Hvis du arbejder i designverdenen, ved du, at tid er en værdifuld ressource. I denne tutorial vil du lære, hvordan du kan accelerere dine designprocesser med UI kits i Adobe XD. Du får værdifulde tips til, hvordan du kan få adgang til de foruddefinerede elementer fra Apple, Google og Microsoft for hurtigere at kunne lave prototyper.
Vigtigste indsigter
- UI kits er færdiglavede designressourcer, der kan spare tid og forbedre kvaliteten af dine designs.
- Der findes UI kits til forskellige platforme, herunder Apple, Google og Microsoft.
- Brugen af UI kits kan hjælpe dig med at overholde retningslinjer og anbefalinger for design, især til forskellige skærmstørrelser og -formater.
Trin-for-trin vejledning
1. Adgang til UI kits
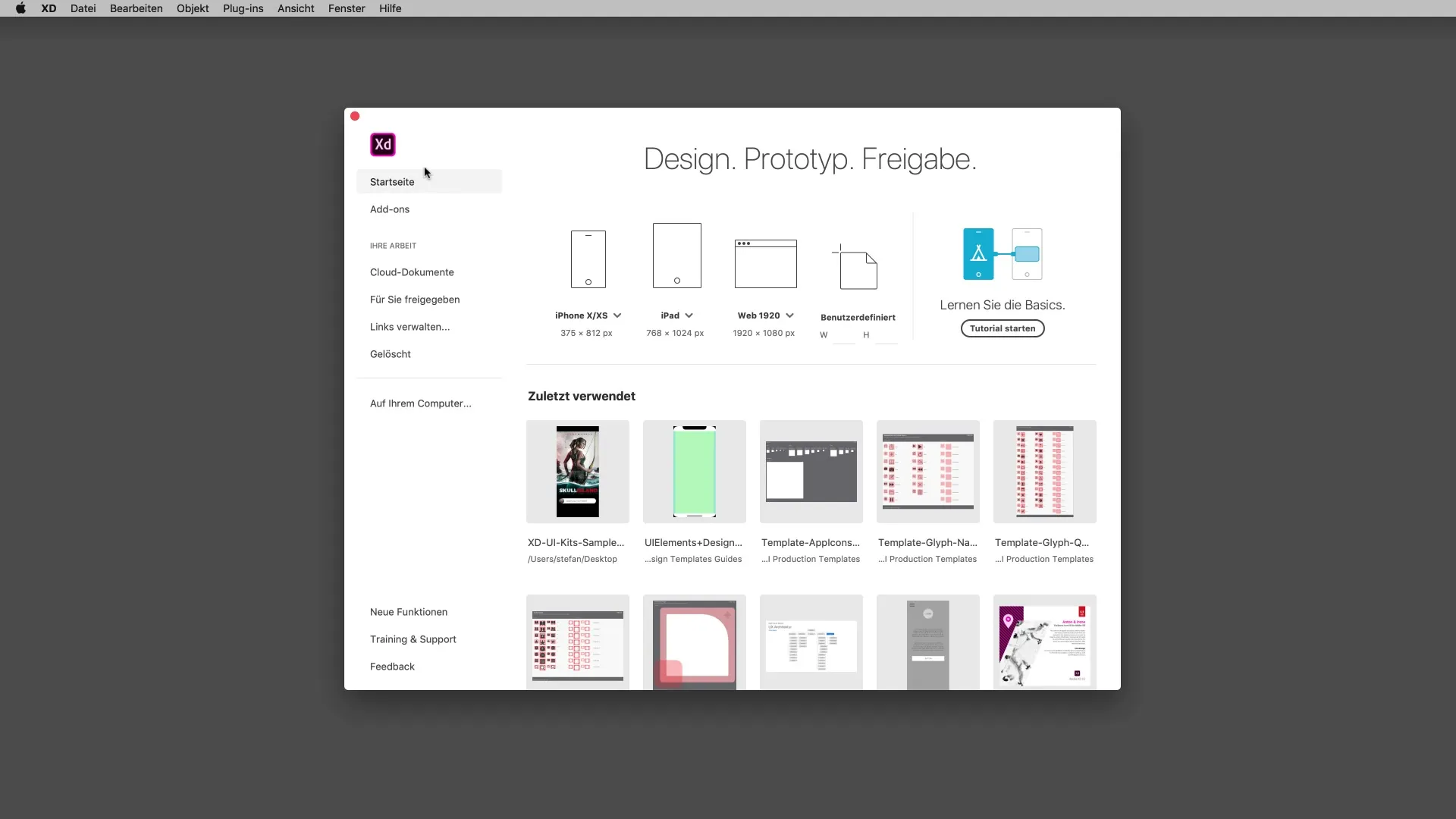
Start med at åbne Adobe XD. Naviger til add-ons-sektionen for at få adgang til de tilgængelige ressourcer. Her finder du mange nyttige add-ons, som giver dig mulighed for at udvide dine designmuligheder.

