Tabs so učinkovit način za pregledno predstavitev informacij na tvoji WordPress-spletni strani. Omogočajo prikaz velikih količin vsebin v kompaktni obliki, ne da bi stran izgledala prenatrpana. V tem priročniku ti bom pokazal korak za korakom, kako lahko uporabljaš Tabs v Elementor, da svoje vsebine narediš privlačne in prijazne do uporabnikov.
Najpomembnejše ugotovitve
- Tabs so koristna funkcija v Elementoru za organizirano predstavitev informacij.
- V Tabs lahko vstaviš različne vsebine, vključno s tekstom, slikami in povezavami.
- Prilagoditev oblikovalskih elementov, kot so barve in pisave, je ključna za personalizacijo videza Tabs.
Navodila korak za korakom
Da ustvariš in urejaš Tabs v Elementoru, sledi spodnjim korakom.
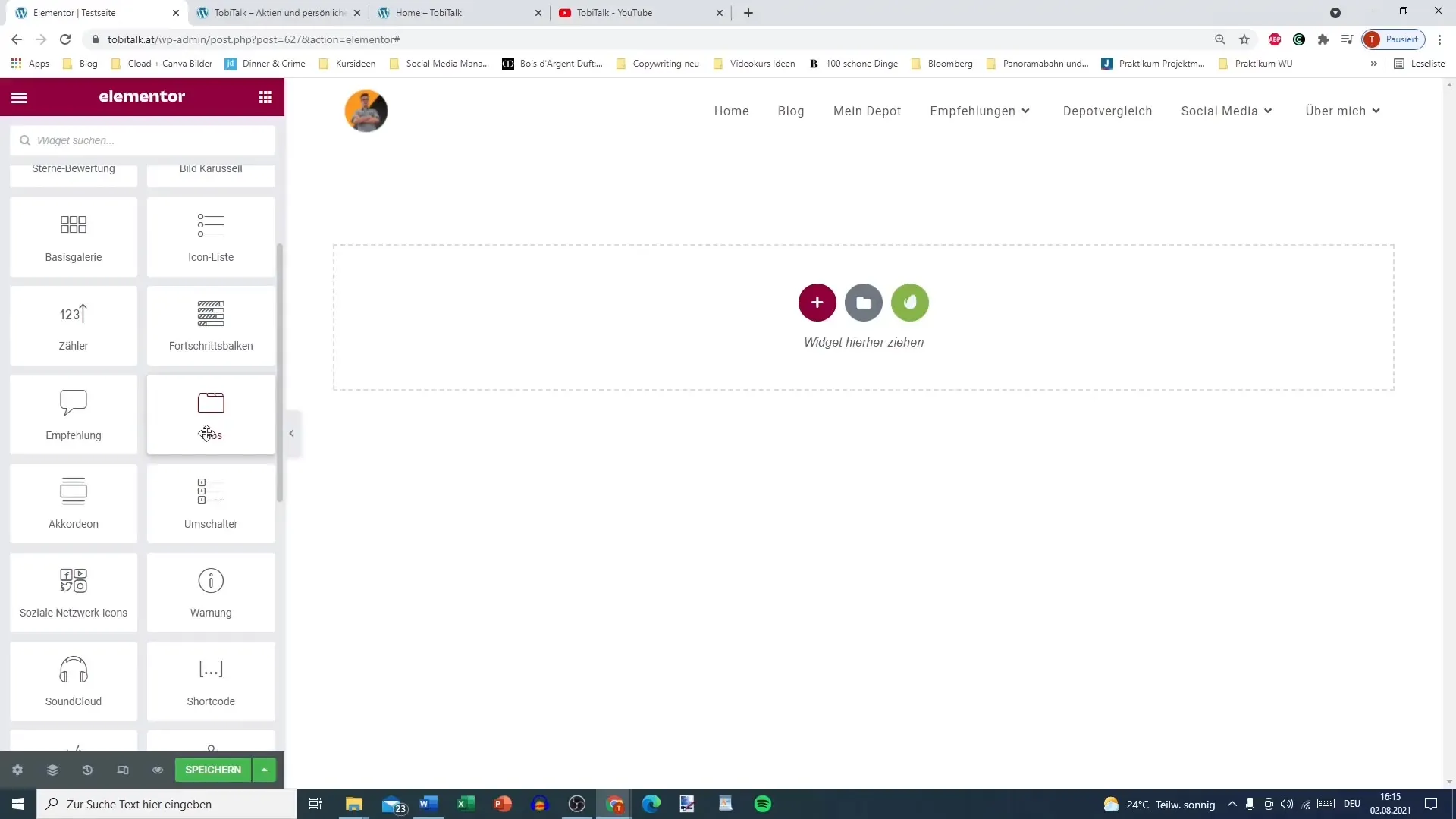
Korak 1: Izberi Tabs-Widget
Najprej moraš najti Tabs-Widget v Elementoru. Ta se nahaja v razdelku „Splošno“ v tvoji Elementor knjižnici. Išči „Tabs“-widget in ga povleci na želeno mesto na svoji strani.

