I den här guiden visar jag dig steg för steg hur du skapar ditt första fönster med JavaFX. Denna praktiska del av kursen hjälper dig att få en grundläggande förståelse för de väsentliga komponenterna i GUI-utveckling. Här fokuserar vi på de tre centrala koncepten: Stage, Scene och Node. Låt oss dyka rakt in!
Viktiga insikter
- Stage är huvudfönstret i din applikation.
- Scene innehåller de visuella element (Nodes) som du vill visa i ditt fönster.
- Nodes är de enskilda elementen som knappar, textfält osv. som du placerar på scenen.
Steg 1: Skapa ett nytt JavaFX-projekt
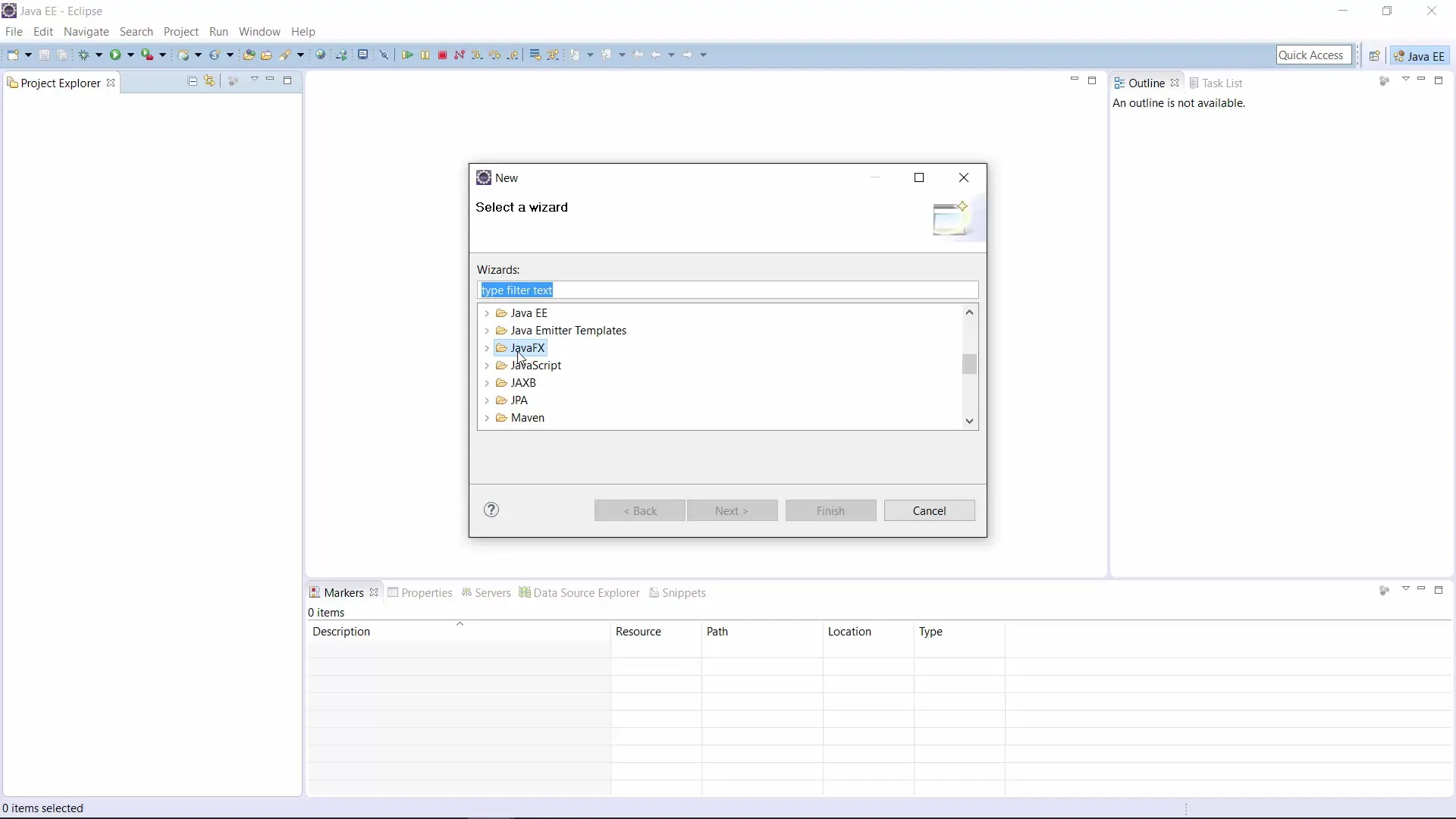
Först måste du skapa ett nytt projekt i din utvecklingsmiljö. Gå till "Nytt projekt" och välj "JavaFX-projekt". Klicka på "Nästa" och ge ditt projekt ett namn, som till exempel "stageSceneNode". Se till att behålla Java-versionen (till exempel Java SE 1.8) innan du klickar på "Klart".

