Vill du skapa en Media Player skapa? Med JavaFX och Scene Builder kan du enkelt och intuitivt uppnå detta. Scene Builder erbjuder en grafisk användargränssnitt för att designa ditt layout utan att behöva skriva mycket kod. I den här tutorialen kommer du att guidas steg för steg genom processen för att skapa en funktionell Media Player.
Viktigaste insikter
- Använd Scene Builder för en effektiv design av användargränssnitt.
- Förstå hierarkin av elementen i layouten.
- Implementera funktionaliteten av knapparna och kontrollerna i controllern.
Steg-för-steg-guide
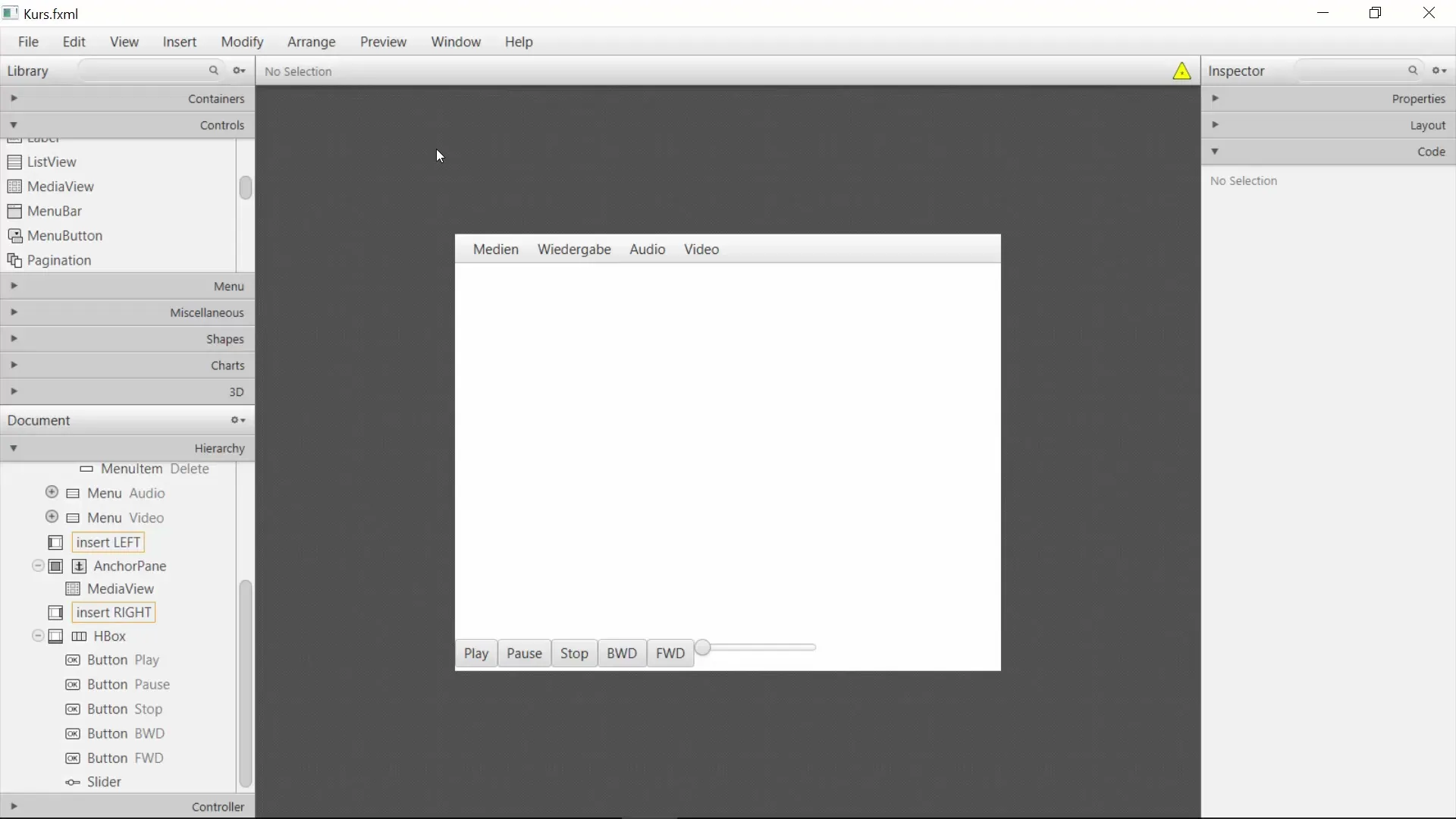
Först öppnar vi Scene Builder och förbereder vårt projekt. Du kommer att se hur vi effektivt bygger Media Playern.
För att börja, ta bort alla befintliga komponenter från din layout. Du kan enkelt markera de olika komponenterna och trycka på Delete-tangenten. Det ger dig ett klart arbetsområde för att börja med din nya layout.

