Jei tu Webentwicklung vykdai arba tiesiog nori daugiau sužinoti apie svetainių kūrimą, svarbu suprasti pagrindus CSS (kaskadiniai stiliaus lapai). CSS yra įrankis, leidžiantis tau kontroliuoti HTML dokumentų išvaizdą ir formatavimą. Šiame pamokyme mes pažvelgsime, kas yra CSS, kaip jis veikia ir kokius privalumus jis gali tau suteikti.
Pagrindinės įžvalgos
- CSS leidžia pritaikyti HTML elementų vaizdavimą.
- Atskyrus turinį (HTML) ir dizainą (CSS), dizaineriai ir kūrėjai gali efektyviau dirbti kartu.
- CSS siūlo formatavimo galimybes įvairiems medijoms ir įrenginiams.
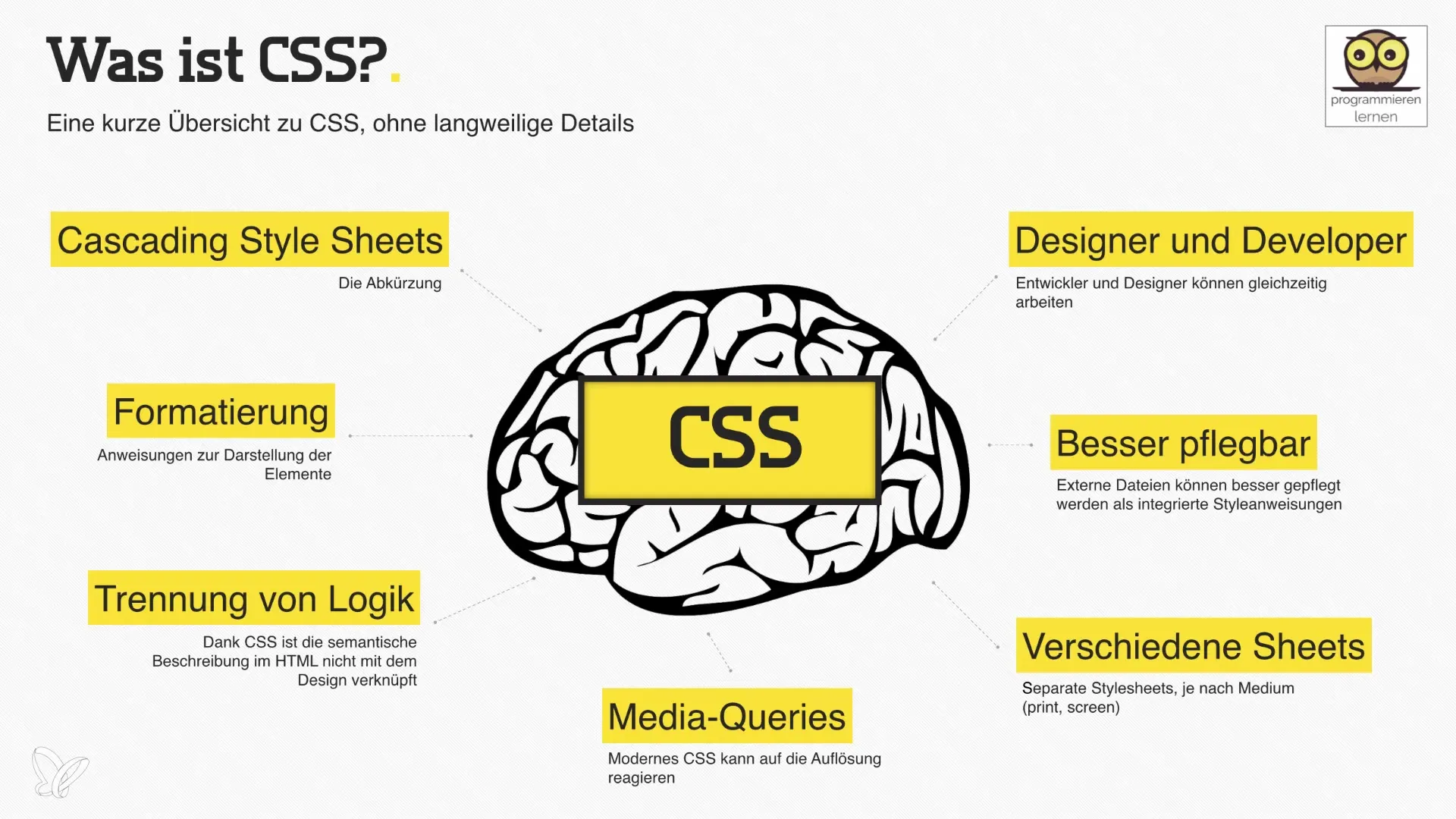
Kas yra CSS?
