Penyusunan dan proses penyesuaian Logo untuk Animasi bisa menjadi tantangan yang menuntut, terutama jika logo tersebut berasal dari desainer yang mungkin tidak mempertimbangkan kebutuhan spesifik animasi. Dalam panduan ini, saya akan menunjukkan cara menyiapkan logo di Adobe Illustrator agar optimal untuk animasi di After Effects. Mari kita terjun ke berbagai langkah yang diperlukan untuk mempersiapkan logo Anda dengan sempurna.
Temuan Utama
- Pemanfaatan grafik vektor sangat penting untuk fleksibilitas dalam animasi.
- Penting untuk membagi logo menjadi lapisan-lapisan terpisah agar dapat bekerja secara optimal di After Effects.
- Pemberian nama yang tepat pada lapisan membantu menjaga kerapian dan animasi di kemudian hari.
Panduan Langkah-demi-Langkah
Untuk memulai, kita akan membuka logo kita di Illustrator dan melihat penyesuaian yang diperlukan.

Untuk meningkatkan visibilitas elemen, saya sarankan menambahkan lapisan baru dan memindahkannya di bawah logo Anda. Tambahkan area warna yang tidak berwarna putih; sebaiknya memiliki warna gelap agar elemen menjadi lebih jelas terlihat.

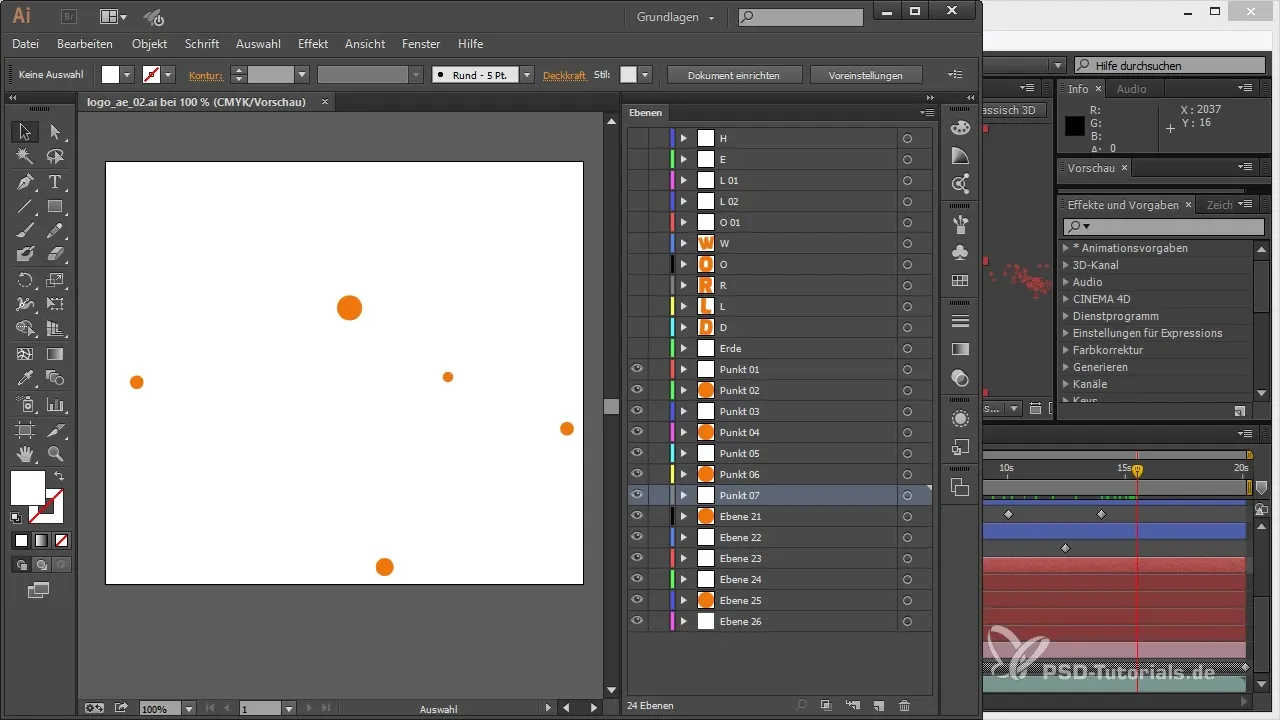
Setelah logo terlihat, kita akan melihat struktur grup. Di Illustrator, elemen sering kali dikemas dalam grup yang bisa menimbulkan masalah di After Effects nantinya. Oleh karena itu, kita akan membagi semua elemen yang diperlukan ke dalam lapisan utama yang terpisah.
Ayo kita mulai dengan memilih elemen teks dan memindahkannya ke lapisan baru. Masuk ke grup yang berisi teks, dan buat lapisan terpisah untuk setiap karakter. Kita akan menarik setiap huruf ke dalam lapisan terpisah dan memberi nama.

Kita kini akan mengatur teks ini dalam urutan yang logis agar lebih mudah dilihat ke depannya. Ini sangat penting untuk dapat memanfaatkan timeline animasi di After Effects secara efektif.

Setelah teks sudah teratur, kita akan mengurus elemen lain dari logo. Tarik grafik dan bentuk yang membentuk logo ke dalam lapisan terpisah. Bagian ini penting untuk animasi karena harus dapat dianimasi secara independen.

