A desenvolvimento de interfaces gráficas (GUIs) com JavaFX é um desafio empolgante que lhe permite criar aplicações amigáveis ao usuário. Neste tutorial, você vai aprender como utilizar campos de texto (TextField) e o gerenciamento de layout com GridPane de forma eficaz. Você será guiado passo a passo pelo processo de criação de uma aplicação onde os usuários podem inserir seu nome e sua idade. No final, você terá conhecimentos básicos sobre layouts e o manuseio de campos de entrada em JavaFX.
Principais conclusões
- GridPane permite a disposição de componentes em uma grade.
- TextField é um campo de entrada interativo para dados do usuário.
- A correta posicionamento dos elementos da GUI é crucial para a usabilidade.
Guia passo a passo
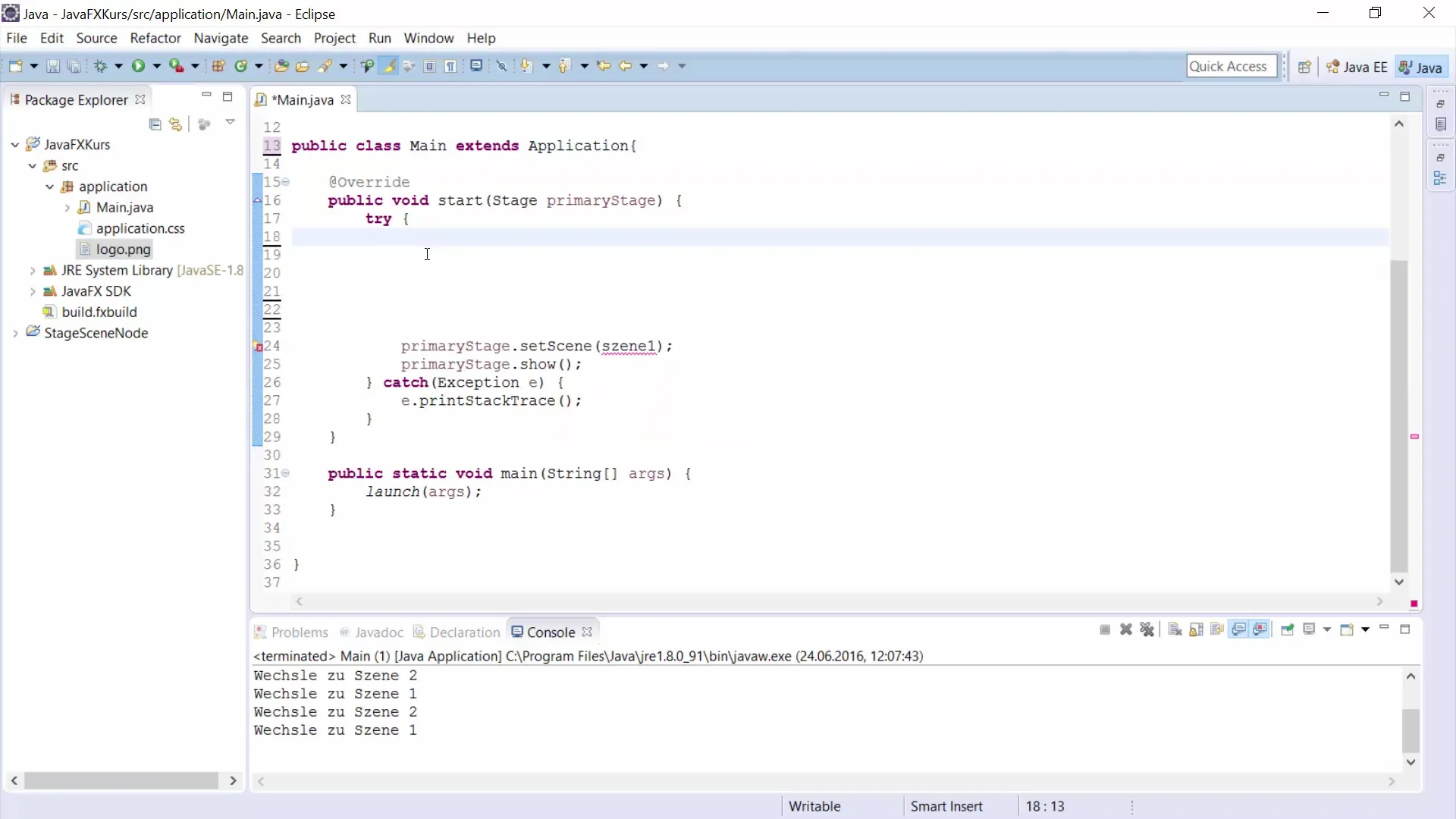
Passo 1: Limpar e criar GridPane
Primeiro, você vai limpar seu código existente para abrir espaço para novos elementos. Remova todas as cenas e layouts anteriores que não são mais necessários.
Nesse caso, o GridPane é um componente importante, pois permite que você organize seus elementos de UI em uma grade estruturada. Limpar é importante para garantir a clareza.

Passo 2: Definir padding e espaçamentos
Para garantir que o layout aparente como você imagina, você pode adicionar padding e espaços.