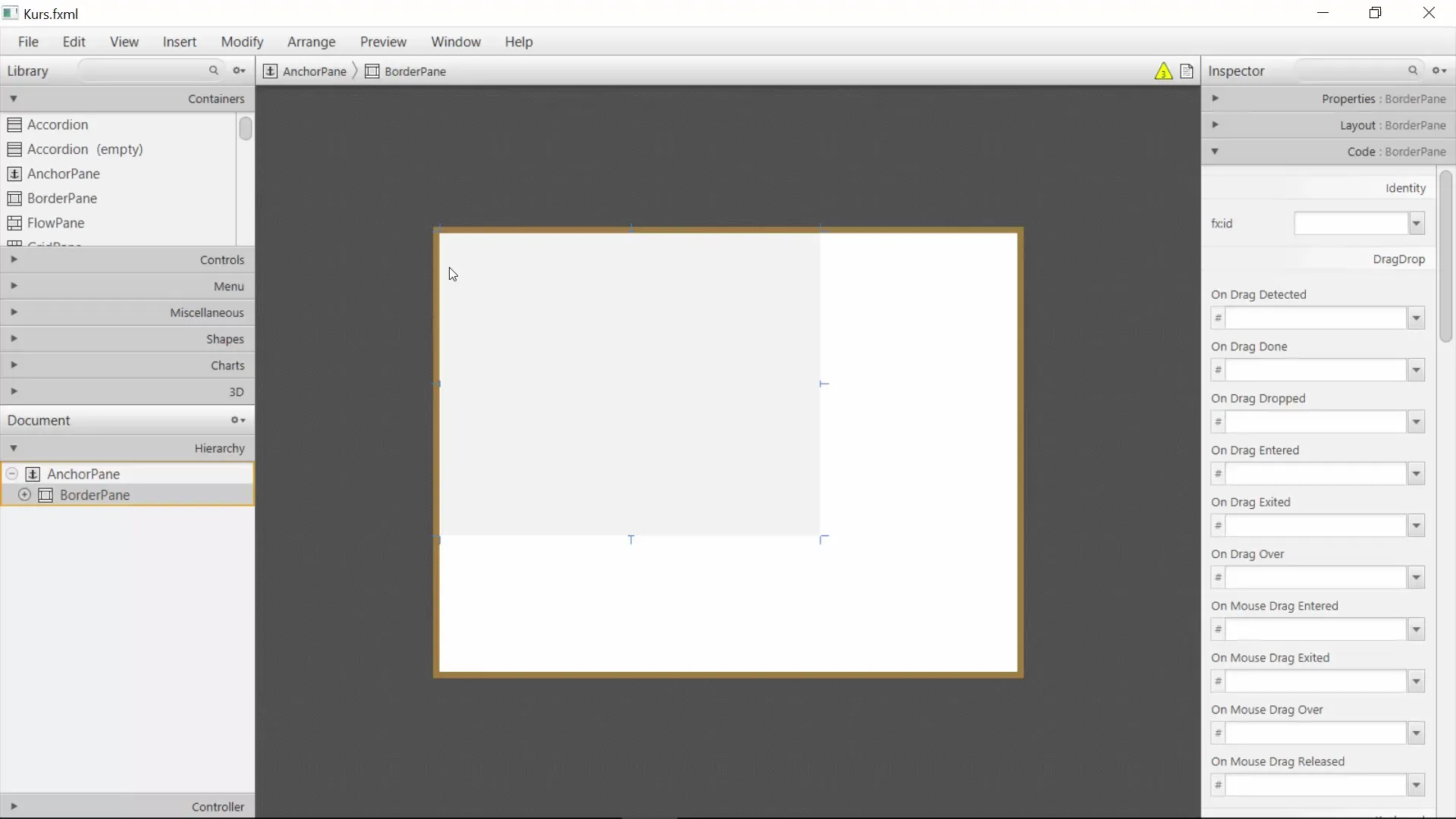
Nu lägger vi grunden med ett AnchorPane. Detta element fungerar som bas för placering av dina övriga komponenter. Du kan placera AnchorPane i mitten av fönstret.
I nästa steg lägger vi till ett BorderPane. BorderPane kommer att ge strukturen för att placera element överst, nederst, till vänster och till höger. Placera BorderPane i mitten av ditt AnchorPane.

