Vill du skapa visuellt tilltalande grafik eller former i din JavaFX-applikation? Att hantera Paths kan hjälpa dig att skapa imponerande designer och göra dina användargränssnitt mer intressanta. I den här guiden kommer vi att fördjupa oss i Path-klassen i JavaFX och steg för steg lära oss hur man definierar, anpassar och styliserar olika vägar.
Viktigaste insikterna
- Med Path-klassen kan du skapa komplexa och dynamiska former i JavaFX.
- Olika typer av kurvor som CubicCurveTo och QuadCurveTo möjliggör flexibel ritning av grafik.
- Du kan inte bara rita vägar, utan också fylla dem med färger och justera linjetjockleken.
Steg-för-steg-guide
Grunderna i Path-objektet
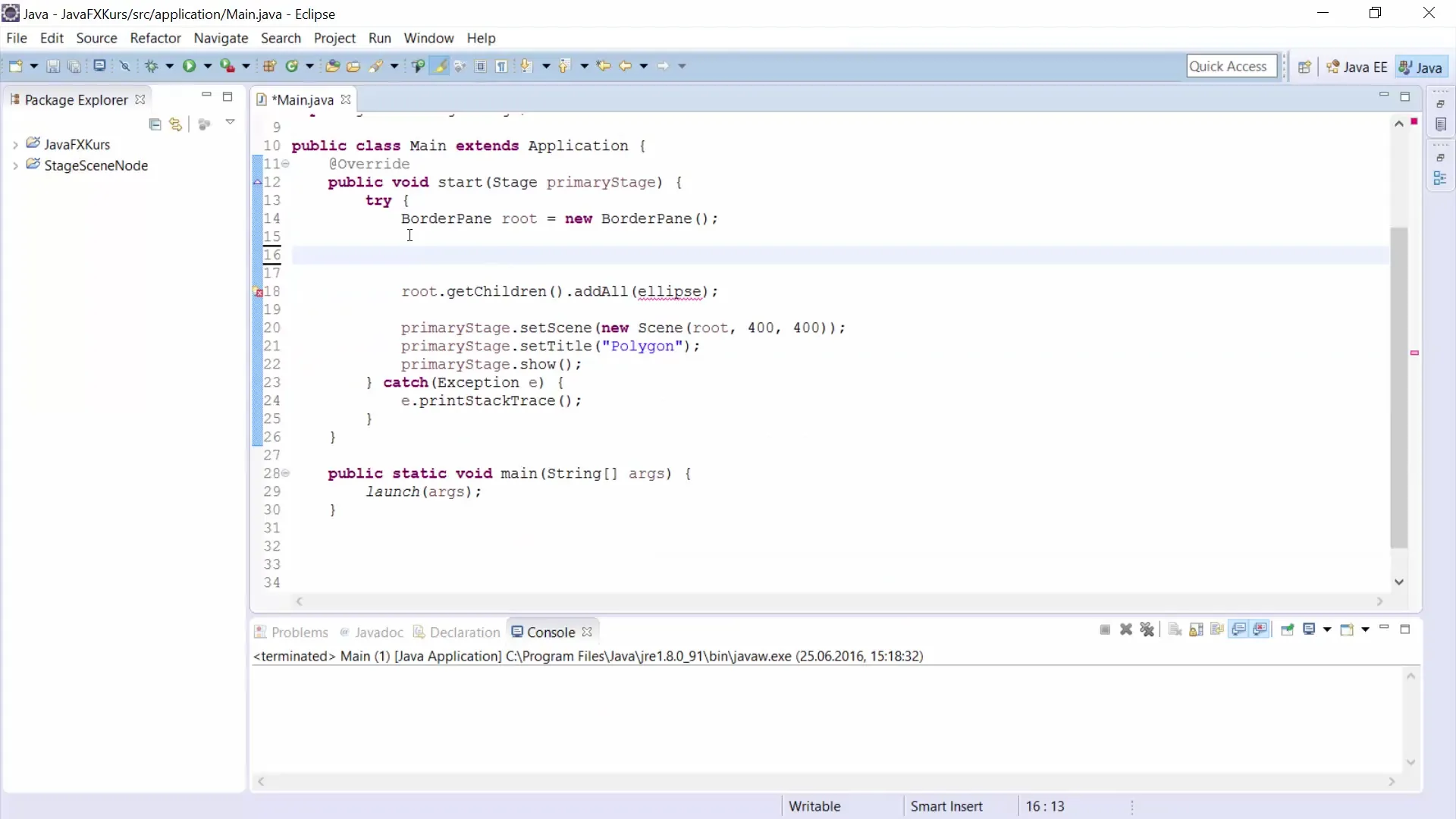
För att förstå grunderna i ritning börjar vi med att skapa en enkel väg. Det första steget är att importera Path-klassen och skapa en ny instans.

