Ar esi pasiruošęs išplėsti savo žinias apie internetinių dokumentų struktūrą? Pagrindinis elementas dokumento struktūroje yra antraštės. Jos padeda ne tik organizuoti tavo turinį, bet ir suteikia svarbios informacijos paieškos sistemoms ir naršyklėms apie tavo svetainės hierarchiją ir kontekstą. Šiame vadove sužinosi viską svarbaus apie įvairias antraščių rūšis HTML ir kaip jas efektyviai naudoti.
Svarbiausi pastebėjimai
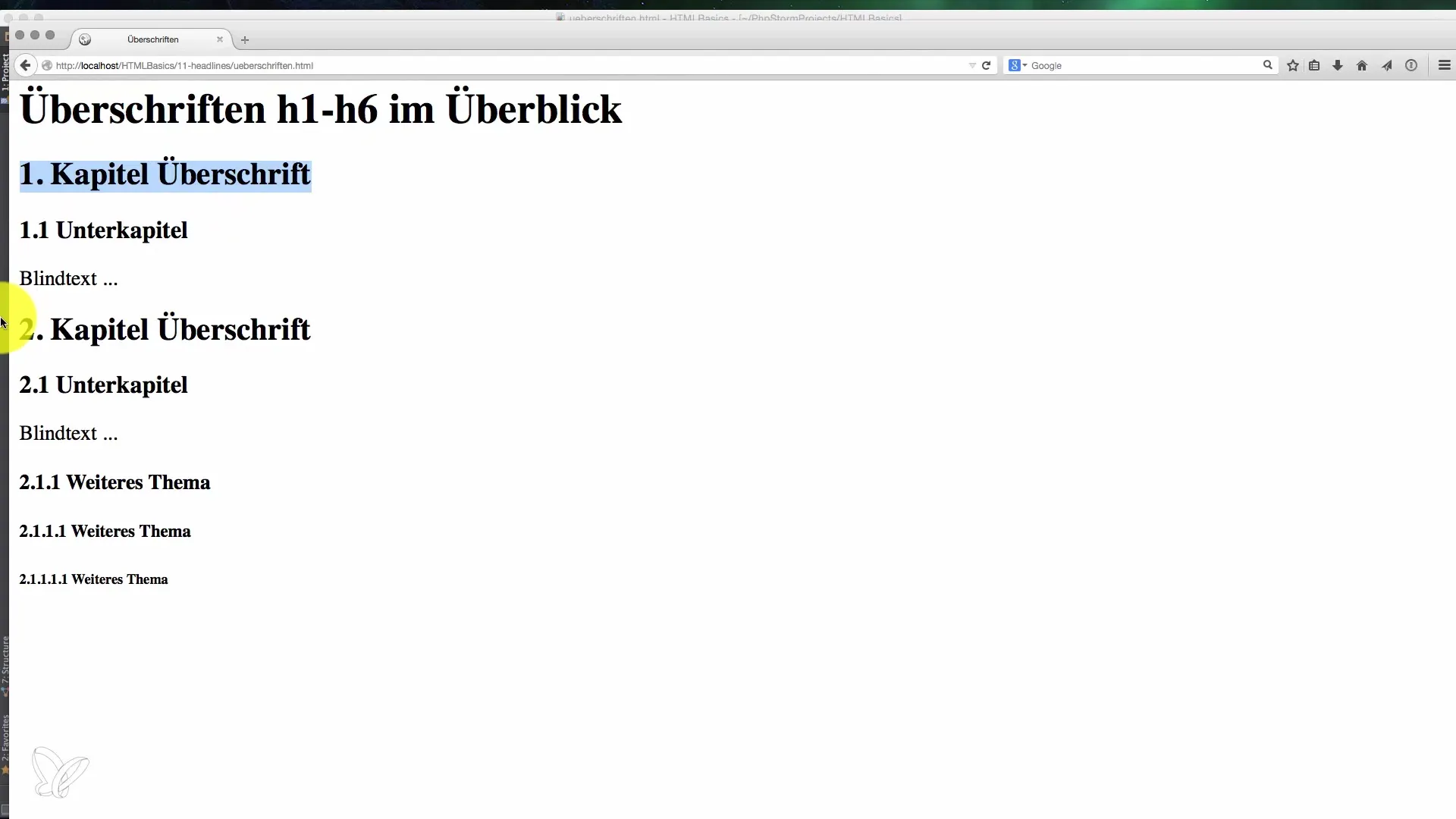
- HTML yra šešios antraščių hierarchijos lygiai: H1 iki H6.
