Szukałeś sposobu, aby uczynić swoje prototypy w Adobe XD bardziej żywymi i interaktywnymi? Funkcja Auto-Animate będzie kluczowym narzędziem w twojej drodze do imponujących projektów. W tym samouczku przyjrzymy się funkcji Auto-Animate i pokażemy, jak można ją celowo zastosować w różnych scenariuszach w twoich projektach.
Najważniejsze spostrzeżenia
- Funkcja Auto-Animate generuje animacje na podstawie nazwanych warstw.
- Wyraźna struktura w twoich projektach pomaga w utrzymaniu porządku.
- Przy pomocy sprytnego wykorzystania narzędzia do rysowania ścieżek można zrealizować atrakcyjne przedstawienia.
Instrukcja krok po kroku
1. Dodaj narzędzie do rysowania ścieżek
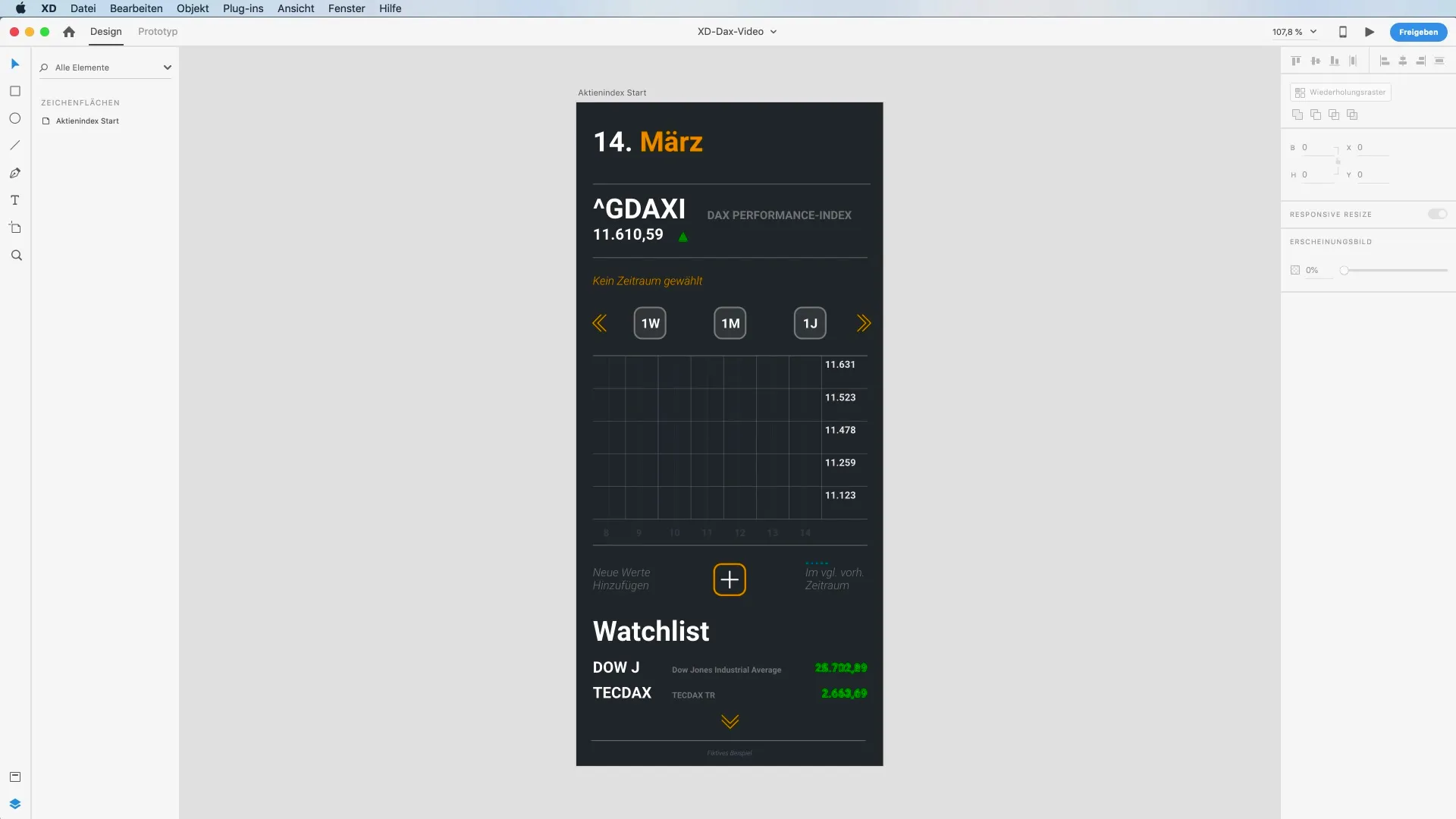
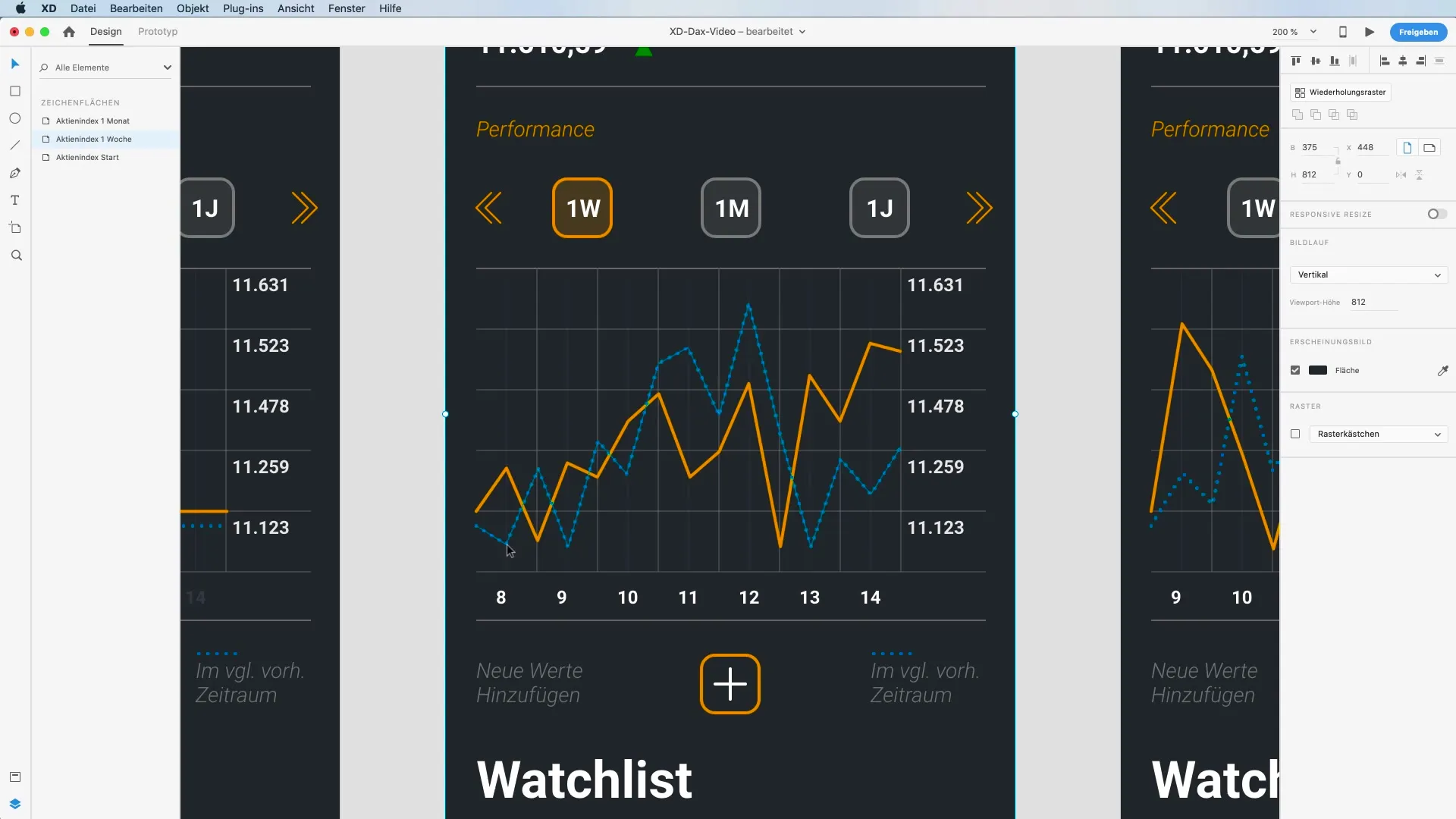
Aby rozpocząć projektowanie wizualizacji akcji, otwórz swój projekt Adobe XD i wybierz narzędzie do rysowania ścieżek w pasku narzędzi. Narysuj linię zygzakowatą, która przedstawia wydajność indeksu akcji. Pamiętaj, aby przytrzymać klawisz Shift, aby rysować proste linie lub linie pod kątem 45°. Po zakończeniu rysowania naciśnij klawisz Escape, aby potwierdzić ścieżkę.

