あなたはもう少しで達成できます!あなたがUnityでアーキテクチャプロジェクトを作成した後、最後のステップが待っています:Webへのエクスポートです。このガイドは、あなたがプロセスを通じてスムーズにプロジェクトをオンラインで提示できるように導きます。ウェブサイトにアプリケーションをホストしたり、他の人にアクセスできるようにしたりするかどうかにかかわらず、私は効率的にそれを実行する方法を示します。
主な知見
- ユーザーインターフェースが正しく配置されるように、プレイヤーのサイズに注意してください。
- エクスポートは異なる形式で行うことができ、WebGLが最新の方法です。
- エクスポート後、プロジェクトをサーバーに直接アップロードしてテストできます。
ステップバイステップガイド
プロジェクトを成功裏にエクスポートするために、これらのステップに従ってください:
最初に、プロジェクトのすべてがスムーズに機能していることを確認してください。「プレイ」を押して、アプリケーションがどのように実行されるかを見てください。これは、問題を早期に特定するために重要です。

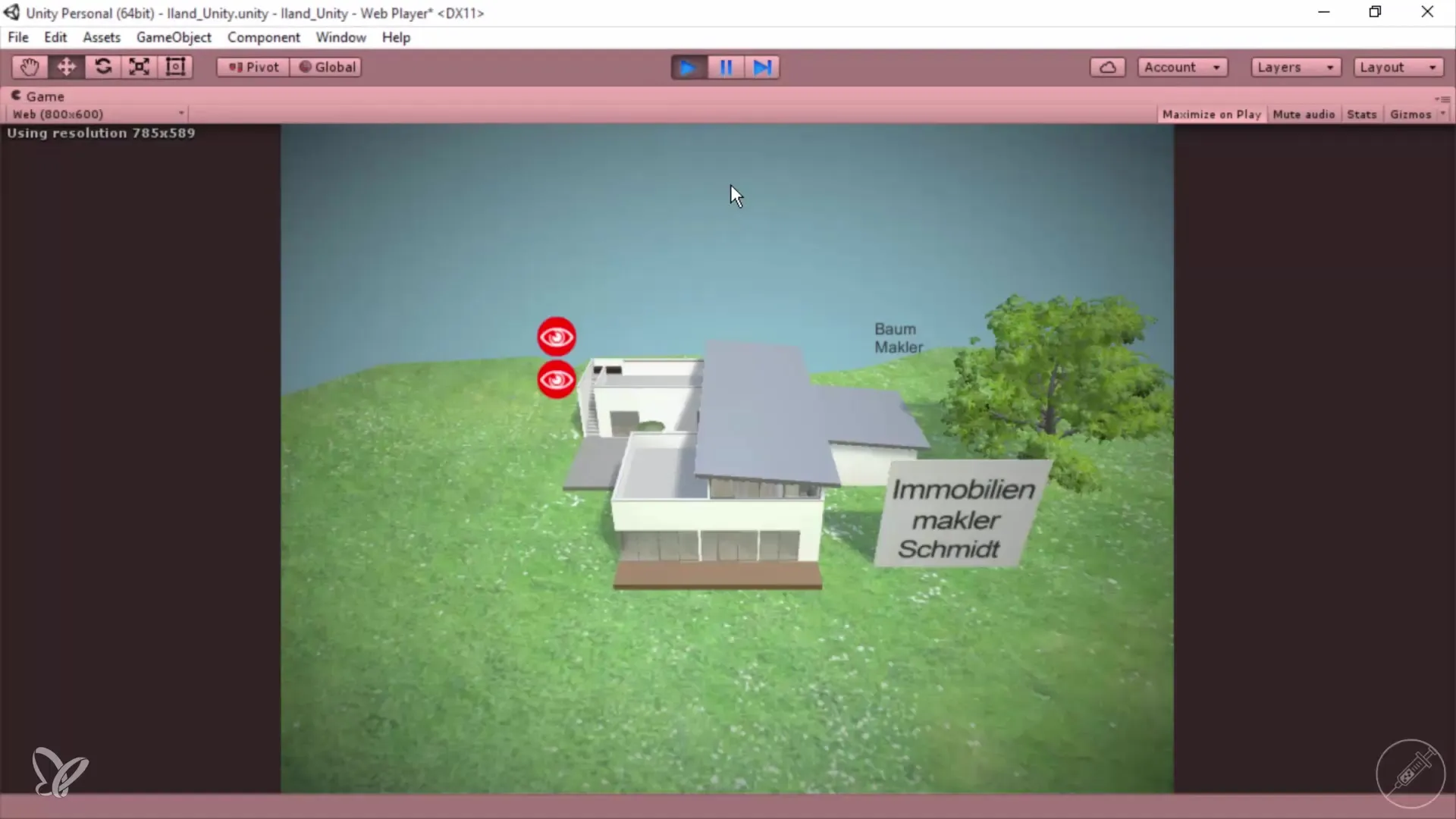
特に表示領域のサイズに注意してください。プロジェクト設定の800 x 600ピクセルは標準的なサイズですが、これはプレイヤーのサイズによって異なります。 