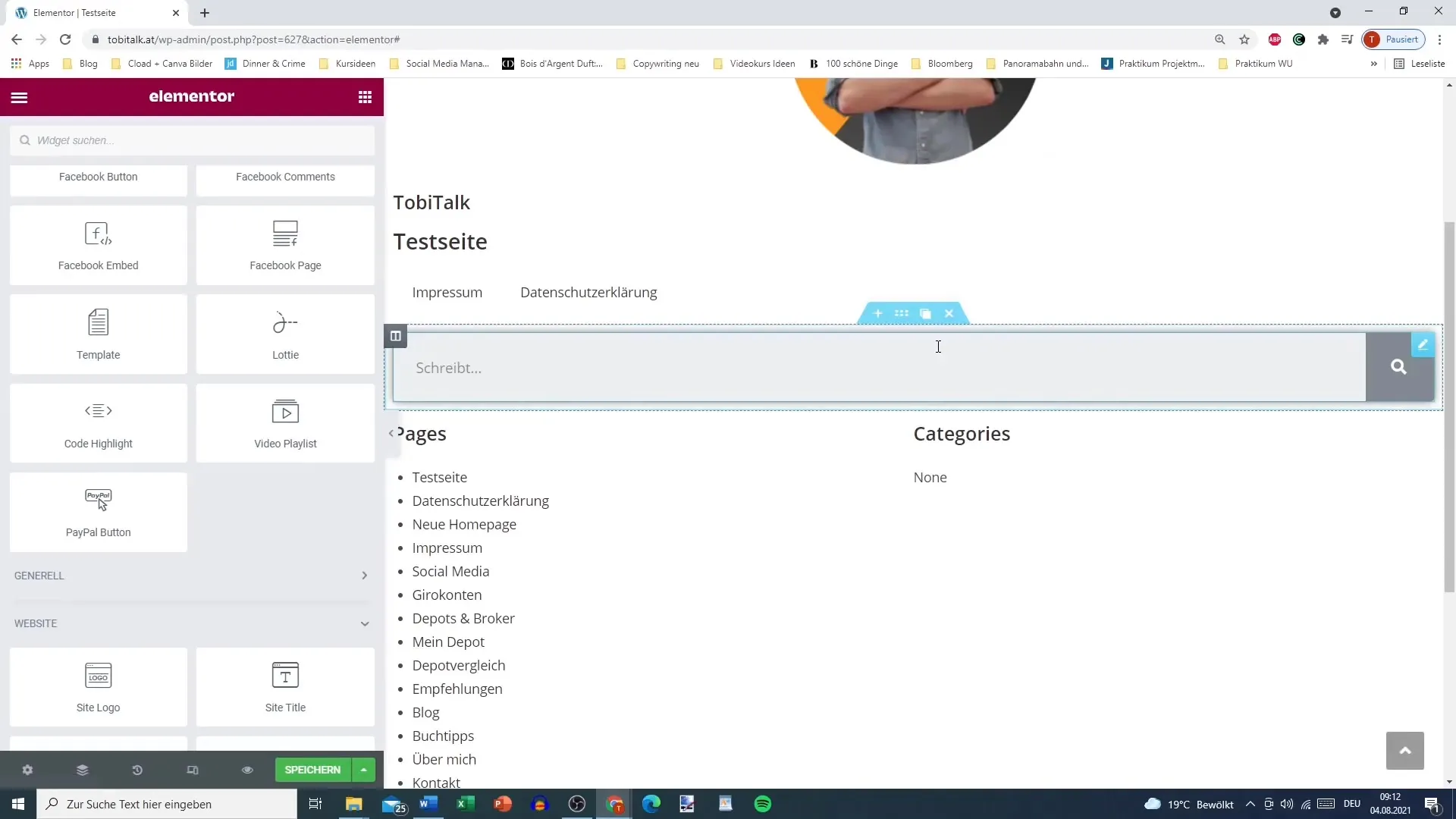
Elementor ti kot uporabniku WordPressa nudi vsestransko platformo za prilagoditev tvoje strani. V tem tutorialu boš odkril, kako lahko izkoriščaš različne elemente spletne strani v Elementor Pro, da optimiziraš uporabniško izkušnjo. Ne glede na to, ali si profesionalen razvijalec ali bloger hobi, so možnosti skoraj neskončne.
Najpomembnejše ugotovitve
- Elementor Pro zagotavlja dostop do ekskluzivnih elementov spletne strani.
- Vstavljanje specifičnih elementov, kot so logotipi, navigacijska menija in iskalne vrstice, je preprosto in intuitivno.
- Prilagajanje elementov spletne strani omogoča optimalno usmerjanje uporabnikov in vizualno privlačnost.