2. Vælg det rigtige UI kit
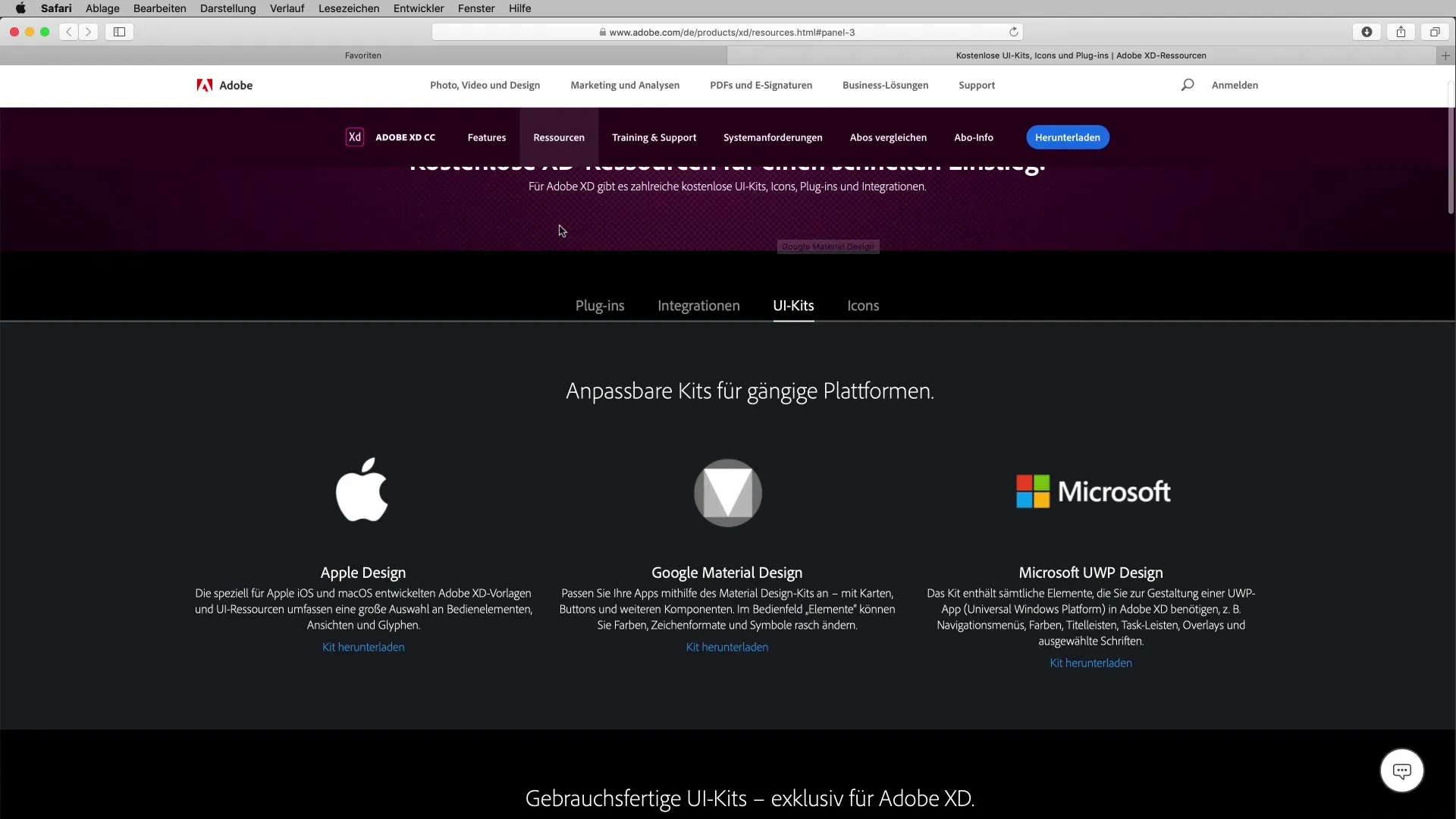
Klik på linket til UI kits. Du vil automatisk blive sendt til den relevante side i browseren. Her kan du vælge mellem UI kits til forskellige platforme: Apple, Google og Microsoft. Vælg det kit til den platform, du ønsker at designe til.

