Você quer criar um Media Player? Com JavaFX e o Scene Builder, você pode fazer isso de maneira simples e intuitiva. O Scene Builder oferece uma interface gráfica para que você projete seu layout sem precisar escrever muito código. Neste tutorial, você será guiado passo a passo pelo processo para criar um Media Player funcional.
Principais descobertas
- Use o Scene Builder para um design eficiente de interfaces de usuário.
- Entenda a hierarquia dos elementos no layout.
- Implemente a funcionalidade dos botões e controles no controlador.
Guia passo a passo
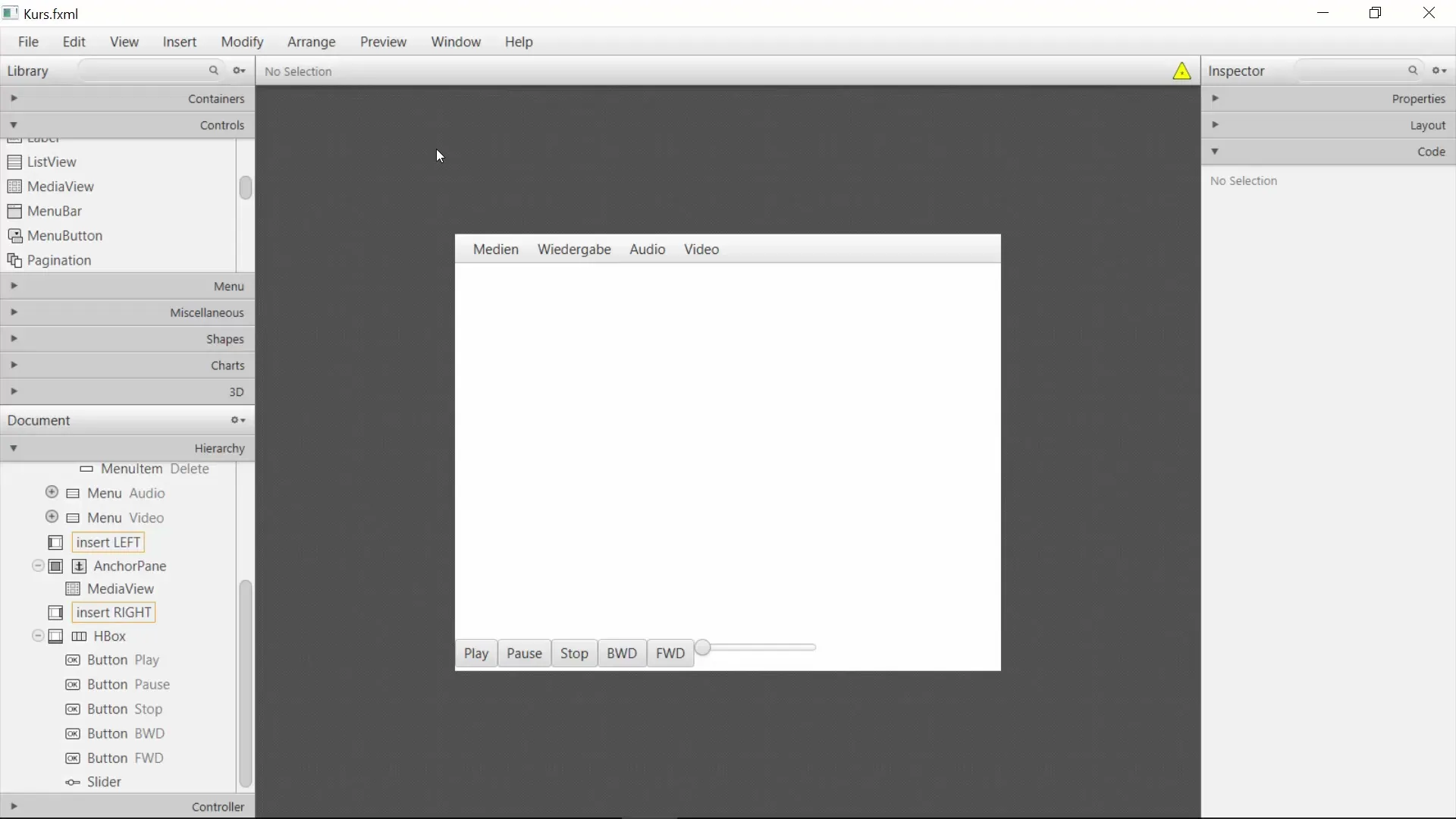
Primeiro, abrimos o Scene Builder e preparamos nosso projeto. Você verá como construir efetivamente o Media Player.
Para começar, elimine todos os elementos existentes do seu layout. Você pode simplesmente selecionar os componentes individuais e pressionar a tecla Delete. Isso lhe dará uma área de trabalho limpa para começar com seu novo layout.