- Kiekvienoje svetainėje turėtų būti tik viena H1 antraštė.
- H2–H6 antraštės naudojamos turiniuisi toliau skirstyti ir turi būti naudojamos prasmingai.
- Semiantinė antraščių reikšmė padeda tiek naudotojų patogumui, tiek paieškos sistemų optimizavimui.
Žingsnis po žingsnio vadovas
Žingsnis 1: H1 antraštė
Paskatinkime nuo H1 antraštės. Ji turėtų būti tavo svetainės pagrindinė antraštė ir apibendrinti esmę. Naudok ją tik vieną kartą dokumente, kad sukurtum aiškumą naudotojams ir paieškos sistemoms. Pavyzdžiui, H1 antraštė receptui gali būti „Geriausias duonos receptas“. H1 visada turėtų atspindėti turinio esmę.

Žingsnis 2: H2 antraštės
Kitame hierarchijos lygyje yra H2 antraštė. Ji naudojama žymėti pagrindinius skyrius tavo turinyje. Tipiškos naudojimo sritys yra skyrių antraštės arba skyriai, kurie nagrinėja specifinę temą pagrindinėje antraštėje. H2 pavyzdys gali būti „Ingredientai duonai“.

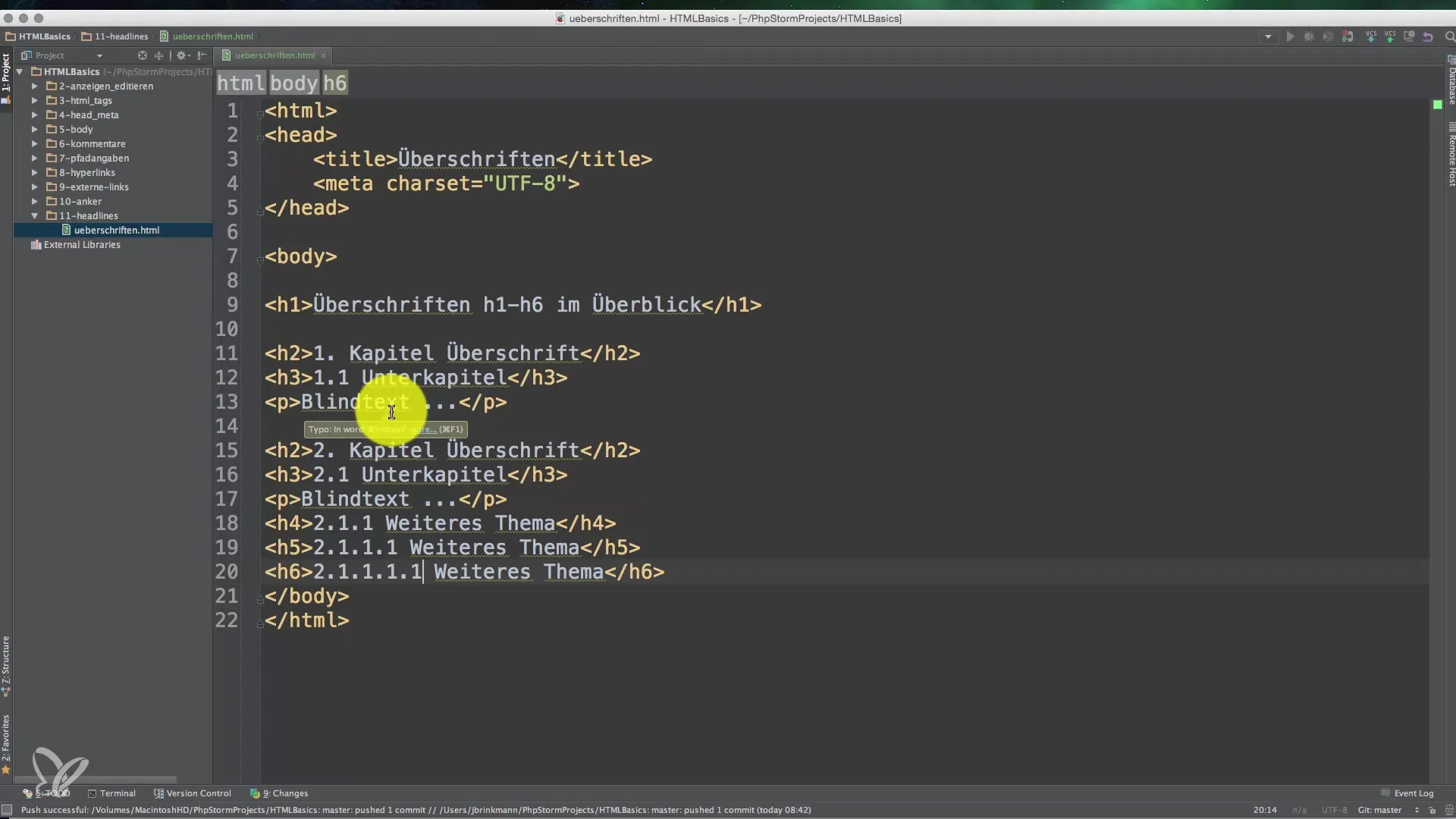
Žingsnis 3: H3 antraštės
Jei nori dar labiau suskaidyti savo turinį, įsijungia H3 antraštės. H3 antraštės turėtų būti naudojamos H2 antraščių poantraštėms. Ši struktūra leidžia aiškią ir lengvai suprantamą skirstymą. Galimas pavyzdys būtų „Sausoji mielė vs. šviežia mielė“, kuris detaliau paaiškina H2 antraštę apie ingredientus.
Žingsnis 4: H4 iki H6 antraštės
Tu gali toliau rafinuoti struktūrą naudodamas H4, H5 ir H6 antraštes. H4 antraštė tavo recepte gali pateikti detales apie „Patiekimo variantus“, o H5 ir H6 gali būti naudojamos labai specifinėms informacijoms, pavyzdžiui, „Sūrio variacijos“ arba „Daržovių alternatyvos“.
Žingsnis 5: Teisingas pavadinimas
