C'est maintenant le moment d'être créatif ! Tu as optimisé ton logo et es prêt pour la prochaine étape dans After Effects. Dans ce tutoriel, je vais te montrer comment mettre en œuvre efficacement ton animation de logo. Tu découvriras de nouvelles techniques pour donner vie à ton logo et créer des mouvements impressionnants. Commençons tout de suite et mettons ton logo en mouvement !
Principaux enseignements
- Importe ton logo en tant que composition pour un meilleur montage.
- Utilise le rasterisation continue pour des bords vectoriels nets.
- Animer avec des keyframes pour la position, la rotation et l'échelle est crucial.
- Utilise des décalages temporels pour créer des effets d'animation intéressants.
Instructions étape par étape
Étape 1: Importer le logo
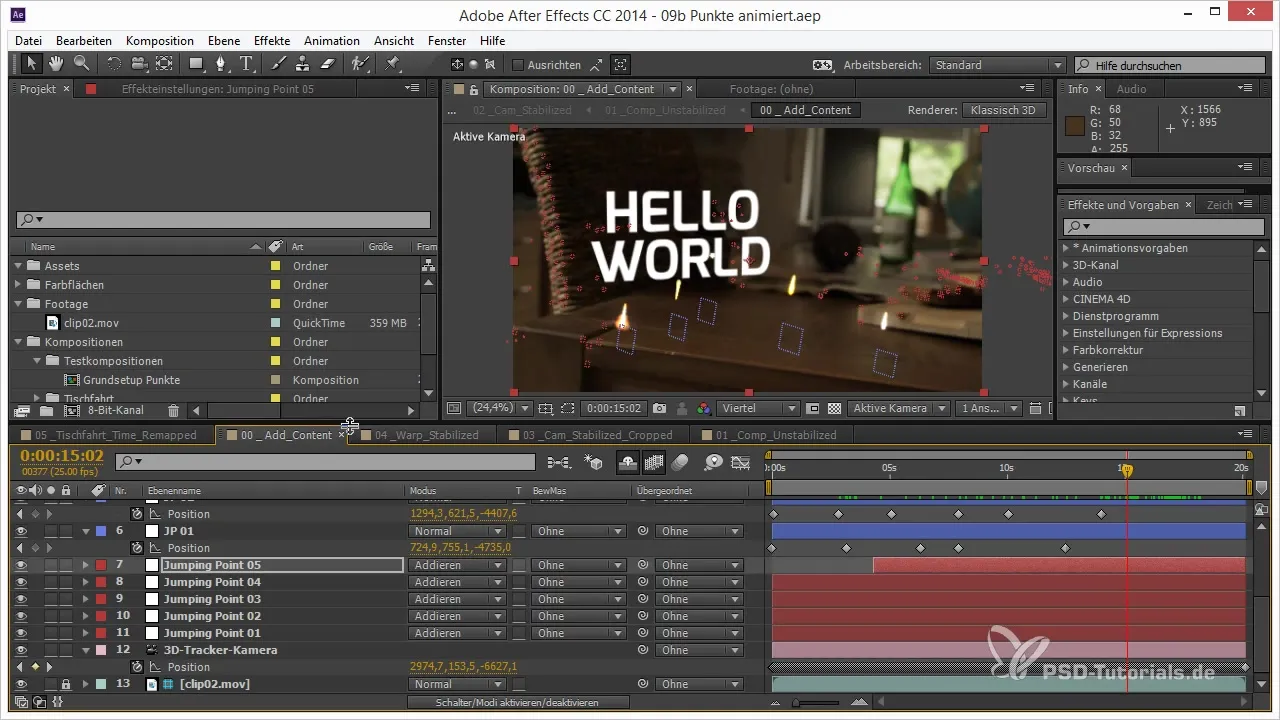
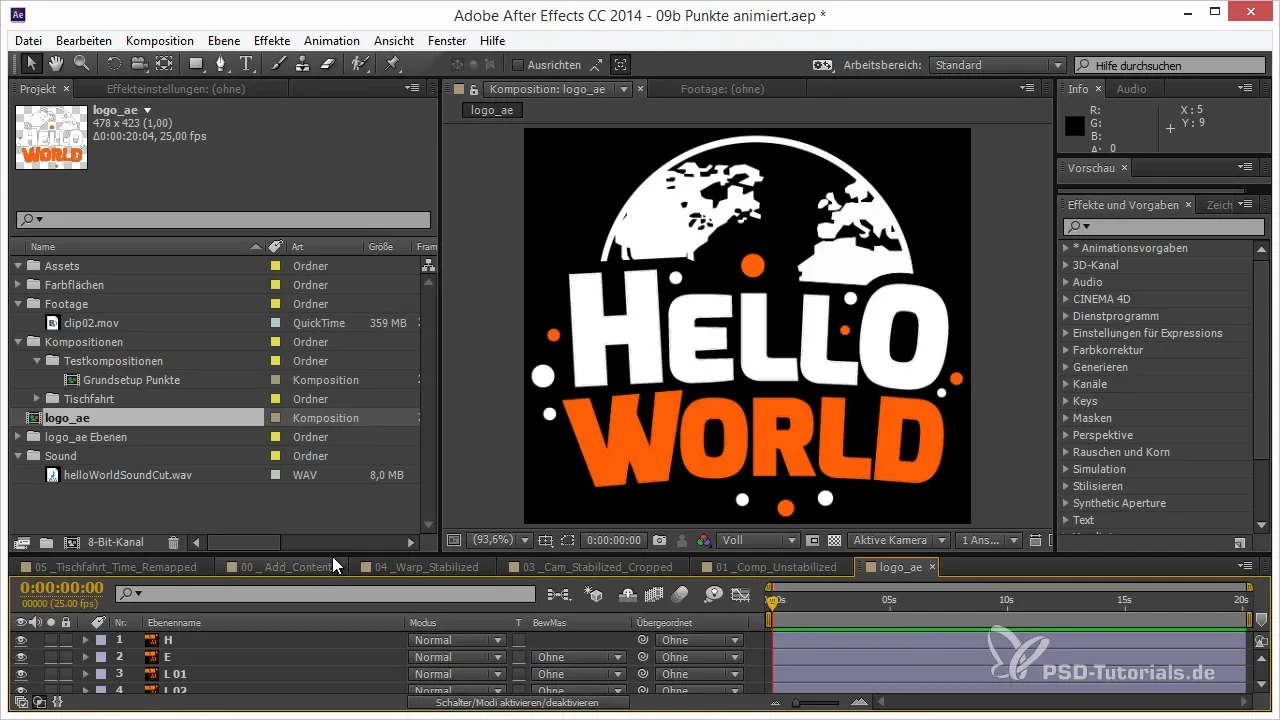
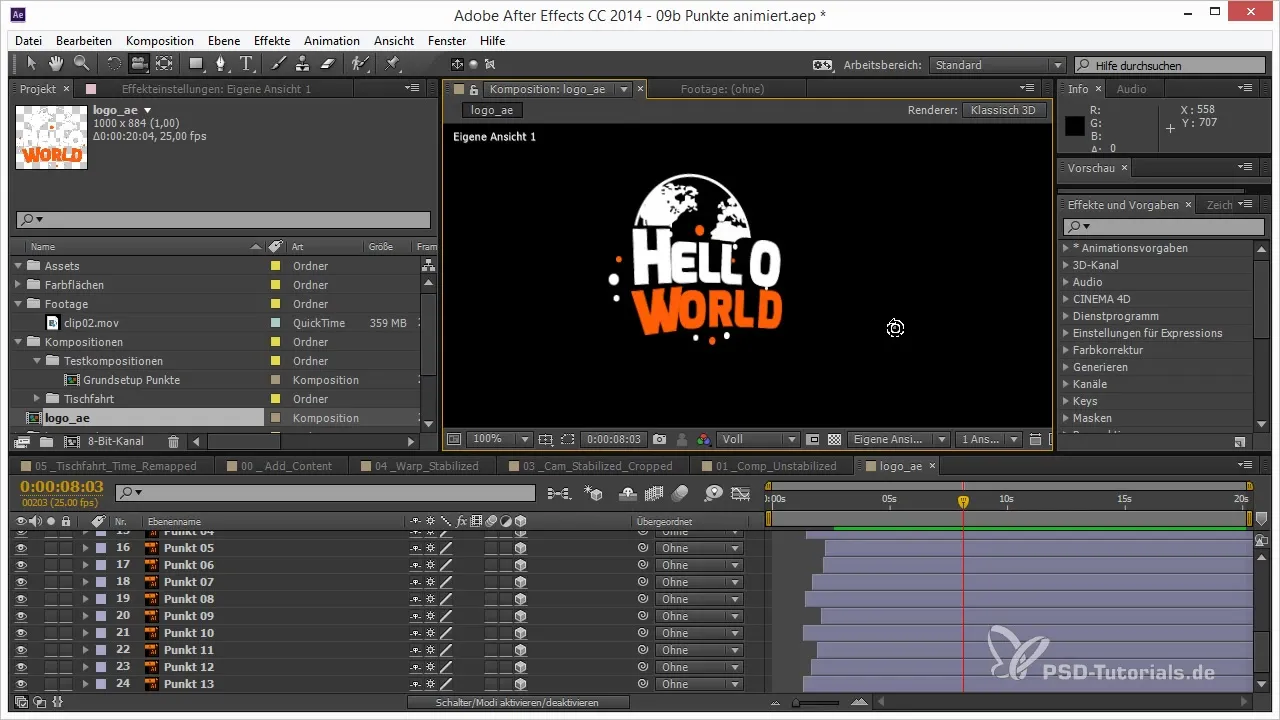
La première étape consiste à importer ton logo dans After Effects. Fais simplement glisser ton fichier logo optimisé dans la fenêtre projet d'After Effects. Une boîte de dialogue d'importation s'ouvre. Tu as ici deux options : « Footage » ou « Composition ». Choisis l'option « Composition » pour que tous les calques de ton logo soient conservés.

Étape 2: Vérifier la composition et les calques
Une fois la composition ouverte, assure-toi que tous les calques ont été importés correctement. Vérifie que chaque calque est à la bonne position. Si tu remarques que certains éléments sont déformés, cela peut être dû à la taille du document configurée.

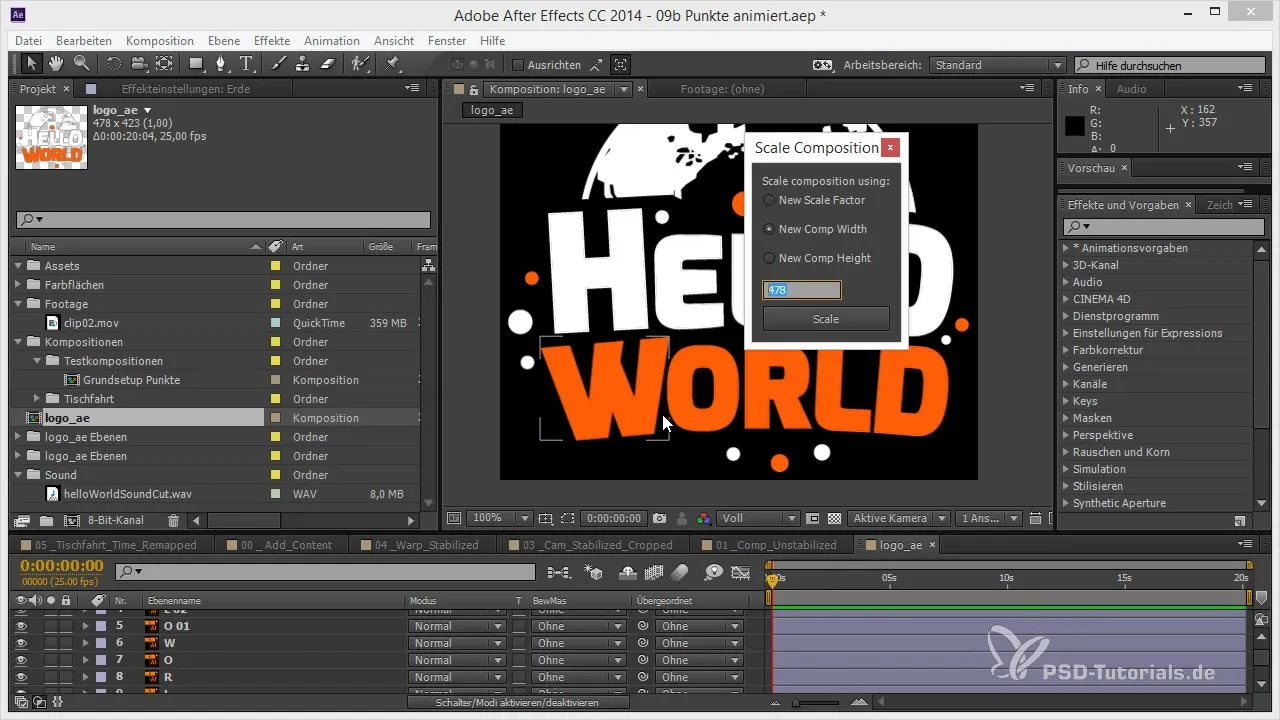
Étape 3: Échelle de la composition
Assure-toi que ton logo a la bonne taille. Il est souvent avantageux de redimensionner