Con la giusta combinazione di Adobe Photoshop e After Effects, puoi creare spettacolari banner animati in GIF. In questo tutorial ti mostrerò come progettare e animare un banner con un effetto di testo impulsivo, perfetto per eventi o concorsi. Immergiamoci insieme nel processo!
Principali conclusioni
- La creazione di un banner GIF animato richiede una buona collaborazione tra Adobe Photoshop e After Effects.
- L'animazione dovrebbe essere semplice e chiara per lasciare un'impressione visiva efficace.
- Esportare come GIF è semplice e consente una diffusione senza complicazioni della tua animazione.
Istruzioni passo passo
Passo 1: Preparare il file Photoshop
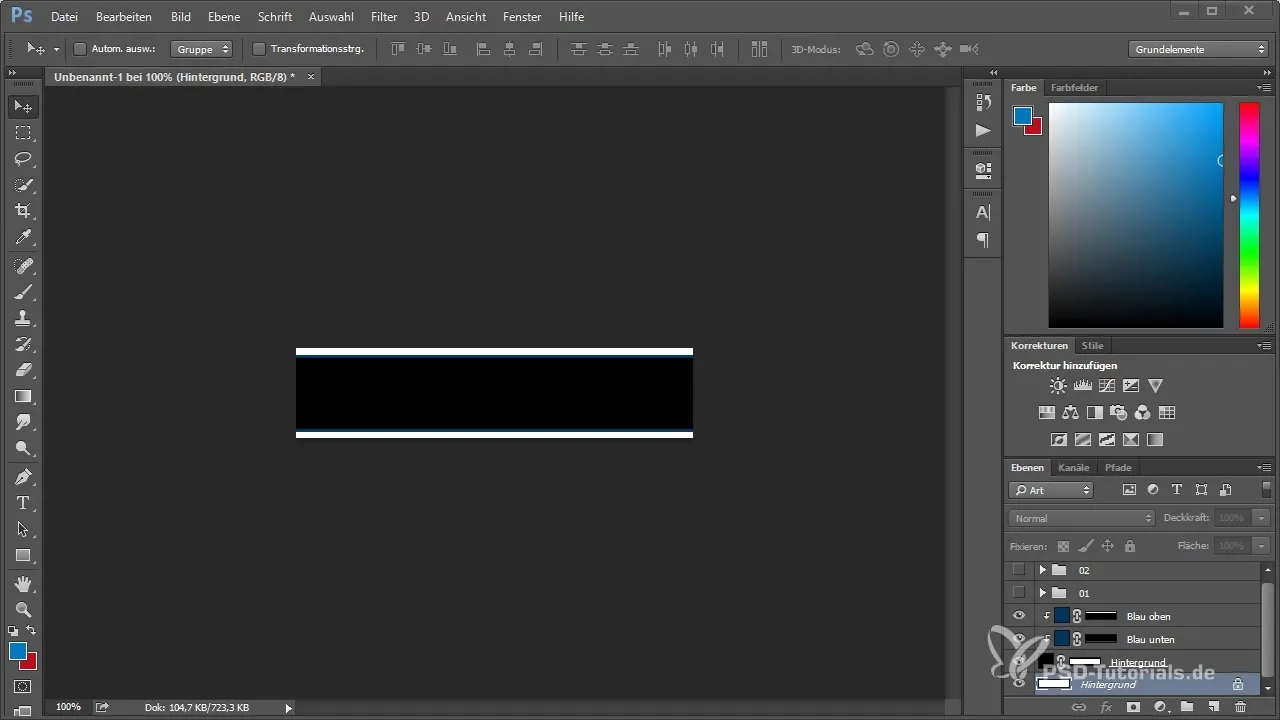
Prima di lavorare con After Effects, è importante preparare le grafiche in Photoshop. Crea un nuovo file PSD e struttura chiaramente i livelli. Ti consiglio di ordinare ogni livello di testo e immagine in cartelle separate, in modo che l'animazione sia più chiara in seguito. Ad esempio, puoi creare una cartella per il testo e una per lo sfondo.

