HTML dokumento antraštės dalis yra esminė svetainės struktūrai ir veikimui. Šiame pamokyme sužinosite, kas tiksliai slepiasi antraštės dalyje ir kaip galite ją efektyviai naudoti. Aptarsime metainformaciją, pavadinimą, simbolių kodavimą, taip pat stylesheetų ir scenarijų nuorodų pridėjimą.
Svarbiausi skirtumai
- Antraštės dalis () neturi matomų turinio elementų, o tik metainformaciją.
- Title žymėjimas apibrėžia pavadinimą, rodoma naršyklės juostoje.
- Metatagas, pavyzdžiui, charset žymėjimas, yra svarbus simbolių kodavimui.
- Stylesheetai ir scenarijai gali būti nurodomi antraštės dalyje.
Žingsnis po žingsnio vadovas
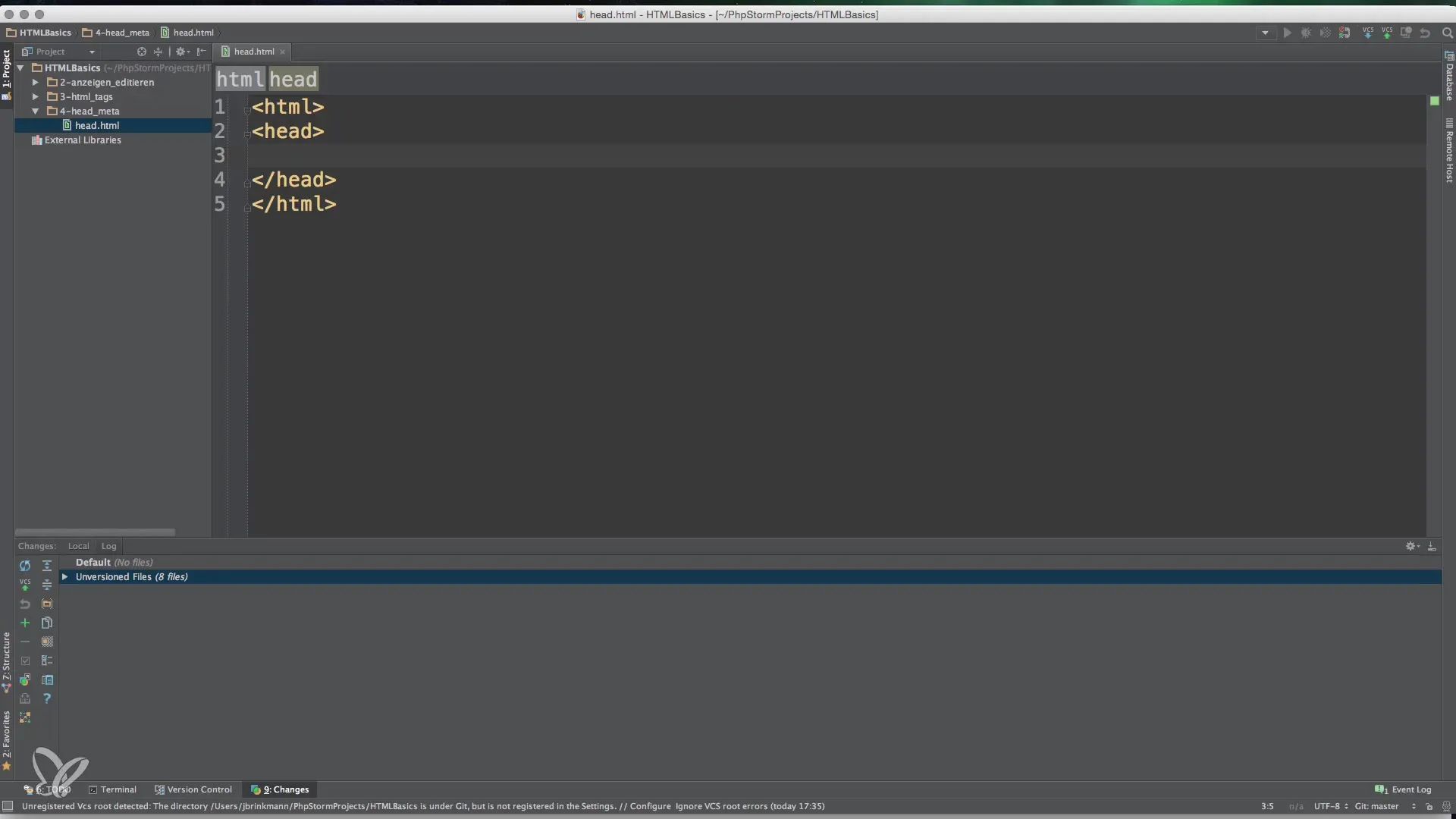
1. Antraštės dalis
HTML dokumento antraštės dalis yra pradedama žymėjimu ir baigiama. Ši dalis neturi būti painiojama su meniu juosta ar logotipu, kurie priklauso antraštės daliai. Antraštės dalis skirta tiktai metainformacijai apie dokumentą pateikti.

