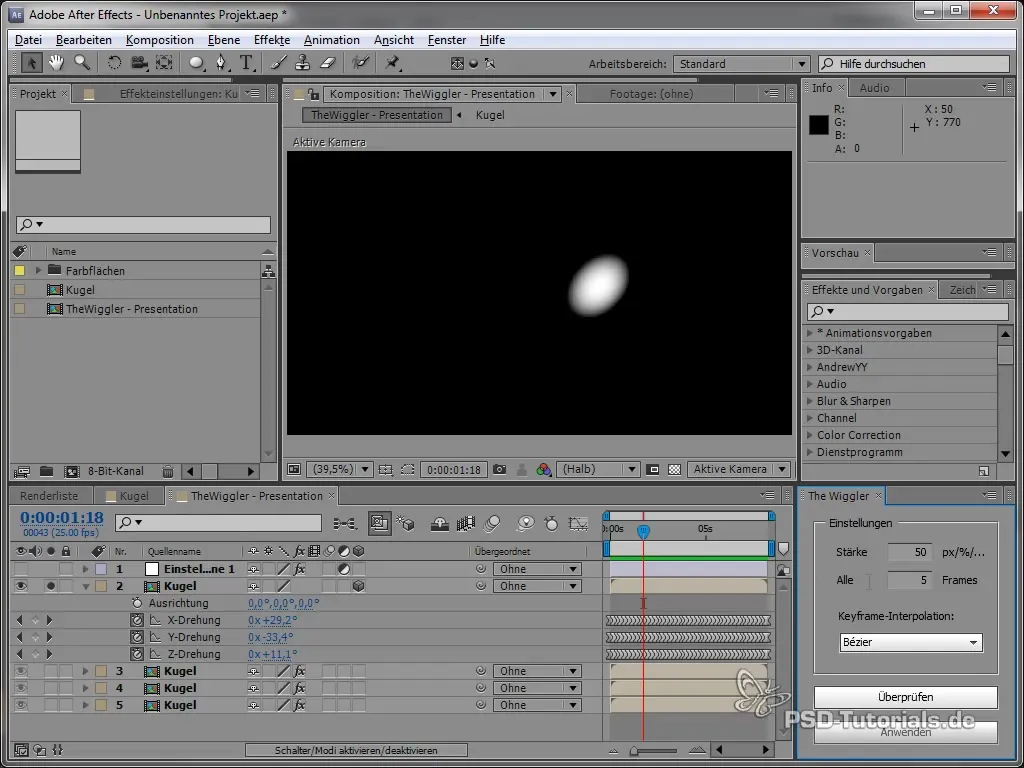
В повседневной жизни дизайнера создание функциональных и настраиваемых пользовательских интерфейсов играет решающую роль. В этом руководстве по Adobe After Effects вы научитесь, как заново разработать скрипт «TheWiggler». На основе динамически масштабируемого интерфейса вы сможете поднять свои навыки работы со скриптами на новый уровень. Кроме того, изученные концепции могут быть перенесены на другие приложения Adobe, такие как Photoshop, InDesign или Illustrator, что откроет для вас широкий спектр возможностей. Давайте начнем и исследуем основы нового интерфейса!
Основные выводы
- Создание динамически масштабируемого интерфейса в скриптах.
- Применение специфических функций для настройки пользовательского интерфейса.
- Перенос изученных техник на другие приложения Adobe.
Пошаговое руководство
Сначала вы проясните основные функциональные возможности вашего нового интерфейса.