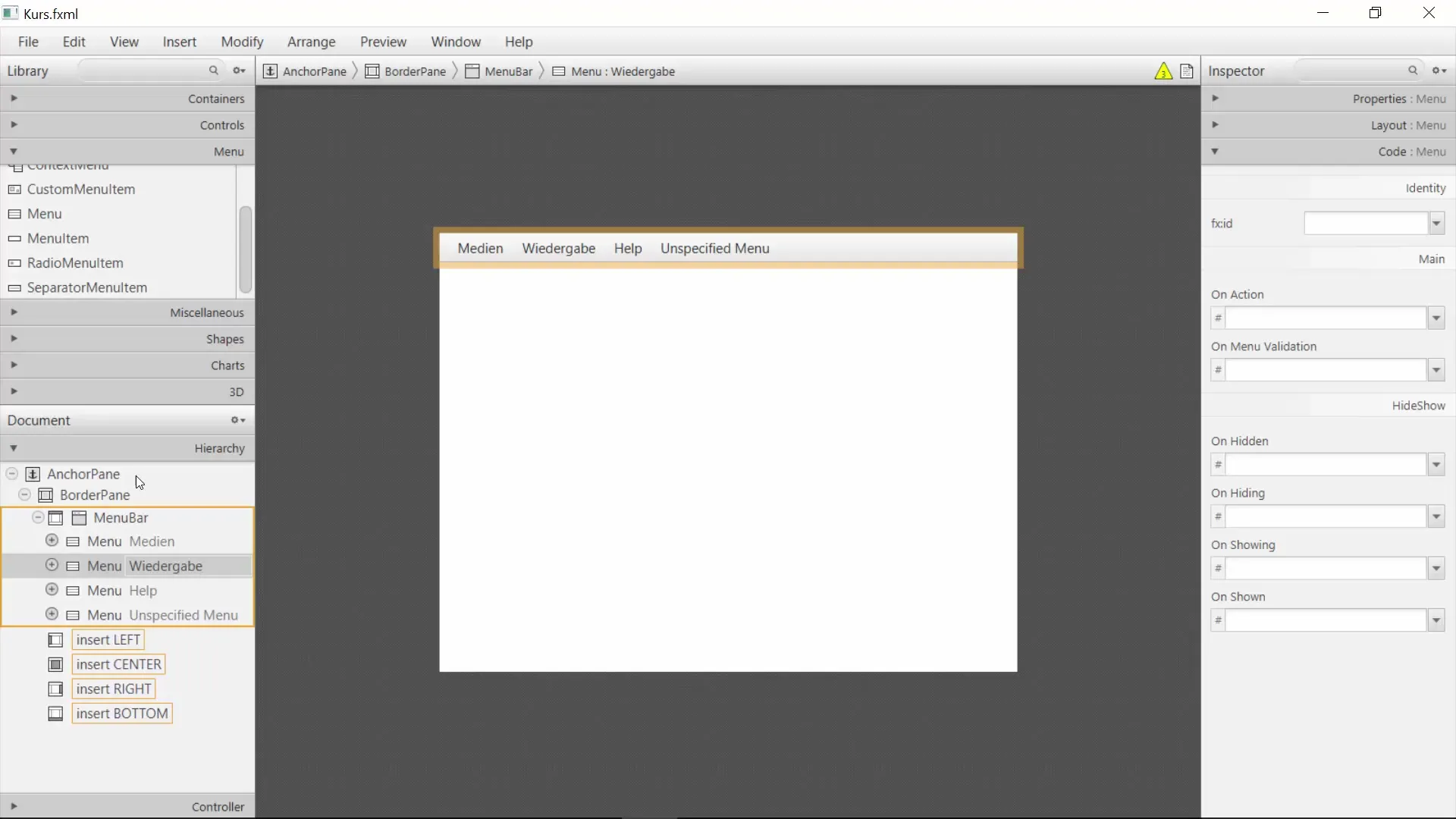
Nu är det dags att lägga till en meny. Välj i BorderPane alternativen för menyraden och lägg till en MenuBar. Denna meny kommer att möjliggöra styrning av din Media Player. Du kan redan lägga till menyobjekt som "Media", "Spela" och "Ljud". Döp helt enkelt den första menyn till "Fil" och lägg till punkten "Öppna".

