Takmer si to zvládol! Potom, čo si vytvoril svoje architektonické projekty v Unity, prichádza posledný krok: Export pre Web. Tento návod ťa prevedie procesom, aby si mohol svoje projekty bezproblémovo prezentovať online. Bez ohľadu na to, či chceš svoju aplikáciu hosťovať na webovej stránke alebo sprístupniť iným, ukážem ti, ako to efektívne uskutočniť.
Najdôležitejšie poznatky
- Dávaj pozor na veľkosť svojho prehrávača, aby si správne umiestnil užívateľské rozhranie.
- Export môže prebiehať v rôznych formátoch, pričom WebGL je najnovšia metóda.
- Po exporte môžeš projekt priamo nahrať na server a testovať.
Podrobný návod
Aby si úspešne exportoval svoj projekt, postupuj podľa týchto krokov:
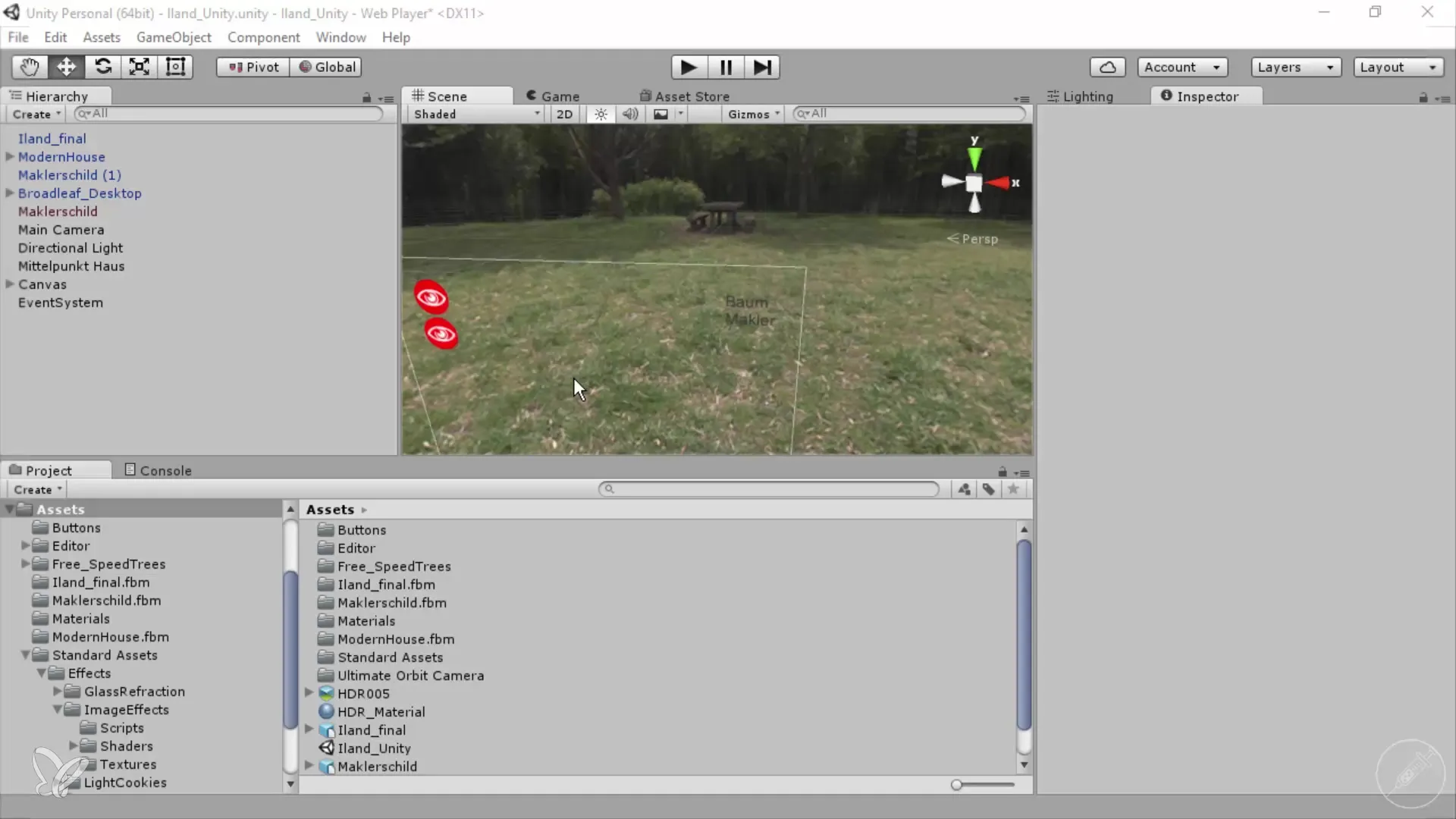
Najprv by si mal zabezpečiť, že všetko v tvojom projekte funguje bez problémov. Stlač „Play“ a pozoruj, ako sa tvoja aplikácia vykonáva. Je to dôležité na to, aby si včas identifikoval prípadné problémy.

