Oavsett om du arbetar med ett litet projekt eller en omfattande applikation, spelar användargränssnittet alltid en avgörande roll. I den här guiden får du veta hur du kan skapa en scrollbar vy i JavaFX med ScrollPane. Detta gör att du kan organisera och presentera innehåll på ett bekvämt sätt.
Viktigaste insikter
- ScrollPane gör det möjligt att infoga scrollbara områden i din applikation.
- Scroll-bar kan konfigureras i olika riktningar (horisontellt och vertikalt).
- Med rätt listener-implementering kan du dynamiskt uppdatera innehåll i ScrollPane.
Steg-för-steg-guide
För att framgångsrikt implementera en ScrollPane i din JavaFX-applikation följer du dessa steg:
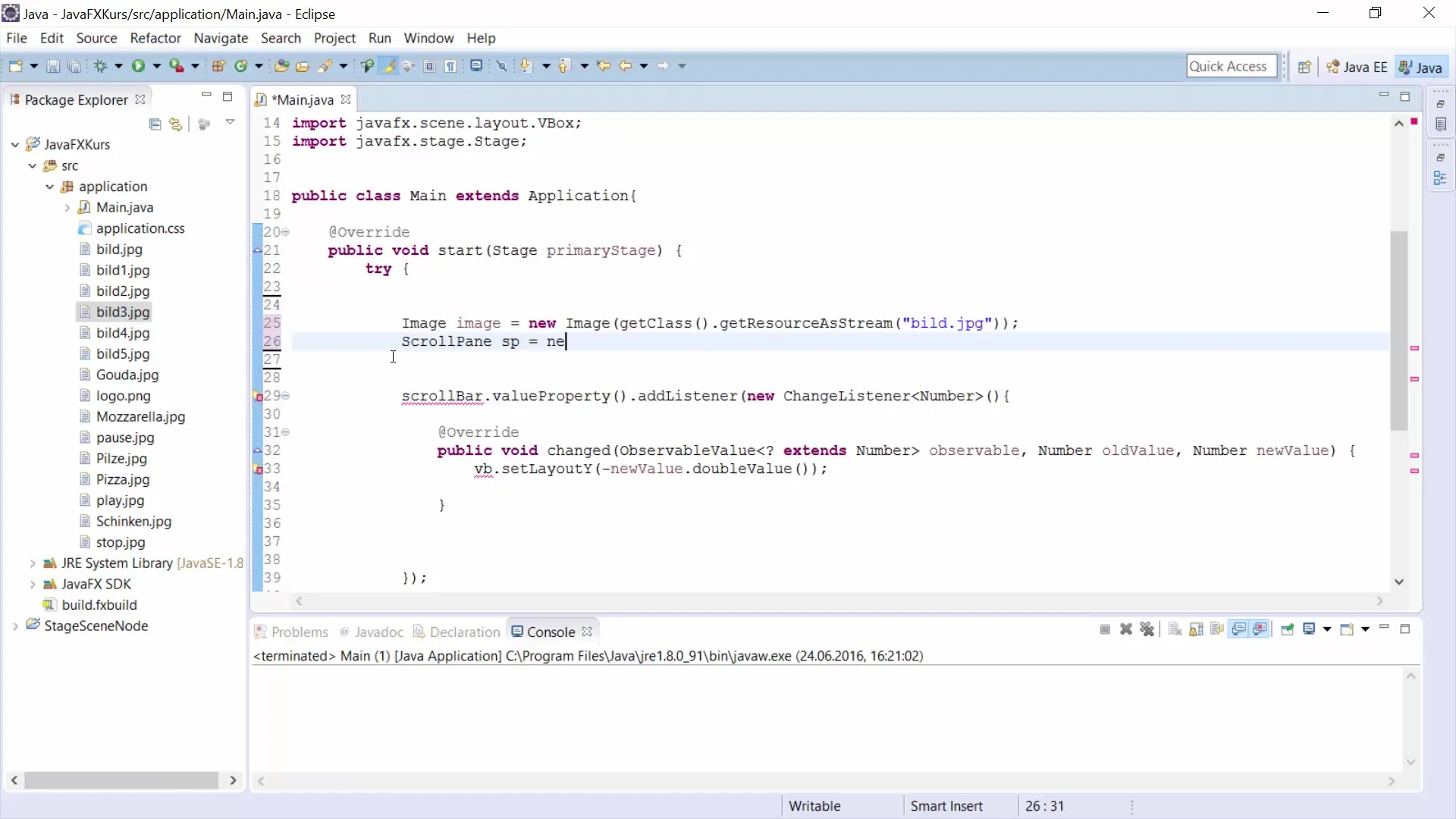
Först skapar du en stor bild som senare kommer att användas i ScrollPane. Du kan använda kommandot new Image(getClass().getResourceAsStream("build.jpack")) för att ladda bilden. Bilden kan vara ett exempel för din applikation.