Pozitivna navodila
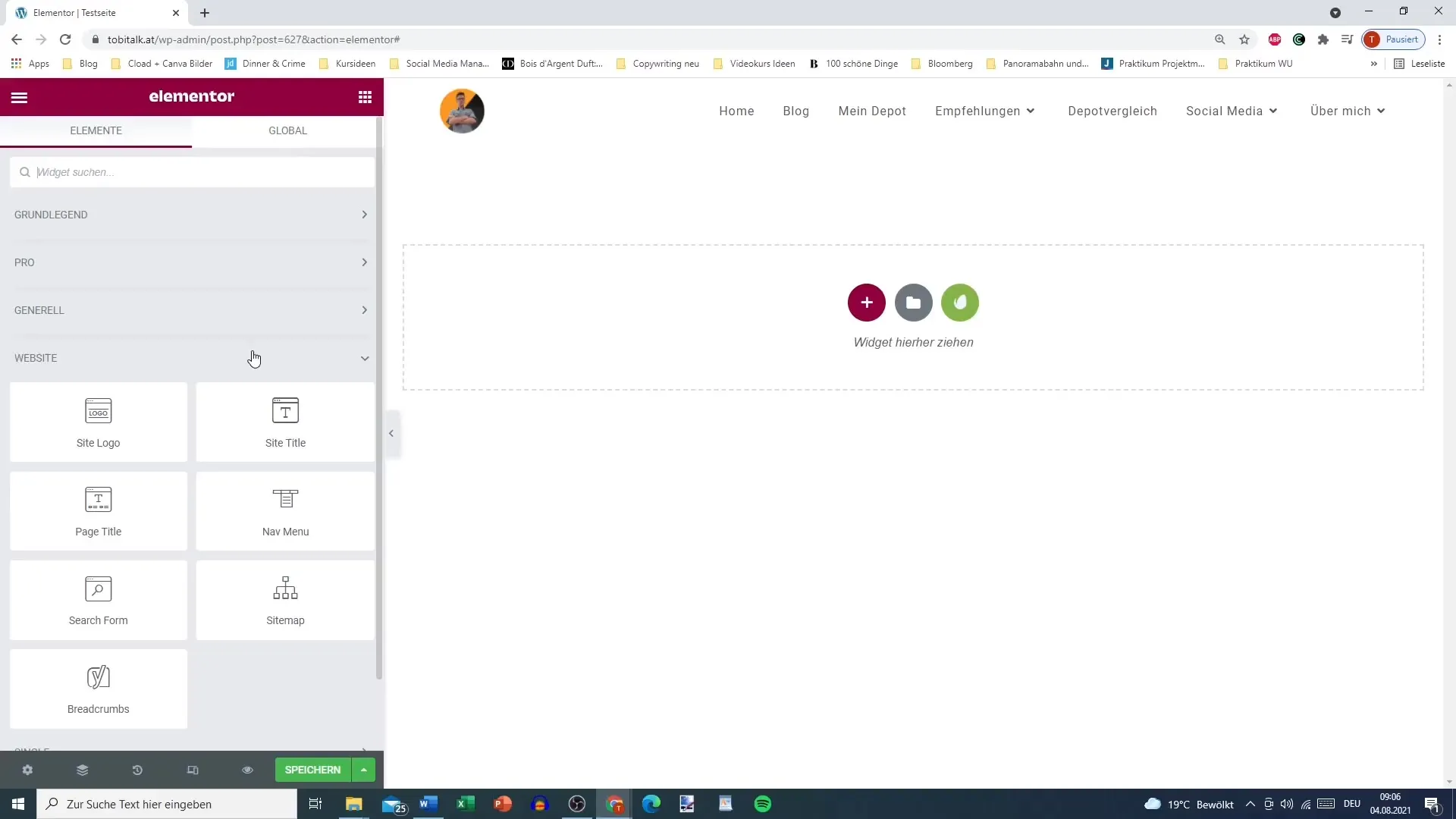
Da iz Elementora Pro iztisneš najboljše, sledi tem podrobnim navodilom korak za korakom:
Korak 1: Dostop do Elementora Pro Za uporabo naprednih funkcij Elementora potrebuješ Pro različico. To lahko pridobiš že od 50 $ na leto. Funkcije se odblokirajo, ko uspešno namestiš Pro programsko opremo.

