Välilehdet ovat tehokas keino esittää tietoja WordPress-sivustollasi selkeästi. Ne mahdollistavat suurien tietomäärien esittämisen kompaktissa muodossa ilman, että sivu näyttää ylikuormitetulta. Tässä opetusohjelmassa näytän sinulle askel askeleelta, kuinka voit käyttää Välilehtiä Elementor-sivulla tehdäksesi sisällöstäsi houkuttelevaa ja käyttäjäystävällistä.
Keskeiset havainnot
- Välilehdet ovat hyödyllinen toiminto Elementorin järjestäytyneeseen tiedon esittämiseen.
- Voit lisätä erilaisia sisältöjä Välilehtiin, mukaan lukien teksti, kuvat ja linkit.
- Suunnitteluelementtien, kuten värien ja fonttien, mukauttaminen on ratkaisevaa Välilehtien ulkoasun personoimiseksi.
Askel askeleelta -opas
Luo ja muokkaa Välilehtiä Elementorissa noudattamalla alla olevia ohjeita.
Askel 1: Valitse Välilehti-widget
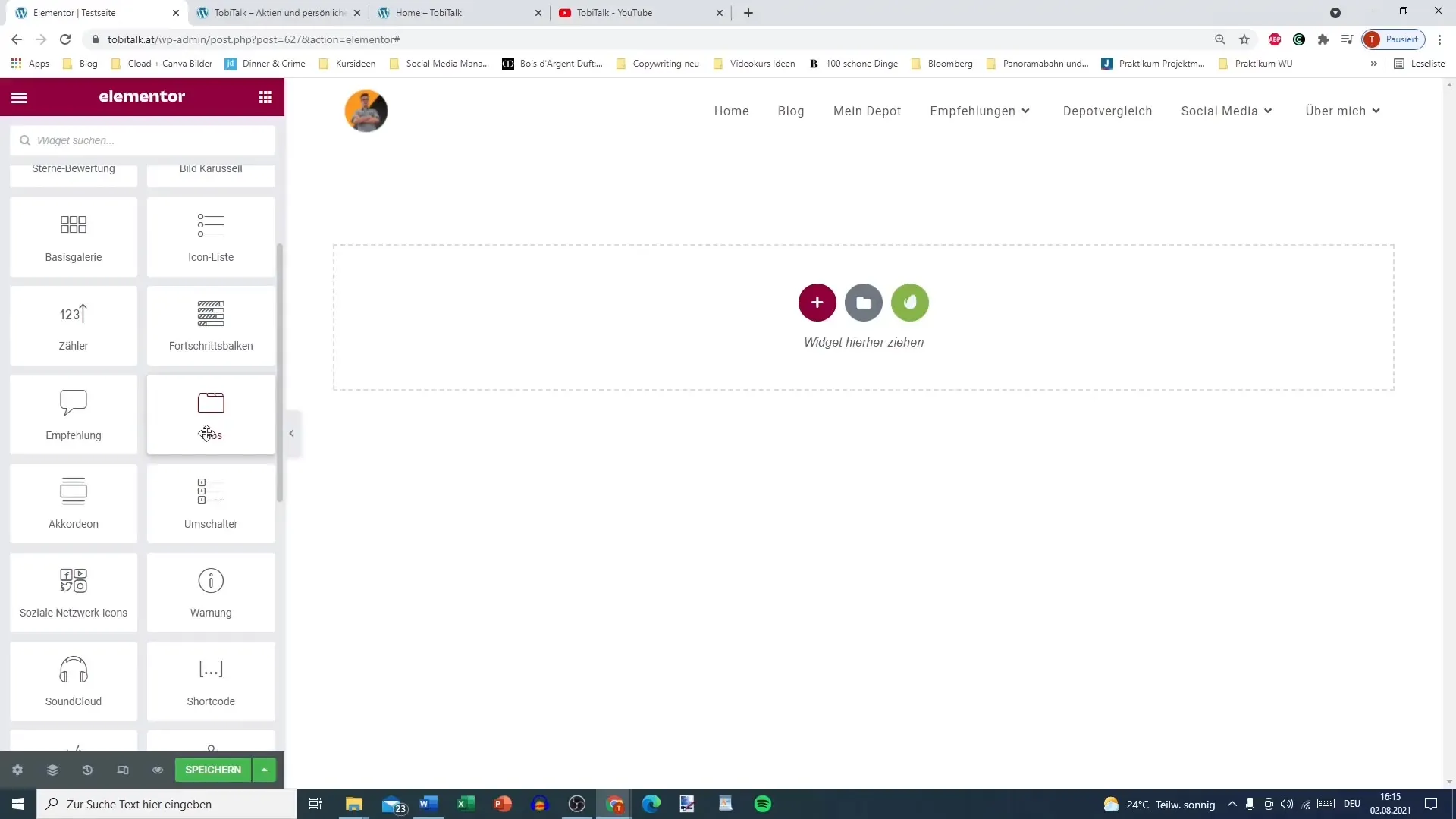
Ensin sinun tulee löytää Välilehti-widget Elementorista. Se löytyy "Yleiset" -osastosta Elementor-kirjastostasi. Etsi "Välilehdet"-widget ja vedä se haluamaasi kohtaan sivullasi.