3. Download af UI-kittet
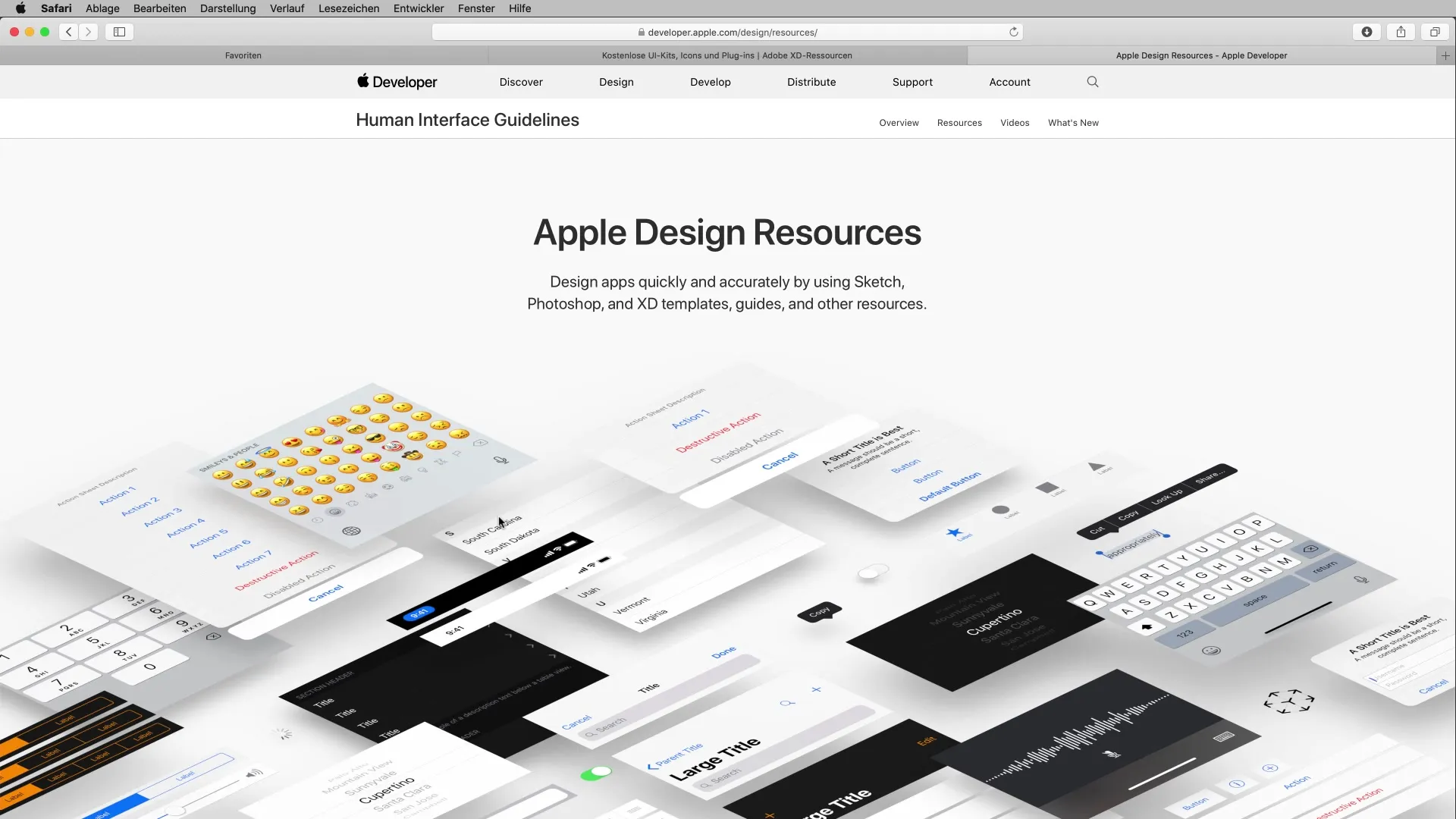
Hvis du for eksempel som Apple-bruger vil bruge Apple Design Kit, skal du klikke på download-linket. Du bliver sendt til Apples udviklerside, hvor du kan downloade kittet til Adobe XD. Sørg for at vælge den rigtige version til dit projekt.