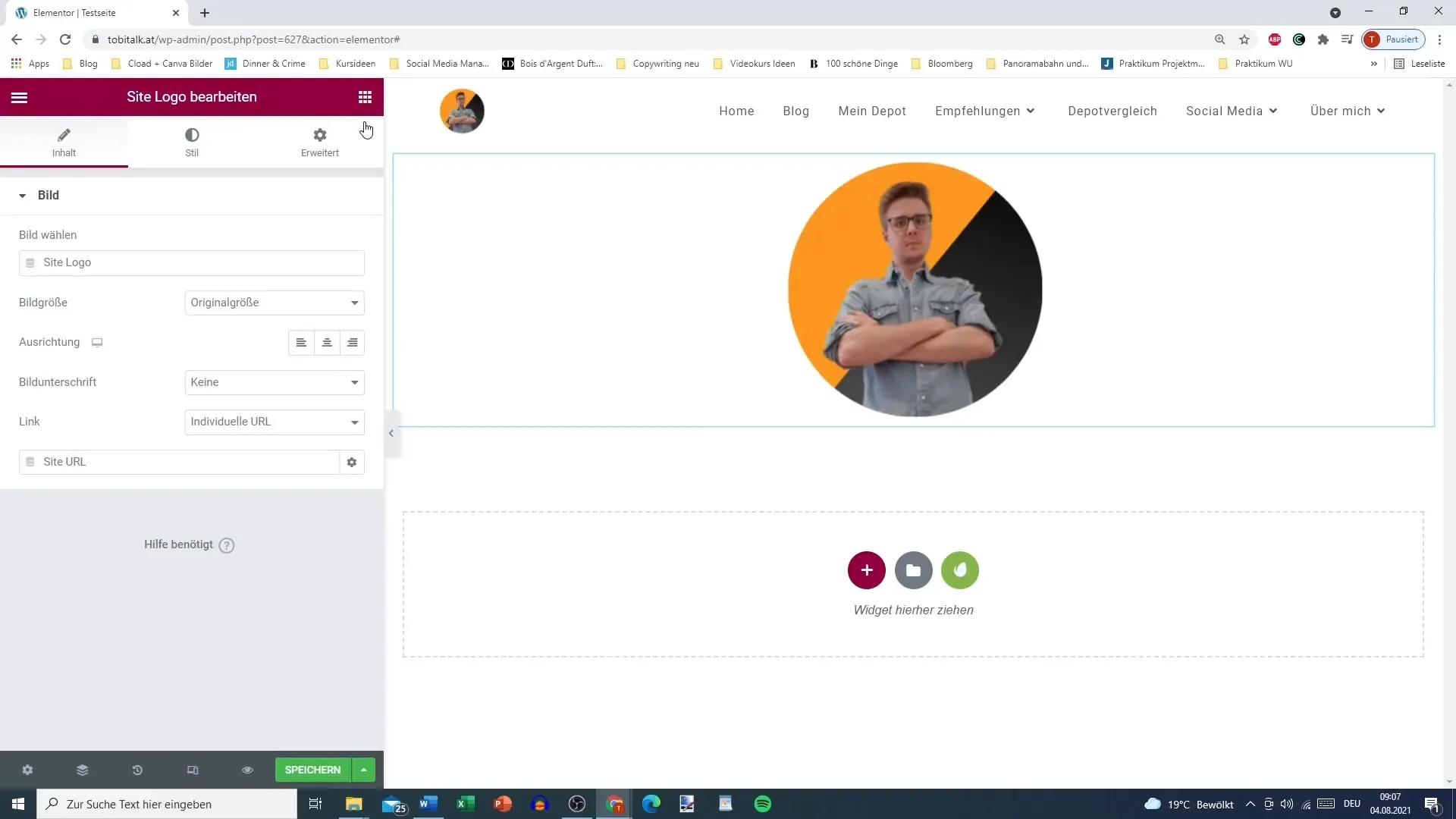
Korak 2: Vstavi logo Eden prvih elementov, ki ga moraš dodati, je logo tvoje strani. To je hitro in enostavno. Glede na blagovno znamko lahko naložiš svoj logo, da ga prikažeš na svoji spletni strani. Preprosto pojdi v razdelek, kjer naj bi bil logo nameščen, in ga dodaj.

Korak 3: Prilagodi naslov strani Poleg logotipa lahko dodaš naslov za stran. Ta se lahko