la composition pour qu'elle ait une plus grande étendue. Pour cela, tu peux utiliser le script qui prend automatiquement tous les calques. Mets la nouvelle taille à 1000x1000 pixels.

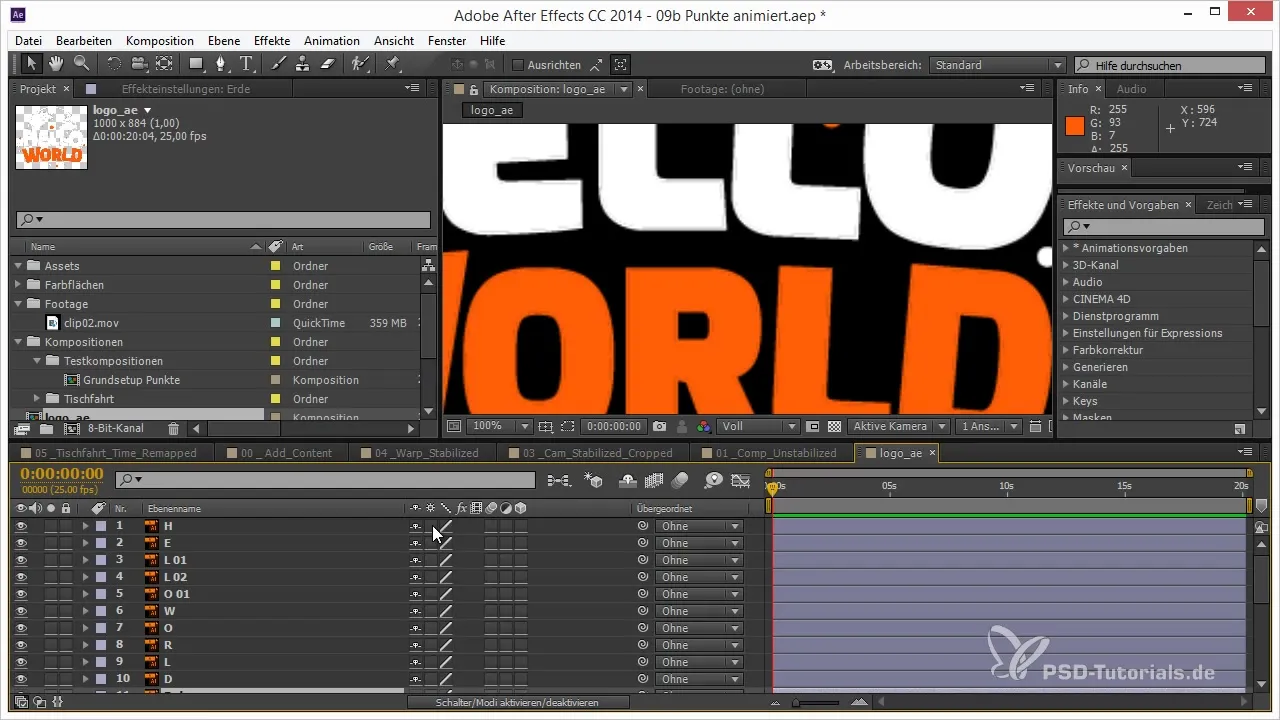
Étape 4: Activer la rasterisation continue
Pour garantir un joli rendu de ton logo, active la rasterisation continue. Cela est particulièrement important pour les fichiers vectoriels, car After Effects peut générer des distorsions de pixels par la rasterisation. Active le soleil dans les paramètres de tes calques pour obtenir des bords nets.