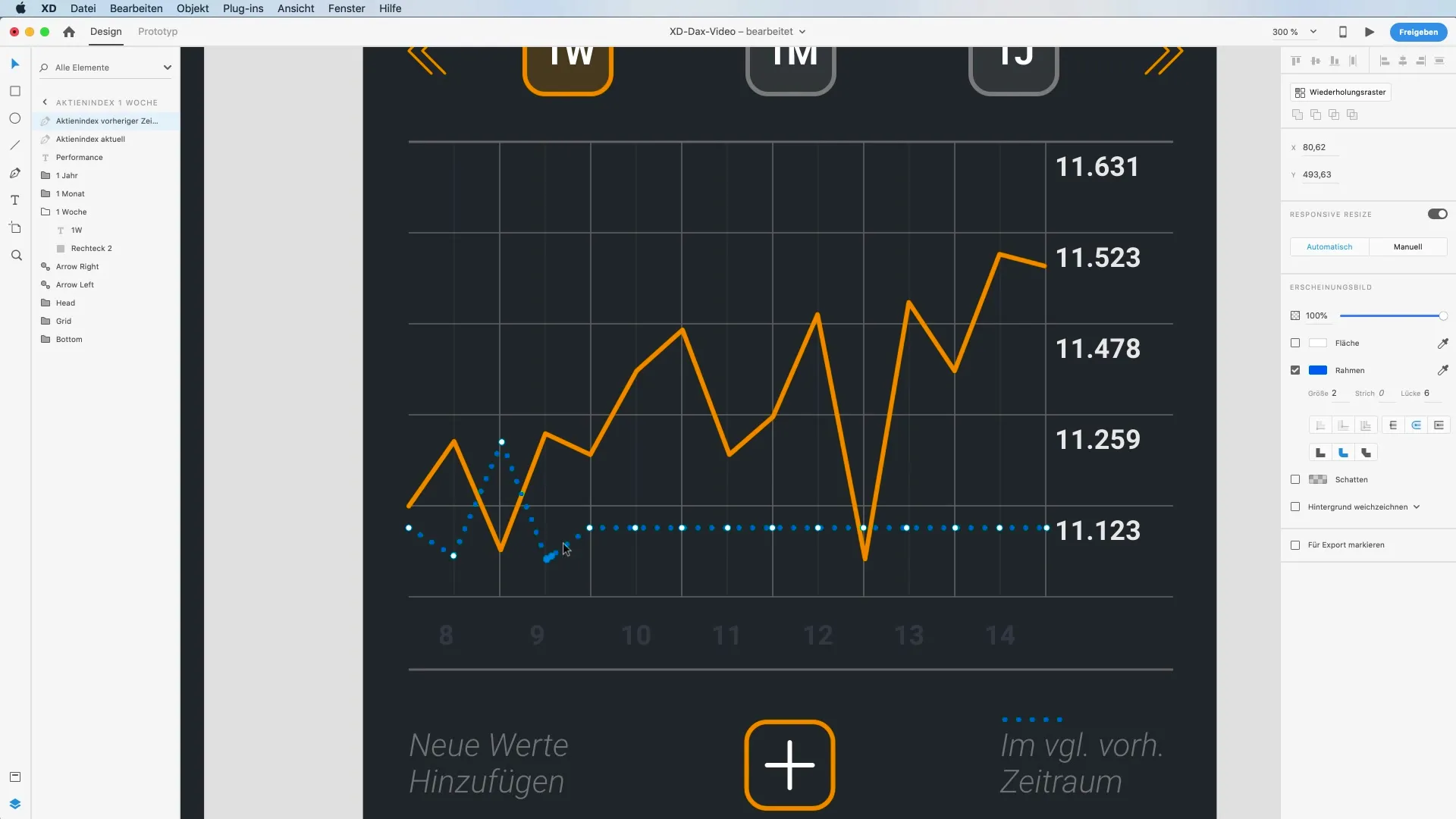
2. Zaprojektuj wygląd swojej ścieżki
Wažne jest, aby twoje przedstawienie było graficznie atrakcyjne. Ustaw kolor ramki ścieżki na odpowiedni odcień, na przykład intensywny pomarańczowy, i ustaw grubość linii na dwa, aby podkreślić linie. Pamiętaj, aby jednoznacznie nazwać ścieżkę, na przykład „Aktualny indeks akcji”, aby uniknąć zamieszania.