po meri imenuje in oblikuje ter se samodejno prikaže v glavi tvoje strani. Imaš tudi možnost dodati povezave ali spremeniti usmeritev naslova.
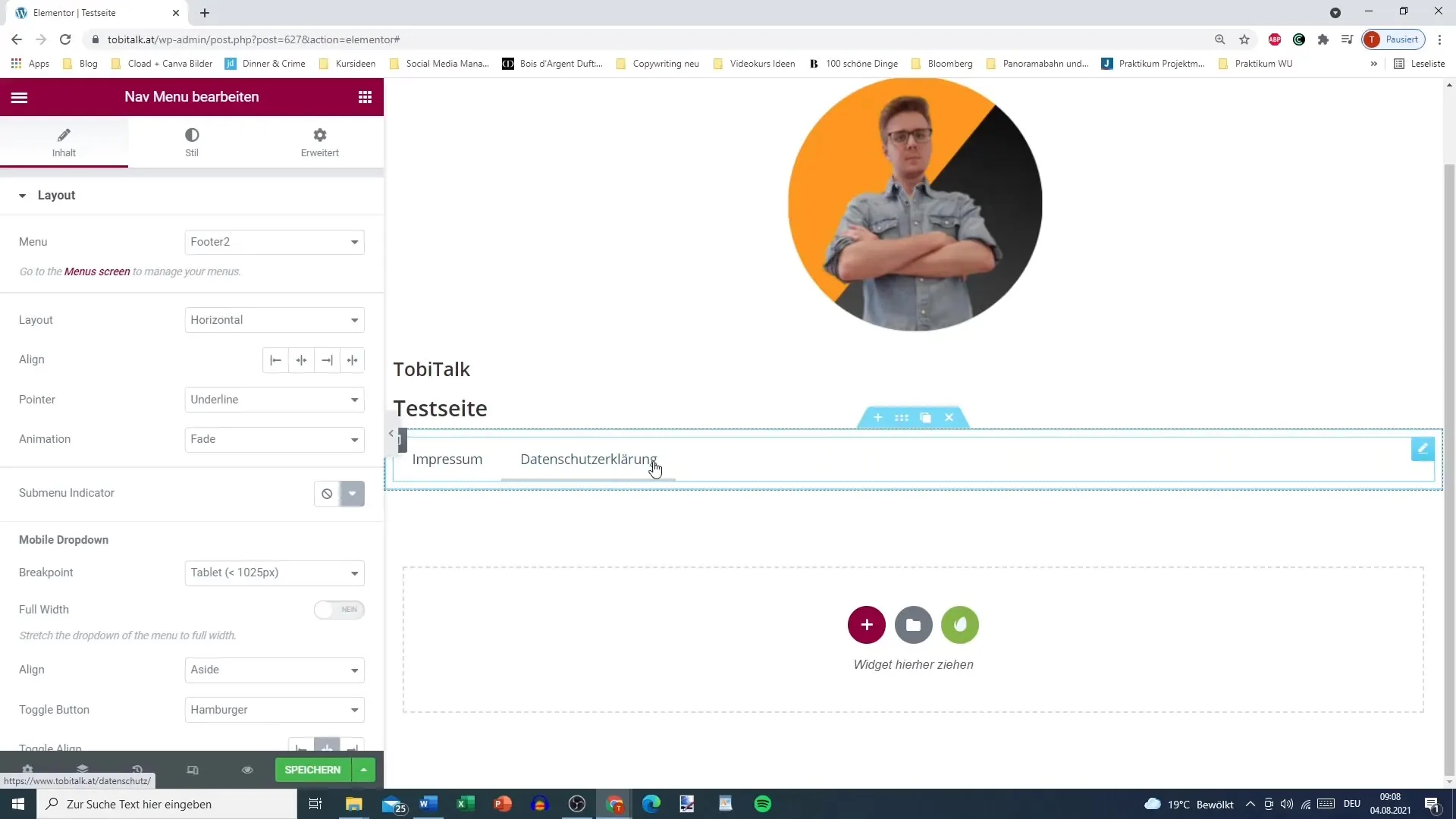
Korak 4: Ustvari navigacijsko menije Dobro strukturirano navigacijsko menije je ključnega pomena za uporabnost tvoje strani. Izberi menije, ki jih želiš dodati, in pazi, da ne uporabljaš podtočk, ki bi lahko zmedle