Passo 2: Importa il file PSD in After Effects
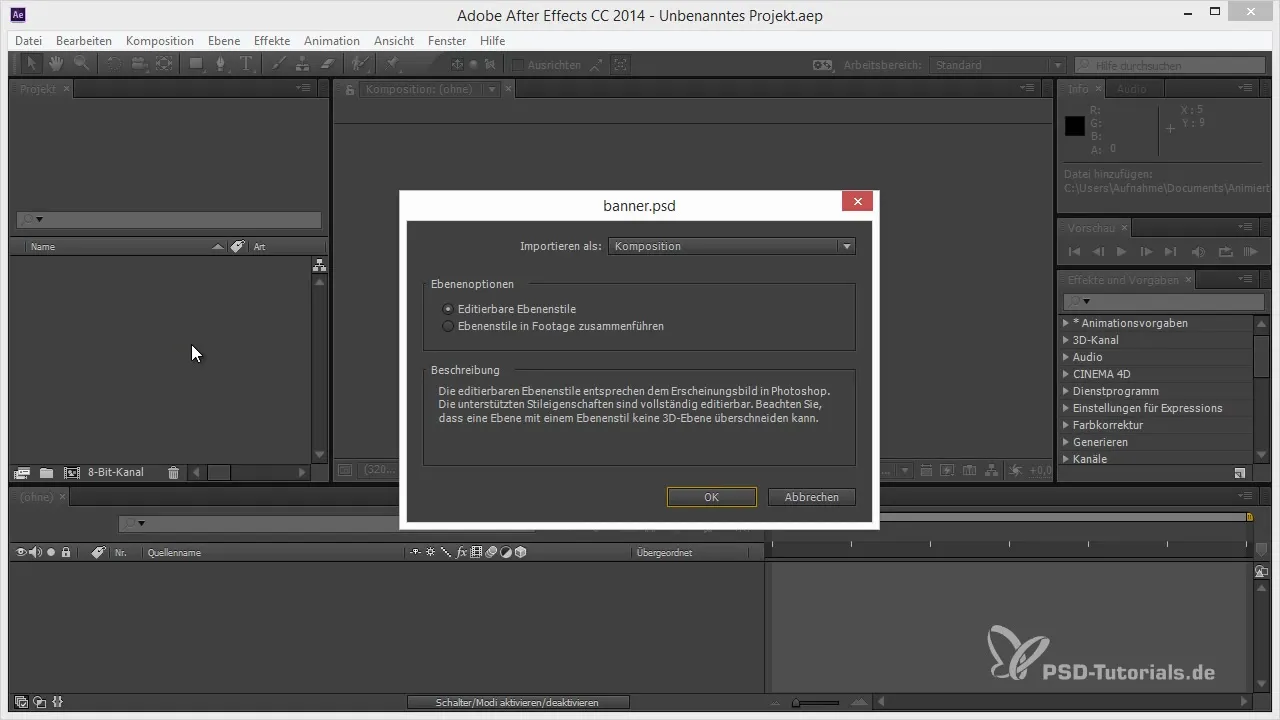
Dopo aver salvato il tuo file PSD, apri After Effects e importa il file come composizione. Assicurati di attivare l'opzione "Mantieni le dimensioni dei livelli" per garantire una corretta visualizzazione degli elementi. Questo assicura che ogni livello nella composizione abbia le stesse dimensioni del documento Photoshop.