Denna kod lägger grunden för ytterligare element som vi kommer att lägga till.
Att lägga till en CubicCurve
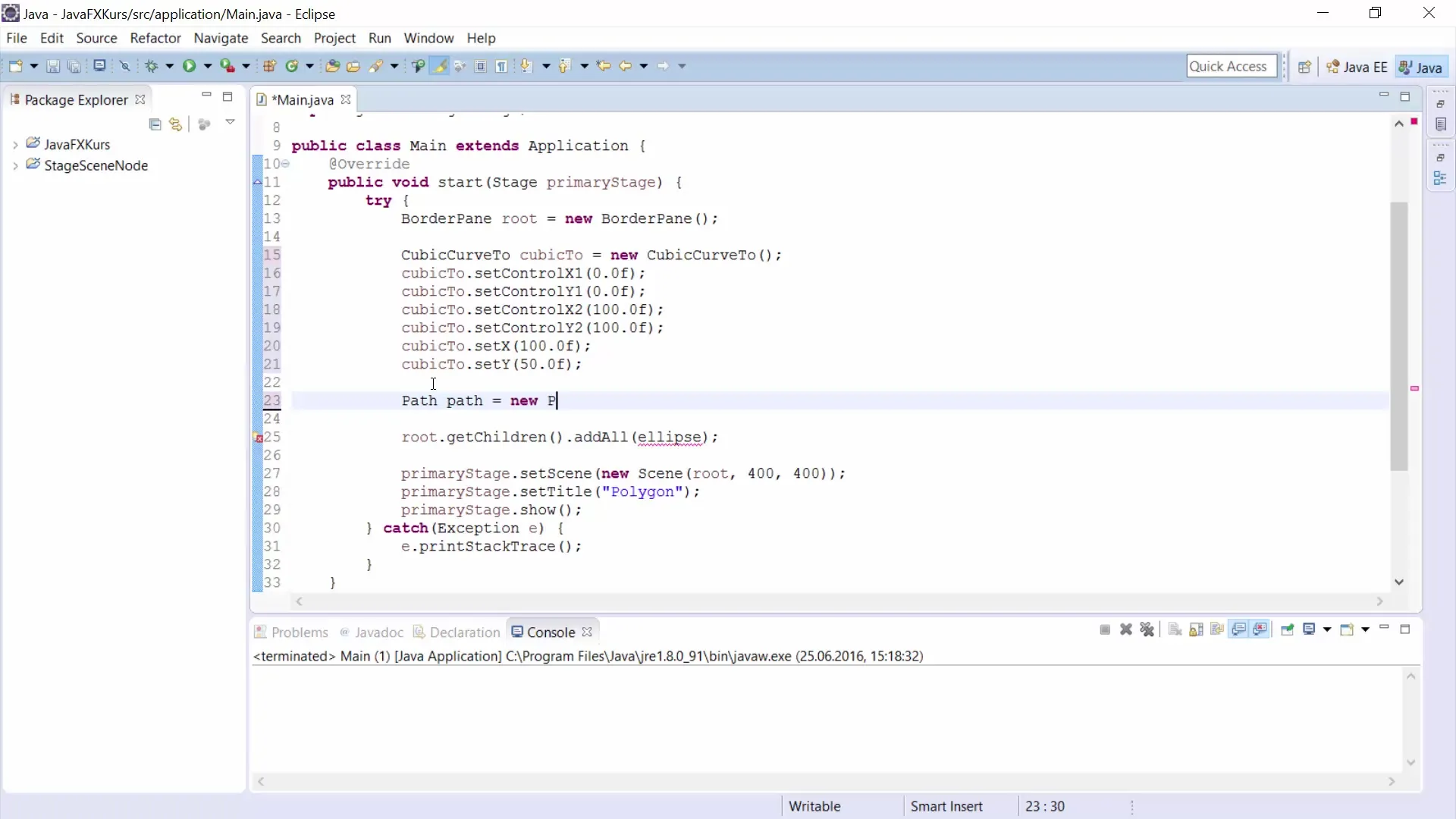
För att skapa mer komplexa former använder vi CubicCurveTo-klassen. Denna gör det möjligt för oss att definiera en kurva med kontrollpunkter.
Där x1, y1, x2, y2 står för kontrollpunkterna, och x, y representerar slutpositionen.
Lägga till Path-element
För att lägga till vår kurva till vägen är det nödvändigt att använda metoden getElements().