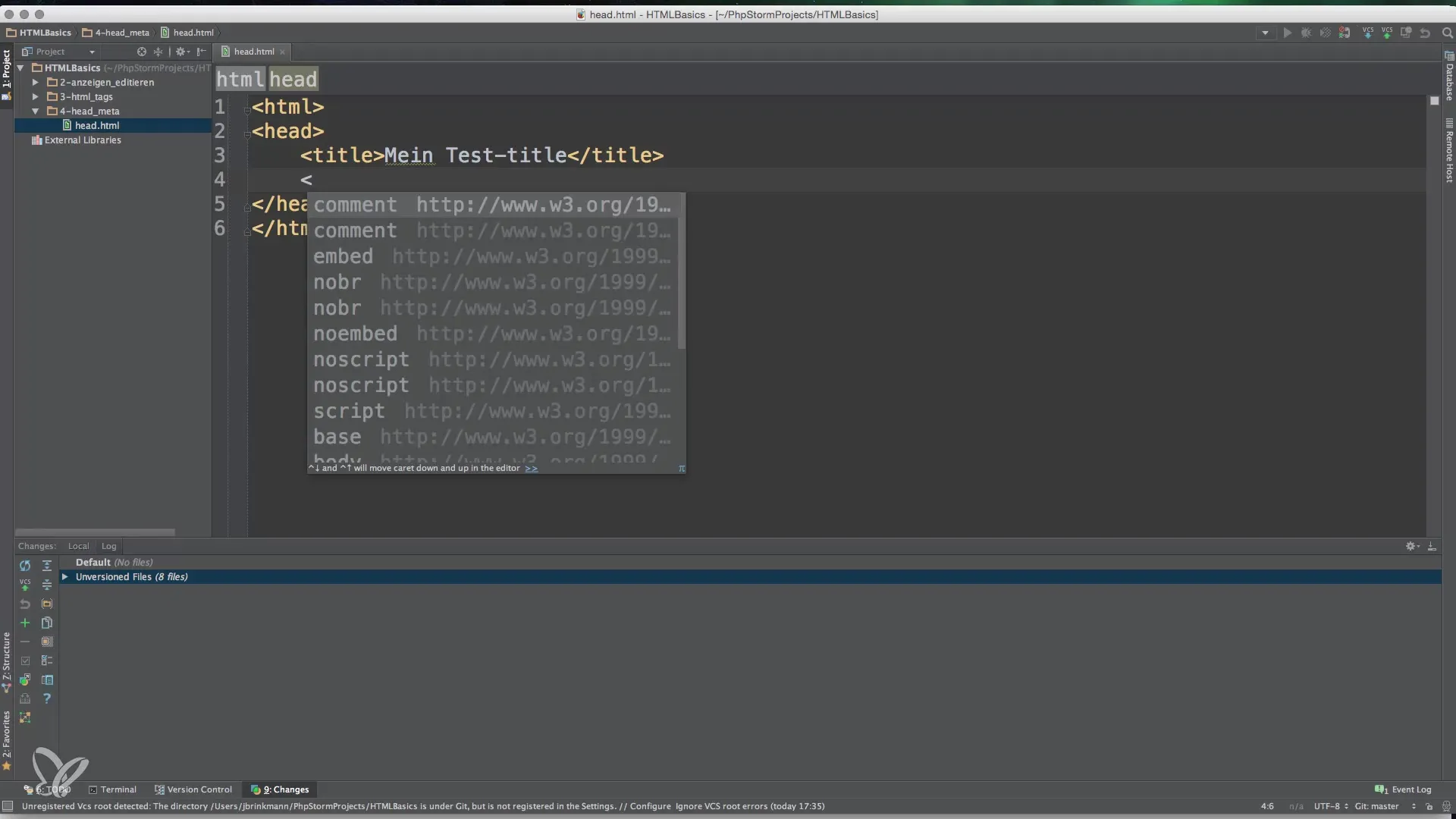
2. Title žymėjimas
Antraštės dalyje tu apibrėžti svetainės pavadinimą su <title> žymėjimu.