3. Dodaj ścieżkę porównawczą
Aby uczynić zmiany w indeksie akcji bardziej zrozumiałymi, użyj narzędzia do rysowania ścieżek, aby stworzyć drugą linię poniżej aktualnej ścieżki. To przedstawia wydajność w porównaniu do wcześniejszego okresu. Wybierz inny kolor, na przykład niebieski, i odpowiednio nazwij ścieżkę „Indeks akcji w poprzednim okresie”.
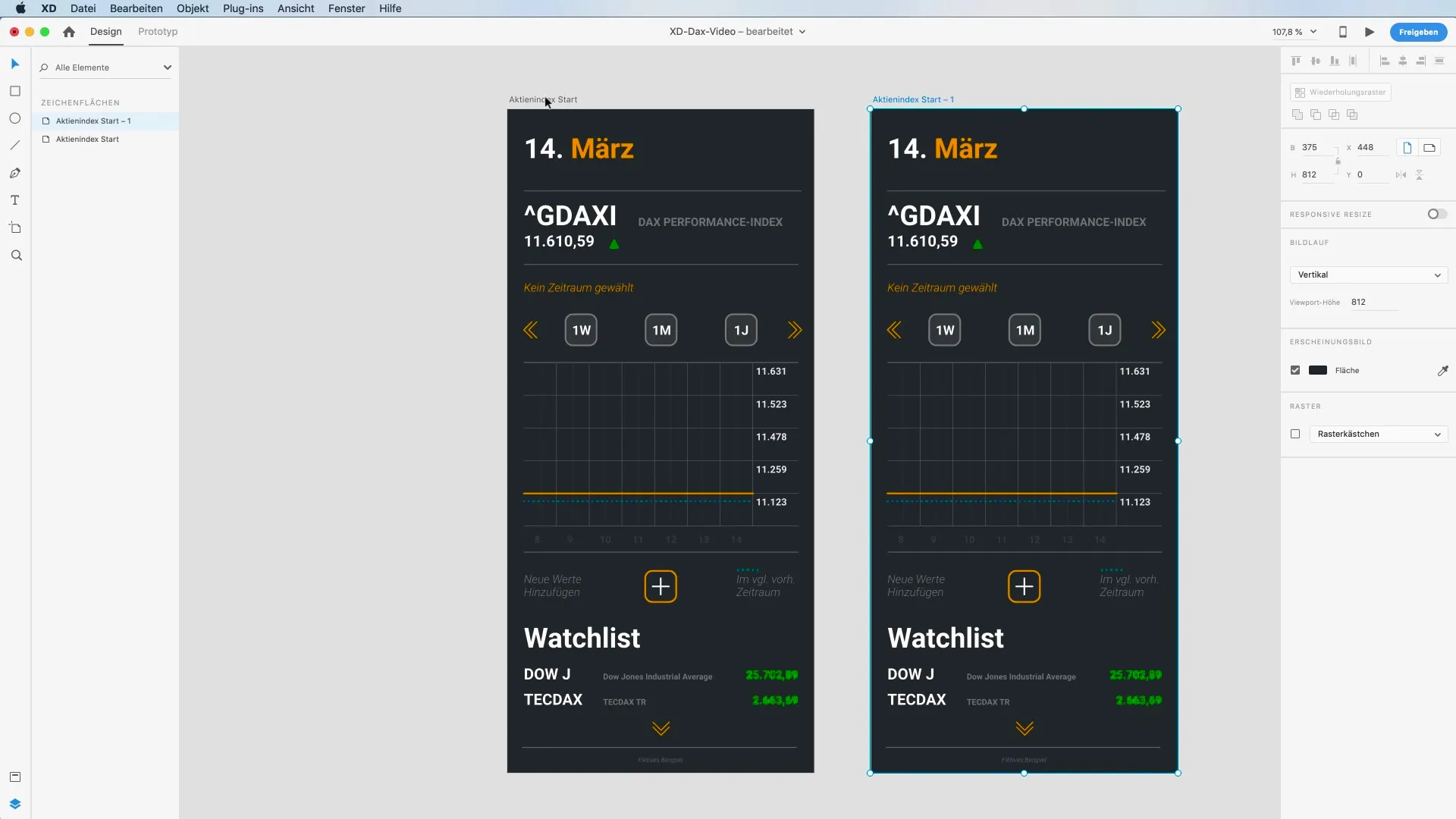
4. Stwórz różne artboardy
Stwórz kilka artboardów dla różnych ram czasowych, takich jak tygodniowe, miesięczne i roczne. Zaznacz pierwszy ekran i stwórz duplikat dla widoku tygodniowego. Uaktualnij treści tekstowe i wyróżnij interaktywne elementy, takie jak przyciski, w graficzny sposób.