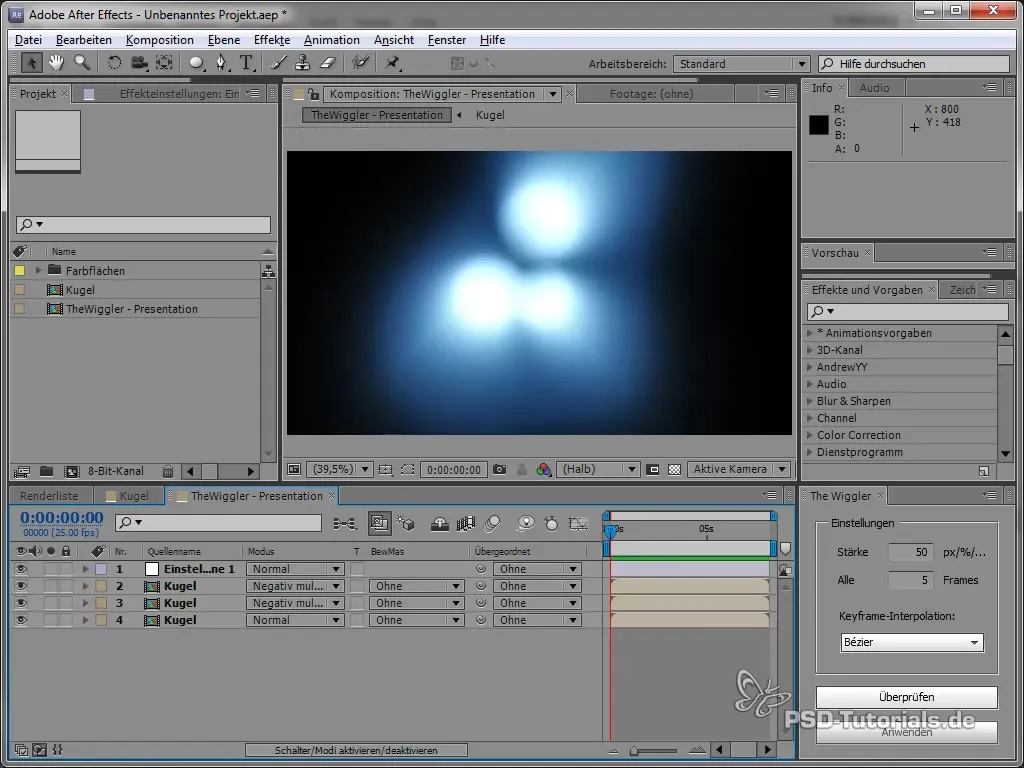
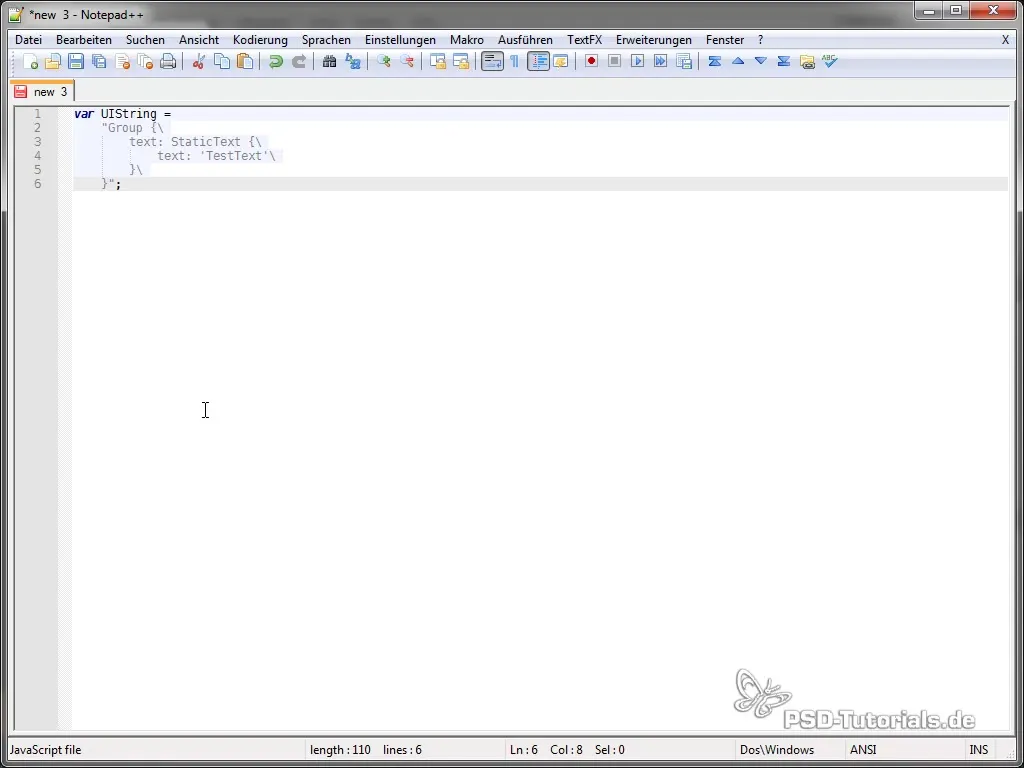
1. Инициализация интерфейса
Сначала вы установите основы вашего интерфейса. Вы определите область макета и основные функции, чтобы начать. Для этого создадите простой скрипт, который инициализирует пользовательский интерфейс и добавляет первые элементы.