Denna rad säkerställer att vår kurva ingår i vägen och kan ritas.
Visualisera vägen
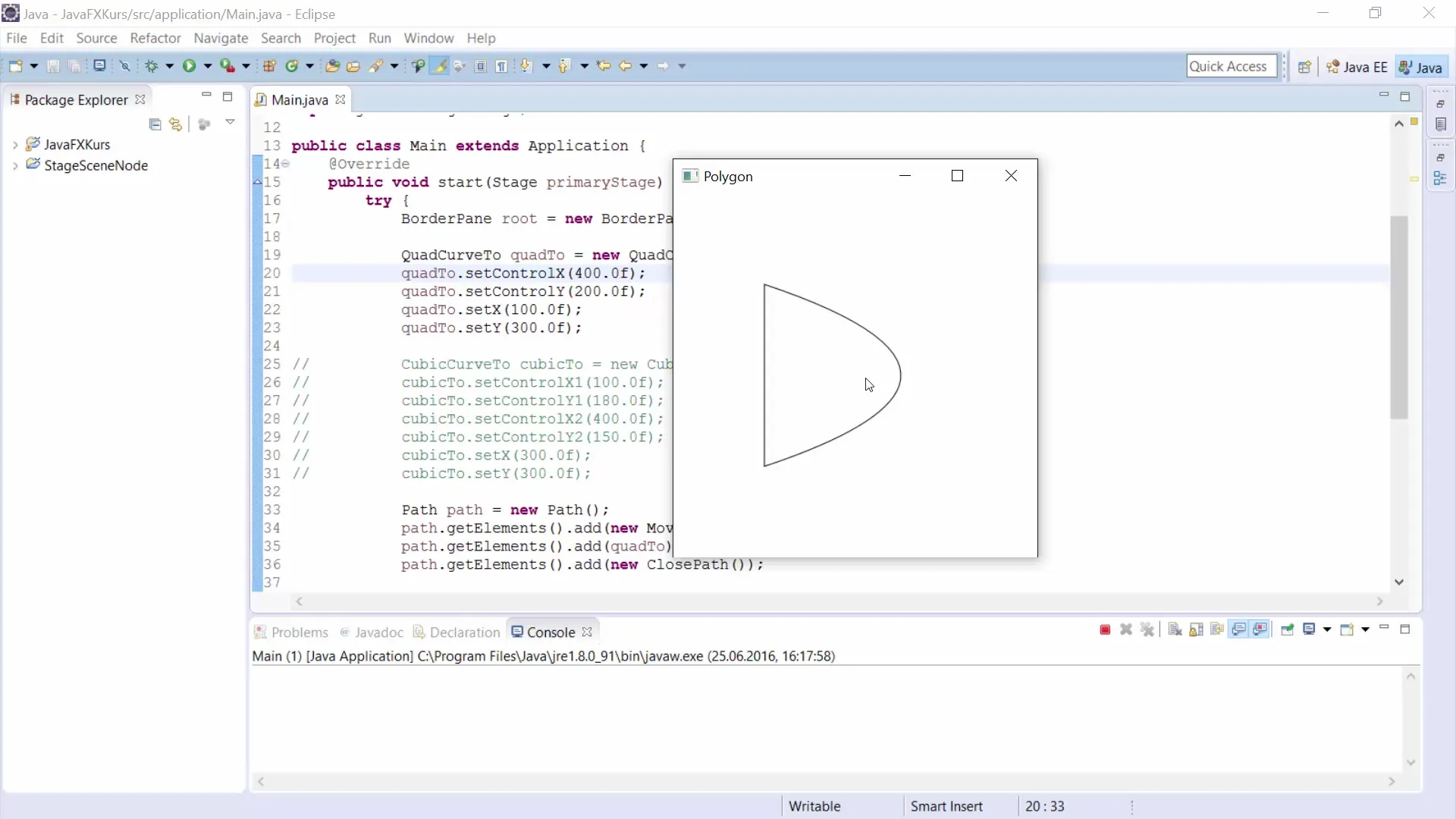
När du har skapat vägen och lagt till kurvan är det dags att visa vägen i visualiseringsfönstret.
Genom dessa justeringar blir din väg visuellt tydligare och mer tilltalande.
Använda QuadCurveTo
Att rita vägar kan göras ännu enklare och mer intuitivt med QuadCurveTo. Denna metod passar bra för enkla kurvor.
Metoden för kvadratiska kurvor ser liknande ut, men har bara en kontrollpunkt.