Passo 3: Lavorare con sotto-composizioni
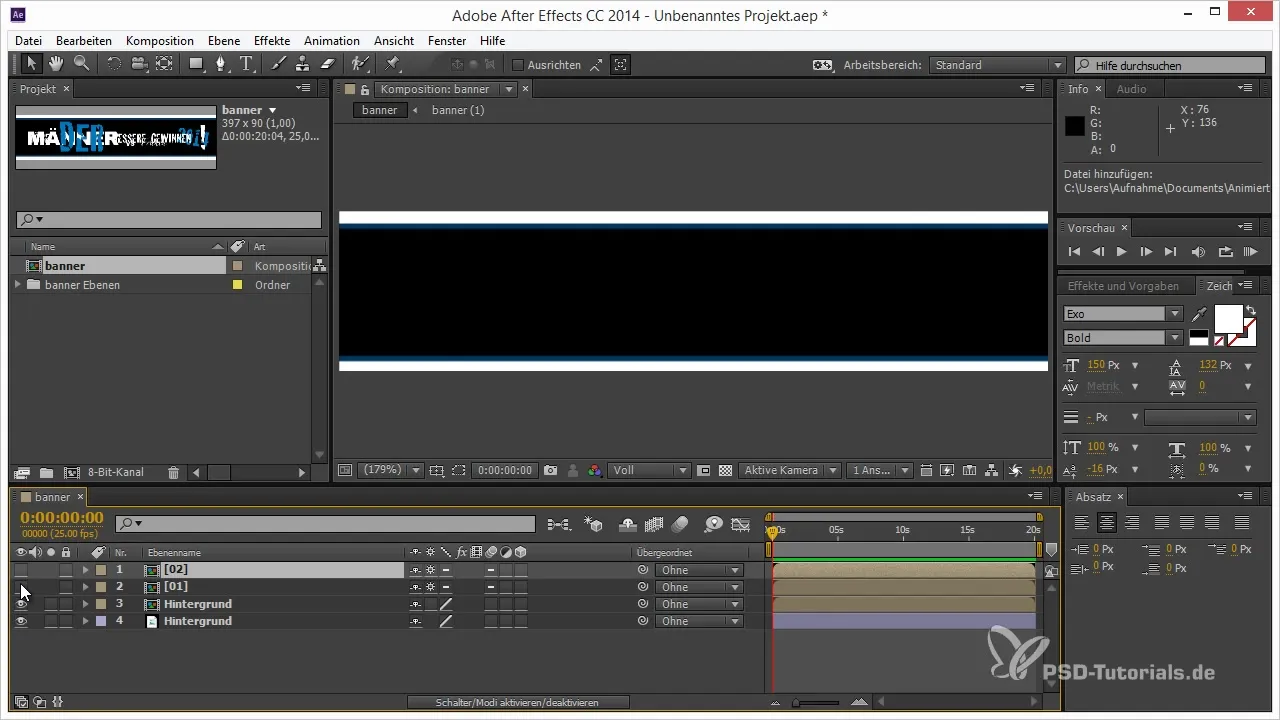
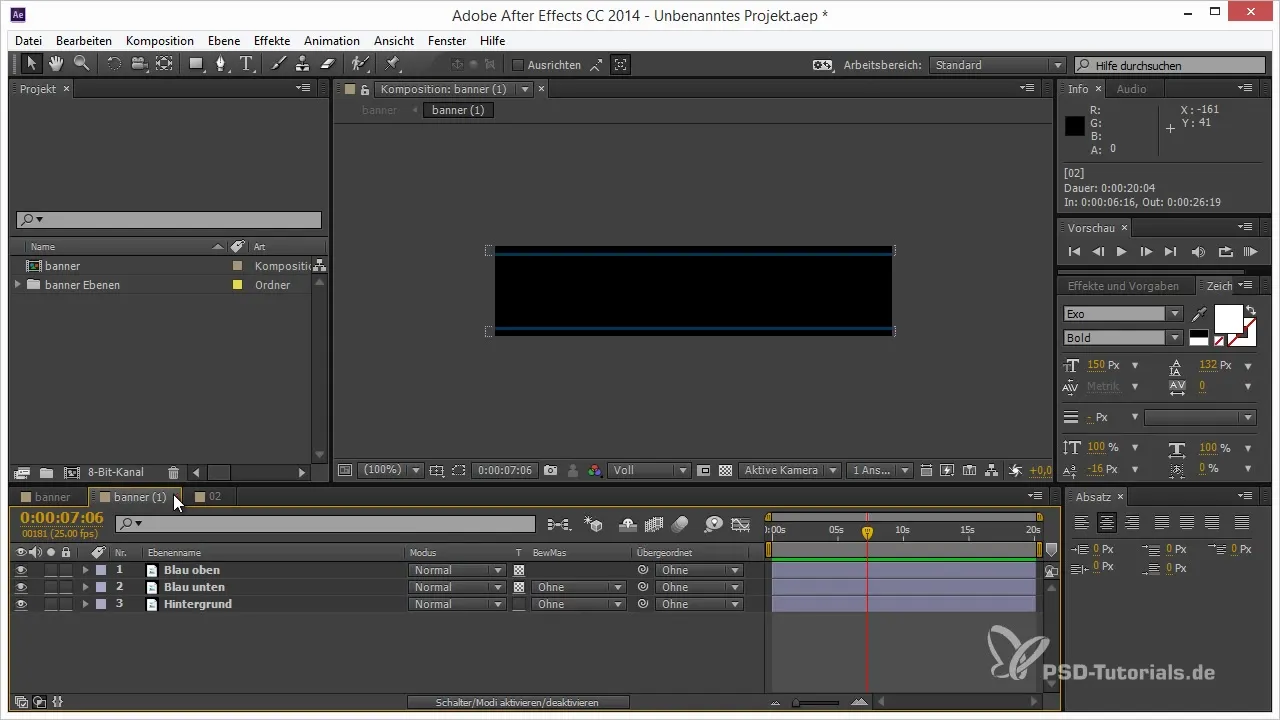
In After Effects vedrai il tuo file PSD come una composizione con le varie cartelle. Queste cartelle vengono visualizzate come sotto-composizioni, permettendoti di animare i contenuti in modo semplice. Seleziona i singoli elementi e inizia a pianificare l'animazione e a impostare i primi keyframe.