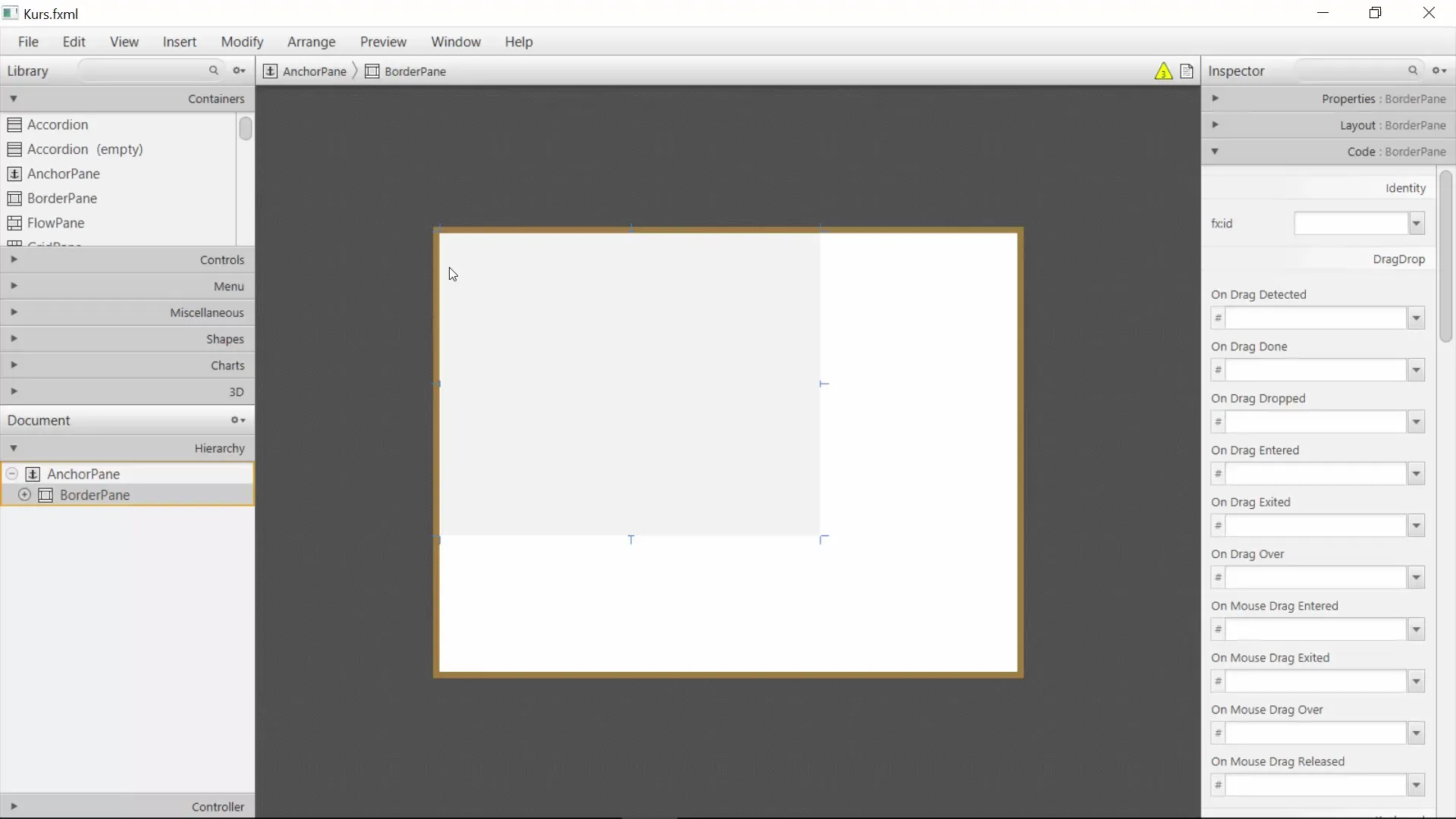
Agora vamos estabelecer nosso fundamento com um AnchorPane. Este elemento servirá como base para a disposição de seus outros componentes. Você pode colocar o AnchorPane no meio da janela.
No próximo passo, adicionamos um BorderPane. O BorderPane fornecerá a estrutura para colocar elementos em cima, embaixo, à esquerda e à direita. Coloque o BorderPane no centro do seu AnchorPane.

