Você quer criar gráficos ou formas visualmente atraentes em sua aplicação JavaFX? Trabalhar com Paths pode ajudá-lo a gerar designs impressionantes e tornar suas interfaces mais interessantes. Neste guia, vamos nos aprofundar na classe Path em JavaFX e aprender passo a passo como definir, ajustar e estilizar diferentes caminhos.
Principais conclusões
- Com a classe Path, você pode criar formas complexas e dinâmicas em JavaFX.
- Diferentes tipos de curvas, como CubicCurveTo e QuadCurveTo, permitem o desenho flexível de gráficos.
- Você pode não apenas desenhar caminhos, mas também preenchê-los com cores e ajustar as espessuras das linhas.
Guia passo a passo
Noções básicas do objeto Path
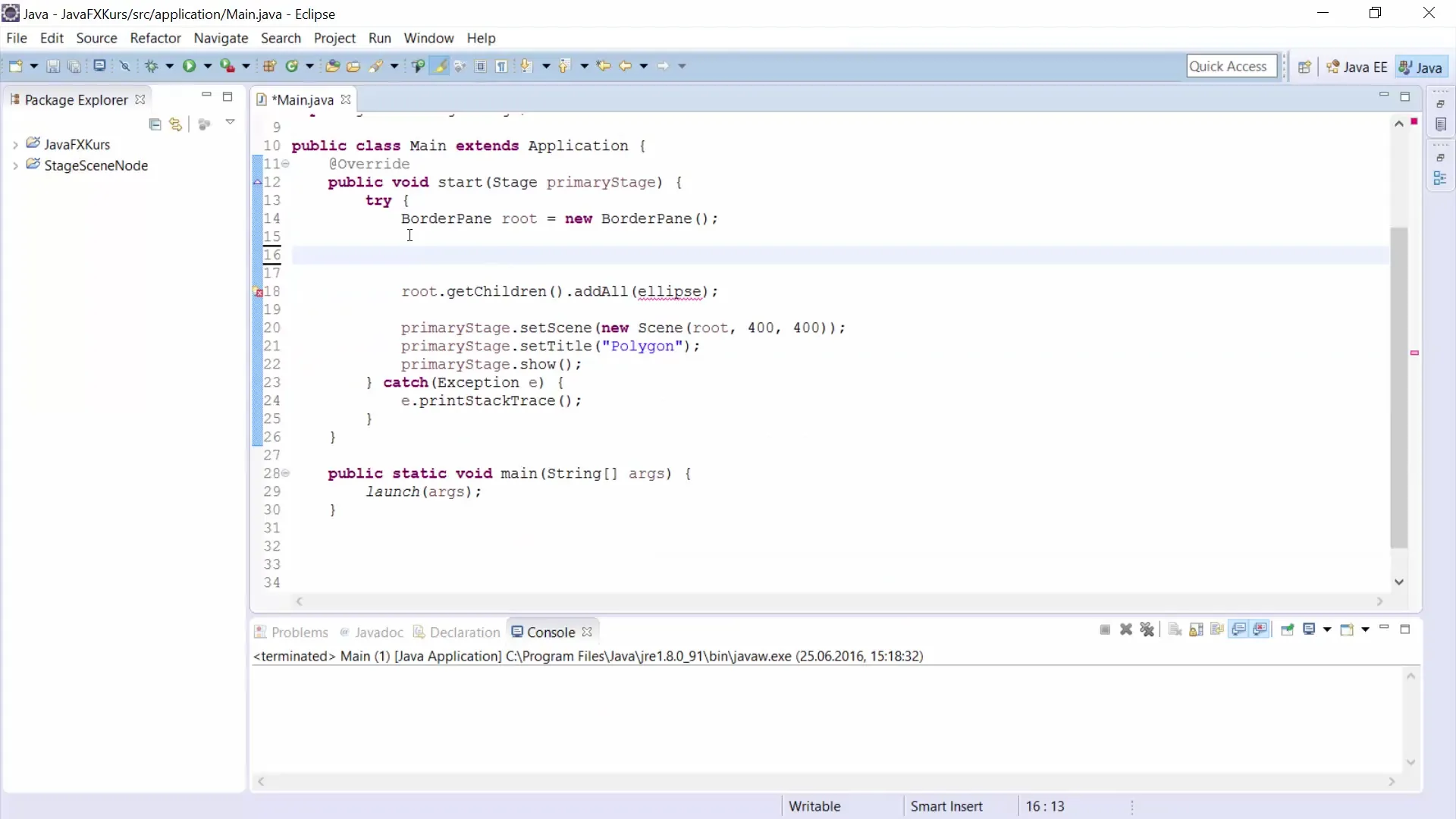
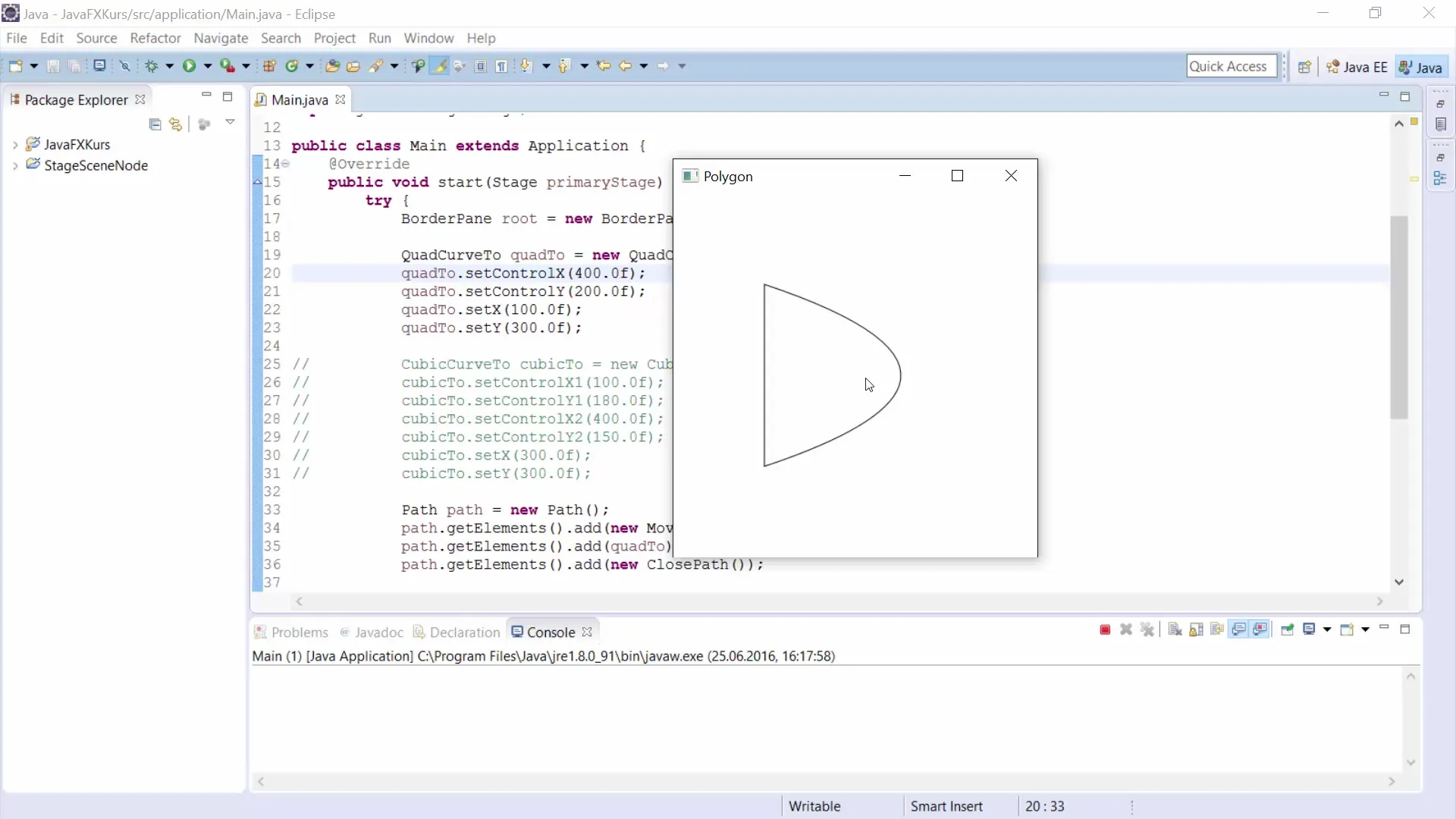
Para entender os fundamentos do desenho, vamos começar criando um caminho simples. O primeiro passo é importar a classe Path e criar uma nova instância.

Este código estabelece a base para os outros elementos que adicionaremos.
