A gestão de layout em JavaFX é fundamental para criar interfaces de usuário atraentes e funcionais. Um dos layouts mais versáteis que você pode usar na sua aplicação JavaFX é o BorderPane. Neste guia, eu vou te mostrar como você pode efetivamente criar uma interface de usuário com BorderPane, que seja fácil de usar e bem estruturada. Vamos supor que você esteja desenvolvendo uma aplicação que se assemelha a um cliente de e-mail, então vamos começar.
Principais insights
- O layout BorderPane é composto por cinco áreas principais: em cima, embaixo, à esquerda, à direita e ao centro.
- Cada área pode conter diferentes layouts e controles.
- BorderPane permite estruturar a interface de usuário de forma lógica e atraente.
Guia passo a passo
Passo 1: Criando o BorderPane
Para começar com nosso BorderPane, você precisa instanciar esse layout e adicioná-lo à sua cena. O código a seguir mostra como você pode criar um novo BorderPane com, por exemplo, dimensões de 500x600.

Passo 2: Adicionando controles
Agora vamos nos concentrar nas áreas individuais. Vamos começar com a área superior, onde vamos colocar um rótulo que servirá como título. Você pode criar seu rótulo assim:
Passo 3: Criando VBox para os lados
Para o lado esquerdo e direito do BorderPane, usaremos layouts VBox. Isso nos permite dispor os elementos contidos verticalmente.
Passo 4: Organizando controles na VBox esquerda
Agora adicionamos alguns botões na VBox esquerda para representar os e-mails. Por exemplo, um botão poderia representar a fonte “E-mail 1”.
Passo 5: Exibindo e-mails no centro
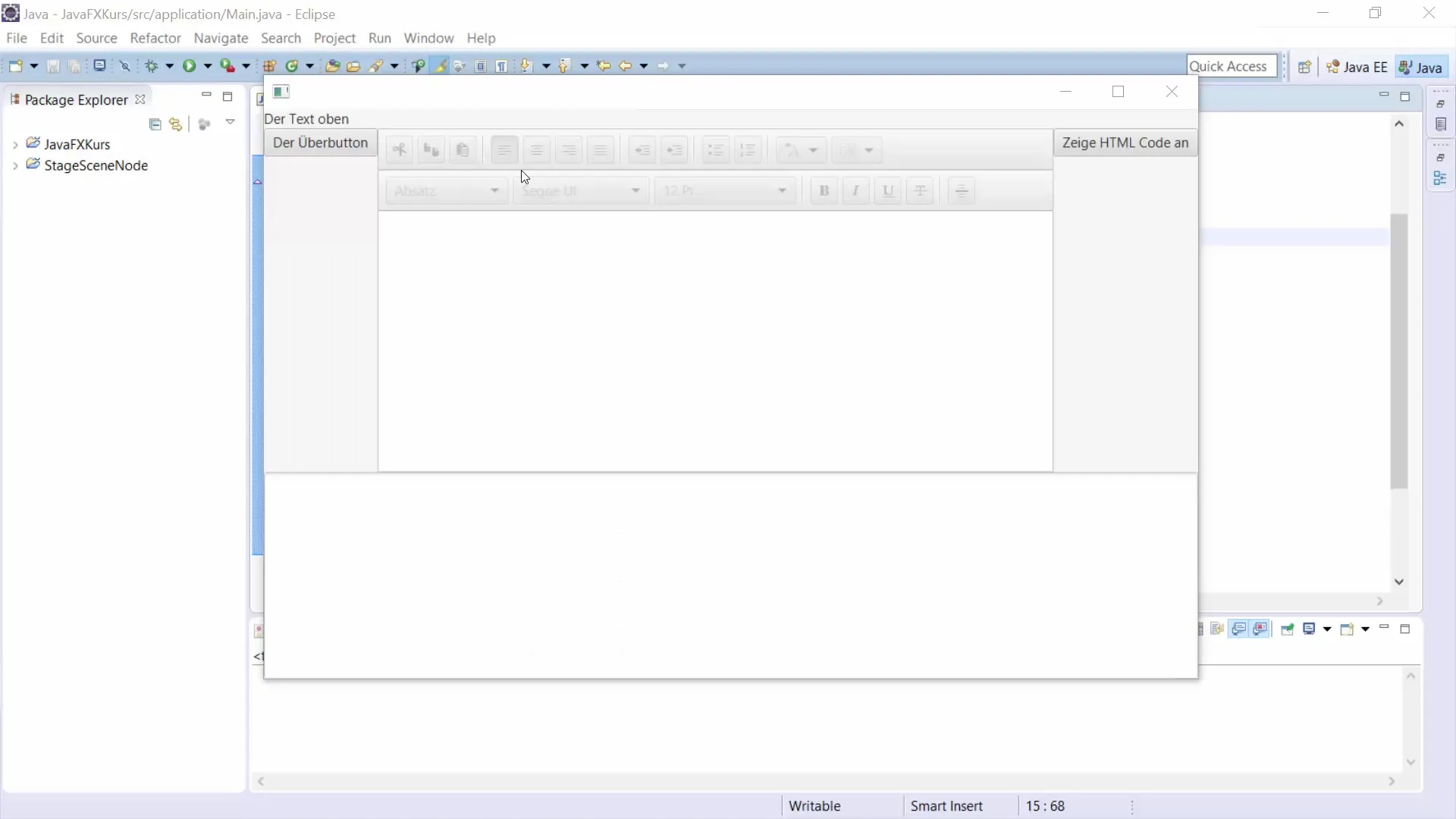
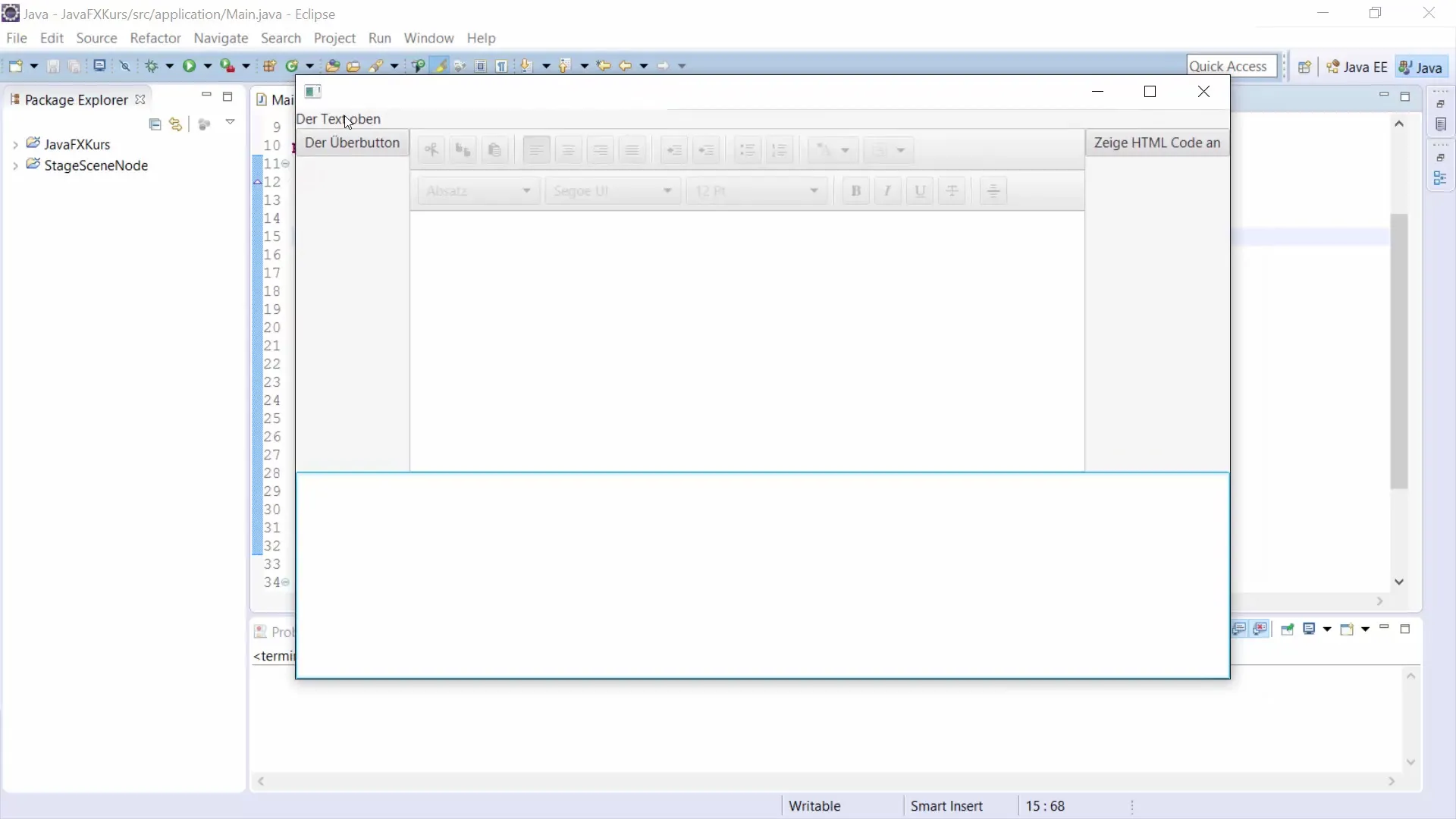
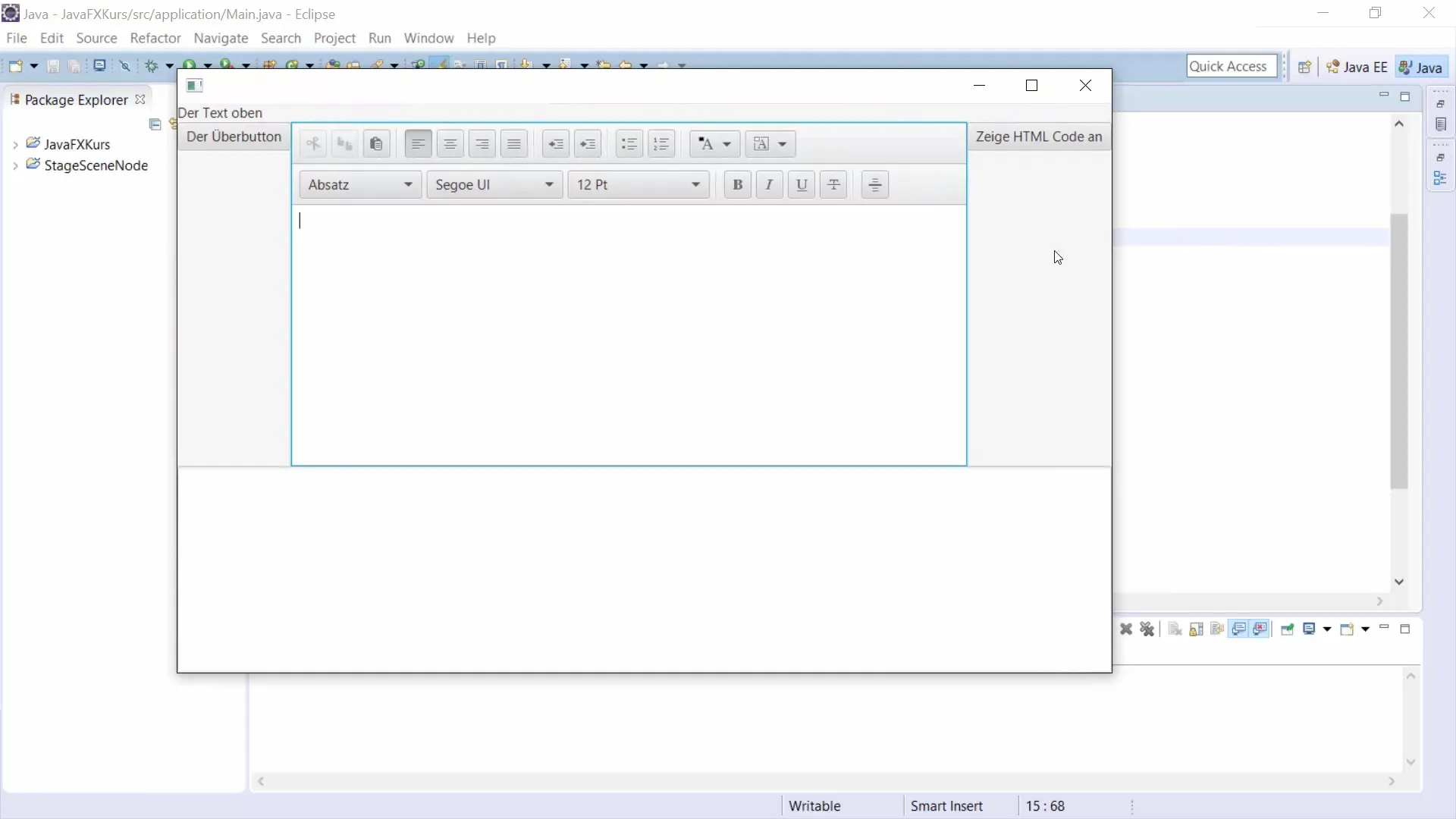
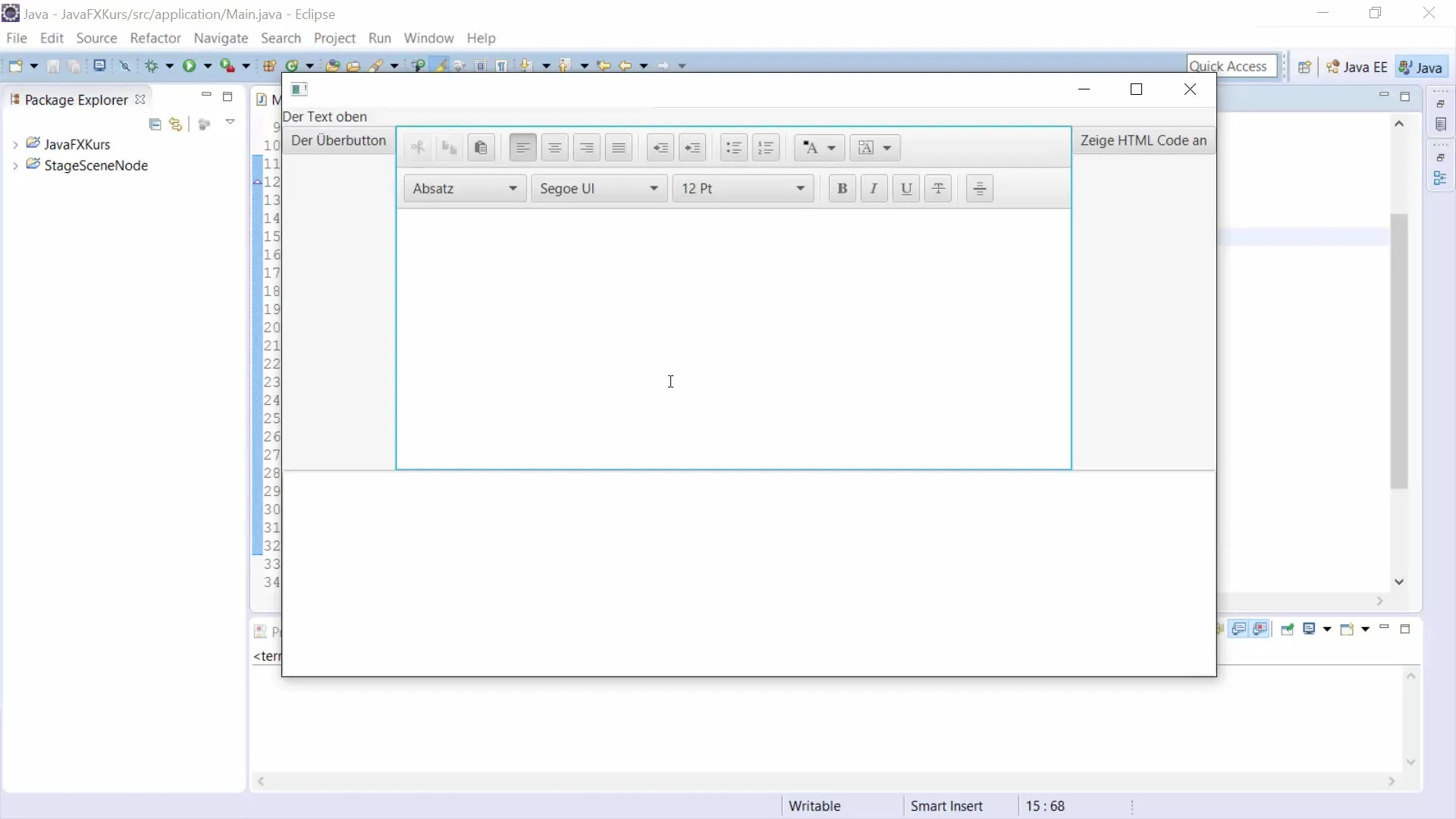