Svarbu, kad H1–H6 antraštės būtų formuluojamos aiškiai ir tiksliai. Jos padeda skaitytojams greitai rasti ieškomą informaciją. Be to, kai gerbėsi šios hierarchijos, paieškos sistemos geriau supras tavo turinio aktualumą ir struktūrą.

Žingsnis 6: Semantinė antraščių reikšmė
Tavo antraščių semantinė reikšmė yra lemiama. Nors šrifto dydis ir išvaizda yra svarbūs, funkcionalumas yra prioritetas. Koduojant savo HTML dokumentus, antraštės elementų pasirinkimas turėtų remtis turinio reikšmės lygiais, o ne tik jų vizualiniu išdėstymu.
Žingsnis 7: Išvados dėl antraščių naudojimo
Naudodamas teisingą antraščių hierarchiją, tu ne tik pagerini naudotojų patirtį, bet ir pagerini svetainės SEO optimizavimą. Pasirūpink, kad H1–H6 antraštėmis naudotumis prasmingai ir kad kiekviena antraštė būtų gerai struktūrizuota. Taip padėsi paieškos sistemoms geriau indeksuoti tavo svetainės turinį, o lankytojai greičiau ras tai, ko ieško.

Santrauka – Antraštės HTML: Struktūra ir taikymas
Šiame vadove tu susipažinai su antraščių reikšme ir naudojimu HTML. Dabar žinai, kaip svarbi aiški H1–H6 hierarchija tavo turinio struktūrai ir suradimui. Pasinaudok šiomis žiniomis, kad sukurtum naudotojams patogią ir efektyvią svetainę.
Dažnai užduodami klausimai
Ką reiškia H1 antraštė?H1 antraštė yra pagrindinė svetainės antraštė ir apibūdina centrą turinį.
Kiek H1 antraščių turėčiau naudoti?Turi būti naudojama tik viena H1 antraštė dokumente.
Ką reiškia H2 ir H3 antraštės?H2 yra pagrindinių skyrių antraštės, H3 yra poantraščių antraštės H2 srityje.
Kaip naudoju H4 iki H6 antraštes?Šios antraštės naudojamos tolesniam turinio skirstymui ir yra prasmingos, kai yra labai specifinės informacijos.
Kodėl svarbi antraščių semantinė reikšmė?Ji padeda paieškos sistemoms ir naudotojams geriau suprasti ir naršyti turinį.


