Accordion-widgetet er et ekstremt nyttigt UI-element, der muliggør målrettet visning og skjulning af indhold. Tænk på steder, hvor du skal have meget information, uden at siden virker overfyldt - perfekt til dette er et accordion. I denne guide lærer du trin-for-trin, hvordan du kan oprette et accordion med jQuery UI for at gøre dine hjemmesider mere interaktive og overskuelige.
Vigtigste indsigter
- Med jQuery UI er implementeringen af et accordion hurtig og enkel.
- Du lærer, hvordan du kan tilpasse et accordion til dine behov.
- Der findes forskellige design- og funktionsindstillinger, som du nemt kan vælge og anvende.
Trin-for-trin-guide
Trin 1: Forstå grundlæggende
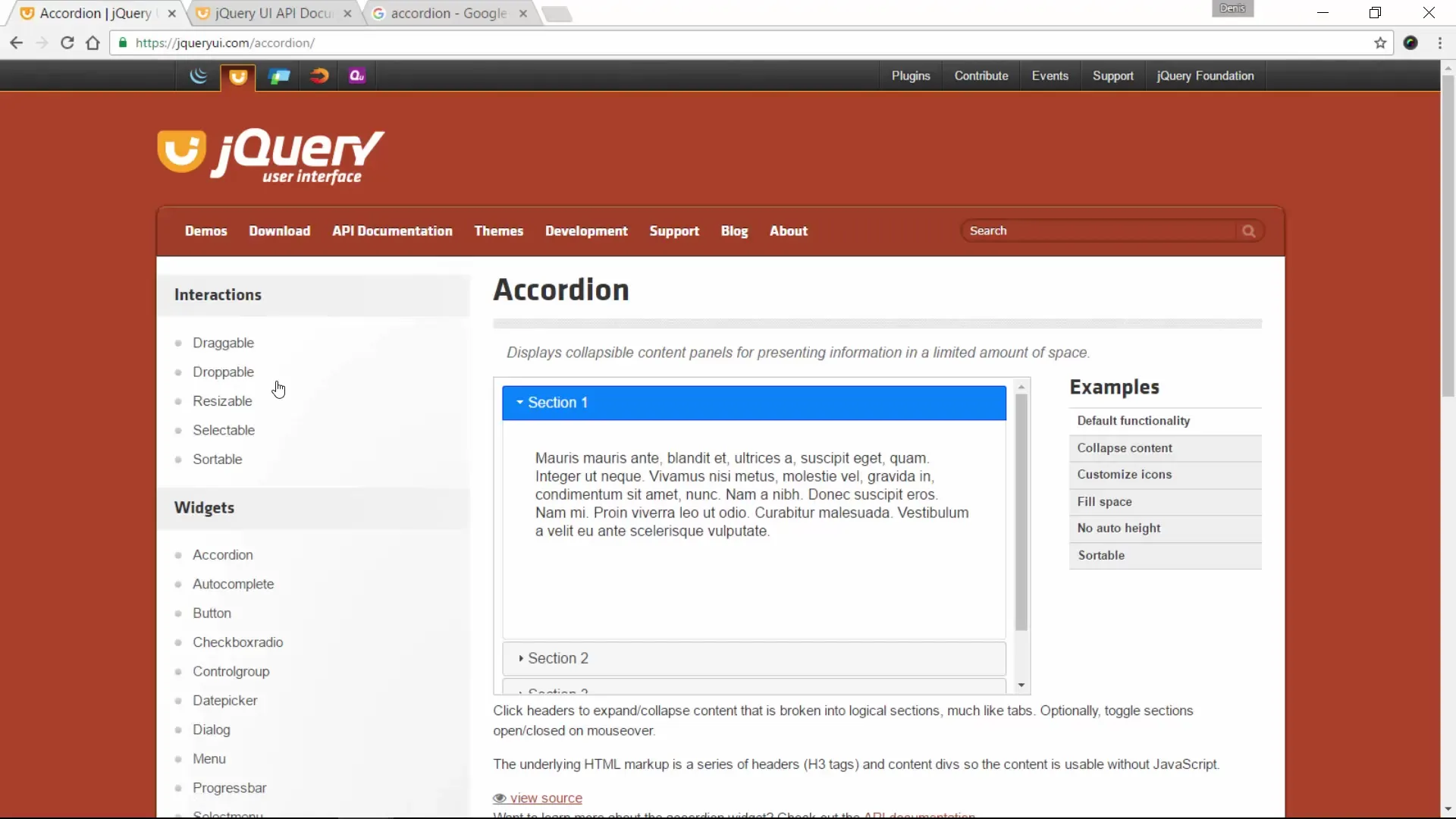
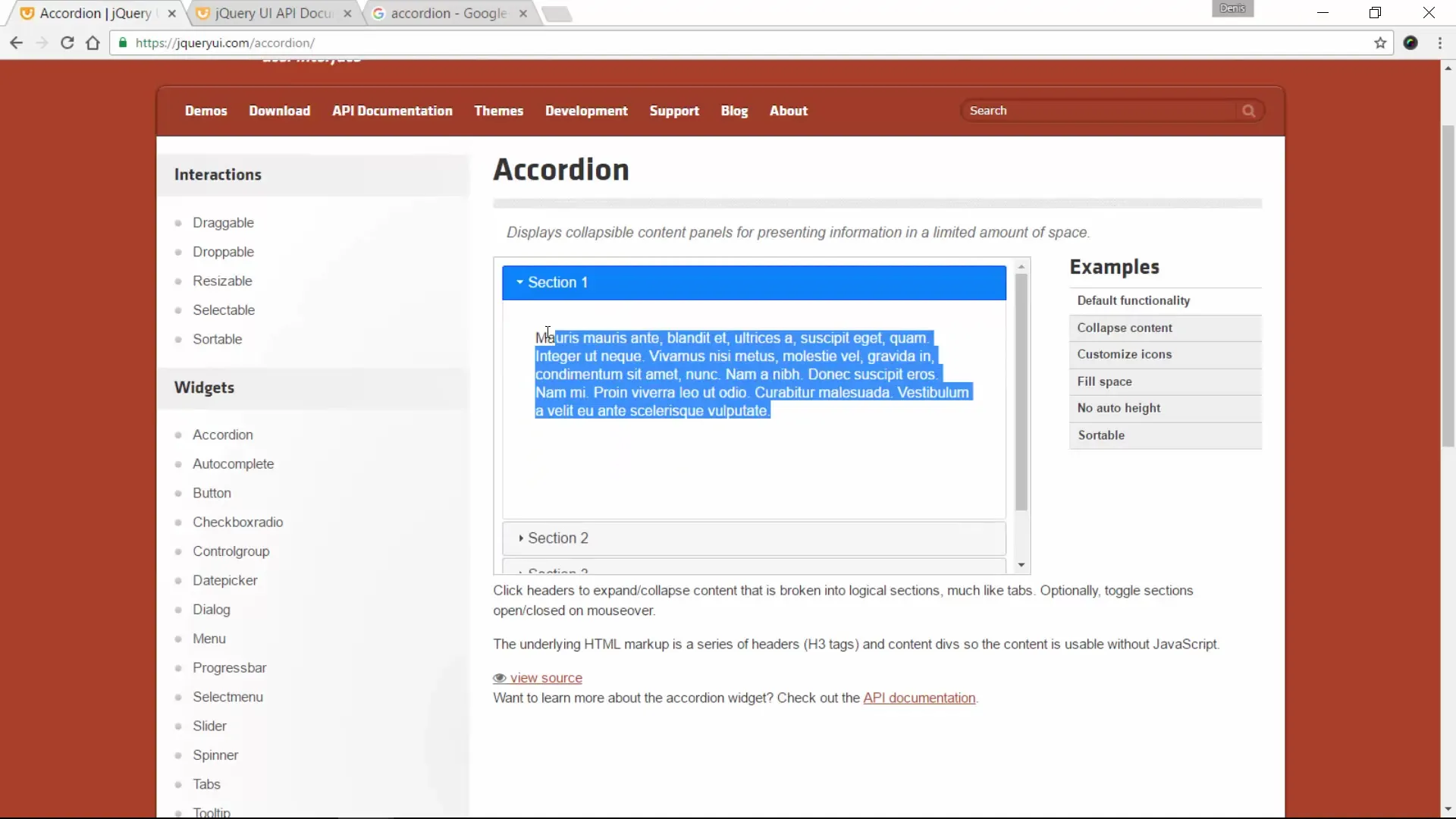
Før du begynder at programmere, er det vigtigt at forstå, hvad et accordion er, og hvordan det fungerer. Et accordion er et widget, der gør det muligt kun at se bestemte områder af et indhold, mens andre områder forbliver skjult. På denne måde holder brugeren overblikket og kan målrettet hente de oplysninger, han har brug for.