Efter att bilden har skapats definierar du en ScrollPane dit du vill infoga innehållet. Skapa en ny ScrollPane med ScrollPane sp = new ScrollPane() och lägg till ImageView-elementet som visar din bild.

Här kan du definiera innehållet i ScrollPane med metoden setContent(), som accepterar ImageView-elementet som parameter. Med new ImageView(image) visar du bilden i ImageView.

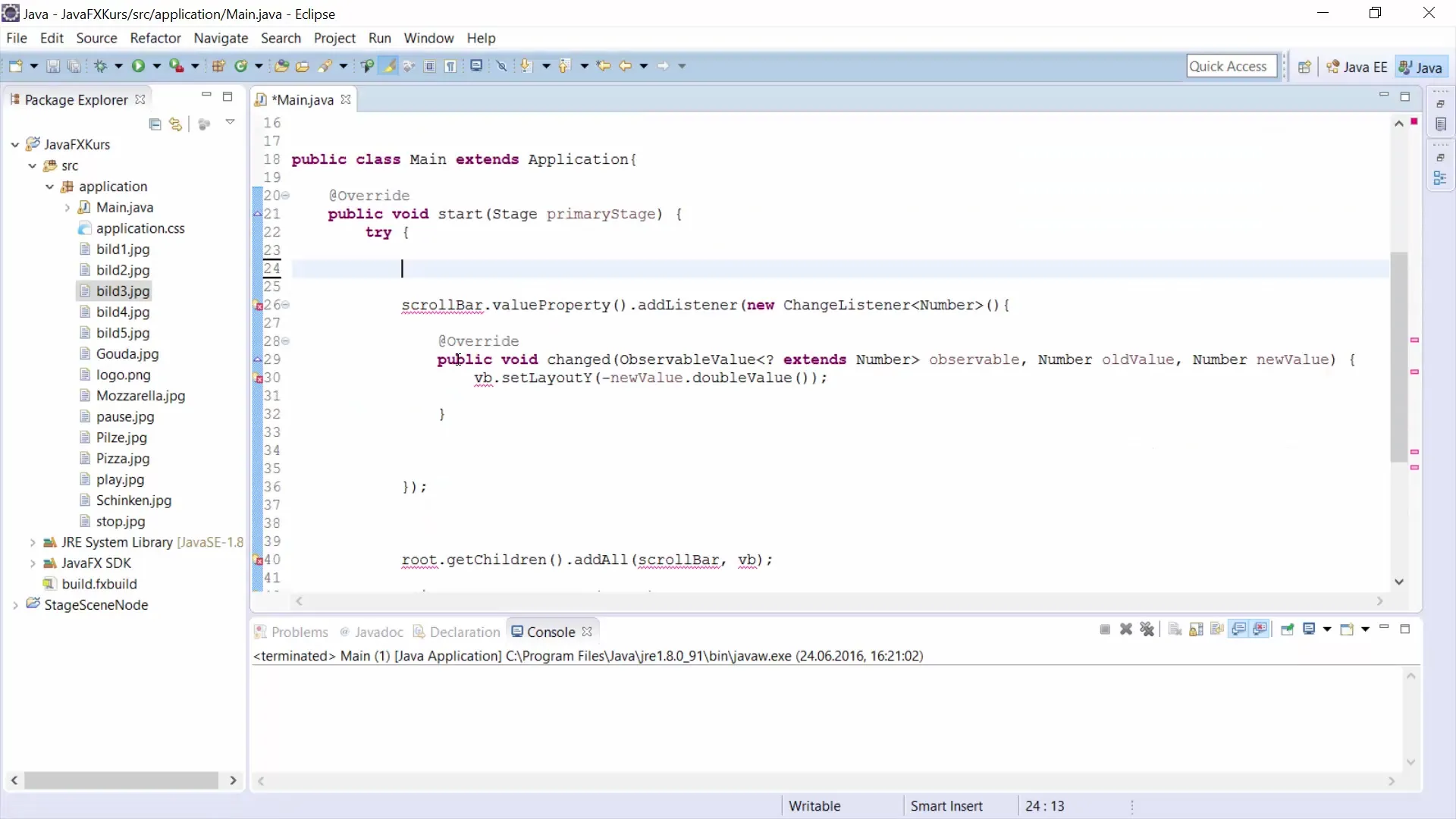
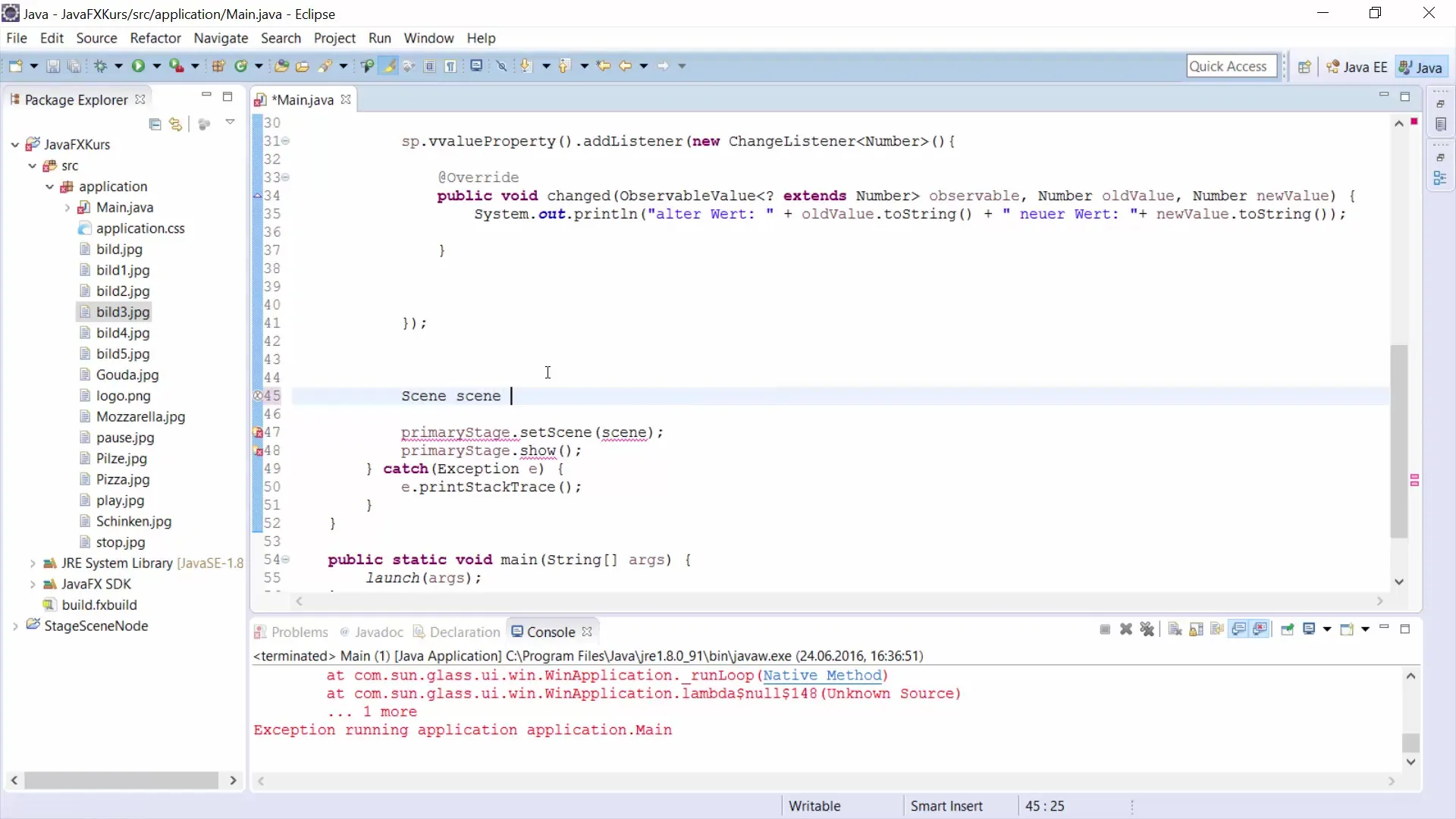
För att dynamiskt återge värden vid scrollning kan du använda lyssnare. Lägg till en lyssnare till ScrollPane som visar de gamla och