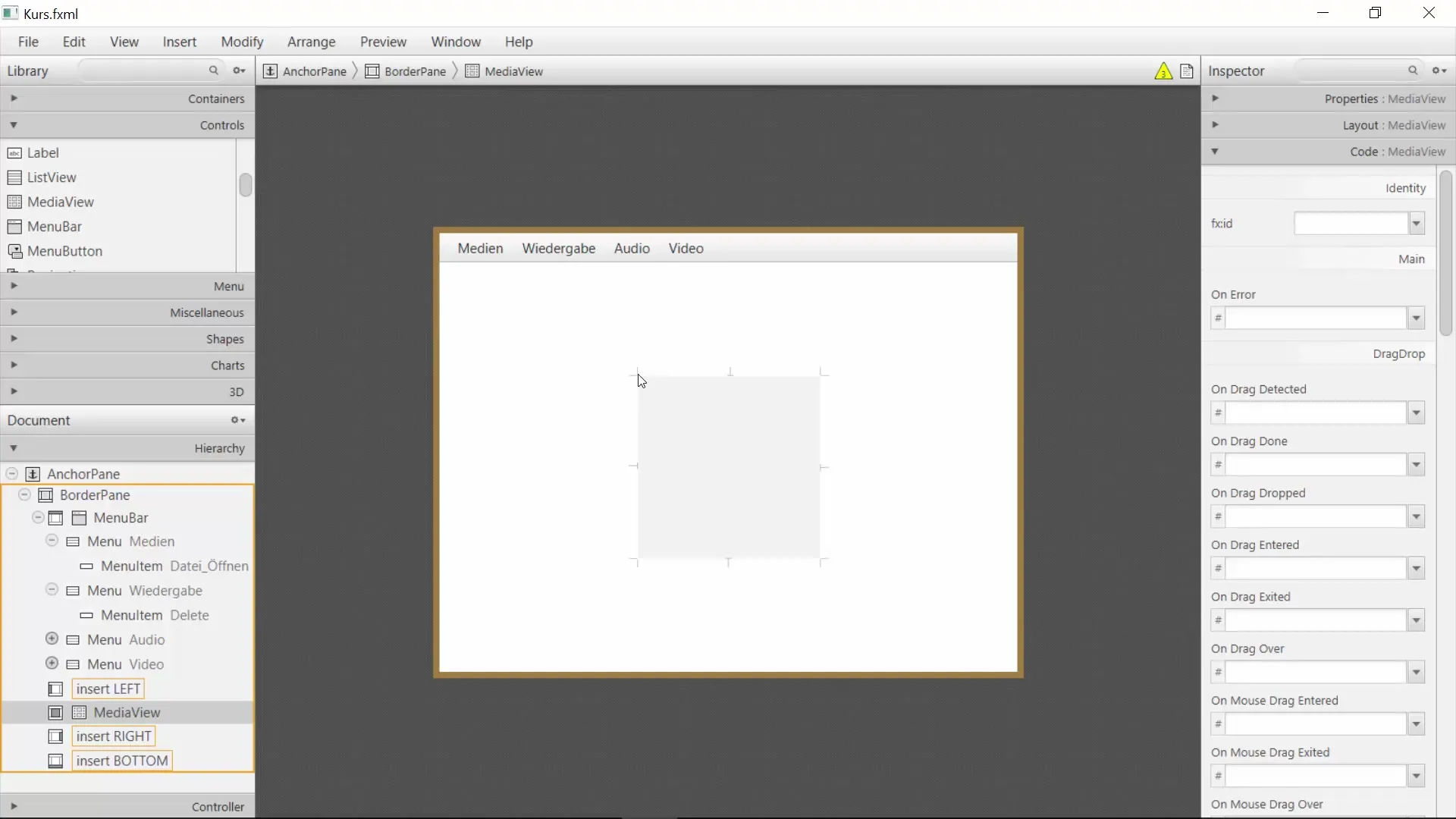
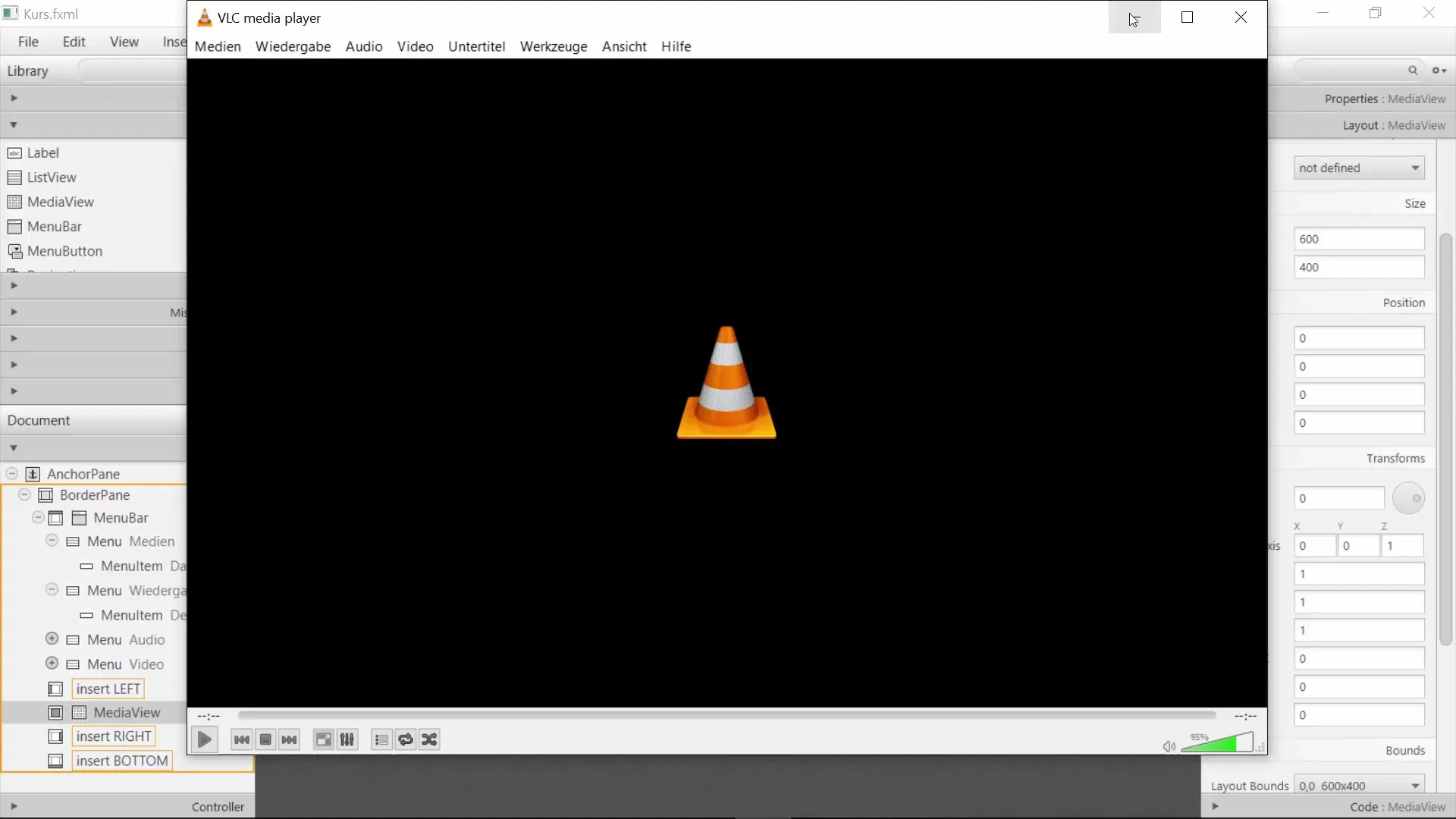
Nu behöver du en MediaView för att visa medierna. Lägg till en MediaView i centerområdet av BorderPane. Ställ in dimensionerna på 800 pixlar i bredd och 400 pixlar i höjd för att ge tillräckligt med utrymme för medierna. Testa layouten för att säkerställa att MediaView ser bra ut.