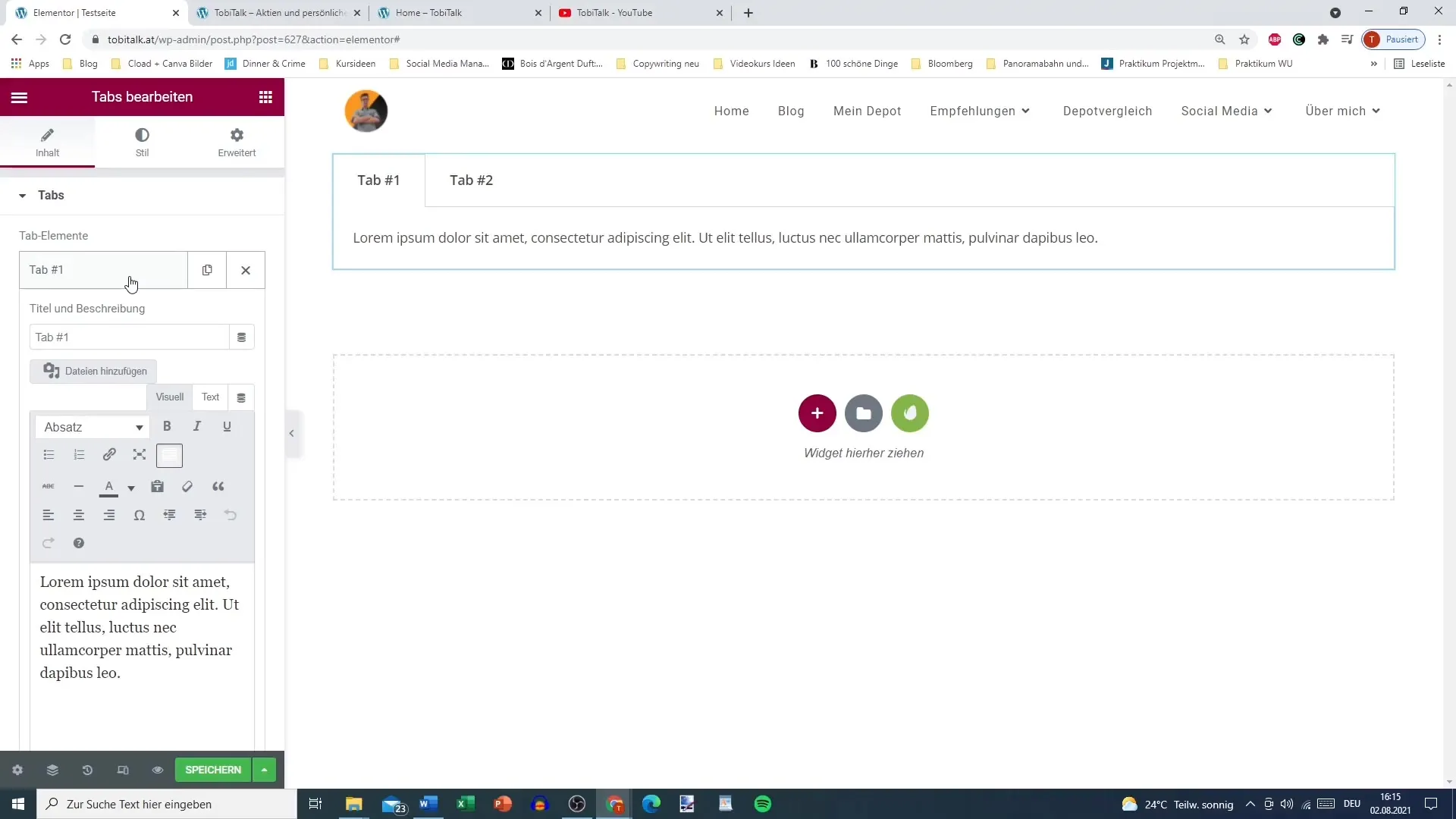
Korak 2: Poimenuj Tabs
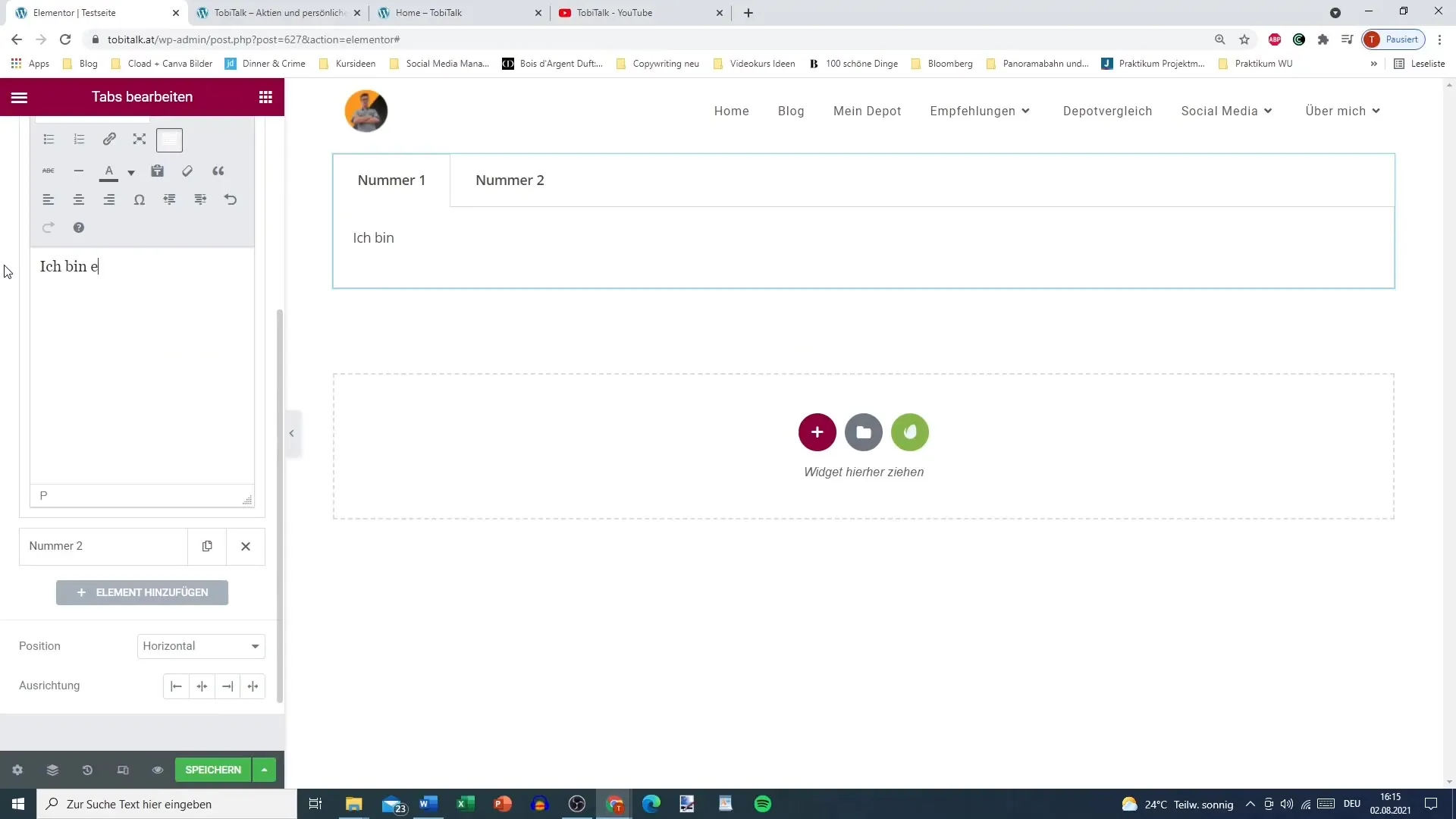
Zdaj lahko začneš poimenovati svoje Tabs. Klikni na prvo zavihek in ji daj ime, na primer „Tab 1“. Nato dodaj še en zavihek z imenom, kot je „Tab 2“. Tukaj lahko pustiš domišljiji prosto pot in zavihkom daš smiselne naslove, ki ustrezajo tvoji vsebini.

