Als je actief bent in de Designwereld, weet je dat tijd een kostbaar goed is. In deze tutorial leer je hoe je met UI Kits in Adobe XD je ontwerp processen kunt versnellen. Je krijgt waardevolle tips over hoe je toegang kunt krijgen tot de vooraf gedefinieerde elementen van Apple, Google en Microsoft om sneller prototypes te maken.
Belangrijkste inzichten
- UI Kits zijn kant-en-klare ontwerpr bronnen die tijd besparen en de kwaliteit van je ontwerpen kunnen verbeteren.
- Er zijn UI Kits voor verschillende platformen, waaronder Apple, Google en Microsoft.
- Het gebruik van UI Kits kan je helpen om richtlijnen en aanbevelingen voor ontwerp na te leven, vooral voor verschillende schermformaten en -formaten.
Stapsgewijze handleiding
1. Toegang tot UI Kits
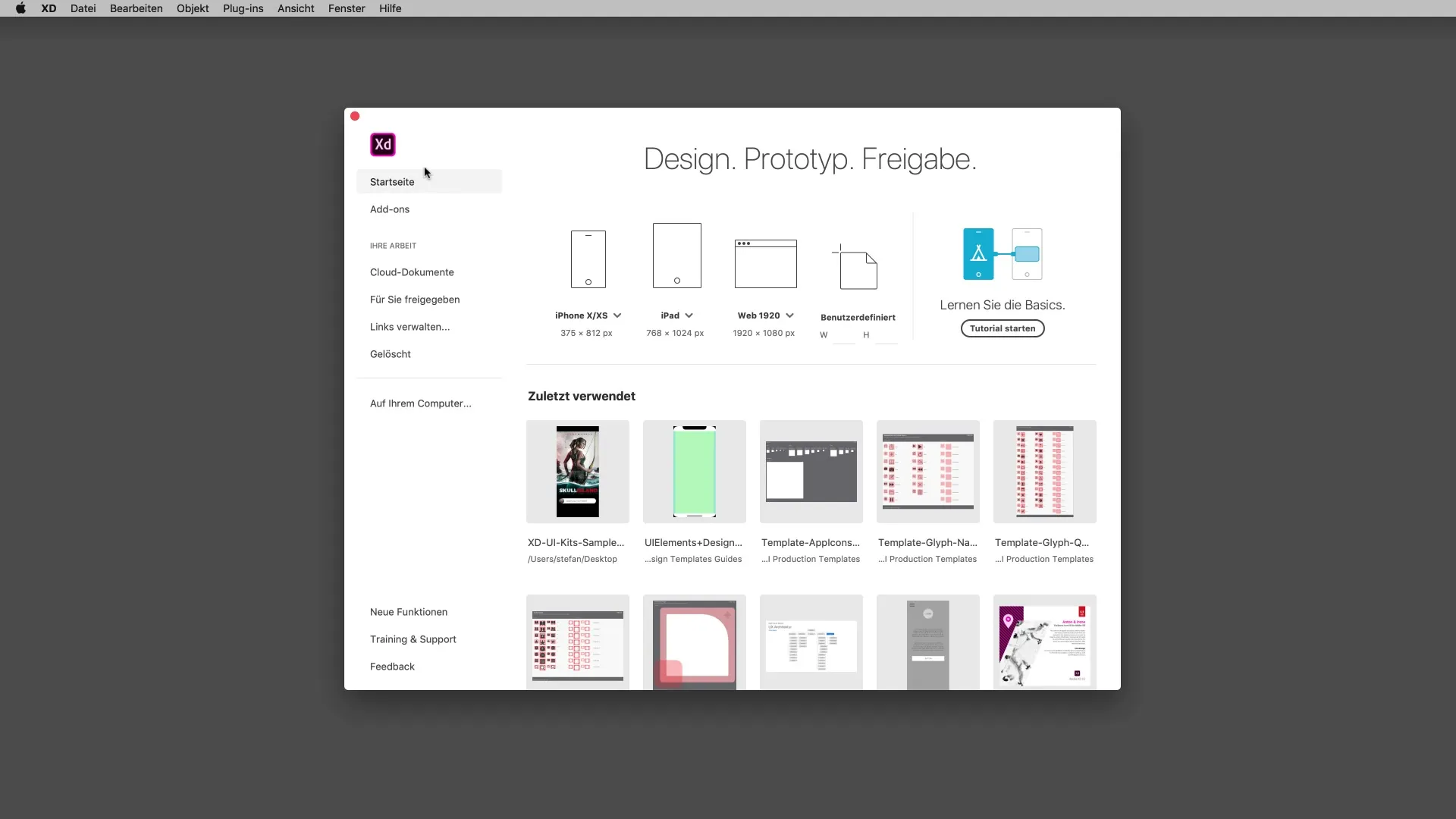
Begin met het openen van Adobe XD. Navigeer naar het add-ons gedeelte om toegang te krijgen tot de beschikbare bronnen. Hier vind je tal van nuttige add-ons waarmee je je ontwerpmogelijkheden kunt uitbreiden.