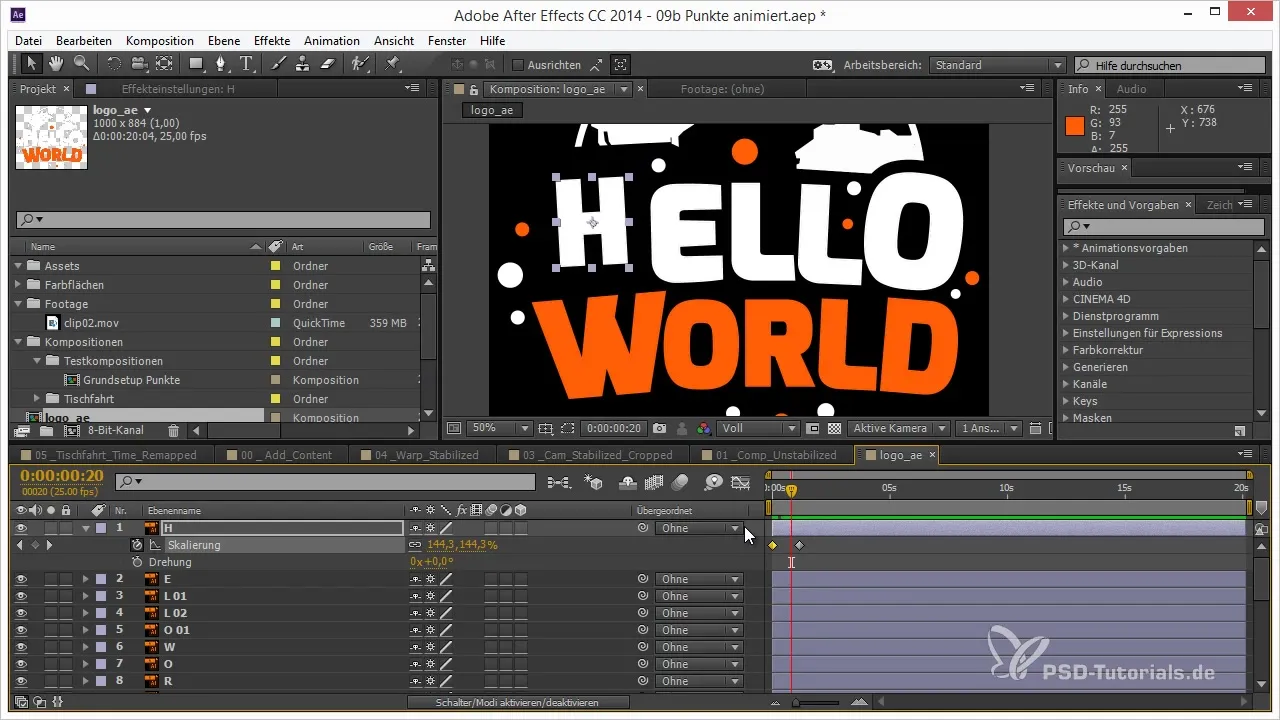
Étape 5: Commencer l'animation
Voici la partie passionnante : l'animation. Mets des keyframes pour l'échelle. Commence avec une échelle de 0 à une valeur plus élevée pour créer un effet de pop. Pour donner plus d'énergie et d'entrain à l'animation, ajoute un overshoot en ajoutant des keyframes supplémentaires qui élèvent brièvement l'échelle au-dessus de la taille souhaitée.

