Je hebt het bijna gehaald! Nadat je je architectuurprojecten in Unity hebt gemaakt, staat de laatste stap voor de deur: de Export voor het Web. Deze gids leidt je door het proces, zodat je je projecten naadloos online kunt presenteren. Of je nu je toepassing op een website wilt hosten of toegankelijk wilt maken voor anderen, ik laat je zien hoe je dit efficiënt kunt uitvoeren.
Belangrijkste inzichten
- Let op de grootte van je speler, om de gebruikersinterface correct te positioneren.
- De export kan in verschillende formaten plaatsvinden, waarbij WebGL de nieuwste methode is.
- Na de export kun je het project direct op een server uploaden en testen.
Stapsgewijze handleiding
Om je project succesvol te exporteren, volg je deze stappen:
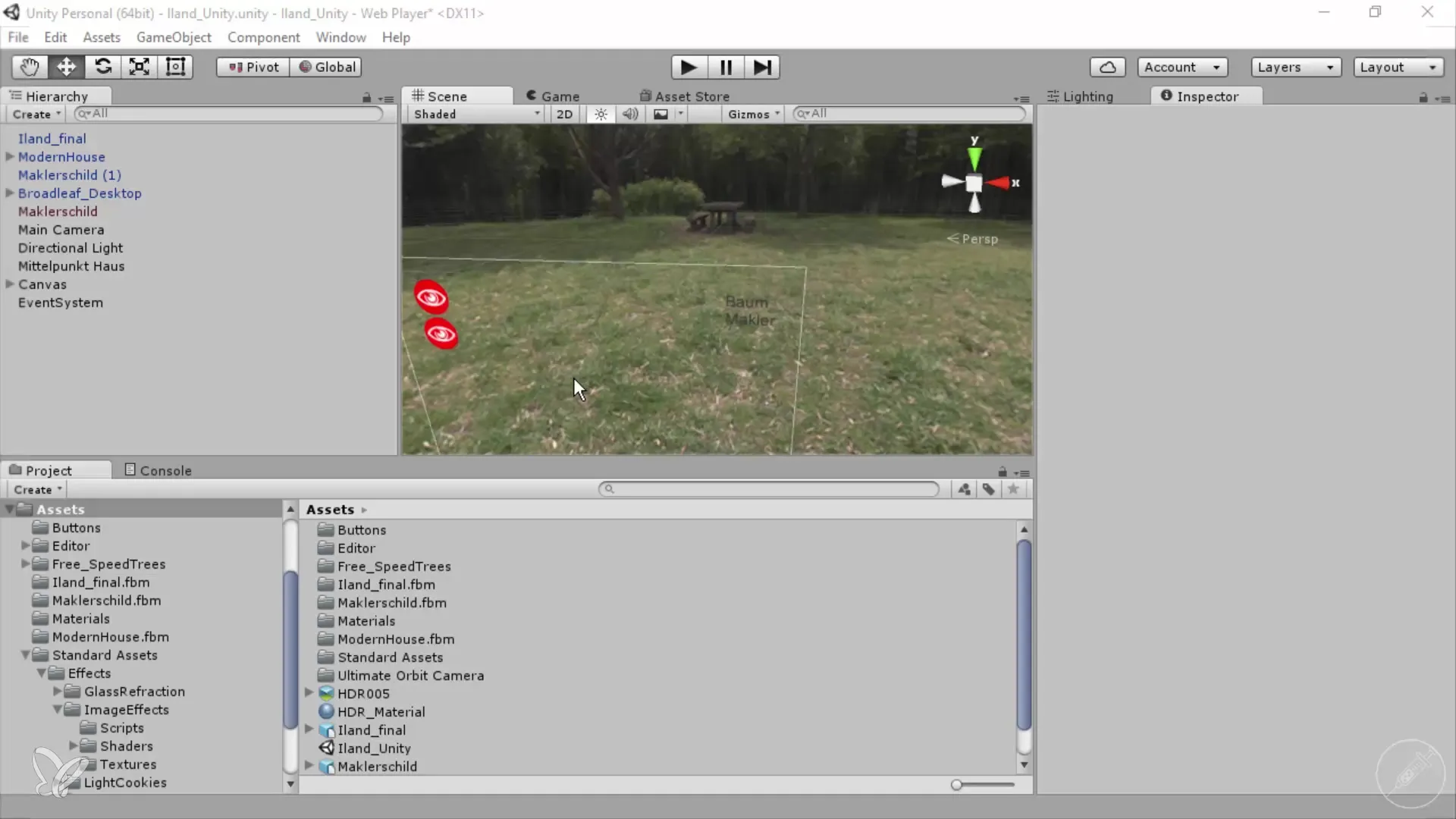
Eerst moet je ervoor zorgen dat alles in je project soepel werkt. Druk op "Play" en kijk hoe je toepassing wordt uitgevoerd. Dit is belangrijk om eventuele problemen vroegtijdig te identificeren.