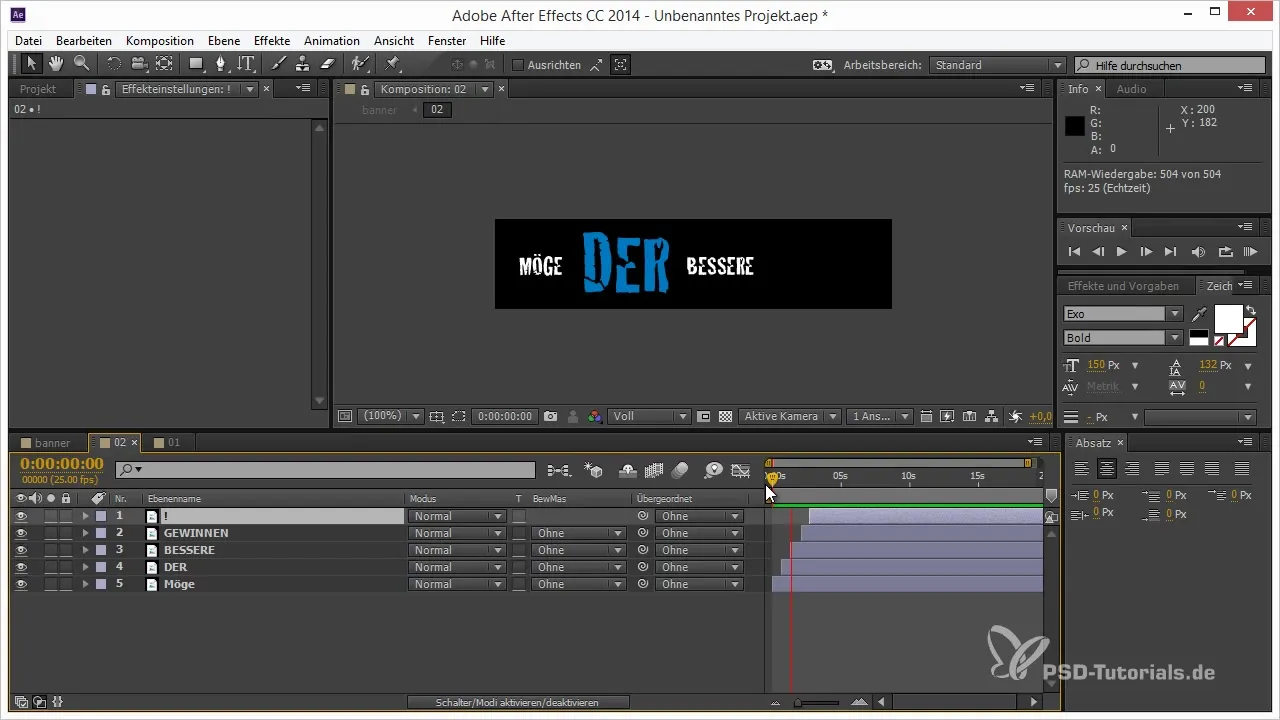
Passo 4: Creare un'animazione semplice
Per animare un banner GIF è spesso meglio mantenere l'animazione semplice. Inizia ad animare il testo "Uomini VSS Donne". Imposta i keyframe per l'apparizione dei testi e adatta il timing affinché gli elementi appaiano uno dopo l'altro. Suggerimenti sperimentali sul timing possono migliorare significativamente l'esperienza complessiva.

