Sorterbare Elementer er en essentiel funktion i moderne webapplikationer, der tilbyder brugervenlighed og interaktivitet. Tænk bare på værktøjer som Trello eller Wunderlist, hvor du nemt kan sortere elementer ved at trække og slippe. I denne vejledning vil du lære, hvordan du med jQuery UI kan integrere en simpel, men effektiv sorteringsfunktionalitet på dine websteder.
Vigtigste indsigter
- jQuery UI tilbyder en simpel måde at gøre elementer sorterbare på.
- Lokale filer til jQuery UI CSS og JavaScript giver hurtigere indlæsningstider.
- Du kan nemt tilpasse sorteringen og udseendet af dine elementer.
Trin-for-trin vejledning
Trin 1: Forberedelse af omgivelserne
For at begynde med at oprette sorterbare elementer, skal du bruge jQuery og jQuery UI. Download de tilhørende CSS- og JavaScript-filer lokalt til din webserver. At sikre, at alle filer er tilgængelige lokalt, vil accelerere indlæsningstiderne og øge pålideligheden af websiden.

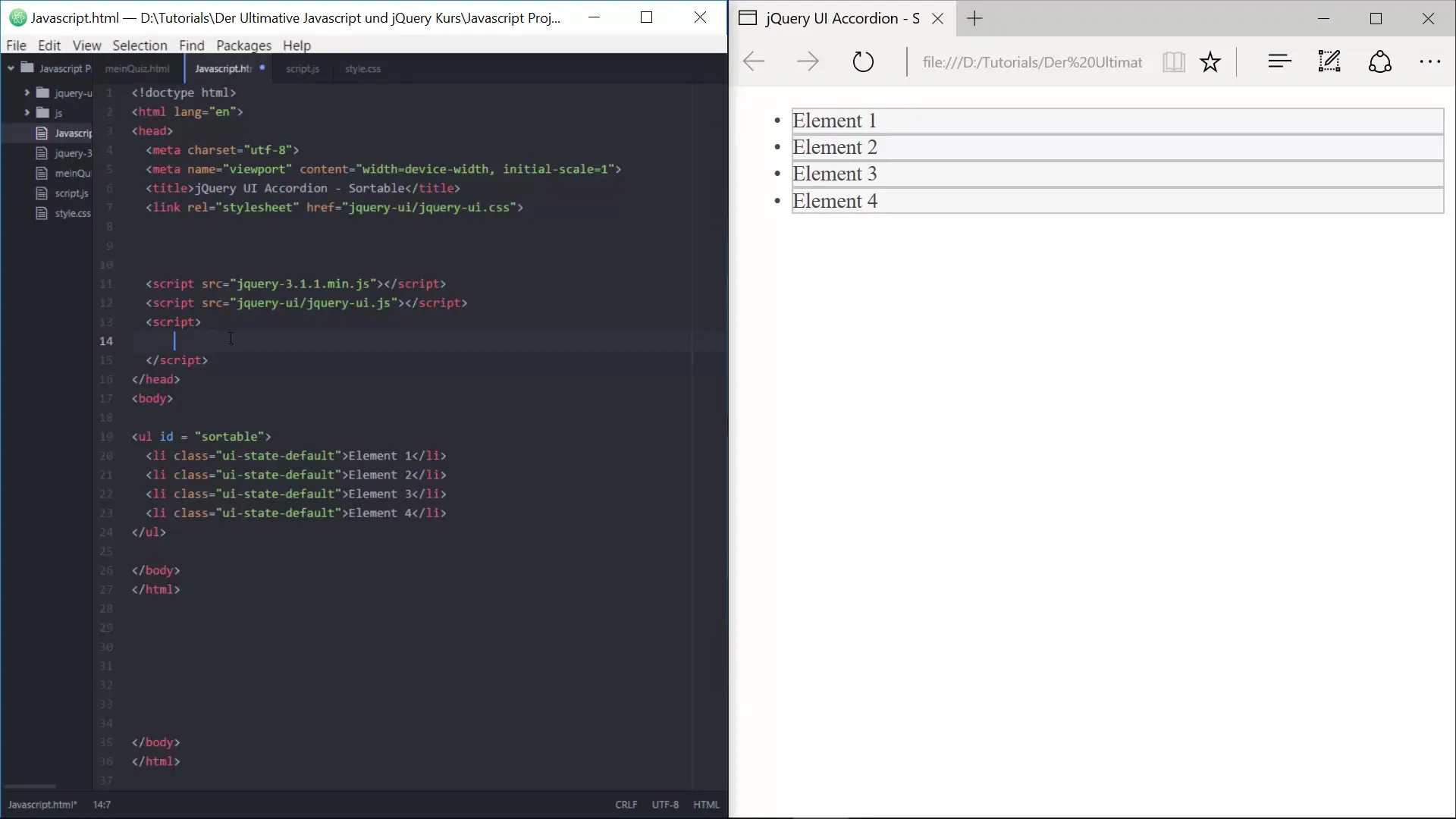
Trin 2: Oprettelse af en uordnet liste
I det næste trin opretter du en uordnet liste i HTML. Log ind i din teksteditor og åbn den fil, hvor du ønsker at implementere sorteringsfunktionaliteten. En simpel uordnet liste giver dig mulighed for at definere listepunkter, som skal være sorterbare.

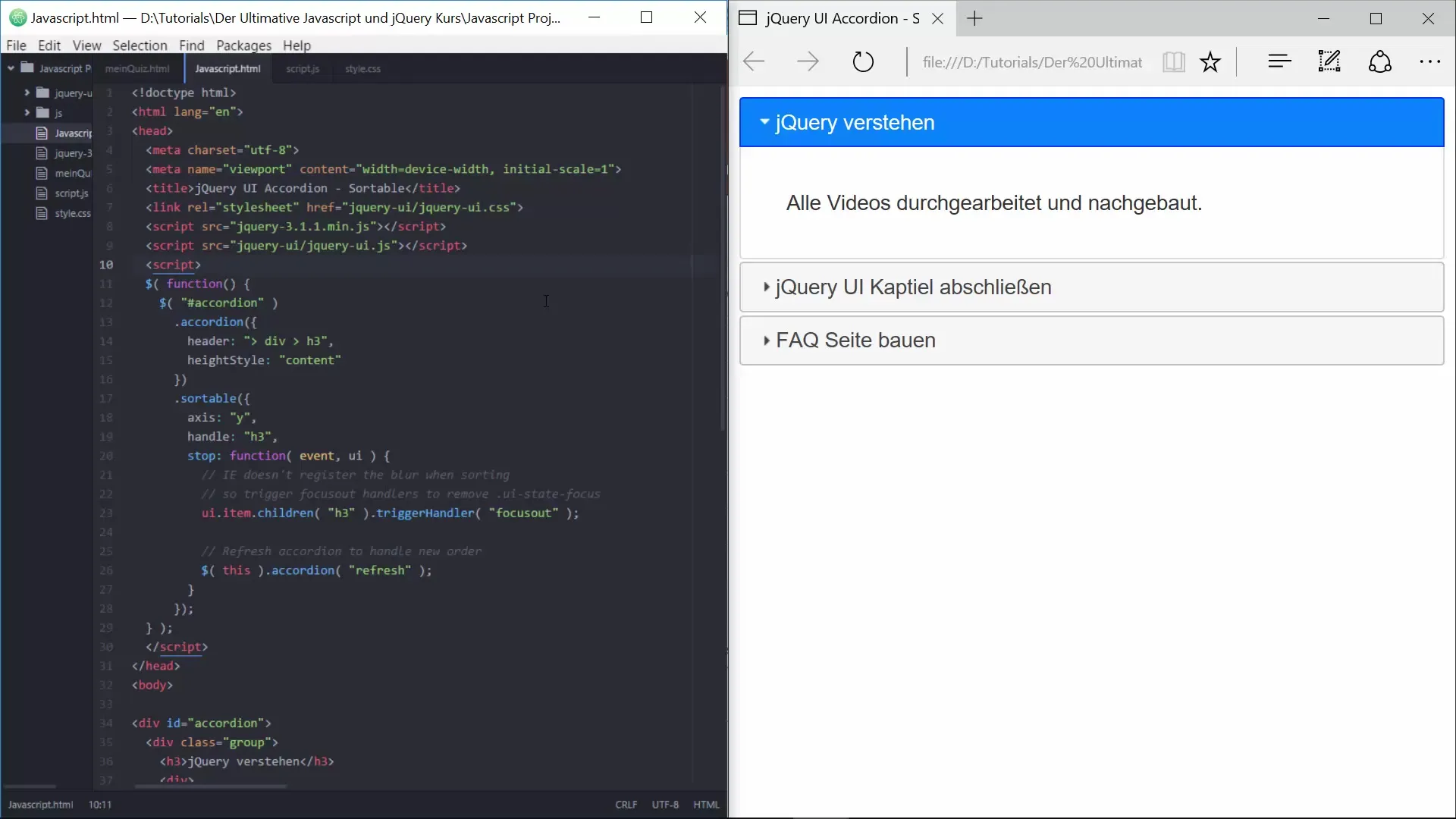
Trin 3: Indsæt jQuery UI Sortable-funktion
Nu kommer den mest spændende del: implementeringen af sorteringsfunktionaliteten.