Adicionar um CubicCurve
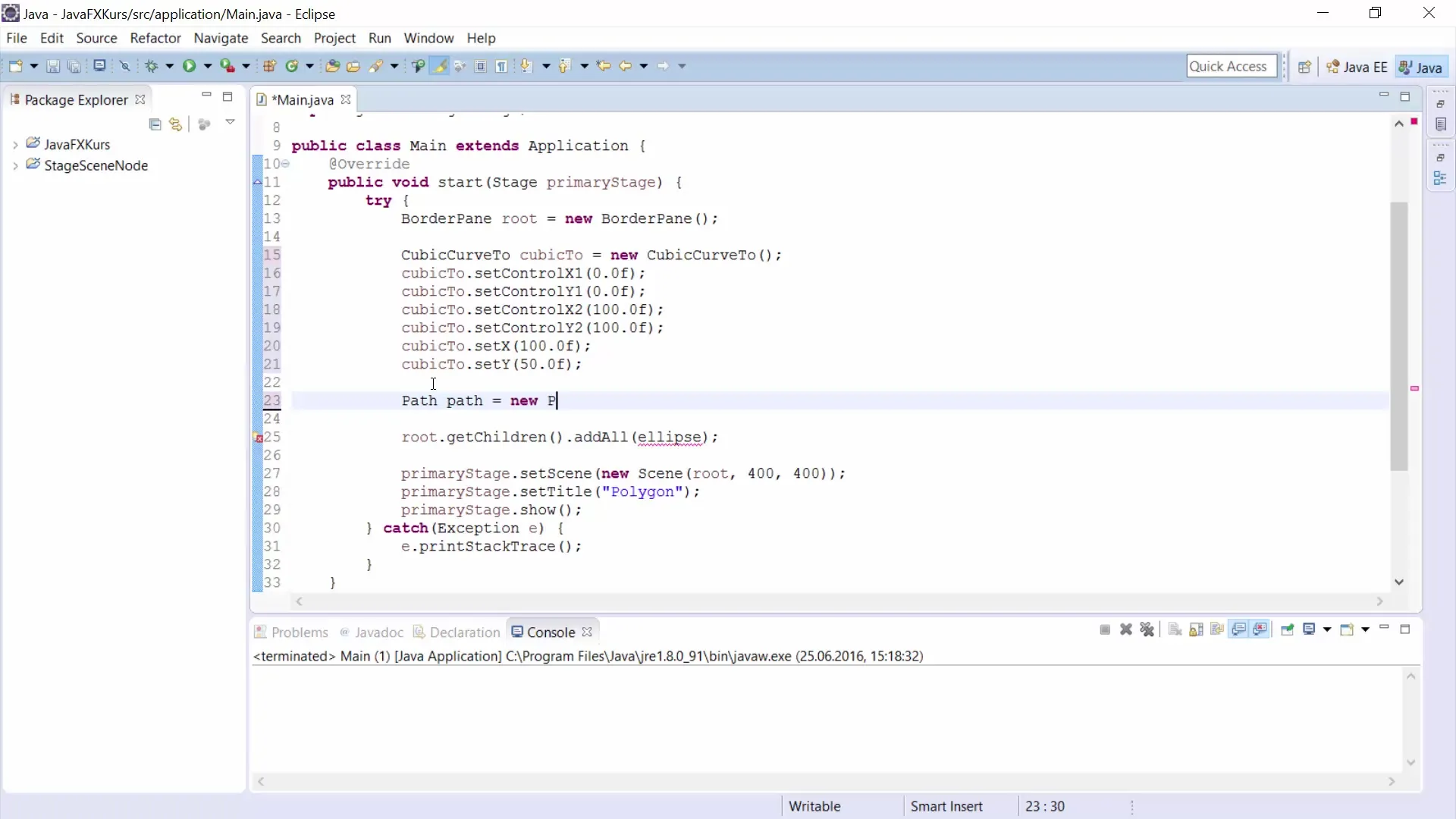
Para criar formas mais complexas, usamos a classe CubicCurveTo. Ela nos permite definir uma curva com pontos de controle.
Aqui, x1, y1, x2, y2 representam os pontos de controle, e x, y representa a posição final.
Adicionar elementos ao caminho
Para adicionar nossa curva ao caminho, é necessário usar o método getElements().

Esta linha garante que nossa curva esteja incluída no caminho e possa ser desenhada.
Visualizar o caminho
Depois de criar o caminho e adicionar a curva, é hora de exibir o caminho na janela de visualização.
Esses ajustes tornarão seu caminho visualmente mais claro e atraente.
Uso de QuadCurveTo
Desenhar caminhos pode ser ainda mais simples e intuitivo com QuadCurveTo. Este método é adequado para curvas simples.
O método para curvas quadradas é semelhante, mas possui apenas um ponto de controle.
