Du har nästan klarat det! Efter att ha skapat dina arkitekturprojekt i Unity är det nu dags för det sista steget: Export för Web. Denna guide leder dig genom processen så att du kan presentera dina projekt sömlöst online. Oavsett om du vill vara värd för din applikation på en webbplats eller göra den tillgänglig för andra, visar jag dig hur du effektivt gör detta.
Viktigaste insikter
- Var uppmärksam på storleken på din spelare för att korrekt positionera användargränssnittet.
- Exporten kan göras i olika format, där WebGL är den senaste metoden.
- Efter export kan du ladda upp projektet direkt på en server och testa det.
Steg-för-steg-guide
För att framgångsrikt exportera ditt projekt, följ dessa steg:
Först bör du säkerställa att allt fungerar smidigt i ditt projekt. Tryck på "Play" och observera hur din applikation körs. Detta är viktigt för att tidigt identifiera eventuella problem.

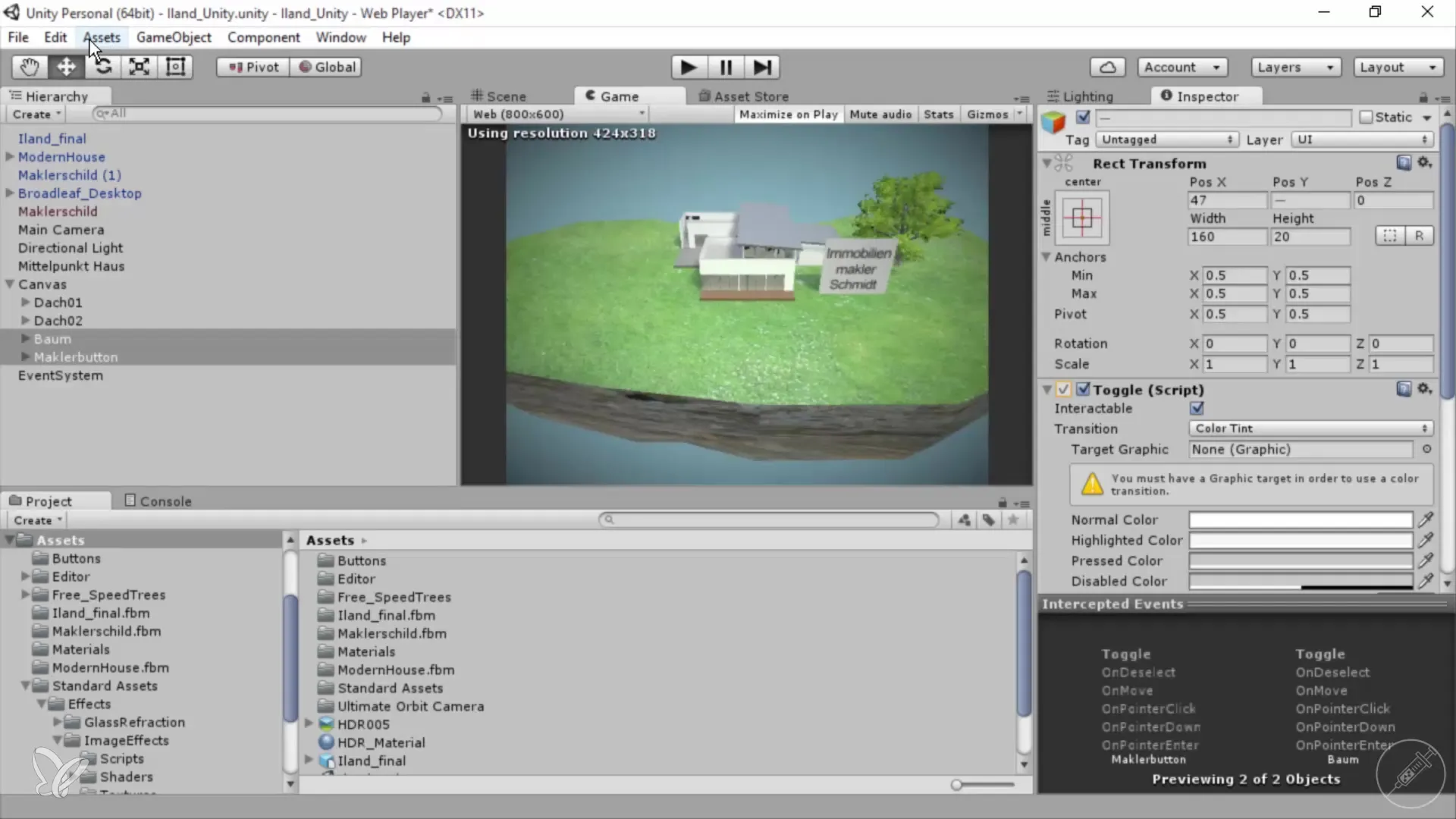
Var särskilt uppmärksam på storleken på ditt visningsområde. Ditt projekts inställning på 800 x 600 pixlar är en standardstorlek, men den beror på storleken på din spelare. Observera att visningen är variabel; när du gör din spelare större justerar sig visningsfönstret och ger dig en mer realistisk representation av ditt UI.