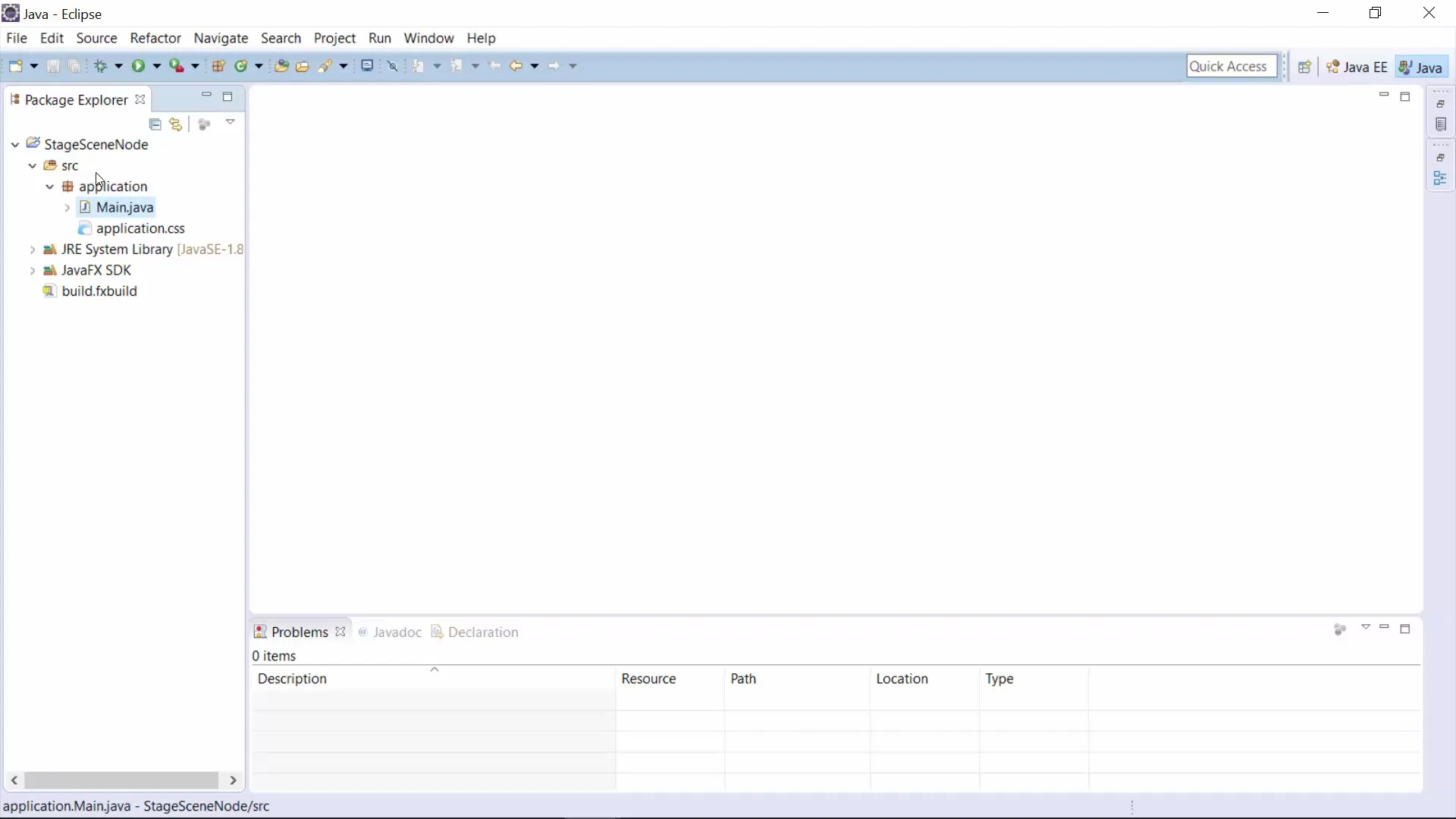
Steg 2: Förstå projektstrukturen
Nu bör du titta på strukturen av det ny skapade projektet. Här hittar du en källkods-mapp där ditt paket med standardnamnet "application" finns. Inom detta paket ligger Main-klassen, som utgör inträdespunkten för din applikation.

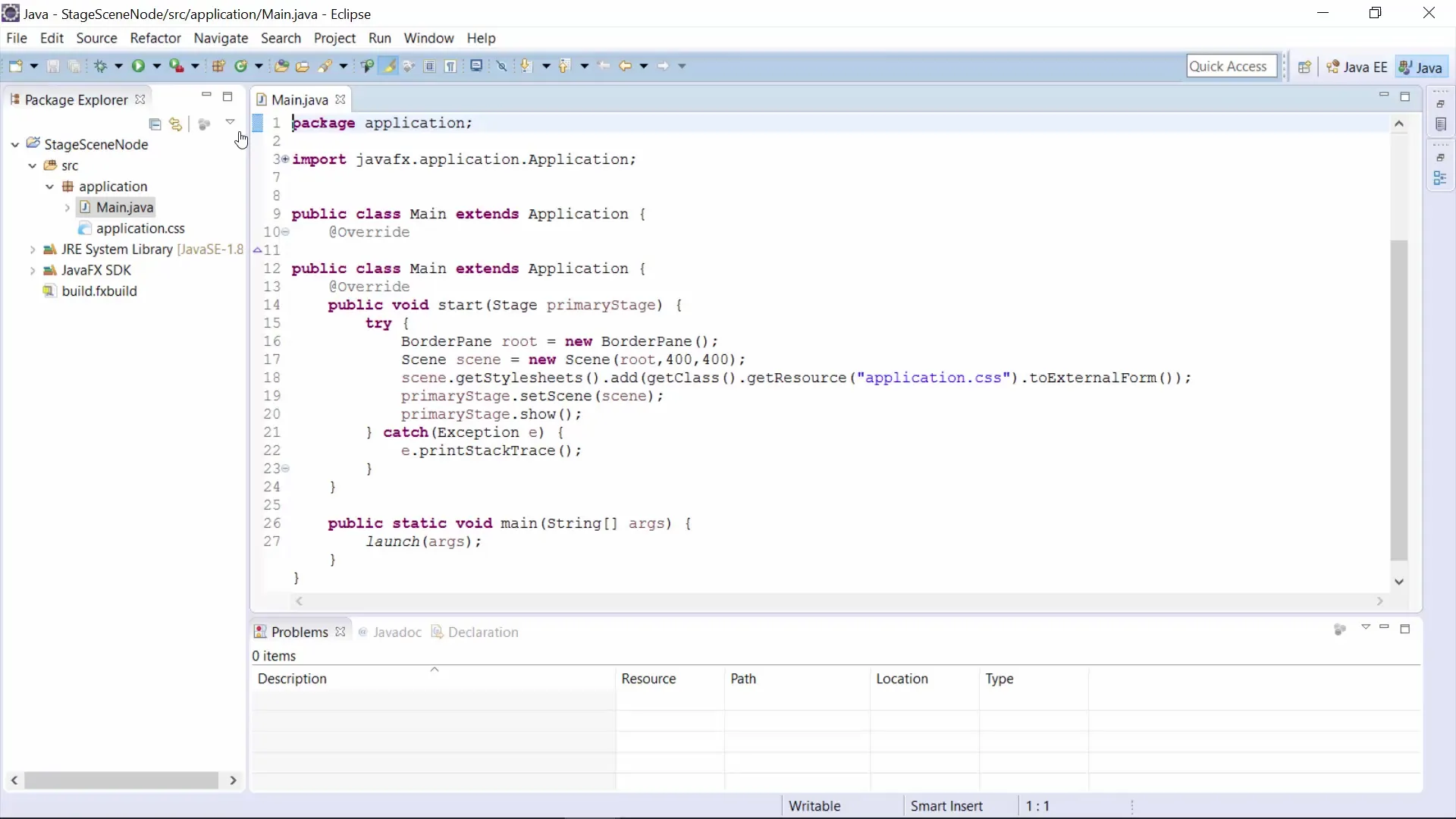
Steg 3: Modifiera Main-klassen