Trin 4: Tilføj stilarter
For at gøre layoutet mere attraktivt kan du tilføje dine egne CSS-regler. For eksempel kan du gøre listelementerne større, tilpasse punkterne eller skabe afstande mellem elementerne.
Trin 5: Udnyt avancerede funktioner
Efter den grundlæggende opsætning giver jQuery UI dig mange muligheder for at tilpasse din sorterbare liste. Du kan tilføje forskellige muligheder, f.eks. arrangere elementer i et gitter, tilføje specielle animationer ved sortering eller styre de hændelser, der udløses, når elementer flyttes.

Dette giver dig mulighed for at skabe en interaktion, der giver brugerne en glat og engagerende brugeroplevelse.
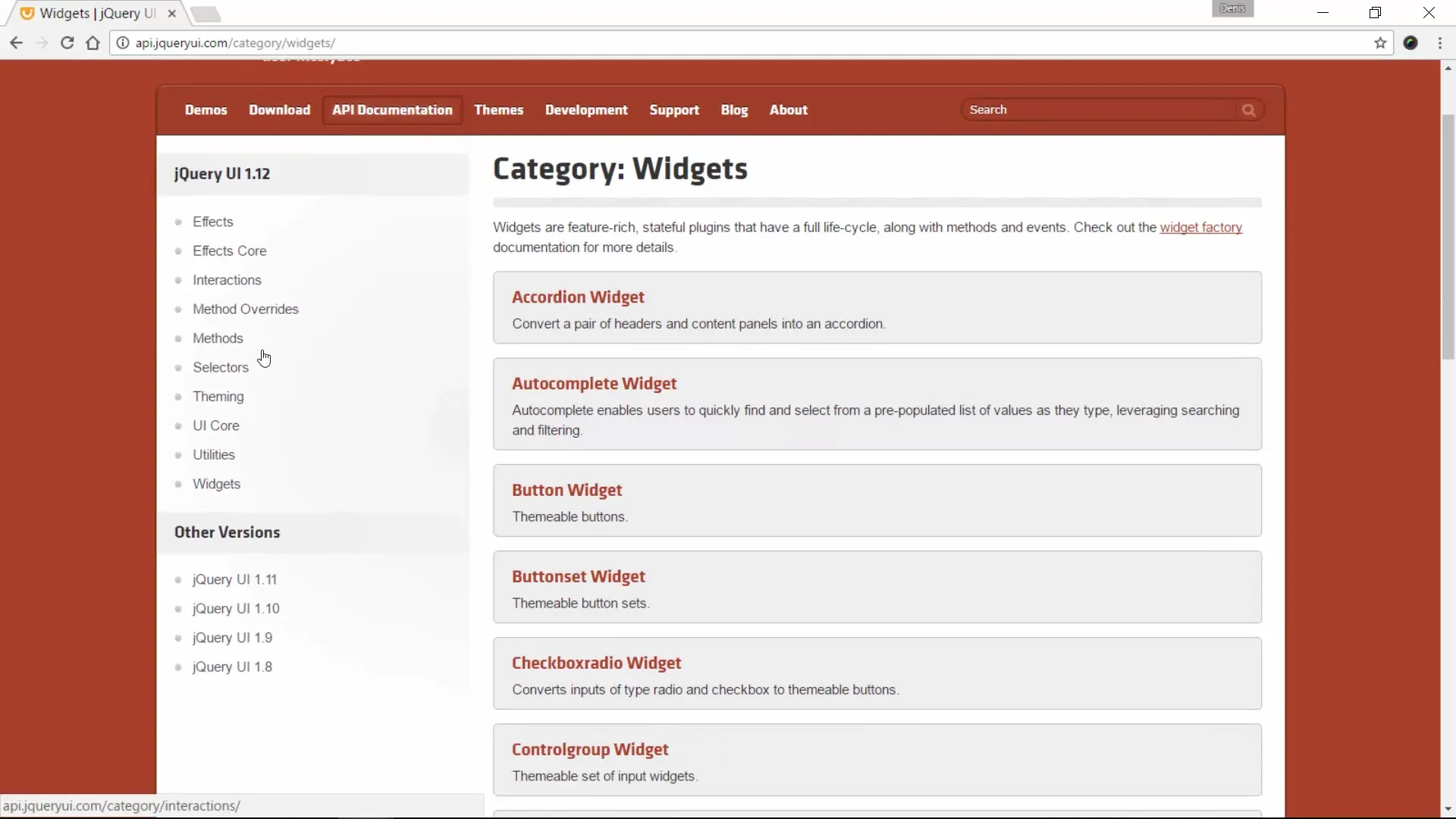