Askel 2: Nimeä Välilehdet
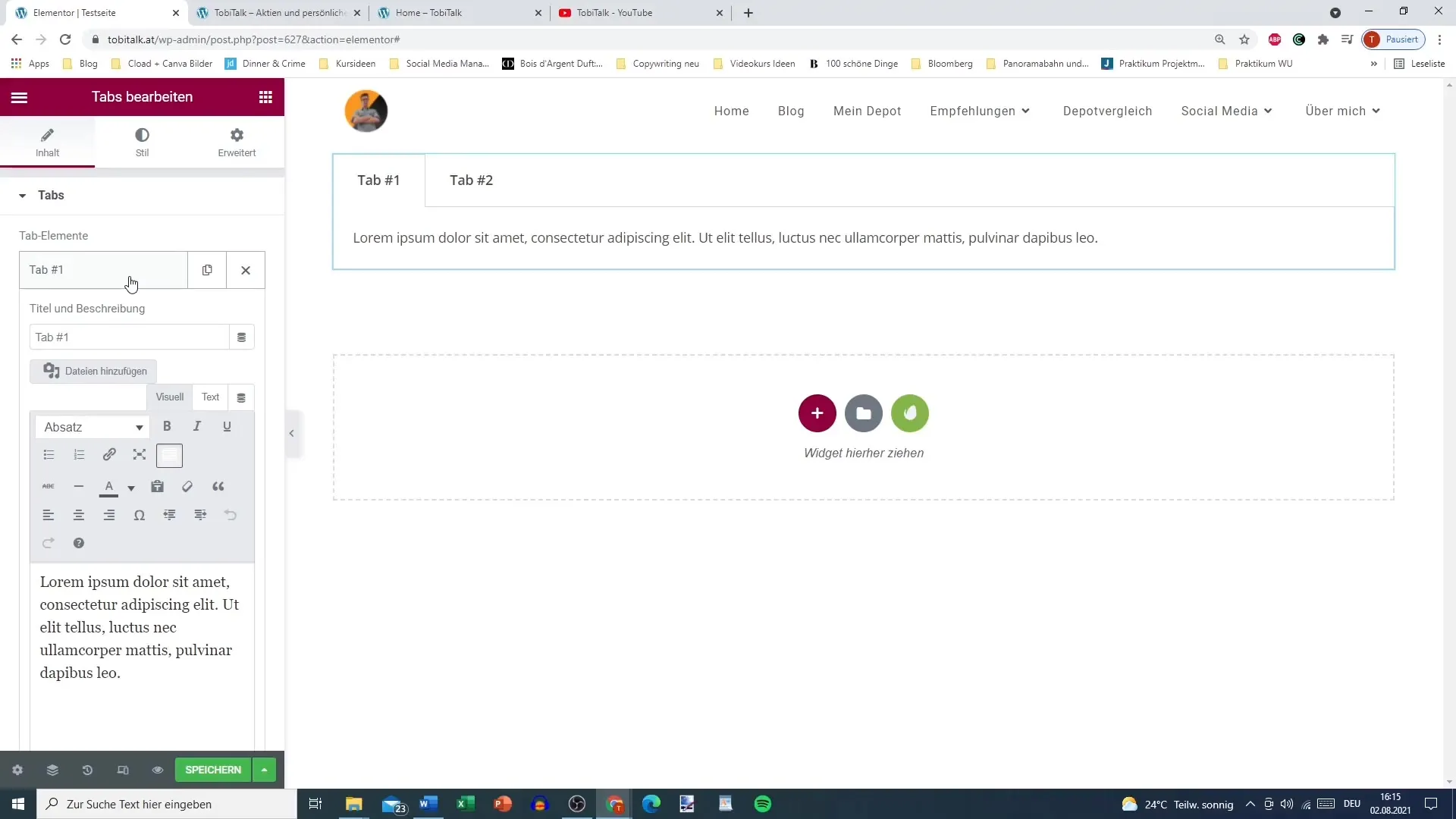
Nyt voit aloittaa Välilehtiesi nimeämisen. Napsauta ensimmäistä Välilehteä ja anna sille nimi, esimerkiksi "Välilehti 1". Lisää sitten toinen Välilehti nimellä "Välilehti 2". Tässä voit olla luova ja antaa Välilehdille merkityksellisiä otsikoita, jotka sopivat sisältösi teemaan.

Askel 3: Muokkaa sisältöä
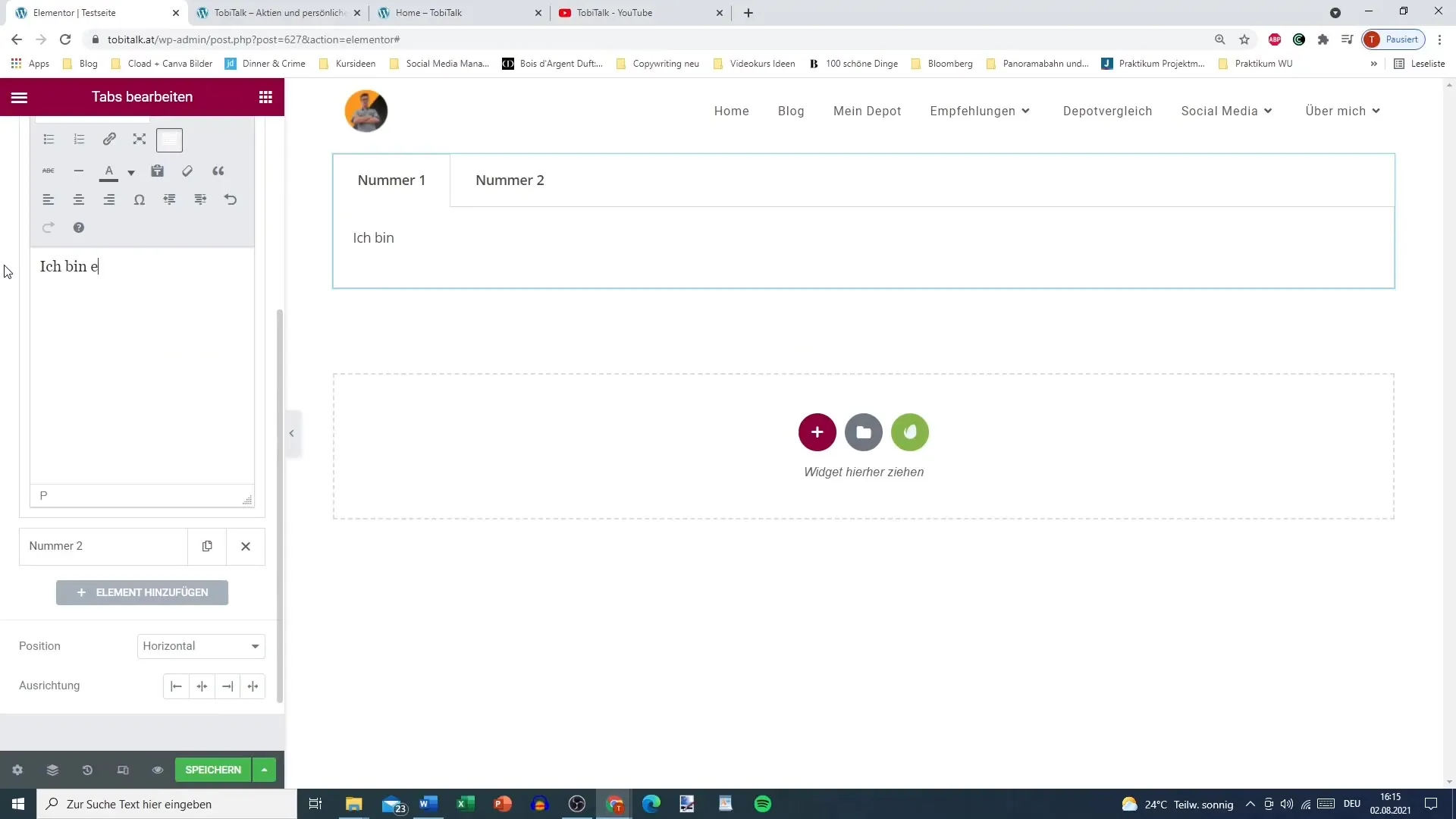
Kun Välilehdet on nimetty, on aika lisätä sisältöä. Napsauta ensimmäistä Välilehteä avataksesi sisällön editorin. Tässä