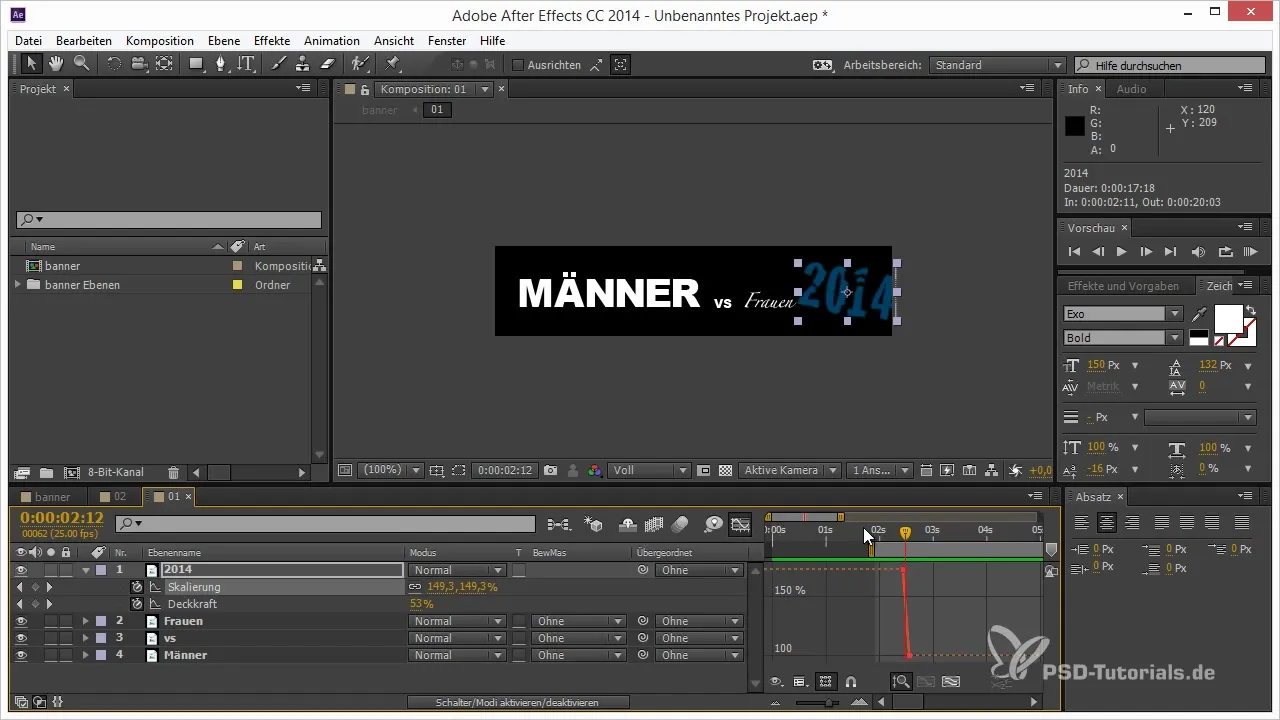
Passo 5: Aggiungere un effetto impulsivo
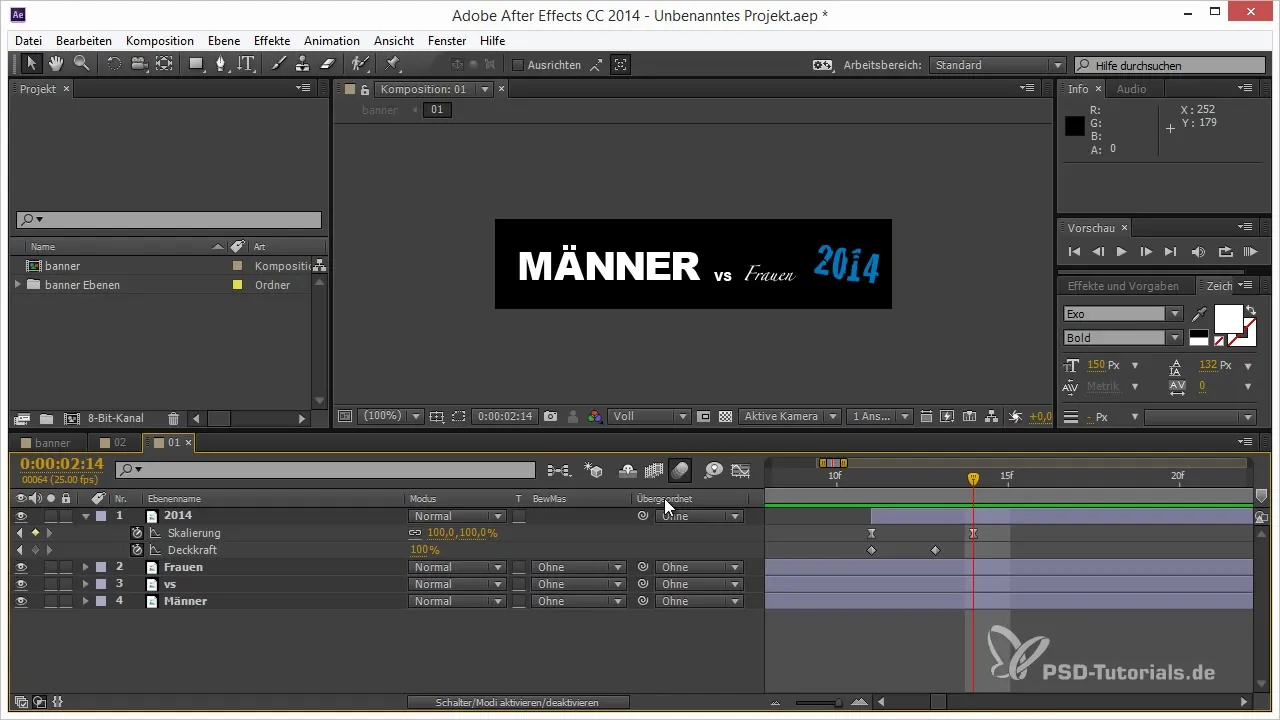
Ora arriva l'effetto centrale che dà al banner il suo "colpo". Seleziona il testo "2014" e anima la scala oltre all'opacità. Imposta i keyframe per la scala, in modo che il testo si ingrandisca e diventi trasparente contemporaneamente. Fai attenzione a perfezionare l'animazione nelle curve per ottenere un effetto improvviso e dinamico.

Passo 6: Attivare il motion blur