Dávaj zvláštnu pozornosť veľkosti svojho zobrazovacieho poľa. Tvoje projektové nastavenie 800 x 600 pixelov je štandardná veľkosť, ktorá však závisí od veľkosti tvojho prehrávača. Pozoruj, že zobrazenie je variabilné; keď zväčšíš svoj prehrávač, prispôsobí sa zobrazovacie pole a poskytne ti realistickejšie zobrazenie tvojho UI.

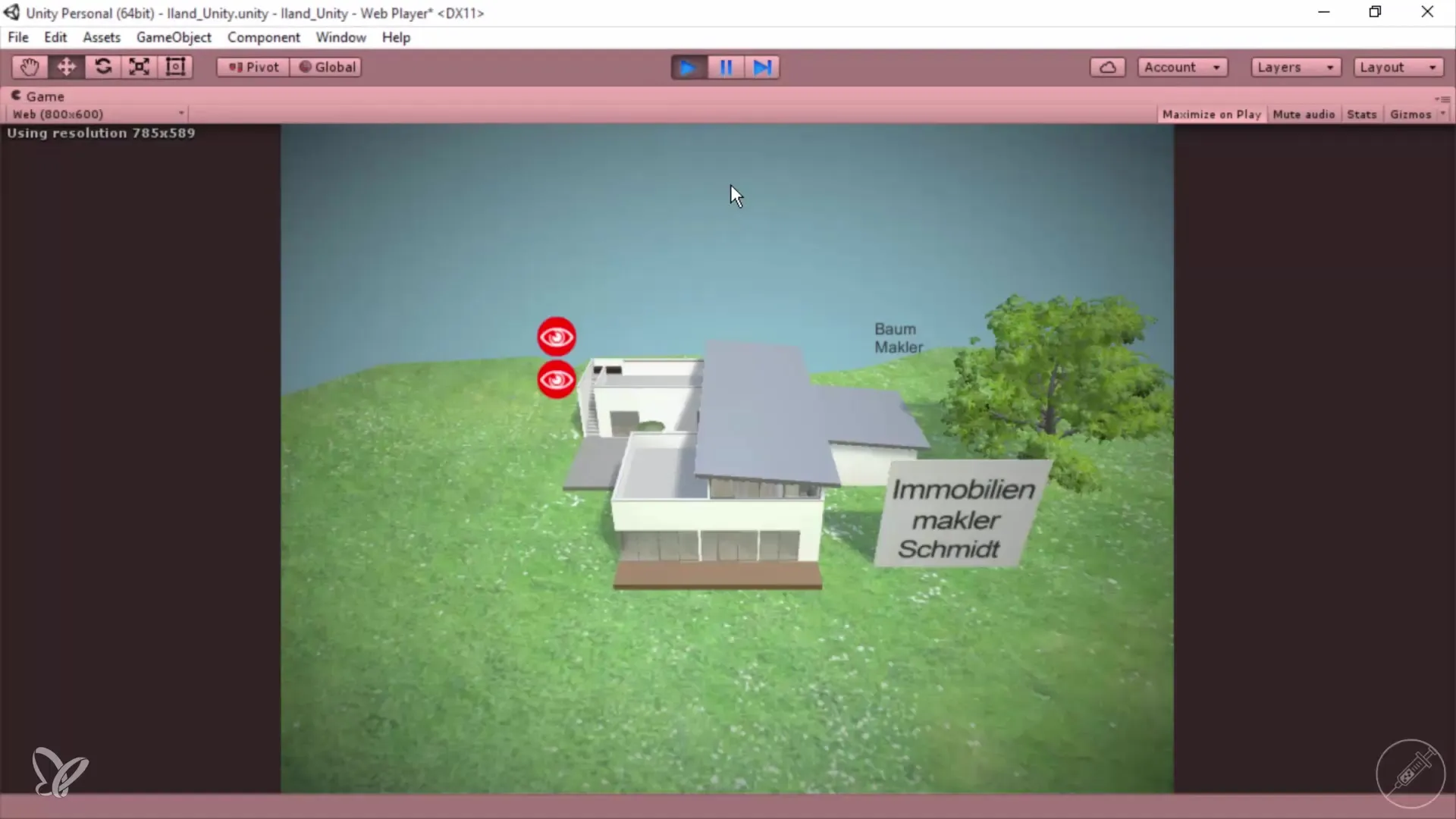
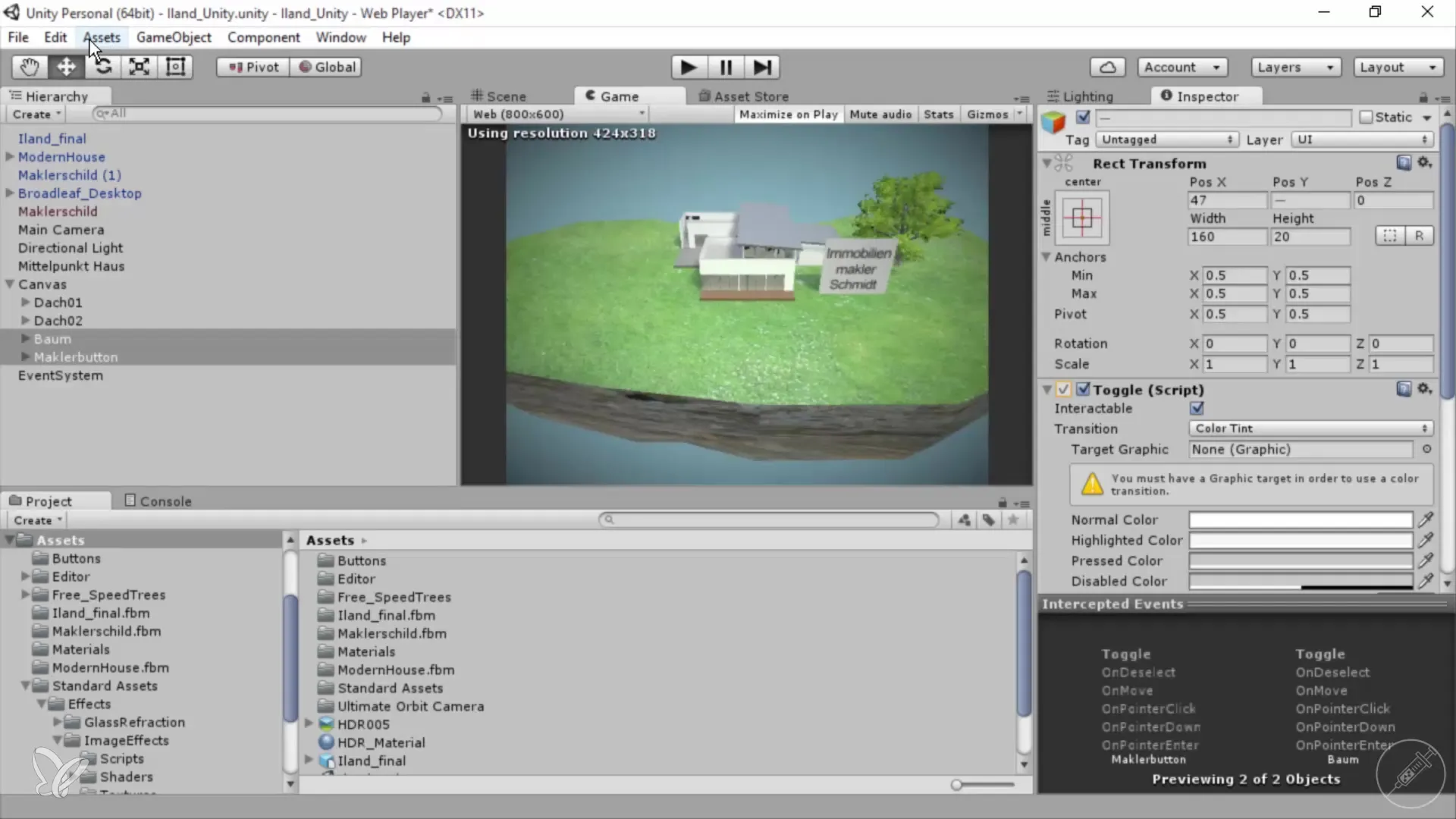
