Jei nori tapti interneto kūrėju, HTML, CSS ir JavaScript pagrindai yra būtini. Ypač svarbi CSS savybė float yra lemiama tinklalapių maketavimui. Naudodamas šią techniką, gali pozicionuoti elementus tarpusavyje, sukuriant profesionalų ir patrauklų dizainą. Pažvelkime drauge, kaip gali su float efektyviai maketuoti.
Svarbiausios įžvalgos
- Float leidžia tekstui aptekti aplink vaizdus ir kitus elementus.
- Float taikymas gali žymiai pakeisti maketo struktūrą.
- Svarbu suprasti clear savybę, kad būtų išvengta problemų su maketu.
Žingsnis po žingsnio instrukcija
Float pagrindai
Norint suprasti float, reikia žinoti, kaip veikia elementų pozicionavimas. Kai į savo HTML kodą įdedate vaizdą, jis dažniausiai neturi eilutės lūžimo. Naudojant float, elementas "plaukia", o tekstas apsuka aplink vaizdą. Tai palengvina vizualinių elementų integravimą į tavo tekstą.
Float taikymas su vaizdais
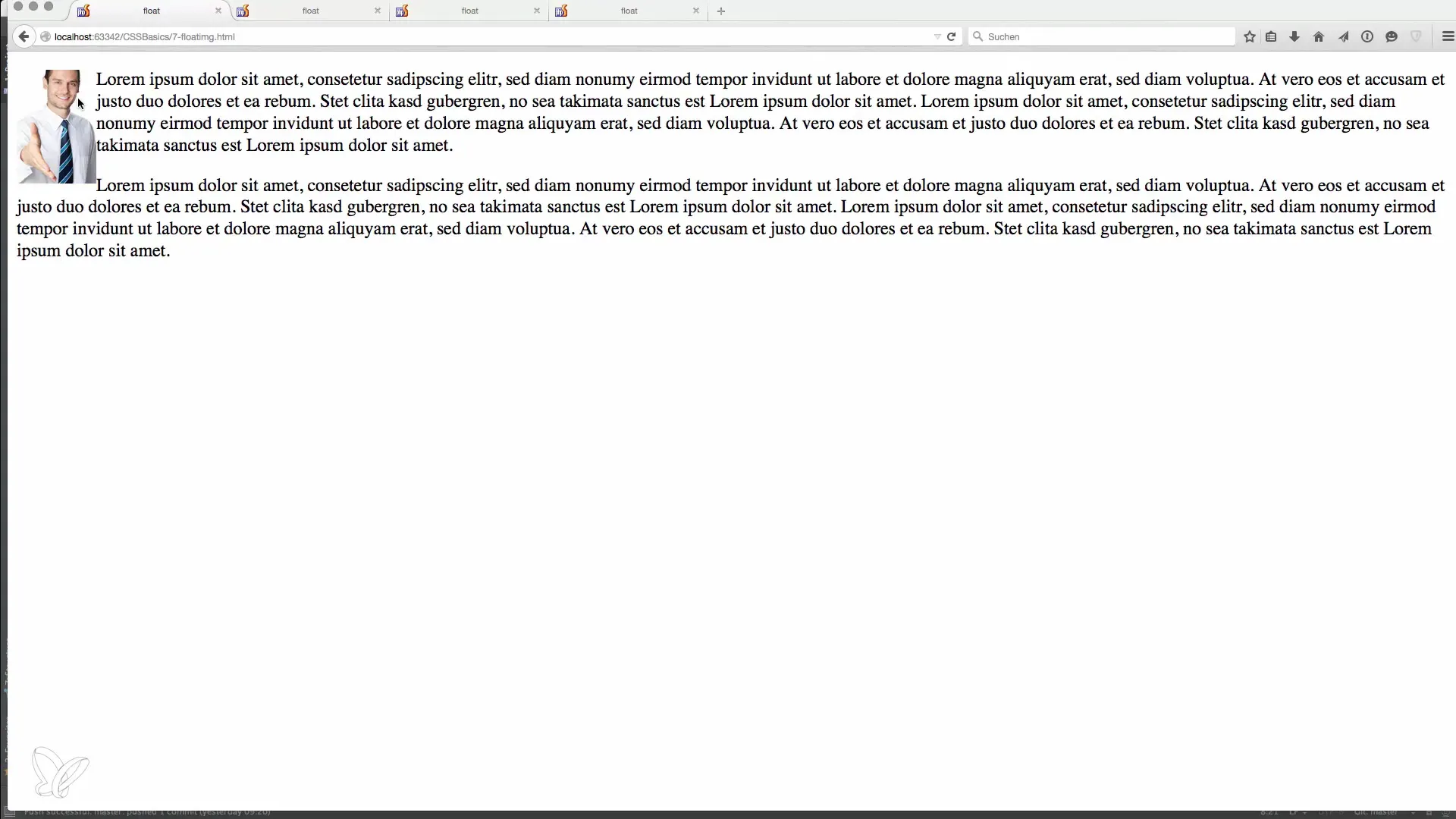
Pirmiausia pažvelkime į pavyzdį, kur mes leisiame vaizdui plaukti kairėje. Tu jau sukūrei paprastą HTML dokumentą su vaizdu ir keliais paragrafais. Dabar gali pritaikyti CSS savybę float: left vaizdui. Taip vaizdas bus pozicionuotas kairėje, o tekstas aplink jį plauks.