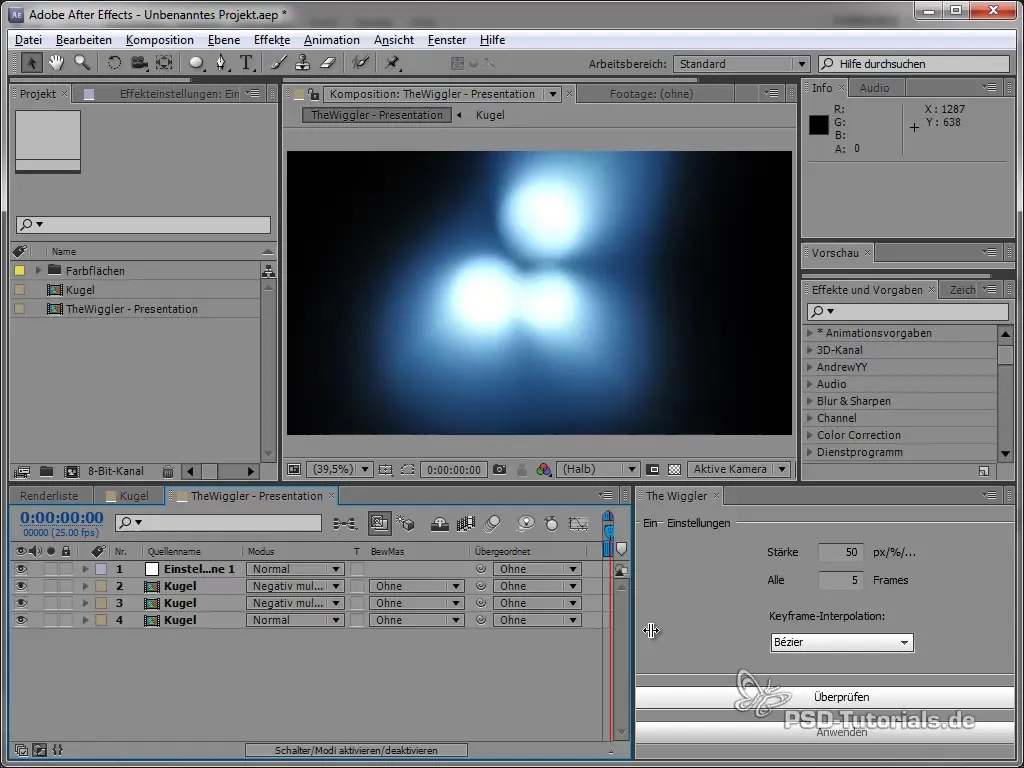
2. Настройка динамического размера
Затем вы настроите изменение размера интерфейса. Ваша цель — сделать так, чтобы кнопки и элементы пропорционально масштабировались, не теряя своей функциональности. Вы можете настраивать размер кнопок на основе общей величины панели.

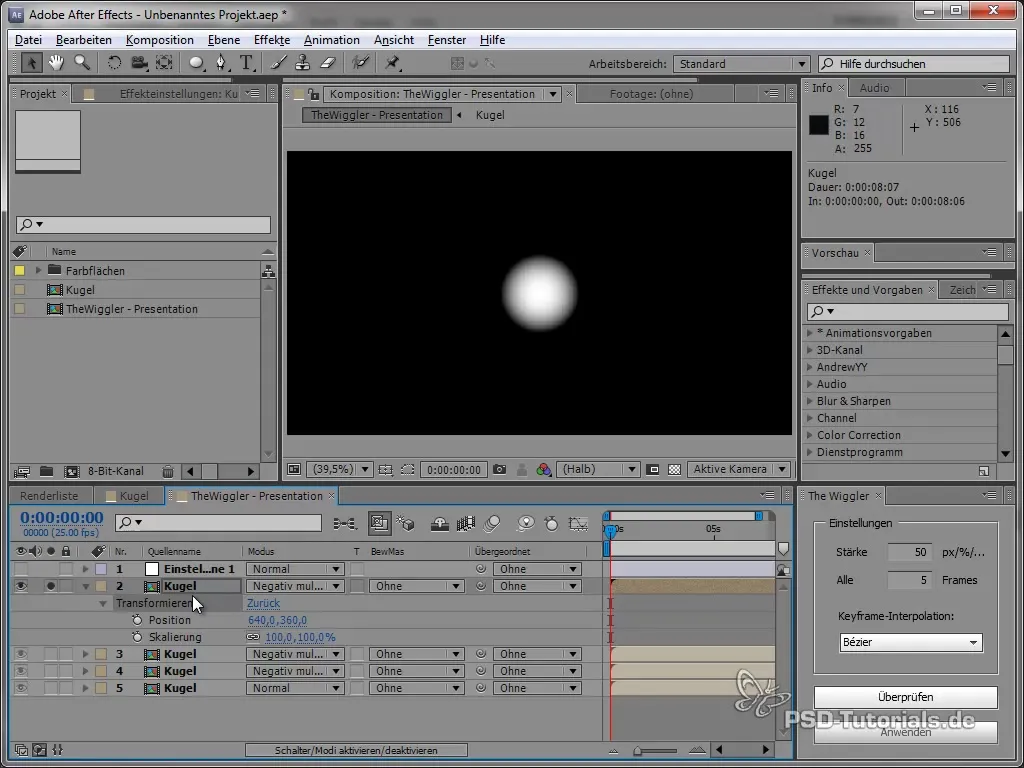
3. Добавление элементов
На этом шаге вы добавите интерактивные элементы, такие как кнопки или поля ввода. Убедитесь, что эти элементы правильно расположены для обеспечения интуитивного пользовательского опыта. Важно, чтобы свойства кнопок были такими, чтобы они могли адаптироваться при изменении размеров панели.

4. Создание пользовательских свойств
