratkaiseva sivusi ulkoasun kannalta. Etäisyys toimii näkymättömänä elementtinä, joka lisää visuaalista mukavuutta ja jäsentää sisältöjä selkeästi. Tässä oppaassa opit, kuinka voit soveltaa etäisyyksiä Elementorilla saadaksesi sivuillesi täydellisen asettelun.
Tärkeimmät havainnot
- Etäisyydet auttavat jäsentämään sisältöjä ja luomaan selkeän erottelun eri elementtien välillä.
- Etäisyyden arvojen säätäminen tapahtuu helposti liukusäätimellä.
- Voit säätää sekä ylä- että alaehtoista etäisyyttä luodaksesi enemmän tilaa.
Vaiheittainen opas
Lisätäksesi etäisyyden Elementorilla, noudata näitä vaiheita:
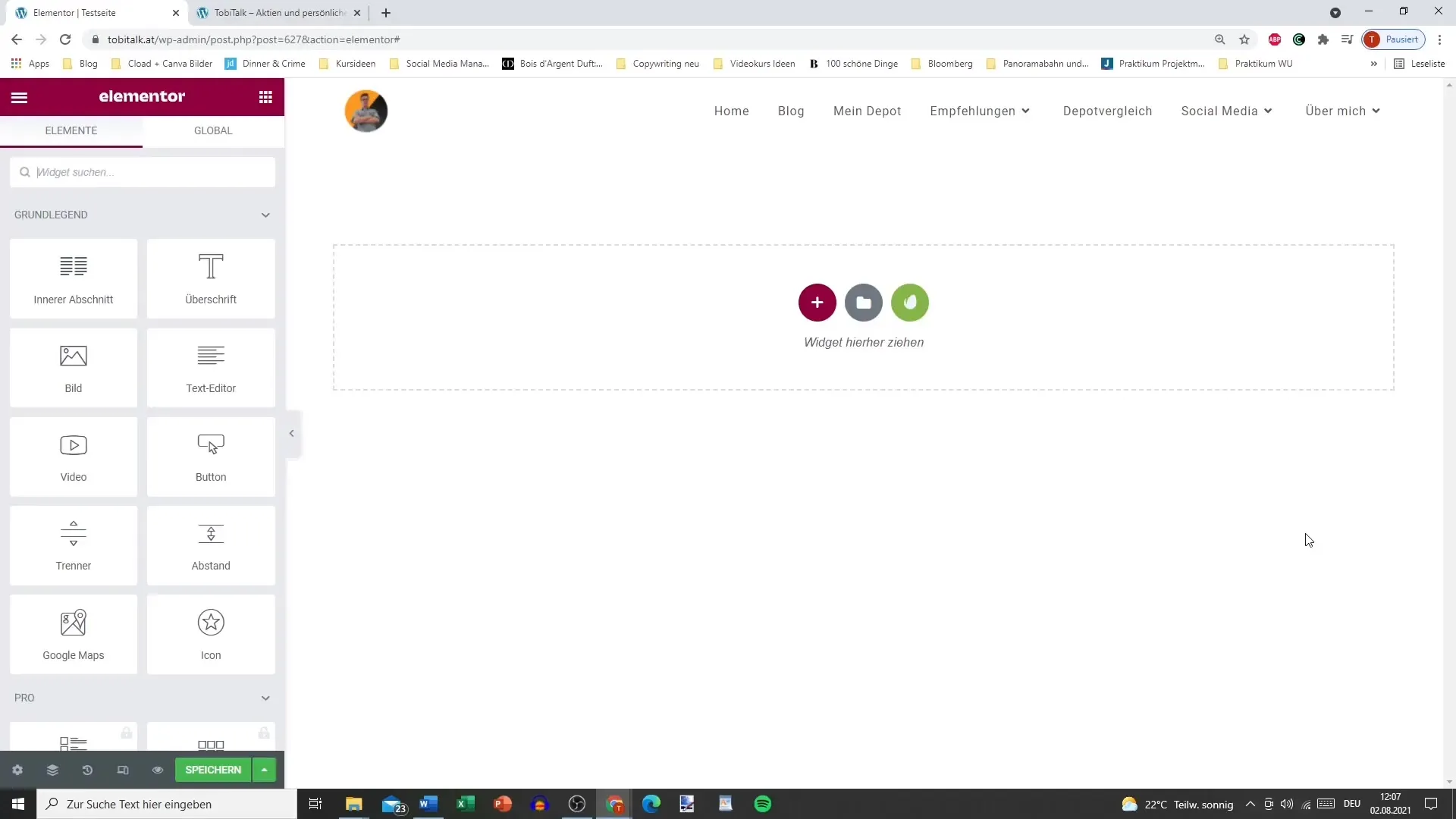
Ensinnäkin sinun on valittava kyseinen elementti, johon haluat lisätä etäisyyden. Avaa Elementor-editorisi ja etsi elementti, johon haluat lisätä etäisyyden. Se voi olla osio, otsikko tai tekstikappale.