Float keliems konteineriams
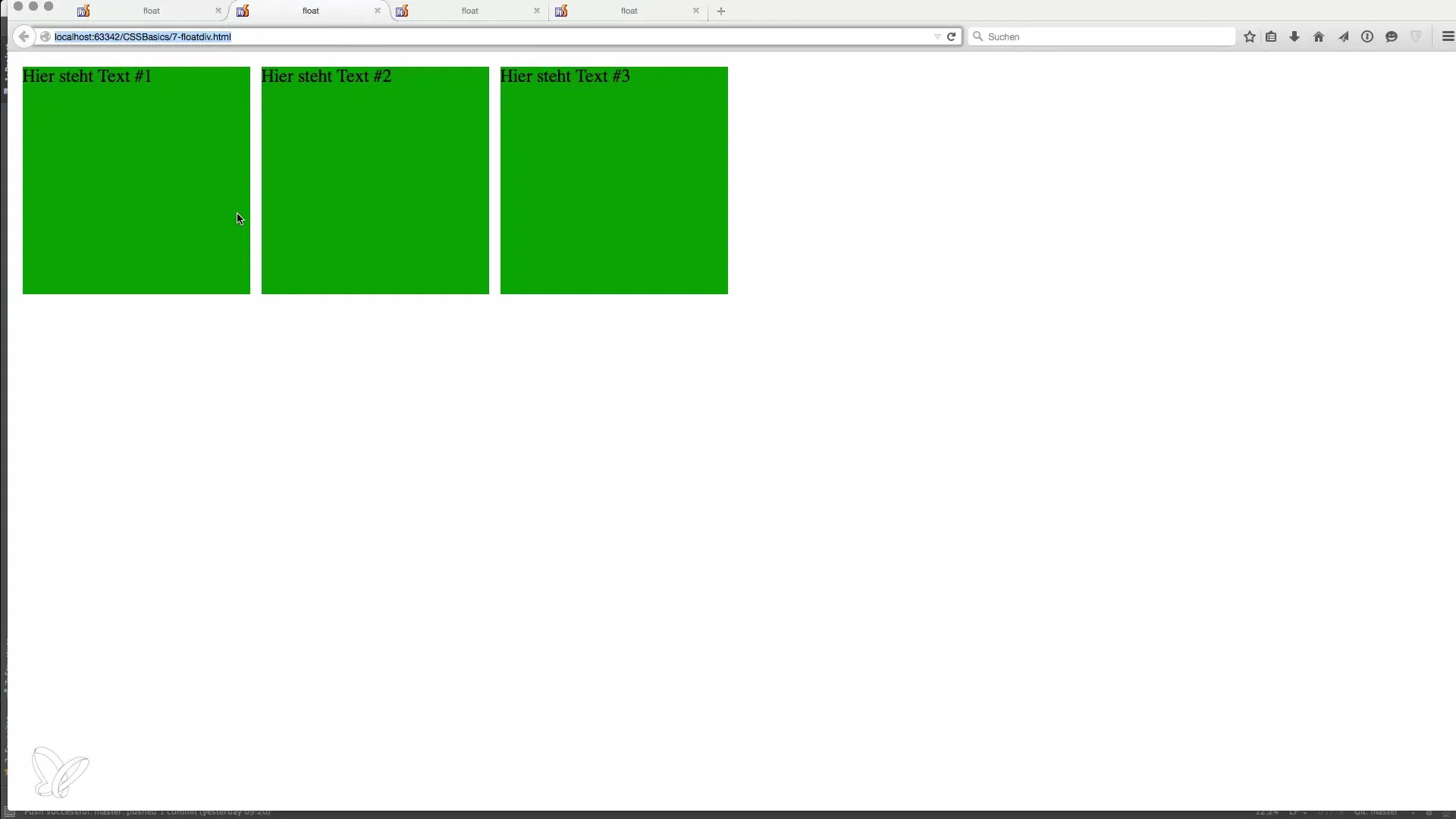
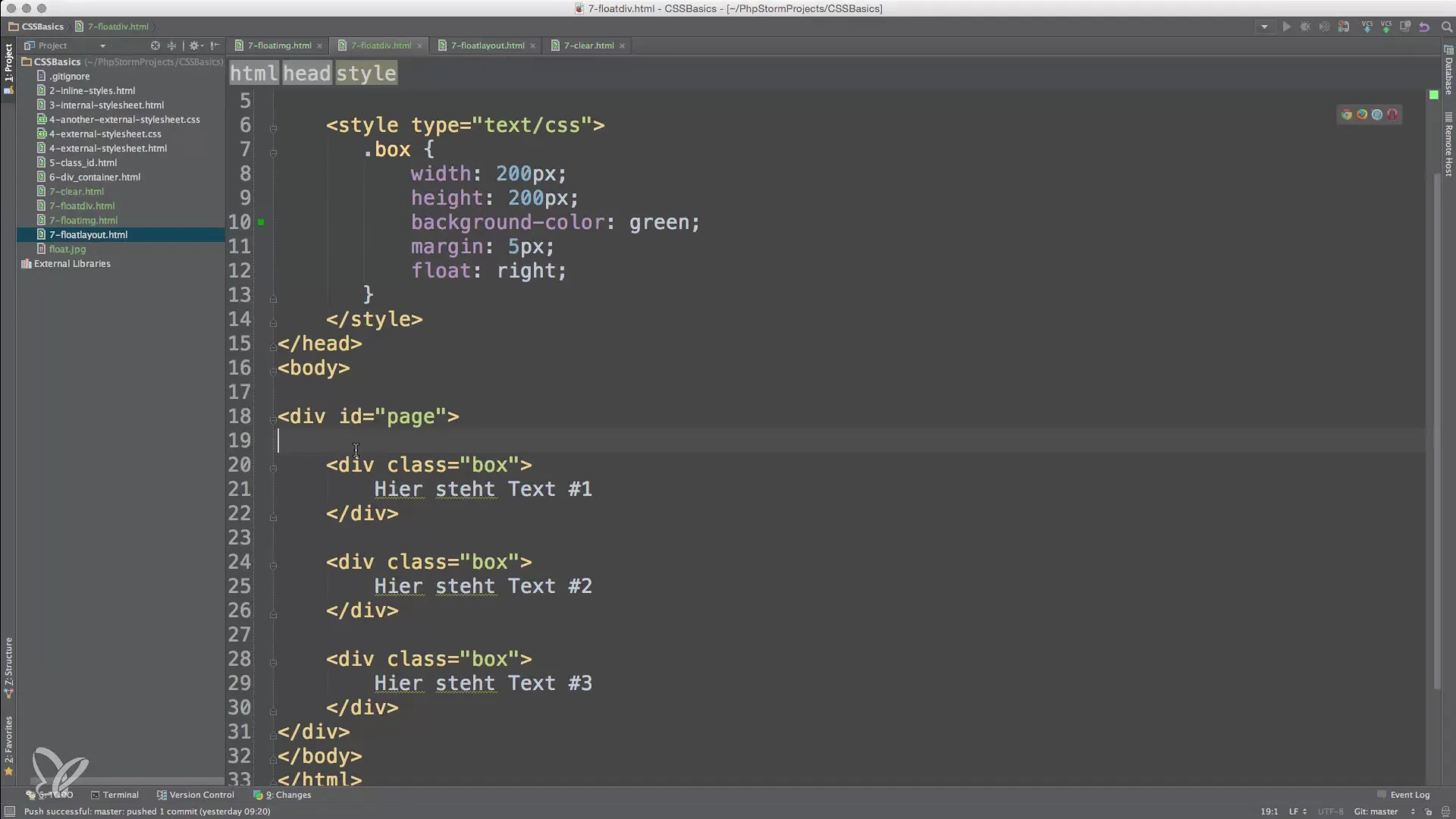
Float efektas neapsiriboja tik vaizdais. Tu gali taikyti šią techniką ir div konteineriams. Norint rodyti kelias dėžes greta, priskirk joms CSS savybę float: left. Ši technika padeda sukurti patrauklų maketą, kuriame konteineriai yra išdėstyti greta taip, kad efektyviai išnaudotų turimą erdvę.

Float ir elementų tvarka
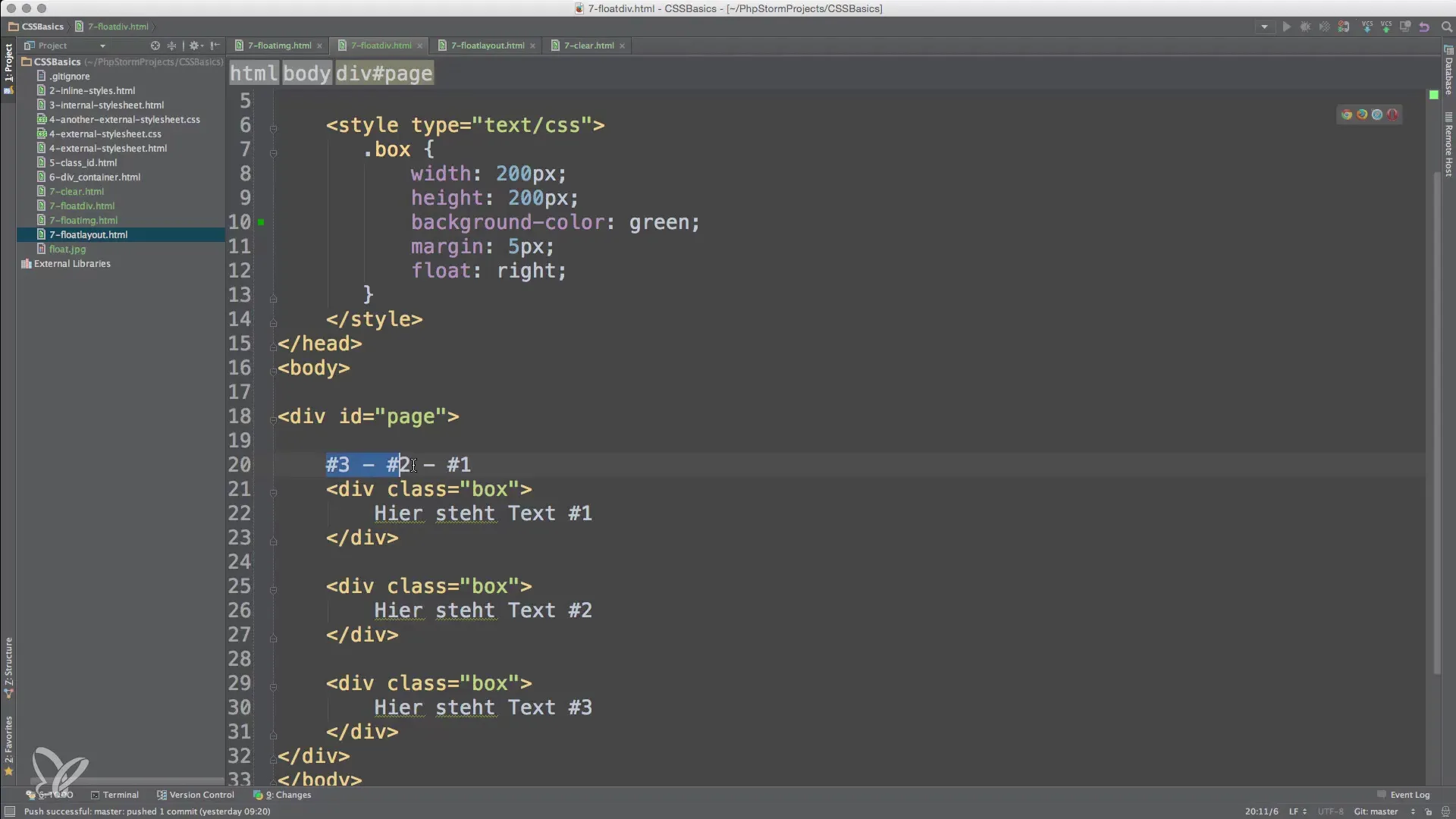
Pavyzdžiui, jei turite tris dėžes, kurios visos turi float: left, jos bus išdėstytos pagal