uporabnike. Lahko izbereš tako glavno menije kot tudi nogo menije.

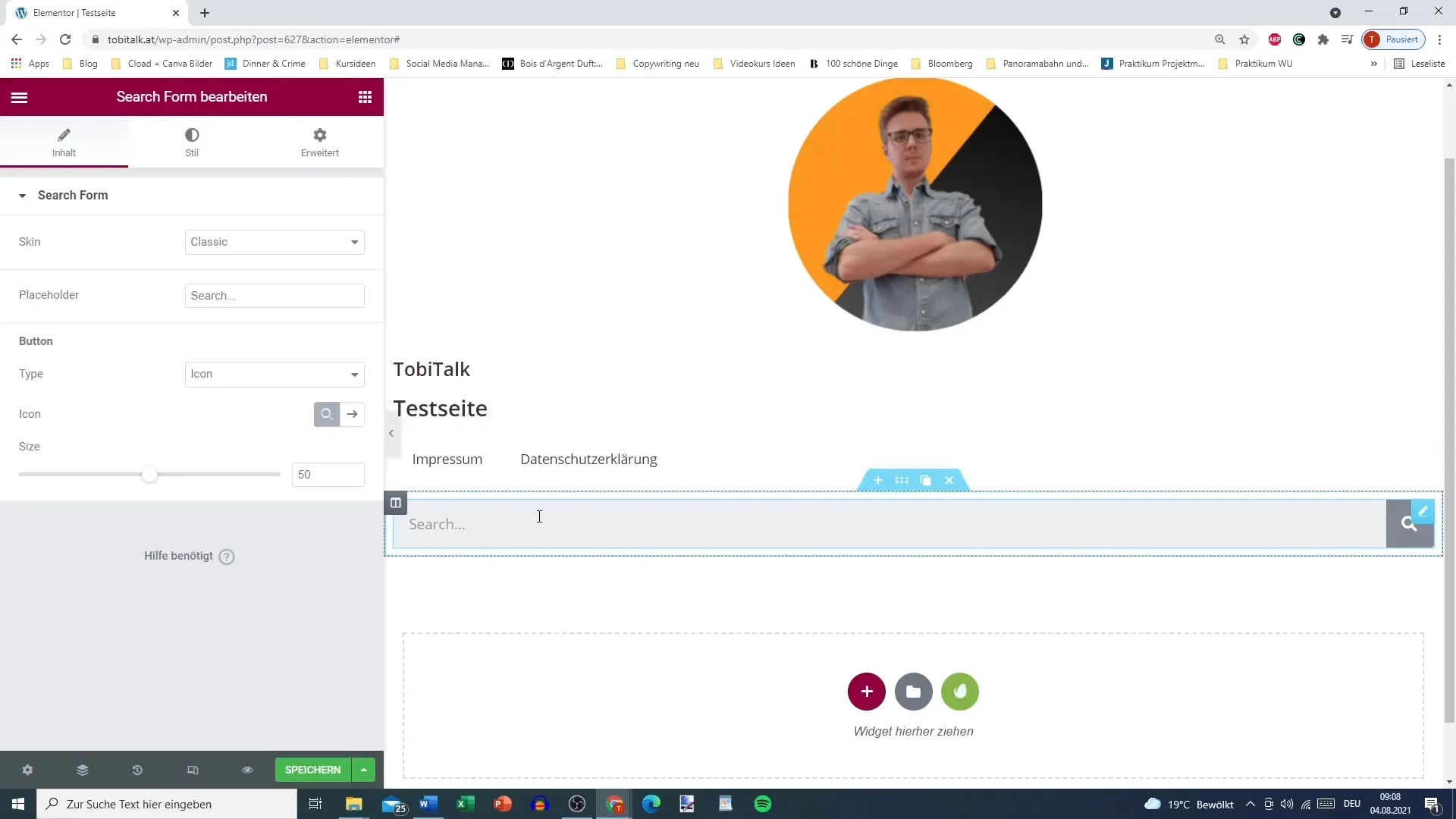
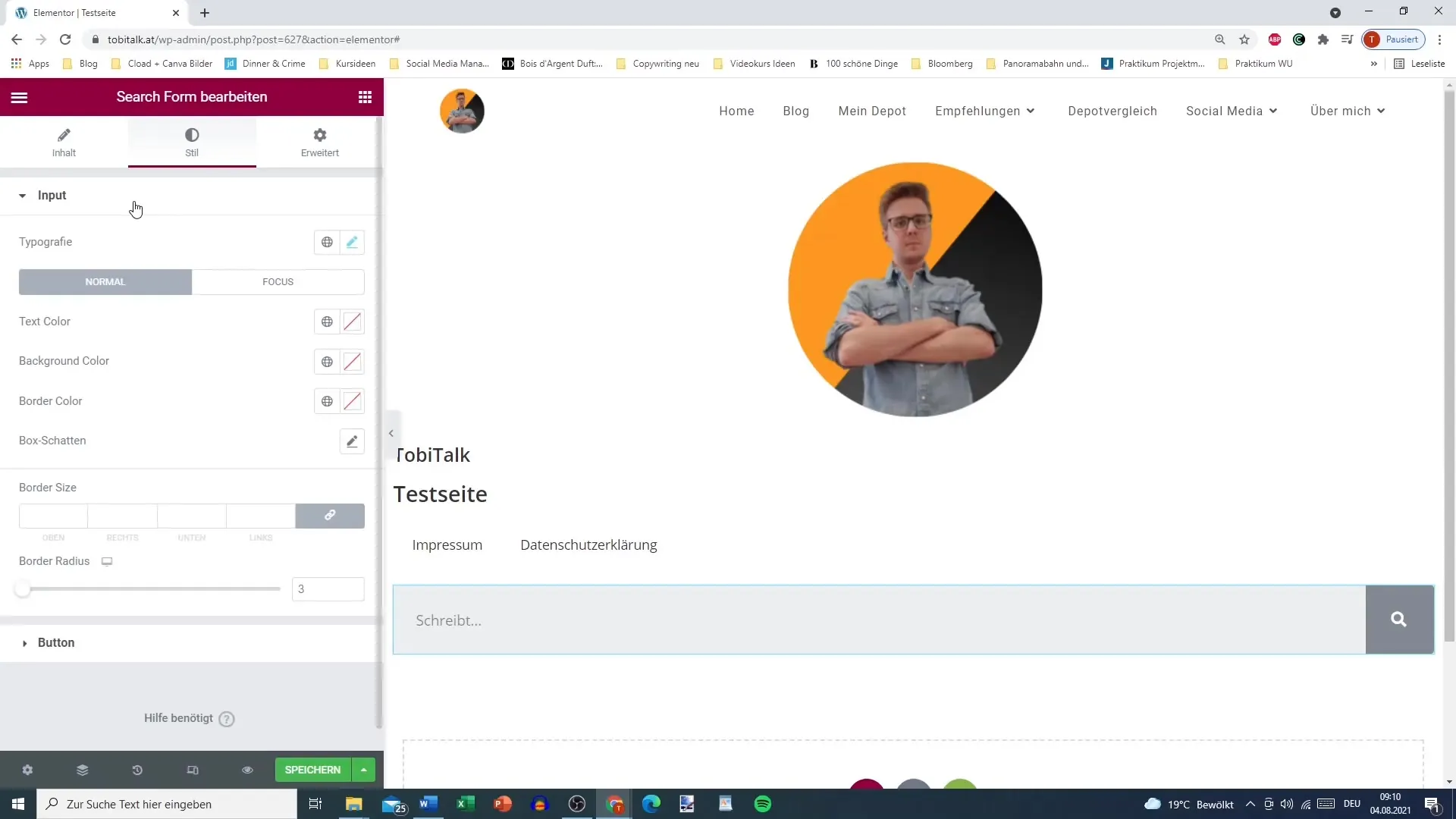
Korak 5: Implementiraj iskalno vrstico Iskalna vrstica je še en pomemben element. Omogoča uporabnikom, da hitro iščejo določeno vsebino na tvoji spletni strani. Prilagodi lahko postavitev iskalne vrstice, na primer izberi klasičen ali minimalistični dizajn.

