Dalam tutorial ini, kita akan membahas berbagai metode untuk deklarasi variabel dalam JavaScript, khususnya kata kunci let dan const dari standar ES6 dibandingkan dengan var, yang hingga ES5 merupakan satu-satunya cara untuk membuat variabel. Banyak pengembang yang mengalami perilaku yang tidak terduga saat menggunakan var, yang menyebabkan bug. Pelajaran ini akan membantu kamu memahami metode modern dan memastikan bahwa kamu mendeklarasikan dan menggunakan variabel secara efektif.
Temuan Utama
Deklarasi variabel baru let dan const menawarkan keuntungan dalam hal scope, visibilitas, dan keamanan penggunaan variabel. let memungkinkan penggunaan variabel di dalam block scope, sementara const membuat penugasan yang tidak dapat diubah.
Panduan Langkah-demi-Langkah
Deklarasi Variabel
Untuk bekerja secara efektif dengan variabel dalam JavaScript, kita akan terlebih dahulu memeriksa deklarasi variabel menggunakan var, let, dan const. Mari kita mulai dengan file main.js yang terhubung di dokumen HTML kamu.

Di sini kita akan menggunakan kata kunci var untuk mendeklarasikan sebuah variabel. Mari kita buat sebuah variabel dengan nama W dan menetapkan nilai awal.
Perilaku var
Salah satu perilaku khas dari var adalah bahwa variabel juga terlihat meskipun kamu menginisialisasinya kemudian dalam kode. Mari kita uji:
Saya akan menambahkan keluaran konsol dari C sebelum inisialisasi. Harapkan hasil ketika saya mengatur variabel C ke 0. Dalam keluaran seharusnya muncul undefined, karena nilai tersebut baru akan ditetapkan setelah baris penugasan.