表示が可変であることに注意してください。プレイヤーを大きくすると、表示領域が調整され、UIのよりリアルな表示を提供します。

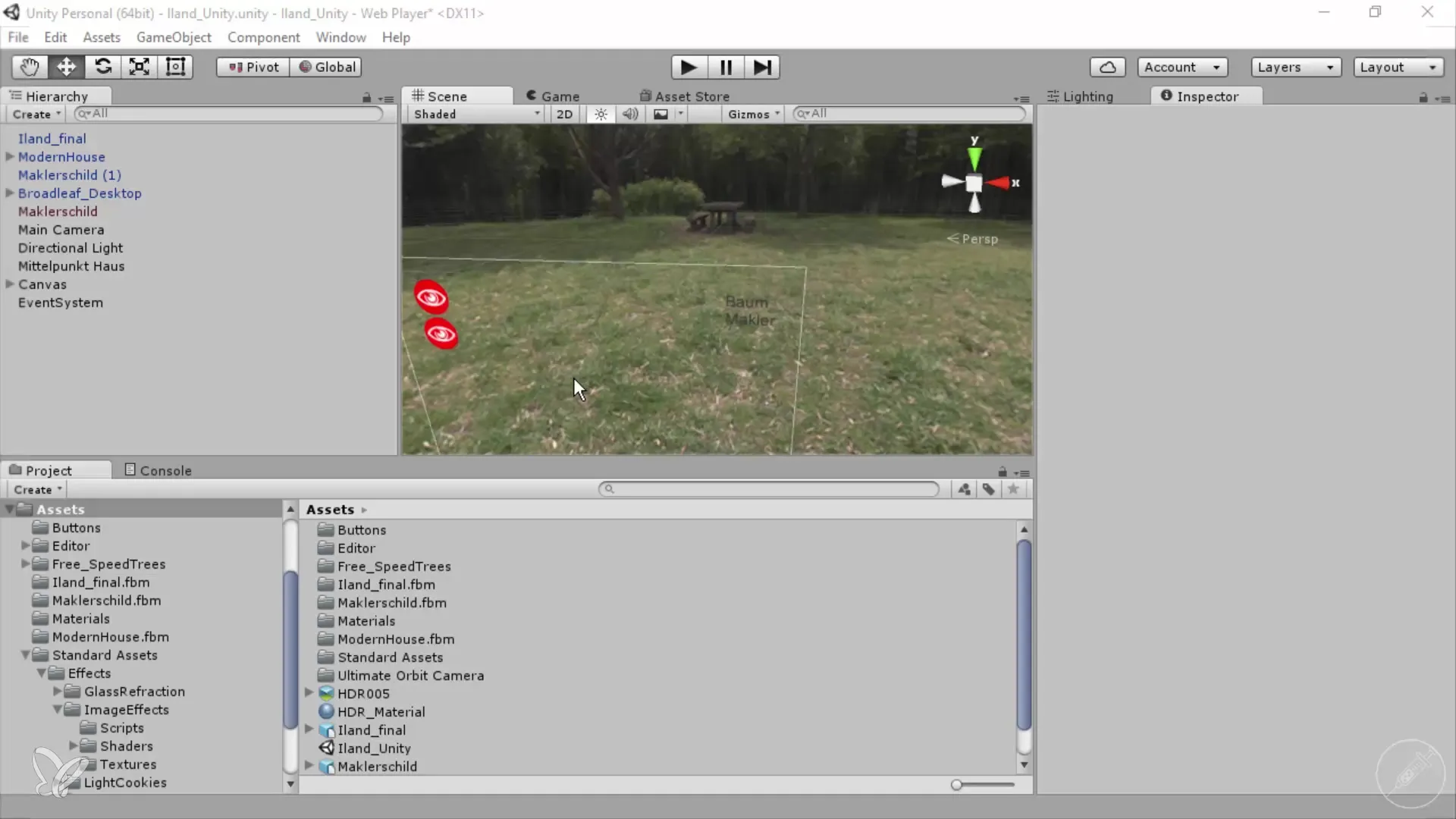
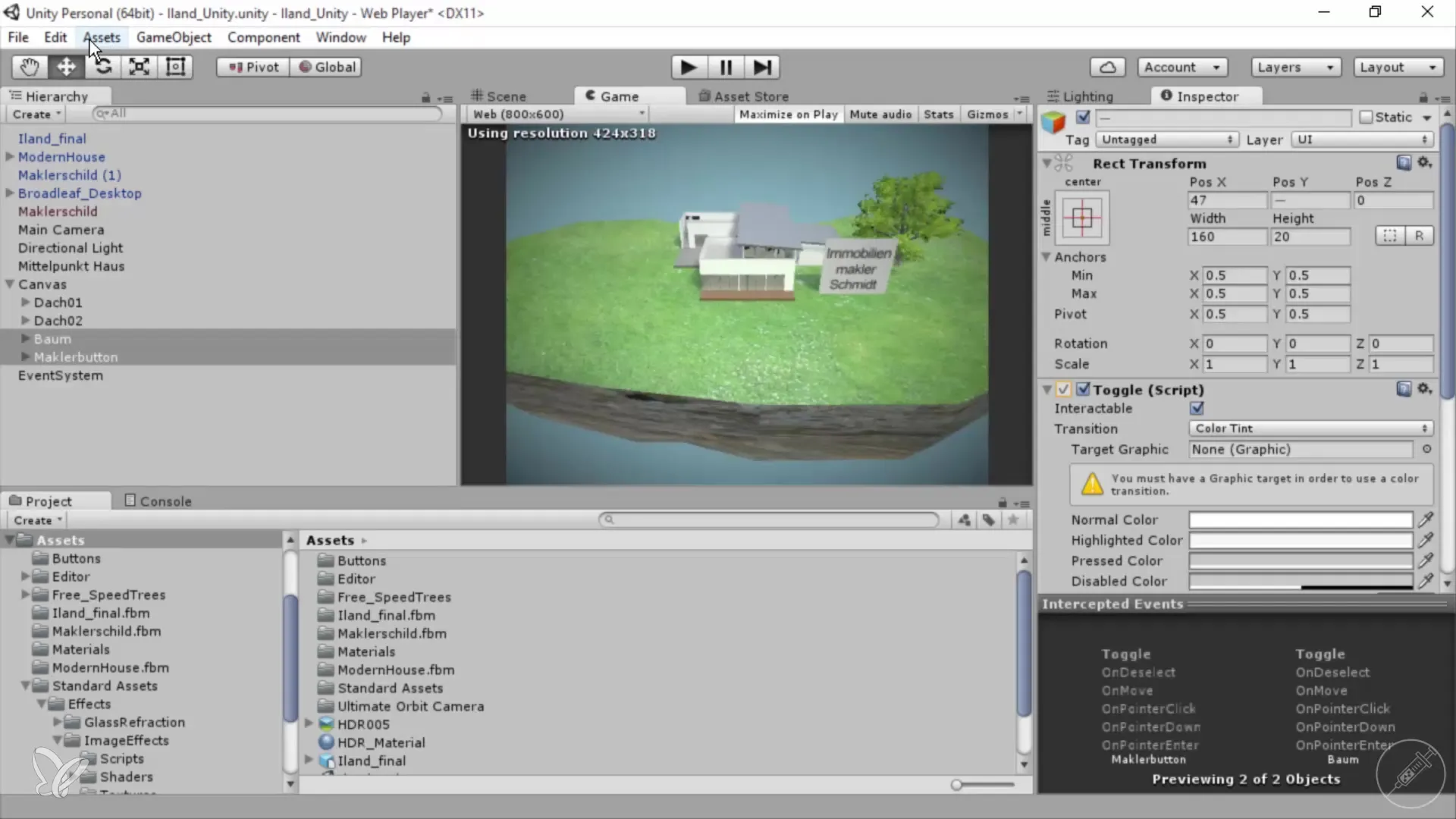
UIが全画面でどのように見えるかを確認するには、「ゲーム」に移動し、「最大化」をクリックしてください。これにより、最終的な表示とボタンの配置について明確なイメージを得ることができます。 UI要素を希望の位置に移動させて、配置を最適化できます。