Korak 6: Tipografija in prilagoditev Tukaj nastopi tipografija. Lahko spreminjaš pisave, velikosti in barve, da zagotoviš, da so besedila na tvoji spletni strani privlačna in lahko berljiva. Poleg pisave lahko dodaš tudi različne učinke, na primer senčne učinke.

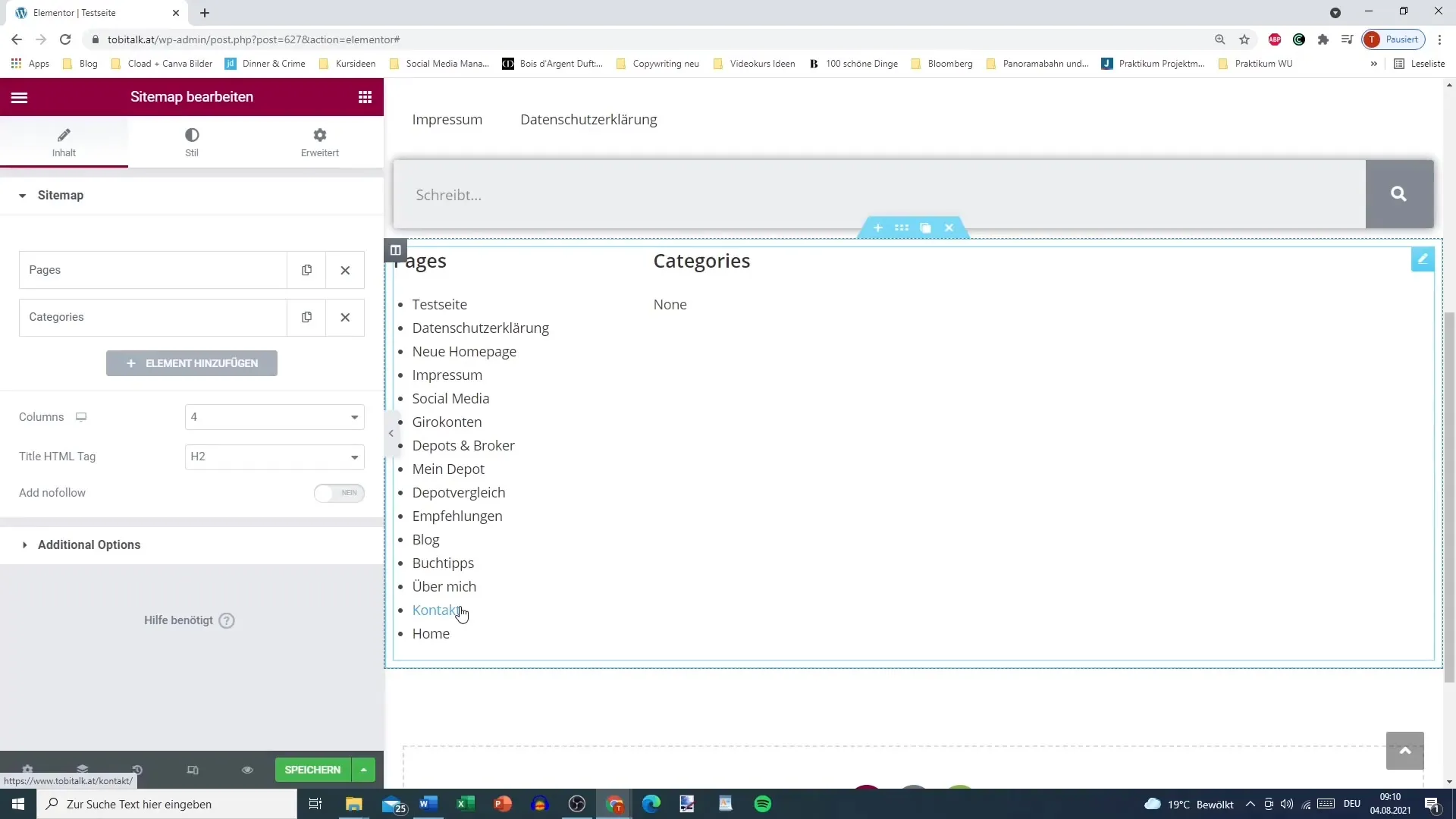
Korak 7: Ustvari zemljevid strani Zemljevid strani ti omogoča, da svoje strani in kategorije razporediš na strukturiran način. Ustvarjanje ali prilagajanje zemljevida strani je enostavno v nastavitvah Elementora.