3. Metatagai
Viena iš centrinių antraštės dalies sudedamųjų dalių yra vadinamieji metatagai. Charset žymėjimas yra ypač svarbus. Nurodykite UTF-8 tarptautiniam simbolių kodavimui, kad įsitikintumėte, jog visi simboliai yra tinkamai atvaizduojami.

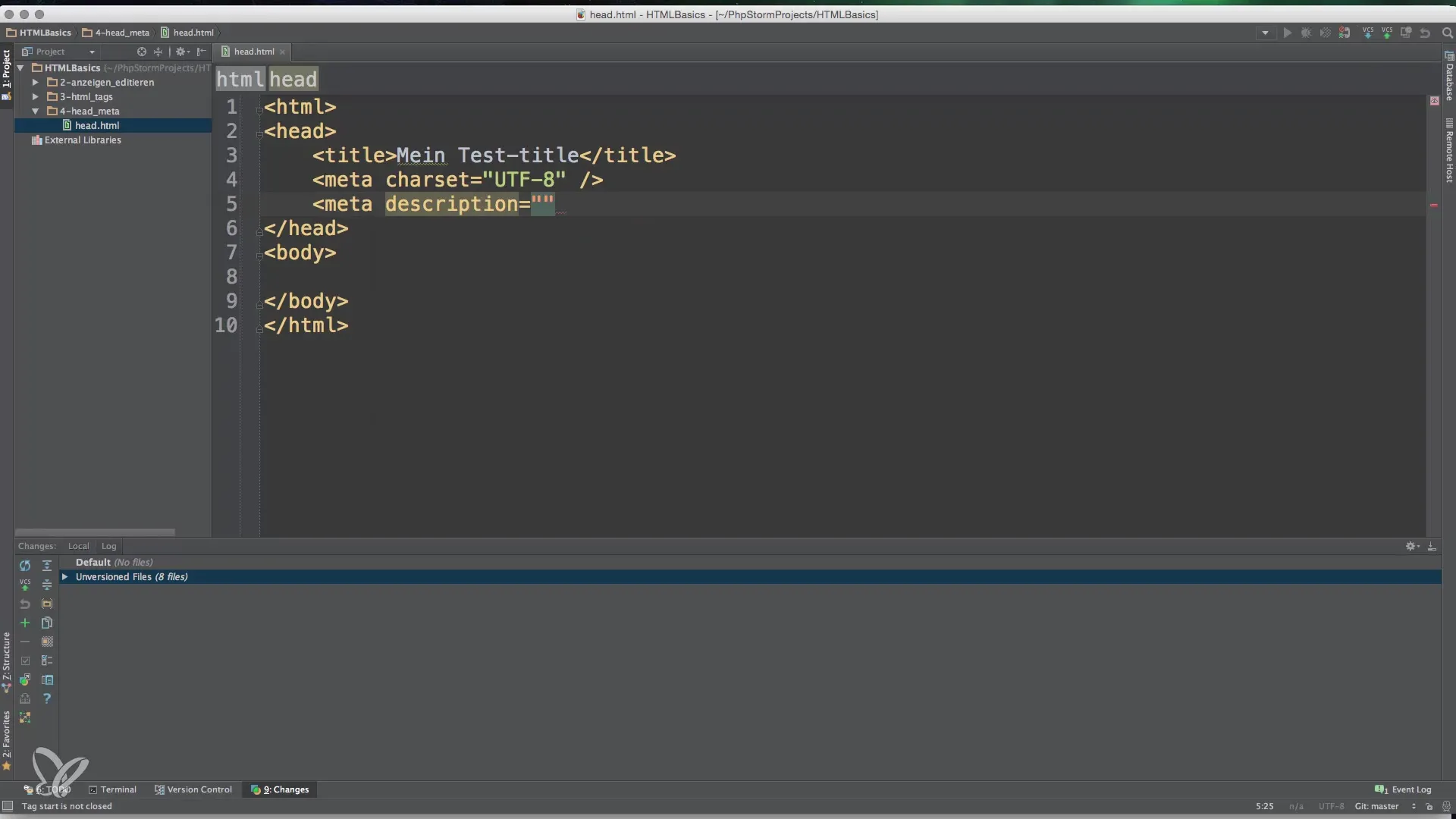
4. Meta charset žymėjimas
Meta charset žymėjimas rašomas taip: . Tai yra paplitęs standartas, palaikantis tarptautinius simbolių rinkinius. Skirtingai nuo kitų žymėjimų, meta žymėjimas neturi uždarančios žymės, nes neturi turinio, kuris būtų tarp jų.
5. Atributai HTML žymėjimuose
HTML galima naudoti ir atributus. Šie atributai nurodomi pačioje žymėje ir atskiriami tarpais. Charset žymėjimas turi atributą charset, kuriam priskiriamas „UTF-8“ vertė.
6. Meta aprašymas
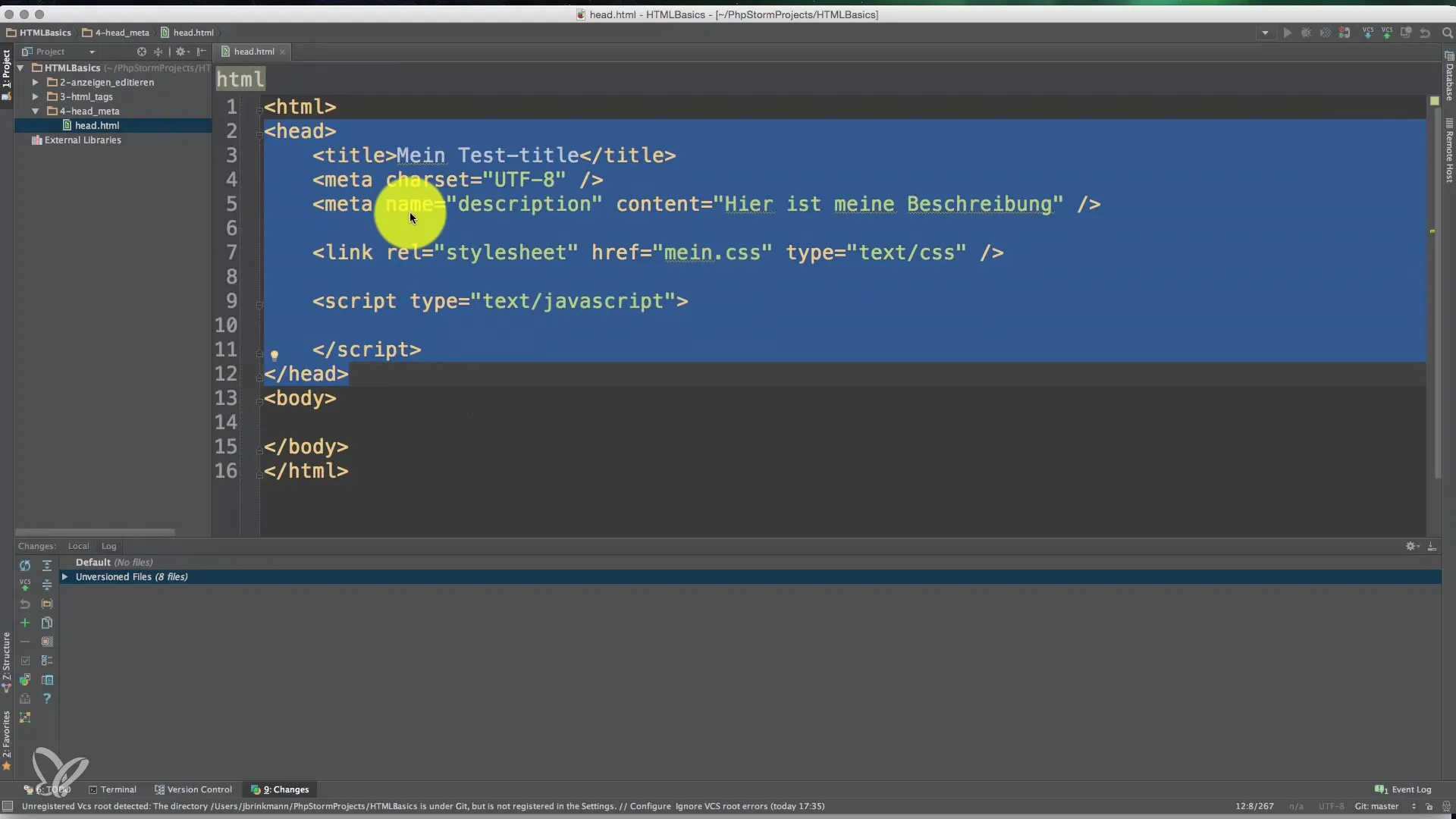
Dar vienas svarbus metatagas yra Meta aprašymas, kuris yra apibrėžiamas per . Šis aprašymas dažnai rodomas paieškos sistemose, kai jūsų puslapis yra rastas, todėl jis yra svarbus SEO.