ボタンの配置についても再検討してください。希望の場所にボタンがあることを確認してください。ユーザーエクスペリエンスを最適化するために、ユーザーにソフトウェアの使用において驚くことがないようにします。

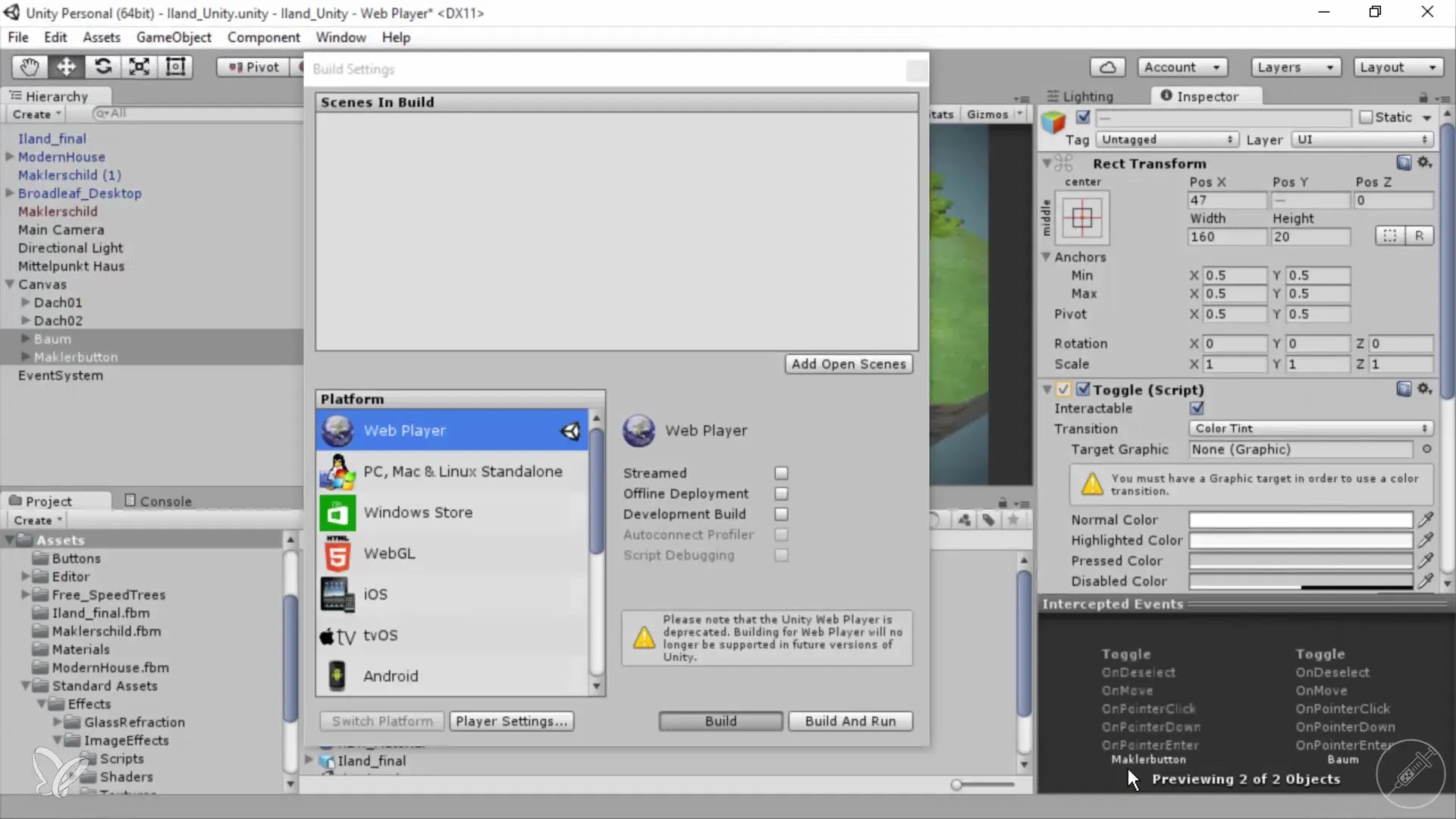
さあ、エクスポートプロセスに入ってください。「ファイル」に移動し、「ビルド設定」を選択します。ここでは、どのプラットフォームにエクスポートするかを決定します。このチュートリアルでは、WebGLへのエクスポートに焦点を当てます。必要な設定を行い、以前Unityのために利用可能だったWebプレイヤーは徐々に廃れていることに注意してください。