2. Kies het juiste UI Kit
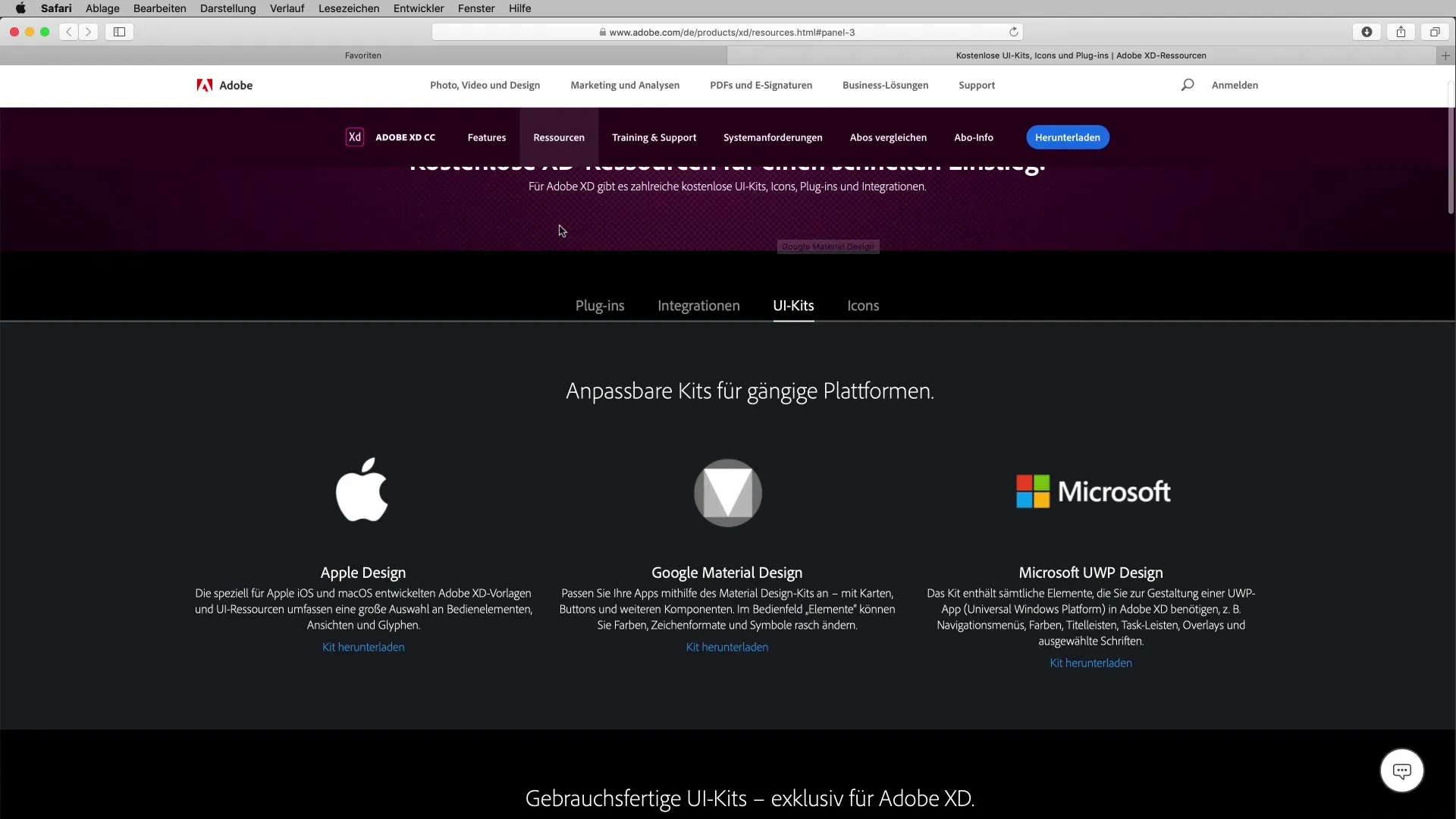
Klik op de link naar UI Kits. Je wordt automatisch doorgestuurd naar de betreffende pagina in de browser. Daar kun je kiezen uit UI Kits voor verschillende platformen: Apple, Google en Microsoft. Kies het kit van het platform waarvoor je wilt ontwerpen.