Combinar linhas e curvas
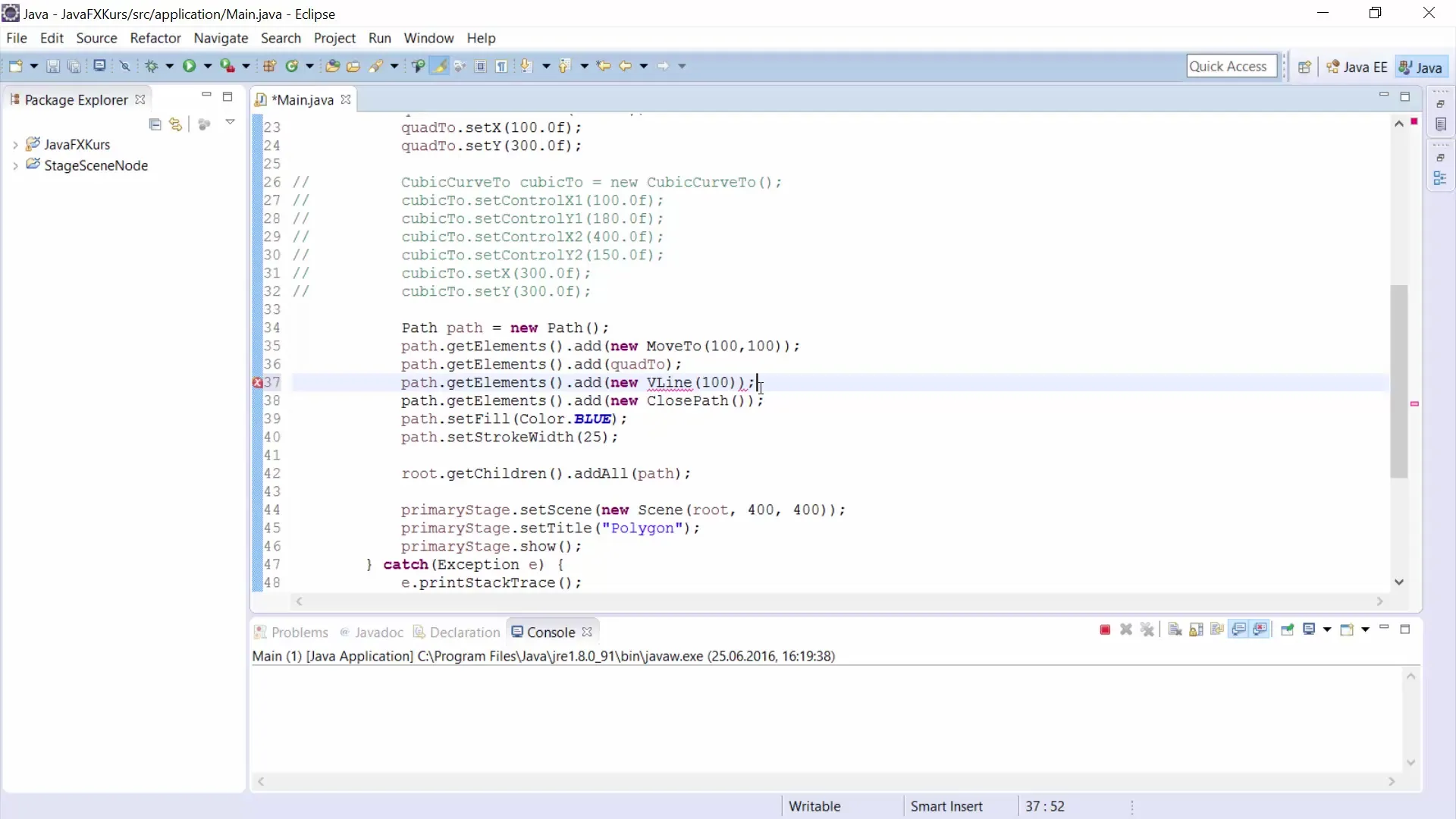
Você pode combinar linhas e curvas para criar gráficos ainda mais dinâmicos. Uma linha vertical, por exemplo, pode ser adicionada da seguinte forma:

Adicionar essas linhas tornará seu caminho ainda mais interessante e complementará as curvas existentes.