Let vooral op de grootte van je weergavegebied. Je projectinstelling van 800 x 600 pixels is een standaardgrootte, maar is afhankelijk van de grootte van je speler. Observeer dat de weergave variabel is; als je je speler groter maakt, past het weergaveveld zich aan en geeft je een realistischer beeld van je UI.

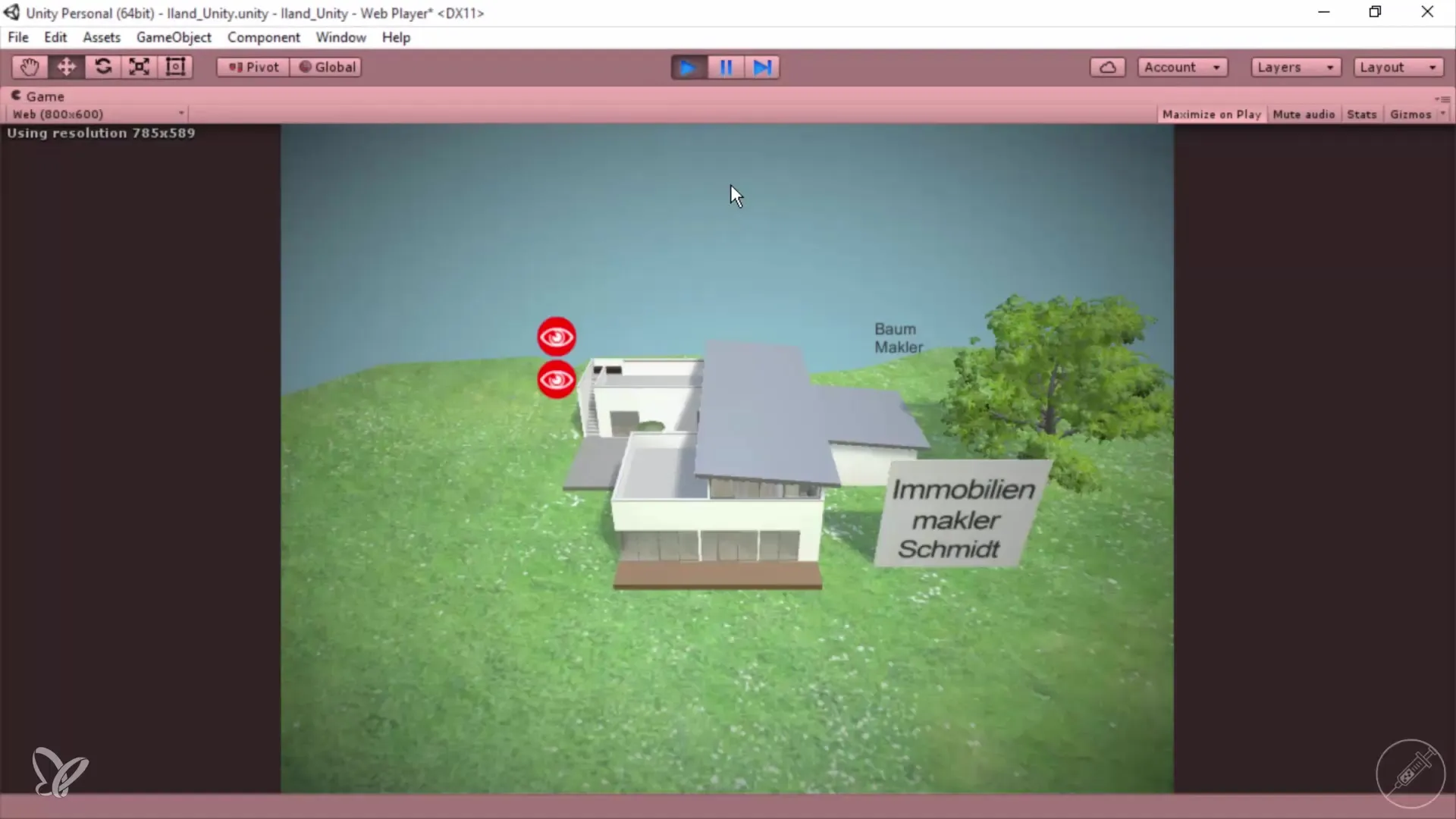
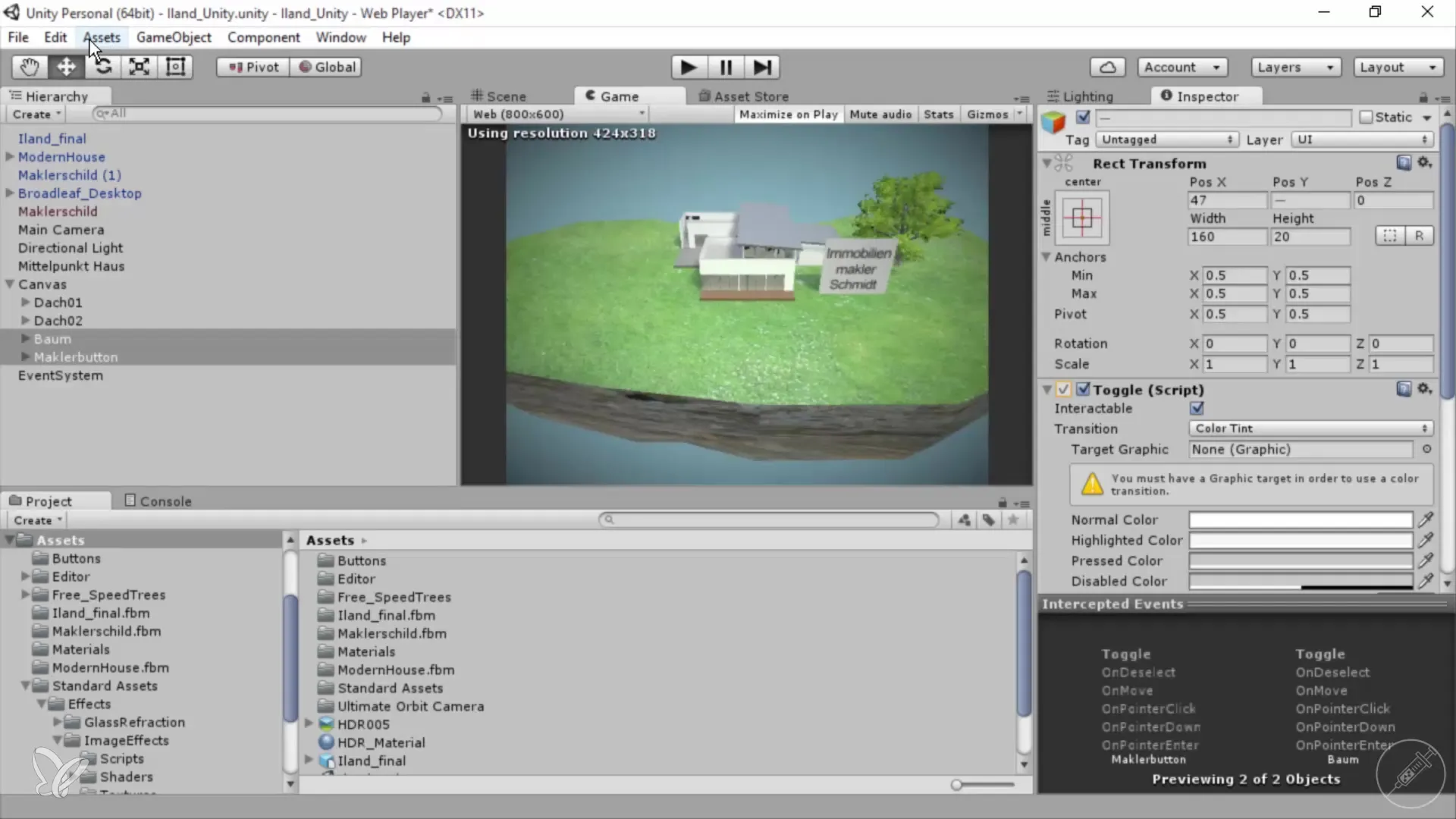
Om te zien hoe je UI in volle grootte eruitziet, ga je naar "Game" en klik je op "Maximize". Dit