Ongeacht of je aan een klein project of een uitgebreide applicatie werkt, de gebruikersinterface speelt altijd een beslissende rol. In deze handleiding leer je hoe je met ScrollPane een scrollbare weergave in JavaFX kunt maken. Dit stelt je in staat om inhoud op een gemakkelijke manier te organiseren en te presenteren.
Belangrijkste inzichten
- ScrollPane maakt het mogelijk om scrollbare gebieden in je applicatie in te voegen.
- De scrollbalk kan in verschillende richtingen (horizontaal en verticaal) worden geconfigureerd.
- Met de juiste listener-implementatie kun je inhoud in ScrollPane dynamisch bijwerken.
Stapsgewijze handleiding
Om een ScrollPane succesvol in je JavaFX-applicatie te implementeren, volg je de volgende stappen:
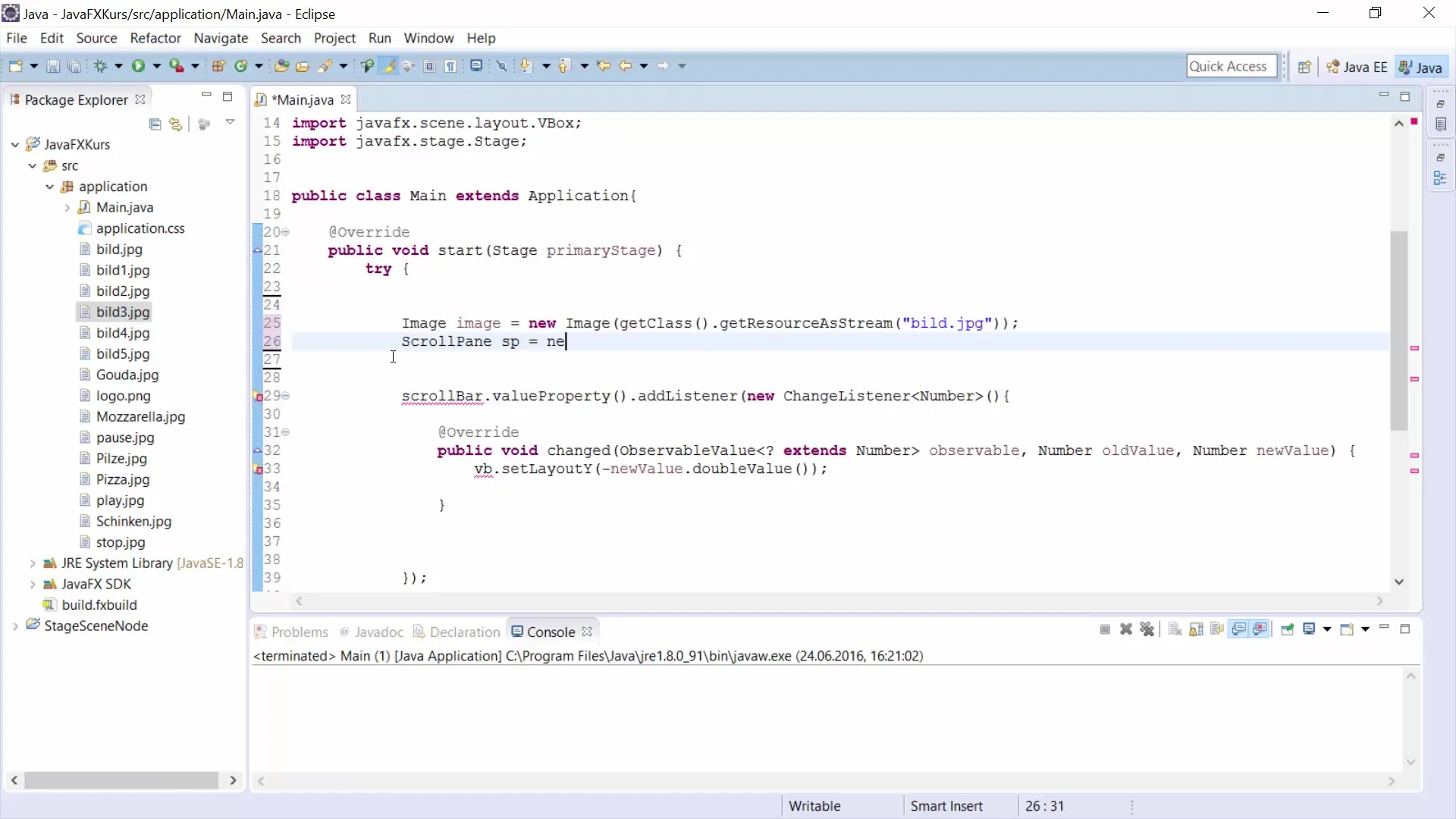
Eerst maak je een grote afbeelding aan die later in de ScrollPane wordt gebruikt. Je kunt hiervoor de opdracht new Image(getClass().getResourceAsStream("build.jpack")) gebruiken om de afbeelding te laden. De afbeelding kan een voorbeeldafbeelding voor je applicatie zijn.