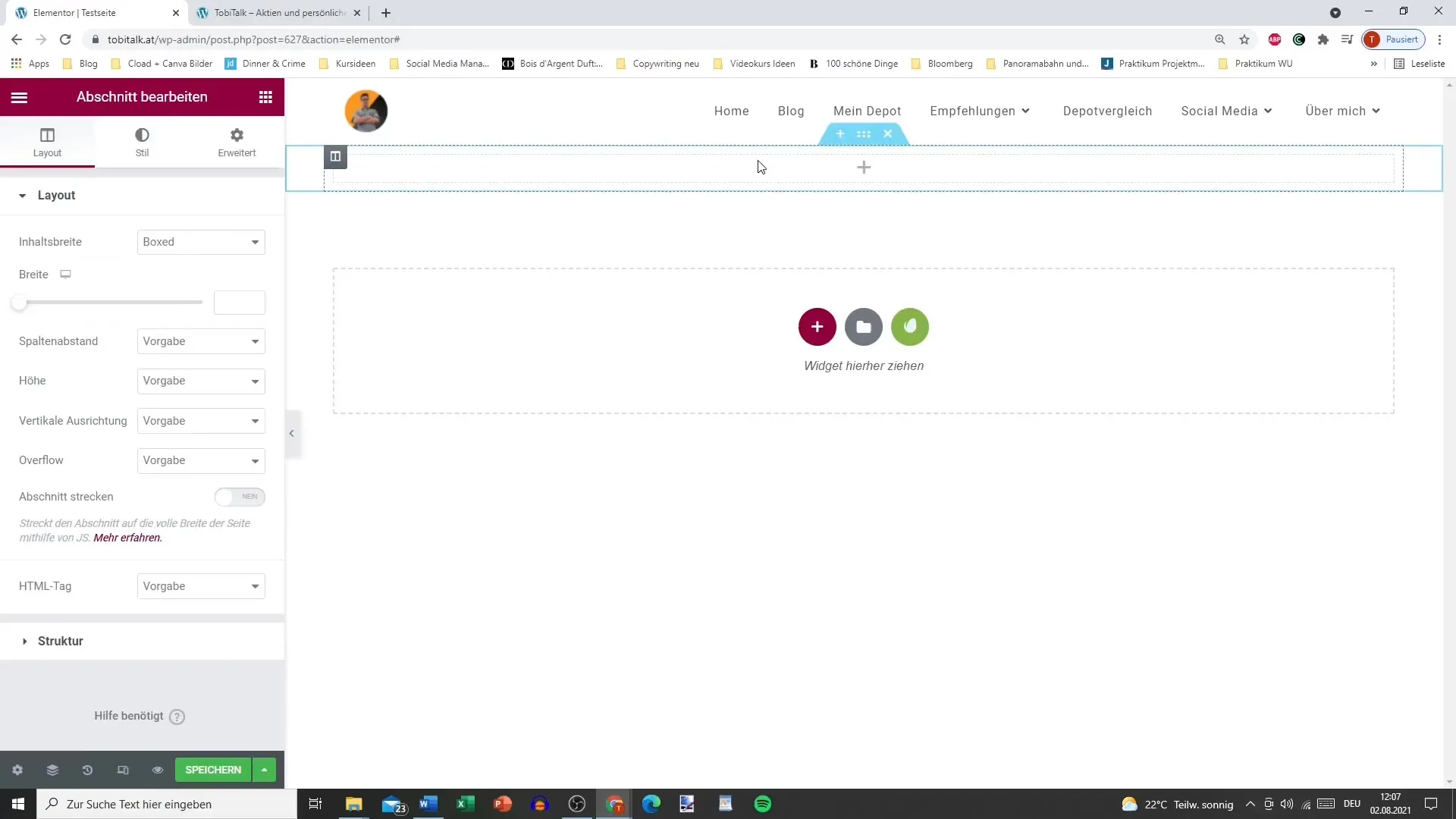
Napsauta „+“-symbolia lisätäksesi uuden elementin. Lisäämme etäisyyden tähän erityiseen elementtiin. Huomaa, että et näe aluksi mitään näkyvää, koska kyseessä on etäisyys ilman näkyvää viivaa.

Etäisyys toimii aivan kuten aiemmin tarkastelemamme erottaja. Sinulla on mahdollisuus personoida etäisyyttä siten, ettei se näytä visuaalisesti häiritsevältä. Tausta pysyy sellaisena kuin olet sen määrittänyt.

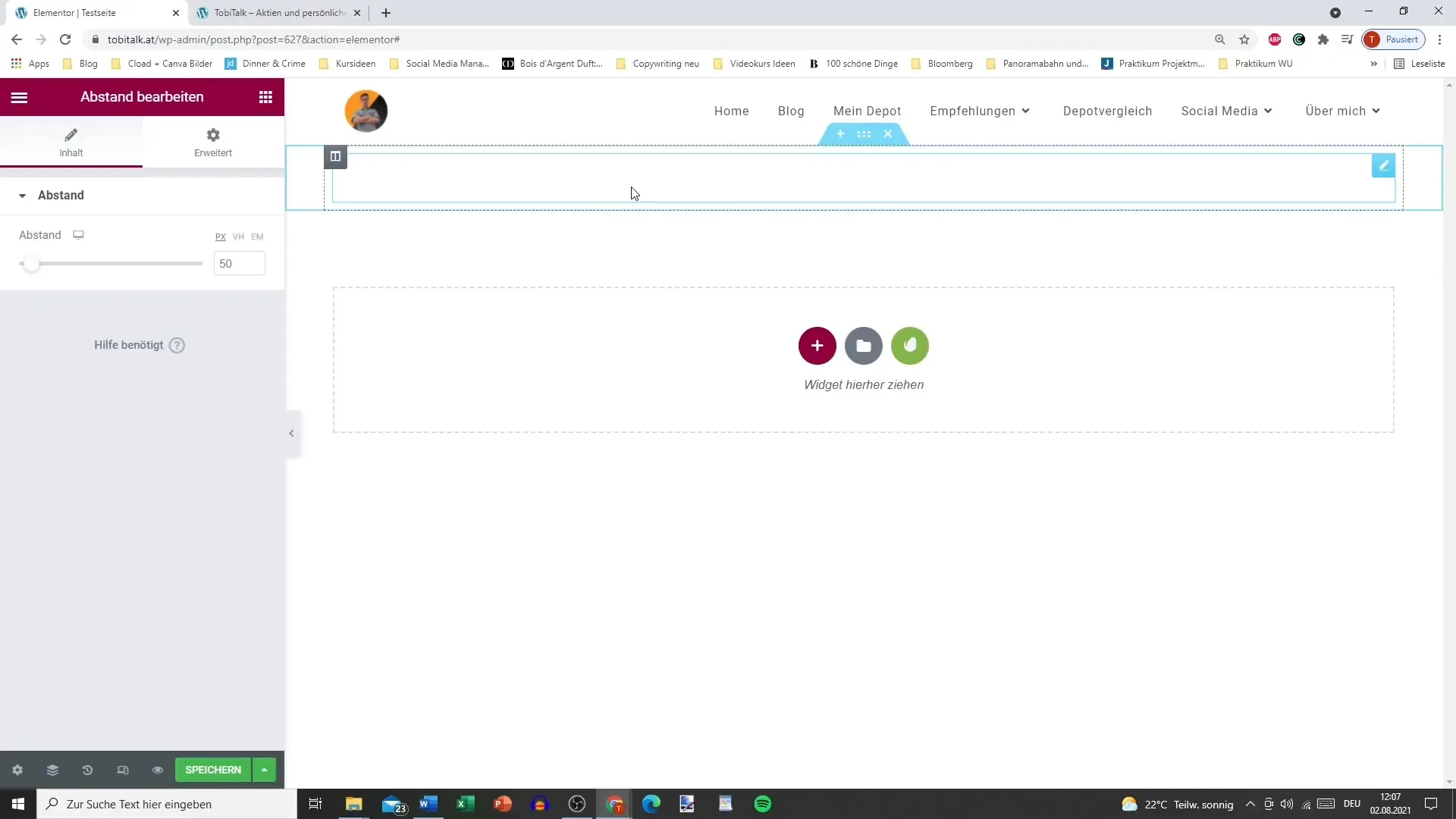
Sinun ei tarvitse säätää muuta kuin etäisyyden kokoa, eli pikseliarvoa. Esimerkiksi voit asettaa maksimikokoiseksi 600 pikseliä, mikä vastaa suurta tilaa.
On myös mahdollista asettaa vähimmäisetäisyys 10 pikseliin. Tämä joustavuus mahdollistaa etäisyyksien muotoilun mielesi mukaan, luoden harmonisen käyttäjäkokemuksen.