geeft je een duidelijk beeld van de uiteindelijke weergave en de positionering van je knoppen. Je kunt nu de lay-out optimaliseren door de UI-elementen naar de gewenste posities te verplaatsen.

Herzie ook de plaatsing van je knoppen. Je moet ervoor zorgen dat ze daar zijn waar je ze wilt. Zorg ervoor dat de gebruikerservaring optimaal is, zodat gebruikers geen verrassingen ervaren bij het gebruik van je software.

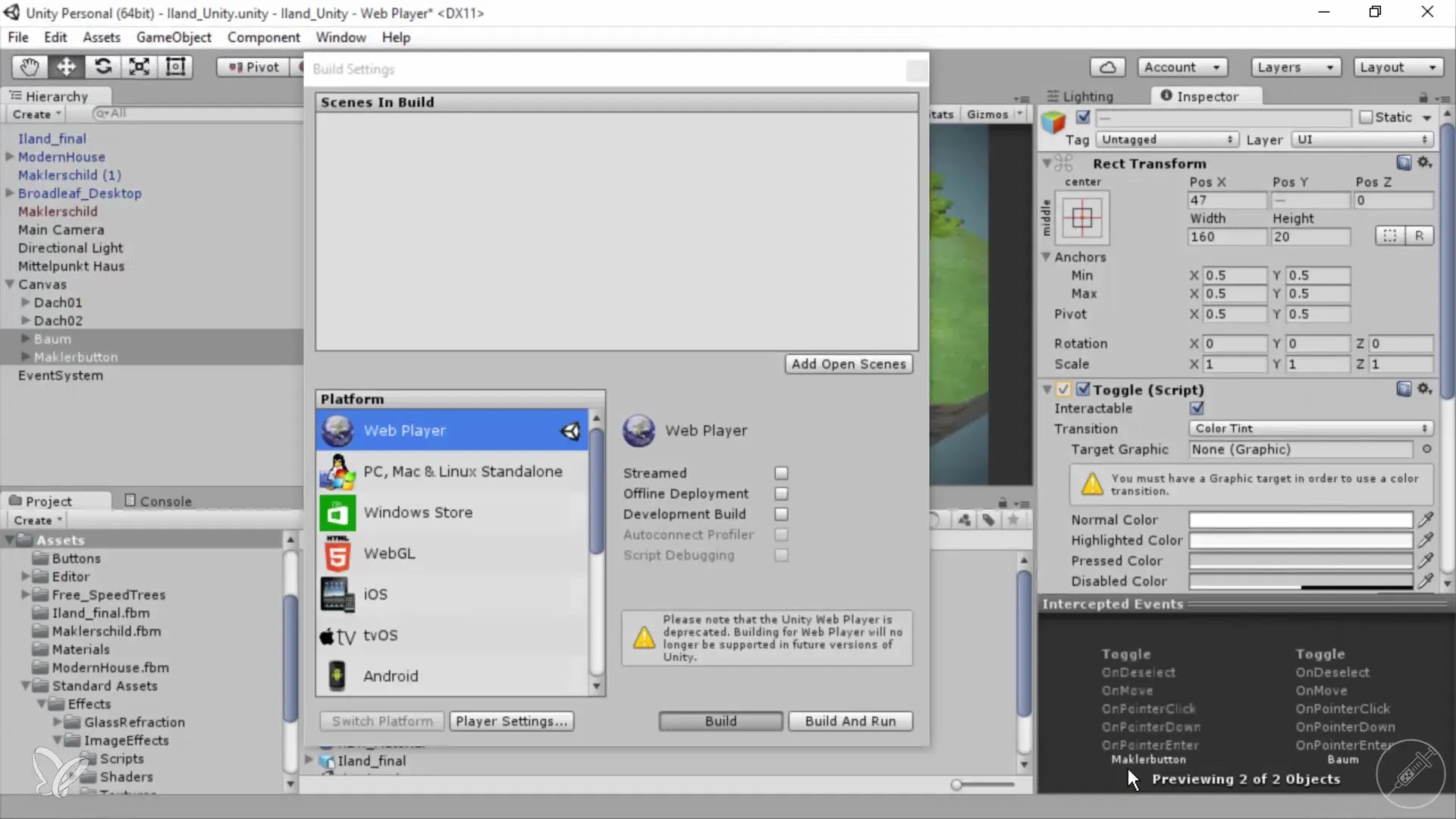