Kombinera linjer och kurvor
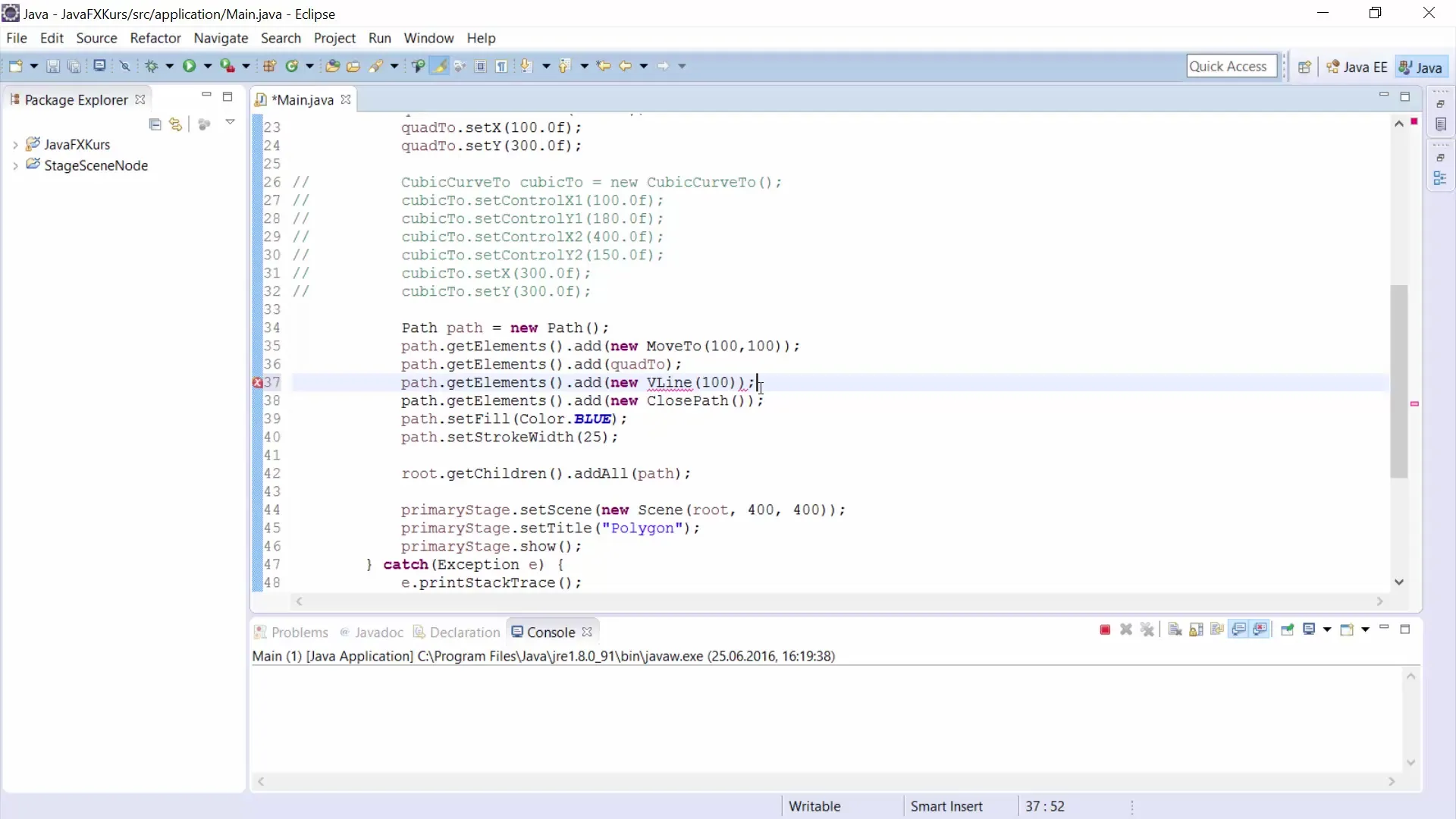
Du kan kombinera linjer och kurvor för att skapa ännu mer dynamisk grafik. En vertikal linje kan till exempel läggas till på följande sätt:

Att lägga till dessa linjer kommer att göra din väg ännu mer intressant och kompletterar de befintliga kurvorna.