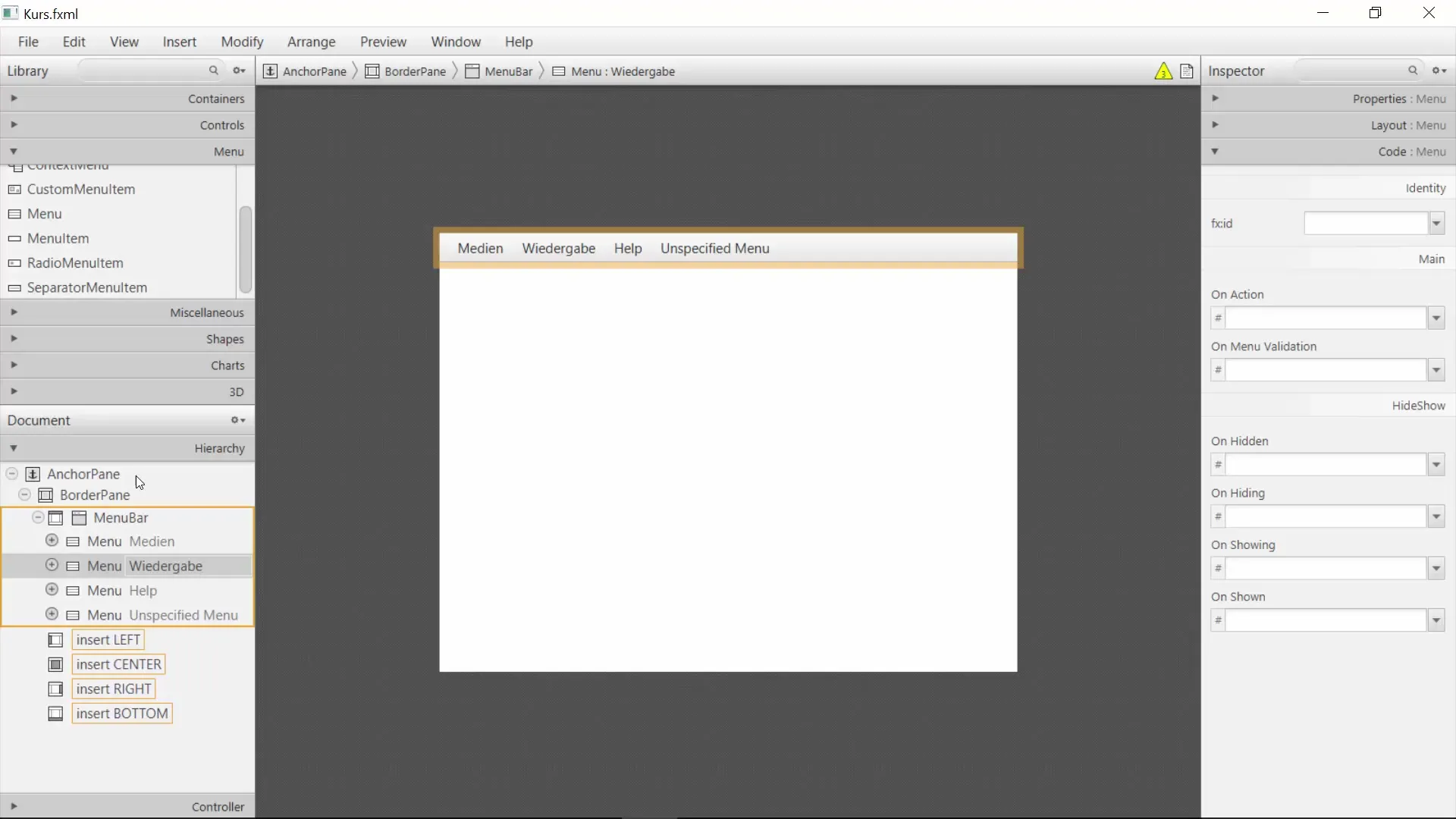
Agora é hora de inserir um menu. No BorderPane, selecione a opção para a barra de menu e adicione uma MenuBar. Esta barra de menu permitirá o controle do seu Media Player. Você já pode adicionar itens de menu como "Mídia", "Reprodução" e "Áudio". Renomeie o primeiro menu para "Arquivo" e adicione o item "Abrir".