5. Dostosuj punkty animacji
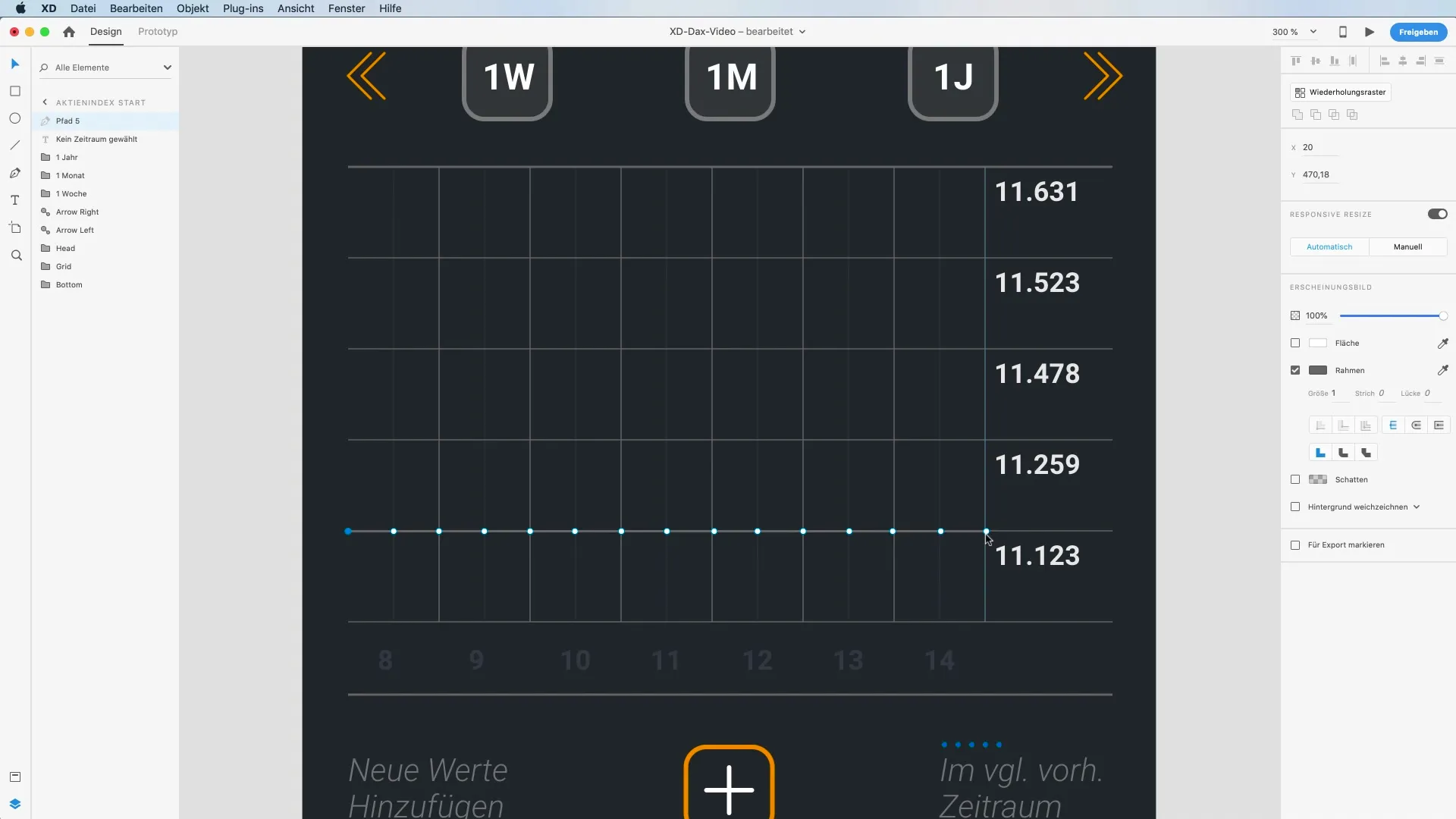
Aby wizualnie przedstawić animację wydajności, przejdź do trybu projektowania i podwójnie kliknij na ścieżkach. Przesuń punkty linii, aby uzyskać dynamiczne przedstawienie, które realistycznie ukazuje zmiany cen. Użyj Command + Z, aby cofnąć zmiany, jeśli zrobisz błąd.

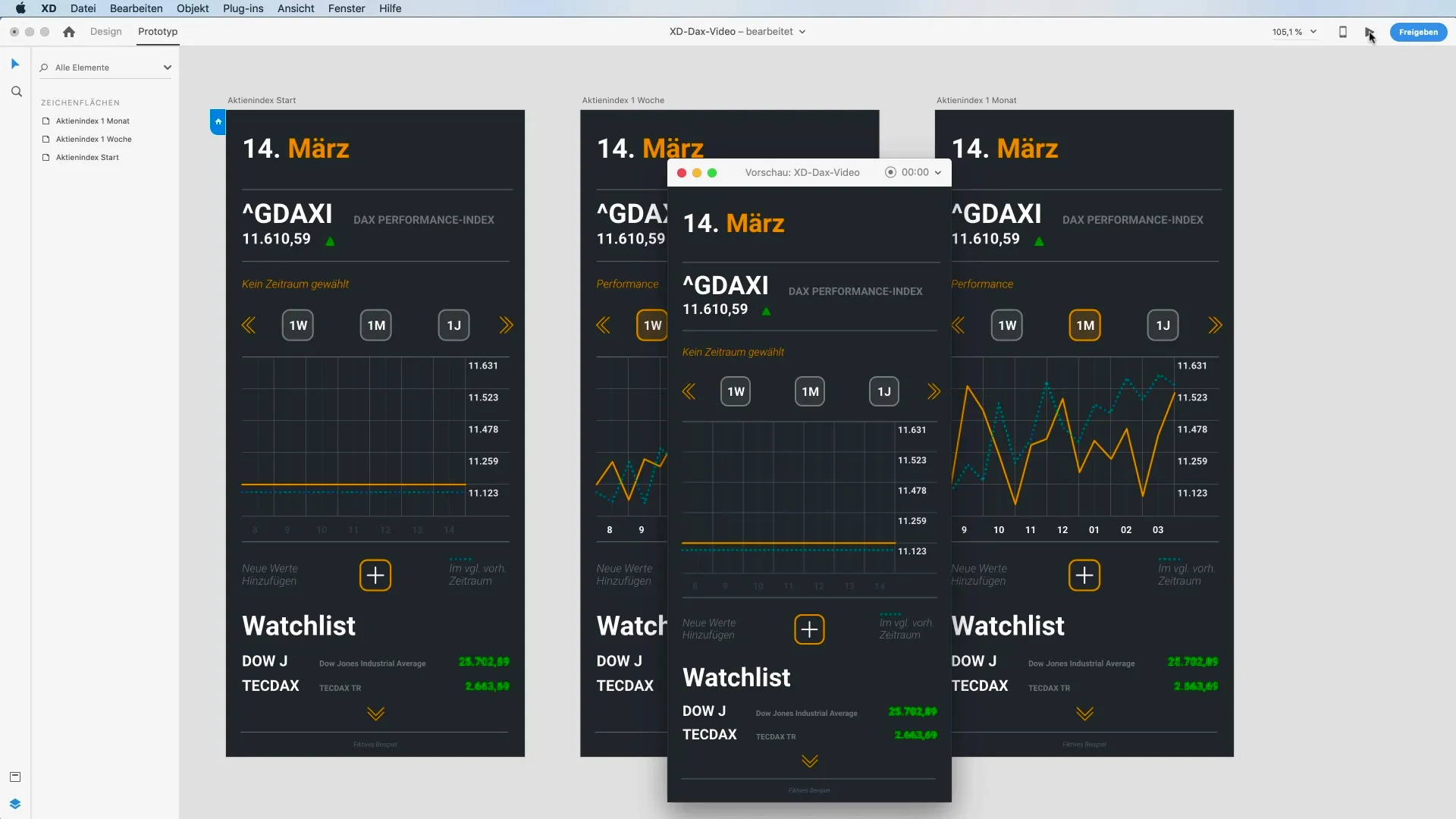
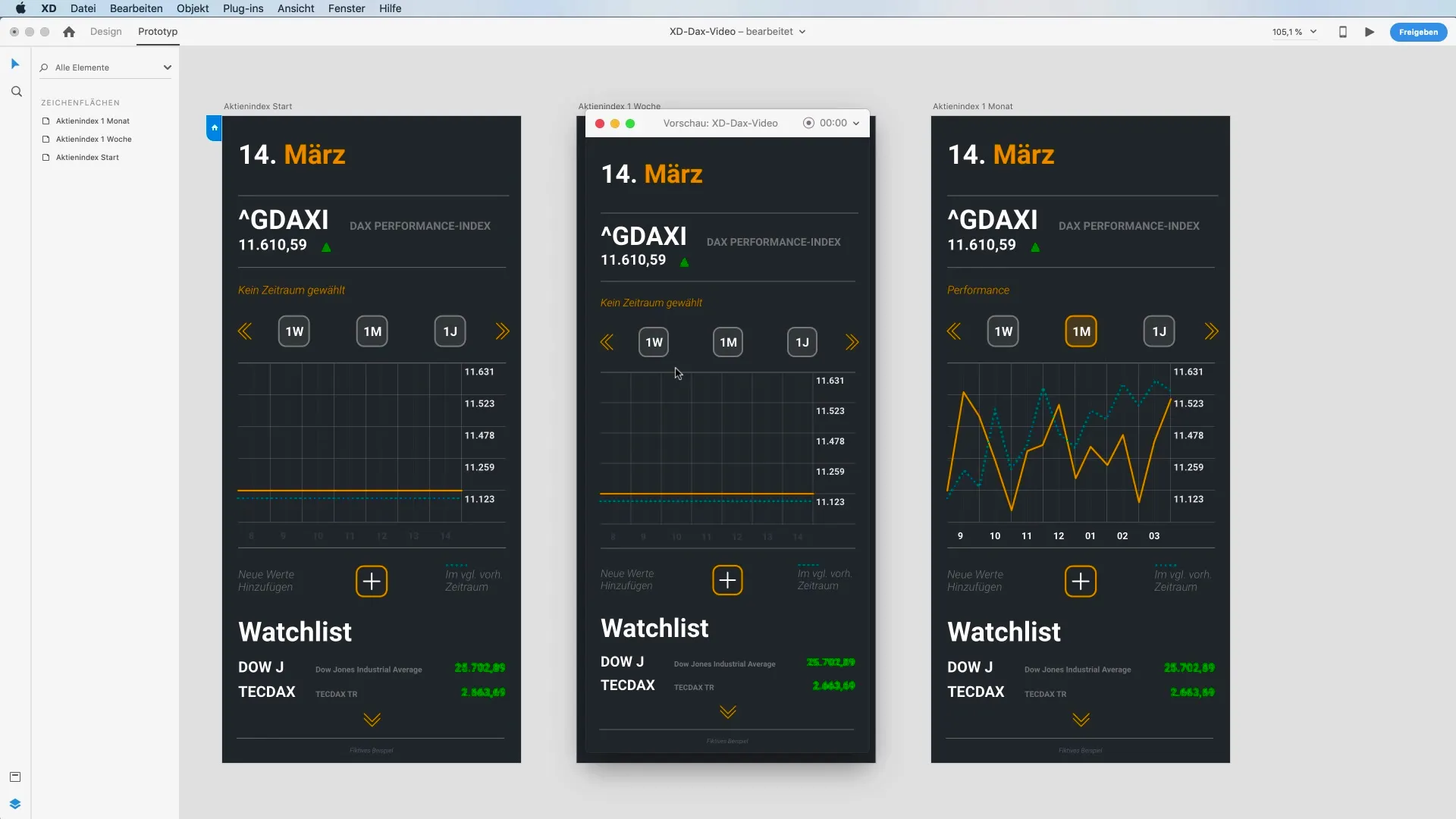
6. Ustaw przejścia dla prototypów
Teraz przejdź do trybu prototypu. Połącz przyciski z odpowiednimi artboardami. Wybierz „Auto-Animate” jako przejście i ustaw czas trwania na 0,8 sekundy. Przetestuj animację, klikając przycisk i sprawdzając interaktywność aplikacji.