3. Downloaden van het UI Kit
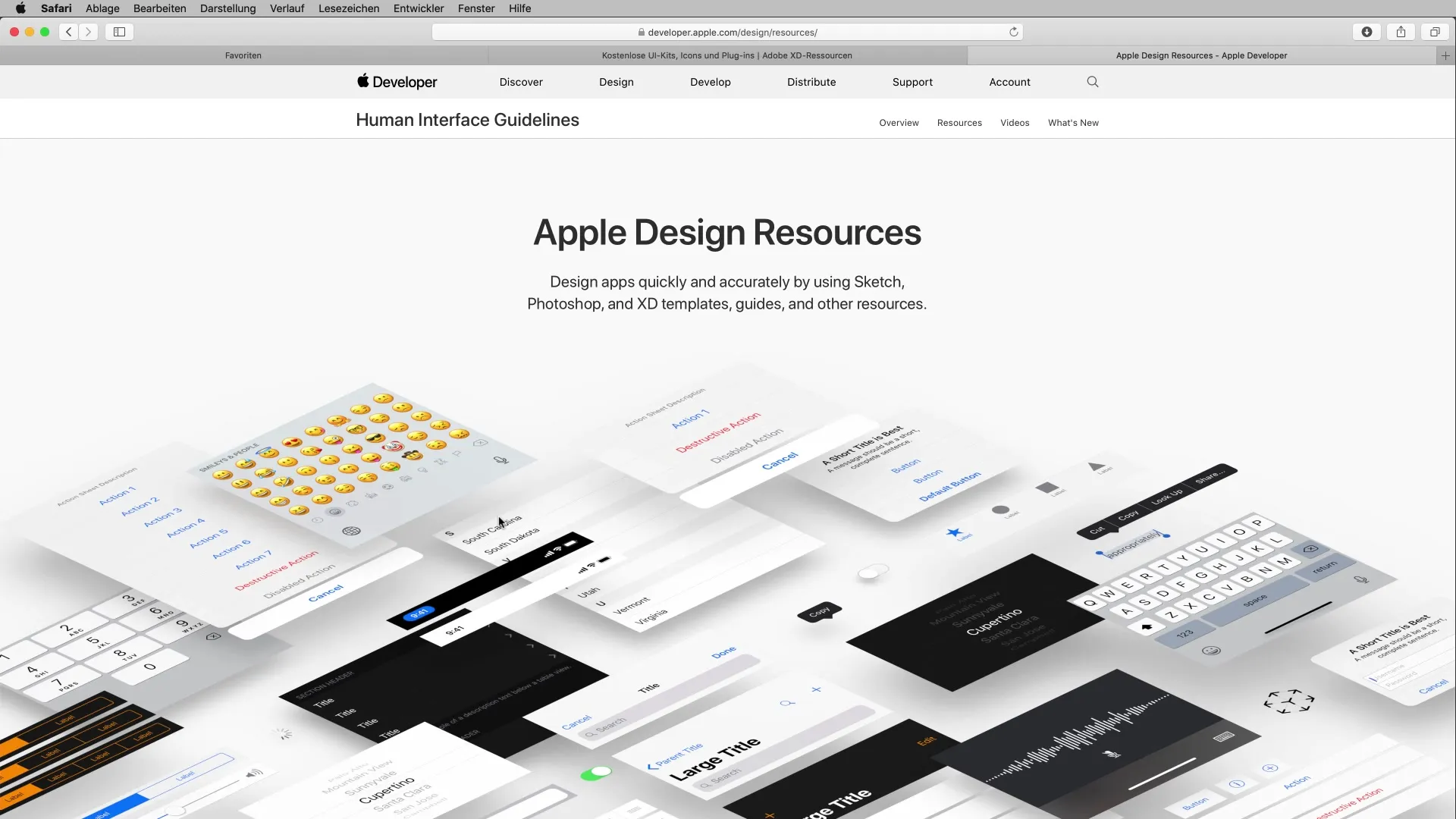
Als je bijvoorbeeld als Apple-gebruiker het Apple Design Kit wilt gebruiken, klik dan op de downloadlink. Je wordt doorgestuurd naar de ontwikkelaars pagina van Apple, waar je het kit voor Adobe XD kunt downloaden. Zorg ervoor dat je de juiste versie voor je project kiest.