voit syöttää tekstiä. Varmista, että teksti on selkeä ja informatiivinen lukijalle. Voit myös lisätä kuvia Välilehteen käyttämällä kuvatyökalua.

Askel 4: Lisää lisää sisältöä
Jos haluat tehdä lisää toimintoja, voit myös lisätä linkkejä. Palaa Välilehteen ja etsi vaihtoehto linkkien lisäämiseksi. Voit asettaa linkin ulkoiselle verkkosivustolle tai tiettyyn sisältöön omalla sivullasi.
Askel 5: Mukauta suunnittelua
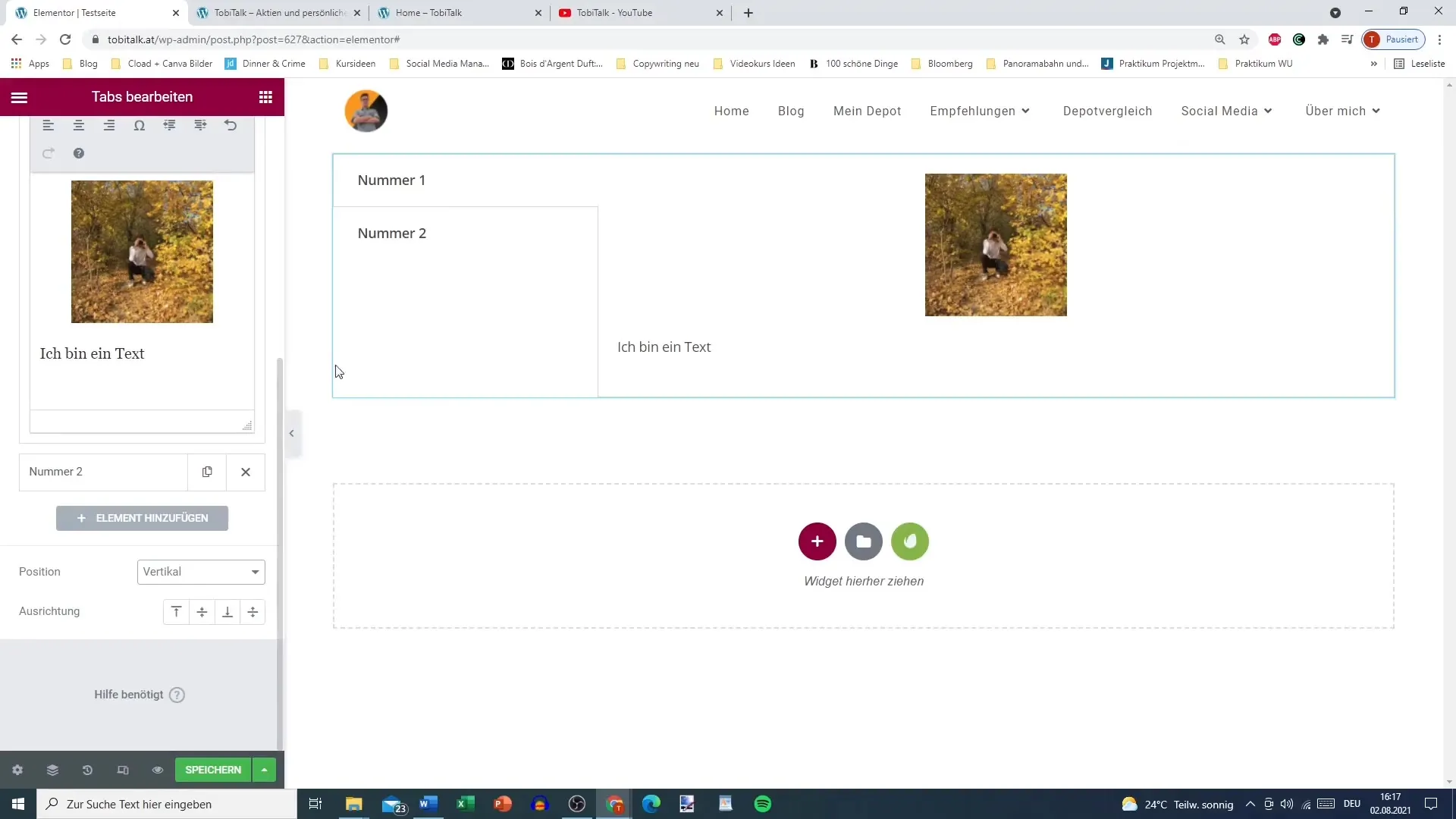