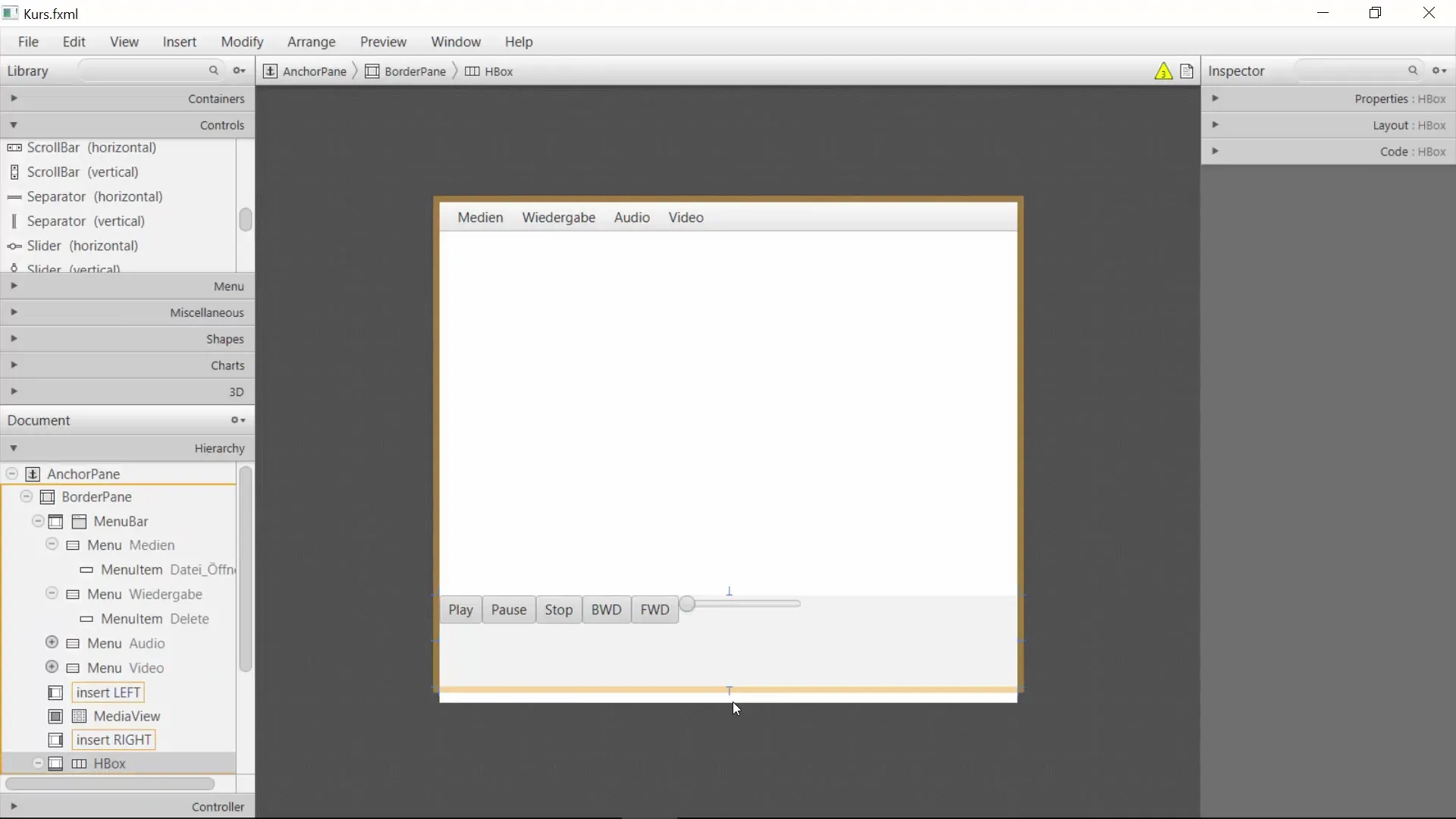
Under MediaView placerar vi kontrollknapparna. Du kan lägga till knappar för "Spela", "Pausa", "Stoppa", "Spola tillbaka" och "Framåt". Mindre är ofta mer, så se till att du har en tydlig och användarvänlig översikt. Lägg till dessa knappar i bottenområdet av användargränssnittet.