nya värdena vid en scrollningssituation. Det åstadkommer du med setOnScroll(e -> {... }) och skriver ut värdena via System.out.
Skapa nu en ny scen där din ScrollPane ingår. Använd Scene scene = new Scene(sp, 300, 400) för att definiera dimensionerna. Detta gör att ScrollPane visas i scenen.

Om du har lagt till bilden eller ScrollPane korrekt kan du nu visa fönstret. Med primaryStage.setScene(scene) visar du scenen på scenytan. Sedan kan du visa fönstret med primaryStage.show().

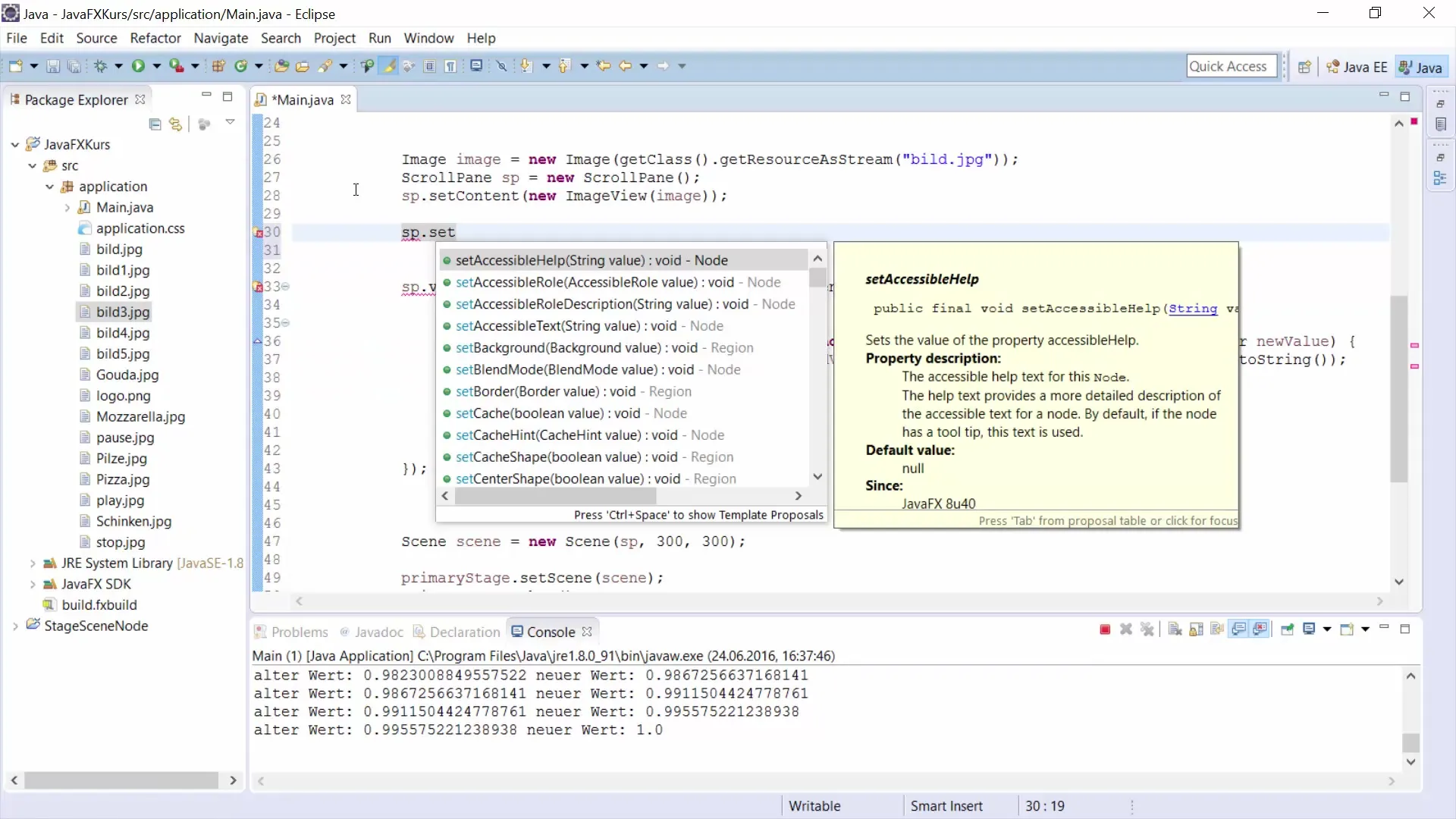
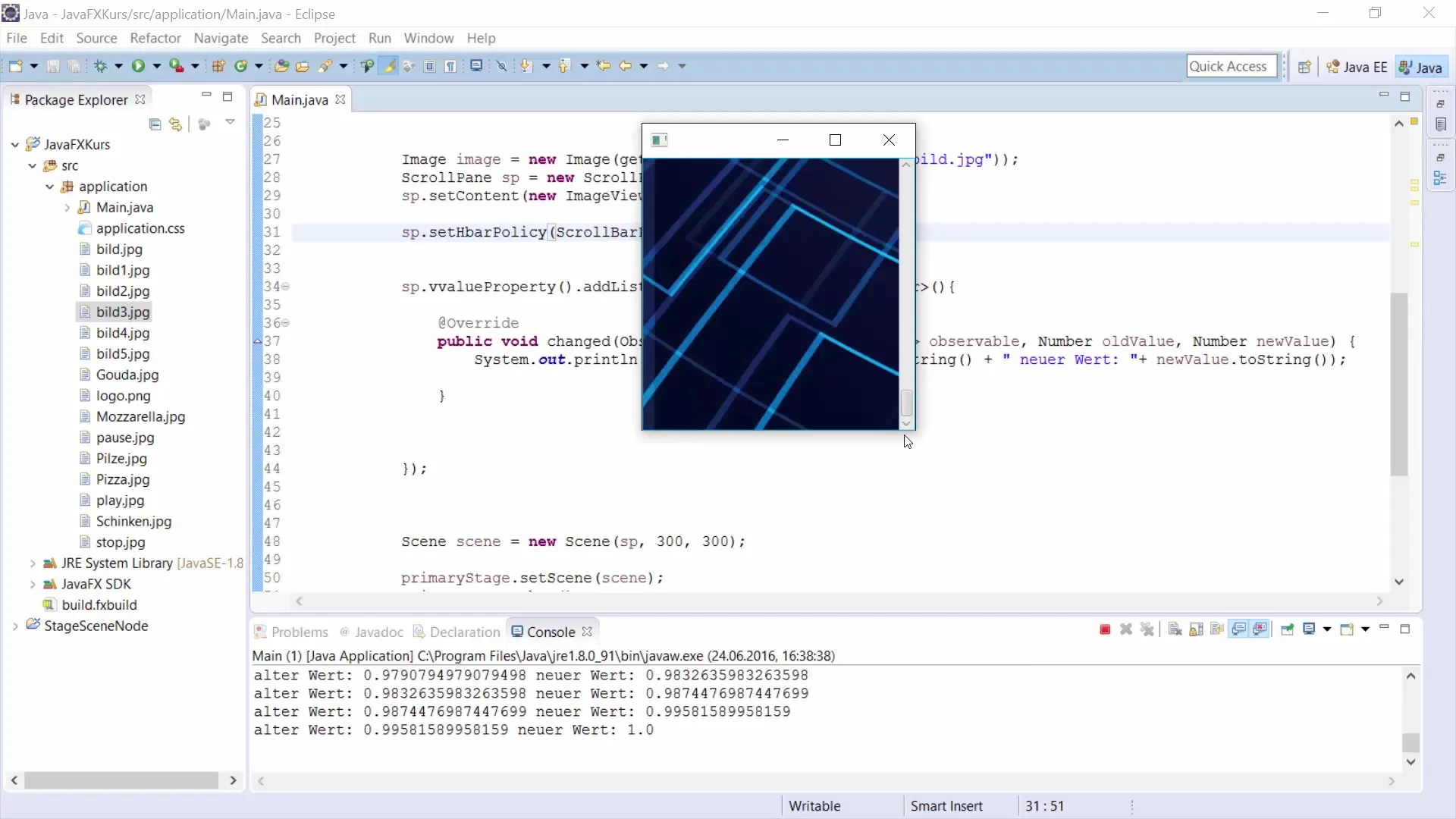