次に、「ビルド」を選択し、エクスポートされたファイルが保存されるフォルダーを選択します。私のケースでは、「Island final」という名前のフォルダーを作成しました。フォルダーを選択すると、Unityがプロジェクトの処理を開始し、最終データをそのフォルダーに保存します。

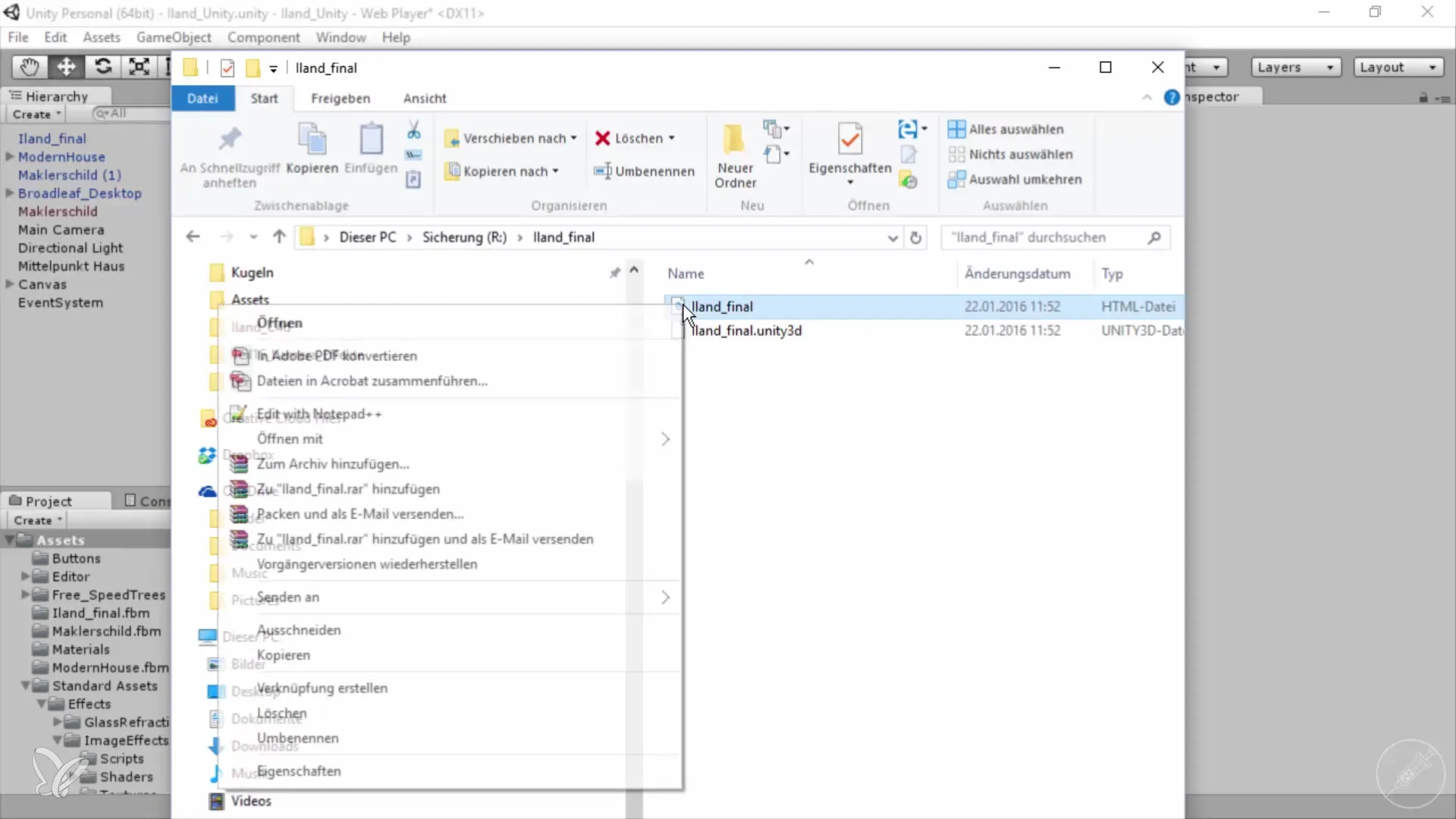
このプロセスは少し時間がかかるので、辛抱強く待ってください。エクスポートが完了すると、ファイルを調べる必要があります。「Island final」フォルダーに移動し、FirefoxなどのWebブラウザでファイルを開きます。