Öppna Main-Java-filen och vänj dig vid de grundläggande imports som möjliggör arbetet med JavaFX. Dessa imports inkluderar bland annat application.Application, Stage, Scene och BorderPane.

Steg 4: Ställ in fönstret och scenen
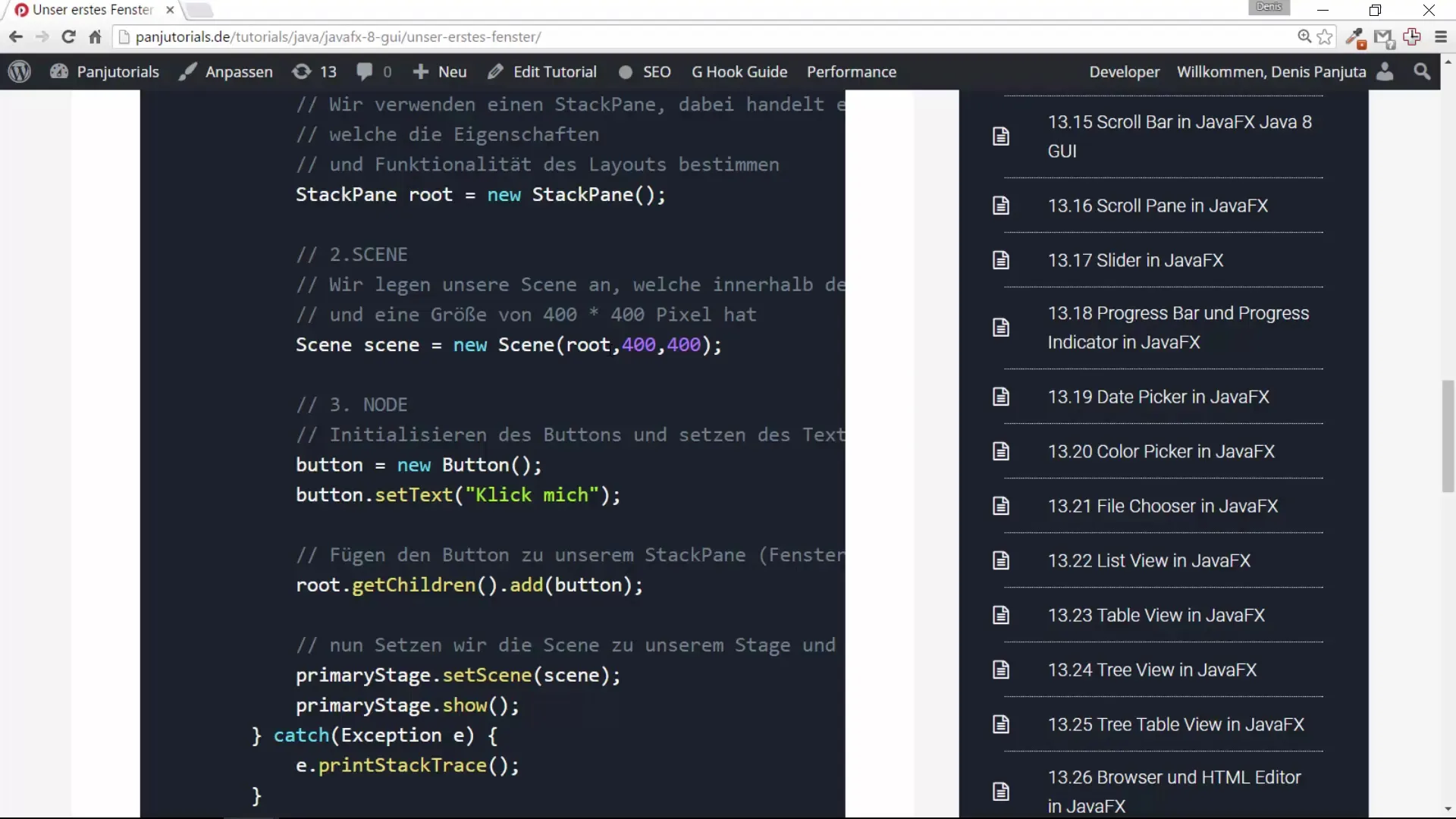
Nu kan du starta ditt program för att se ett tomt fönster som är 400 x 400 pixlar stort. För att skapa scenen behöver du nu en layout. I det här exemplet använder vi BorderPane, en layout som låter