För att kontrollera scrollriktningen kan du ställa in bar-policy för din ScrollPane. Om du till exempel vill ställa in den horisontella scrollbaren till "aldrig visa", använd sp.setHbarPolicy(ScrollPane.ScrollBarPolicy.NEVER).

När du har gjort dessa inställningar kommer den horisontella scrollbaren inte längre att visas, vilket innebär att endast vertikal rullning är möjlig. Genom att konfigurera scrollarna efter behov har du kontroll över användarupplevelsen.

Detta avslutar introduktionen till ScrollPane-implementationen. Så här kan du effektivt och flexibelt använda ScrollPane i dina JavaFX-applikationer för att skapa en användarvänlig och välorganiserad yta.
Sammanfattning – Guide till att använda ScrollPane i JavaFX för GUI-utveckling
Med denna guide har du nu gått igenom alla steg för att implementera ScrollPane i din JavaFX-applikation. Du har lärt dig hur man laddar bilder, konfigurerar ScrollPane och använder lyssnare för att återge dynamiska värden. Med dessa insikter kan du avsevärt förbättra användarupplevelsen i din applikation.
Vanliga frågor
Vad är ScrollPane i JavaFX?ScrollPane i JavaFX är en behållare som gör det möjligt att scrolla innehåll när det är större än visningsområdet.
Hur lägger jag till en bild i ScrollPane?Du laddar bilden med new Image(getClass().getResourceAsStream("dittBildSökväg")) och lägger till den i ett ImageView, som sedan infogas i ScrollPane.
Hur kan jag styra scrollarna?Du kan konfigurera synligheten för scrollarna med metoden setHbarPolicy() och setVbarPolicy() för att alltid visa dem, aldrig visa dem eller bara visa dem vid behov.
Är det möjligt att scrolla i båda riktningarna med ScrollPane?Ja, som standard kan en ScrollPane scrolla både vertikalt och horisontellt, såvida du inte konfigurerar en av riktningarna till "inte visa".


