Vključitev SoundCloud na tvojo WordPress spletno stran je odlična priložnost, da predstaviš svojo glasbo in jo deliš s svojo skupnostjo. Z Elementor, enim od najbolj priljubljenih graditeljev strani za WordPress, je to hitro in enostavno. V tem priročniku boš izvedel, kako učinkovito uporabljati SoundCloud element za integracijo svoje glasbe na tvojo spletno stran.
Najpomembnejši vpogledi
- Potrebuješ neposredno povezavo do svojega SoundCloud sklada ali profila.
- Različne vidike SoundCloud predvajalnika lahko prilagodiš, na primer vidnost gumbov.
- Obstajajo možnosti za prilagoditev dizajna in funkcionalnosti predvajalnika, da ga najbolje integriraš na svojo spletno stran.
Navodila po korakih
Najprej se prepričaj, da imaš nameščen in aktiven Elementor. Ko je to opravljeno, lahko začneš z integracijo.
Korak 1: Priprava SoundCloud povezave
Da lahko svojo glasbo vključiš na svojo spletno stran, moraš najprej imeti neposredno povezavo do svojega SoundCloud sklada ali profila. Povezava naj bo v formatu soundcloud.com/{tvoj_naslov}/{tvoj_sklad}. Poskrbi, da boš to povezavo kopiral natanko tako, kot je prikazana, da zagotoviš, da bo integracija delovala.

Korak 2: Vstavi SoundCloud element v Elementor
Odpri Elementor urejevalnik za stran, kjer želiš dodati SoundCloud element. V levem stranskem meniju poišči SoundCloud element. Morda ga boš našel pod "Splošno" ali pa preprosto išči po "SoundCloud". Povleci element na želeno področje tvoje strani.
Korak 3: Vstavi SoundCloud povezavo
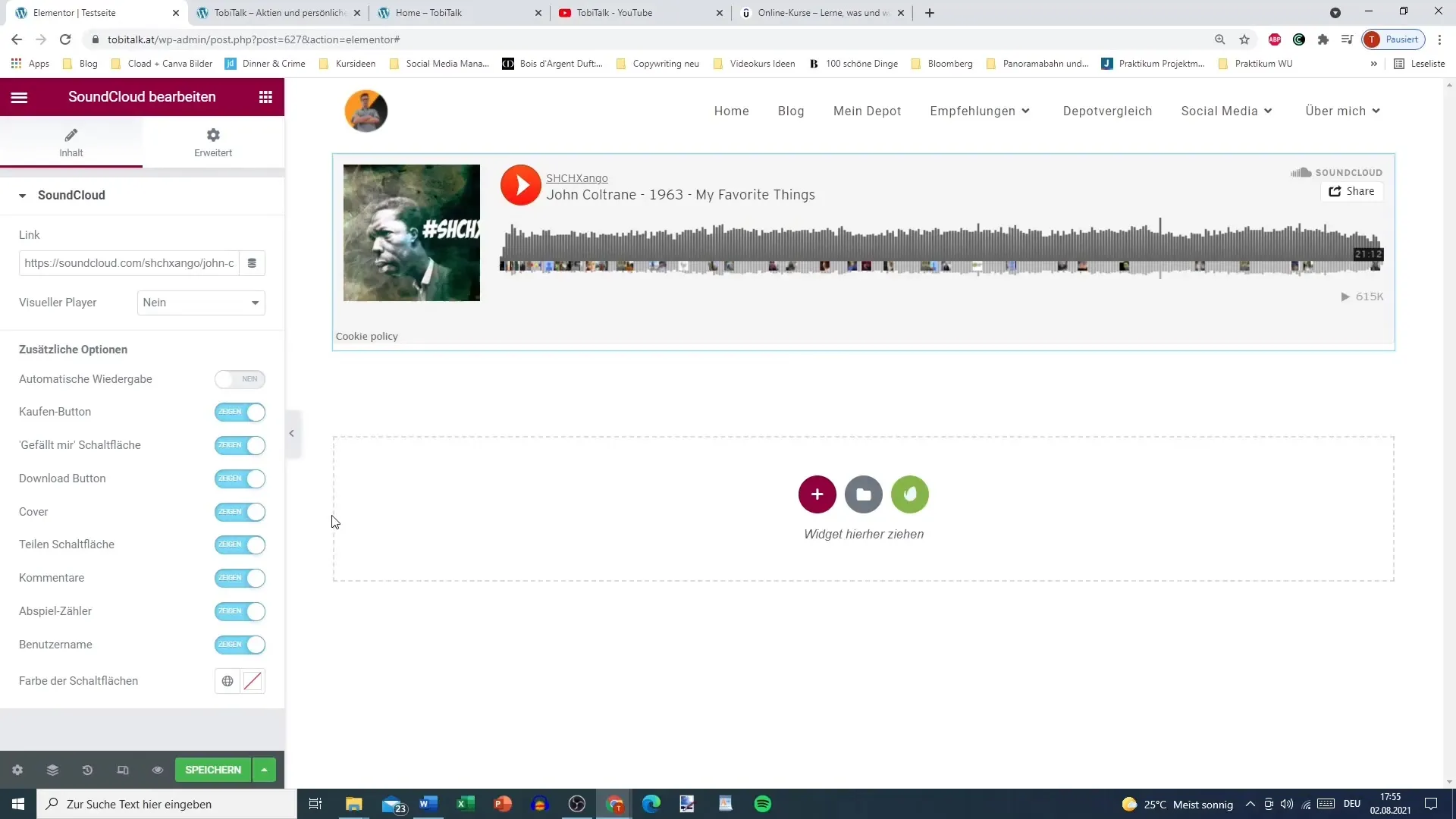
Sedaj si postavil SoundCloud element na svojo stran. Klikni na element, da odpreš nastavitve. Tu najdeš polje, kamor lahko prilepiš svojo kopirano SoundCloud povezavo.
