Adobe XD oferuje ci potężne narzędzia do precyzyjnego projektowania układów. Pracując z ustawieniami siatki, możesz upewnić się, że twoje projekty są spójne i estetyczne zarówno na urządzeniach desktopowych, jak i mobilnych. Używając siatek kolumnowych i prostokątnych, nie tylko ułatwiasz sobie rozmieszczanie elementów, ale także tworzysz jasną strukturę w swoim projekcie.
Najważniejsze wnioski
- Układ w Adobe XD domyślnie korzysta z czterech kolumn, ale można dostosować ich liczbę.
- Odległości i szerokości kolumn można dowolnie definiować, co daje ci kontrolę nad twoim projektem.
- Prostokątna siatka jest szczególnie przydatna do precyzyjniejszego rozmieszczania elementów.
- Linie pomocnicze i funkcje wyrównywania optymalizują przepływ pracy podczas projektowania.
Instrukcja krok po kroku
Aktywuj siatkę
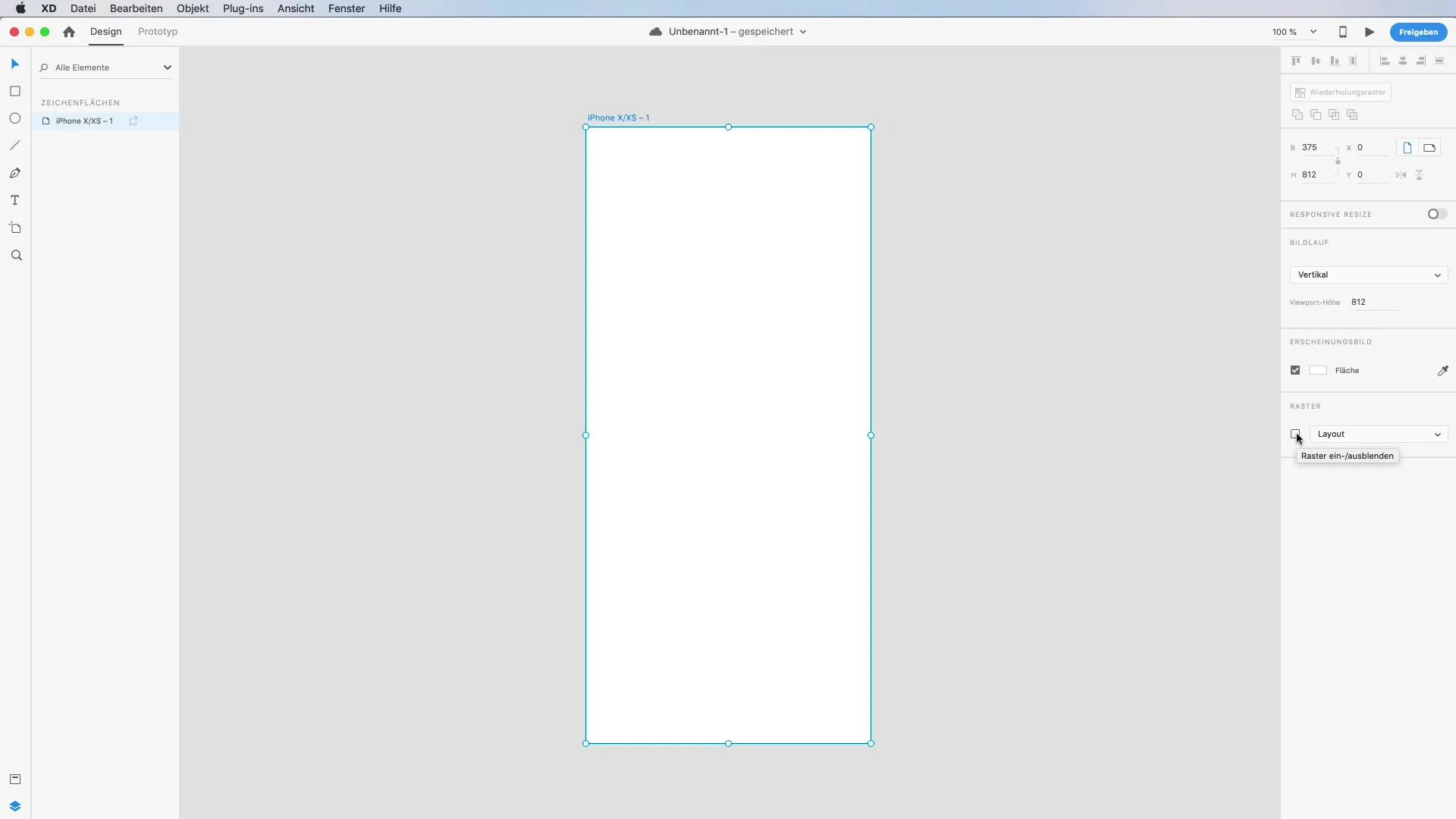
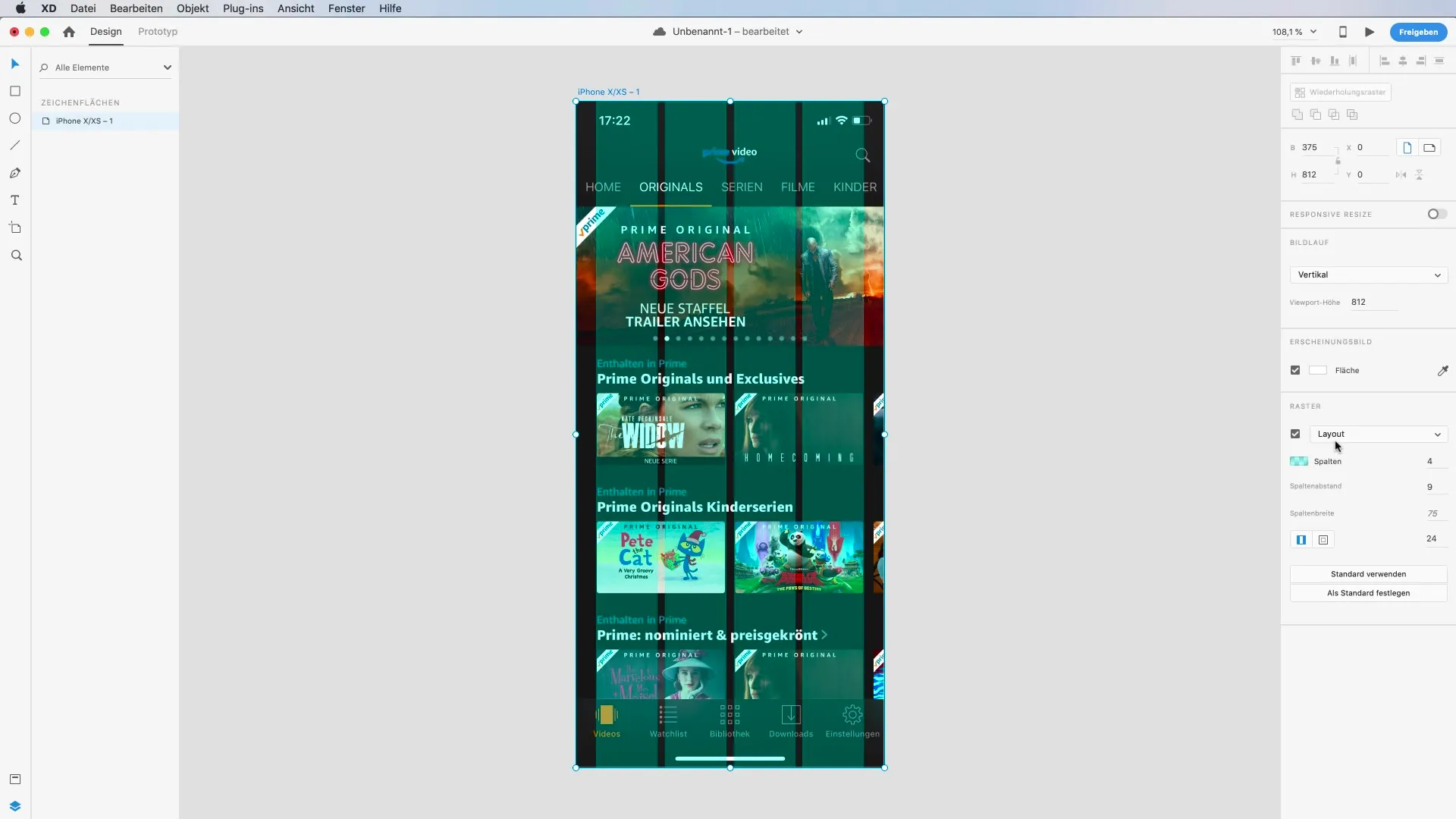
Aby aktywować swoją siatkę, otwórz swój obszar roboczy i znajdź w prawym panelu opcję zaznaczającą siatkę. Kliknij na to, aby uczynić siatkę widoczną. To pierwszy krok do uporządkowanego projektu.