jų aprašymo tvarką HTML dokumente. Pirmasis elementas bus pozicionuotas kairėje, antrasis šalia jo ir taip toliau. Tai svarbu, kad būtų užtikrintas nuoseklus maketas.

Float dešinėje pusėje
Panašiai yra, jei nori pozicionuoti dėžes dešinėje pusėje. Naudok savybę float: right, kad dėžes perkelti į dešinę. Vėlgi, HTML elementų tvarka bus gerbiama, kas sukurs sklandų maketą. Pirmoji dėžė bus rodoma visai dešinėje, po kurios seką kitos dėžės.

Clear savybės vaidmuo
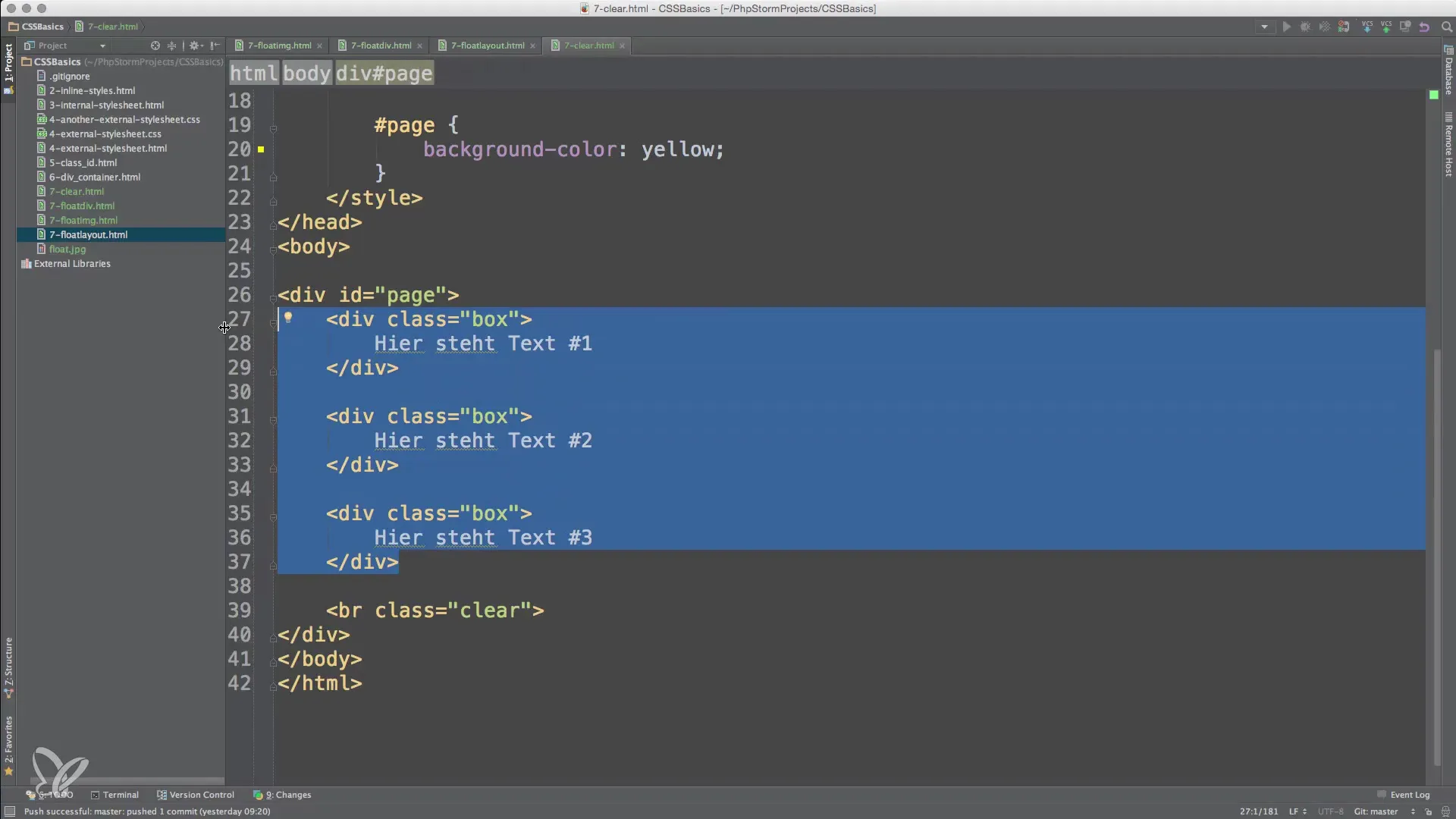