Seuraava askel on mukauttaa Välilehtiesi suunnittelua. Siirry Välilehden asetuksiin ja valitse, haluatko Välilehtien olevan vaakasuorassa vai pystysuorassa. Suosittelen valitsemaan pystysuoran asettelun, koska se on useimmissa tapauksissa selkeämpi.

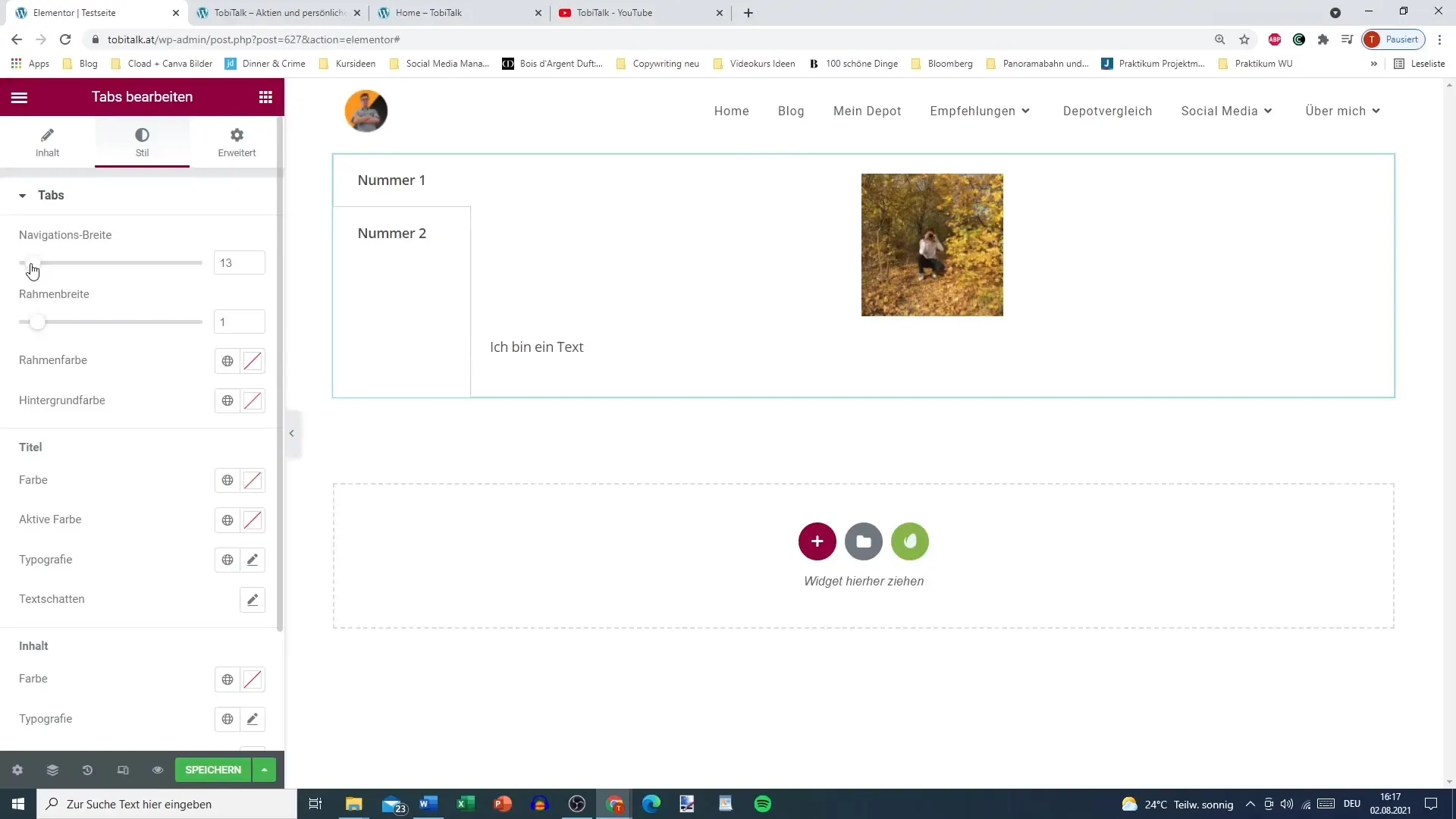
Askel 6: Määritä leveys ja tyylit
Voit myös säätää Välilehtipalkin leveyttä varmistaaksesi, että se sopii hyvin sisältöösi. On tärkeää myös määrittää kehysleveys, sillä se vaikuttaa Välilehtien kokonaisilmeeseen. Voit valita täällä eri kokoja, ja kapea kehys näyttää usein tyylikkäämmältä.

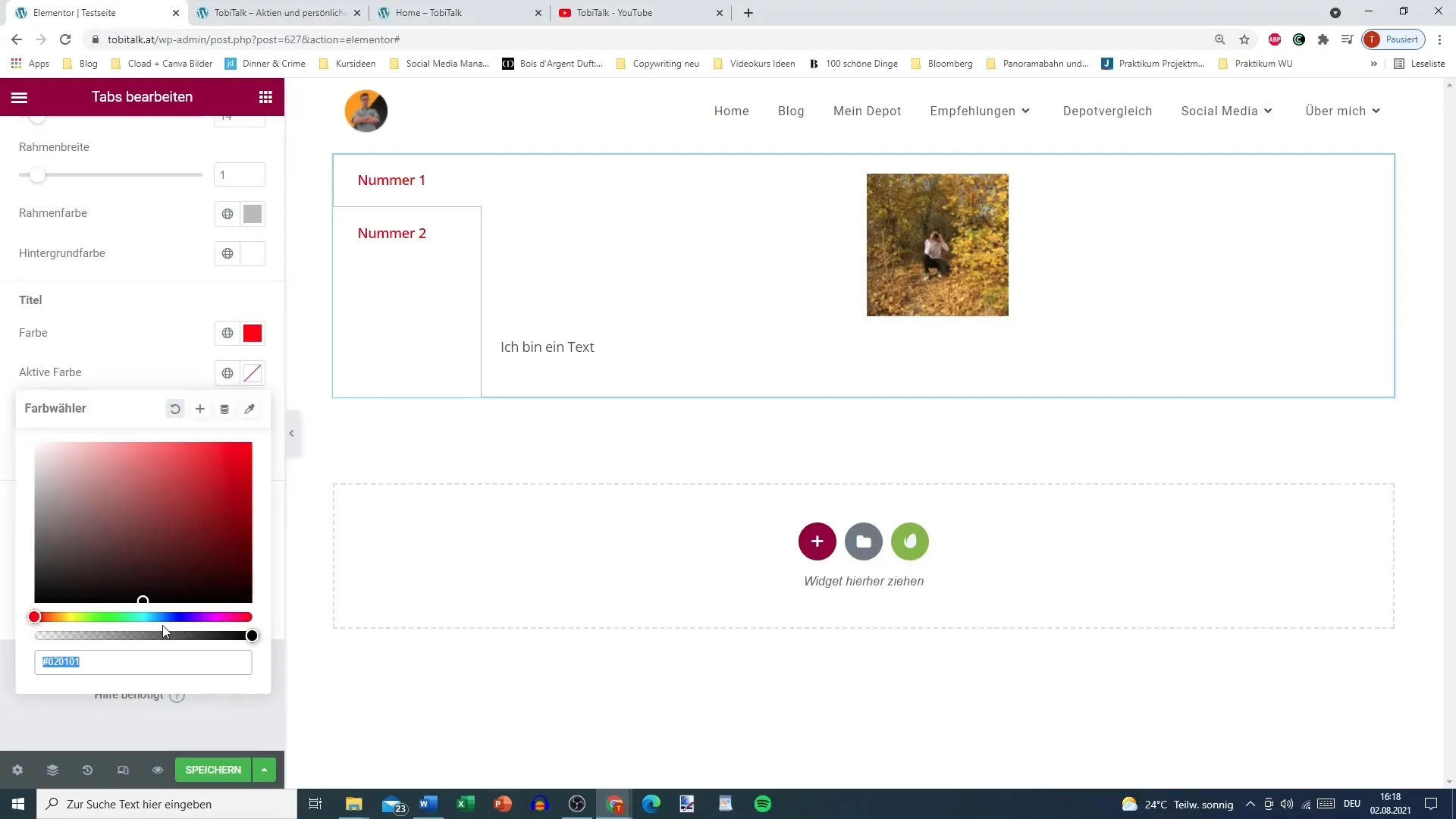
