Želiš svoji spletni strani dati sodoben videz in obiskovalcem omogočiti, da te spremljajo na socialnih omrežjih? Ikone socialnih omrežij so odlična izbira za spodbujanje angažmaja uporabnikov. V tem vodiču se boš naučil, kako te ikone učinkovito vključiš in prilagodiš z Elementor. Pojdimo neposredno v korake!
Najpomembnejše ugotovitve
- Integracija ikon socialnih omrežij v Elementor je enostavna in ponuja številne možnosti prilagajanja.
- Lahko dodaš povezave do različnih socialnih omrežij in jih oblikuješ po svoje.
- Pazi, da se povezave odpirajo v novih oknih, da izboljšaš uporabniško izkušnjo.
Navodila po korakih
Da dodaš ikone socialnih omrežij na svojo WordPress stran, sledi tem korakom:
Korak 1: Izberi vtičnik za ikone socialnih omrežij
Odpri Elementor urejevalnik za stran, na katero želiš dodati socialne ikone. V Elementor vplaku poišči vtičnik za ikone socialnih omrežij. Povleci vtičnik na želeno mesto na svoji strani.

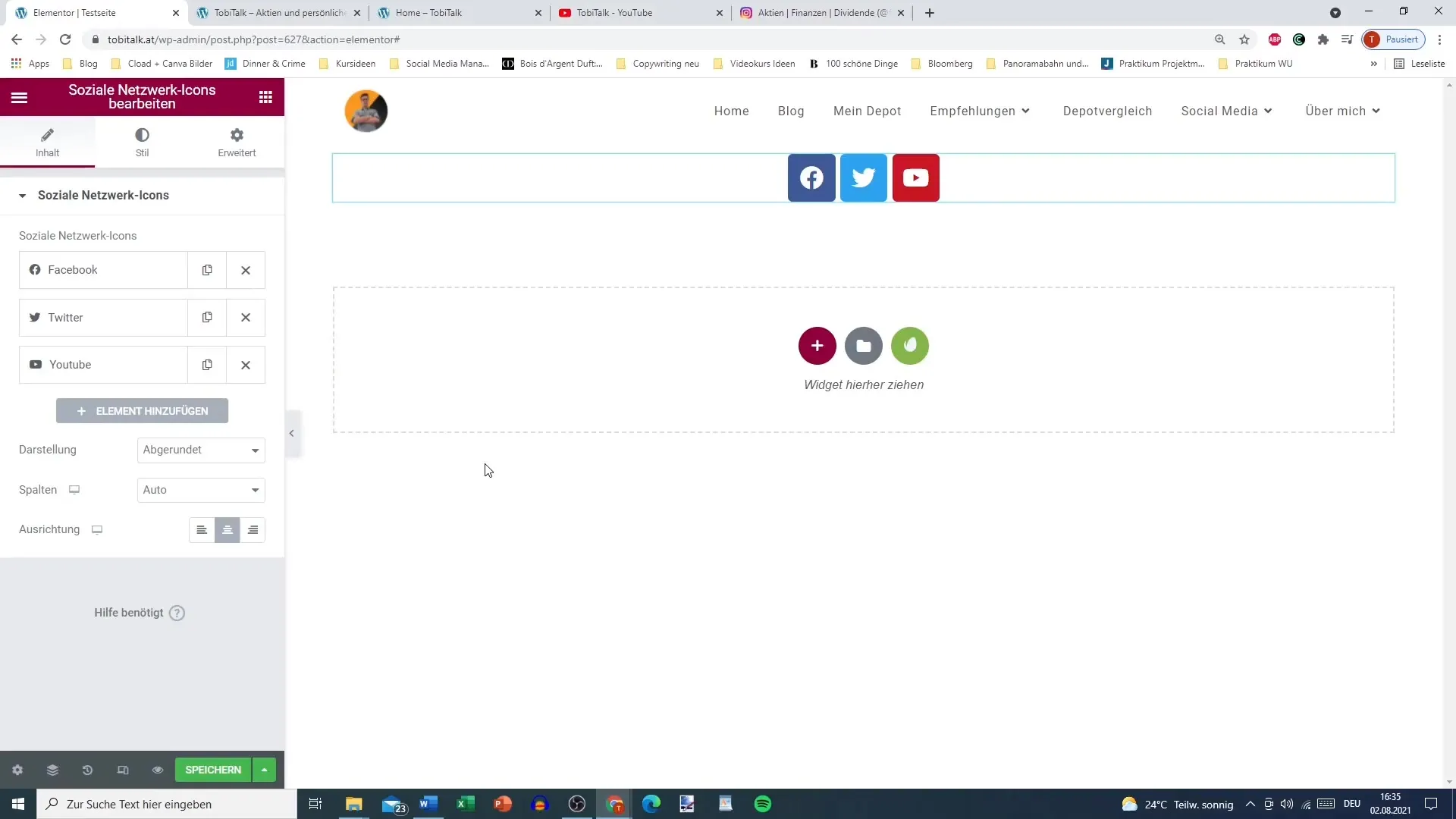
Korak 2: Izbira želenih socialnih omrežij
Ko je vtičnik dodan, boš videl standardne ikone, kot so Facebook, Twitter in YouTube. Te ikone lahko urediš ali dodaš nove. Klikni na simbol "+", da integriraš dodatna socialna omrežja, kot je Instagram.
Korak 3: Dodaj povezave do socialnih omrežij
