Ai aproape reușit! După ce ți-ai creat proiectele de arhitectură în Unity, acum urmează ultimul pas: Export pentru Web. Această ghidare te va conduce prin proces, astfel încât să poți prezenta proiectele tale online fără probleme. Indiferent dacă dorești să găzduiești aplicația ta pe un site web sau să o faci accesibilă altora, îți voi arăta cum să realizezi acest lucru eficient.
Cele mai importante concluzii
- Aveți grijă la dimensiunea player-ului dvs. pentru a poziționa corect interfața utilizator.
- Exportul se poate face în diferite formate, dintre care WebGL este cea mai recentă metodă.
- După export, poți încărca direct proiectul pe un server și testa.
Ghid pas cu pas
Pentru a exporta cu succes proiectul tău, urmează acești pași:
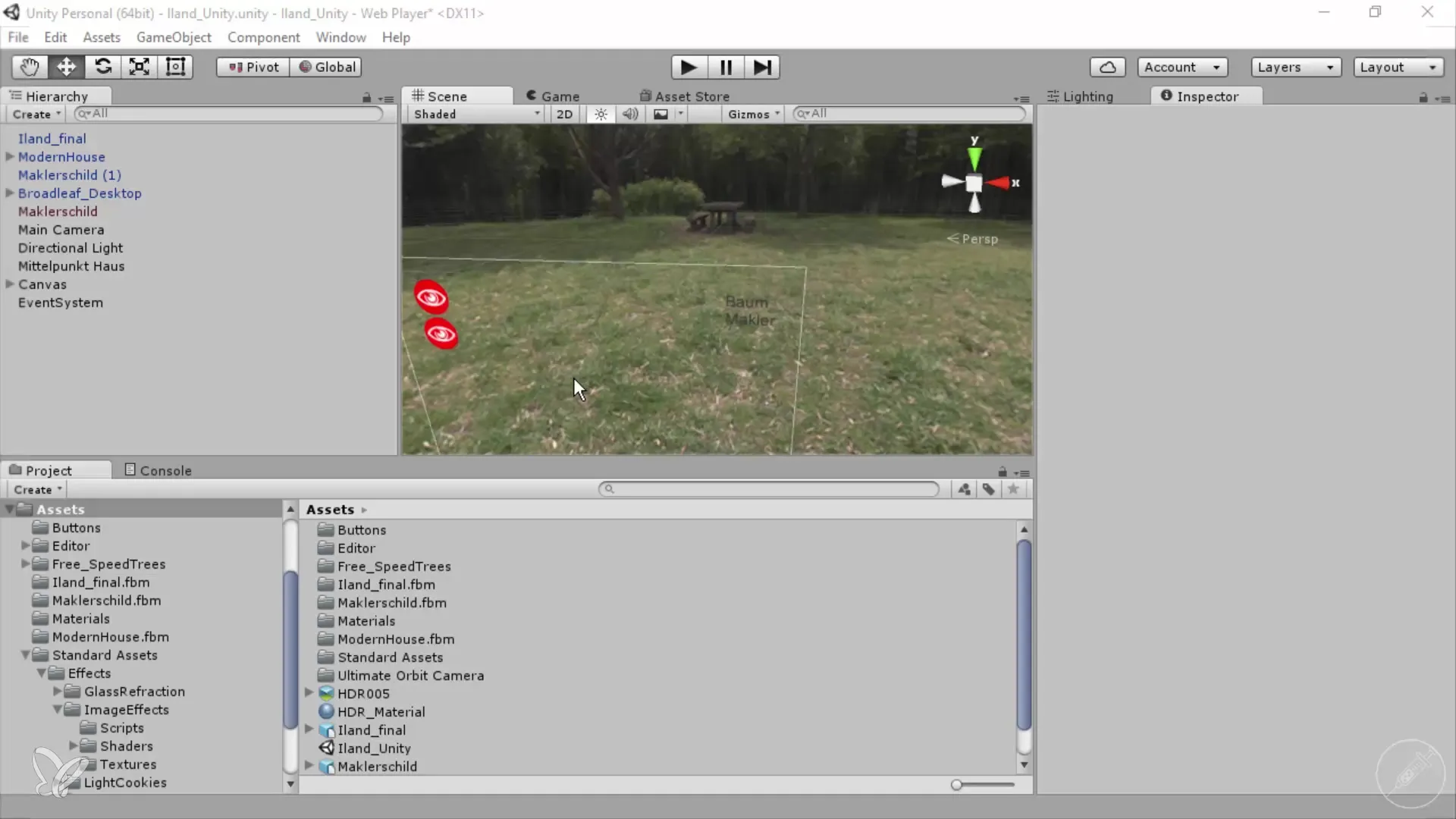
În primul rând, ar trebui să te asiguri că totul funcționează perfect în proiectul tău. Apasă pe „Play” și urmărește cum funcționează aplicația ta. Acest lucru este important pentru a identifica eventualele probleme din timp.