Dostosowanie ustawień kolumn
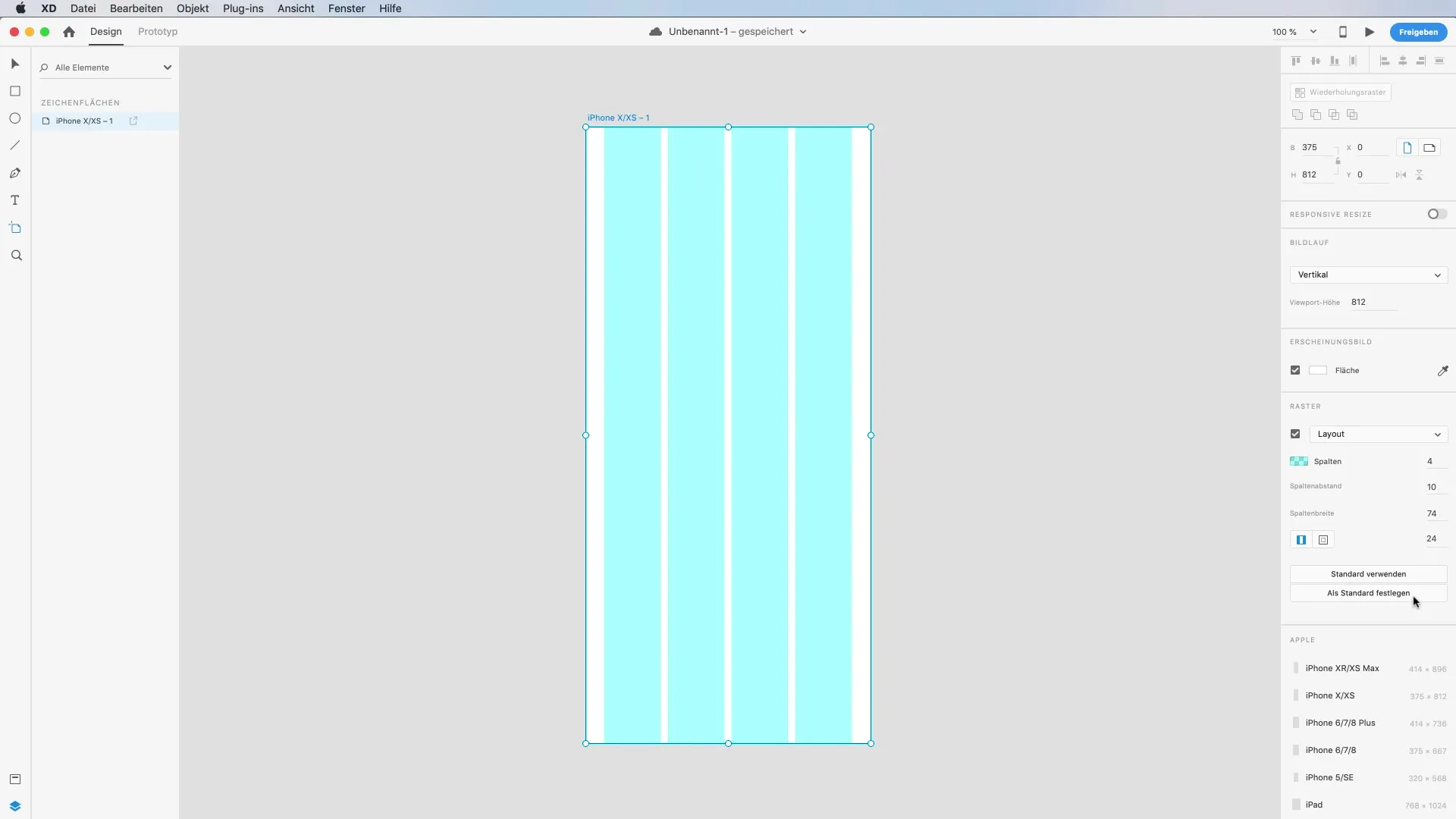
Domyślnie Adobe XD wyświetla cztery kolumny. Możesz zmienić liczbę kolumn w zależności od swojego projektu. Na przykład, pracując z projektami mobilnymi, często cztery kolumny są optymalne. Następnie dodaj nowy obszar roboczy, naciskając skrót 'A'. Wybierz format tabletu, aby wyświetlić osiem kolumn, lub rozdzielczość webową dla dwunastu kolumn.