Avslutande justeringar
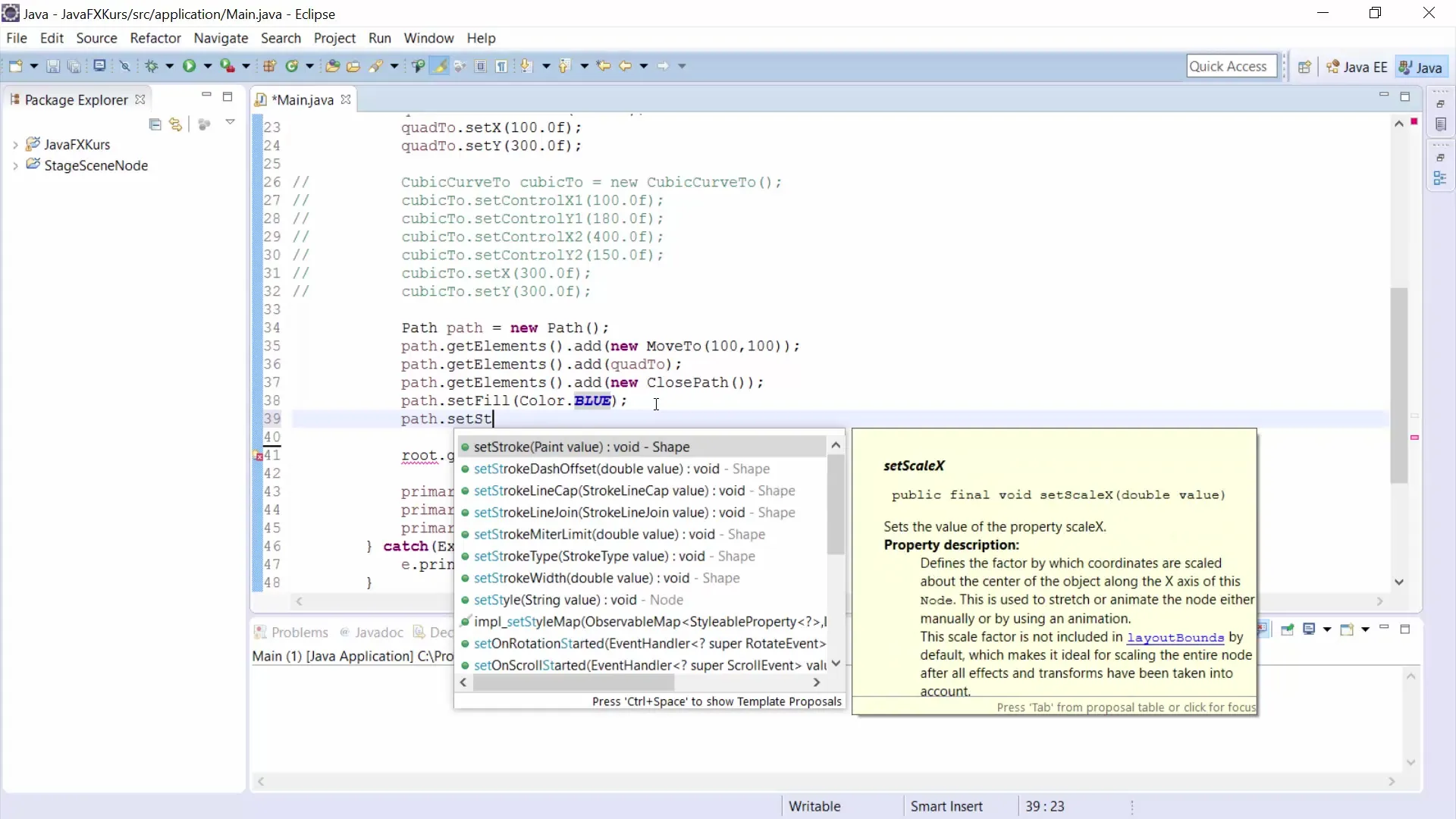
Du kan ytterligare förbättra stilen på din väg genom att använda olika linjetjocklekar och fyllfärger.

Sådana justeringar ger din väg en tilltalande och professionell känsla.
Roligt med animationer
En fantastisk egenskap hos vägar i JavaFX är att du kan animera dem. Du kan till exempel ändra kontrollpunkterna under körning för att skapa en intressant animation.

Denna metod flyttar din väg över X-axeln och får den att kännas dynamisk.
Sammanfattning – JavaFX för att skapa vägar
Under denna guide har du lärt dig hur du använder Path-klassen i JavaFX för att skapa olika grafik. Du har fått veta hur man skapar Cubic-kurvor och Quad-kurvor, hur man lägger till linjer och hur man gör dessa grafik uppseendeväckande. Du är nu kapabel att designa intressanta vägar och animera dem kreativt.
Vanliga frågor
Hur lägger jag till en väg i min applikation?Importera Path-klassen och skapa en ny instans.
Vad är kontrollpunkter i kurvor?Kontrollpunkter påverkar formen på kurvorna och bestämmer hur de böjer sig mellan ändpunkterna.
Är det möjligt att animera vägar?Ja, du kan ändra egenskaperna hos vägar under körning för att åstadkomma animationer.