Sekarang periksa apakah semua elemen yang diperlukan sudah tersedia dalam lapisan yang mandiri. Saya sarankan untuk memberi nama setiap lapisan berdasarkan isinya, sehingga Anda tidak bingung di After Effects.

Untuk mengoptimalkan efek animasi, alihkan pengelompokan lapisan. Klik pada panel lapisan “Buat Lapisan untuk Objek” dan pilih menu untuk menggabungkan semua objek ke dalam lapisan baru.

Setelah semua elemen terstruktur dalam lapisan masing-masing, disarankan untuk menyimpan file asli. Dengan ini, Anda memiliki cadangan jika ingin melakukan penyesuaian nantinya.

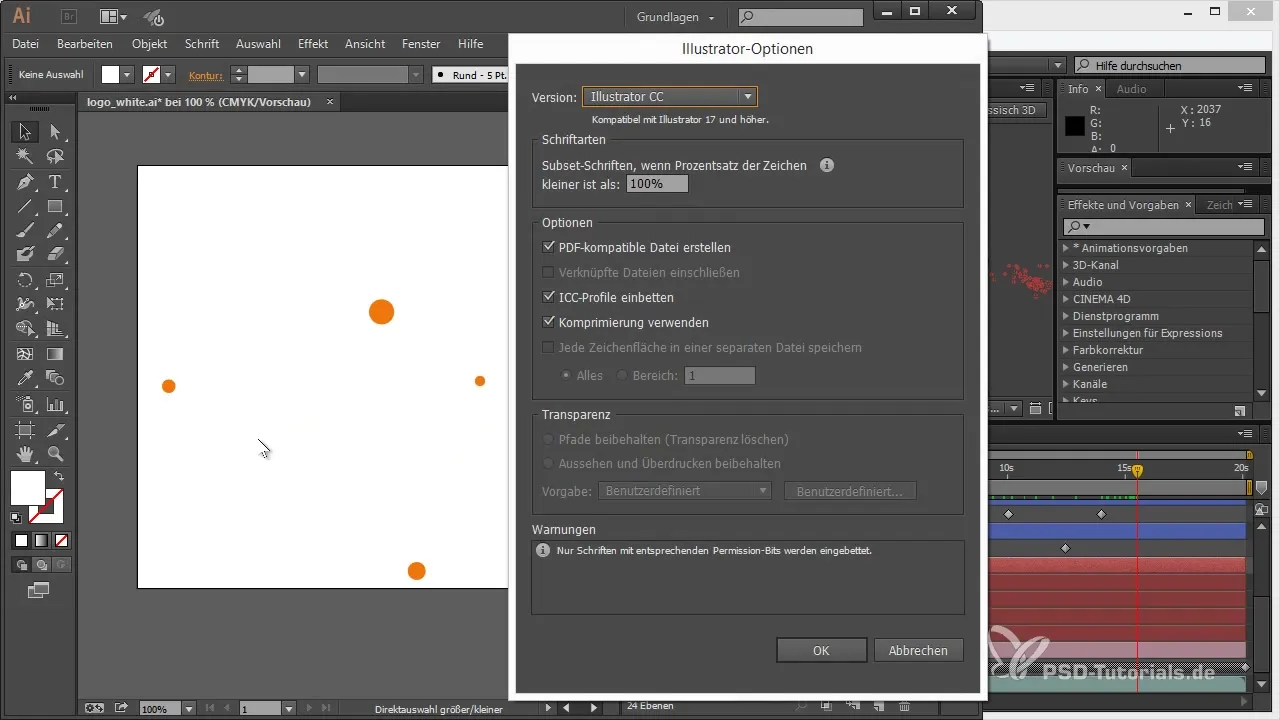
Sekarang simpan file Illustrator Anda untuk After Effects dan pastikan untuk menyimpan file dalam format yang benar agar semua informasi yang diperlukan tetap terjaga.

Sekarang kita siap untuk mengimpor logo ke dalam After Effects, di mana animasi sebenarnya dapat dimulai. Persiapan yang rapi di Illustrator memberikan kebebasan dan fleksibilitas yang Anda perlukan untuk animasi.
Ringkasan – Proyek 3D di After Effects: Mempersiapkan Animasi Logo dari Illustrator
Dalam tutorial ini, Anda telah belajar cara mempersiapkan logo di Illustrator secara optimal untuk animasi di After Effects. Langkah-langkah meliputi pemisahan elemen, pembuatan lapisan terpisah, dan penamaan yang rapi pada setiap lapisan untuk animasi yang efisien.
Pertanyaan yang Sering Diajukan
Berapa banyak lapisan yang harus saya buat untuk logo saya?Setiap elemen yang ingin Anda animasikan secara independen harus ada di lapisan terpisah.
Warna apa yang harus saya gunakan untuk meningkatkan visibilitas?Warna gelap cocok untuk menonjolkan logo terhadap latar belakang.
Bisakah saya mengedit file Illustrator saya lagi nanti?Ya, disarankan untuk menyimpan file asli agar dapat melakukan perubahan.
Apakah saya perlu memberi nama ulang lapisan di After Effects?Tidak perlu, tetapi bisa membantu untuk meningkatkan kerapian.
Bagaimana cara menyimpan file saya untuk After Effects?Simpan file dalam format Illustrator CC untuk memastikan semua data siap untuk After Effects.