Korak 4: Prilagodite nastavitve predvajalnika
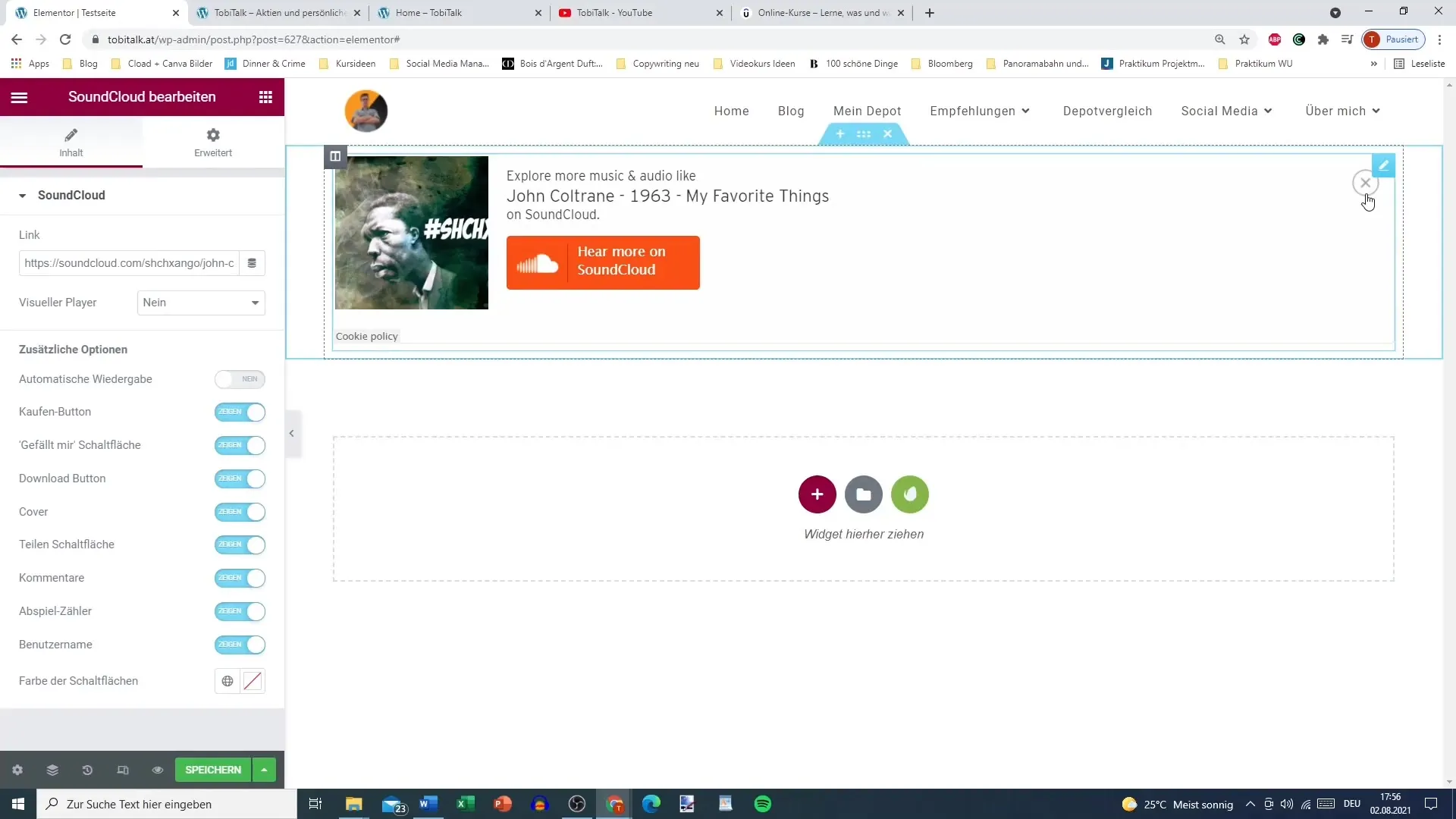
Ko si prilepil povezavo, lahko prilagodiš vidnost določenih elementov predvajalnika. Na primer, lahko se odločiš, ali želiš prikazati gumb "Prenesi", gumb "Všeč mi" ali možnost komentiranja. Za minimalistični izgled morda želiš nekatere od teh možnosti onemogočiti.
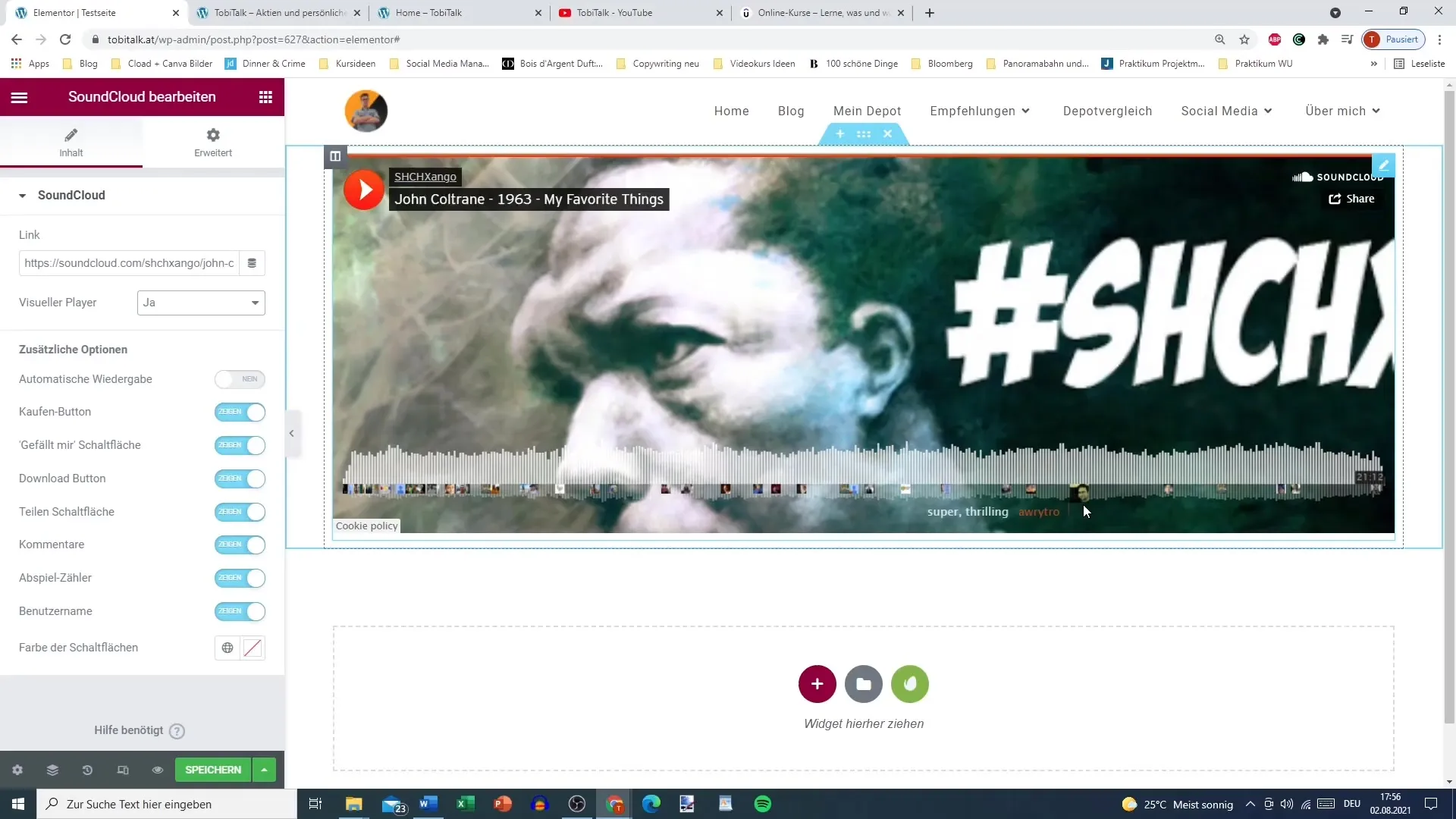
Korak 5: Izberi vizualni predvajalnik
Imaš možnost izbire med vizualnim in ne-vizualnim predvajalnikom. Vizualni predvajalnik prikazuje naslovnico skladbe in ima gibljivo zvočno vrstico. Ne-vizualni predvajalnik je preprostejši in se osredotoča le na predvajanje zvoka. Razmisli, katera možnost je najbolj primerna za tvojo spletno stran.