Acordă o atenție specială dimensiunii zonei tale de vizualizare. Setarea ta de proiect de 800 x 600 pixeli este o dimensiune standard, dar depinde de dimensiunea player-ului tău. Observă că reprezentarea este variabilă; dacă îți faci player-ul mai mare, câmpul de vizualizare se va ajusta și îți va oferi o reprezentare mai realistă a interfeței tale.

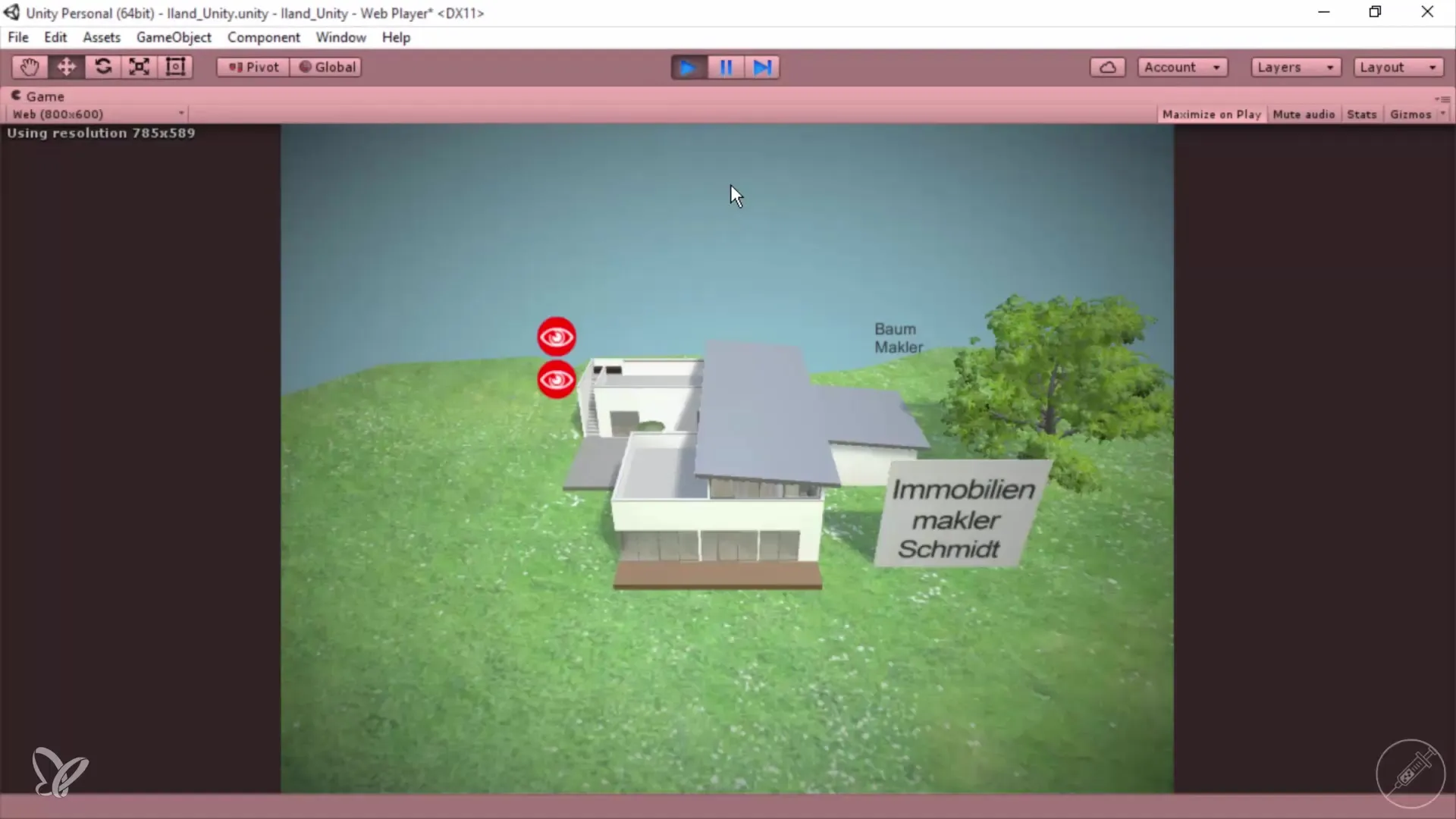
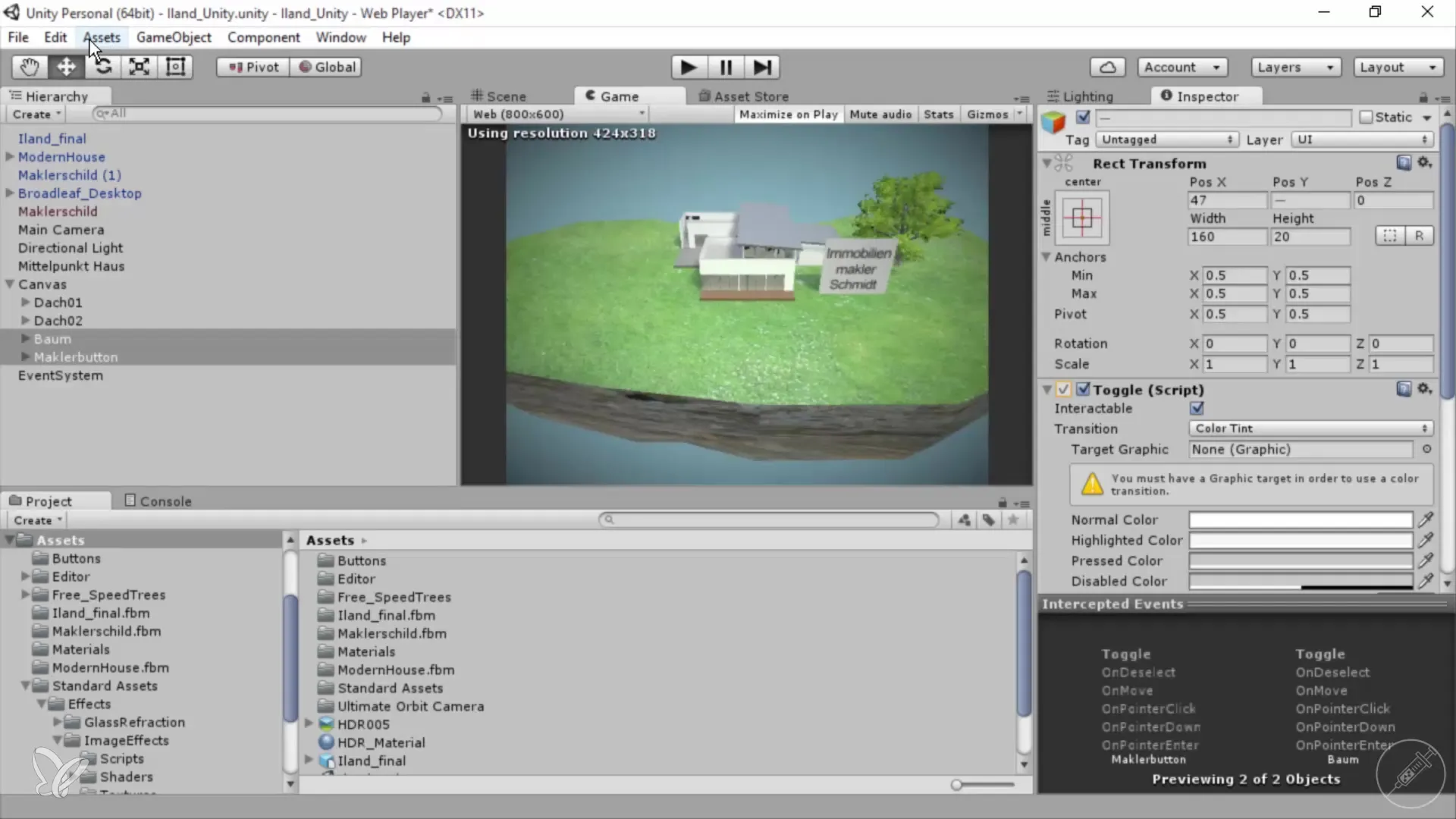