dig dela upp element i olika områden (toppen, botten, vänster, höger, mitten).
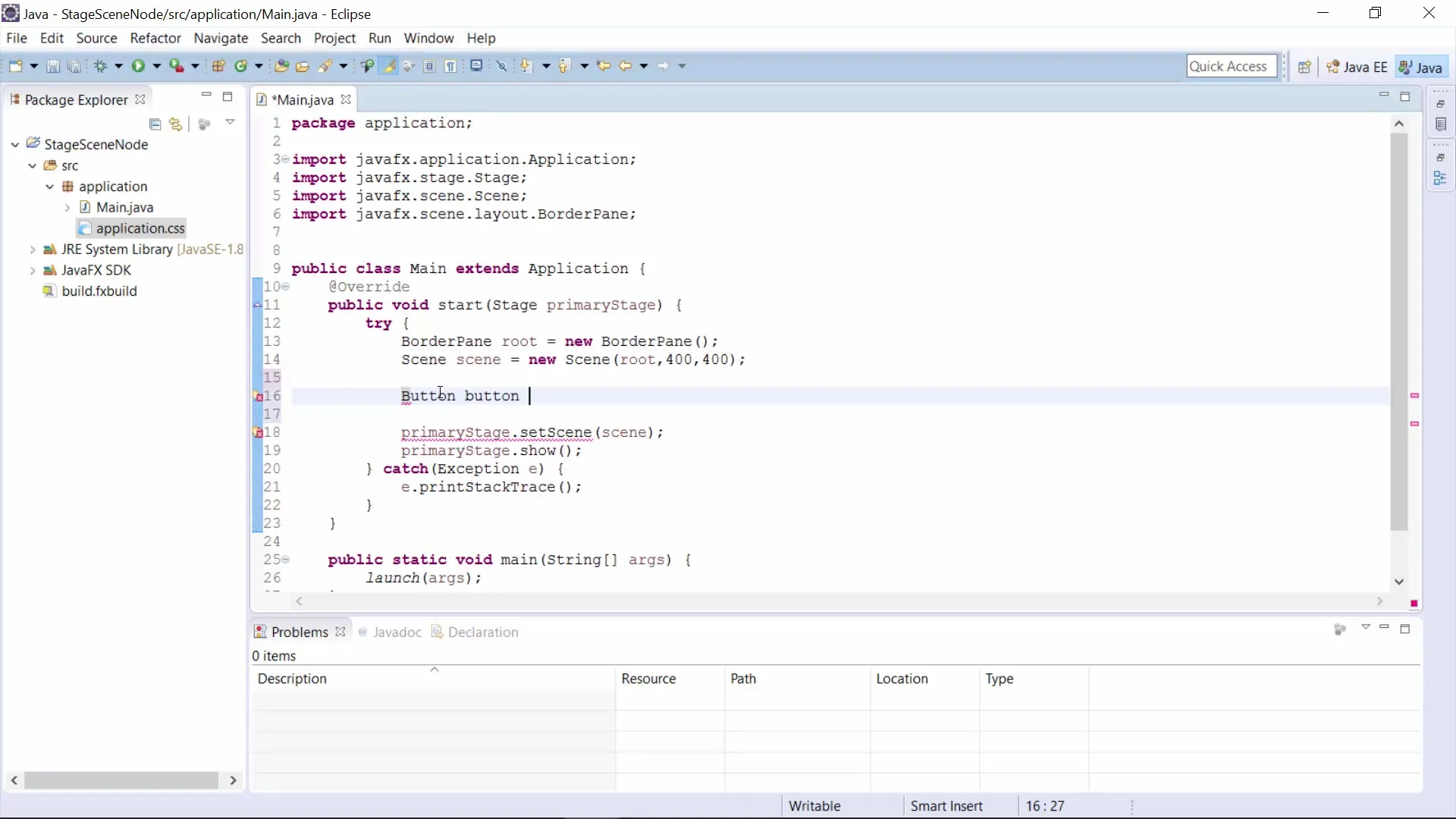
Steg 5: Lägg till en knapp
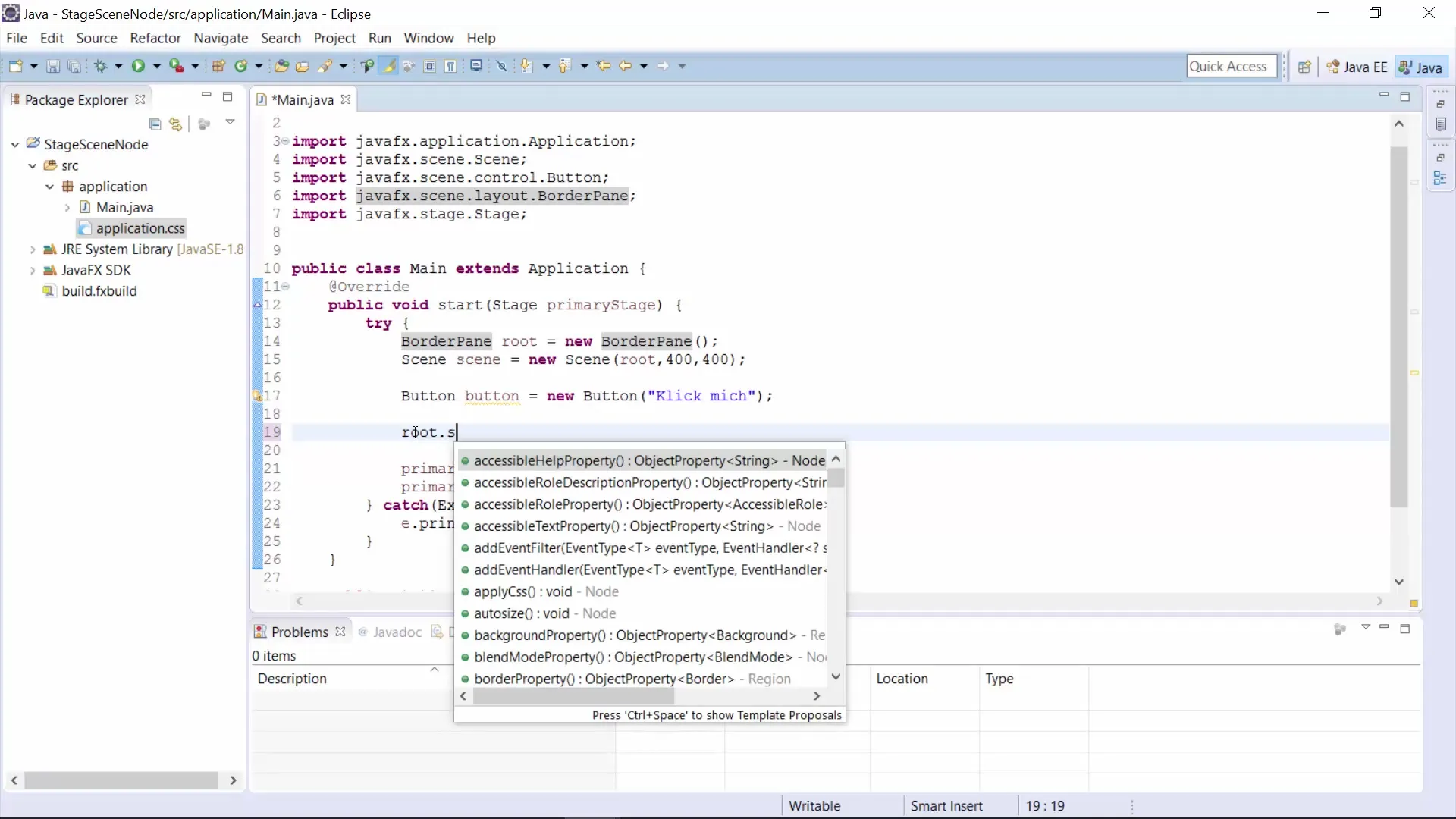
I detta steg lägger du till en knapp i din scen. Skapa ett nytt JButton-objekt och sätt texten till "Klicka på mig". För att säkerställa att knappen fungerar korrekt måste du kontrollera att du importerar de nödvändiga klasserna. Ofta