Dažna problema naudojant float yra ta, kad aplinkinėse konteineriuose gali nebūti aukščio, nes plaukiojantys elementai jį "palieka". Kad tai išspręstumėte, galima pasinaudoti clear savybe. Ji užtikrina, kad po plaukiojančių elementų vėl susidarytų normalus srautas makete. Pridėkite elementą su clear: both, kad užtikrintumėte, jog konteineris atsižvelgtų į plaukiojančių dėžių aukštį.

Praktiškas maketų kūrimas
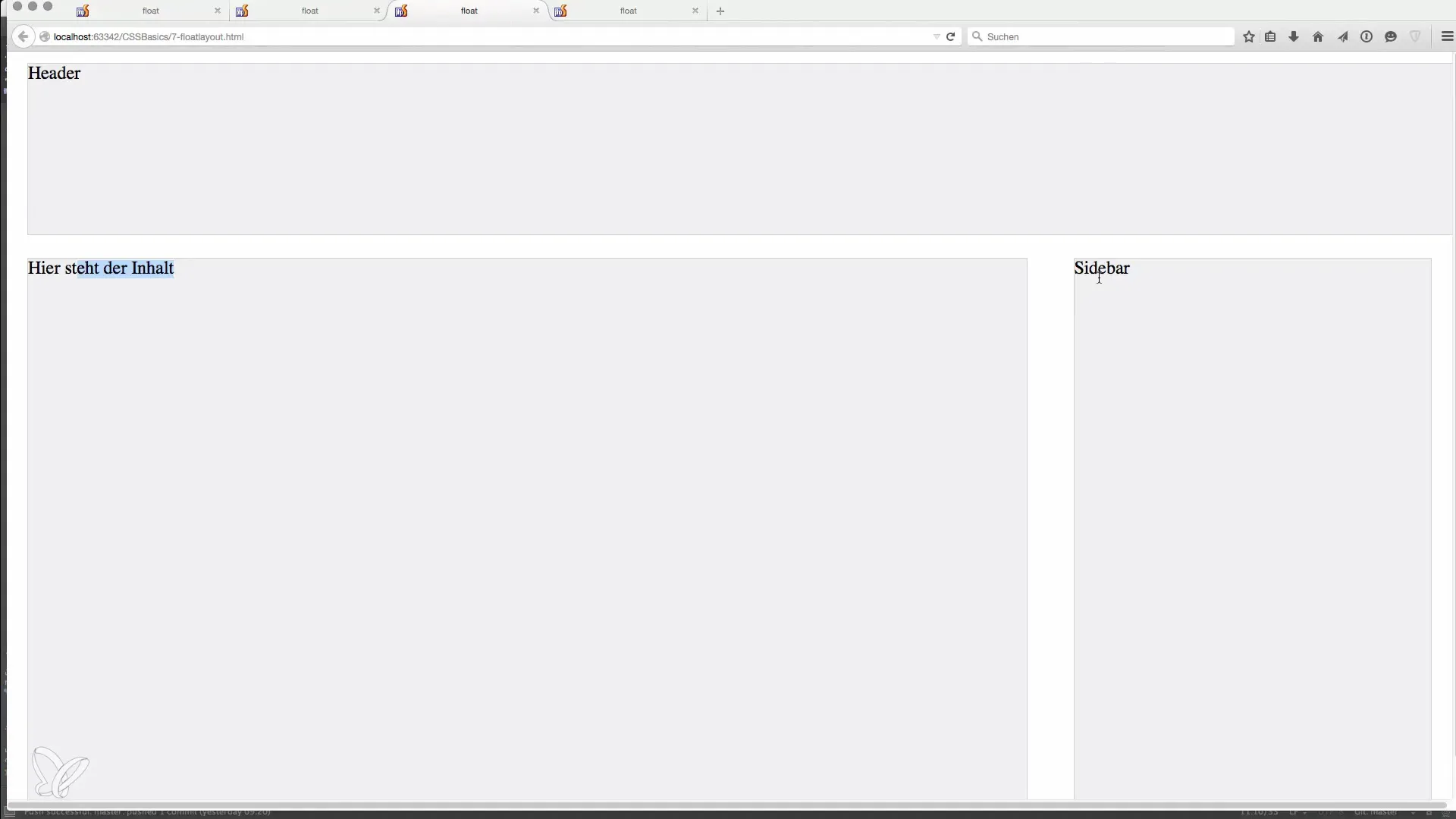
Dabar sukurkime pilną maketą. Sukurk HTML dokumentą su antrašte, turinio zona ir šonine juosta. Paskirk turinio zonai float: left, o šoninei juostai float: right. Taip sukursime kelis patrauklius maketus, kurie būtų patogūs naudoti ir aiškūs.