Pentru a vedea cum arată interfața ta în dimensiune completă, mergi pe „Game” și apasă pe „Maximize”. Acest lucru îți va oferi o idee clară despre aspectul final și poziționarea butoanelor tale. Acum poți optimiza aranjamentul mutând elementele interfeței în pozițiile dorite.

Reconsideră și amplasarea butoanelor tale. Ar trebui să te asiguri că acestea sunt acolo unde vrei să fie. Pentru a te asigura că experiența utilizatorului este optimă, astfel încât utilizatorii să nu aibă surprize când folosesc software-ul tău.

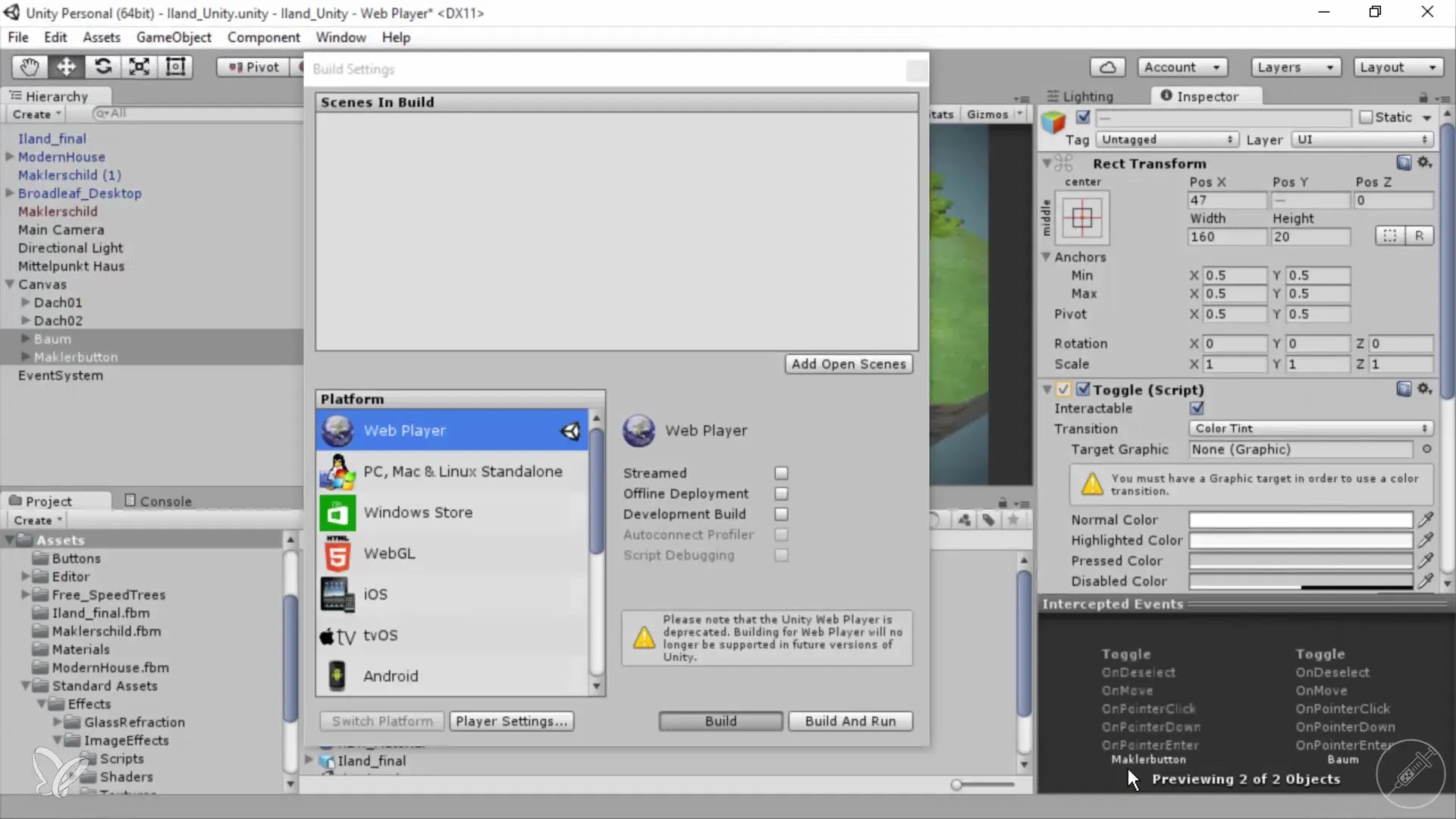
Acum să trecem la procesul de export. Mergi la „File” și alege „Build Settings”. Aici decizi pentru ce platformă vrei să exporți. În acest tutorial ne concentrăm pe exportul pentru WebGL. Acordă setările necesare și ai grijă că player-ul web, care a fost disponibil anterior pentru Unity, devine din ce în ce mai învechit.
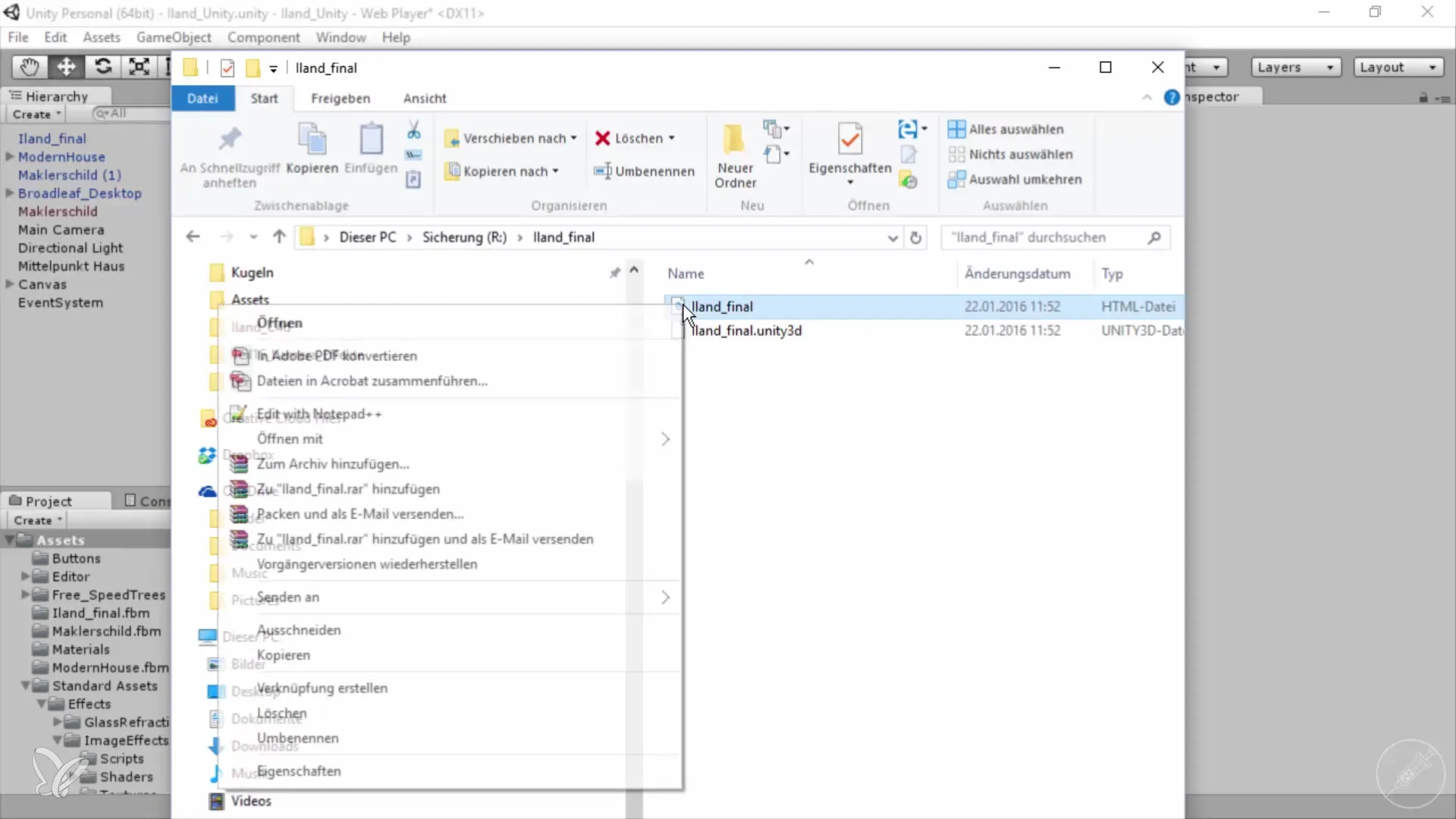
Alege apoi „Build” și selectează folderul în care dorești să fie salvate fișierele