kan du snabbt göra detta genom att trycka på Ctrl + Shift + O.

Steg 6: Lägg till knappen i scenen
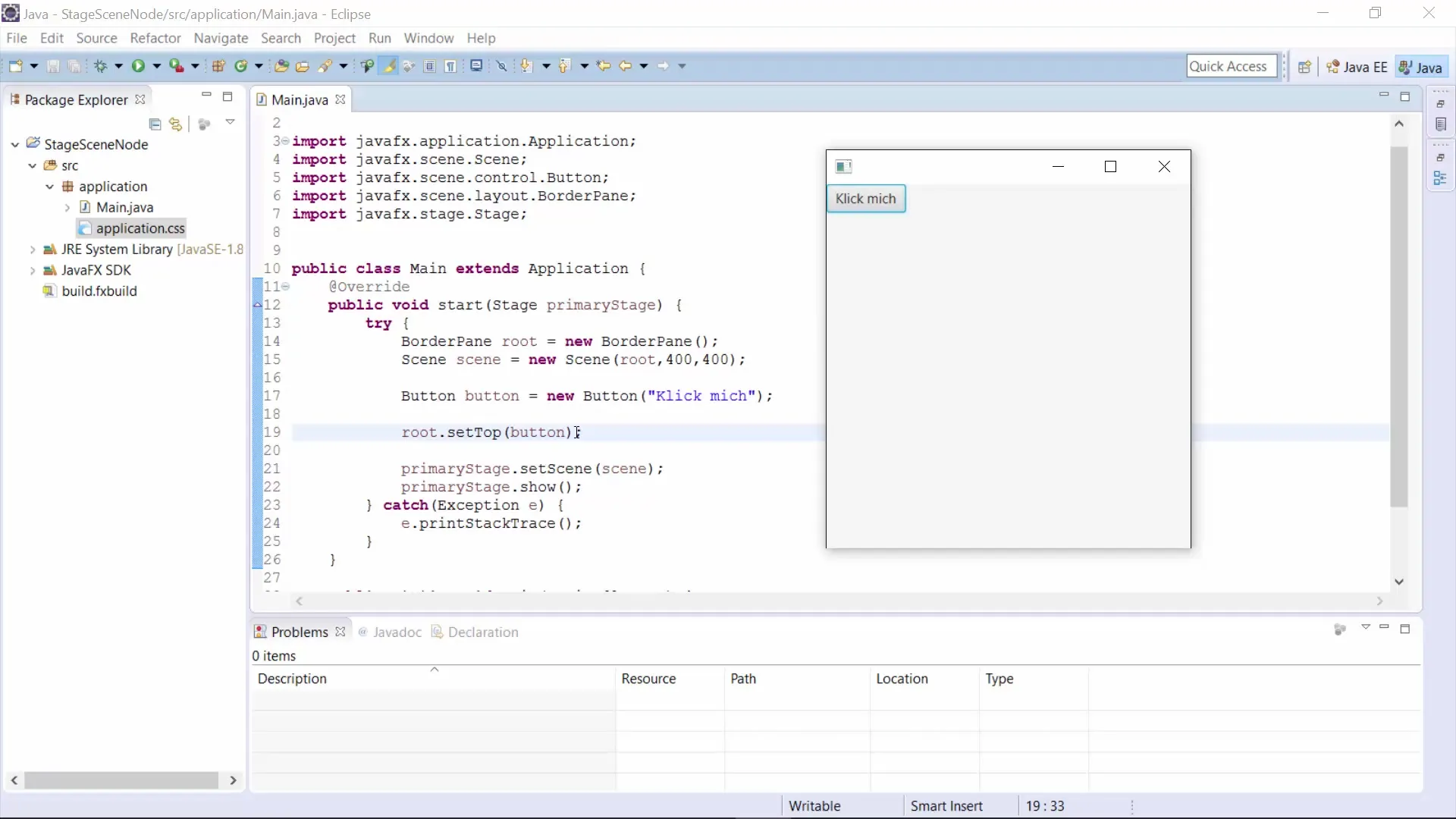
Nu när din knapp är skapad, måste du lägga till den i BorderPane-layouten. Ange var knappen ska visas, till exempel högst upp eller längst ner. Använd BorderPane-metoder som setTop() eller setBottom() för att placera knappen på rätt ställe.

Steg 7: Starta programmet