4. Voorbereiden van het UI Kit
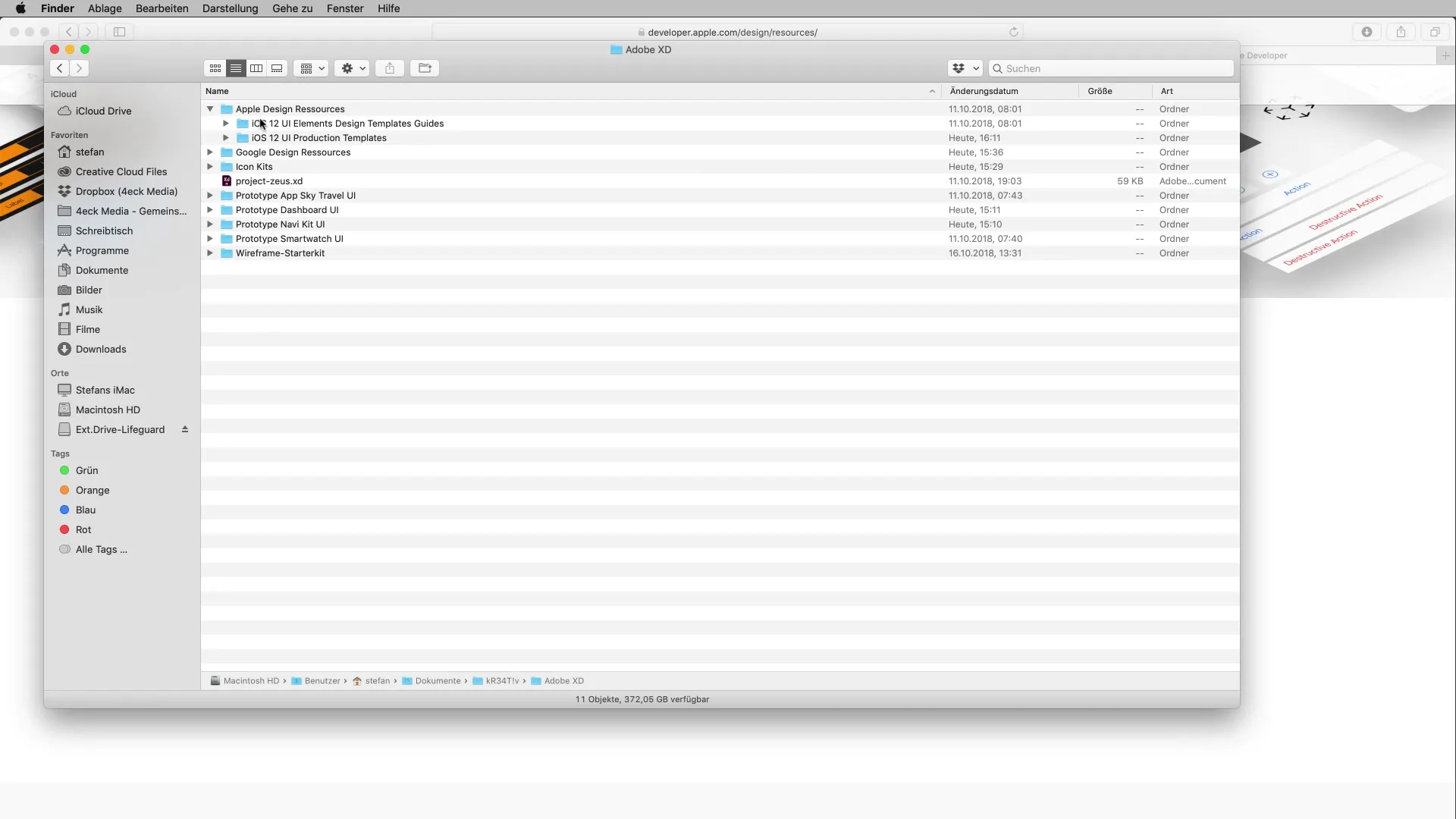
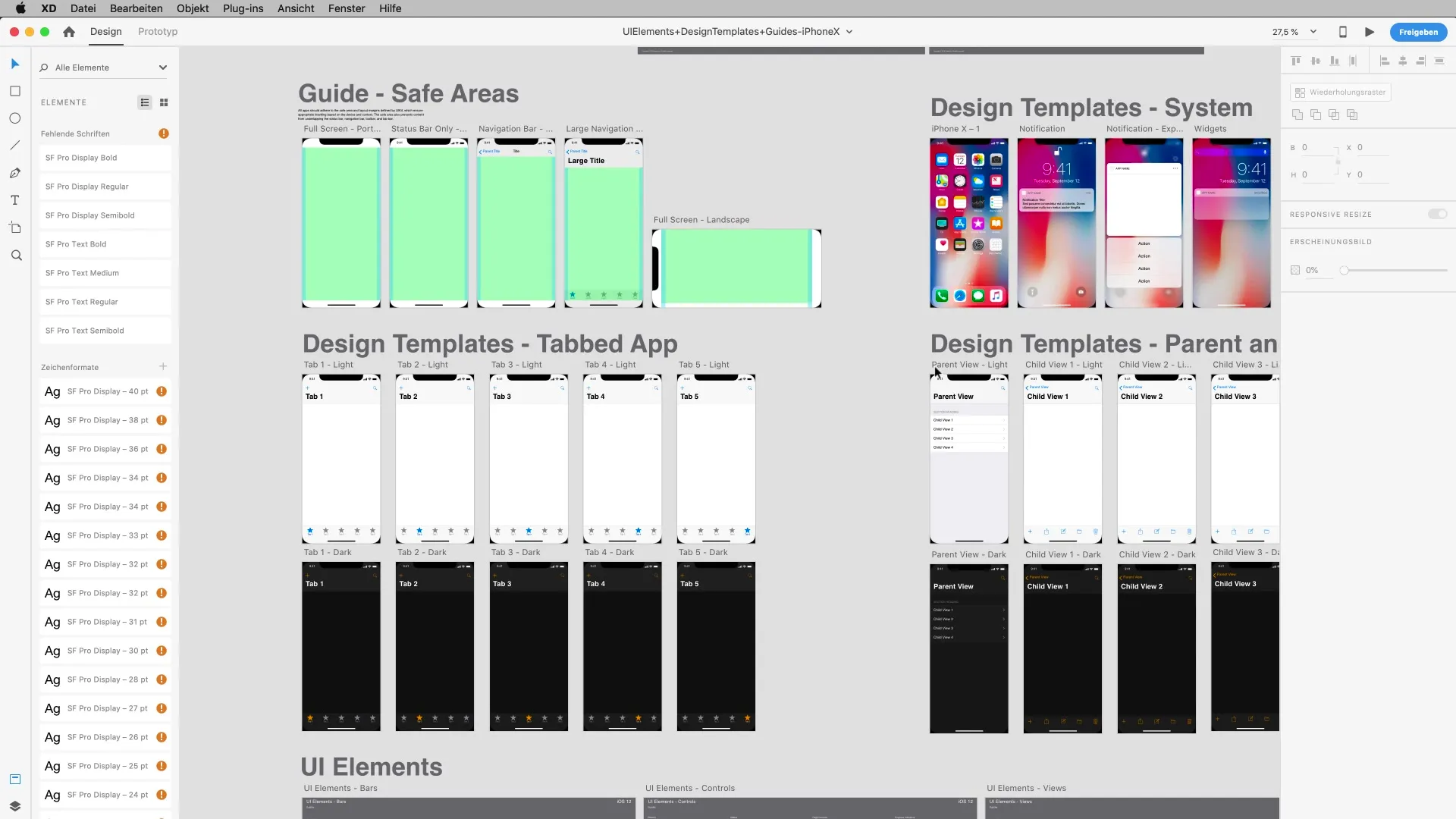
Na het downloaden open je het bestand op je computer. Je kunt de verschillende elementen en handleidingen van het kit bekijken. Let vooral op de layouts, kleuren en lettertypen die in de UI Kits worden gebruikt.

5. Omgaan met ontwerprichtlijnen
Het UI Kit biedt je ook ontwerprichtlijnen die je helpen bij het herkennen van welke gebieden op een iPhone zichtbaar zijn. Deze veilige gebieden zijn cruciaal om ervoor te zorgen dat je ontwerpen er goed uitzien op verschillende schermformaten.