Nadat de afbeelding is aangemaakt, definieer je een ScrollPane waarin je de inhoud wilt invoegen. Maak een nieuwe ScrollPane met ScrollPane sp = new ScrollPane() en voeg het ImageView-element toe dat je afbeelding weergeeft.

Hierbij kun je de inhoud van de ScrollPane definiëren met de methode setContent(), die het ImageView-element als parameter accepteert. Met new ImageView(image) toon je de afbeelding in het ImageView.

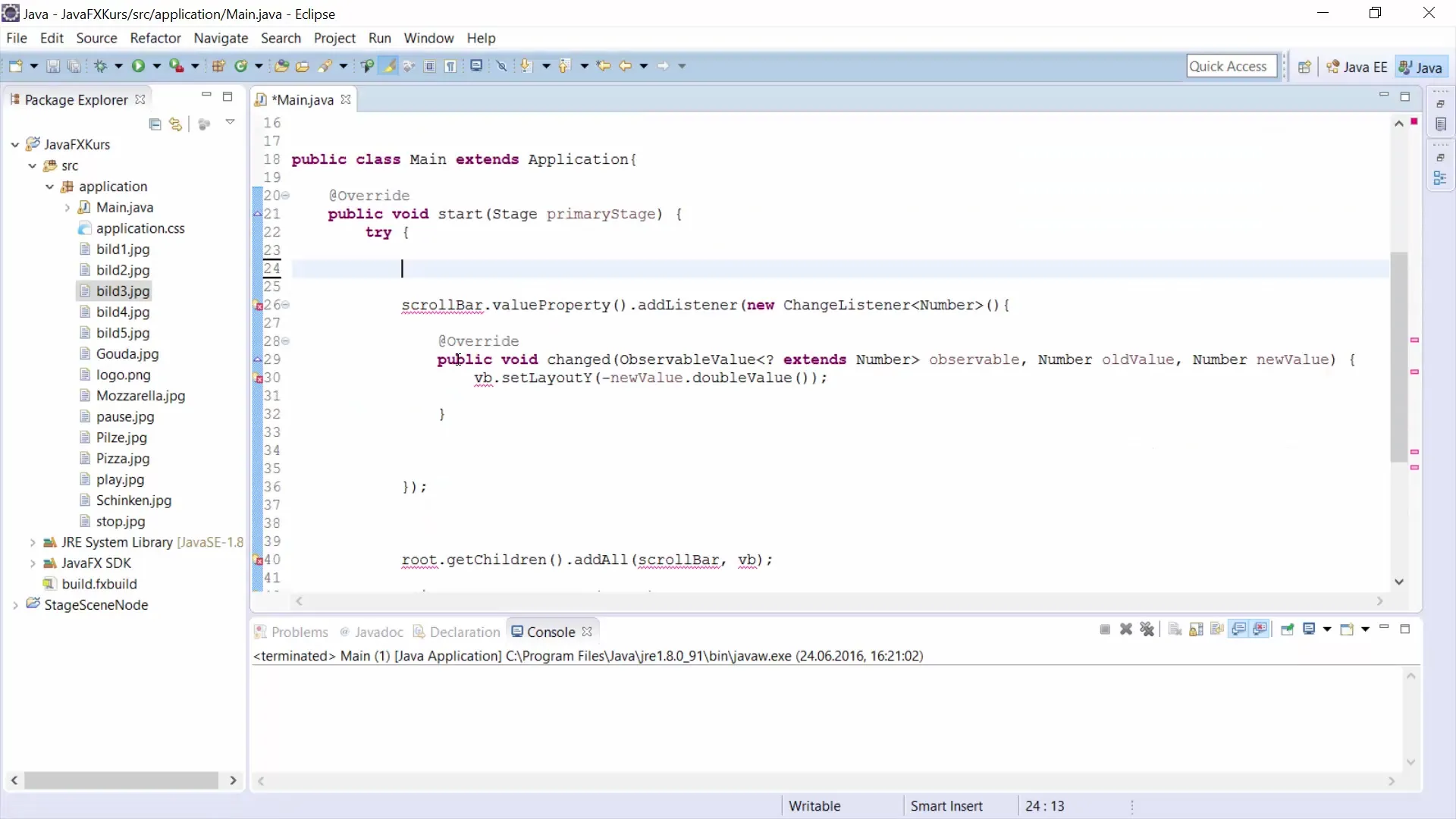
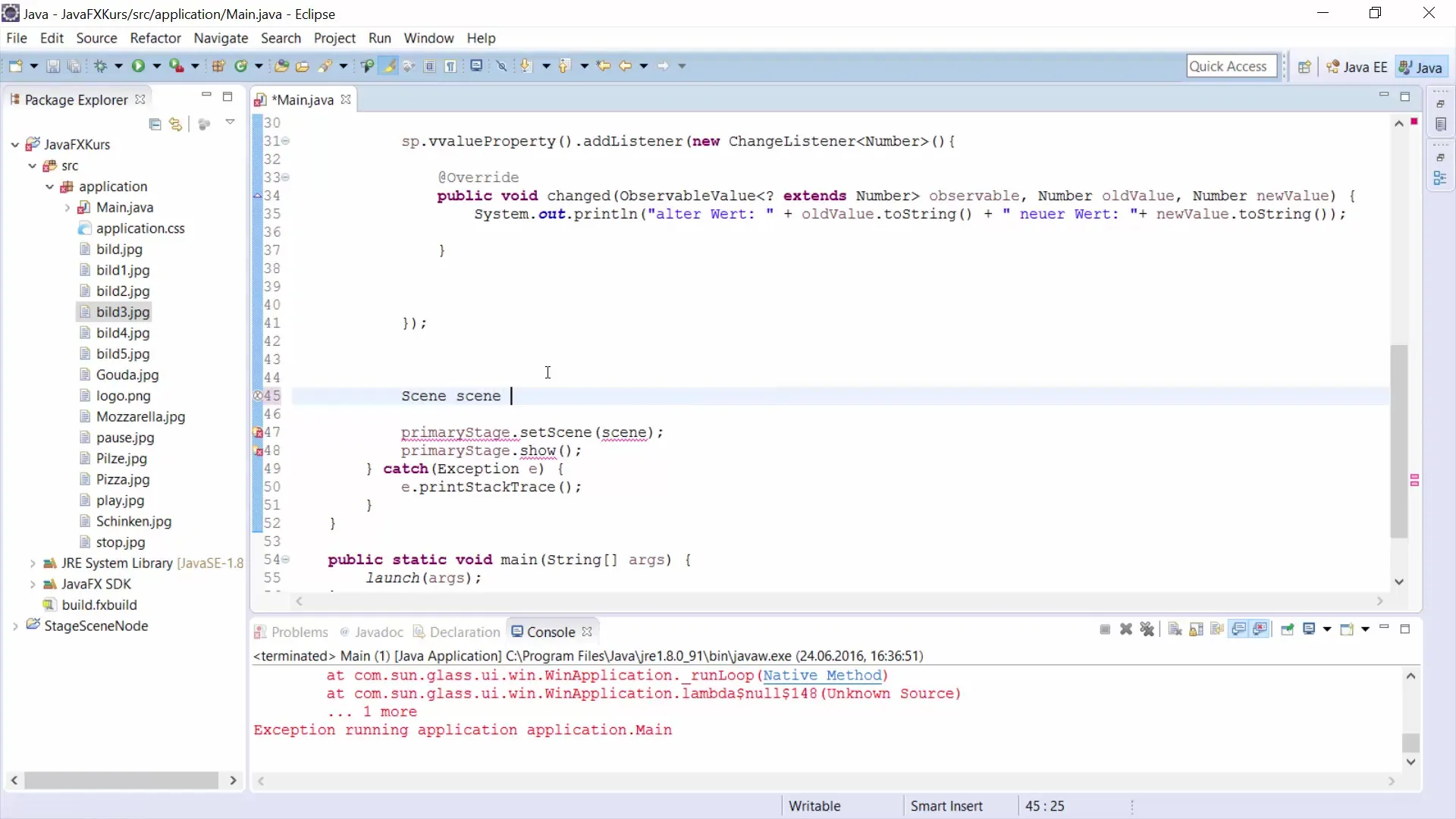
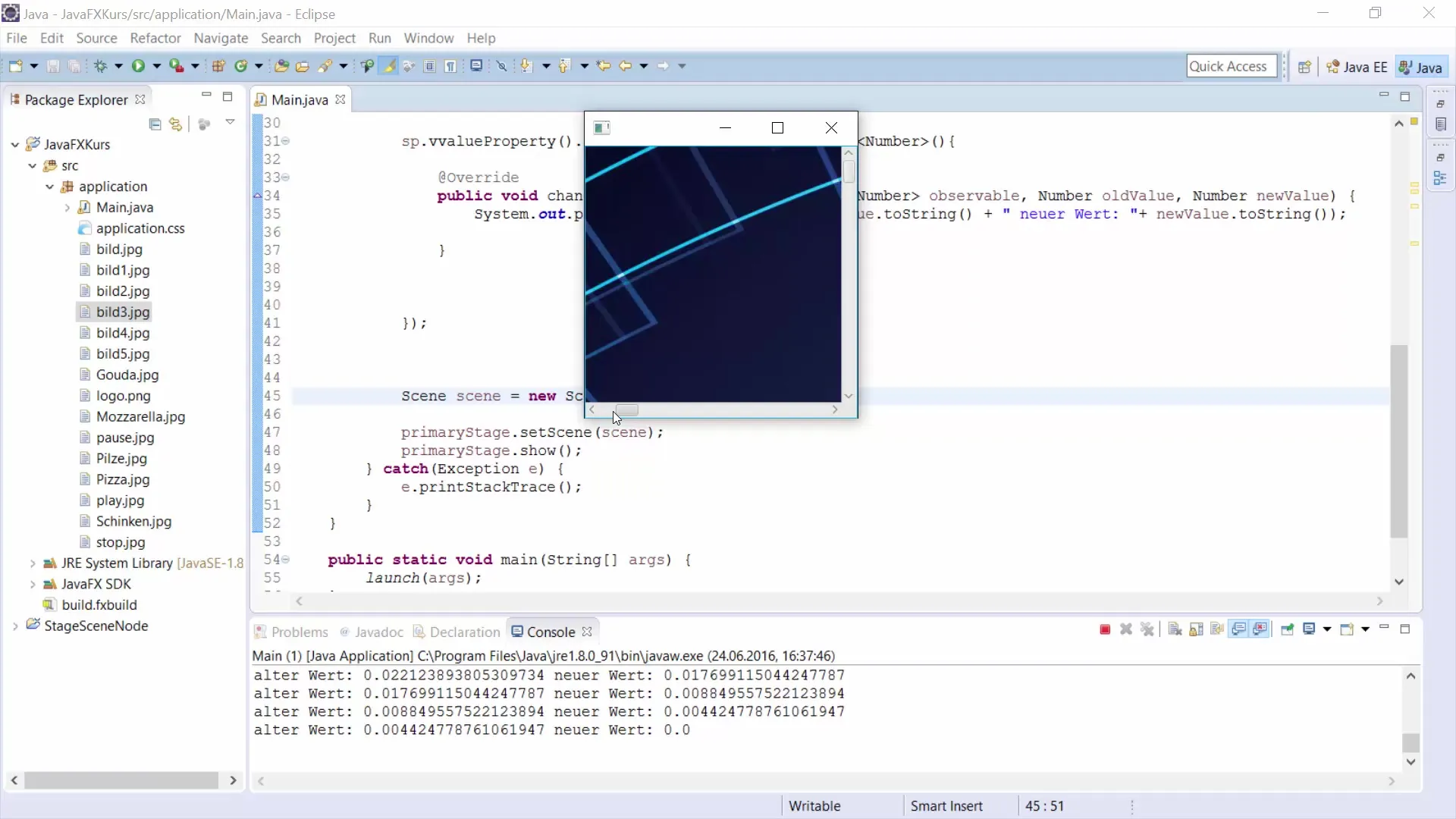