Askel 7: Mukauta värejä
Saadaksesi Välilehdet houkutteleviksi, värit ovat hyvin tärkeitä. Valitse taustaväri aktiivisille ja passiivisille Välilehdille, joka sopii verkkosivustosi muotoiluun. Esimerkiksi voit valita aktiiviselle Välilehdelle sinisen värin ja passiiviselle tummemman värin.

Askel 8: Lisää tekstityylit
Viimeinen askel prosessissasi on tekstityylien lisääminen. Voit muuttaa tekstin väriä, säätää fontteja ja jopa lisätä tekstivarjoja parantaaksesi luettavuutta. Mieti, miten voit optimoida fontin sivusi kokonaismuotoilua ajatellen, jotta saat aikaan yhdenmukaisen esityksen.
Yhteenveto – Välilehtien onnistunut käyttö Elementorissa WordPressille
Välilehtien käyttö Elementorissa tarjoaa jännittävän mahdollisuuden esittää sisältöjä WordPress-verkkosivustollasi houkuttelevasti ja järjestelmällisesti. Saat siten hallinnan suunnittelusta ja käyttäjäkokemuksesta, mikä johtaa parempaan verkkosivustoon.
Usein kysyttyjä kysymyksiä
Kuinka lisään Välilehtiä Elementorissa?Voit valita Välilehti-widgetin Elementor-kirjastosta ja vetää sen haluttuun paikkaan sivullasi.
Voinko lisätä kuvia Välilehtiin?Kyllä, voit lisätä kuvia ja monia muita sisältöjä, kuten tekstiä tai linkkejä, Välilehtiin.
Kuinka mukautan Välilehtien värejä?Voit säätää aktiivisten ja passiivisten Välilehtien värejä Välilehti-widgetin suunnitteluvalinnoissa.
Tukeeko Elementor myös pystysuoria Välilehtiä?Kyllä, asetuksissa voit järjestää Välilehdet joko vaakasuoraan tai pystysuoraan.
Mitä voin esittää Välilehdissä?Voit esittää tekstejä, kuvia, linkkejä ja monia muita sisältöjä Välilehdissäsi.


