Wprowadzenie
Zrozumienie podstaw User Experience (UX) i User Interface (UI) jest kluczowe, zanim rozpoczniesz pracę z narzędziami designu, takimi jak Adobe XD. W tym artykule uzyskasz kompleksowy przegląd różnic między UX a UI, oraz szczegółowy przewodnik, jak wdrażać różne poziomy designu. Dzięki temu stworzysz efektywne projekty, które są zarówno funkcjonalne, jak i estetycznie atrakcyjne.
Najważniejsze wnioski UX odnosi się do całego doświadczenia użytkownika z produktem lub systemem, podczas gdy UI to specyficzne elementy wizualne i funkcjonalne, z którymi użytkownik interaguje. Istnieją różne poziomy designu: wysoki poziom, średni poziom i niski poziom, które wymagają różnych zadań i umiejętności.
Przewodnik krok po kroku
Zrozumienie różnicy między UX a UI
Aby skutecznie pracować z Adobe XD i procesem projektowania, powinieneś najpierw zrozumieć wyraźną różnicę między UX a UI. Interfejs użytkownika to platforma, na której odbywa się interakcja między człowiekiem a maszyną. Obejmuje różne elementy, które użytkownicy widzą i z którymi wchodzą w interakcję. Z drugiej strony doświadczenie użytkownika obejmuje wszystkie emocje, zachowania i punkty widzenia, które użytkownicy przeżywają podczas interakcji z produktem. Doświadczenie UX jest subiektywne i różni się w zależności od osoby.

Znaczenie person w procesie projektowania
Ważnym aspektem UX jest rozwijanie person. Te przedstawiające profile użytkowników pomagają lepiej zrozumieć zróżnicowane grupy docelowe i projektować produkty, które odpowiadają ich specyficznym potrzebom i pragnieniom. Przy tworzeniu person musisz skupić się na indywidualnych doświadczeniach, ponieważ mogą one zmieniać się z biegiem czasu, na przykład w związku z rozwojem technologii.

Podejście do projektowania na wysokim poziomie
Podczas projektowania na wysokim poziomie pozostajesz na wyższym poziomie abstrakcji i koncentrujesz się na architekturze aplikacji lub strony internetowej. Możesz tutaj tworzyć strukturalne dokumentacje, takie jak mapy witryn lub mapy podróży klientów, aby zaplanować idealny przepływ użytkowników. W tym procesie wymagane są m.in. kategorie, myślenie systemowe i zrozumienie techniczne.
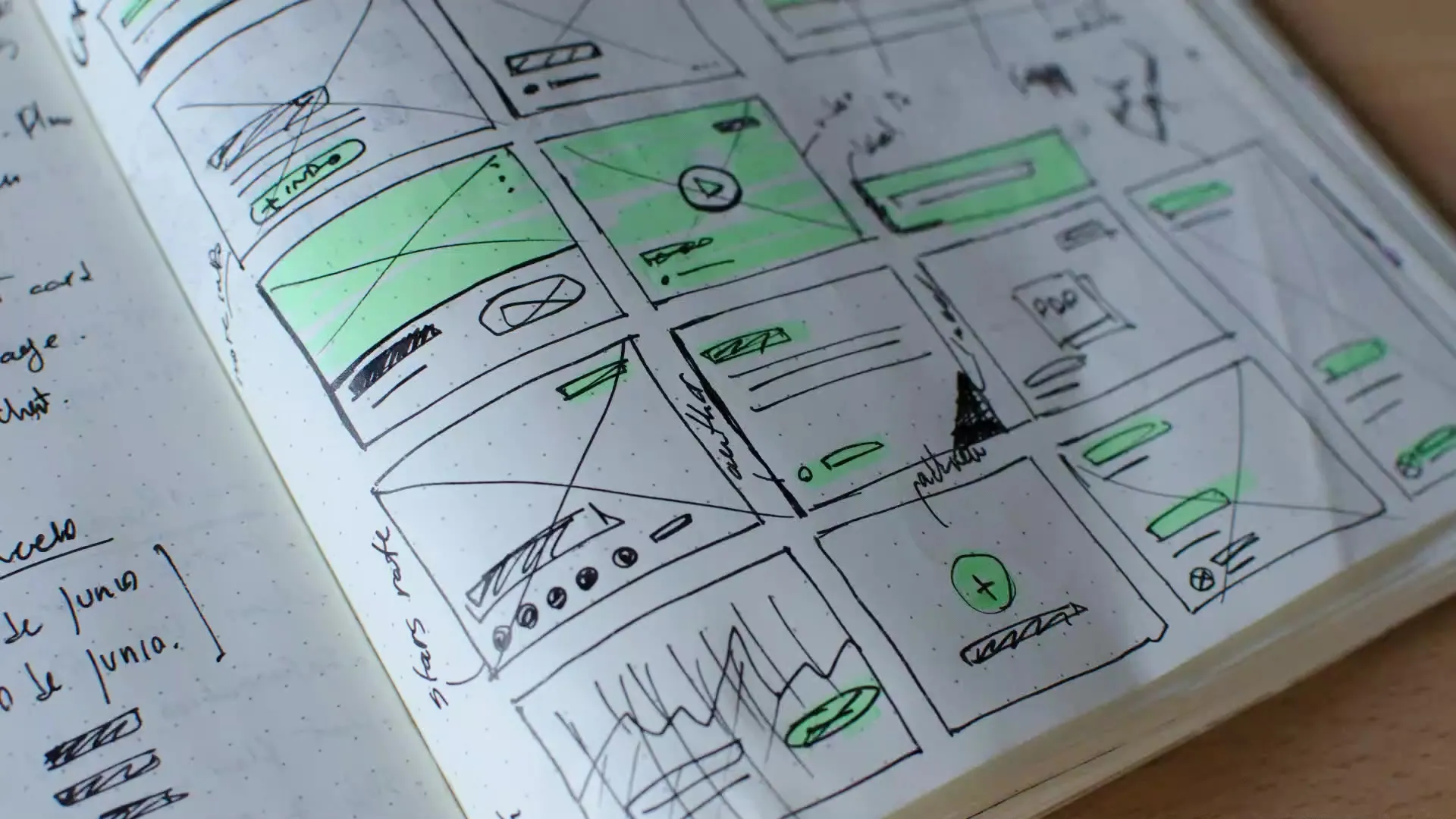
Tworzenie wireframe'ów w projektowaniu na średnim poziomie
Średni poziom projektowania to następny krok, w którym tworzysz bardziej szczegółowe wireframe'y. Często wykorzystujesz papierowe szkice, które następnie przekształcasz w cyfrowe prototypy o niskiej wierności. Te prototypy powinny być interaktywne, co pozwala na testowanie przepływu interakcji użytkownika. Ważne jest, aby tutaj uwzględnić podstawowe zasady projektowania oraz wymagania dotyczące użyteczności.