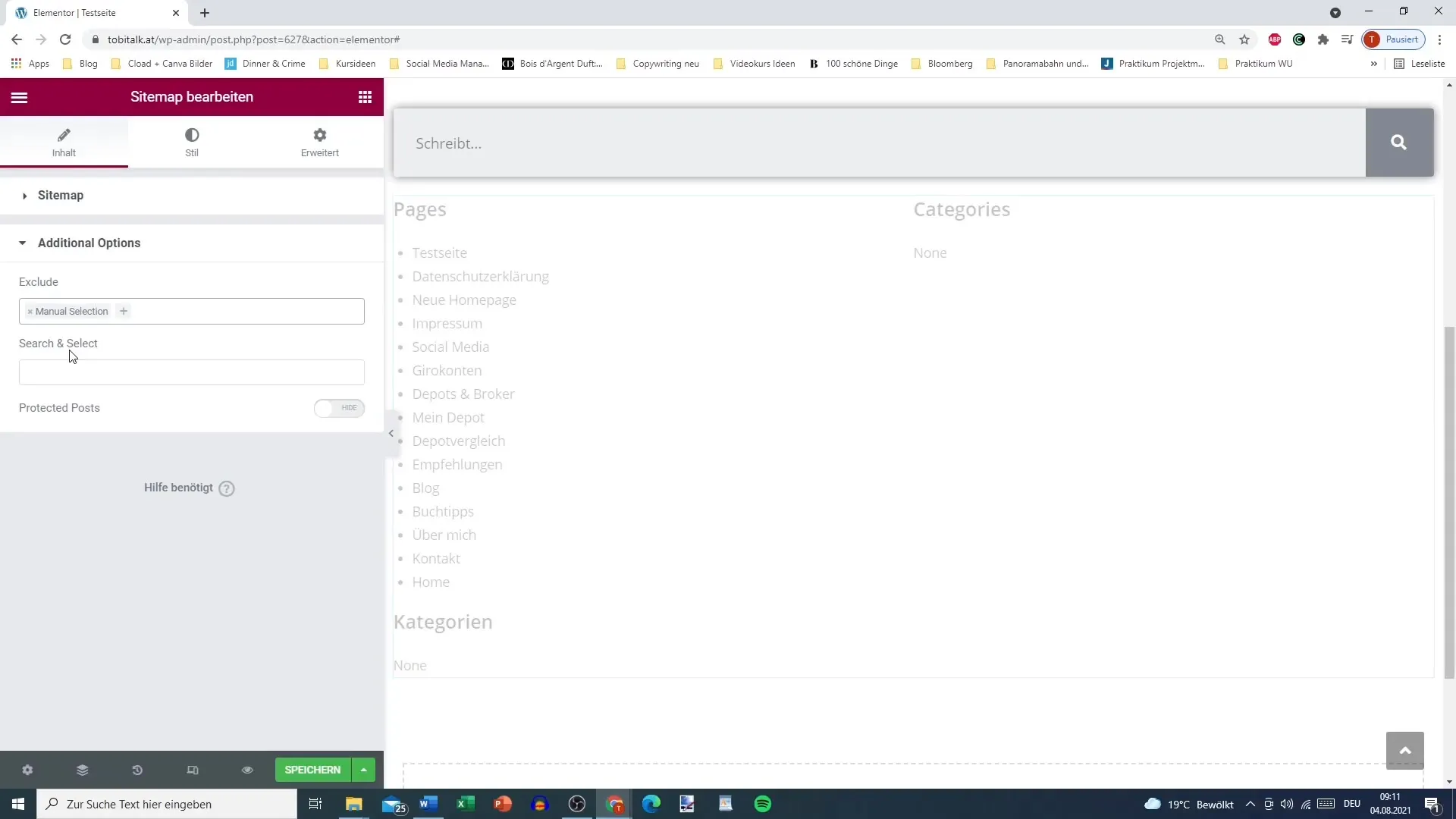
Korak 8: Uredi dodatne možnosti Pod „dodatnimi možnostmi“ lahko izključiš ali prilagodiš specifične vsebine, da se na tvoji spletni strani prikažejo samo relevantne informacije. To pomaga ohranjati uporabniški vmesnik čist in urejen.