7. Kiti metatagai
Be pirmiau minėtų metatagų, yra daug kitų, pvz., Robots žymėjimas, kuris teikia instrukcijas paieškos sistemoms, ir Viewport žymėjimas, kuris naudojamas reaguojantiems dizainams. Tačiau tai yra papildomos detalės ir išeina už pagrindų ribų.
8. Stylesheetų nuorodų pridėjimas
Antraštės dalyje taip pat galite pridėti stylesheetus. Tai atliekama su žymėjimu . Taip yra įkraunama išorinė CSS failai į HTML dokumentą, kas lemia vienodą dizainą.
9. Skriptu nuorodų pridėjimas
Norėdami naudoti JavaScript savo svetainėje, galite įtraukti scenarijus antraštės dalyje. Tai vyksta su žymėjimu . Tai leidžia jums pridėti funkcijas ir logiką į savo puslapį, kas pagerina vartotojo patirtį.
10. Antraštės dalis ir jos funkcija
Apibendrinant, galima pasakyti, kad antraštės dalis yra vieta metainformacijai ir nuorodoms, o ne matomam turiniui. Tikrasis svetainės turinys įtraukiamas į -žymę. Tai yra svarbu jūsų svetainės struktūrai ir našumui.

Apibendrinimas – Antraštė ir metainformacija HTML, CSS ir JavaScript
Antraštės dalis yra esminė, norint apibrėžti pagrindinę informaciją ir nustatymus jūsų svetainei. Šiame vadove išmokote, kaip efektyviai integruoti pavadinimus, simbolių kodavimus, taip pat stylesheetus ir scenarijus.
Dažniausiai užduodami klausimai
Kaip antraštės dalis apibrėžiama HTML?Antraštės dalis pradedama su ir baigiama.
Koks yra Title žymėjimo tikslas?Title žymėjimas apibrėžia svetainės pavadinimą, kuris rodomas naršyklės juostoje.
Kas yra metatagas ir kam jis naudojamas?Metatagas apima metainformaciją apie dokumentą, pvz., simbolių kodavimus ar aprašymus.
Kaip pridėti stylesheetą?Stylesheetas pridedamas su.
Koks skirtumas tarp antraštės dalies ir body dalies?Antraštės dalis apima metainformaciją, o body dalis apima matomą svetainės turinį.