exportate. În cazul meu, am creat un folder numit „Island final”. Odată ce ai selectat folderul, Unity va începe procesarea proiectului tău și va salva datele finale în acest folder.

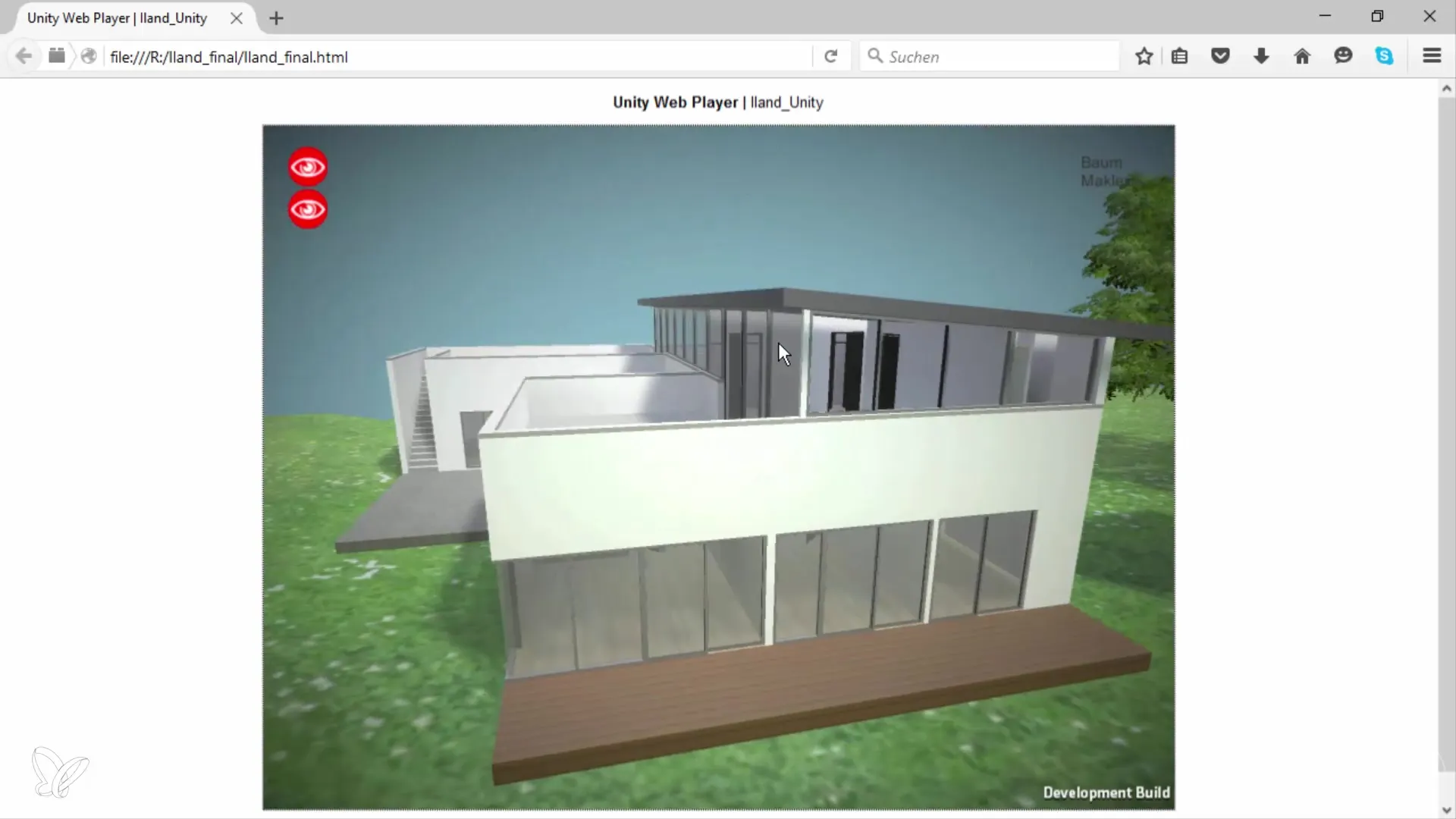
Aceast proces durează ceva timp, așa că așteaptă cu răbdare. Odată ce exportul este complet, ar trebui să examinezi fișierele. Navighează la folderul „Island final” și deschide fișierul cu un browser web, cum ar fi Firefox.

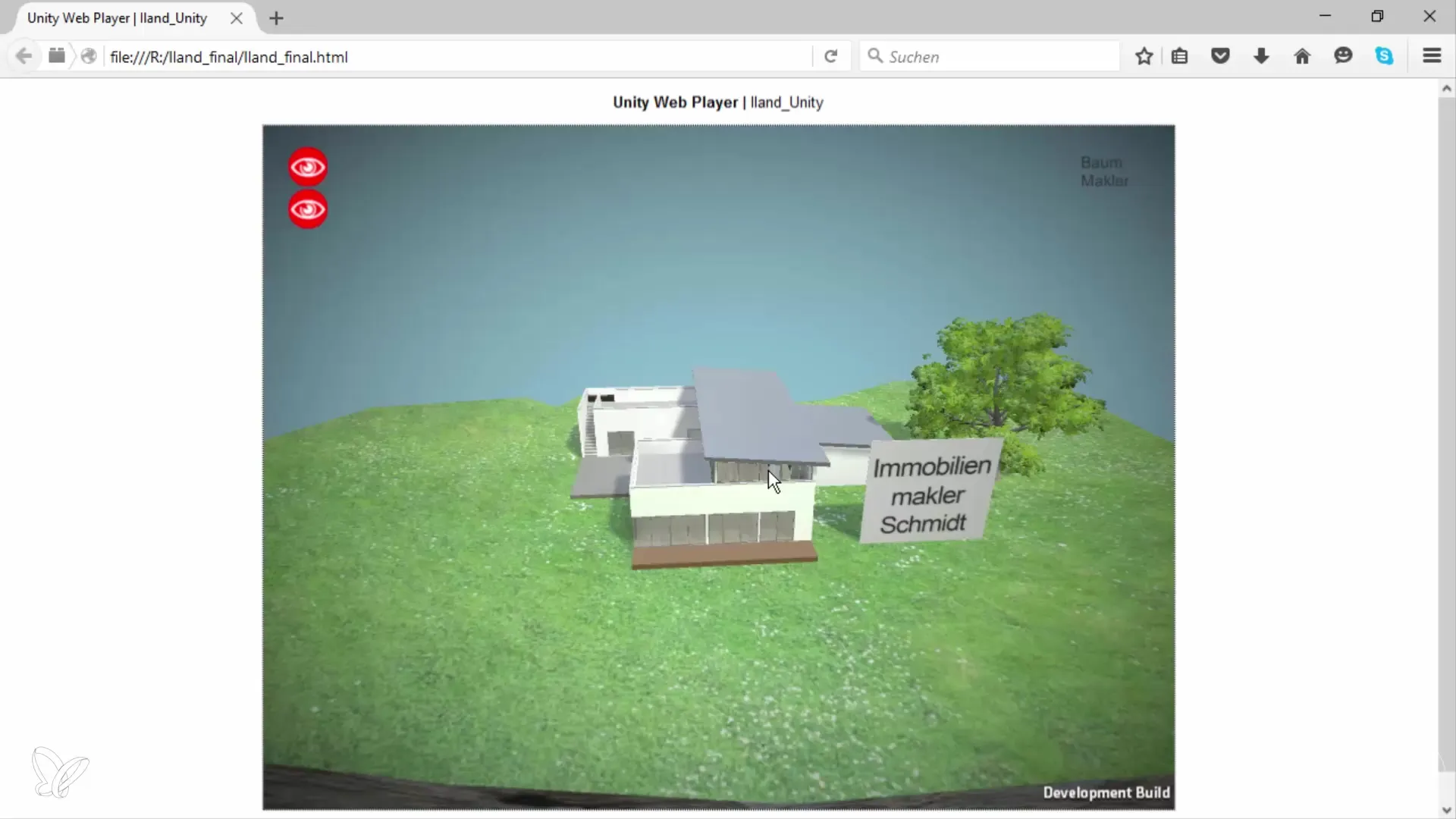