Теперь пришло время определить пользовательские свойства для вашего интерфейса. Это может включать создание выпадающих меню или специфических полей ввода. Убедитесь, что все поля ясно подписаны, и функции легко понимаются.

5. Оптимизация кода интерфейса
Как и в любой разработке программного обеспечения, важно организовать и оптимизировать ваш код. Убедитесь, что ваш код модульный и хорошо структурирован, чтобы упростить будущие изменения.
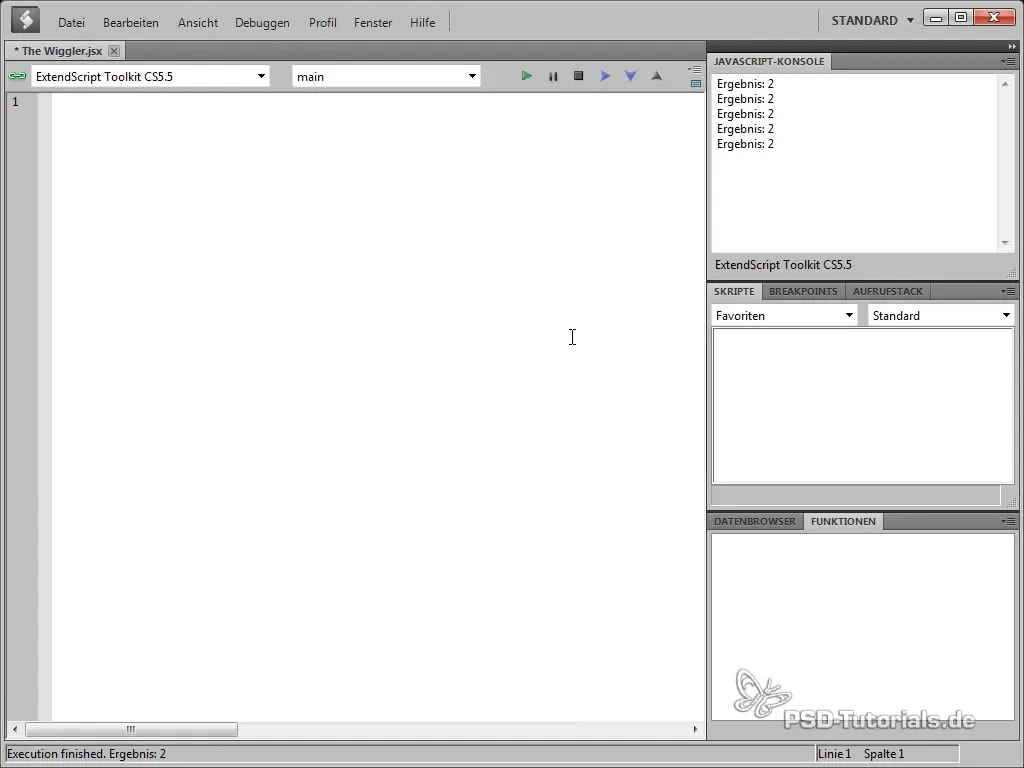
6. Проведение тестирования
После того как вы полностью настроили свой интерфейс, проведите комплексные тесты. Проверьте работоспособность всех элементов и убедитесь, что все масштабируется и работает по вашему желанию.