Definiowanie odległości kolumn
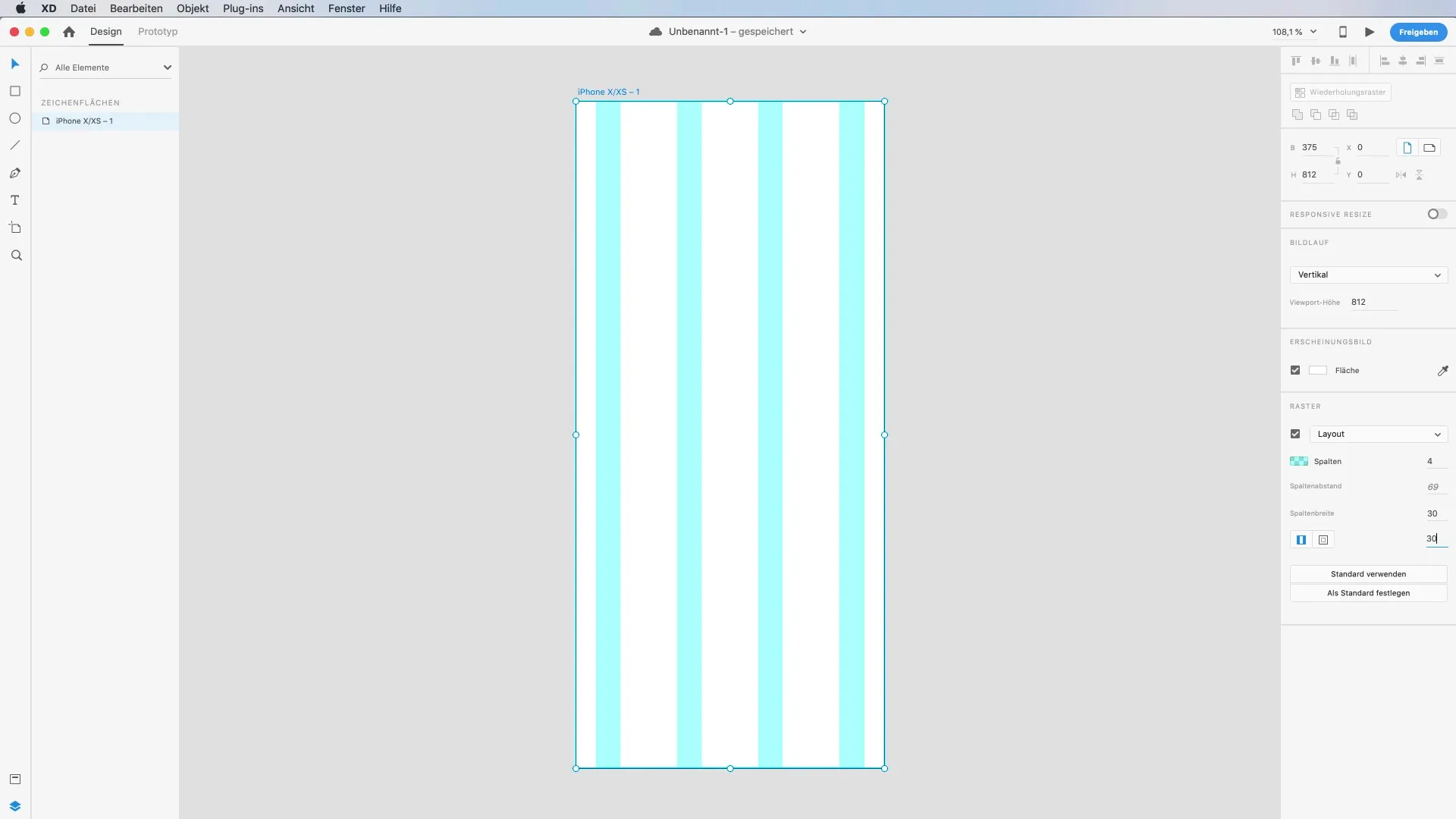
Ważną funkcją jest możliwość zmiany odległości pomiędzy kolumnami. Ustaw na przykład odległość kolumn na 30 pikseli, aby wpłynąć na wygląd. W momencie, gdy zmieniasz odstęp, siatka dostosowuje się odpowiednio. Możesz również zmienić szerokość kolumn, aby zmodyfikować odstęp między elementami.