Acum poți testa aplicația ta! Butoanele tale ar trebui să fie în pozițiile dorite, iar întreaga funcționalitate ar trebui să funcționeze conform planului. Verifică zoom-ul și rotirea obiectelor pentru a te asigura că totul funcționează așa cum te aștepți.

Felicitări! Ai pregătit și exportat cu succes proiectul tău. Experimentează cu ajustările pentru a crea propriile tale proprietăți sau alte proiecte creative. Îți doresc multă distracție în dezvoltările tale!

Rezumat – Ghid 360° pentru exportarea proiectelor Unity pentru Web
Ai învățat cum să exporți eficient proiectul tău Unity pentru Web. Acordând atenție amplasării elementelor interfeței tale și alegând procesul corect de export, poți optimiza experiența utilizatorilor și face proiectul tău disponibil altora.
Întrebări frecvente
Cum pot optimiza interfața utilizatorului în Unity pentru Web?Ai grijă să setezi corect dimensiunea player-ului tău și poziționarea elementelor UI.
Ce format ar trebui să aleg pentru exportul web?Folosește WebGL, deoarece player-ul web este considerat învechit în prezent.
Cât durează exportul unui proiect Unity pentru Web?Durata depinde de dimensiunea proiectului tău, poate dura câteva minute.
Ce se întâmplă după export?Poti încărca fișierele generate pe un server și accesa aplicația ta de acolo.
Cum pot fi sigur că aplicația mea funcționează corect?Testează-ți aplicația temeinic în editor înainte de a o exporta pentru Web.