För volymregleringen integrerar vi nu en Slider. Denna gör det möjligt för användarna att enkelt styra volymen. Placera slidern också i det nedre området, antingen bredvid eller under de knappar som du tidigare har skapat.

När knapparna och slidern är placerade är det viktigt att testa arrangemanget av elementen. Se till att knapparna beter sig korrekt när fönstret förstoras eller förminskas. Detta uppnås genom att korrekt sätta layout-egenskaperna.

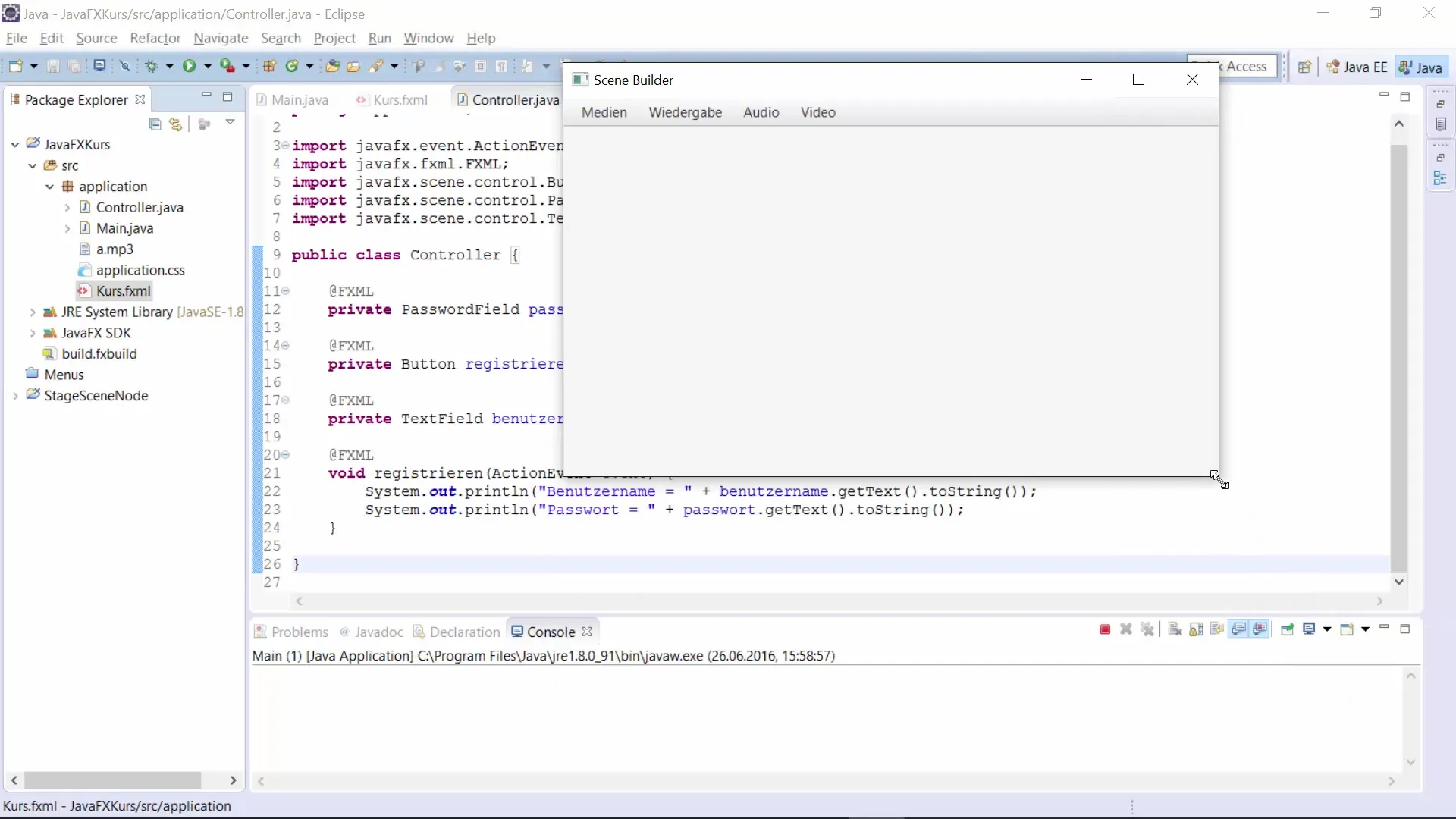
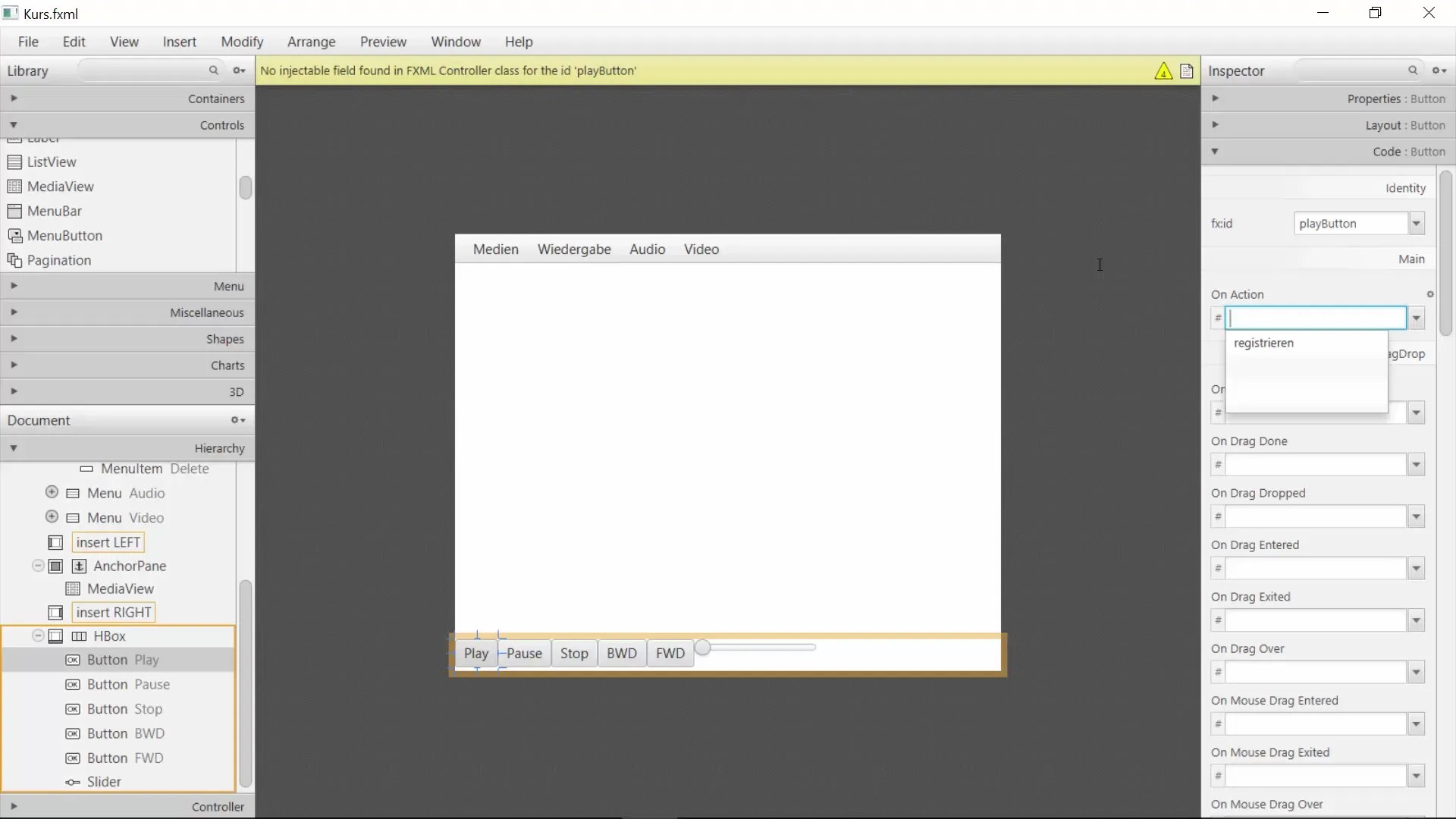
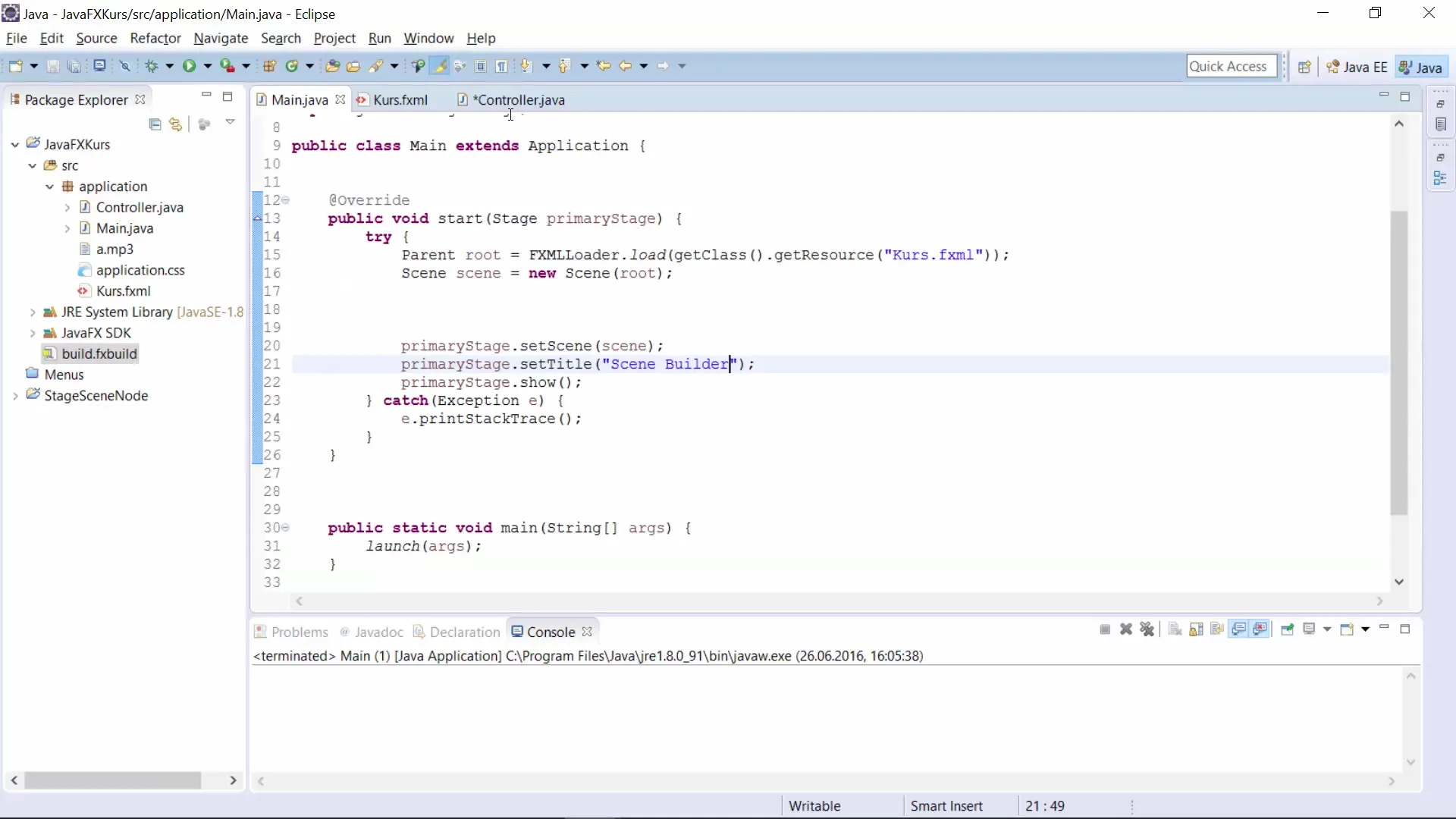
Nu när din layout är klar lägger du till funktionaliteten till kontrollknapparna. Först konverterar du varje knapp till ett ActionEvent. Börja