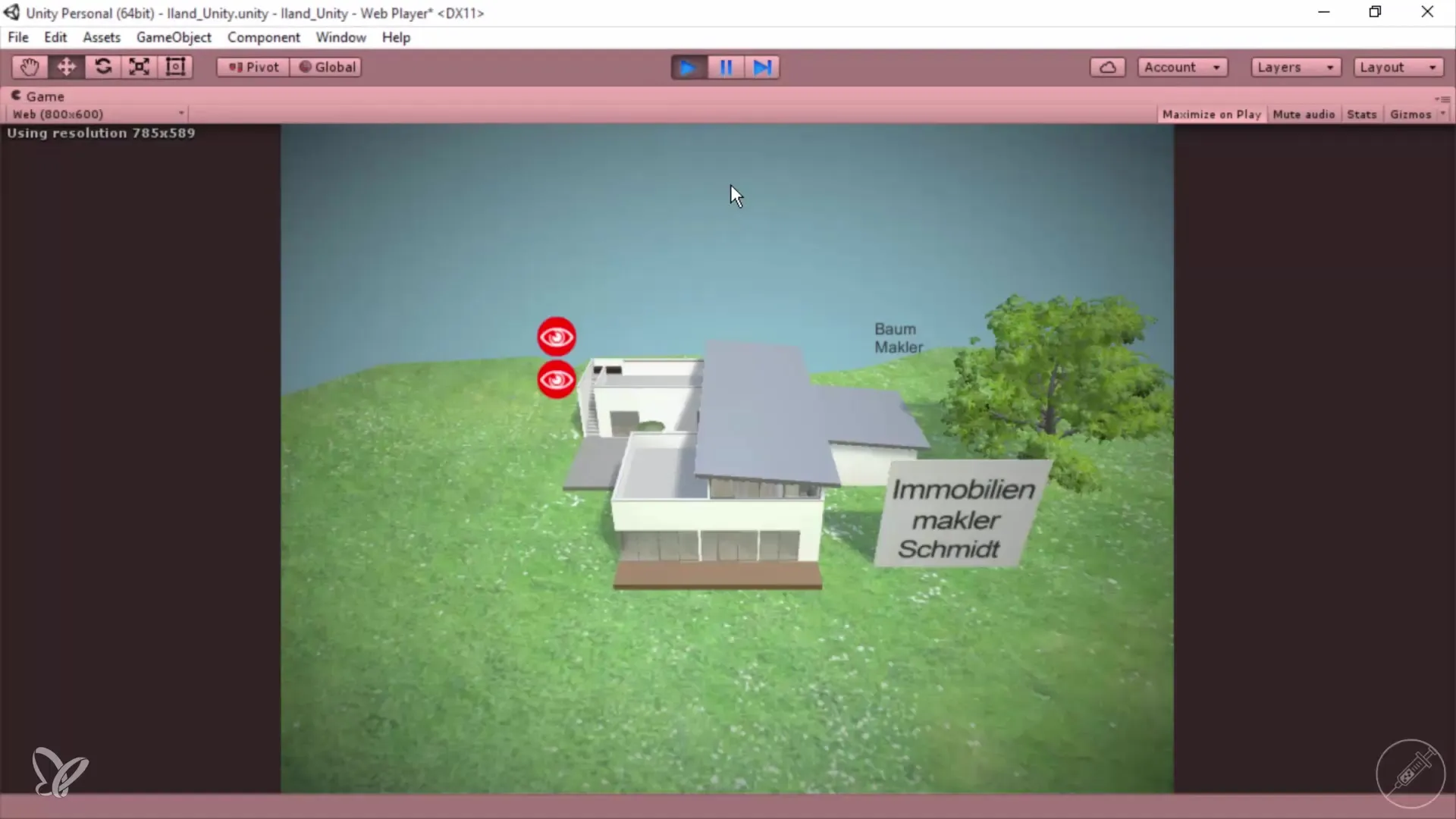
För att se hur ditt UI ser ut i full storlek, gå till "Game" och klicka på "Maximize". Detta ger dig en klar uppfattning om den slutgiltiga presentationen och placeringen av dina knappar. Du kan nu optimera arrangemanget genom att flytta UI-elementen till önskade positioner.

Tänk även på placeringen av dina knappar. Du bör säkerställa att de finns där du vill ha dem. För att säkerställa att användarupplevelsen är optimal, så att användarna inte får några överraskningar när de använder din programvara.