Aby si videl, ako vyzerá tvoje UI v plnej veľkosti, prejdite na „Game“ a klikni na „Maximize“. To ti poskytne jasnú predstavu o konečnom zobrazení a umiestnení tvojich tlačidiel. Teraz môžeš optimalizovať usporiadanie presunutím UI prvkov na požadované pozície.

Premysli tiež umiestnenie svojich tlačidiel. Mal by si zabezpečiť, že sú tam, kde ich chceš mať. Aby si sa uistil, že užívateľská skúsenosť je optimálna, a aby používatelia nezažili žiadne prekvapenia pri používaní tvojej softvérovej aplikácie.

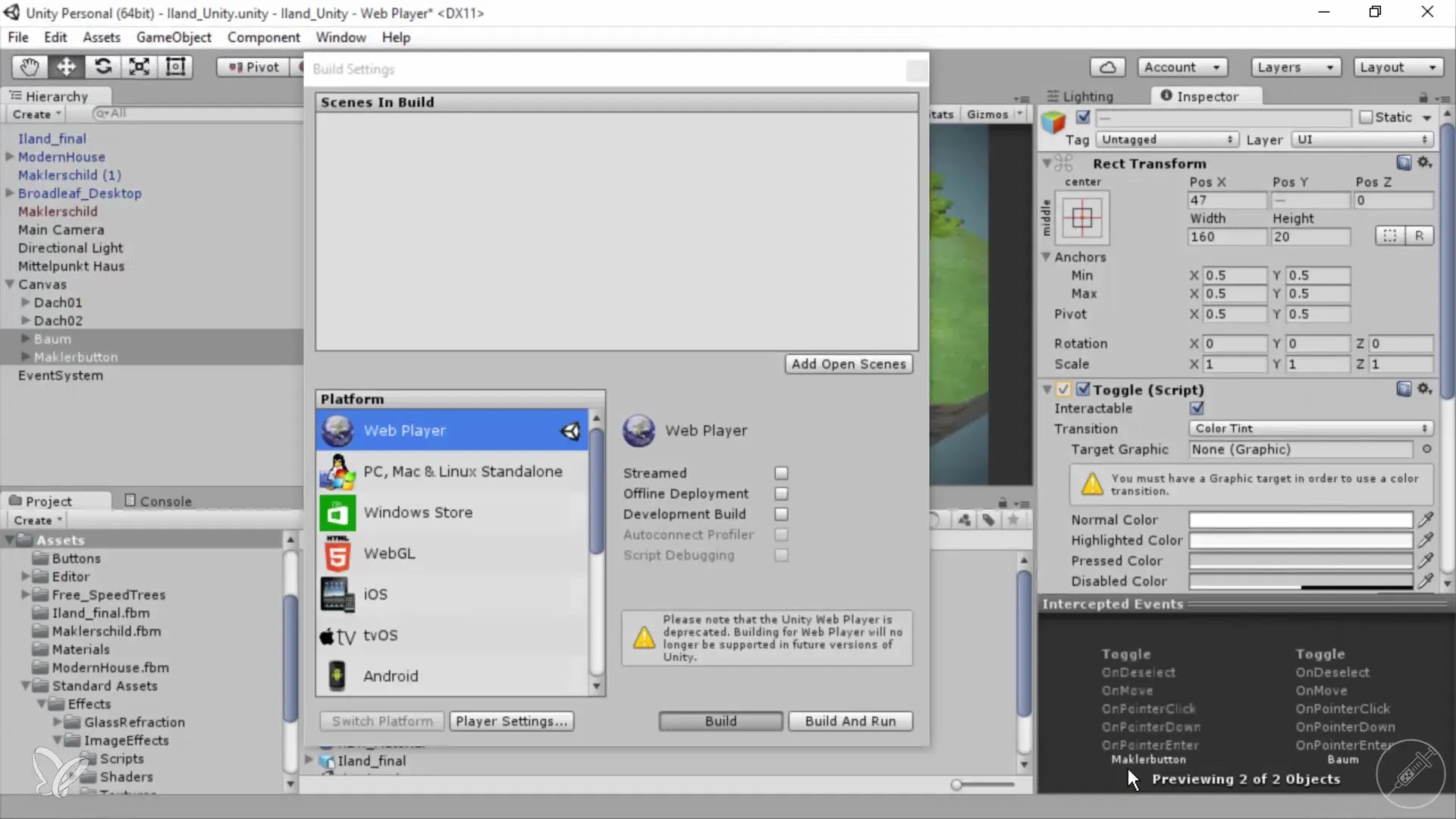
Teraz prejdite na proces exportu. Prejdi na „File“ a vyber „Build Settings“. Tu sa rozhodneš, pre ktorú platformu chceš exportovať. V tomto výučbovom tutoriáli sa zameriavame na export pre WebGL. Prirad potrebné nastavenia a dbaj na to, že webový prehrávač, ktorý bol predtým k dispozícii pre Unity, sa postupne stáva zastaraným.
Potom zvoľ „Build“ a vyber priečinok, v ktorom majú byť uložené exportované súbory. V mojom prípade som