Za vsako ikono socialnega omrežja moraš navesti ustrezno povezavo. Klikni na želeno ikono in prilepi povezavo do svojega socialnega omrežja. Pazi, da link prekopiraš neposredno iz brskalnika in ga tukaj prilepiš.

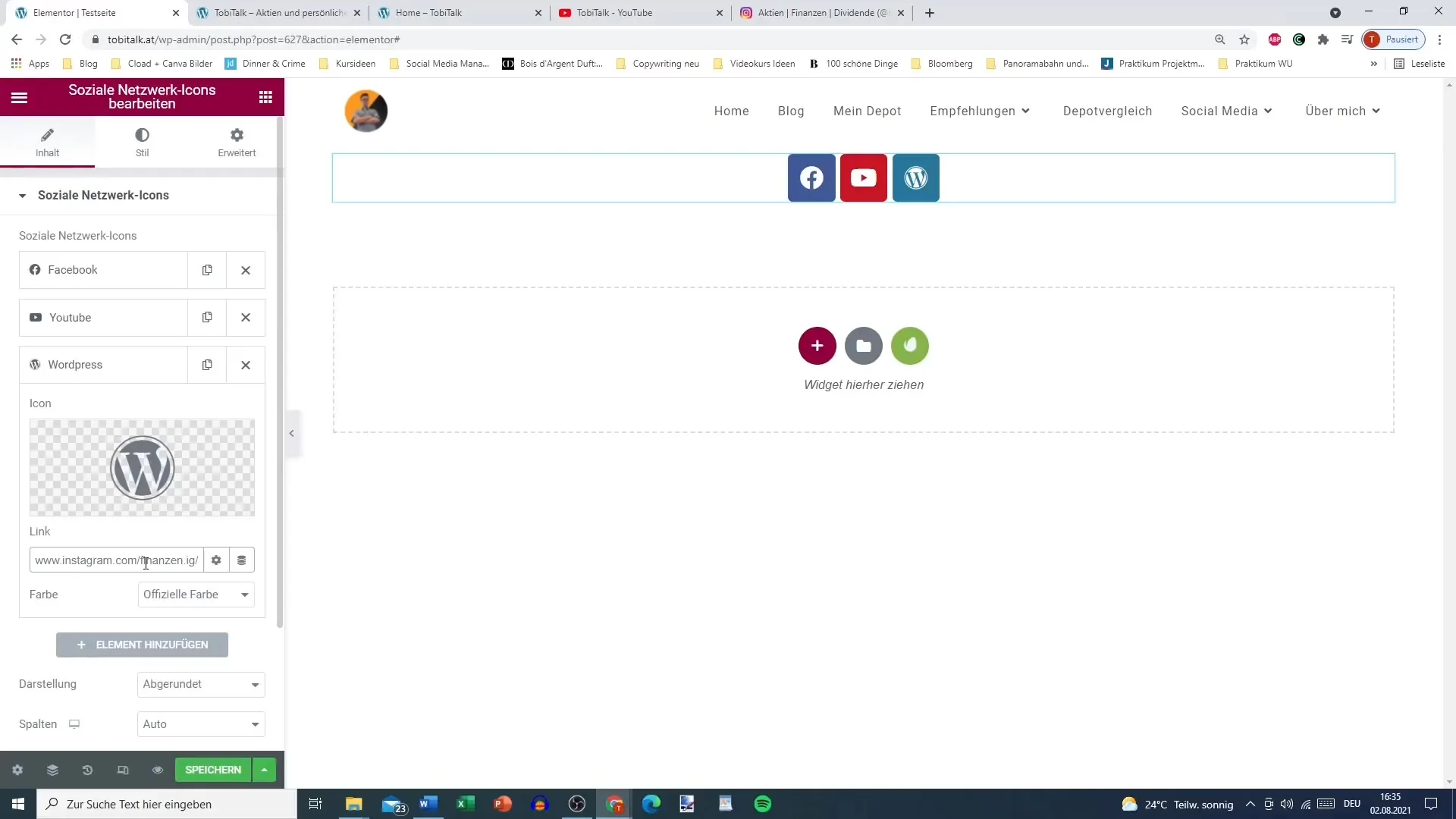
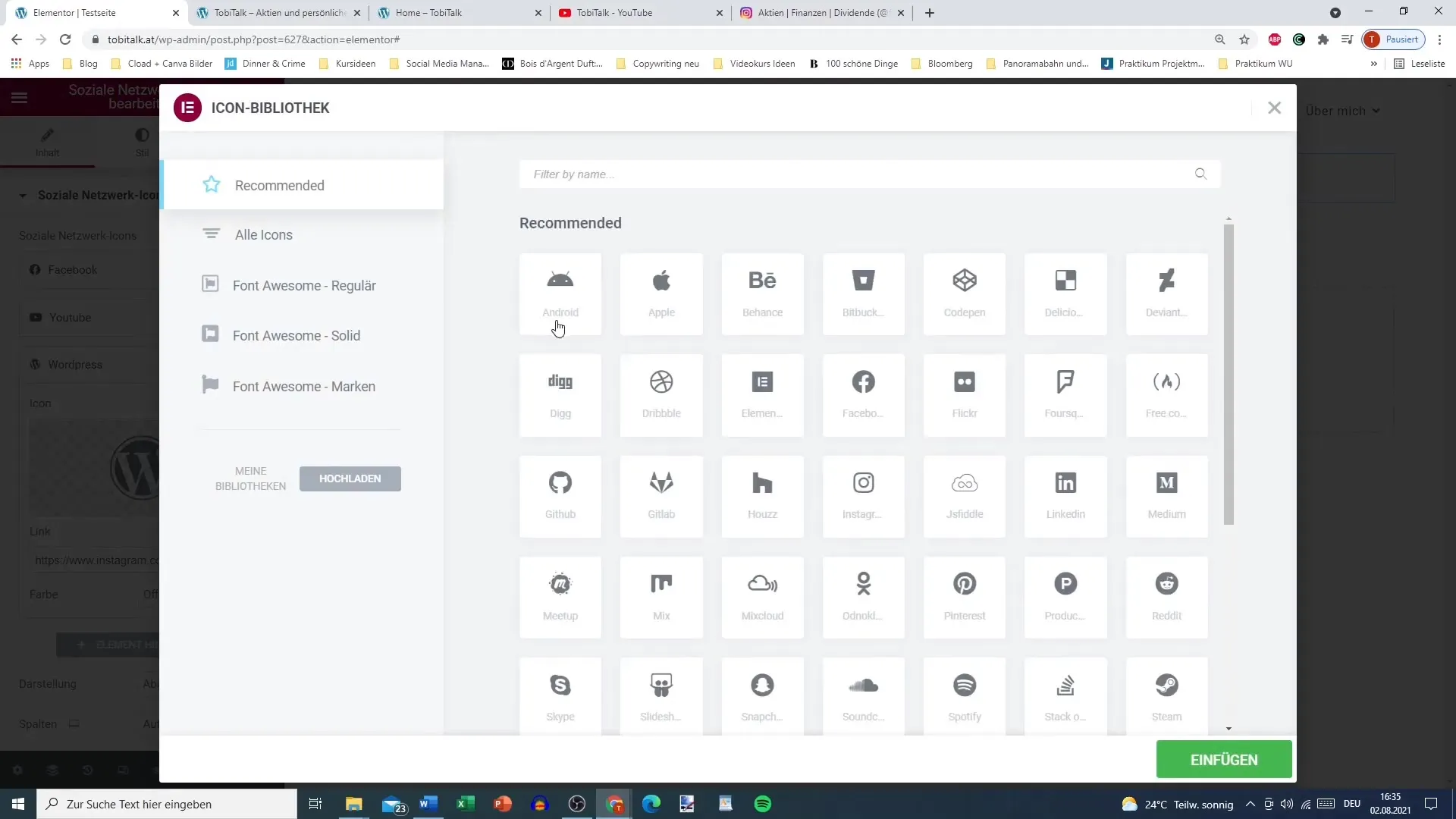
Korak 4: Izbira in prilagoditev ikon
Da personaliziraš oblikovanje ikon, klikni na ikono in pojdi v knjižnico ikon. Tukaj lahko izbereš med različnimi ikonami. Če potrebuješ simbol, ki ni na voljo, se je bolje vzdržati njegove uporabe, da zagotoviš dosledno uporabniško izkušnjo.

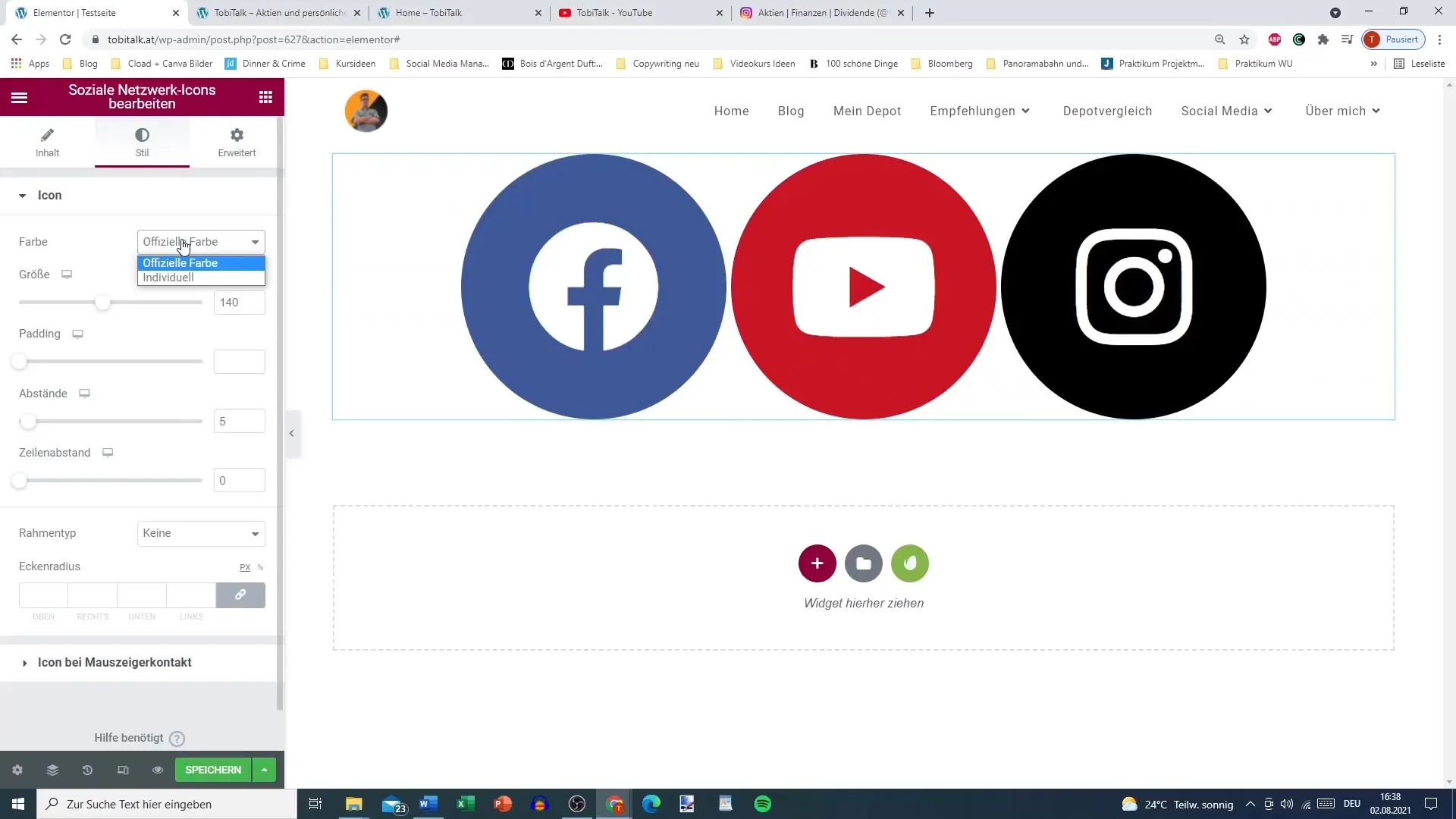
Korak 5: Določitev lastnih barv