Jos olet esimerkiksi luonut osion ja ajattelet, että olisi hyödyllistä luoda enemmän tilaa, voit yksinkertaisesti lisätä etäisyyden. Tämä varmistaa, että seuraava osio ei ole suoraan edellisen vierekkäin.
Nämä säädöt ovat erityisen tärkeitä riippuen siitä, millaista verkkosivustoa luot tai mitä vaatimuksia asiakkaallasi on. Lisäämällä etäisyyksiä voit parantaa sivusi luettavuutta ja kokonaisasettelua.

Lopuksi, kun sinulla on useita osioita, huomaat eron heti kun lisäät etäisyyksiä näiden osioiden väliin. Näin sisältö jäsentyy ja on selkeämpi, mikä parantaa käyttäjäkokemusta huomattavasti.
Yhteenveto – Etäisyyksien oikea käyttö Elementorissa
Tässä oppaassa olet oppinut, kuinka tärkeät etäisyydet ovat Elementorissa ja kuinka voit käyttää niitä tehokkaasti, jotta verkkosivustosi on houkutteleva ja selkeä. Oikeat etäisyydet vaikuttavat olennaisesti sisältöjesi rakenteeseen ja vaikutelmaan.
Usein kysytyt kysymykset
Kuinka lisätään etäisyys Elementorissa?Napsauta plus-symbolia ja valitse etäisyyskomponentti lisätäksesi sen.
Voinko säätää etäisyyksiä yksilöllisesti?Kyllä, voit säätää sekä ylä- että alaehtoista etäisyyttä yksilöllisesti.
mikä on maksimi etäisyys, jonka voin asettaa?Maksimietäisyys voidaan asettaa jopa 600 pikseliin.
Miten käy, jos asetat etäisyyden nollaksi?Jos asetat etäisyyden nollaksi, osioiden väliin ei jää tilaa.
Onko olemassa vähimmäisetäisyyksiä?Kyllä, vähimmäisetäisyys voidaan asettaa 10 pikseliin.