Étape 6: Ajouter une rotation
À cette étape, ajoute également une légère rotation pendant l'animation. Cela donne un aspect plus dynamique. Expérimente avec les valeurs pour trouver le mouvement parfait - une rotation subtile de -50 à +20 degrés peut déjà beaucoup changer.
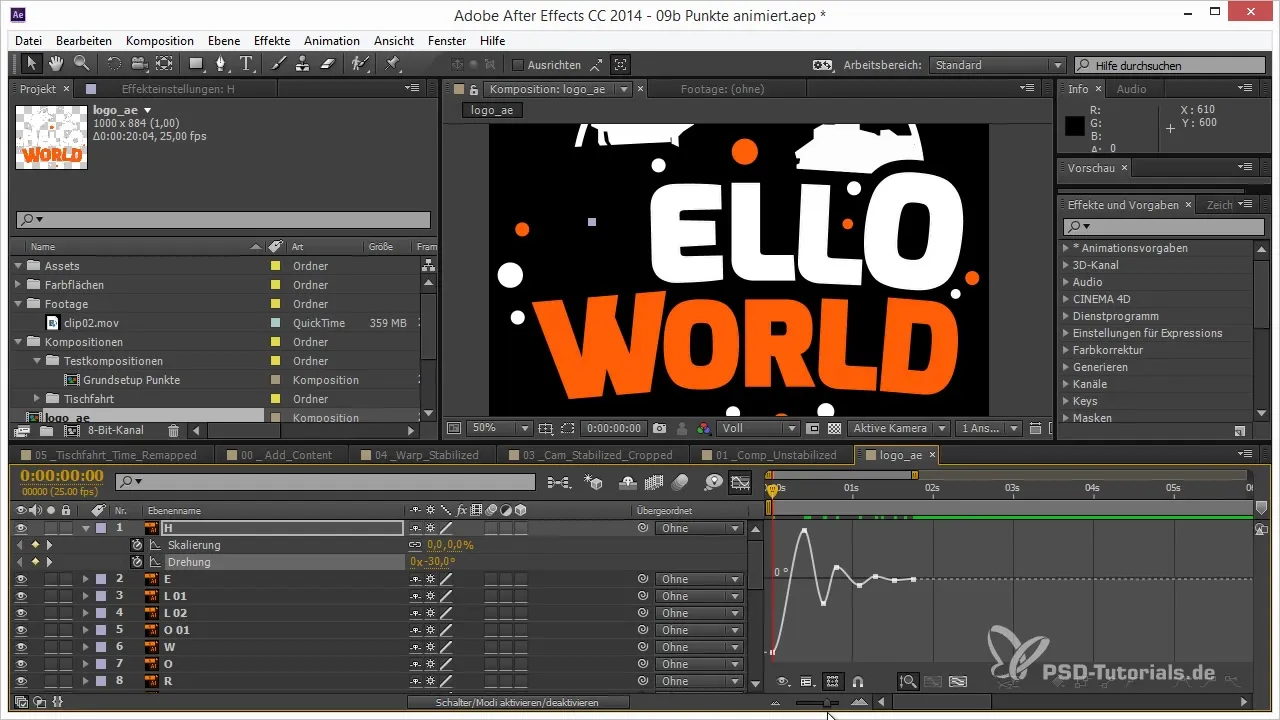
Étape 7: Optimiser les courbes de mouvement
Pour rendre l'animation plus fluide, tu devrais ajuster les courbes dans l'éditeur de graphes. Des transitions plus douces ont souvent un meilleur rendu, fais donc attention à lisser les mouvements dièdres et pas seulement à animer dans les keyframes.