vytvoril priečinok s názvom „Island final“. Akonáhle si vybral priečinok, Unity začne spracovávať tvoj projekt a uloží finálne dáta do tohto priečinka.

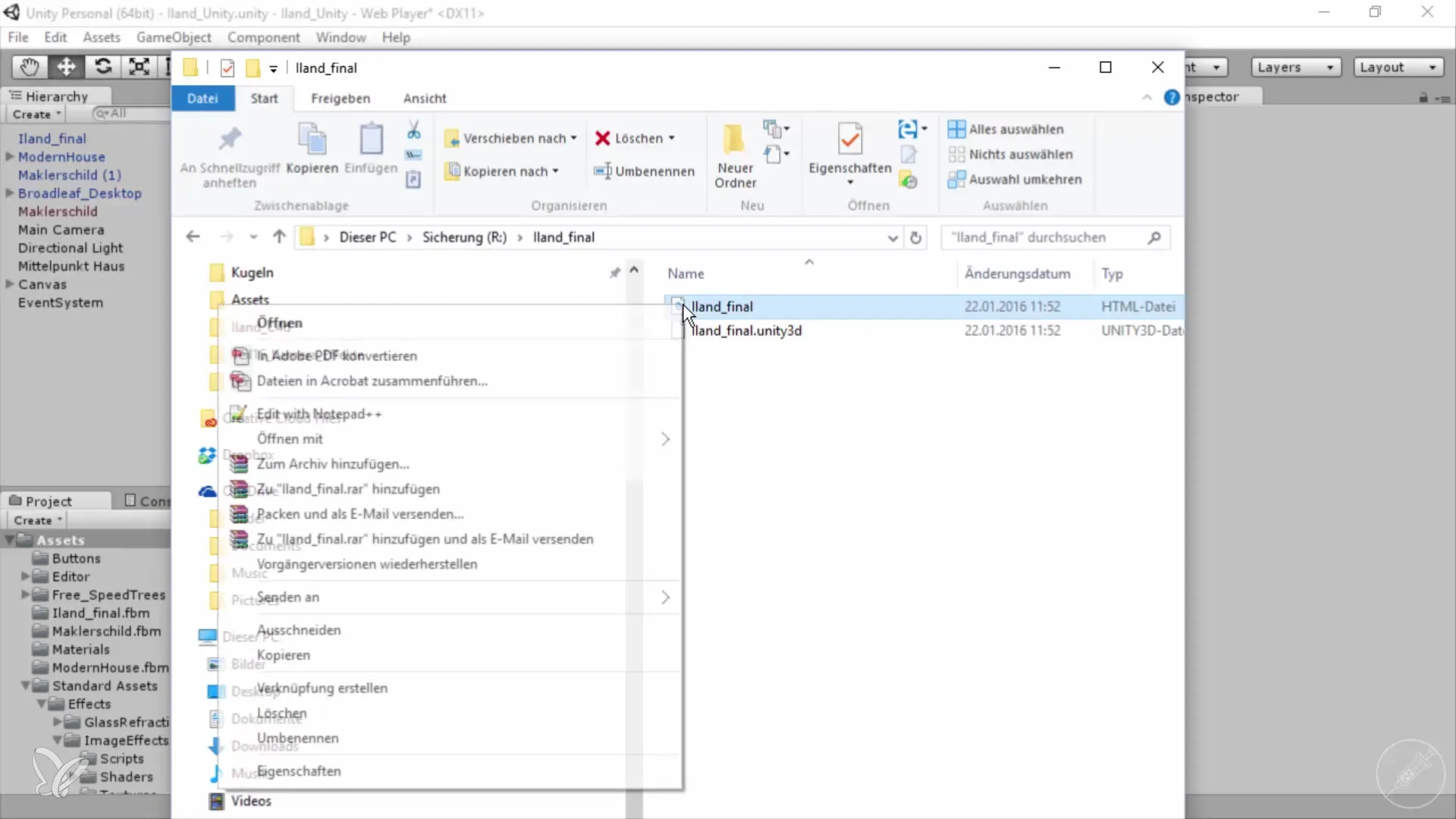
Táto procedúra chvíľu potrvá, takže trpezlivo čakaj. Jakon export skončí, mal by si preskúmať súbory. Prejdi do svojho priečinka „Island final“ a otvor súbor pomocou webového prehliadača ako Firefox.

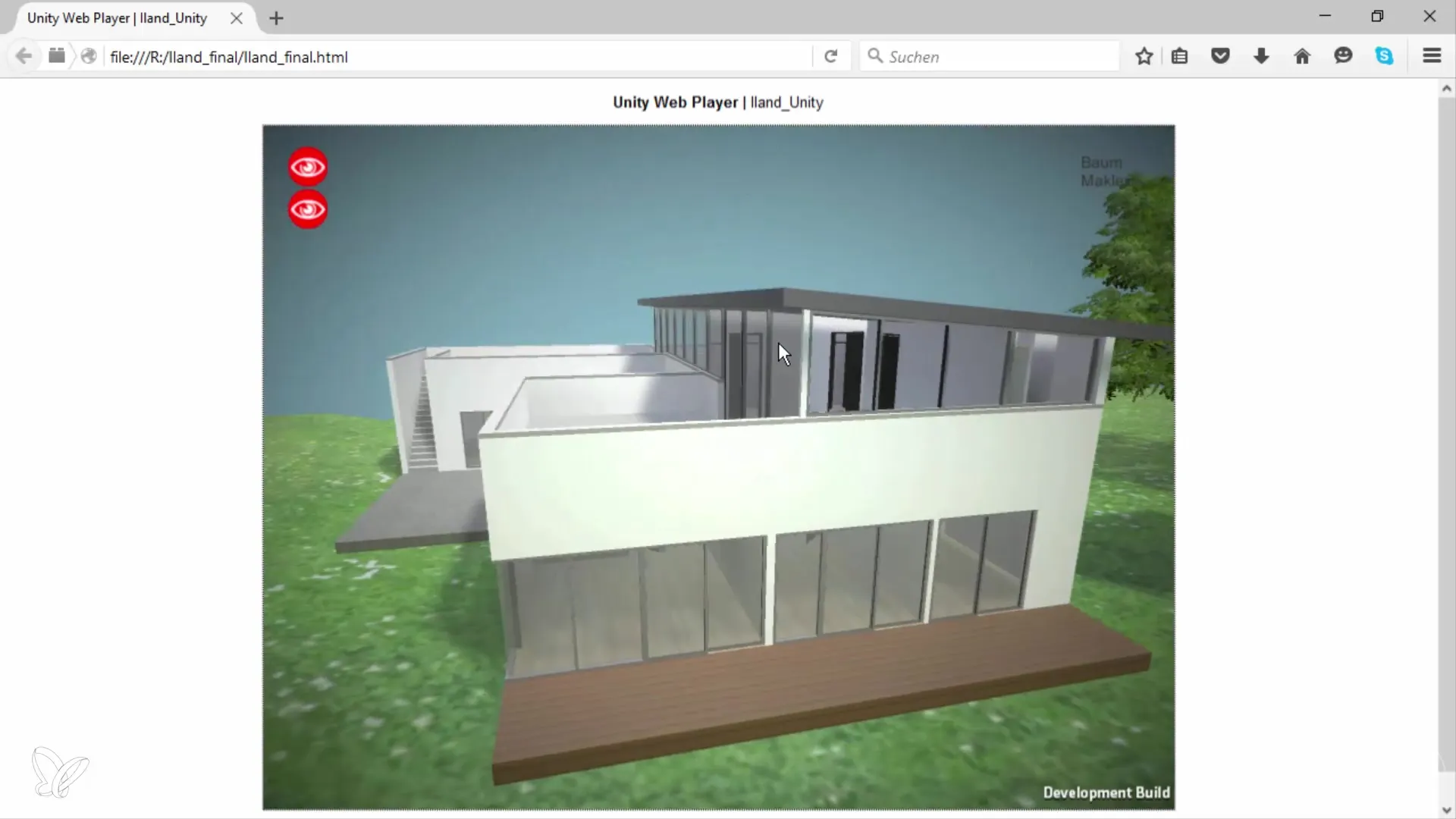
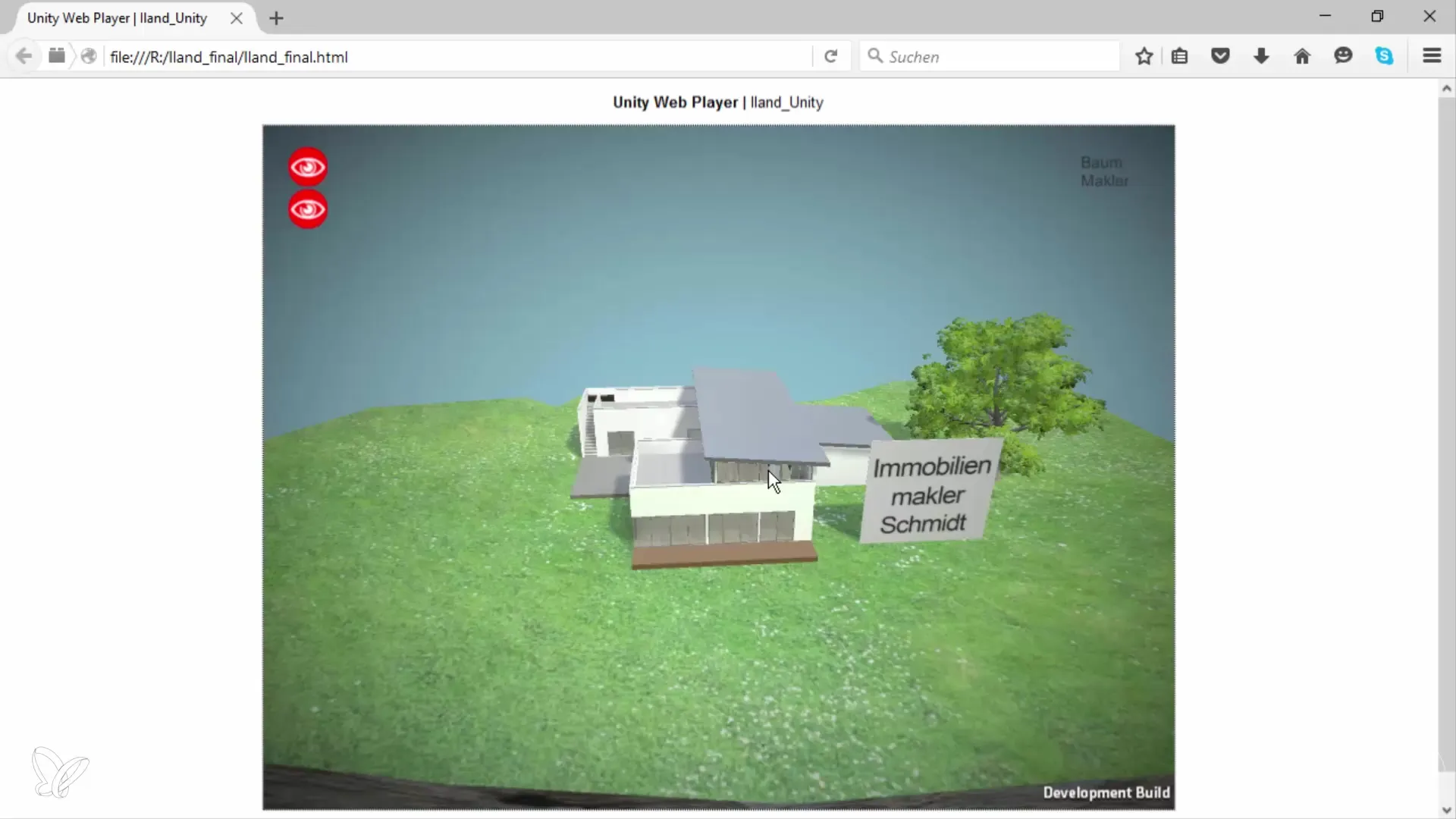