Om de waarden tijdens het scrollen dynamisch weer te geven, kun je listeners gebruiken. Voeg een listener toe aan de ScrollPane die de oude en nieuwe waarden tijdens een scrolloperatie weergeeft. Dit bereik je met setOnScroll(e -> {... }) en geef de waarden weer via System.out.
Nu maak je een nieuwe Scene waarin je ScrollPane is geïntegreerd. Gebruik Scene scene = new Scene(sp, 300, 400) om de afmetingen te definiëren. Daarmee wordt de ScrollPane in de scene weergegeven.

Als je de afbeelding of de ScrollPane correct hebt toegevoegd, kun je nu het venster weergeven. Met primaryStage.setScene(scene) toon je de scène op het podium. Vervolgens kun je het venster zichtbaar maken met primaryStage.show().

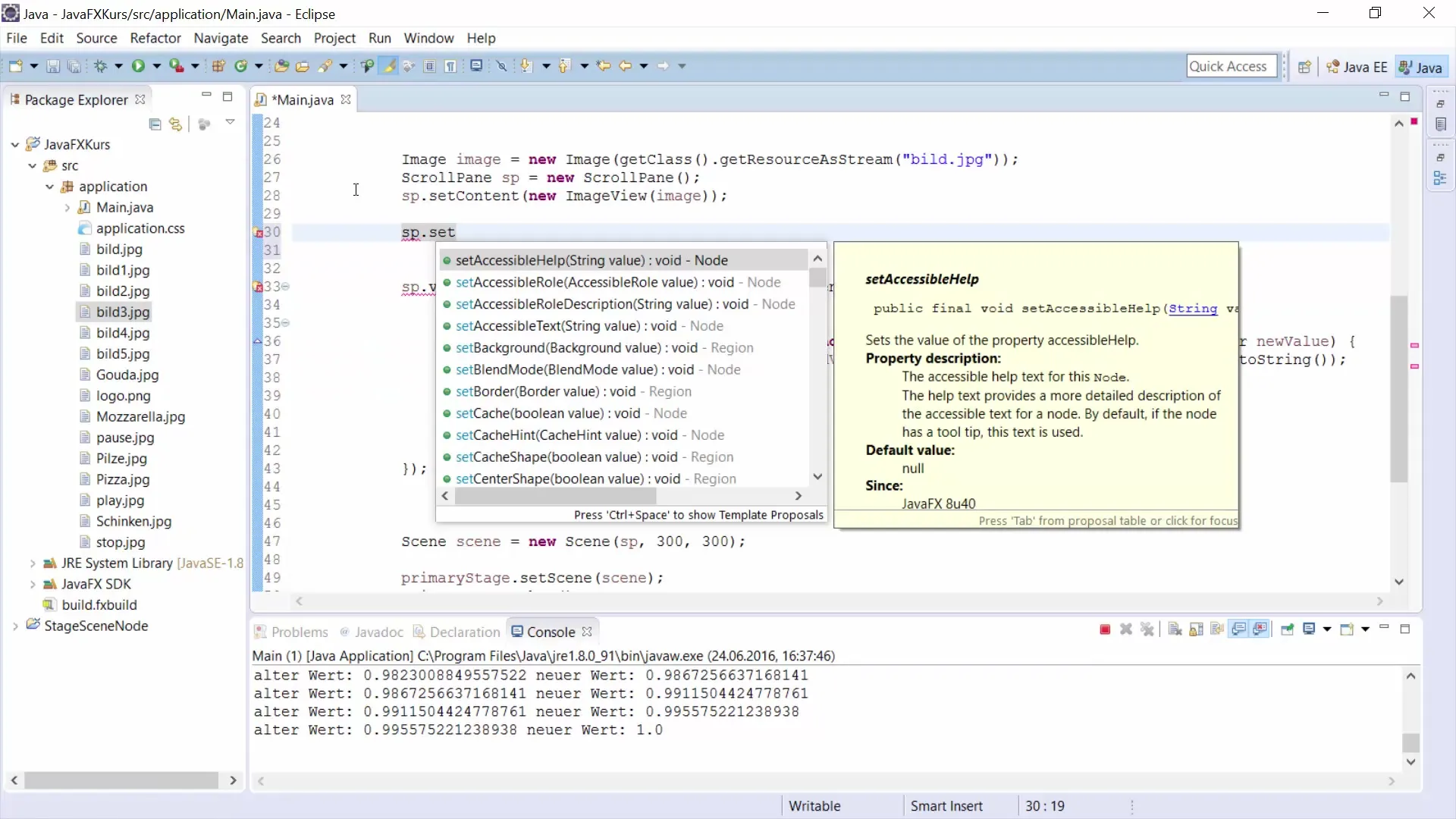
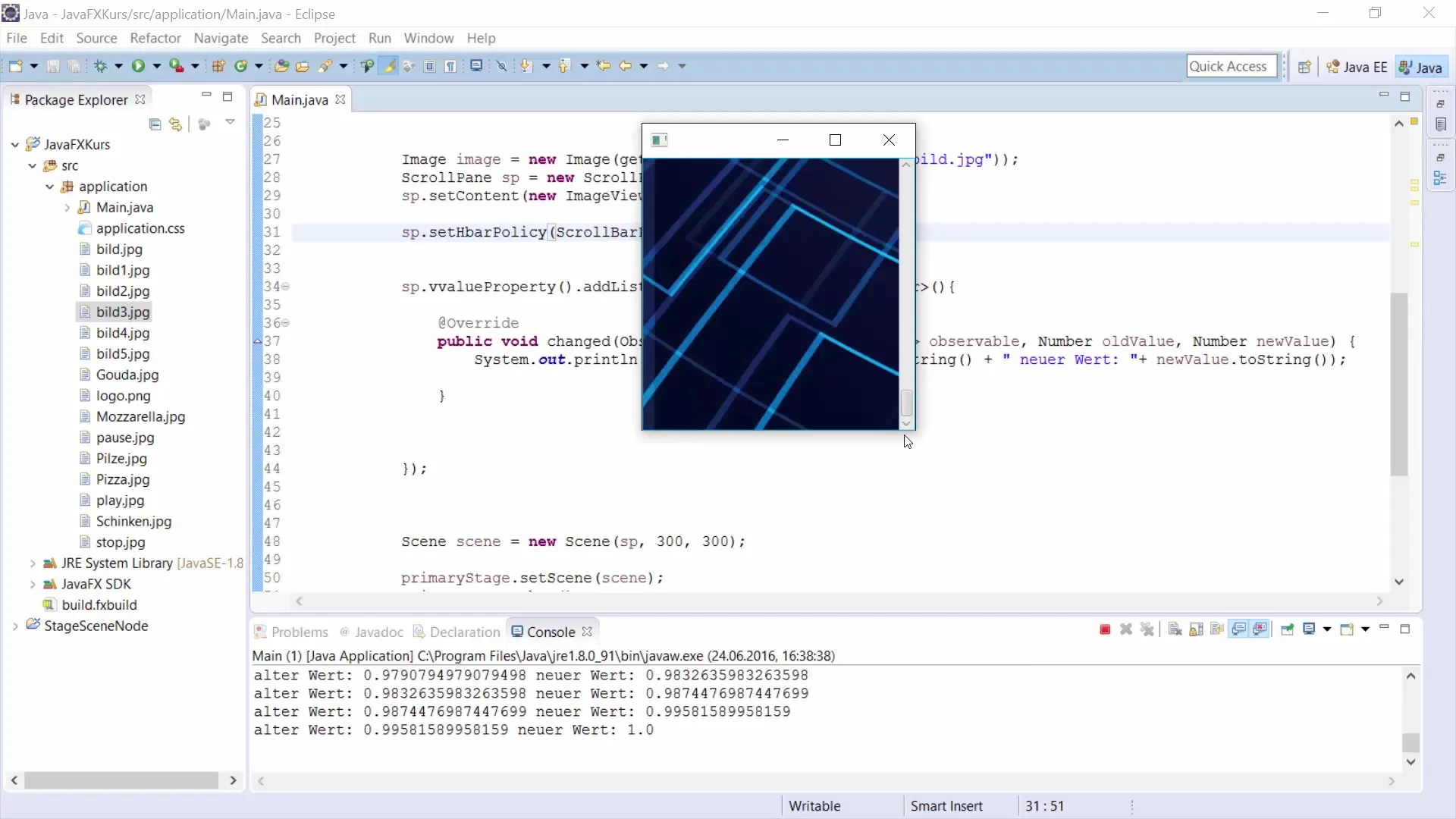
Om de scrollrichting te controleren, kun je het Bar-Policy van je ScrollPane instellen. Als je bijvoorbeeld de horizontale scrollbalk op „nooit weergeven” wilt zetten, gebruik dan sp.setHbarPolicy(ScrollPane.ScrollBarPolicy.NEVER).