Korak 3: Uredi vsebine
Ko so zavihki poimenovani, je čas, da vstavimo vsebine. Klikni na prvi zavihek, da odpreš urejevalnik za vsebine. Tukaj lahko vneseš besedilo. Poskrbi, da bo besedilo jasno in informativno za bralca. Prav tako lahko v zavihek vključiš slike, tako da uporabiš orodje za slike.

Korak 4: Dodaj dodatne vsebine
Če želiš izvesti še dodatne akcije, lahko dodajaš tudi povezave. Ponovno pojdi na zavihek in poišči možnost za dodajanje povezav. Lahko dodaš povezavo na zunanjo spletno stran ali na določeno vsebino na svoji strani.
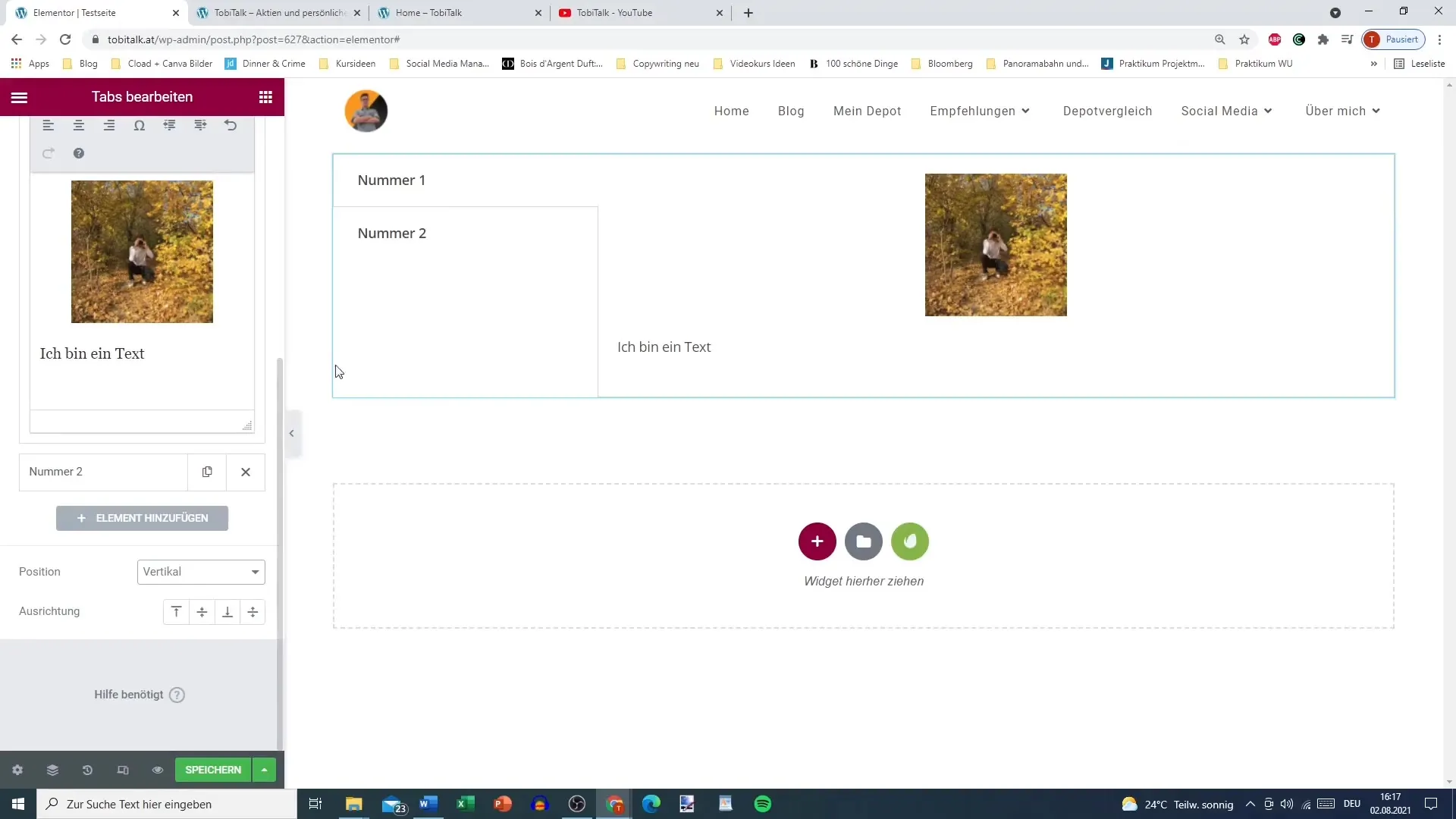
Korak 5: Prilagodi obliko