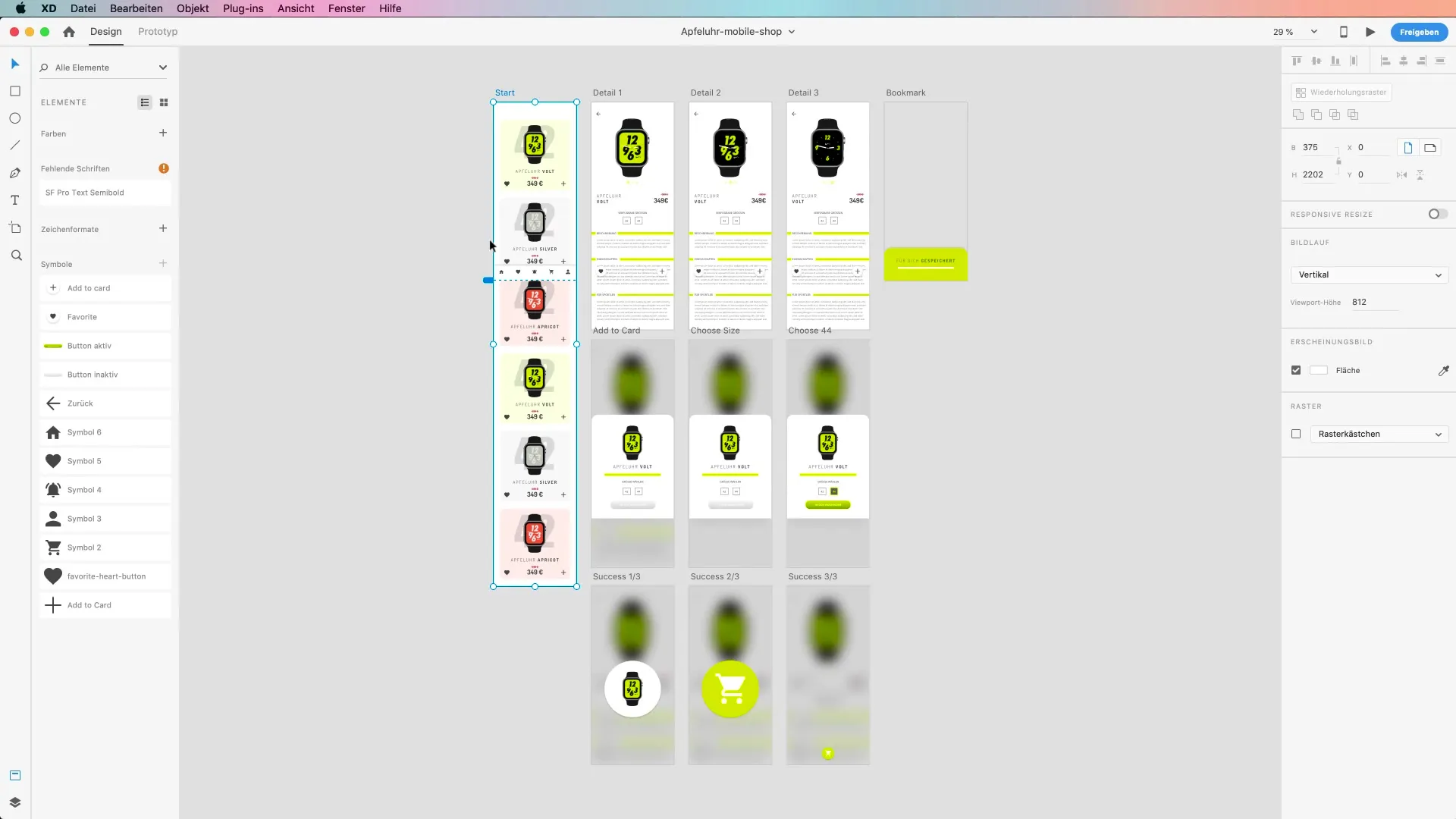
Szczegółowość w projektowaniu na niskim poziomie
W projektowaniu na niskim poziomie szczegółowo opisujesz proces projektowania do najmniejszych detali. Nie chodzi tylko o funkcjonalność, ale także o estetyczne doświadczenie. Tworzysz interaktywne prototypy o wysokiej wierności, które oferują szczegółowe animacje i interakcje. Ta faza wymaga dogłębnej wiedzy o zasadach projektowania, psychologii koloru i zasadach kompozycji.
Powiązanie UX i UI
UX i UI często łączą się w praktyce. Mniejsze agencje często poszukują projektantów, którzy mają umiejętności zarówno UX, jak i UI, podczas gdy większe firmy często mają specjalne zespoły do obu obszarów. Ta współpraca jest kluczowa dla uzyskania dojrzałego produktu końcowego, który jest zarówno atrakcyjny, jak i przyjazny dla użytkownika.