Trin 6: Dokumentation og videre tilpasninger
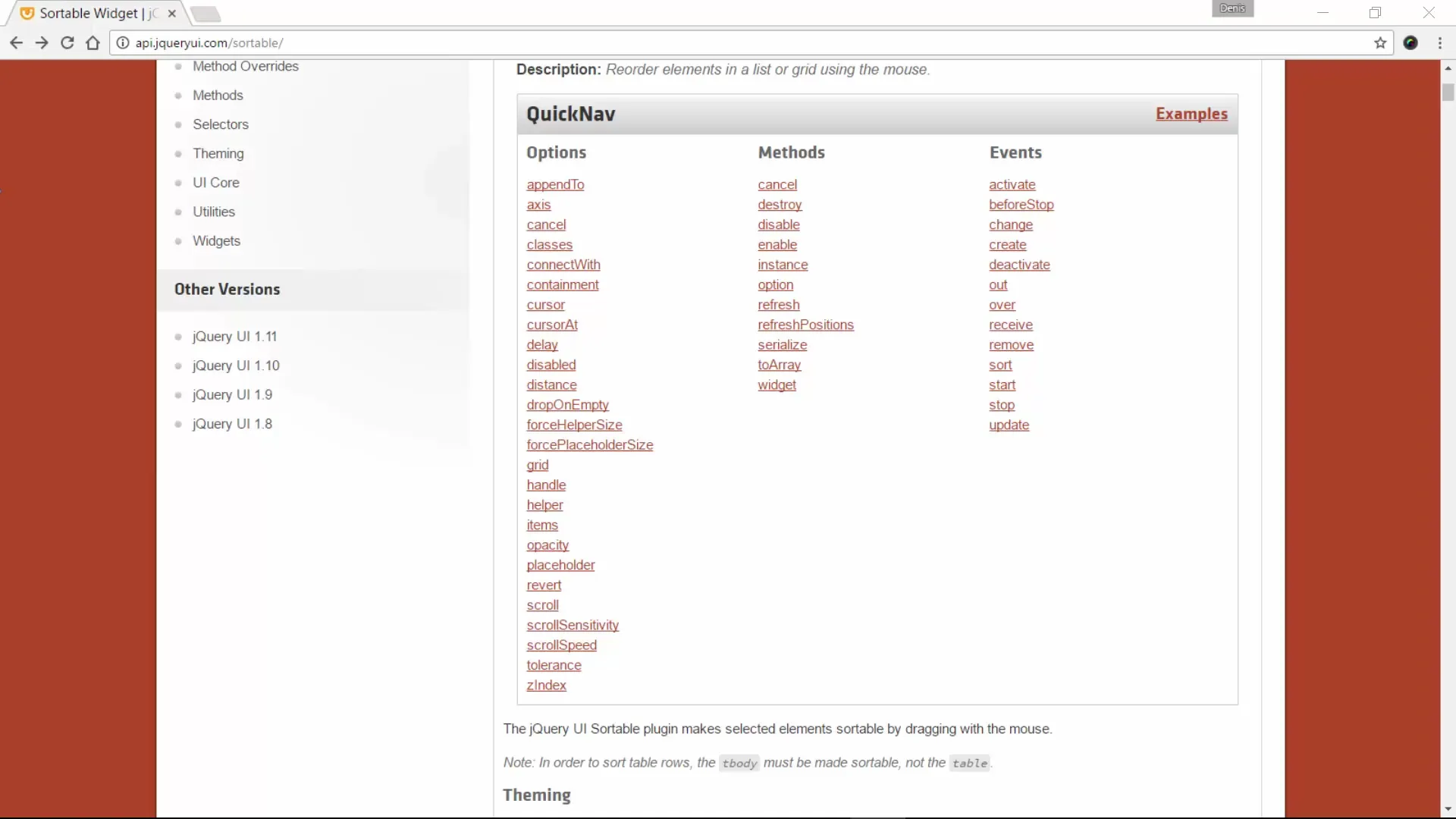
Hvis du vil vide mere om de forskellige muligheder, er de officielle jQuery UI-dokumentationer et fremragende sted at starte. Her finder du detaljerede forklaringer på alle funktioner og muligheder, som jQuery UI tilbyder.

Med disse oplysninger kan du tilpasse sorteringsfunktionaliteten yderligere og imødekomme dine specifikke krav.
Opsummering – Sorterbare elementer med jQuery UI
Du har nu lært, hvordan du nemt og hurtigt integrerer en sorteringsfunktion på din hjemmeside. Ved at bruge jQuery UI har du mulighed for at skabe ikke blot enkle lister, men også interaktive elementer, der forbedrer dine brugeres oplevelse.
Ofte stillede spørgsmål
Hvordan integrerer jeg jQuery UI på min hjemmeside?Du downloader jQuery UI CSS- og JavaScript-filer lokalt eller bruger et CDN.
Hvad er forskellen mellem sortable og andre jQuery UI-funktioner?sortable giver dig mulighed for at trække elementer inden for en liste eller mellem lister, mens andre funktioner tilbyder forskellige interaktioner.
Kan jeg gemme sorteringen?Ja, du kan bruge JavaScript eller Ajax-anmodninger til at gemme den nye rækkefølge efter en sortering.
Hvordan styler jeg mine sorterbare elementer?Du kan bruge CSS-regler til at tilpasse udseendet af listeelementerne.
Kan jeg tilføje animationer ved sortering?Ja, jQuery UI tilbyder muligheder for at tilføje animationer ved flytning af elementer.