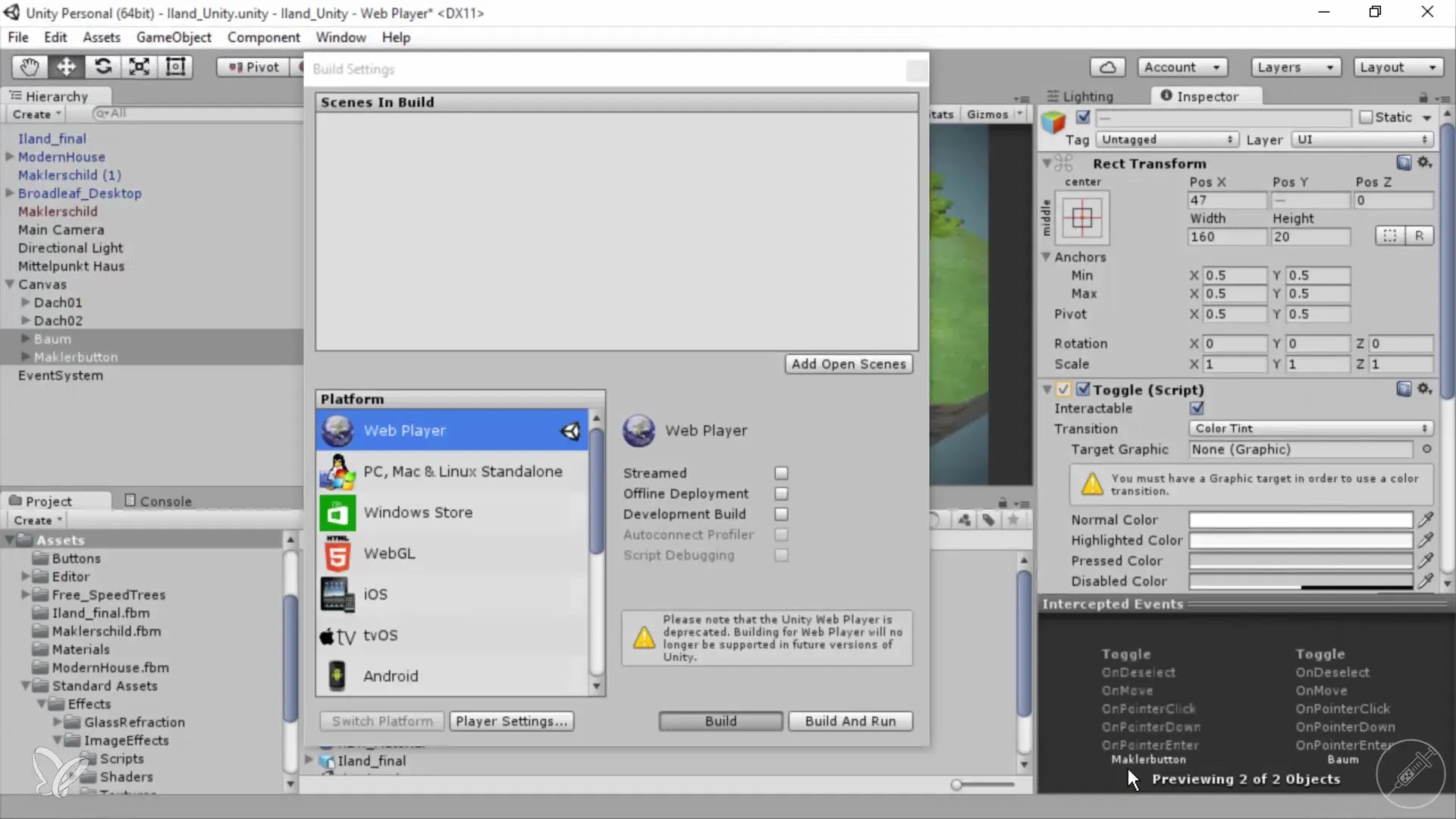
Nu går du in i exportprocessen. Gå till "File" och välj "Build Settings". Här bestämmer du för vilken plattform du vill exportera. I denna handledning fokuserar vi på export för WebGL. Gör de nödvändiga inställningarna och var medveten om att webplayern, som tidigare var tillgänglig för Unity, blir allt mer föråldrad.
Därefter väljer du "Build" och väljer mappen där de exporterade filerna ska sparas. I mitt fall har jag skapat en mapp som heter "Island final". Så fort du har valt mappen börjar Unity bearbeta ditt projekt och spara slutfilerna i den mappen.