med Spela-knappen och koppla åtgärden till "playVideo". Implementera metoderna för Paus, Stopp, Spola tillbaka och Framåt därefter.

När alla knappar är aktiverade kan du implementera din MediaPlayer. Lägg till MediaPlayer-kontrollern i huvudklassen och styr mediet återgivningen därifrån över den definierade logiken.

Slutligen sparar du ditt projekt och testar applikationen. Du bör nu ha en fullt fungerande Media Player. Experimentera med fler funktioner i Scene Builder och utveckla ditt design vidare.

Sammanfattning – JavaFX GUI med Scene Builder – Bygg en Media Player
I den här tutorialen har du lärt dig hur du med JavaFX och Scene Builder skapar en funktionell Media Player. Från struktureringen av layouten till implementeringen av funktionaliteter har du genomgått alla steg för att skapa en användarvänlig applikation.
Vanliga frågor
Hur lägger jag till fler kontroller?Du kan när som helst lägga till nya kontroller i Scene Builder genom att välja den önskade kontrollen från menyn.
Vad kan jag göra om mina layout-element inte reagerar korrekt?Kontrollera arrangemanget och inställningen av layout-egenskaperna för att säkerställa att de är korrekt konfigurerade.
Måste jag skriva kod manuellt?Vissa kodelement kan du infoga i Scene Builder, men för vissa åtgärder måste du lägga till kod manuellt.
Kan jag justera designen senare?Ja, du kan när som helst återvända till Scene Builder för att göra justeringar av layouten.