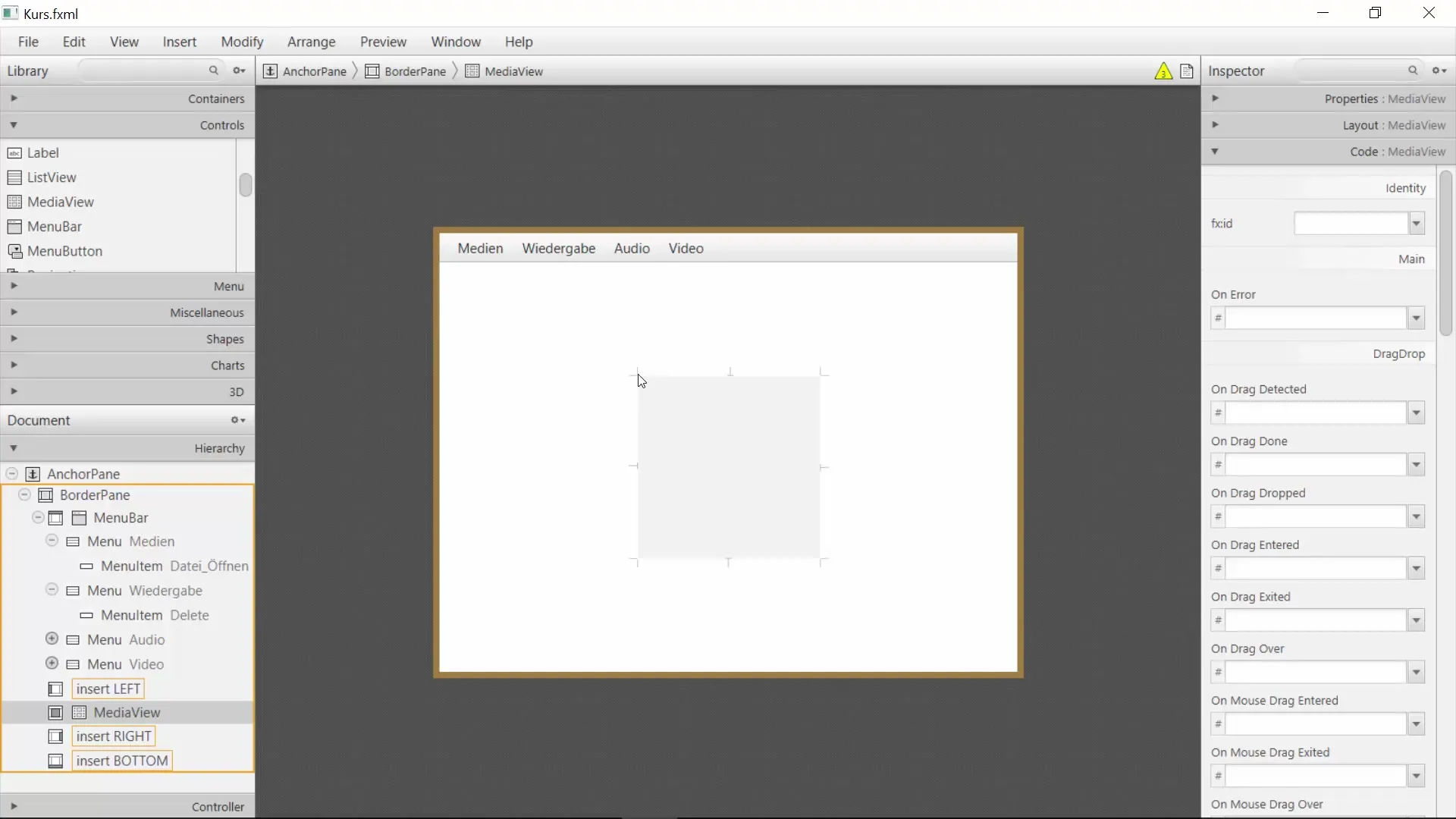
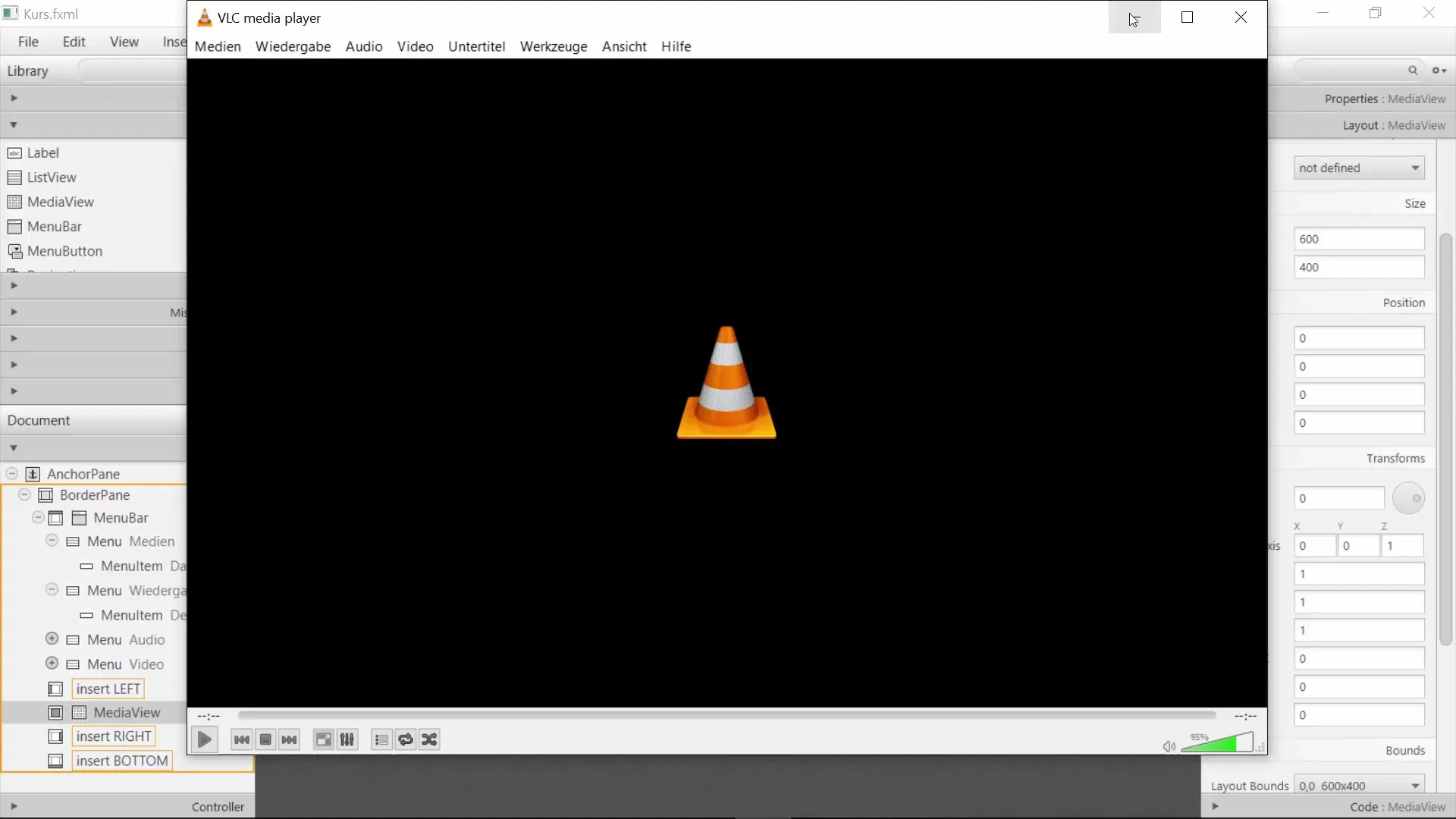
Agora você precisa de um MediaView para exibir os mídias. Adicione um MediaView à área central do BorderPane. Defina as dimensões para 800 pixels de largura e 400 pixels de altura, para proporcionar espaço suficiente para os mídias. Teste o layout para garantir que o MediaView esteja apresentável.