Pengenalan let
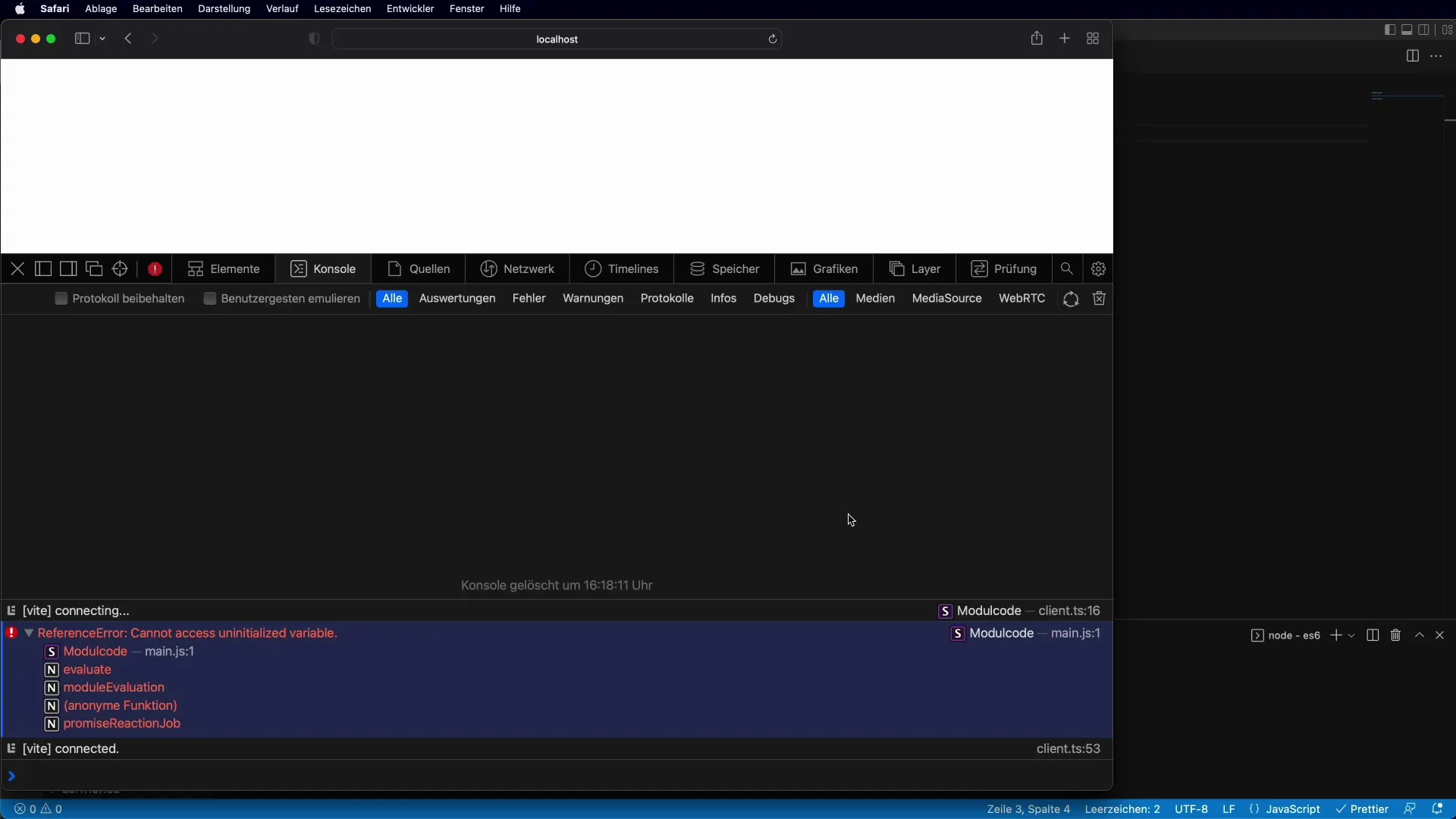
Sekarang mari kita lihat let. Untuk menunjukkan perbedaannya, ganti var dengan let dan inisialisasi variabel C dengan let C = 0.
Jika saya mencoba menggunakan C sebelum penugasan, saya akan mendapatkan pesan kesalahan bahwa saya mengakses variabel yang belum diinisialisasi. Perilaku ini memastikan bahwa kamu selalu mendapatkan kesalahan saat mencoba mengakses variabel yang tidak terdefinisi.

Blockscope dengan let
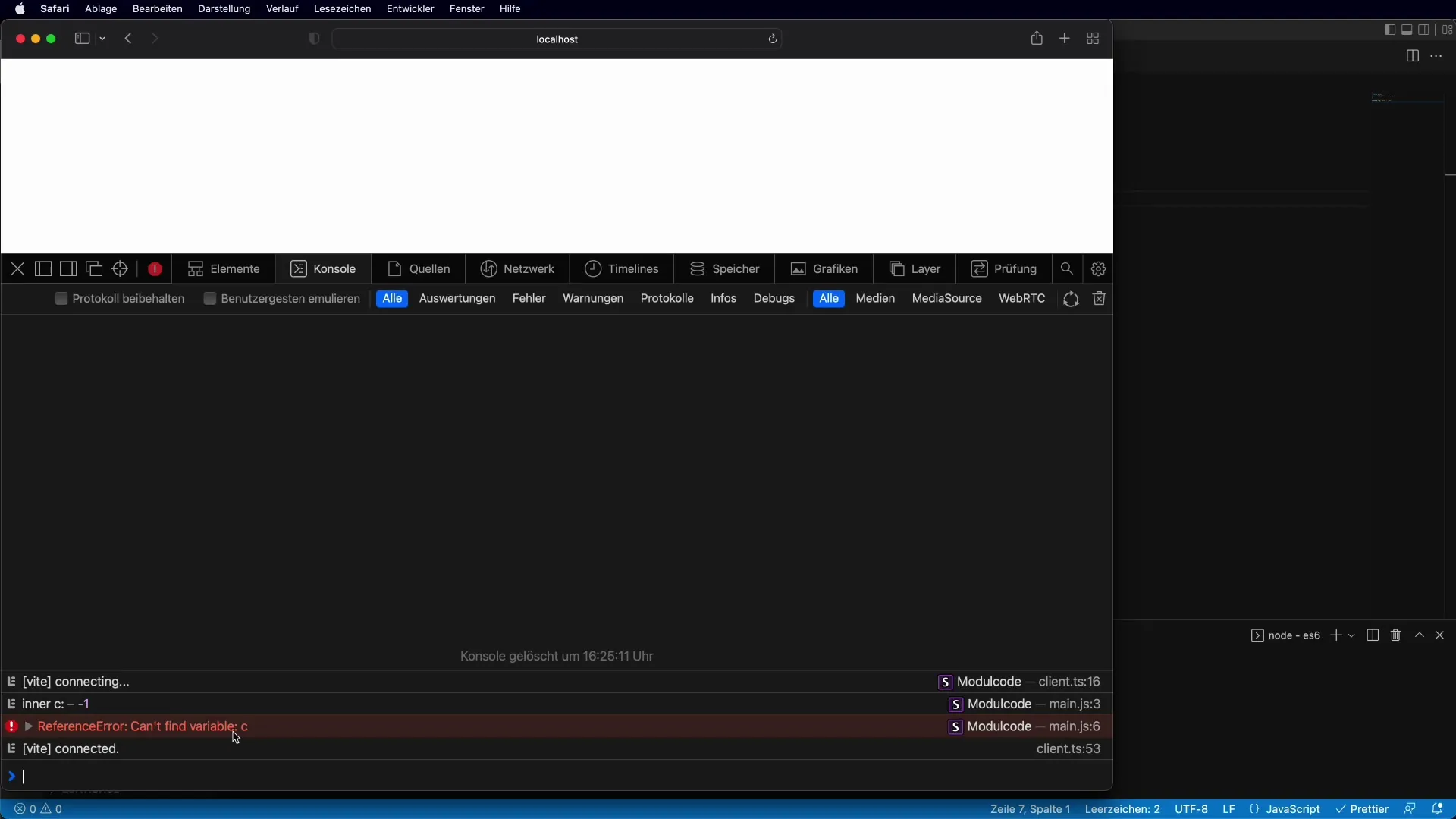
Keuntungan lain dari let adalah kemampuan untuk mendeklarasikan variabel di dalam block scope. Mari kita gunakan pernyataan if untuk ini:
Jika saya membuat let C = -1 di dalam blok if, variabel ini hanya terlihat di dalam block scope tersebut. Jika saya mencoba menggunakan C di luar blok tersebut, saya akan mendapatkan kesalahan.

Penggunaan const
Langkah berikutnya adalah menggunakan const. Jika saya menggunakan const alih-alih let, saya akan membuat variabel konstan yang tidak dapat diubah lagi.
Jika saya mencoba untuk menetapkan C setelah penugasan const C = 0 sekali lagi, saya akan melihat bahwa saya tidak dapat menetapkan nilai baru pada variabel konstan.
Objek Tidak Dapat Diubah dengan const
Ketika kita menggunakan const untuk mendeklarasikan sebuah objek, objek itu sendiri masih dapat diubah, tetapi bukan referensinya. Saya dapat menambahkan elemen ke objek tanpa masalah lebih lanjut.
Praktik Terbaik untuk Menggunakan let dan const