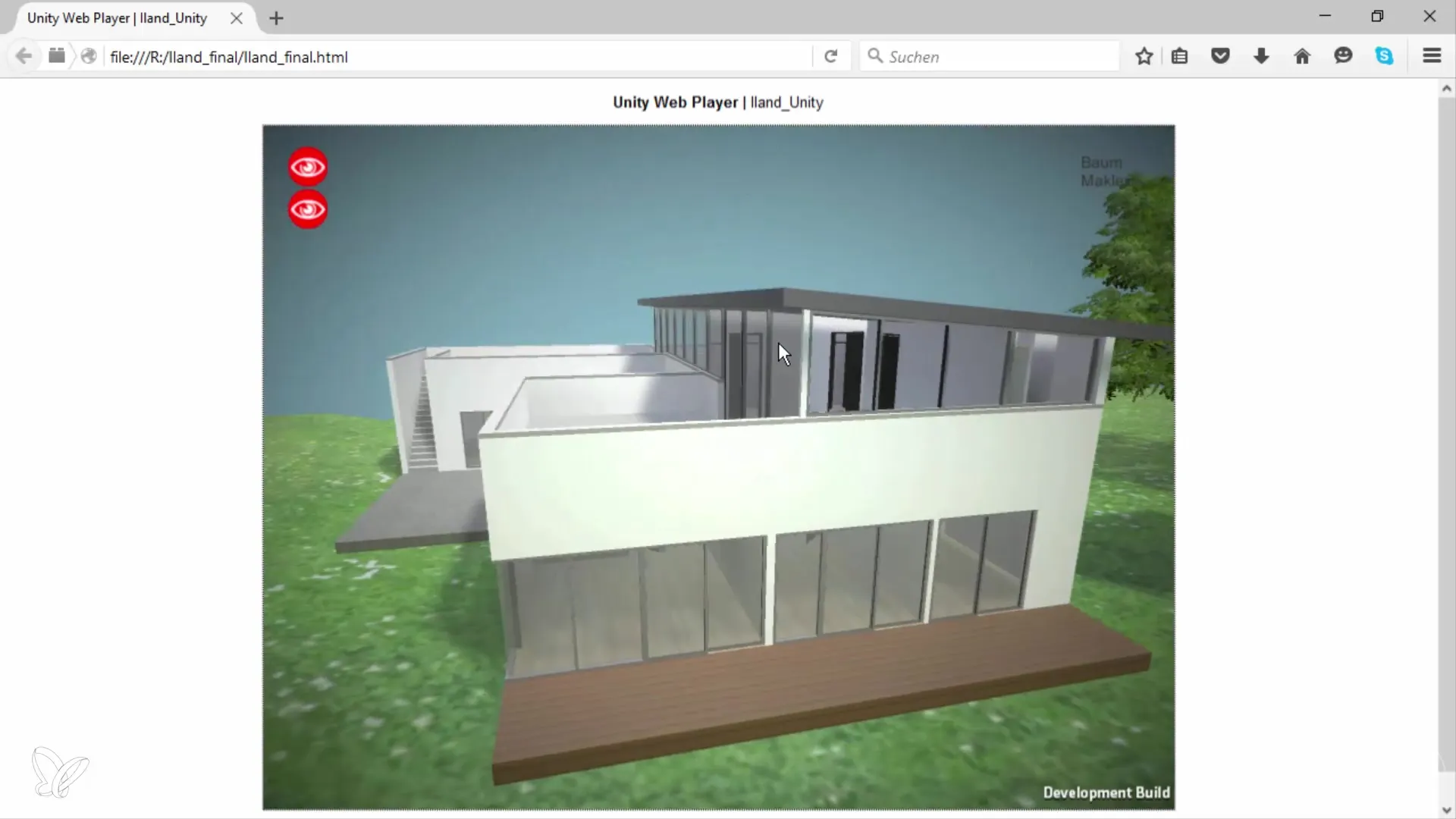
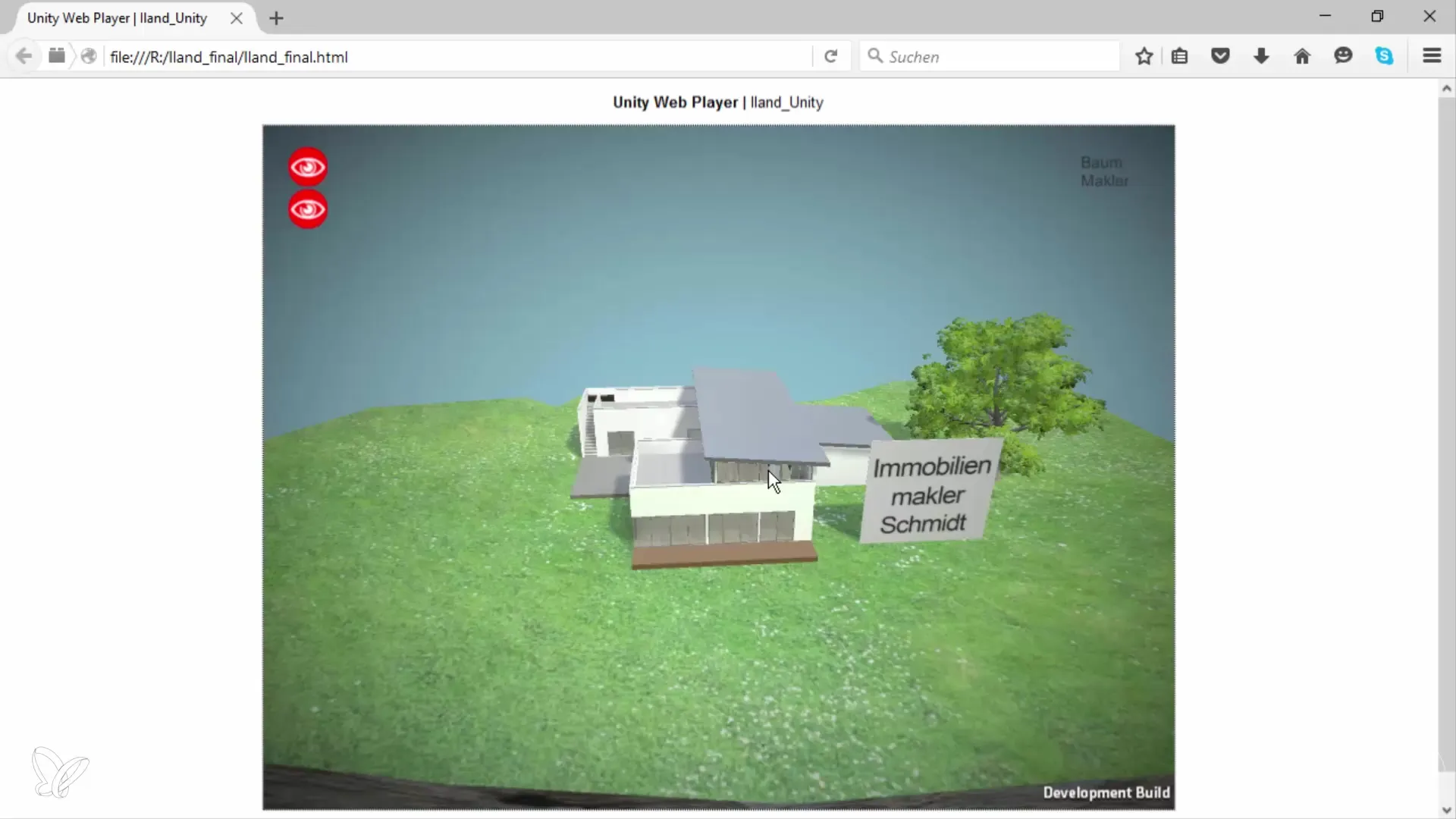
今、あなたはアプリケーションをテストできます!ボタンは希望の位置にあるはずで、全機能が予定通りに動作する必要があります。ズームインおよびオブジェクトの回転を確認して、すべてが期待どおりに機能することを確認してください。

おめでとうございます!あなたはプロジェクトを成功裏に準備し、エクスポートしました。自分の不動産や他のクリエイティブなプロジェクトを作成するために調整を試みてください。あなたの開発が楽しいものであることを願っています!

まとめ – Web向けのUnityプロジェクトエクスポートの360°ガイド
あなたは、Unityプロジェクトを効果的にWebにエクスポートする方法を学びました。UI要素の配置に注意を払い、適切なエクスポートプロセスを選ぶことで、ユーザー体験を最適化し、他の人にプロジェクトを利用できるようにすることができます。
よくある質問
Web用にUnityのユーザーインターフェースを最適化するにはどうすればよいですか?プレイヤーのサイズとUI要素の配置を正しく設定してください。
Webエクスポートにどの形式を選べばよいですか?WebGLを使用してください。Webプレイヤーは現在としては廃れていると見なされています。
UnityプロジェクトをWebにエクスポートするのにどれくらい時間がかかりますか?所要時間はプロジェクトのサイズによって異なりますが、数分かかることがあります。
エクスポート後は何が起こりますか?生成されたファイルをサーバーにアップロードし、そこからアプリケーションにアクセスできます。
アプリケーションが正しく機能していることを確認するにはどうすればよいですか?Webにエクスポートする前に、エディターでアプリケーションを徹底的にテストしてください。