7. Drobne poprawki przedstawienia
Aby zwiększyć estetykę, warto dostosować przezroczystość nieużywanych elementów. Ustaw przezroczystość z 10% na 100% dla bardziej widocznych rezultatów. Przetestuj również animacje jeszcze raz, aby upewnić się, że wszystko wygląda płynnie i atrakcyjnie.

8. Udoskonal ścieżki
W trybie projektowania możesz również dalej doskonalić kształt swoich ścieżek. Podwójnie kliknij na punktach kotwicznych i przesuń je, aby uzyskać krzywe linie. Te dostosowania nadadzą twojemu projektowi ostatni szlif i sprawią, że animacje będą bardziej płynne.

9. Ostatni test
Zanim sfinalizujesz swój projekt, przeprowadź ostatni test, przechodząc między artboardami. Sprawdź, czy wszystkie animacje działają płynnie i czy elementy reagują tak, jak powinny. Dzięki temu masz możliwość skorygowania ewentualnych niespójności.
Podsumowanie - Auto-Animate w Adobe XD dla interaktywnych prototypów
Dzięki funkcji Auto-Animate w Adobe XD zyskujesz potężne narzędzie do tworzenia prototypów w sposób wizualny i dynamiczny. Nauczyłeś się, jak właściwe nazewnictwo, tworzenie ścieżek i dodawanie animacji współdziałają ze sobą, aby uzyskać imponujące rezultaty. Wykorzystaj zdobytą wiedzę do realizacji własnych projektów i optymalizacji interaktywnego doświadczenia.
Często zadawane pytania
Jak działa funkcja Auto-Animate w Adobe XD?Funkcja Auto-Animate tworzy animacje, analizując punkty początkowe i końcowe nazwanych warstw i wizualizując je w płynnej animacji.
Czy mogę używać funkcji Auto-Animate w innych projektach?Tak, funkcja Auto-Animate może być używana w wielu rodzajach projektów, pod warunkiem, że przestrzegasz jasnej struktury w swoich warstwach i artboardach.
Jak długo powinny trwać przejścia w animacji?Zazwyczaj czas trwania przejść wynosi od 0,6 do 1,0 sekundy, aby zapewnić płynne animacje.