Per intensificare la sensazione di dinamismo, attiva il motion blur per i livelli di animazione. Questo farà sì che i movimenti sembrino più morbidi e vivaci, mentre gli elementi scivolano dentro o fuori dalla scena.

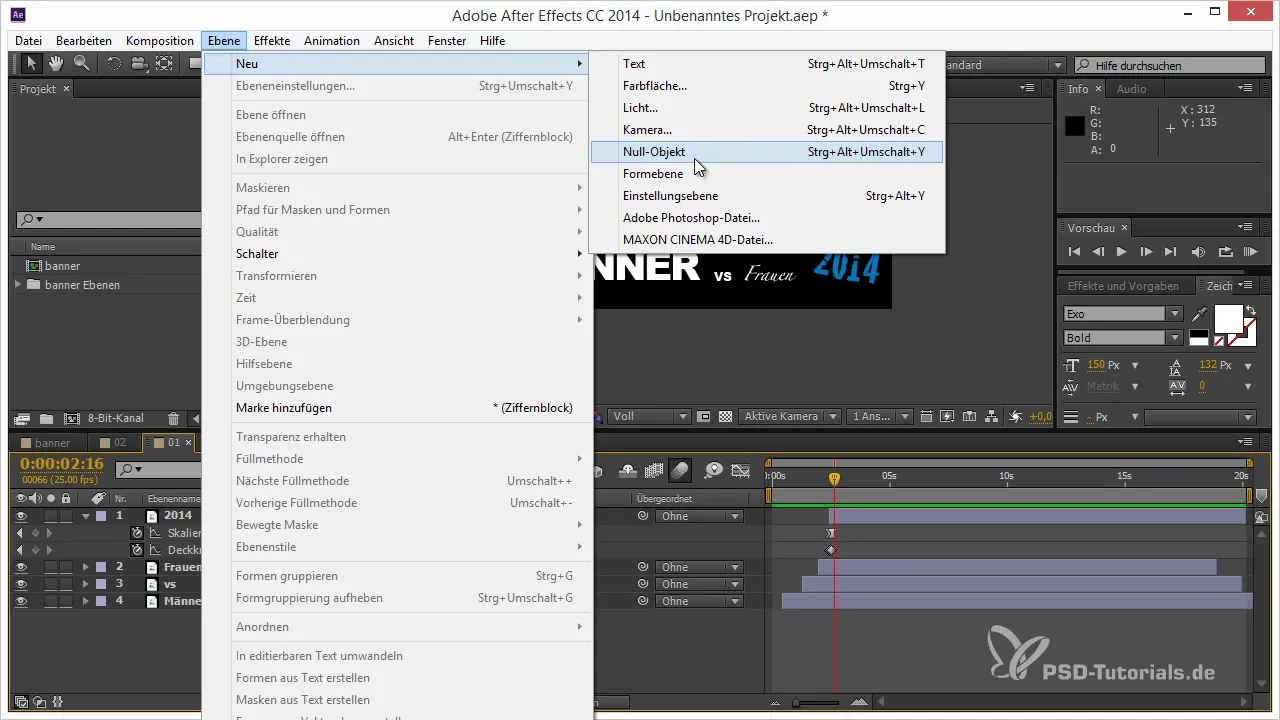
Passo 7: Aggiungere un effetto di vibrazione
Per dare al banner ancora più vivacità, crea un oggetto nullo e collega tutti gli elementi animati a questo oggetto. Con un'apposita espressione, puoi aggiungere una vibrazione che fa tremare leggermente il banner quando appare il testo "2014". Questo genererà un potente effetto visivo.