4. Forberedelse af UI kittet
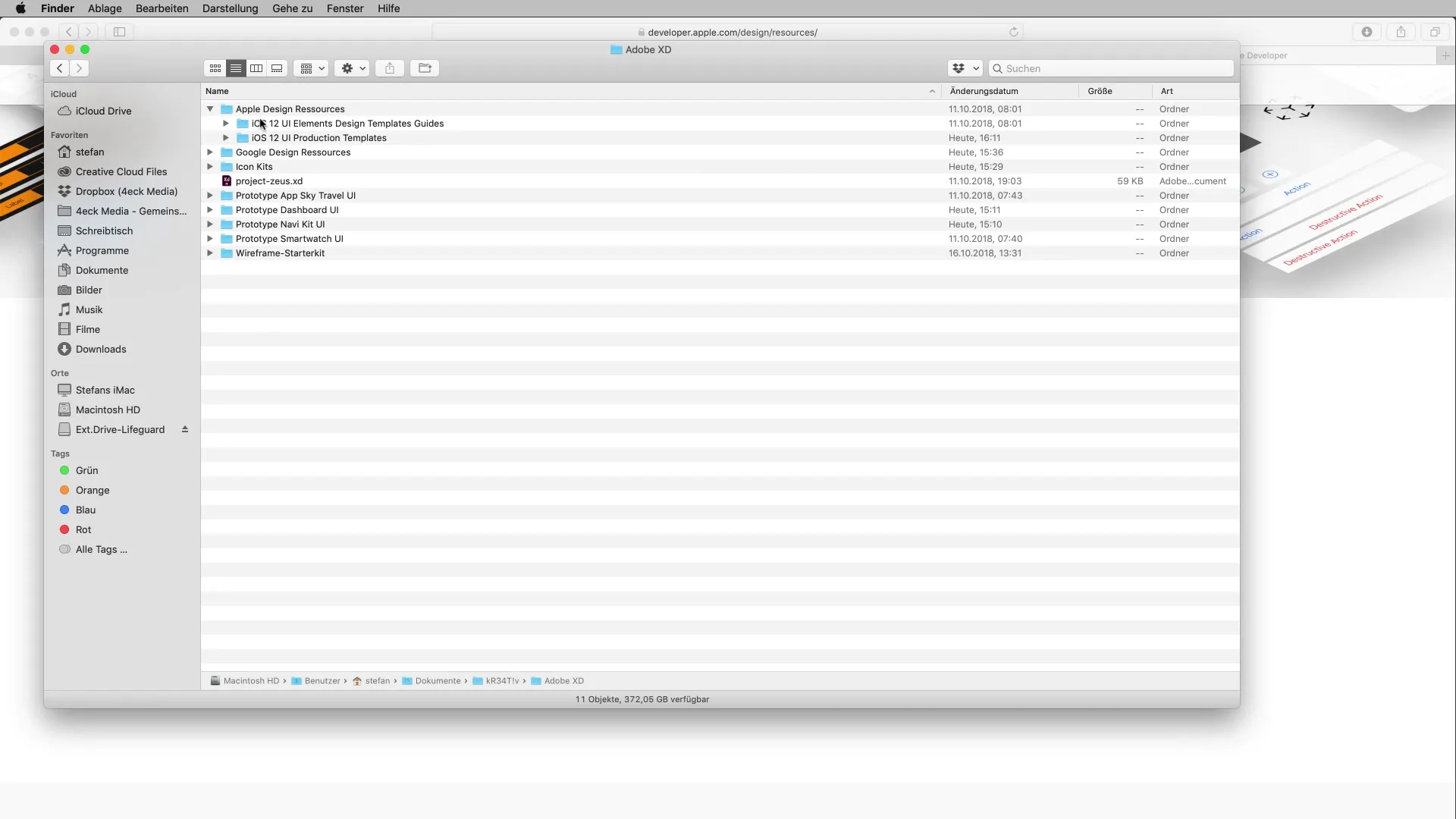
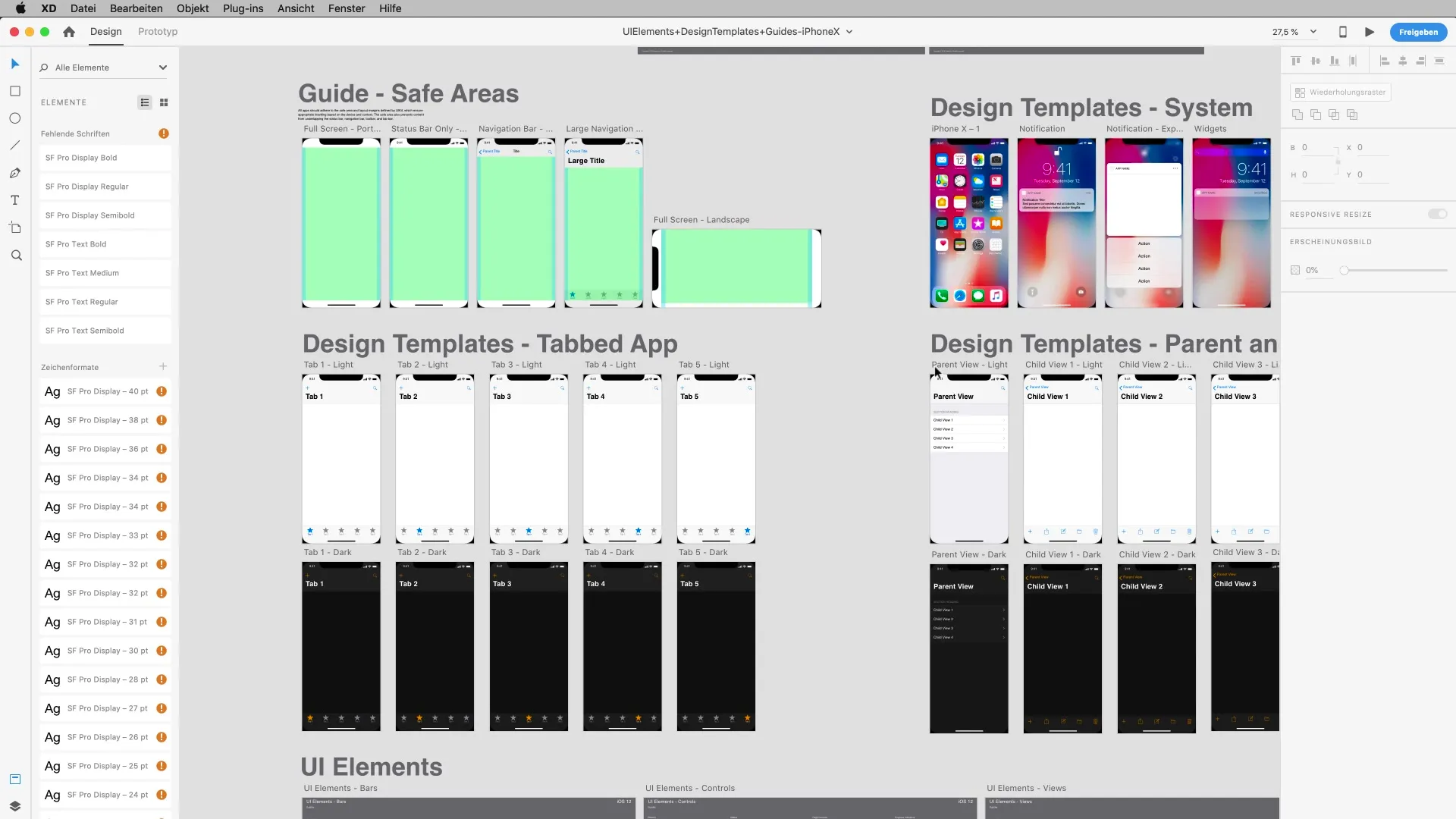
Efter download skal du åbne filen på din computer. Du kan gennemgå de forskellige elementer og vejledninger i kittet. Vær særligt opmærksom på layout, farver og skrifttyper, der bruges i UI kittet.

5. Håndtering af designretningslinjer
UI kittet giver dig også designretningslinjer, der hjælper dig med at forstå, hvilke områder der er synlige på en iPhone. Disse sikre områder er afgørende for at sikre, at dine designs ser godt ud på forskellige skærmstørrelser.