Santrauka – HTML, CSS ir JavaScript pagrindai – Plaukiojantys elementai su Float
Float naudojimas interneto kūrime yra pagrindinė koncepcija, kuri gali padėti sukurti patrauklius ir patogius maketus. Teisingai taikydamas Float ir suprasdamas Clear savybę, gali užtikrinti, kad tavo tinklalapiai atrodytų profesionaliai ir gerai funkcionuotų.
Dažnai užduodami klausimai
Kas yra Float savybė CSS?Float savybė leidžia elementams plaukti šalia kitų elementų, sukuriant tam tikrą išdėstymą makete.
Kodėl baigiasi konteinerio aukštis, kai naudoju Float?Tai vyksta, nes plaukiojantys elementai išstumia aplinkinį konteinerį iš pozicijos, dėl to konteineris neturi aukščio.
Ką daro Clear atributas?Clear atributas užtikrina, kad po plaukiojančių elementų vėl susidarytų normalus srautas makete, taip išvengiant konteinerių aukščio problemų.
Kaip pozicionuoti kelias dėžes greta?Naudok Float savybę (float: left arba float: right) dėžėms, kad jos būtų rodytos greta.
Kaip galiu užtikrinti, kad mano HTML puslapis išliktų reaguojantis?Naudok CSS maketo technikas, tokias kaip Flexbox ar Grid, kurios siūlo lankstesnes maketo parinktis lyginant su Float.