Passo 8: Finitura dell'animazione
Gioca con i keyframe e l'intensità della vibrazione per assicurarti che il movimento appaia fluido e coinvolgente. Sperimenta con valori diversi per trovare il look perfetto, finché non sei soddisfatto del risultato.

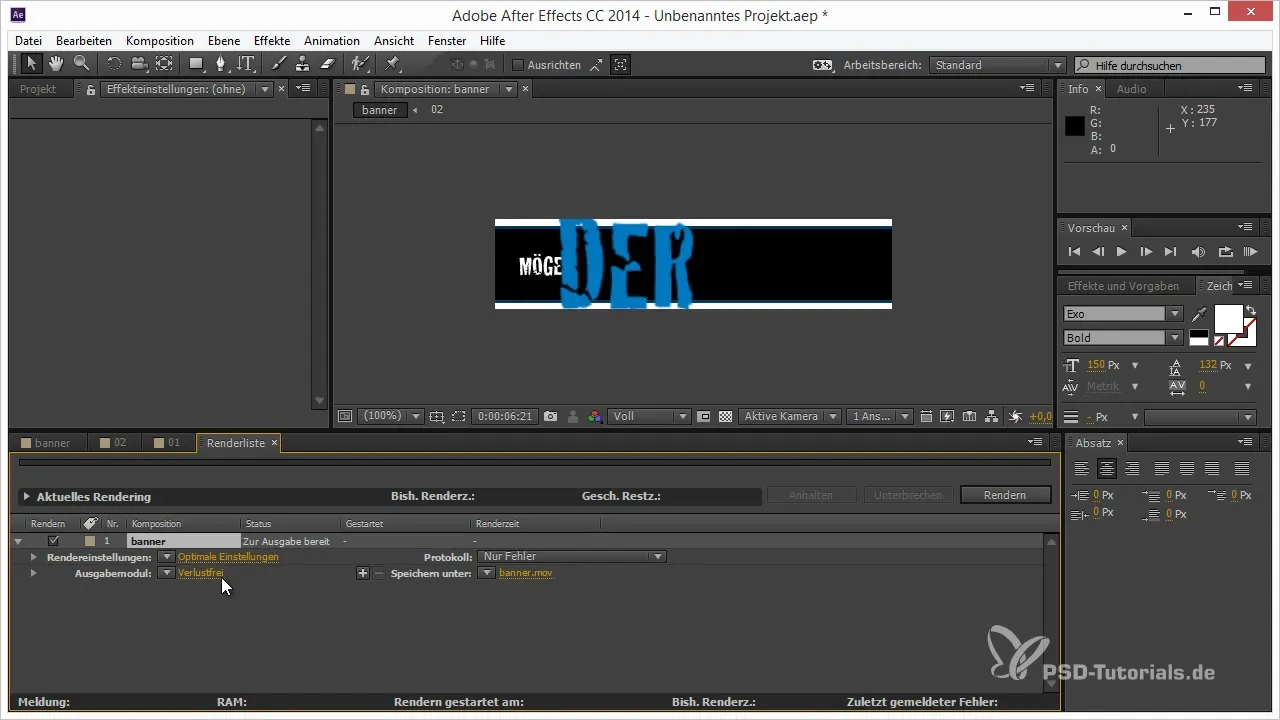
Passo 9: Esportare in un formato video
Quando l'animazione è completata, esporta il risultato tramite la coda di rendering. Scegli un formato appropriato, come QuickTime, per preparare l'animazione per il passo successivo. Assicurati di visualizzare correttamente tutti gli effetti.