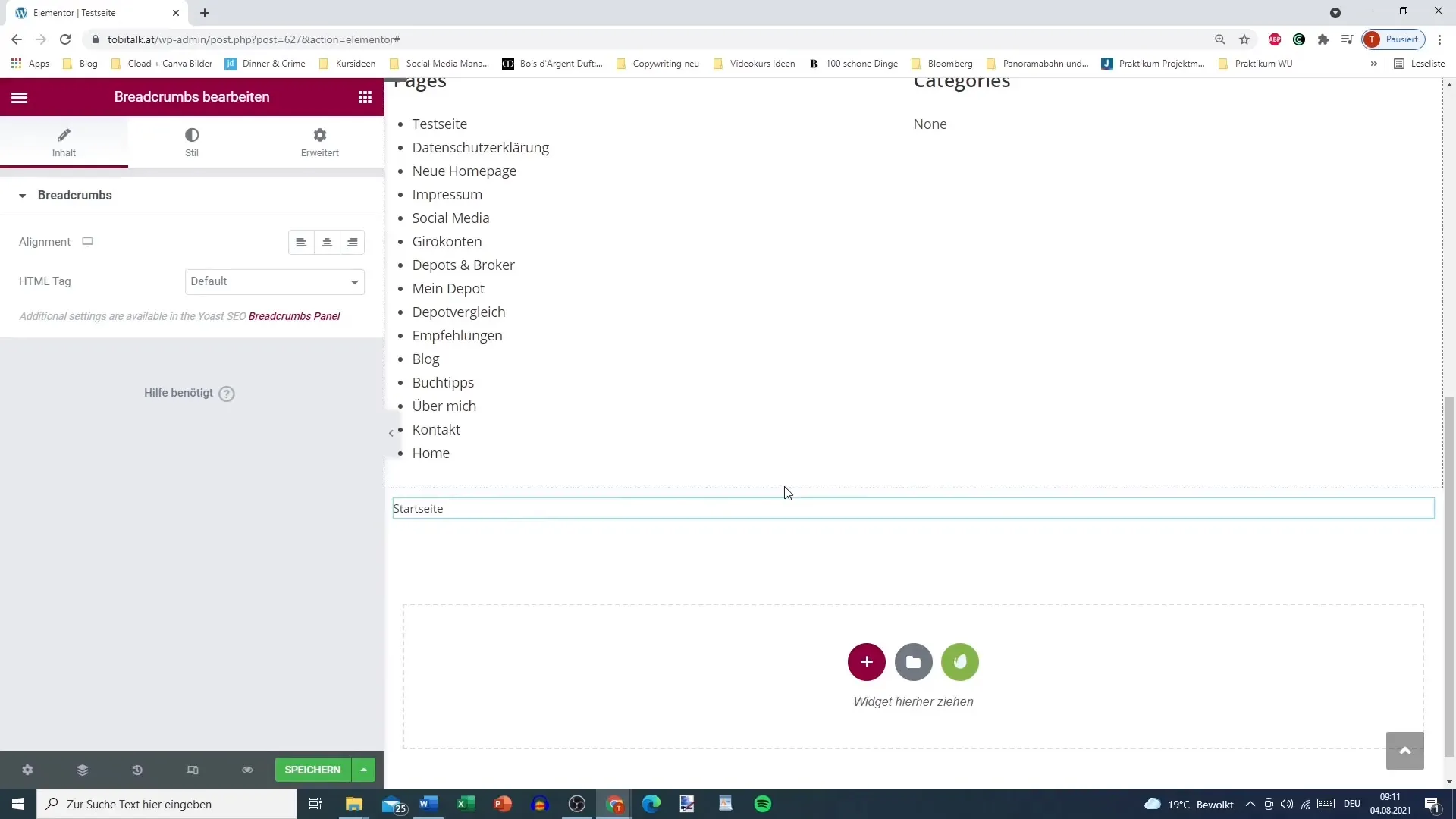
Korak 9: Uporabi breadcrumbs Če namestiš vtičnik „Jos Co“, lahko izkoristiš funkcionalnost breadcrumbs. Breadcrumbs so koristni za izboljšanje navigacije in uporabnikom kažejo, kje se nahajajo znotraj tvoje spletne strani.

Korak 10: Zaključek in pregled Ko si implementiral vse elemente spletne strani, je priporočljivo, da svojo stran temeljito pregledaš. Preizkusi različne funkcije in se prepričaj, da vsi povezave in iskalne funkcije delujejo brez napak.

Povzetek – Elementor za WordPress: Obvladovanje elementov spletne strani
Izraba Elementora Pro ti odpira kreativne možnosti za oblikovanje tvoje spletne strani po svojih željah. Enostavno upravljanje različnih elementov, kot so logo, meniji in iskalne vrstice, bo poskrbelo, da bo tvoja stran funkcionalna in estetsko privlačna.
Pogosto zastavljena vprašanja
Koliko stane Elementor Pro?Elementor Pro je že od 50 $ na leto na voljo.
Kako dodam logo?Da dodaš logo, preprosto pojdi v ustrezen razdelek v Elementoru in naloži svoj logo.
Ali lahko prilagodim navigacijsko menije?Da, lahko ustvariš več menijev in jih prilagodiš po meri.
Kako deluje iskalna vrstica?Iskalna vrstica omogoča obiskovalcem hitro iskanje vsebin na tvoji spletni strani.
Kaj so breadcrumbs?Breadcrumbs so navigacijske funkcionalnosti, ki uporabnikom pokažejo, kje se nahajajo na tvoji spletni strani.