6. Gebruik van ontwerpelementen
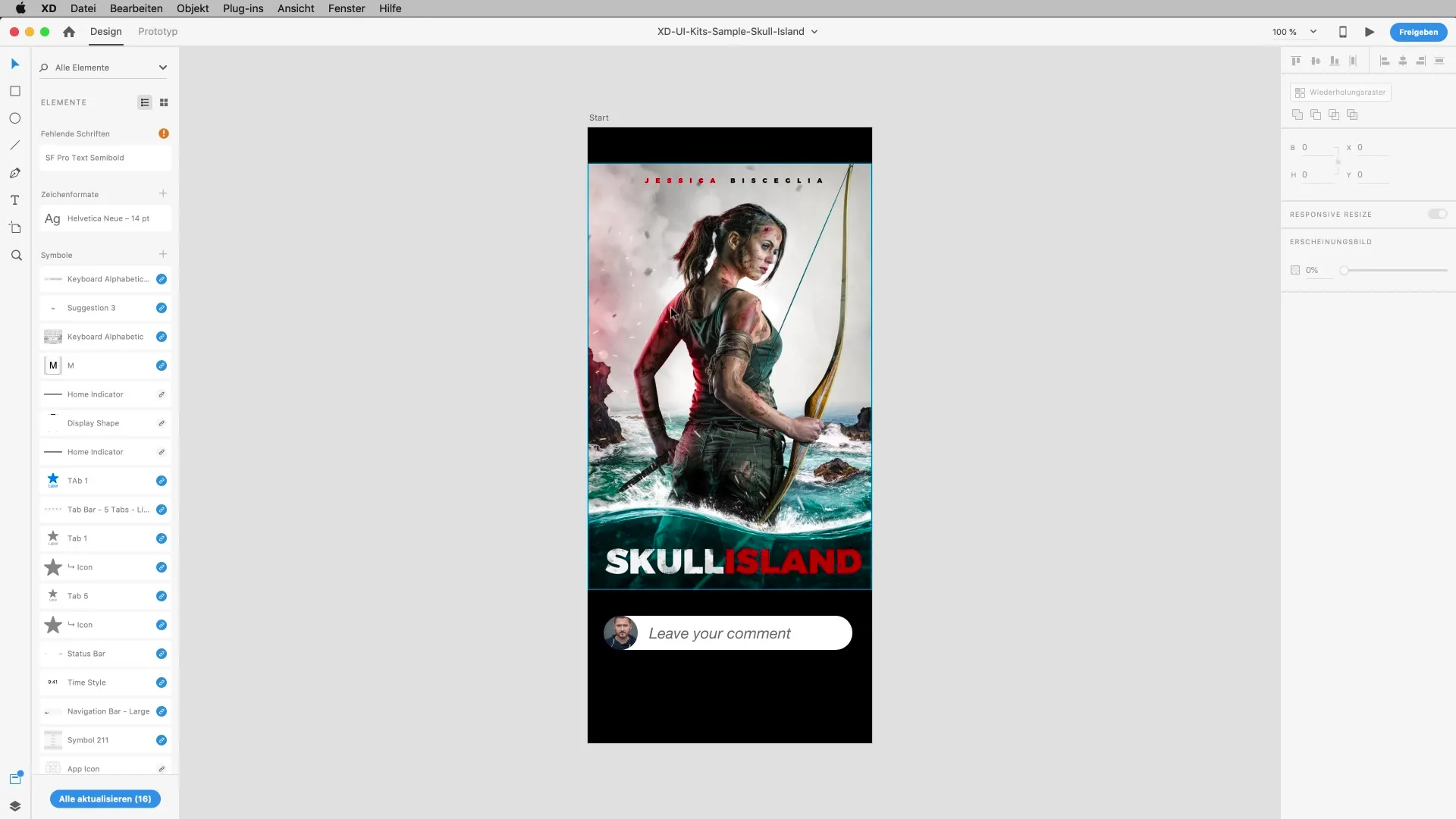
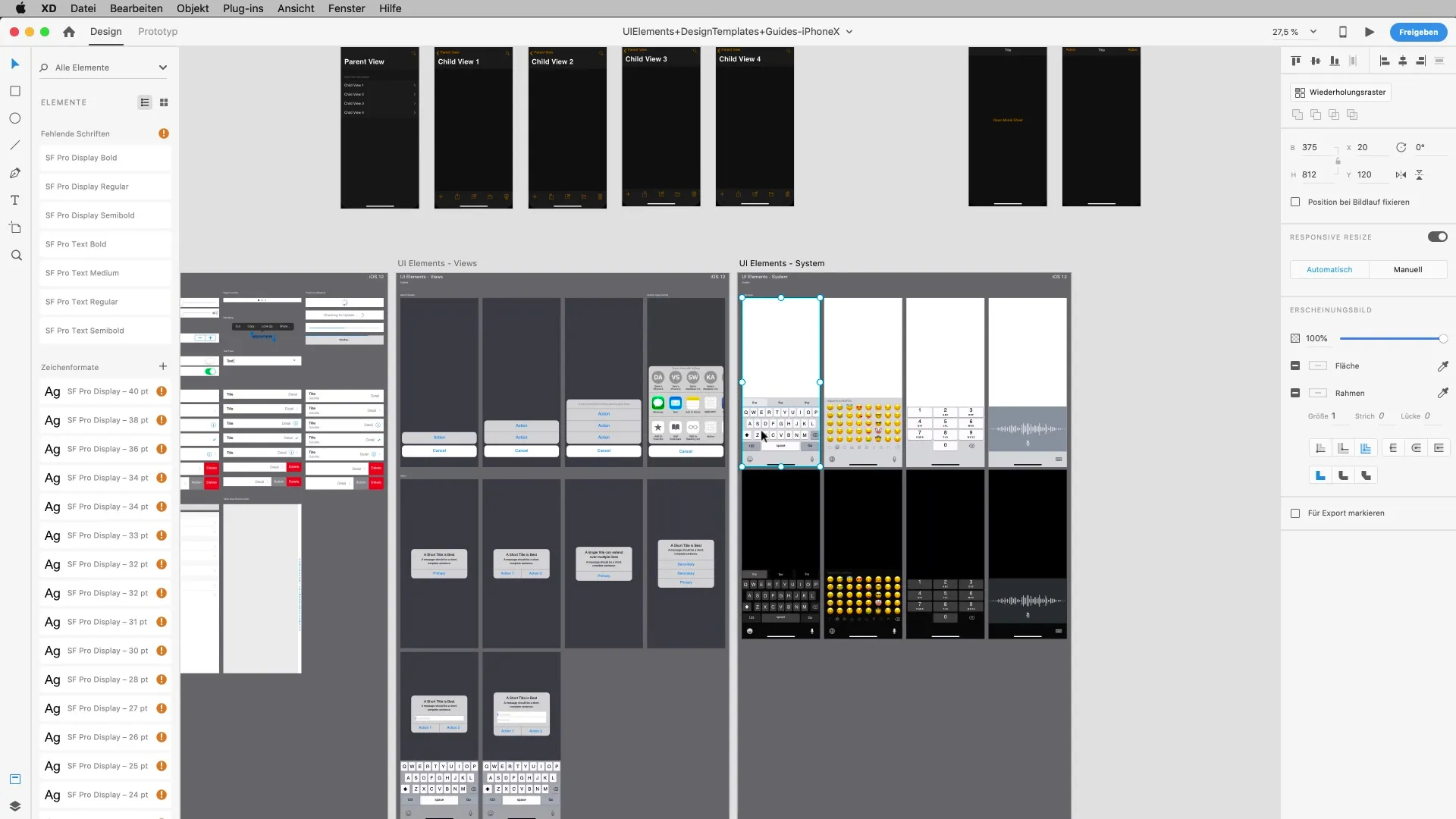
Open je project en begin elementen uit het UI Kit te gebruiken. Je kunt eenvoudig schermen kopiëren en in je ontwerp plakken. Zorg ervoor dat de effecten en achtergronden zo worden aangepast dat ze passen bij je totaalbeeld.