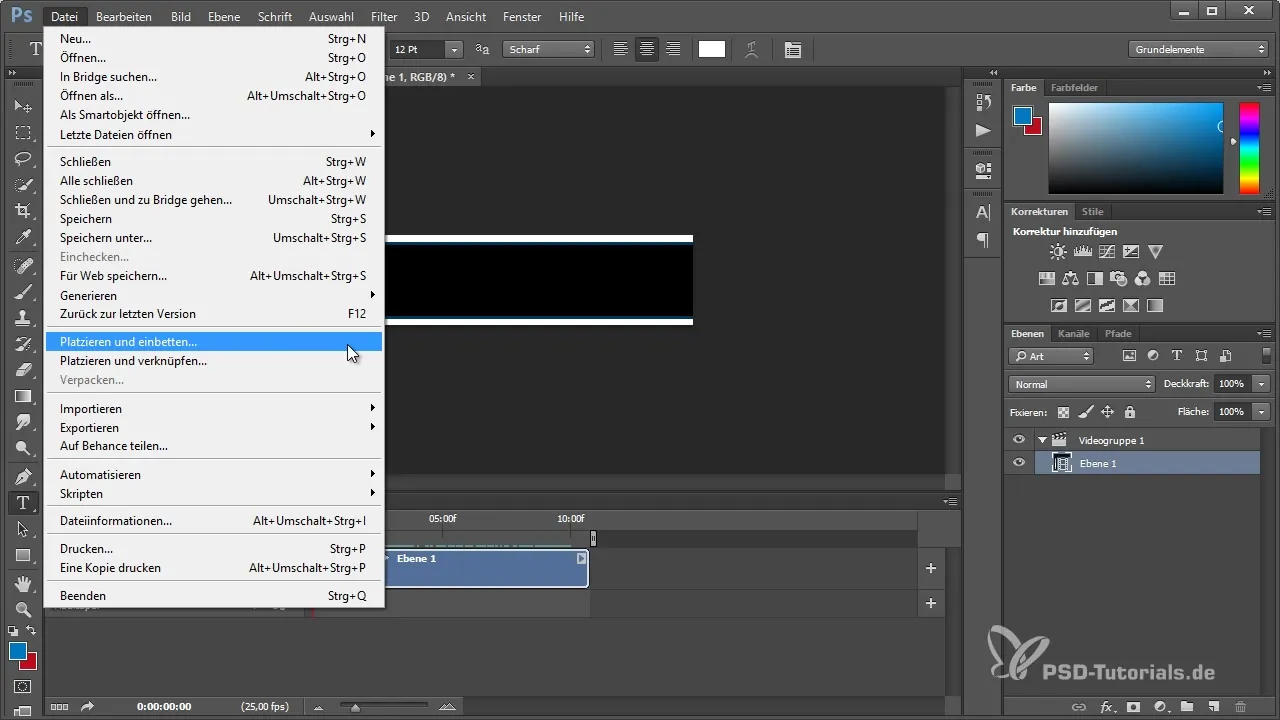
Passo 10: Esportazione GIF in Photoshop
Ora importa il video reso in Photoshop per convertirlo in un GIF. Apri la timeline in Photoshop e seleziona "Salva per il web". Assicurati che il formato sia impostato su GIF e adatta le opzioni per l'animazione per garantire che venga riprodotta in un loop.

Passo 11: Controllare e salvare
Prima di salvare il GIF, controlla la tavolozza dei colori e assicurati che l'animazione funzioni senza problemi. Riduci il numero di colori, per assicurarti che il file GIF rimanga piccolo e veloce da caricare. Infine, salva il GIF con un nome appropriato in una cartella desiderata.

Riassunto - Creare banner GIF animati con After Effects e Photoshop
Hai appena appreso come creare un banner GIF animato con Adobe Photoshop e After Effects. Dalla progettazione in Photoshop all'esportazione in Photoshop per il formato GIF, hai seguito tutti i passaggi necessari per creare animazioni impressionanti.
Domande frequenti
Quanto tempo ci vuole per creare un banner GIF animato?La durata dipende dalla tua esperienza e dalla complessità del design, ma in genere può variare da 1 a 3 ore.
Posso utilizzare il file GIF sui social media?Sì, puoi utilizzare il file GIF sui social media o sui siti web per attirare l'attenzione.
Quali versioni del software devo avere?Per il tutorial sono necessari Adobe Photoshop e After Effects. Assicurati di avere una versione aggiornata per poter utilizzare tutte le funzionalità.