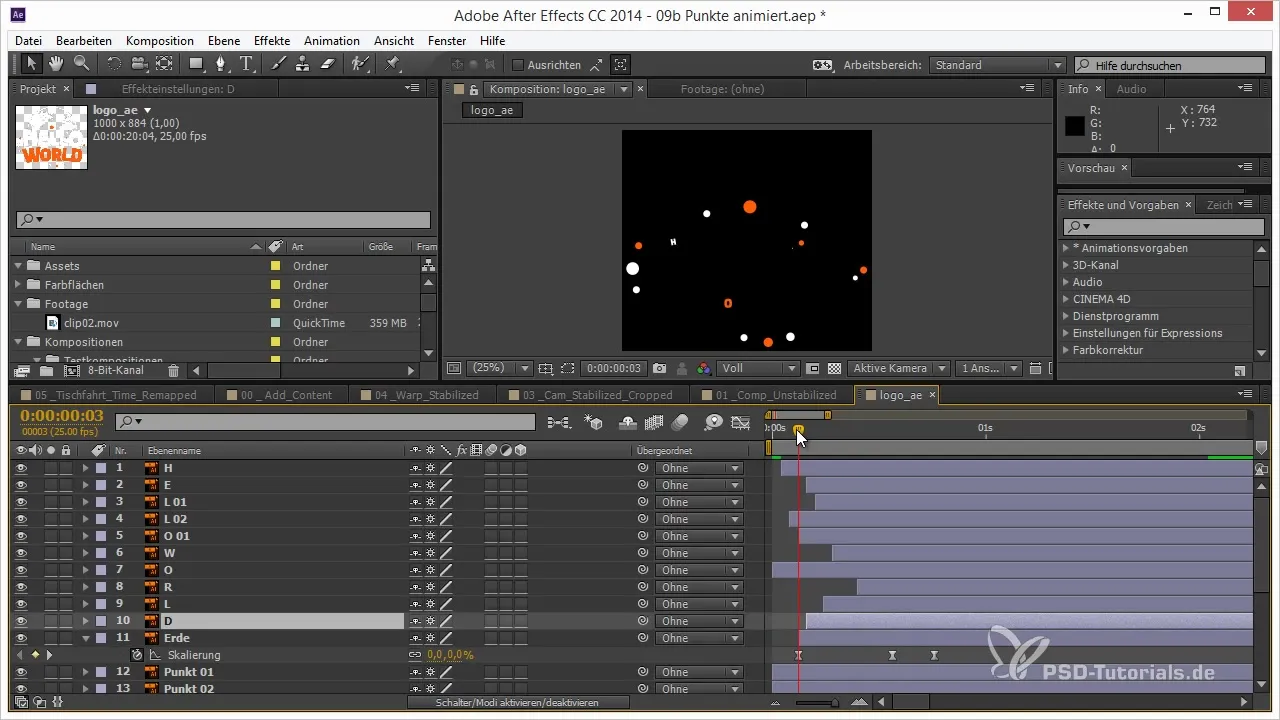
Étape 8: Insérer des décalages aléatoires
Pour rendre ton animation de logo encore plus intéressante, déplace les lettres individuelles avec un décalage temporel. Par exemple, tu peux animer la lettre « H » en premier, puis « E », « L » et ainsi de suite. Cela crée une image d'ensemble plus engageante.

Étape 9: Activer les calques 3D
Pour donner à ton logo une dimension tridimensionnelle, active les calques 3D pour ton logo. Déplace par exemple la Terre légèrement en arrière pour créer un effet de parallaxe. Là encore, tu peux ajouter des variations en décalant légèrement les lettres en avant ou en arrière.