Imaš možnost nastaviti uradne ali lastne barve za ikone. Izberi možnost „Lastna barva“, da prilagodiš osnovno barvo in ozadje svojim željam. To zagotavlja, da ikone ustrezajo celotnemu oblikovanju in so opazne.
Korak 6: Nastavljanje možnosti povezave
Ključni korak je izbira možnosti „Odpri povezavo v novem oknu“. Klikni na možnosti povezave za vsako ikono, da aktiviraš to funkcionalnost. To zagotavlja, da uporabniki ne odhajajo s tvoje spletne strani, ko kliknejo na socialne ikone.
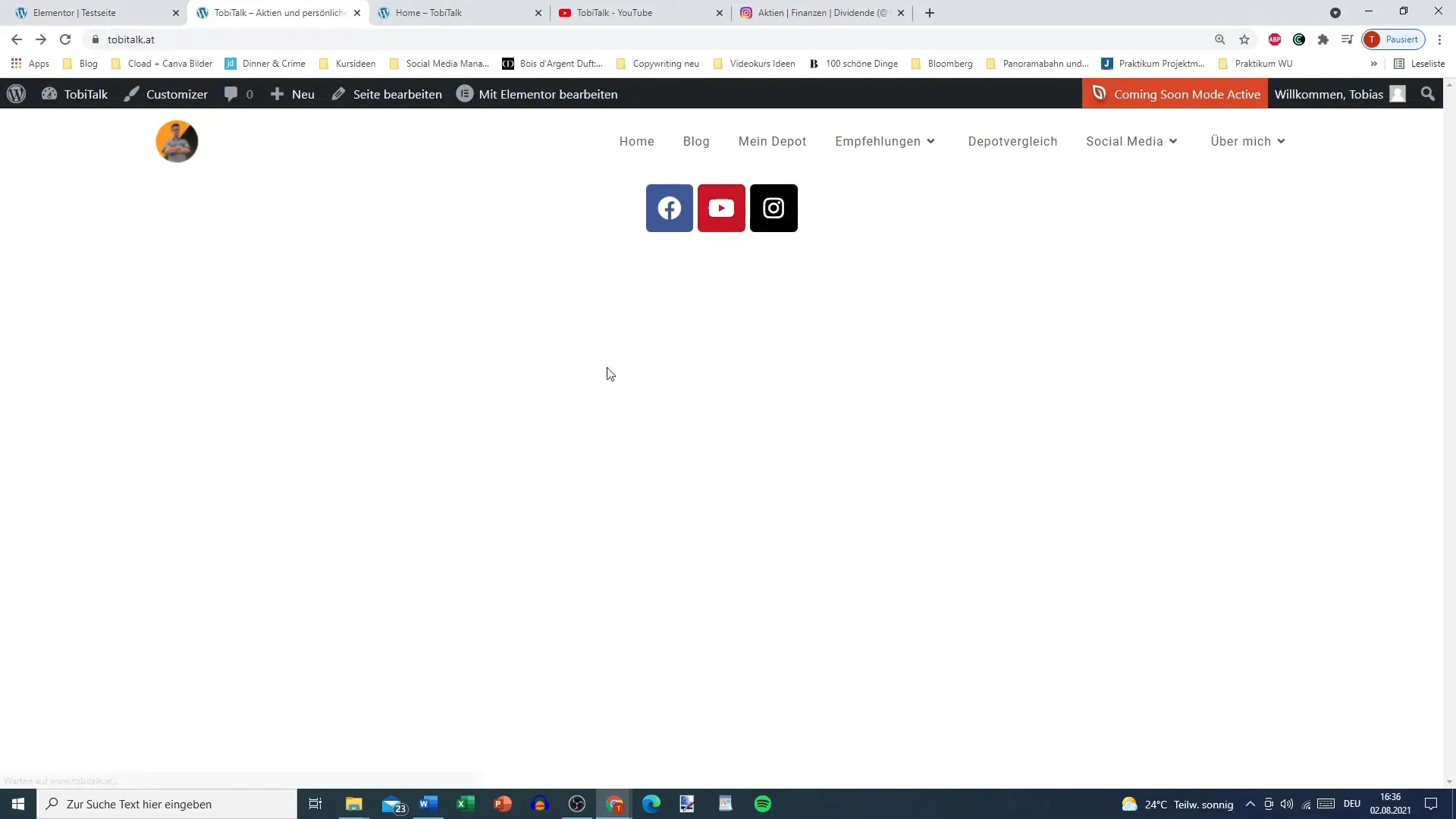
Korak 7: Shrani in posodobi spremembe