Diagramy wireflow i ich znaczenie
Świetnym sposobem na wizualizację przepływu użytkownika są diagramy wireflow. Umożliwiają one pokazanie powiązań między różnymi elementami i zrozumienie przepływu informacji. Im bardziej złożona aplikacja internetowa, tym bardziej rozbudowane będą te diagramy, dostarczając ważnych informacji o doświadczeniach użytkowników.

Podsumowanie - Projektowanie UI i UX w Adobe XD: poziomy, funkcje i najlepsze praktyki
Nauka UX i UI w Adobe XD obejmuje wielowarstwowe procesy od badań użytkowników po tworzenie szczegółowych prototypów. Różne poziomy projektowania są kluczowe dla użyteczności i estetyki Twoich produktów cyfrowych.
Najczęściej zadawane pytania
Jaka jest główna różnica między UX a UI?UX odnosi się do całego doświadczenia użytkownika z produktem, podczas gdy UI to graficzny interfejs, który umożliwia to doświadczenie.
Dlaczego persony są ważne?Persony pomagają lepiej zrozumieć potrzeby i pragnienia twojej grupy docelowej oraz celowo projektować produkty.
Jakie są poziomy projektowania?Istnieją trzy poziomy projektowania: wysoki poziom, średni poziom i niski poziom, które obejmują różne obszary fokusowe w procesie projektowania.
Jak działają wireframe'y?Wireframe'y wizualizują strukturę stron internetowych lub aplikacji i pomagają testować interakcję użytkownika przed stworzeniem końcowego projektu.
Co to jest diagram wireflow?Diagram wireflow pokazuje przepływ między różnymi elementami w aplikacji i pomaga dokładnie zaplanować i optymalizować interakcje.