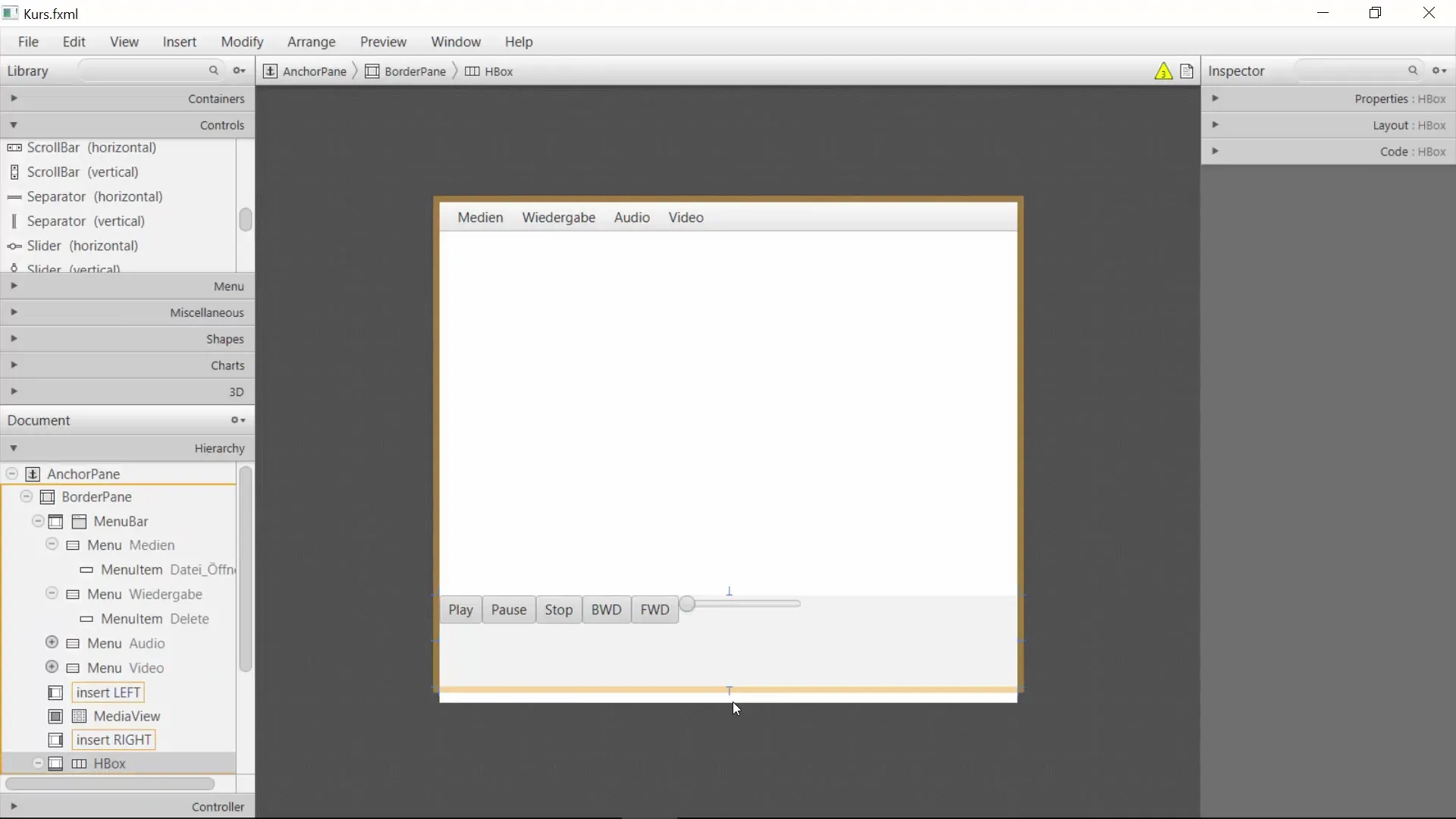
Abaixo do MediaView, vamos colocar os controles. Você pode adicionar botões para "Reproduzir", "Pausar", "Parar", "Retroceder" e "Avançar". Menos é muitas vezes mais, então certifique-se de ter uma visão clara e amigável ao usuário. Adicione esses botões na parte inferior da interface.