Zodra je deze instellingen hebt gemaakt, wordt de horizontale scrollbalk niet meer weergegeven, wat betekent dat alleen verticaal scrollen mogelijk is. Door de scrollbalken naar behoefte te configureren, heb je controle over de gebruikerservaring.

Dit beëindigt de inleiding tot de ScrollPane-implementatie. Zo kun je ScrollPane effectief en flexibel in je JavaFX-applicaties gebruiken om een gebruiksvriendelijke en goed georganiseerde interface te creëren.
Samenvatting – Handleiding voor het gebruik van ScrollPane in JavaFX voor GUI-ontwikkeling
Met deze handleiding heb je nu alle stappen doorlopen om ScrollPane in je JavaFX-applicatie te implementeren. Je hebt geleerd hoe je afbeeldingen laadt, ScrollPane configureert en listeners gebruikt om dynamische waarden weer te geven. Met deze inzichten kun je de gebruikerservaring in je applicatie aanzienlijk verbeteren.
Veelgestelde vragen
Wat is ScrollPane in JavaFX?ScrollPane in JavaFX is een container die het mogelijk maakt om inhoud te scrollen wanneer deze groter is dan het weergavegebied.
Hoe voeg ik een afbeelding toe in ScrollPane?Je laadt de afbeelding met new Image(getClass().getResourceAsStream("jeAfbeeldingPad")) en voegt deze toe in een ImageView, dat vervolgens in de ScrollPane wordt ingevoegd.
Hoe kan ik de scrollbalken aansteken?Je kunt de zichtbaarheid van de scrollbalken configureren met de methode setHbarPolicy() en setVbarPolicy() om ze altijd weer te geven, nooit weer te geven of alleen bij behoefte weer te geven.
Is het mogelijk om ScrollPane in beide richtingen te scrollen?Ja, standaard kan een ScrollPane zowel verticaal als horizontaal scrollen, tenzij je een van de richtingen op „niet weergeven” instelt.