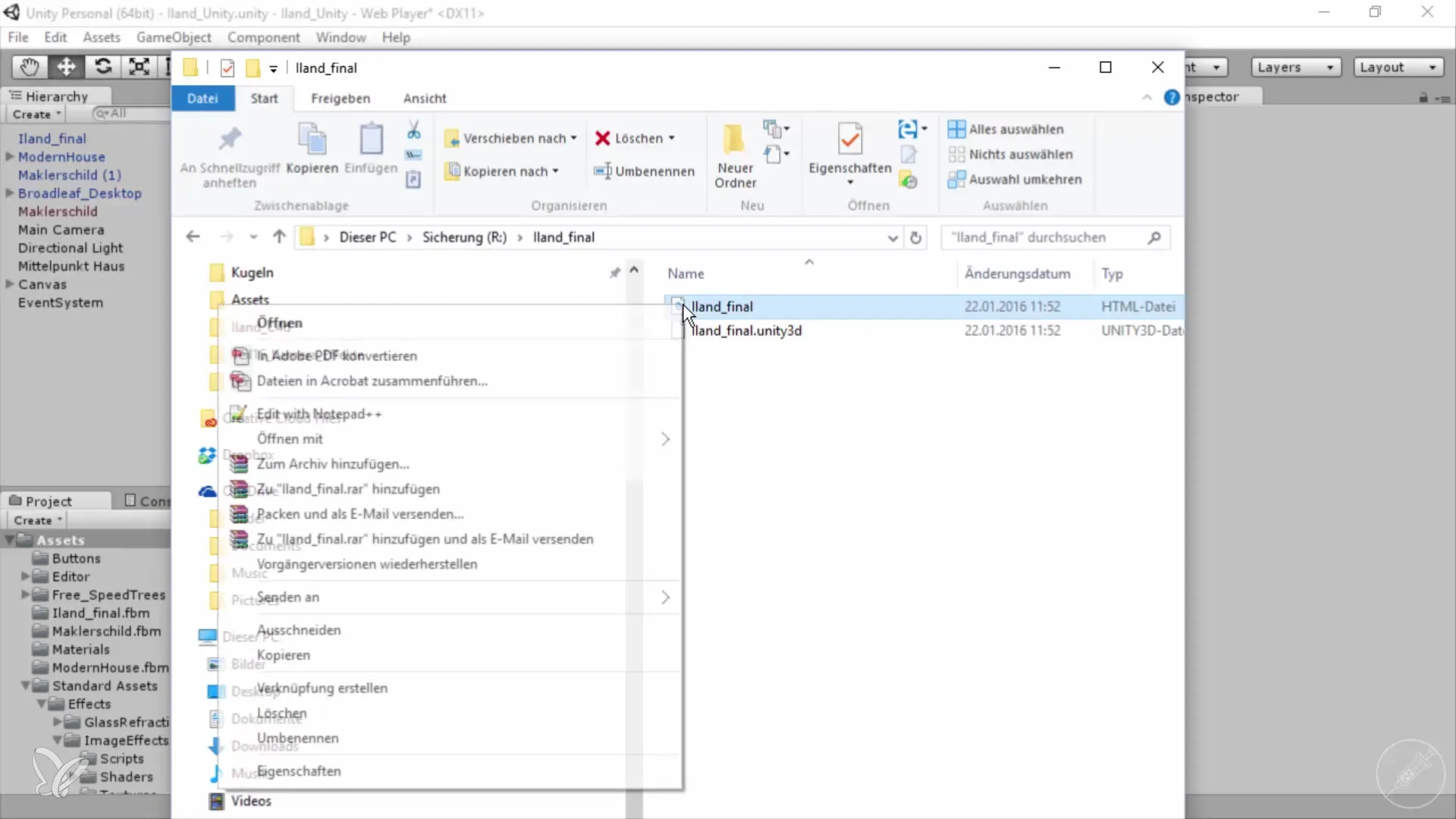
Denna process tar en stund, så vänta tålmodigt. När exporten är klar bör du undersöka filerna. Navigera till din "Island final"-mapp och öppna filen med en webbläsare som Firefox.

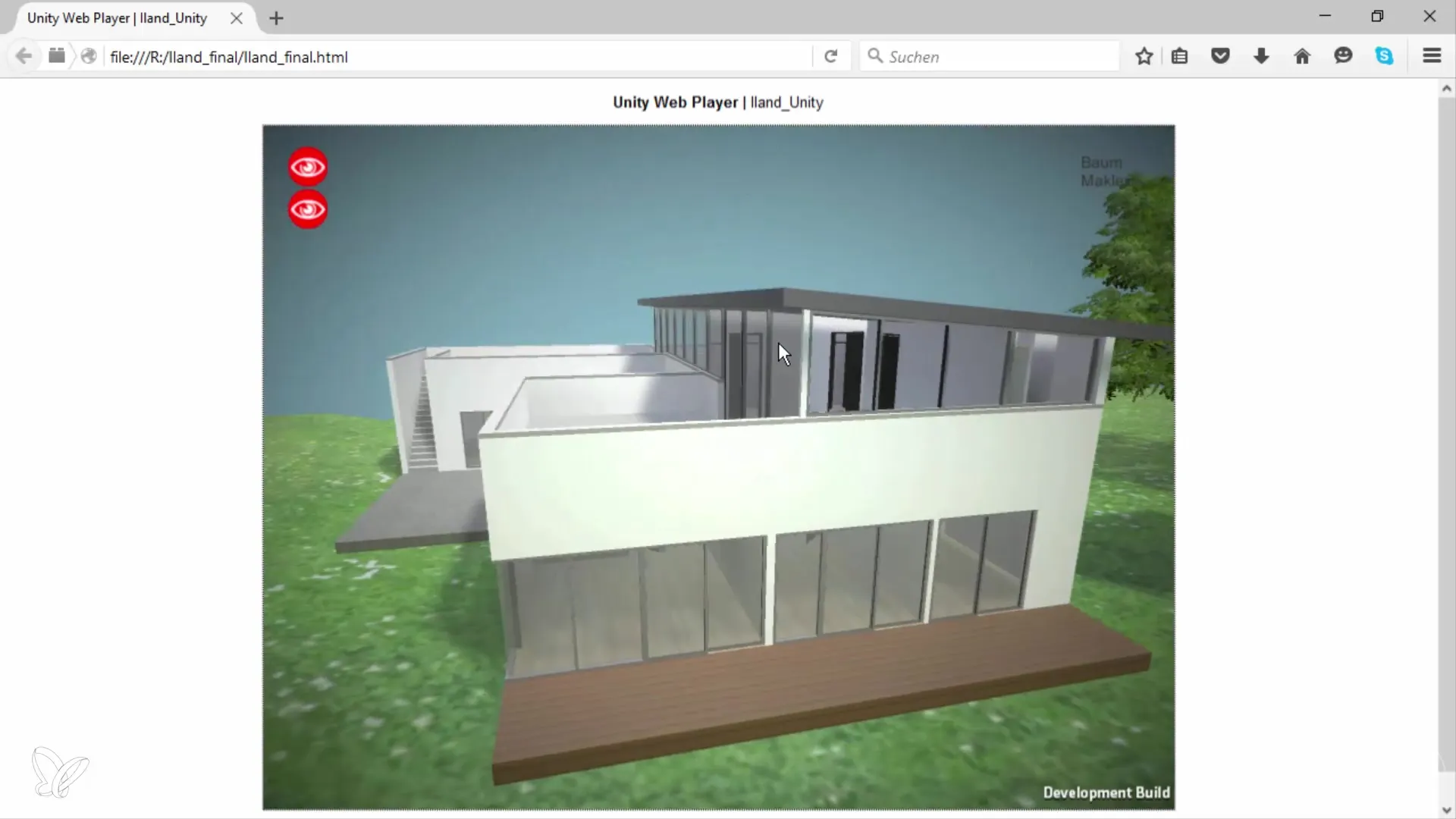
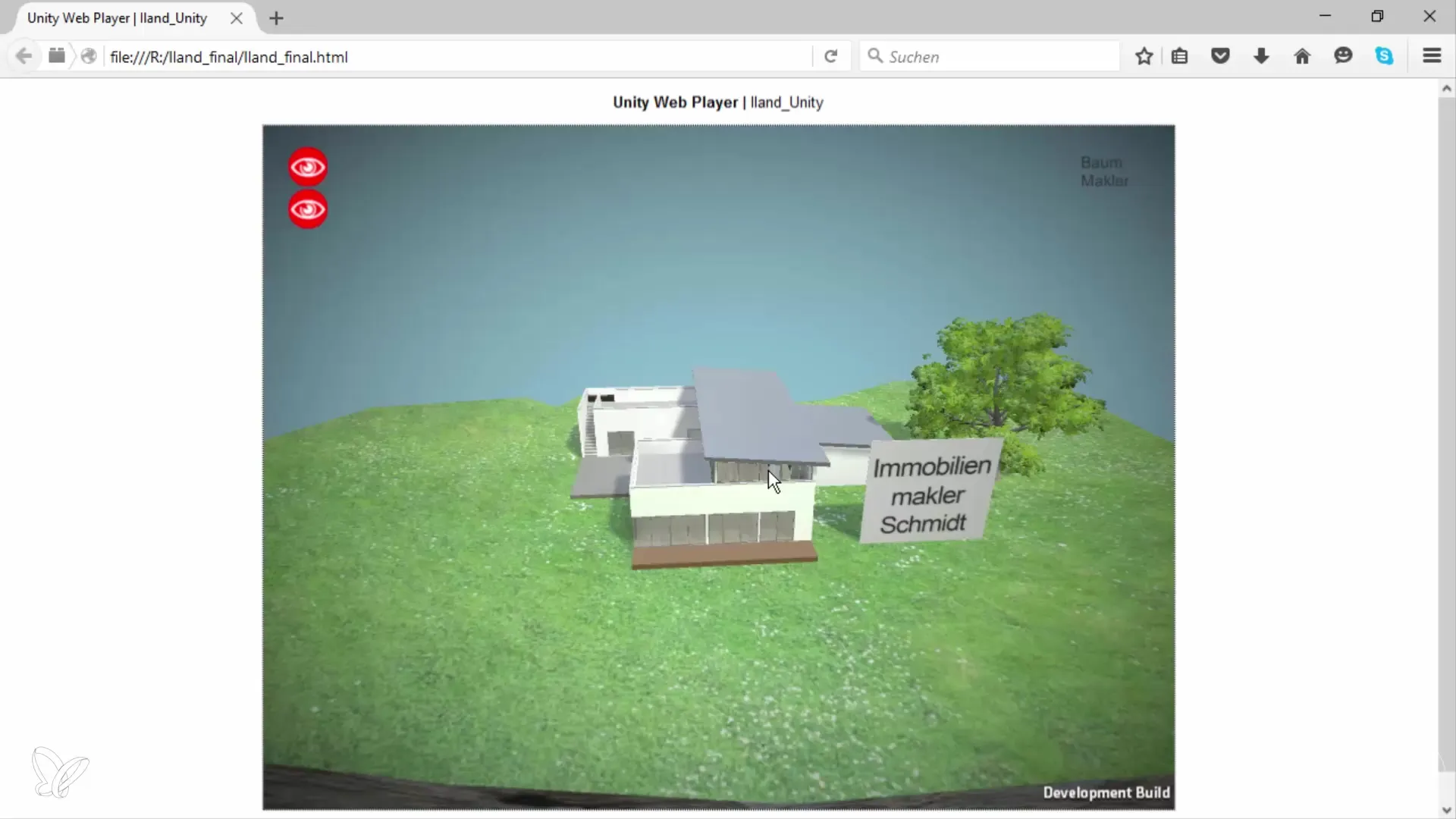
Nu kan du testa din applikation! Dina knappar bör vara på de önskade positionerna och all funktionalitet bör fungera som planerat. Kontrollera zoomning och vridning av objekt för att säkerställa att allt fungerar som förväntat.

Grattis! Du har framgångsrikt förberett och exporterat ditt projekt. Experimentera med anpassningar för att skapa egna fastigheter eller andra kreativa projekt. Jag önskar dig mycket nöje med dina utvecklingar!

Sammanfattning – 360°-guide för export av Unity-projekt för webben
Du har lärt dig hur du effektivt exporterar ditt Unity-projekt för webben. Genom att vara uppmärksam på placeringen av dina UI-element och välja rätt exportprocess kan du optimera användarupplevelsen och göra ditt projekt tillgängligt för andra.
Vanliga frågor
Hur kan jag optimera användargränssnittet i Unity för webben?Var noga med att korrekt ställa in storleken på din spelare och positioneringen av dina UI-element.
Vilket format ska jag välja för webexport?Använd WebGL, eftersom webplayern numera anses vara föråldrad.
Hur länge tar det att exportera ett Unity-projekt för webben?Tiden beror på storleken på ditt projekt, det kan ta några minuter.
Vad händer efter exporten?Du kan ladda upp de skapade filerna på en server och komma åt din applikation därifrån.
Hur kan jag säkerställa att min applikation fungerar korrekt?Testa din applikation grundligt i redigeraren innan du exporterar den för webben.