Korak 6: Dodatne prilagoditve
Če želiš, lahko prilagodiš barvo gumba za predvajanje. Privzeta barva je tipična oranžna barva SoundCloud. Imaš pa možnost izbrati drugo barvo, da prilagodiš obliko svoje strani.
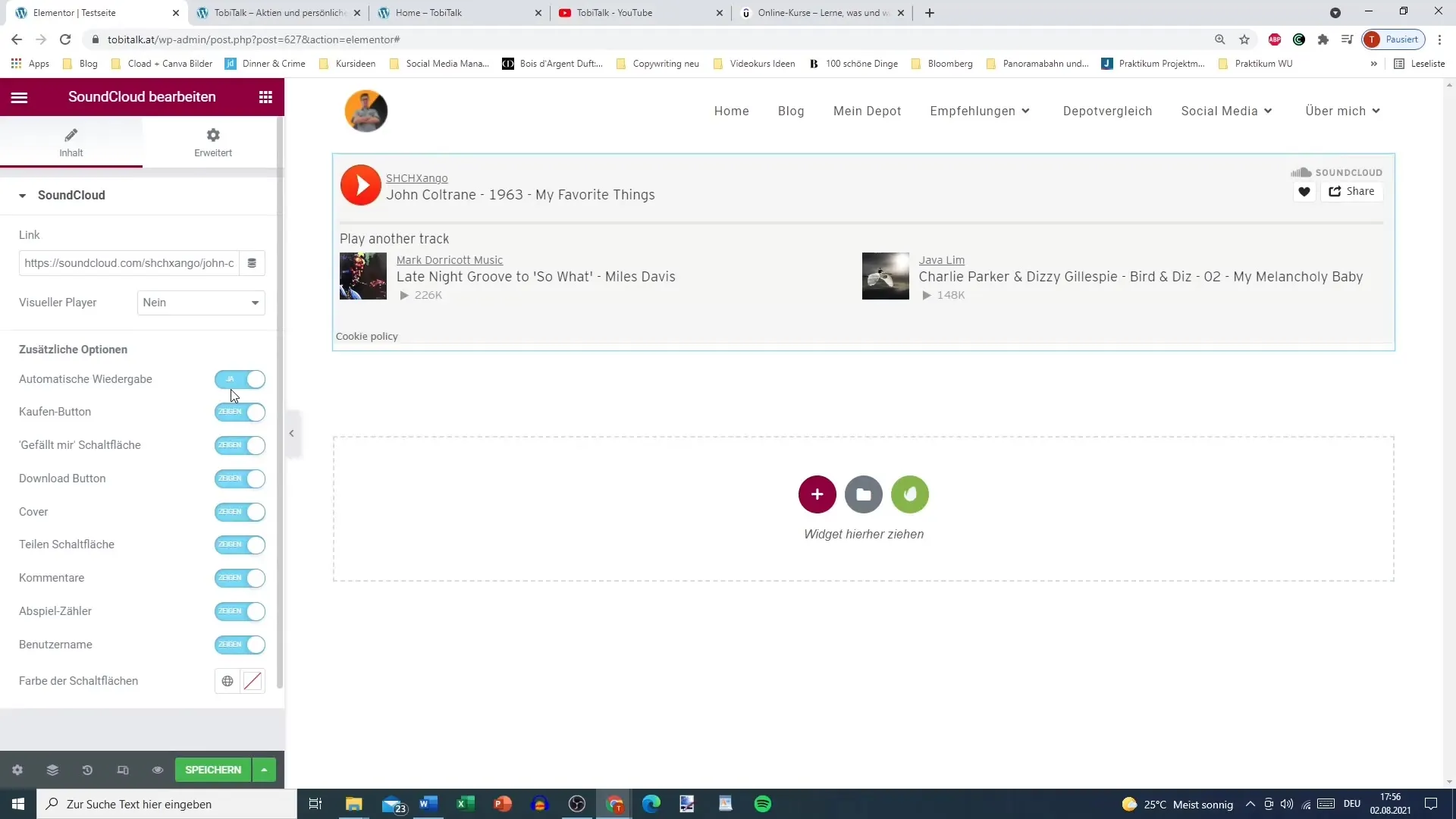
Korak 7: Samodejno predvajanje
Obstaja možnost za samodejno predvajanje zvoka, ko se stran naloži. Priporočljivo je, da to funkcijo izklopiš, saj večina obiskovalcev raje odloči sama, kdaj želijo poslušati glasbo.

Korak 8: Predogled in objava
Ko si prilagodil vse nastavitve, si oglej predogled svojih sprememb. Prepričaj se, da SoundCloud predvajalnik deluje, kot je bilo predvideno in da prikazuje vse potrebne funkcije. Če vse izgleda dobro, lahko spremembo objaviš.

Povzetek - интеграacija SoundCloud v Elementor za WordPress
Z enostavnimi koraki za integracijo SoundCloud elementa v Elementor lahko učinkovito predstaviš svojo glasbo. Poskrbi, da boš uporabil pravilno povezavo in prilagodil vidnost različnih elementov predvajalnika po svojem okusu.
Pogosto zastavljena vprašanja
Kako dobim SoundCloud povezavo?Povezavo do svojega SoundCloud sklada lahko najdeš in kopiraš na spletni strani SoundCloud.
Ali lahko prilagodim SoundCloud predvajalnik?Da, lahko prilagodiš različne elemente predvajalnika, vključno z vidnostjo gumbov in barvo gumba za predvajanje.
Kaj se zgodi, če omogočim samodejno predvajanje?Samodejno predvajanje takoj zažene skladbo, ko se stran naloži. Priporočljivo je, da to funkcijo izklopiš.
Ali SoundCloud element deluje s katerim koli WordPress temo?Da, SoundCloud element bi moral delovati z večino WordPress tem, vse dokler je Elementor nameščen.