Ga nu verder met het exportproces. Ga naar "File" en kies "Build Settings". Hier besluit je voor welk platform je wilt exporteren. In deze tutorial richten we ons op de export voor WebGL. Geef de vereiste instellingen op en let op dat de webspeler, die eerder voor Unity beschikbaar was, steeds verouderd is.
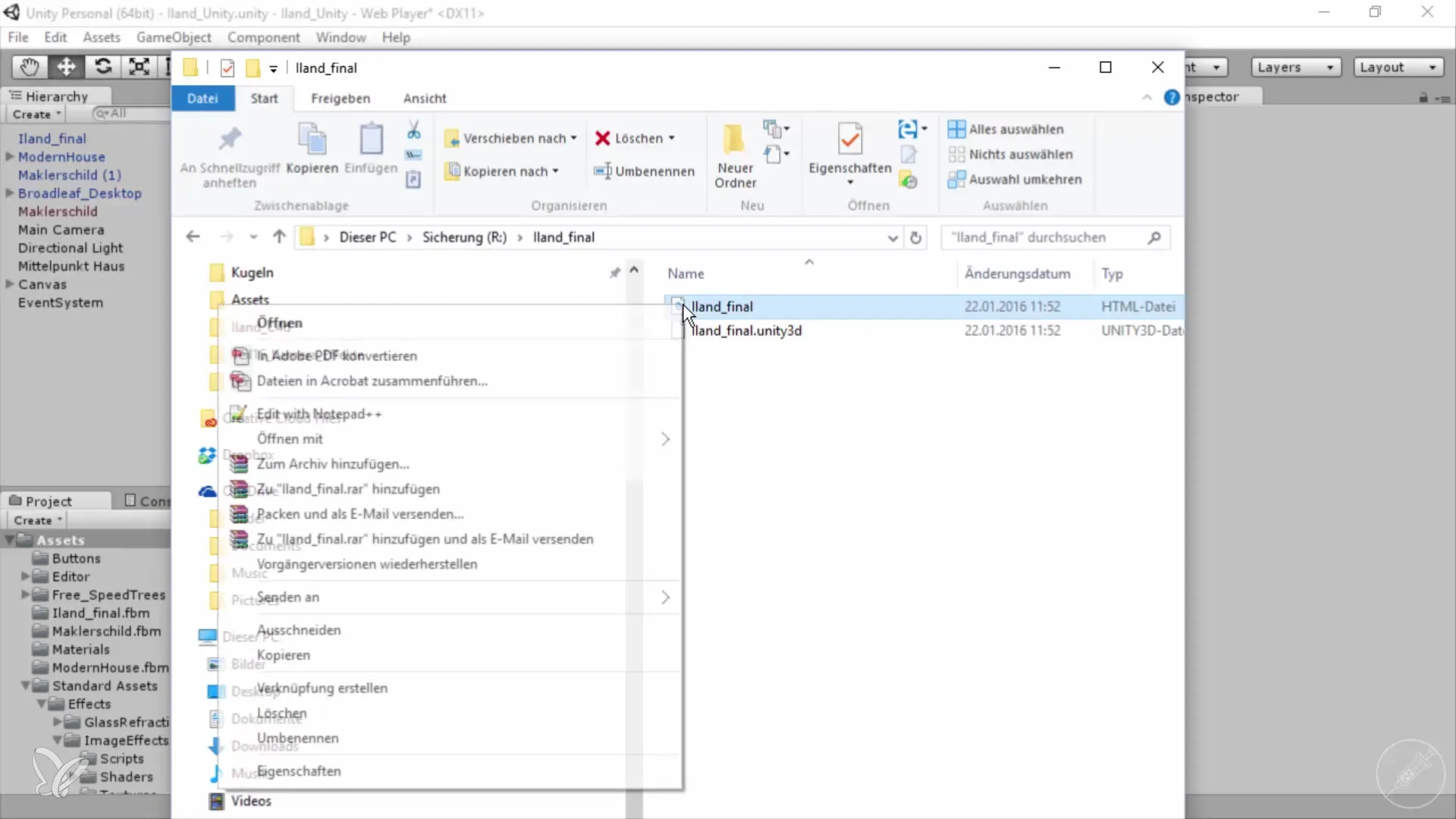
Kies vervolgens voor de "Build" en selecteer de map waarin de geëxporteerde bestanden moeten worden opgeslagen. In mijn geval heb ik een map genaamd "Island final" aangemaakt. Zodra