6. Brug af designelementer
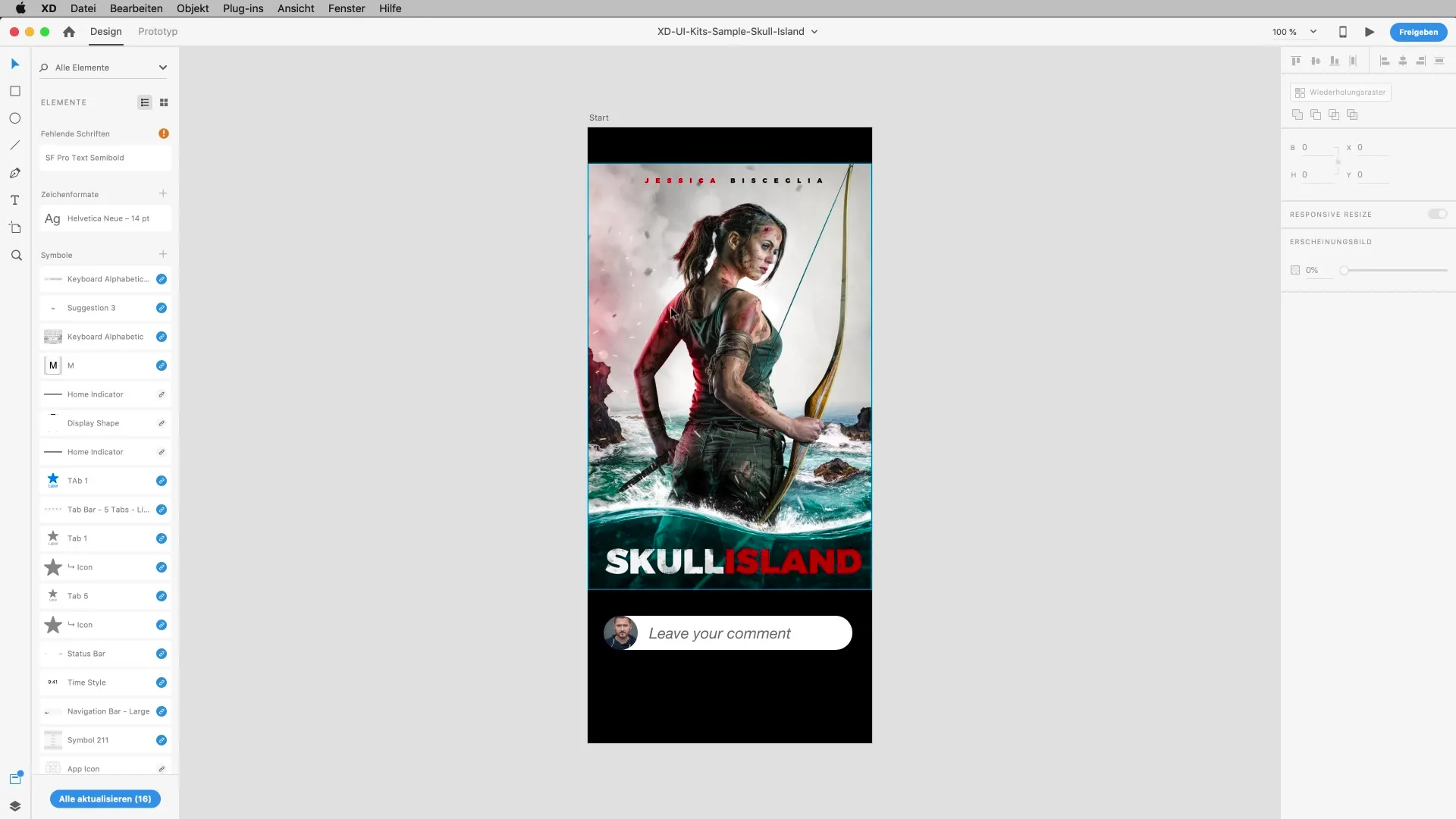
Åbn dit projekt og begynd at bruge elementer fra UI kittet. Du kan nemt kopiere skærme og indsætte dem i dit design. Sørg for, at effekter og baggrunde er tilpasset, så de passer til dit samlede billede.