Naslednji korak je prilagoditev oblike tvojih zavihkov. Pojdi v nastavitve zavihka in izberi, ali naj bodo zavihki razporejeni horizontalno ali vertikalno. Priporočam ti, da izbereš vertikalno razporeditev, saj je v večini primerov preglednejša.

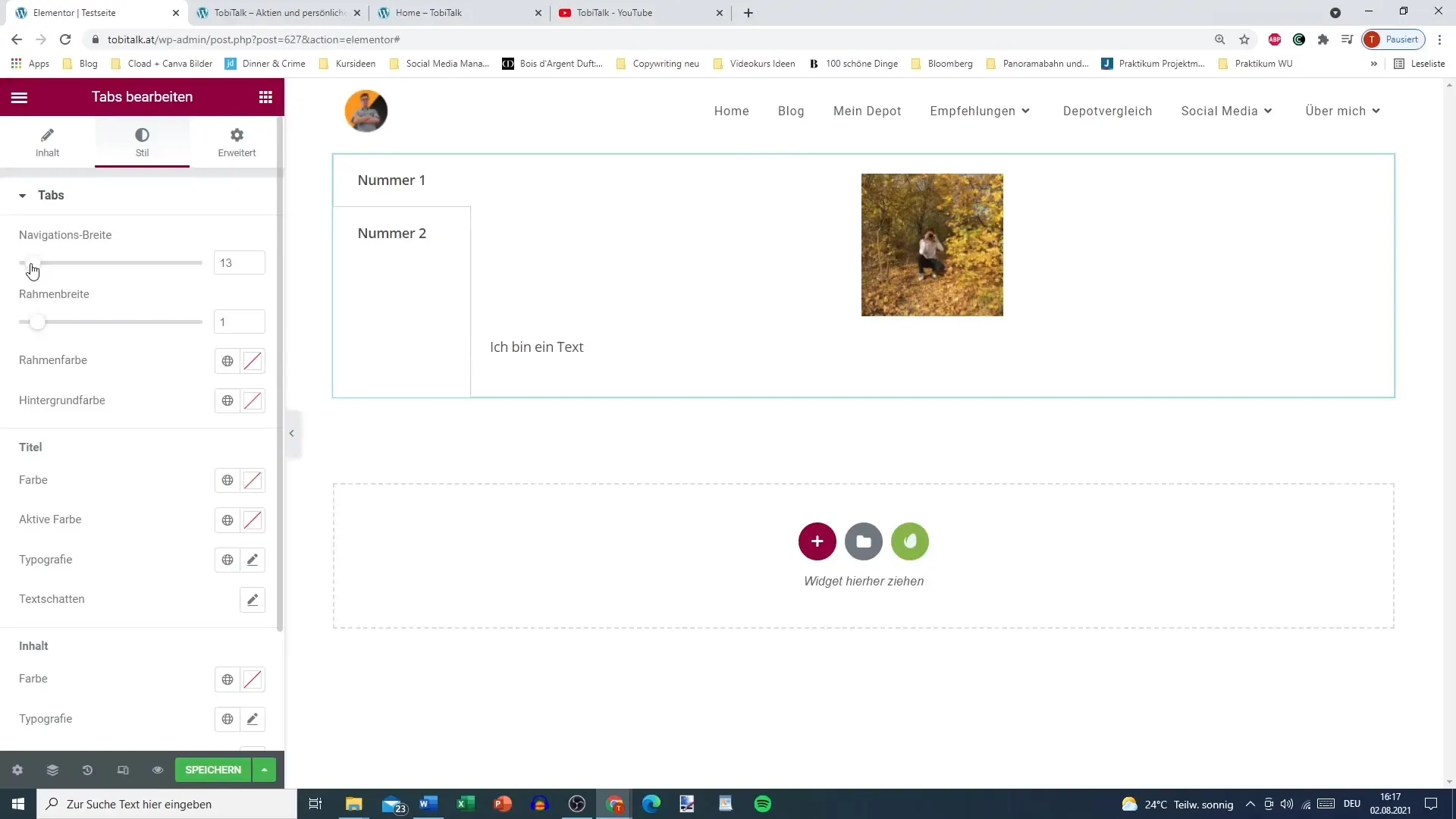
Korak 6: Določi širino in sloge
Prav tako lahko prilagodiš širino vrstic z zavihki, da zagotoviš, da se dobro ujema z vsebinami. Pomembno je tudi določiti širino okvirja, saj to vpliva na celoten videz zavihkov. Tukaj lahko izbereš med različnimi velikostmi, pri čemer ozek okvir pogosto deluje bolj elegantno.

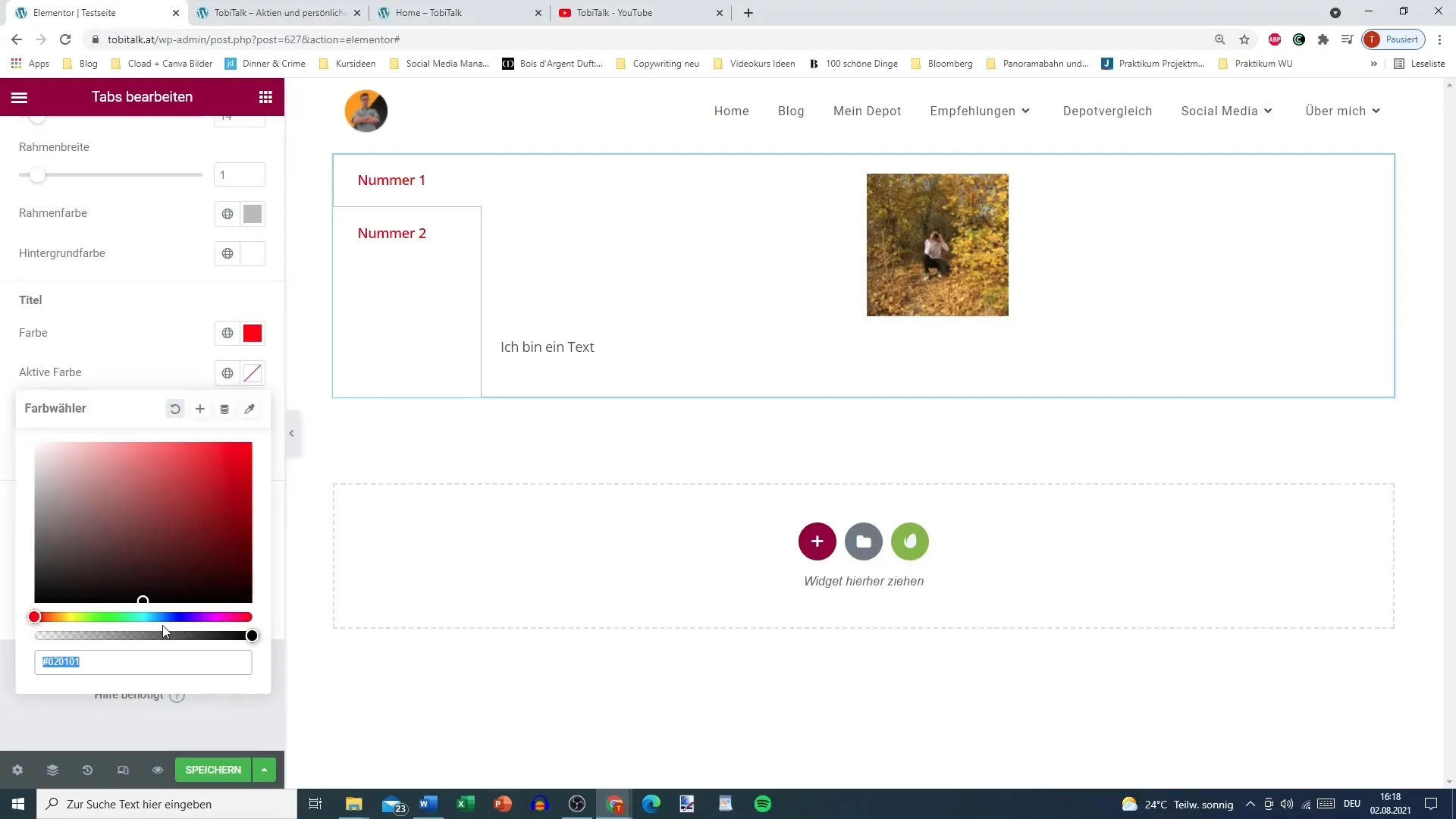
Korak 7: Prilagodi barve
Da bi tvoji zavihki izgledali privlačno, so barve zelo pomembne. Izberi barvo ozadja za aktivne in neaktivne