Berdasarkan pengalaman saya, saya merekomendasikan untuk menggunakan const secara default, kecuali jika kamu yakin bahwa nilai variabel perlu diubah nanti. Praktik ini menghasilkan kode yang lebih mudah dibaca dan dipelihara.
Gunakan let ketika perlu mengubah nilai di dalam block scope. Sebuah contoh bisa menjadi variabel penghitung di dalam sebuah loop.
Ringkasan – Deklarasi Variabel di JavaScript: let dan const versus var
Secara singkat, kita telah memeriksa perbedaan antara var, let, dan const. let dan const menawarkan perbaikan yang signifikan dalam hal scope serta keamanan variabel. Sementara var bersifat global atau lokal fungsi, let dan const menjamin visibilitas di dalam block scope. Selain itu, const memastikan ketidakberubahan dari penugasan, yang mengurangi bug dan perilaku yang tidak terduga dalam kode.
Pertanyaan yang Sering Diajukan
Bagaimana cara mendeklarasikan variabel di JavaScript?Kamu dapat mendeklarasikan variabel di JavaScript menggunakan kata kunci var, let atau const.
Apa perbedaan antara let dan var?let memungkinkan deklarasi variabel yang hanya terlihat di dalam block scope, sementara var terlihat secara global.
Kapan saya harus menggunakan const?const harus digunakan ketika kamu yakin bahwa nilai suatu variabel tidak perlu diubah selama eksekusi program.
Apa yang terjadi jika saya mencoba untuk menetapkan kembali sebuah konstanta?Kamu akan menerima kesalahan, karena variabel const tidak dapat diubah.
Bisakah saya mengubah objek dengan const?Ya, kamu dapat mengubah atribut dari objek yang dideklarasikan dengan const, tetapi bukan referensi dari objek itu sendiri.