Konfiguracja marginesów
Dodatkowo do kolumn możesz dostosować także marginesy. Aktywuj opcję marginesu i ustaw wartości dla marginesów górnego i dolnego, na przykład na 50 pikseli. To nadaje twojemu projektowi więcej przestrzeni i struktury.

Praktyczny przykład ze zrzutami ekranu
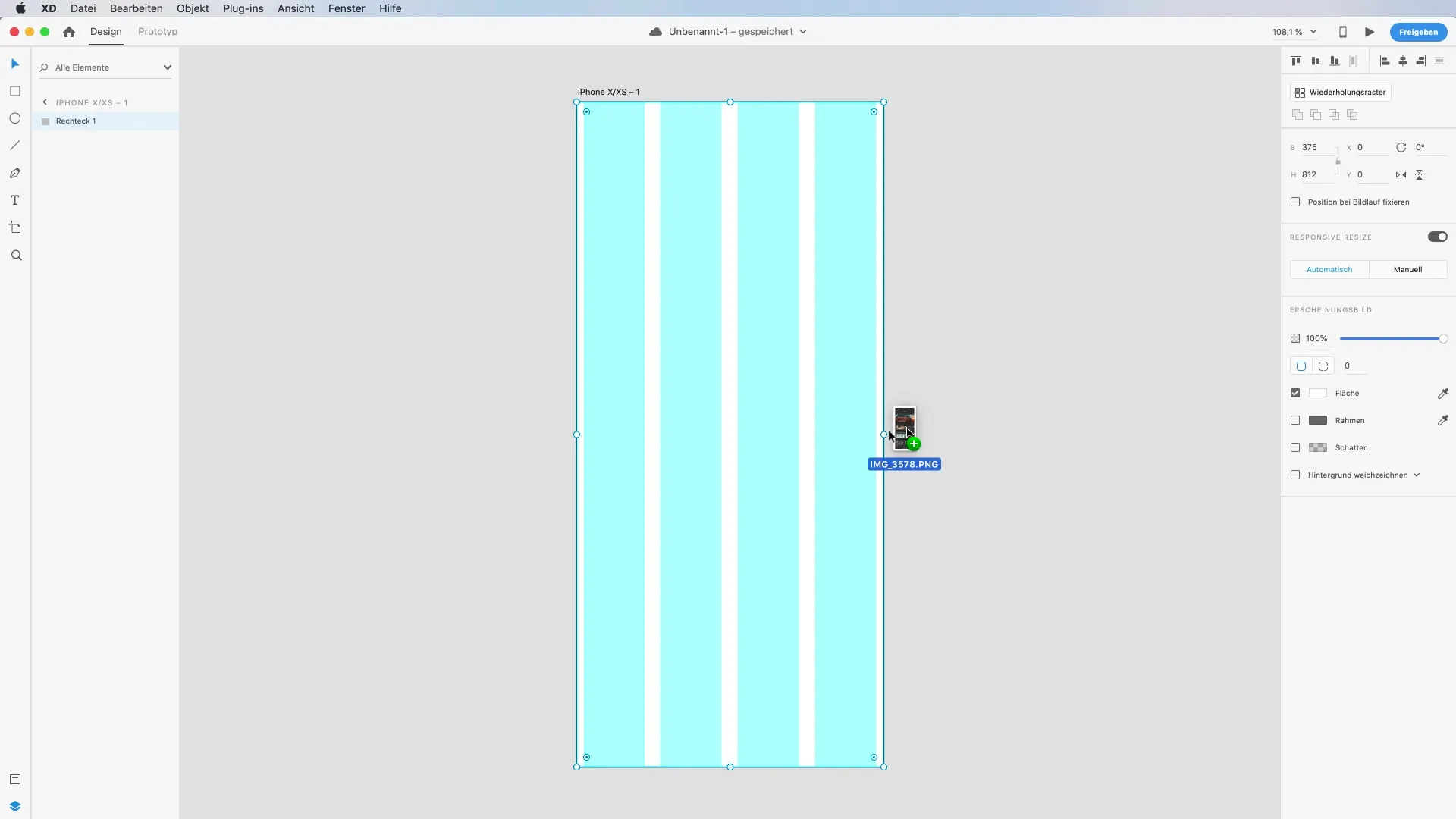
Przeciągnij zrzut ekranu ze swojego telefonu na obszar roboczy, aby zobaczyć praktyczne zastosowanie siatki. Aktywuj siatkę układu, aby sprawdzić marginesy i odstępy. To rozmieszczenie wspiera umiejscowienie elementów w zgodzie z siatką.