Ajustes finais
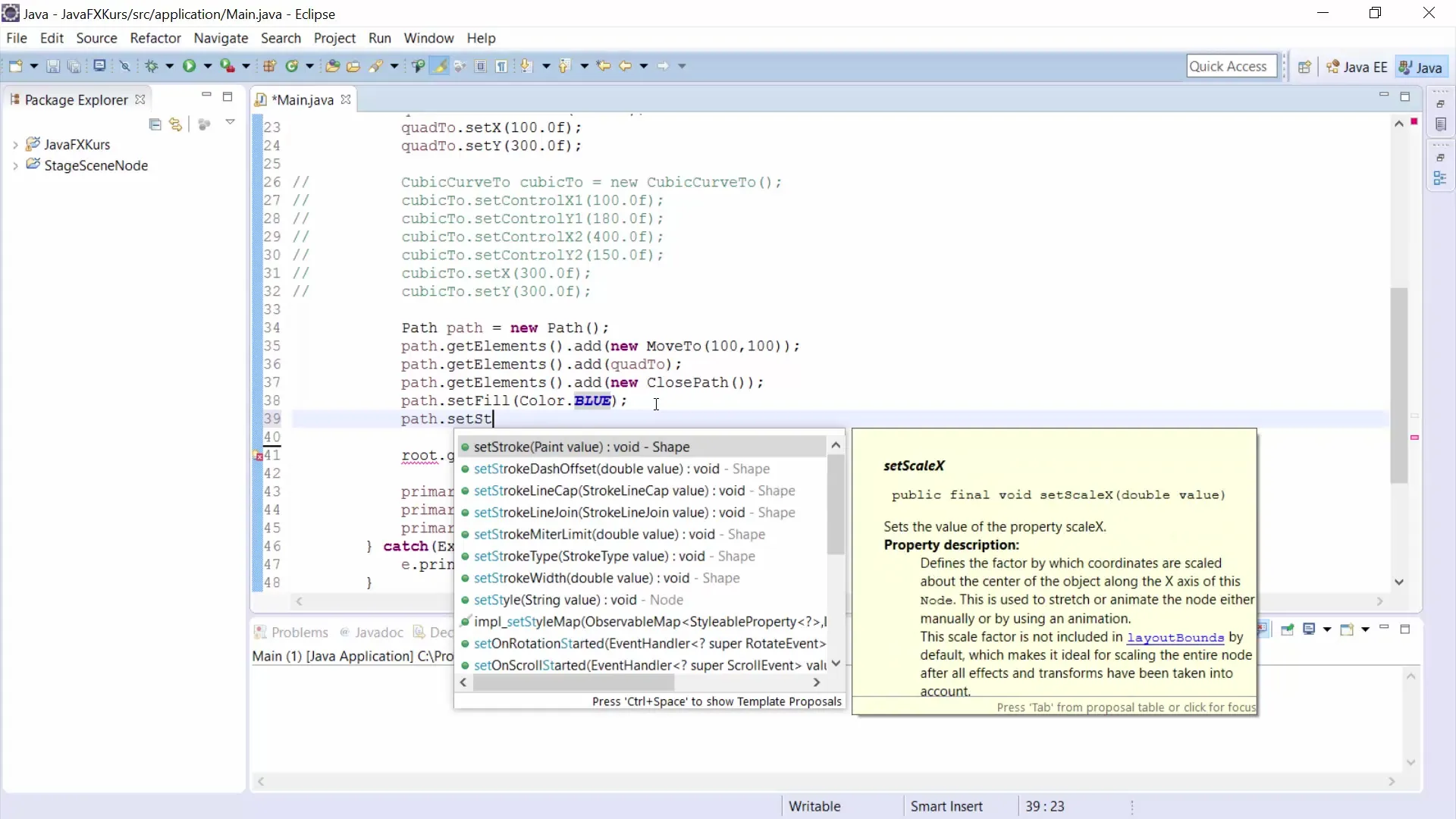
Você pode melhorar ainda mais o estilo do seu caminho usando diferentes espessuras de linha e cores de preenchimento.

Esses ajustes dão ao seu caminho um toque atraente e profissional.
Divirta-se com animações
Uma ótima característica dos caminhos em JavaFX é que você pode animá-los. Você pode, por exemplo, alterar os pontos de controle durante a execução para criar uma animação interessante.

Este método move seu caminho ao longo do eixo X, tornando-o dinâmico.
Resumo – JavaFX para a criação de caminhos
No decorrer deste guia, você aprendeu como usar a classe Path em JavaFX para criar diferentes gráficos. Você descobriu como criar curvas cúbicas e quadráticas, como adicionar linhas e como tornar esses gráficos chamativos. Agora você está apto a projetar caminhos interessantes e animá-los de forma criativa.
Perguntas frequentes
Como adiciono um caminho à minha aplicação?Importe a classe Path e crie uma nova instância.
O que são pontos de controle em curvas?Pontos de controle influenciam a forma das curvas e determinam como elas se curvam entre os pontos finais.
É possível animar caminhos?Sim, você pode alterar as propriedades dos caminhos durante a execução para obter animações.