O padding garante que haja espaço entre as bordas do GridPane e os elementos contidos.

Com esses valores, você garante uma disposição clara e de fácil leitura dos seus componentes.
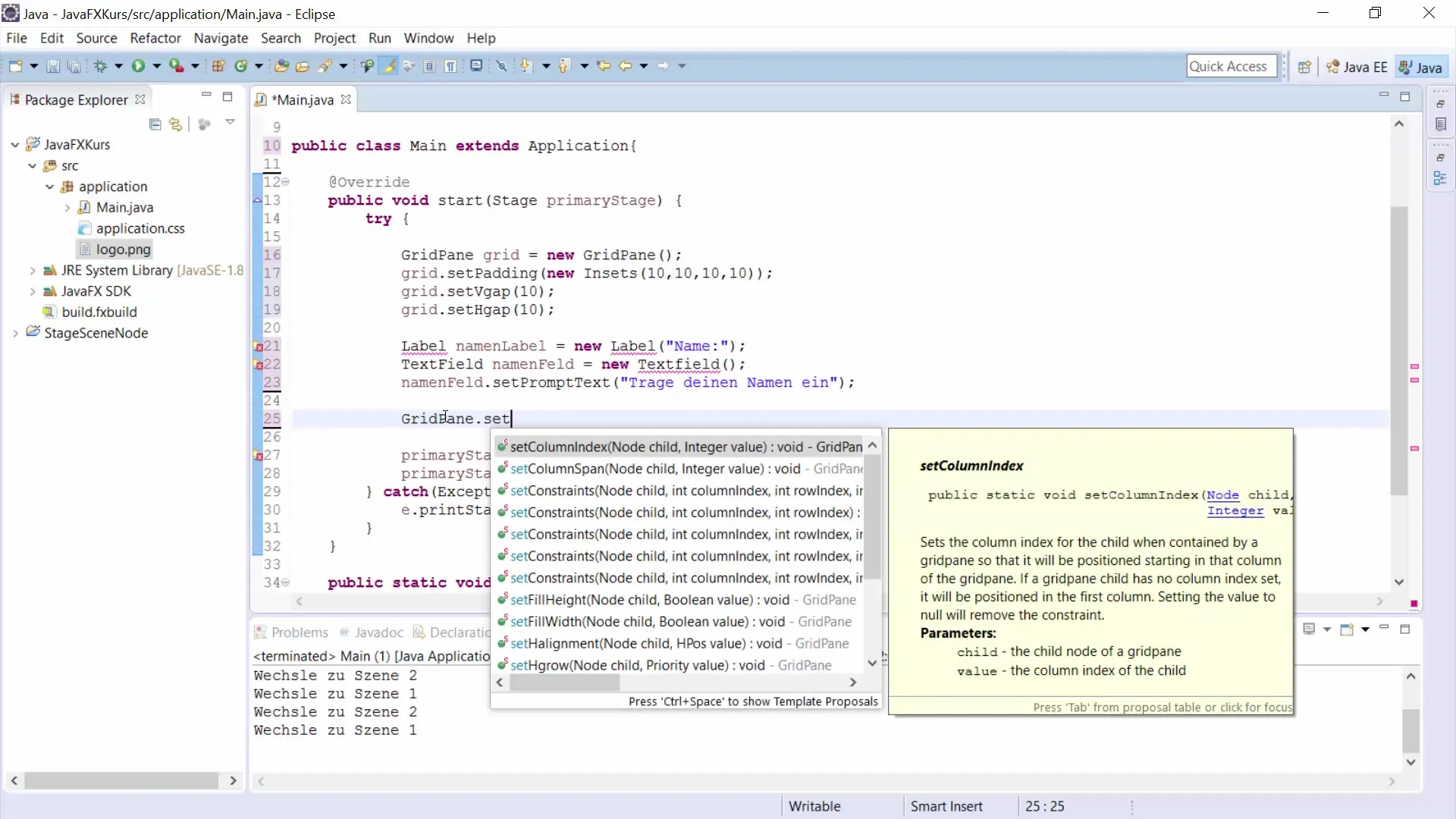
Passo 3: Adicionar elementos no GridPane
Adicione os rótulos e os campos de texto que você precisa.
O prompting no TextField ajuda os usuários a entender o que eles devem inserir.
Nesse momento, você define as posições na grade do Grid.
Passo 4: Adicionar mais elementos
Certifique-se de colocar os novos elementos nas posições corretas no GridPane.

Passo 5: Criar botão para entrada
Esse botão deve acionar uma ação quando for clicado.
Esse código verifica se os campos estão preenchidos e exibe os valores no console.
Passo 6: Adicionar todos os elementos ao GridPane
Certifique-se de que o botão esteja colocado abaixo dos campos de texto para garantir uma navegação lógica.