Starta ditt program igen för att göra din knapp synlig. Du bör nu se en knapp på den plats du har angivit. Om du ändrar platsen från "setTop" till "setLeft" ser du hur knappen flyttas i fönstret därefter.

Steg 8: Ytterligare justeringar och versionering
Efter att du har placerat din knapp kan du göra ytterligare justeringar i GUI. Se till att vara uppmärksam om du stöter på olika resultat – den metod du angav kommer att hjälpa dig att förstå kodens struktur och elementens beteende.

Sammanfattning – Ditt första steg i JavaFX GUI-utveckling: Stage, Scene och Node
I denna guide har du lärt dig hur du skapar ett JavaFX-projekt, förstår applikationens struktur och börjar utforma ditt första fönster. Du har tagit till dig viktiga grunder för att arbeta med Stage, Scene och Nodes.
Vanliga frågor
Hur skapar jag ett nytt JavaFX-projekt?Gå till "Nytt projekt", välj "JavaFX-projekt" och ange ett projektnamn.
Vad är Stage, Scene och Node?Stage är huvudfönstret, Scene innehåller Nodes som knappar och textfält.
Hur kan jag lägga till en knapp i fönstret?Skapa ett JButton-objekt, sätt texten och lägg till det i scenen via BorderPane.
Varför måste jag importera vissa klasser?Imports är nödvändiga för att kunna använda de funktioner och klasser som behövs i ditt projekt.