7. Tekstfelter og inputmasker
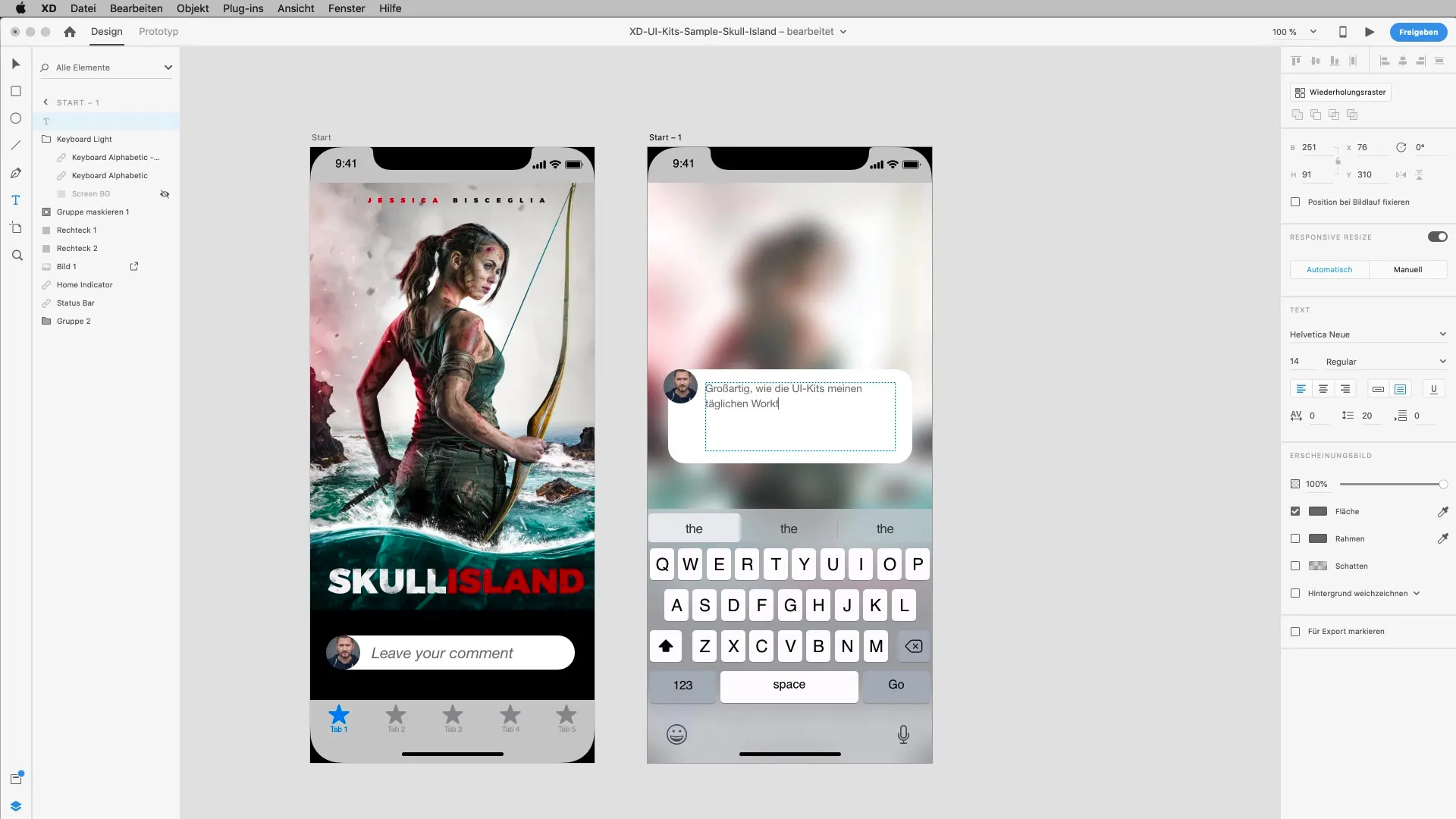
Hvis du har brug for inputelementer som tekstfelter til kommentarer, kan du også tage disse fra UI kittet. Det er ikke nødvendigt at redesigne alt selv; brug de eksisterende elementer for at spare tid.