Teraz môžeš testovať svoju aplikáciu! Tvoje tlačidlá by mali byť na požadovaných pozíciách a celá funkčnosť by mala fungovať, ako bolo plánované. Skontroluj zoomovanie a otáčanie objektov, aby si sa uistil, že všetko funguje podľa očakávania.

Gratulujem! Úspešne si pripravil a exportoval svoj projekt. Experimentuj s úpravami, aby si vytvoril vlastné nehnuteľnosti alebo iné kreatívne projekty. Prajem ti veľa zábavy pri tvojich vývojoch!

Zhrnutie – 360° návod na exportovanie projektov Unity pre Web
Naučil si sa, ako efektívne exportovať svoj projekt Unity pre Web. Pozorovaním umiestnenia svojich UI prvkov a výberom správneho exportného procesu môžeš optimalizovať užívateľskú skúsenosť a sprístupniť svoj projekt iným.
Často kladené otázky
Ako môžem optimalizovať užívateľské rozhranie v Unity pre Web?Dávaj si pozor, aby si správne nastavil veľkosť svojho prehrávača a umiestnenie svojich UI prvkov.
Aký formát by som mal zvoliť na webový export?Použi WebGL, pretože webový prehrávač je teraz považovaný za zastaraný.
Koľko času trvá export projektu Unity pre Web?Trvanie závisí od veľkosti tvojho projektu, môže to trvať niekoľko minút.
Čo sa stane po exporte?Môžeš vygenerované súbory nahrať na server a odtiaľ pristupovať k svojej aplikácii.
Ako môžem zabezpečiť, že moja aplikácia funguje správne?Dôkladne otestuj svoju aplikáciu v editore predtým, než ju exportuješ na web.


