魅力的なフライヤーを作成する方法を学びたいですか?このビデオチュートリアルでは、Cinema 4DとPhotoshopを使ってフライヤーを作成するための基本的な導入を受けることができます。ここでは、あなたが何を期待できるか、そしてどのように最高の結果を得ることができるかを説明します。私たちは、2つの強力なプログラムのエキサイティングな組み合わせに飛び込み、それらを効果的に組み合わせる方法をお教えします。
主なポイント
- Cinema 4DとPhotoshopの組み合わせは、グラフィックスの作成に非常に効果的です。
- このトレーニングは、三次元性から最終的な仕上げまで、フライヤーの作成に焦点を当てています。
- HDRIやマルチパスレンダリングなどの特別な技術がトレーニングに統合されます。
ステップバイステップガイド
望ましいフライヤーを作成するために、さまざまなステップを踏んでいきます。目標は、ビデオで見た通りのフライヤーを完全に再現することです。
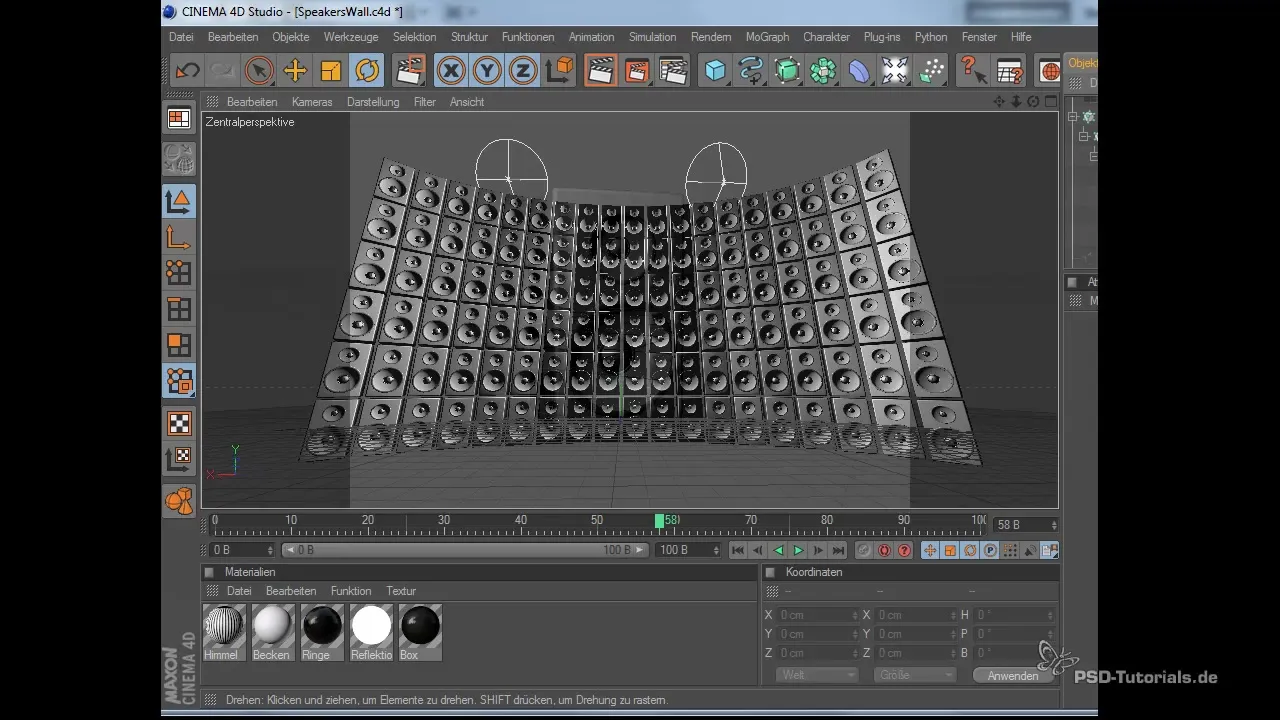
まず、Cinema 4DとPhotoshopの連携がどのように機能するかを見ていきます。Cinema 4Dは3Dモデリングに優れた機能を提供し、Photoshopはグラフィックスの編集と仕上げを可能にします。最初のステップでは、Cinema 4Dでモデリングを始めます。そこで、シンプルなスピーカーから始めて、背景にスピーカーワールを作成します。

スピーカーができたので、スピーカーウォールの構築を始めます。焦点は、構造をシンプルに保ちながらも魅力的にすることです。そのために、ソフトウェアの機能を最大限に活用して、しっかりとした基盤を作ります。
次のステップでは、HDRI(ハイダイナミックレンジ画像)を使用して、印象的な照明を生成します。HDRIは、複雑な光の条件とリアルな影をシミュレートする機会を提供します。自分自身のHDRIを作成し保存する方法をお教えしますので、今後のプロジェクトでも使用できます。

HDRIを作成した後、Cinema 4Dのレンダリング設定に移ります。ここでは、マルチパスレンダリング用に正しい設定を選択することが重要です。これにより、異なる画像要素を分割してレンダリングできます。これにより、後でPhotoshopで画像の各コンポーネントを個別に編集できます。
レンダリング設定が最適化されると、生成された画像はPhotoshopでさらに編集されます。このステップでは、生成されたスピーカーウォールを背景オブジェクトとして挿入し、最終的なフライヤーを作成します。全体の編集は、いくつかのデザイン要素とカラーコレクションによってサポートされています。
このトレーニングで取り上げるもう一つの重要な側面は、リアルな要素である巨大なスポットライトを追加することです。Photoshopのライト効果を最大限に引き出し、Photoshopの3D機能を使ってテキストをデザインする方法をお教えします。
最後に、この挑戦的なフライヤーを作成するためのデザインのヒントについてお話しします。Cinema 4DとPhotoshopの間のワークフロー全体は、あなたに技術だけでなく、創造的思考ももたらすことを目指しています。あなたがいくつかの重要な側面を持ち帰って、自分のプロジェクトに適応させることができることを願っています。
まとめ - Cinema 4DとPhotoshopを使ったフライヤーの効果的な作成
このチュートリアルでは、Cinema 4Dを使用してフライヤーをゼロから作成し、Photoshopの編集機能を使って最適化する方法を学びました。これら2つのプログラムの組み合わせは、魅力的なグラフィックスを作成するための驚くべき可能性を開きます。デザインに潜むポテンシャルは、しばしばツールの正しい活用によって引き出されることを忘れないでください。
よくある質問
全体のワークフロートレーニングはどのくらいの時間がかかりますか?全体のトレーニングは178秒の長さです。
HDRIとは何ですか?HDRIはハイダイナミックレンジ画像の略で、リアルな照明効果を生成するために使用されます。
この技術を他のプロジェクトにも使用できますか?はい、このチュートリアルで扱った技術は普遍的に適用可能で、多くのプロジェクトで使用できます。