Para o controle de volume, agora vamos integrar um Slider. Isso permitirá que os usuários ajustem o volume de forma simples. Coloque o Slider também na parte inferior, ao lado ou abaixo dos botões criados anteriormente.

Depois que os botões e o Slider estiverem posicionados, é importante testar a disposição dos elementos. Certifique-se de que os botões se comportem corretamente ao aumentar ou diminuir o tamanho da janela. Você consegue isso ajustando corretamente as propriedades do layout.

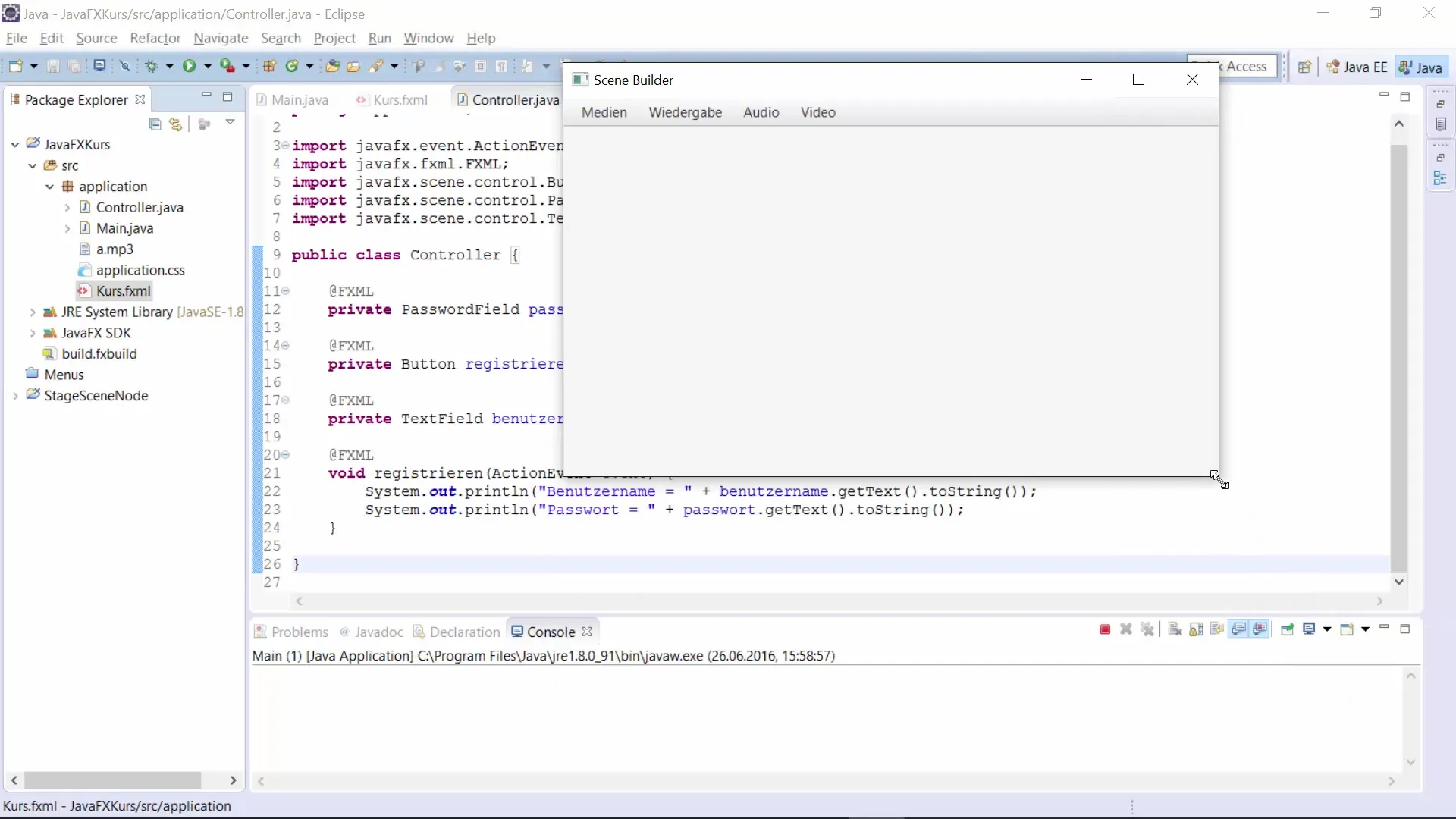
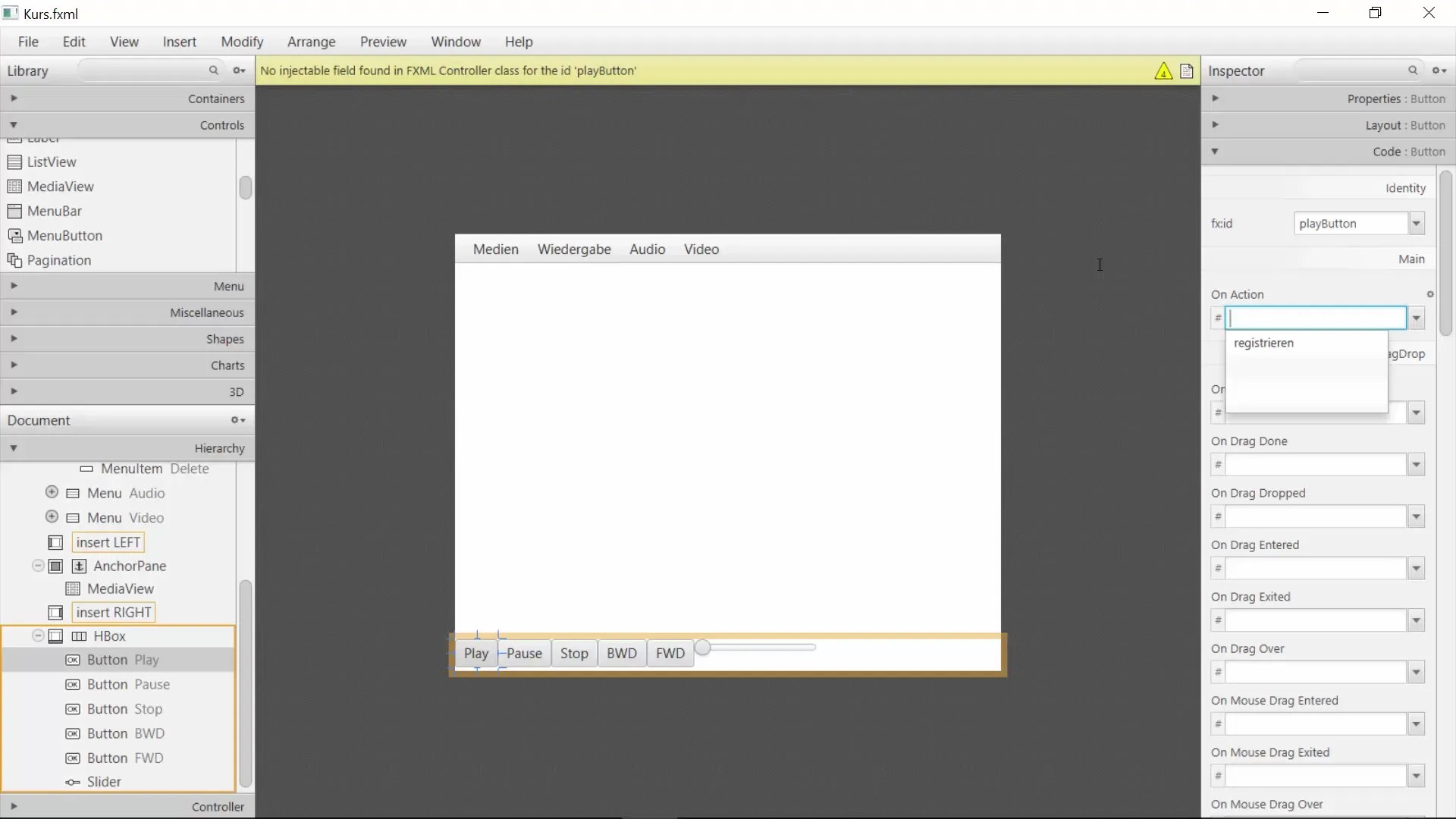
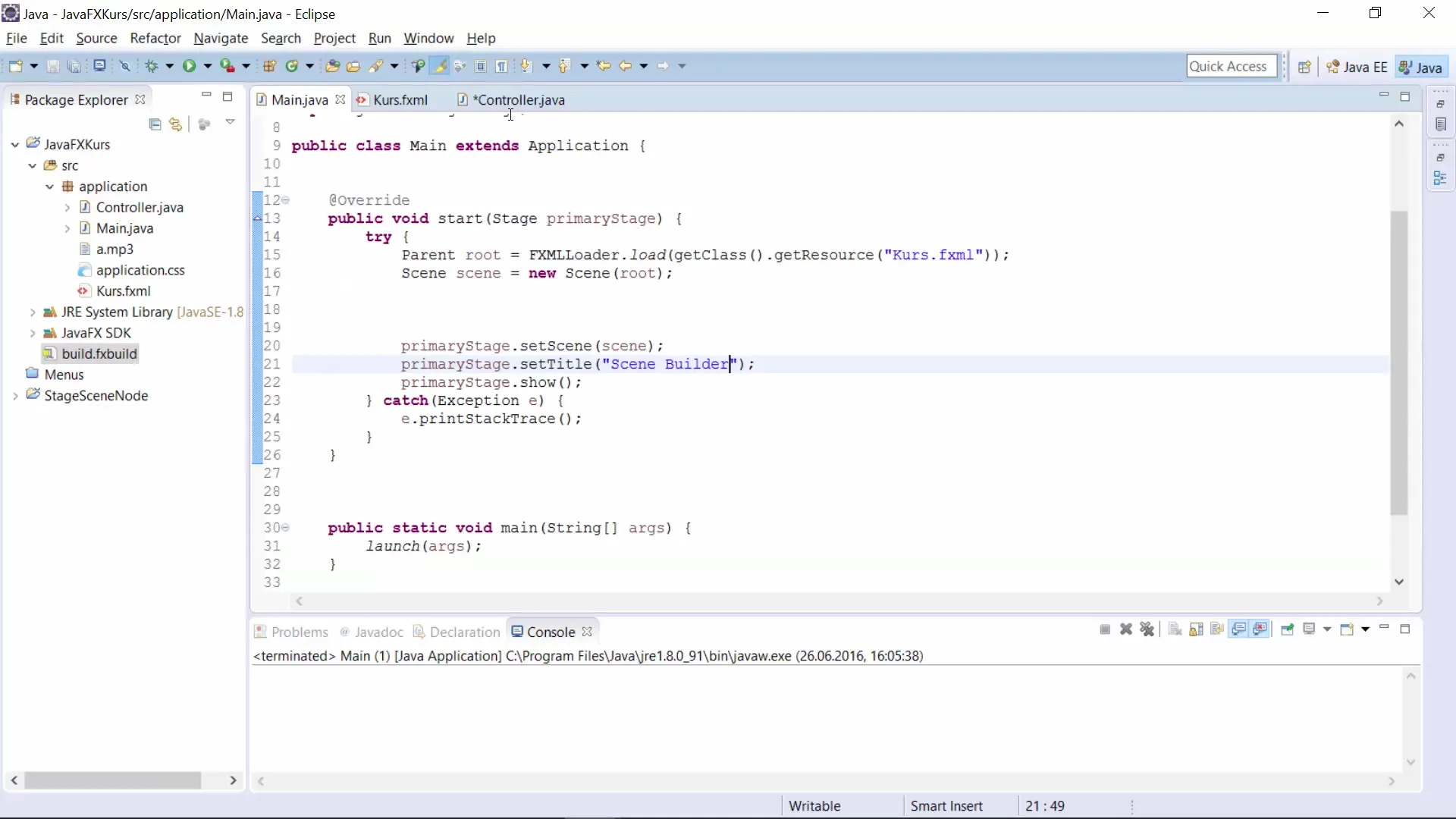
Agora, com seu layout pronto, adicione a funcionalidade aos botões de controle. Primeiro, converta cada botão em um ActionEvent. Comece