Ko si izvedel vse potrebne prilagoditve, klikni na „Shrani“ in posodobi stran. Preveri, ali povezave delujejo pravilno in se odpirajo v novem zavihku.

Korak 8: Prilagodi ikone v želenem slogu
Preklopi na možnost sloga v Elementor urejevalniku. Tukaj lahko prilagodiš velikost ikon, spremeniš razmik med ikonami in se odločiš, ali naj imajo ikone okrogle ali kvadratne robove.

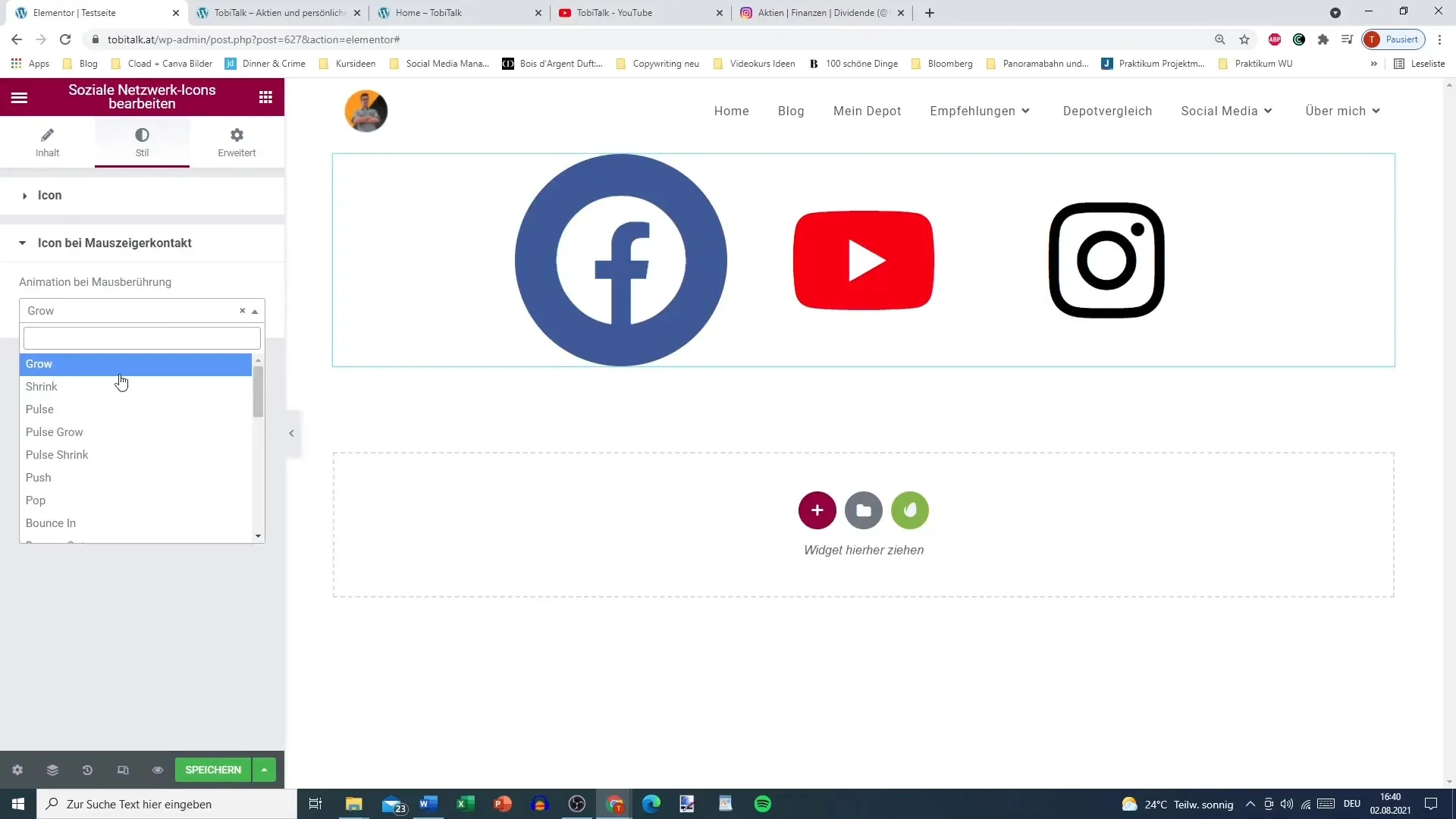
Korak 9: Dodajanje interaktivnih možnosti
Želiš ikonom dodati dodaten interaktiven pridih? Dodaj vizualne učinke v možnostih stika s kazalcem, kot so „Rasti“ ali „Puls“. Ti učinki poskrbijo, da ikone izstopajo ob dotiku.

Korak 10: Postavitev ikon na ustrezno mesto