je de map hebt gekozen, begint Unity met het verwerken van je project en slaat het de definitieve gegevens in deze map op.

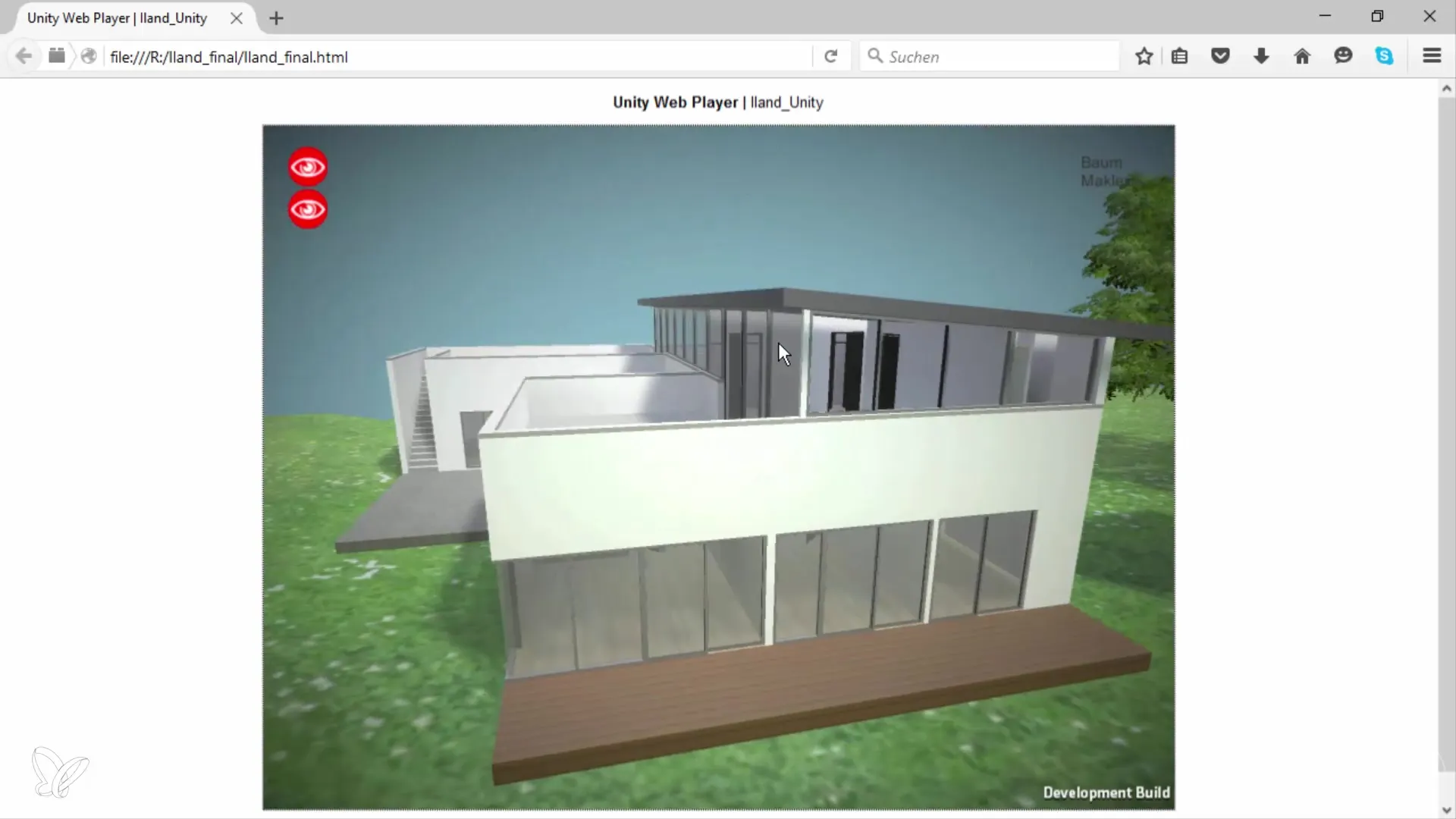
Dit proces duurt dus een tijdje, dus wees geduldig. Zodra de export is voltooid, moet je de bestanden onderzoeken. Navigeer naar je "Island final"-map en open het bestand met een webbrowser zoals Firefox.

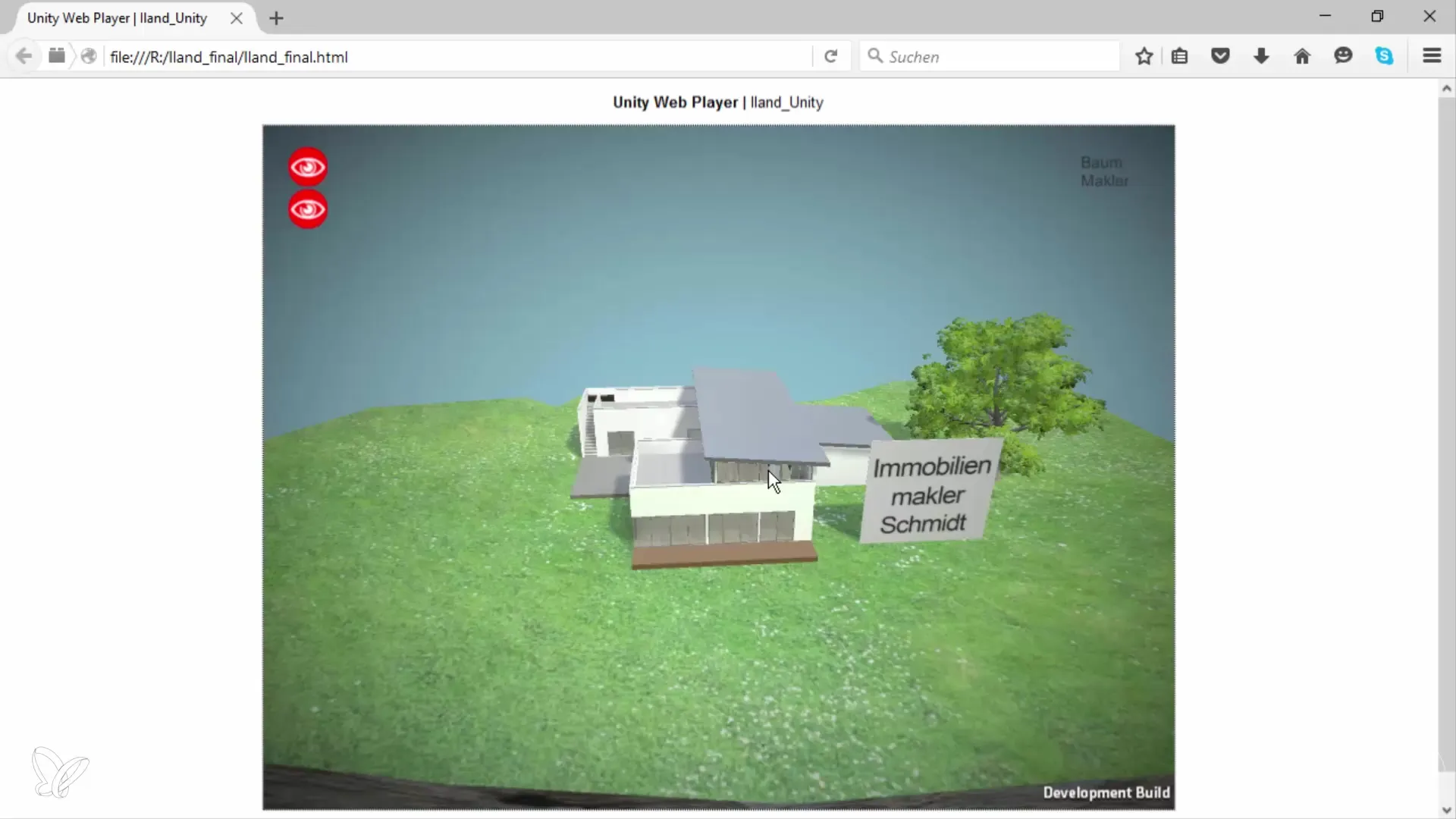