7. Textvelden en invoermaskers
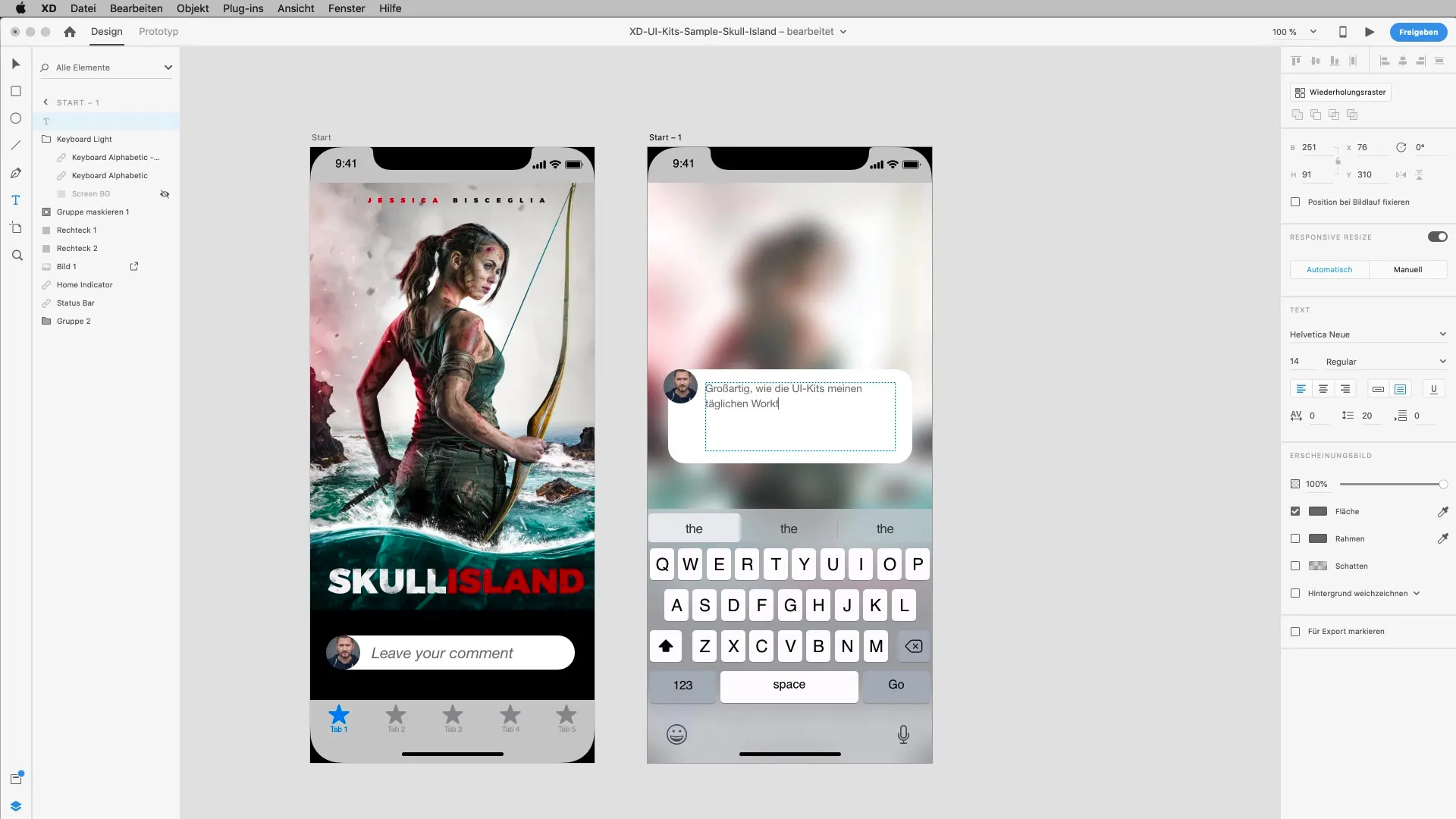
Als je invoerelementen zoals tekstvelden voor opmerkingen nodig hebt, kun je deze ook uit het UI Kit halen. Het is niet nodig om alles zelf opnieuw te ontwerpen; gebruik de al beschikbare elementen om tijd te besparen.

8. Gebruik van toetsenborden en interfaces
Om de gebruikerservaring te simuleren, haal je ook de bijpassende toetsenbordindelingen uit de UI Kits. Deze helpen je realistische invoermaskers voor je prototypes te creëren.

9. Toegang tot wireframes
Als je fundamenteel nieuwe elementen nodig hebt, kun je wireframes gebruiken. Deze zijn bijzonder nuttig in de vroege fase van het ontwerp. Je vindt deze ook op de bronnen pagina's van Adobe XD.

10. Download van iconen
Naast de UI Kits zijn er ook uitgebreide iconenpakketten die verschillende stijlen dekken. Deze iconen kun je aan je ontwerpen toevoegen om de visuele ervaring te verbeteren.

Samenvatting – UI Kits in Adobe XD voor efficiënter ontwerp
UI Kits zijn een uitstekende bron om je ontwerparbeid te versnellen en professionelere prototypes te maken. Ze bieden je toegang tot een verscheidenheid aan ontwerpr bronnen die je voor je projecten kunt gebruiken. Experimenteer met verschillende kits en ontdek welke het beste bij je stijl en workflow passen.