zavihke, ki ustreza tvojim spletnim oblikovanjem. Na primer, lahko izbereš modro barvo za aktivni zavihek in temnejšo barvo za neaktivne.

Korak 8: Dodaj oblikovanje besedila
Končni korak v tvojem procesu je oblikovanje besedila. Lahko spremeniš barvo pisave, prilagodiš pisave in celo dodaš sence besedilu, da izboljšaš berljivost. Razmisli, kako najbolje optimizirati pisavo v povezavi z celotnim oblikovanjem tvoje strani, da dosežeš dosledno predstavitev.
Povzetek – Uspešno uporabo Tabs v Elementorju za WordPress
Uporaba Tabs v Elementorju ti ponuja zanimivo priložnost, da privlačno in organizirano predstaviš vsebine na svoji WordPress spletni strani. Tako pridobiš nadzor nad oblikovanjem in uporabniško izkušnjo, kar vodi do boljše spletne strani.
Pogosto zastavljena vprašanja
Kako dodam Tabs v Elementor?Izbrati moraš Tabs-Widget iz Elementor knjižnice in ga povleči na želeno mesto na svoji strani.
Ali lahko dodam slike v Tabs?Da, lahko vstaviš slike in mnoge druge vsebine, kot so besedilo ali povezave, v Tabs.
Kako prilagodim barve zavihkov?Barve za aktivne in neaktivne zavihke lahko prilagodiš v oblikovalskih možnostih Tabs-widgeta.
Ali Elementor podpira tudi vertikalne zavihke?Da, v nastavitvah lahko zavihke razporediš horizontalno ali vertikalno.
Kaj lahko prikažem v zavihkih?V svojih zavihkih lahko prikažeš besedila, slike, povezave in mnoge druge vsebine.