8. Brug af tastaturer og grænseflader
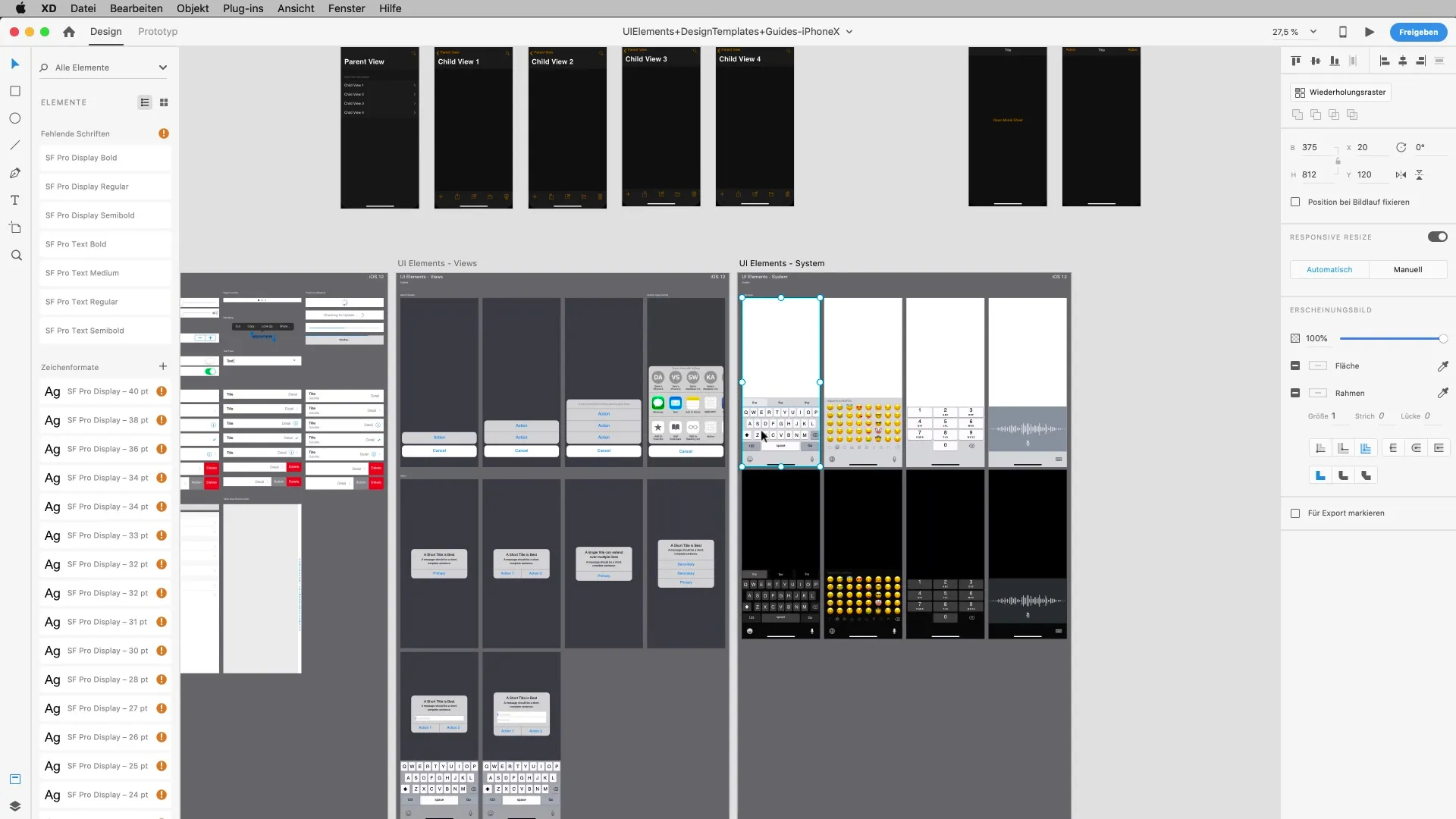
For at simulere brugeroplevelsen skal du også hente de relevante tastaturlayouts fra UI kittet. Disse hjælper dig med at skabe realistiske inputmasker til dine prototyper.

9. Adgang til wireframes
Hvis du har brug for grundlæggende nye elementer, kan du bruge wireframes. Disse er særligt nyttige i den tidlige fase af designet. Du finder dem også på ressource-siderne i Adobe XD.

10. Download af ikoner
Udover UI kittet findes der også omfattende ikonpakker, der dækker forskellige stilarter. Disse ikoner kan tilføjes til dine designs for at forbedre den visuelle oplevelse.

Opsummering – UI kits i Adobe XD for mere effektivt design
UI kits er en fremragende ressource til at accelerere dit designarbejde og skabe mere professionelle prototyper. De giver dig adgang til en række designressourcer, som du kan bruge til dine projekter. Eksperimenter med forskellige kits og find ud af, hvilke der passer bedst til din stil og arbejdsgang.