Trin 2: Opsæt jQuery UI og grundstrukturen
For at implementere et accordion skal du bruge jQuery UI. Dette indeholder ikke kun det nødvendige script, men også de passende CSS-filer til styling. Du kan finde alle nødvendige oplysninger på jQuery UI-webstedet. Download filerne og tilføj dem til dit projektmappe.
Trin 3: Opret HTML-strukturen
Nu begynder den sjove del. Opret grundstrukturen for dit accordion. I dit HTML-dokument skal du have en hoved-Div med klassen accordion samt flere header- og indholdssektioner. Disse er de sektioner, der åbnes og lukkes.

Trin 4: Link jQuery og jQuery UI
Det er vigtigt, at du indsætter jQuery og jQuery UI i den rigtige rækkefølge i dit HTML-dokument. Dette kan ske enten i header-sektionen eller lige før den afsluttende -tag. Sørg for, at jQuery indlæses først, efterfulgt af jQuery UI.

Trin 5: Aktivér accordionet
For at få accordionet til at virke, kan du nu indsætte JavaScript-koden. jQuery accordion() funktionen gør dette meget enkelt.
Trin 6: Tilpas Python-modulet
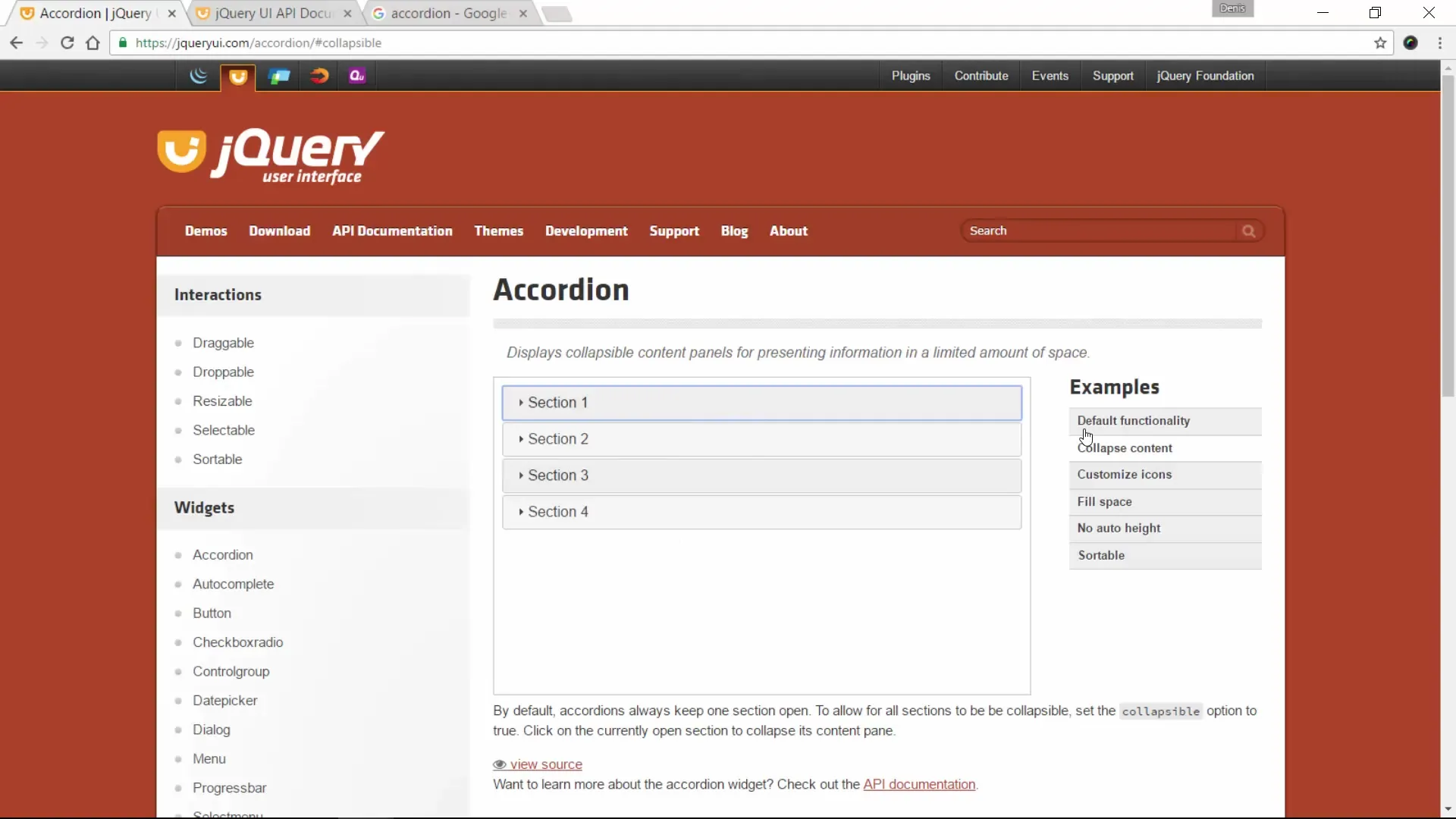
For at gøre dit accordion unikt kan du indstille forskellige muligheder. For eksempel kan du tilføje ikoner til accordionet, der viser den nuværende visning (om den er åbnet eller lukket). Derudover kan du tilpasse adfærden, så accordionet er lukket, når siden indlæses.
Trin 7: Tilføj yderligere tilpasninger og stilarter
Du kan foretage mange tilpasninger af dit accordion gennem CSS. Sørg for, at du definerer stilarterne for klasserne af accordionet i din CSS-fil. Her kan du definere farver, skrifttyper og mellemrum for at tilpasse dit widget til designet af din hjemmeside.
Trin 8: Brug ekstra funktioner