7. Настройка интерфейса
На основе ваших тестов вам, возможно, придется внести коррективы. Это может включать добавление дополнительных функций или изменение макета. Продвигайте интерфейс дальше, чтобы обеспечить лучший пользовательский опыт.

8. Завершение пользовательского интерфейса
Наконец, вы завершаете все открытые вопросы интерфейса. Убедитесь, что все документы сохранены и все работает корректно, прежде чем считать проект завершенным.

Резюме – Скриптинг в AE - TheWiggler: создание динамически масштабируемого интерфейса
В этом руководстве вы узнали, как создать динамически масштабируемый интерфейс с помощью скриптов в Adobe After Effects создавая его. Вы изучили основные техники, которые будут полезны вам не только в After Effects, но и в других приложениях Adobe. Работа с различными элементами и их настройка — важный шаг к улучшению ваших навыков дизайна. Используйте эти знания, чтобы продвигать свои личные проекты дальше!
Часто задаваемые вопросы
Что мне нужно, чтобы начать с руководства?Вам понадобятся Adobe After Effects и базовые знания работы со скриптами.
Могу ли я использовать техники в других программах?Да, изученные концепции также применимы к другим приложениям Adobe.
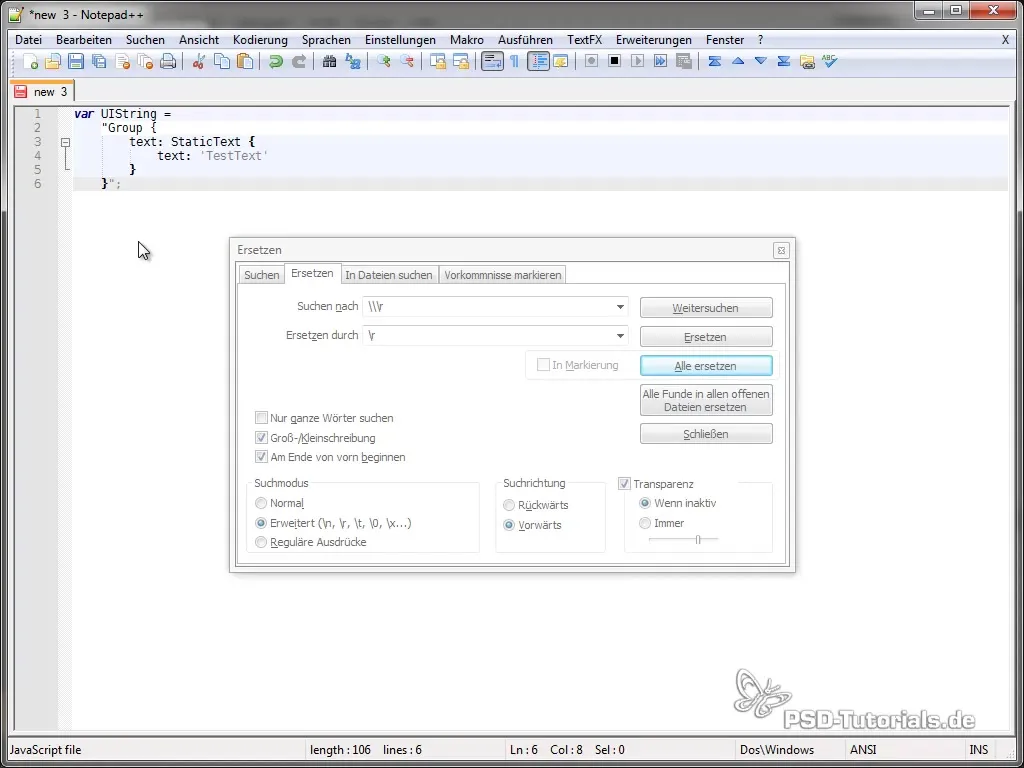
Как я могу сохранить свои изменения в скрипте?Вы можете сохранить свои скрипты в любом текстовом редакторе, например, Notepad++.