com o botão Reproduzir e vincule a ação ao "playVideo". Implemente os métodos para Pausar, Parar, Retroceder e Avançar de acordo.

Quando todos os botões estiverem ativos, você pode implementar seu MediaPlayer. Adicione o controlador MediaPlayer à classe Main e controle a reprodução de mídias a partir daí usando a lógica definida.

Finalmente, salve seu projeto e teste o aplicativo. Agora você deve ter um Media Player totalmente funcional. Experimente outras funcionalidades do Scene Builder e continue desenvolvendo seu design.

Resumo – JavaFX GUI com Scene Builder – Construindo um Media Player
Neste tutorial, você aprendeu como criar um Media Player funcional com JavaFX e o Scene Builder. Desde a estruturação do layout até a implementação das funcionalidades, você percorreu todas as etapas para criar um aplicativo amigável ao usuário.
Perguntas frequentes
Como adicionar mais controles?Você pode adicionar novos controles no Scene Builder a qualquer momento, selecionando o controle desejado no menu.
O que posso fazer se meus elementos de layout não responderem corretamente?Verifique a disposição e a configuração das propriedades do layout para garantir que estejam configuradas corretamente.
Preciso escrever código manualmente?Alguns elementos de código podem ser inseridos no Scene Builder, mas para certas ações, você precisará adicionar código manualmente.
Posso ajustar o design mais tarde?Sim, você pode voltar ao Scene Builder a qualquer momento para fazer ajustes no layout.