Kaskadiniai stiliaus lapai (CSS) yra sukurti tam, kad formatuotų HTML dokumentus ir kontroliuotų svetainių išvaizdą. Priešingai HTML semantikai, kuri aprašinėja, kokio tipo turinys yra (kaip antraštės ar pastraipos), CSS leidžia vizualiai formuoti šį turinį. Tu gali naudoti CSS, kad nustatytum, kaip elementai turi būti rodoma, jų spalvas, tarpus, šriftus ir dar daugiau.

Kodėl CSS svarbus?
Naudodamas CSS, gali sukurti vieningą svetainės dizainą, nepriklausomai nuo HTML turinio. Ši atskirtis tarp turinio ir dizaino turi privalumų, palaikant ir bendradarbiaujant tarp kūrėjų ir dizainerių. Dizaineriai nebeturi redaguoti to paties dokumento kaip kūrėjai. Vietoj to, dizaineris gali atlikti pakeitimus CSS faile, kad paveiktų visos svetainės išvaizdą, nesikreipdamas į HTML kodą.
CSS stiliaus lapai: vidiniai vs. išoriniai
CSS gali būti įtraukiama į tavo HTML dokumentus įvairiais būdais. Yra vidiniai stiliaus lapai, kurie yra tiesiogiai įdėti į HTML dokumento - skyrių, ir išoriniai stiliaus lapai, kurie yra saugomi atskirose.css bylose. Pastarasis paprastai yra pageidautinas metodas, ypač didesniuose projektuose ar naudojant turinio valdymo sistemas, tokias kaip WordPress.

Media Queries naudojimas
Viena svarbi CSS dalis yra Media Queries naudojimas, leidžiantis apibrėžti skirtingus stilius skirtingiems įrenginio tipams ir ekranų dydžiams. Tai ypač svarbu kuriant reaguojančias svetaines, kurios gali prisitaikyti prie skirtingų ekranų. Medijų tipai, tokie kaip „print“, taip pat gali būti taikomi, kad optimizuotų svetainių spausdinimo peržiūrą.
CSS ir reaguojantis svetainių dizainas
Reaguojantis svetainių dizainas leidžia svetainėms prisitaikyti prie naudotojo ekrano dydžio. Su Media Queries gali konkrečiai nustatyti, kurie elementai bus rodomi arba paslėpti dideliuose ekranuose, kad užtikrintum, jog naudotojo patirtis visuose įrenginiuose būtų optimali. Šiuo atžvilgiu CSS atlieka svarbų vaidmenį ir nuolat tobulinama, ypač su naujais standartais, tokiais kaip CSS3.
Išvados ir perspektyvos
CSS yra nepakeičiamas įrankis web kūrimui. Jis leidžia tau ne tik vizualiai patraukliai formuoti svetaines, bet ir optimizuoti naudotojo patirtį įvairiose medijose ir įrenginiuose. Nors šioje pamokoje koncentruojamės į pagrindus, yra dar daugybė pažangių temų, kurioms reikia tyrinėti, pavyzdžiui, CSS3, animacijas ir pažangų reaguojantį svetainių dizainą.
Santrauka - CSS pagrindai – ką turi žinoti apie kaskadinius stiliaus lapus
CSS yra būtinas kuriant patrauklias ir funkcionalias svetaines. Tu sužinojai, kas yra CSS, kaip jis veikia ir kokius privalumus jis siūlo tau kaip web kūrėjui.
Dažnai užduodami klausimai
Kas yra CSS?CSS reiškia kaskadinius stiliaus lapus ir naudojamas formatuoti HTML dokumentų išvaizdą.
Kaip veikia atskyrimas tarp HTML ir CSS?HTML aprašo turinį, o CSS atsako už vizualinį formatavimą, kas palengvina priežiūrą ir bendradarbiavimą.
Kas yra Media Queries?Media Queries leidžia taikyti skirtingas CSS taisykles skirtingiems ekranų dydžiams ir medijų tipams.
Kas yra išorinių stiliaus lapų privalumai?Išoriniai stiliaus lapai leidžia centrinį CSS taisyklių palaikymą ir organizavimą, todėl daug lengviau valdyti didesnius projektus.
Kaip galiu įgyvendinti reaguojantį dizainą su CSS?Naudodamasis Media Queries, gali nustatyti CSS taisykles, kurios prisitaiko prie ekranų dydžio.