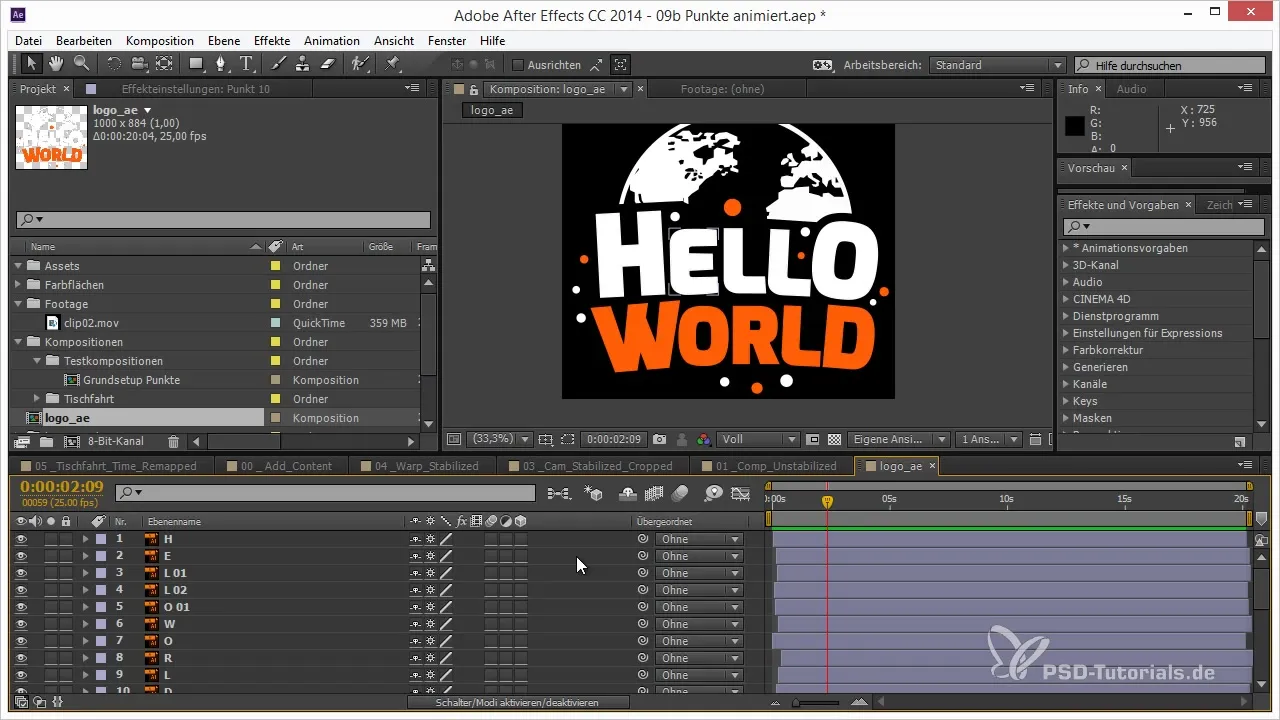
Étape 10: Effectuer des ajustements finaux
Regarde ton animation dans la fenêtre de prévisualisation et fais des ajustements si nécessaire pour tout synchroniser parfaitement. Les détails visibles et un mouvement fluide font la différence.

Résumé - Animation de logo dans After Effects : Étape par étape vers une animation efficace
Tu as maintenant appris à animer ton logo efficacement dans After Effects. De l'importation correcte à l'application des keyframes en passant par l'ajustement des calques 3D - chaque étape te rapproche d'une animation de logo impressionnante. Expérimente avec les différentes techniques et crée ton propre logo unique !
Questions fréquemment posées
Comment importer correctement mon logo dans After Effects ?Fais glisser le fichier logo dans la fenêtre projet et choisis l'option « Composition » pour conserver tous les calques.
Que signifie la rasterisation continue et pourquoi est-ce important ?La rasterisation continue permet de maintenir des bords nets pour tes fichiers vectoriels, quelle que soit leur échelle.
Comment ajouter des keyframes à l'échelle ?Place un keyframe sur l'échelle 0, et un autre à la valeur souhaitée pour créer un effet de pop.
Puis-je également ajouter une rotation pendant l'animation ?Oui, ajoute une légère rotation avec des keyframes pour donner plus de dynamisme à ton logo.
Comment obtenir un effet 3D avec mon animation ?Active les calques 3D pour ton logo et déplace les éléments dans l'espace pour créer un effet de parallaxe.