Para a área central, adicionamos um HTMLEditor, que permite ao usuário escrever ou visualizar e-mails. Assim você pode criar um HTMLEditor:

Passo 6: Adicionando detalhes na área inferior
Na área inferior do BorderPane, você pode adicionar uma TextArea para exibir conteúdos HTML.
Passo 7: Aplicando a área direita
Adicionamos outro botão na VBox direita para exibir o HTML que foi criado no editor.
Passo 8: Implementando a lógica para o botão
Finalmente, precisamos garantir que o botão realmente exiba o conteúdo HTML. Para isso, adicionamos um Action Event Handler:

Passo 9: Finalização e visualização
Agora é hora de juntar tudo e mostrar nosso BorderPane na aplicação. Se você implementou tudo corretamente, sua interface de usuário deve estar estruturada como desejado.

Resumo - Visão geral do JavaFX BorderPane
Neste guia, você aprendeu como criar e usar efetivamente o BorderPane em JavaFX. Desde a criação da estrutura principal até a implementação de controles e sua lógica, você passou pelos fundamentos do layout. O BorderPane oferece uma maneira flexível de estruturar sua interface de usuário, ideal para diversas aplicações.
Perguntas frequentes
O que é um BorderPane em JavaFX?Um BorderPane é um contêiner de layout que permite organizar elementos de UI em cinco áreas (cima, baixo, esquerda, direita, centro).
Como adiciona-se elementos a um BorderPane?Você adiciona elementos usando os métodos correspondentes como setTop(), setBottom(), setLeft(), setRight(), e setCenter().
É possível usar diferentes layouts em cada área?Sim, em cada área de um BorderPane podem ser usados diferentes layouts para permitir uma disposição variada de elementos de UI.
O BorderPane é adequado para aplicações complexas?Sim, o BorderPane é especialmente bom para aplicações complexas devido à sua flexibilidade e simplicidade, como clientes de e-mail.