Na koncu razmisli, kje želiš ikone najbolje postaviti na svoji strani. Mnogi uporabniki se odločijo, da jih postavijo v glavo ali nogo strani. Lahko jih tudi postaviš v navpično ali horizontalno postavitev.
Povzetek – Kako vključiti ikone socialnih omrežij v svojo WordPress stran z Elementor
Dodajanje in prilagajanje ikon socialnih omrežij v Elementor je preprost postopek, ki ti pomaga osvežiti tvojo spletno stran in povečati angažma uporabnikov. Pri tem lahko izbiraš med različnimi barvami, povezavami v novih oknih in različnimi slogi, da prilagodiš ikone svojim oblikovnim preferencam.
Pogosto zastavljena vprašanja
Kako dodam ikone socialnih omrežij v Elementor?Povleci vtičnik za ikone socialnih omrežij v svoj Elementor urejevalnik in dodaj želene povezave.
Ali lahko ikone prilagodim po svoje?Da, lahko prilagodiš barve, velikosti in sloge ikon po svojih željah.
Zakaj naj se povezave odpirajo v novih oknih?Odpiranje v novih oknih zagotavlja, da uporabniki ostanejo na tvoji spletni strani, medtem ko obiskujejo socialna omrežja.
Kako lahko dodam različna socialna omrežja?Klikni na simbol "+" v vtičniku in dodaj nova socialna omrežja s seznama.
Kako lahko nastavim učinke za ikone?V možnosti sloga lahko izbereš učinke interakcij, kot so „Rasti“ ali „Puls“, da ikone oživiš.