Nu kun je je toepassing testen! Je knoppen moeten op de gewenste posities staan en de complete functionaliteit zou, zoals gepland, moeten werken. Controleer het inzoomen en het draaien van objecten om te zorgen dat alles naar verwachting werkt.

Gefeliciteerd! Je hebt je project succesvol voorbereid en geëxporteerd. Experimenteer met aanpassingen om je eigen vastgoed of andere creatieve projecten te creëren. Ik wens je veel plezier met je ontwikkelingen!

Samenvatting – 360°-handleiding voor het exporteren van Unity-projecten voor het web
Je hebt geleerd hoe je je Unity-project effectief voor het web exporteert. Door aandacht te besteden aan de plaatsing van je UI-elementen en het juiste exportproces te kiezen, kun je de gebruikerservaring optimaliseren en je project beschikbaar maken voor anderen.
Veelgestelde vragen
Hoe kan ik de gebruikersinterface in Unity voor het web optimaliseren?Zorg ervoor dat je de grootte van je speler en de positionering van je UI-elementen correct instelt.
Welk formaat moet ik kiezen voor de webexport?Gebruik WebGL, omdat de webspeler inmiddels als verouderd wordt beschouwd.
Hoelang duurt het om een Unity-project voor het web te exporteren?De tijd hangt af van de grootte van je project, het kan enkele minuten duren.
Wat gebeurt er na de export?Je kunt de gegenereerde bestanden op een server uploaden en vanaf daar toegang krijgen tot je toepassing.
Hoe kan ik ervoor zorgen dat mijn toepassing correct werkt?Test je toepassing grondig in de editor voordat je deze voor het web exporteert.