Udover standardfunktionerne tilbyder jQuery UI mange andre funktioner, der kan give en interaktiv brugeroplevelse. Du kan f.eks. gøre sektionerne sorterbare eller sammenklappelige. Disse muligheder findes direkte i jQuery UI-dokumentationen og kan let integreres.
Trin 9: Sørg for lokal installation
For at arbejde lokalt med jQuery UI kan du installere jQuery UI-pakken lokalt uden at være afhængig af internettet. Dette giver dig friheden til at udvikle offline. Download det relevante ZIP-pakke, udpak det og brug de lokalt gemte filer i dit projekt.
Trin 10: Test dit accordion
Nu er det tid til at teste dit accordion. Indlæs din HTML-side i browseren og kontroller, om alle sektioner åbner og lukker, som de skal. Vær særlig opmærksom på designet og de forskellige tilføjede funktioner.

Resumé – Ultimativ guide til Accordions med jQuery UI
Du har nu lært i denne tutorial, hvordan du opretter, tilpasser og får et accordion til at fungere med jQuery UI. Med de mange muligheder og tilpasninger kan du gøre dit widget unikt og tilpasse det til behovene på din hjemmeside.
Ofte stillede spørgsmål
Hvordan tilføjer jeg jQuery UI til mit projekt?Du kan downloade jQuery UI og linke CSS- samt JavaScript-filerne til dit HTML-dokument.
Hvad er de vigtigste funktioner i accordionet?Et accordion muliggør åbning og lukning af indhold for at præsentere information på en overskuelig måde.
Kan jeg tilpasse designet af accordionet?Ja, du kan tilpasse designet via CSS for at integrere accordionet i din hjemmeside.
Hvilke ekstra funktioner kan jeg bruge med jQuery UI?Udover accordionet kan du integrere funktioner som træk-og-slip eller sortering.
Er en internetforbindelse nødvendig for at bruge jQuery UI?Nej, du kan downloade jQuery UI lokalt og bruge det offline.