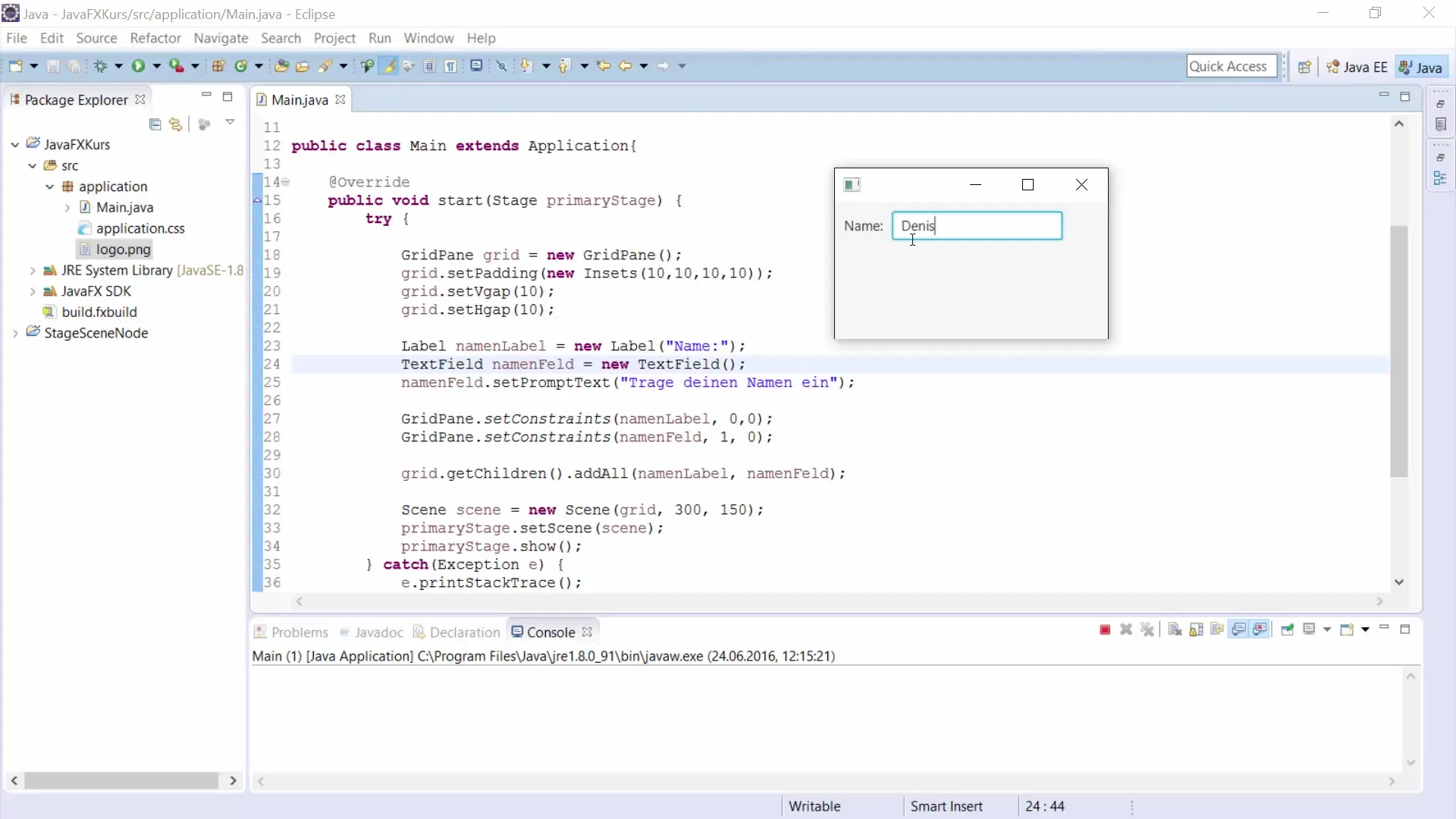
Passo 7: Configurar e exibir a cena
O tamanho do botão e o layout são cruciais para tornar sua janela amigável ao usuário.

Resumo – Desenvolvimento de GUI JavaFX: Utilizando TextField e GridPane de forma eficaz
Neste tutorial, você aprendeu como usar campos de texto e GridPane no JavaFX para criar uma GUI simples onde os usuários podem inserir dados. Você aprendeu a técnica de disposição de elementos da GUI em um GridPane e como é importante definir corretamente os espaçamentos e o padding para permitir uma interface atraente. Esses fundamentos formam a base para aplicações mais complexas que você pode desenvolver no futuro.
Perguntas frequentes
O que é um GridPane?Um GridPane é um contêiner de layout em JavaFX que permite organizar elementos de UI em uma grade.
Como adiciono botões a um GridPane?Os botões são criados como outros elementos e, em seguida, adicionados ao GridPane com o método add() ou getChildren().add().
Como posso ler textos de um TextField?Use o método getText() do objeto TextField para recuperar o texto inserido.
O que acontece se um TextField estiver vazio?Se o TextField estiver vazio, você pode realizar uma verificação e solicitar ao usuário que preencha ambos os campos.
Como posso ajustar os espaços entre os elementos em um GridPane?Use os métodos setVgap() e setHgap() para espaçamentos verticais e horizontais, bem como setPadding() para o espaçamento externo.