Praca z prostokątną siatką
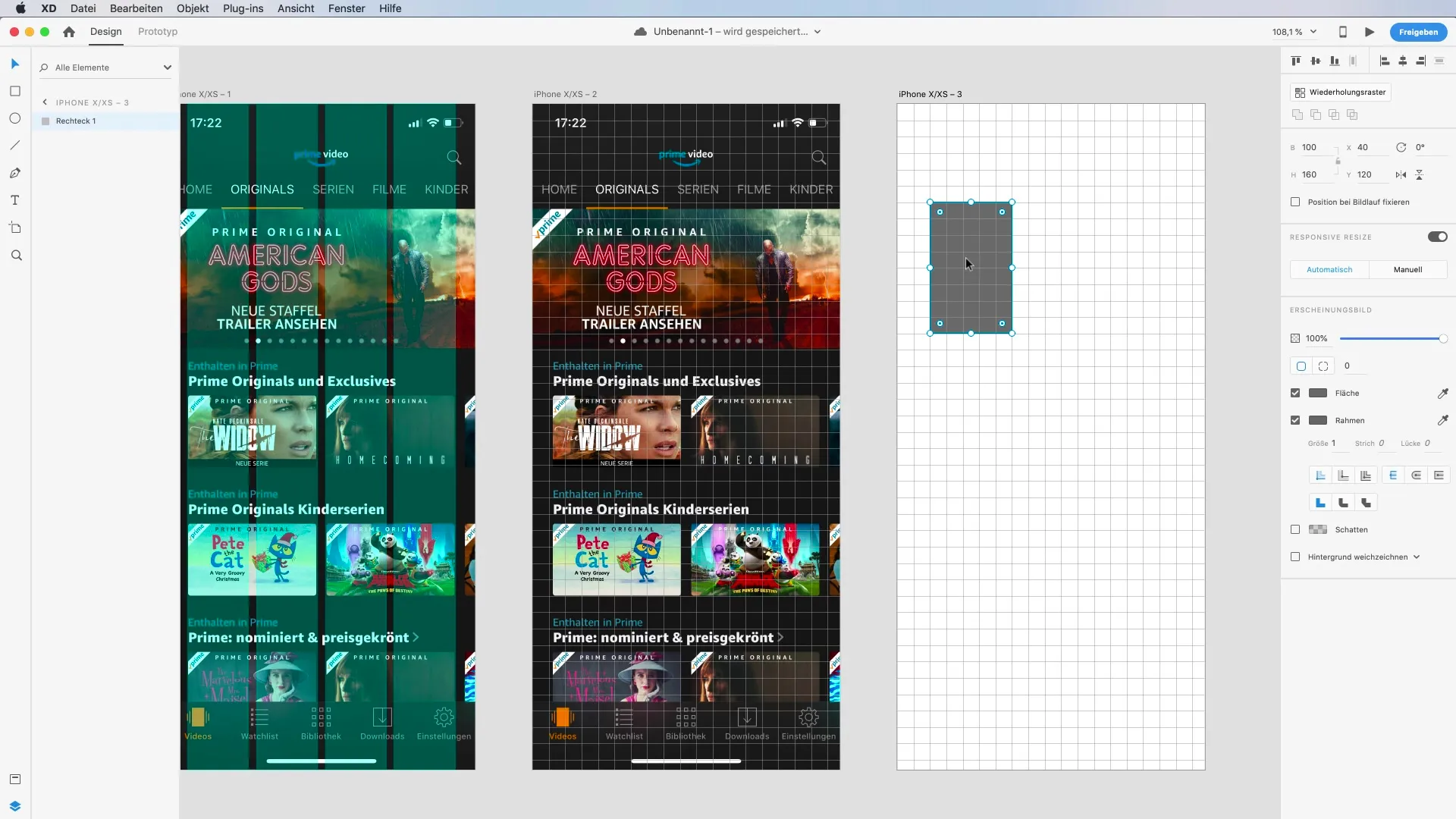
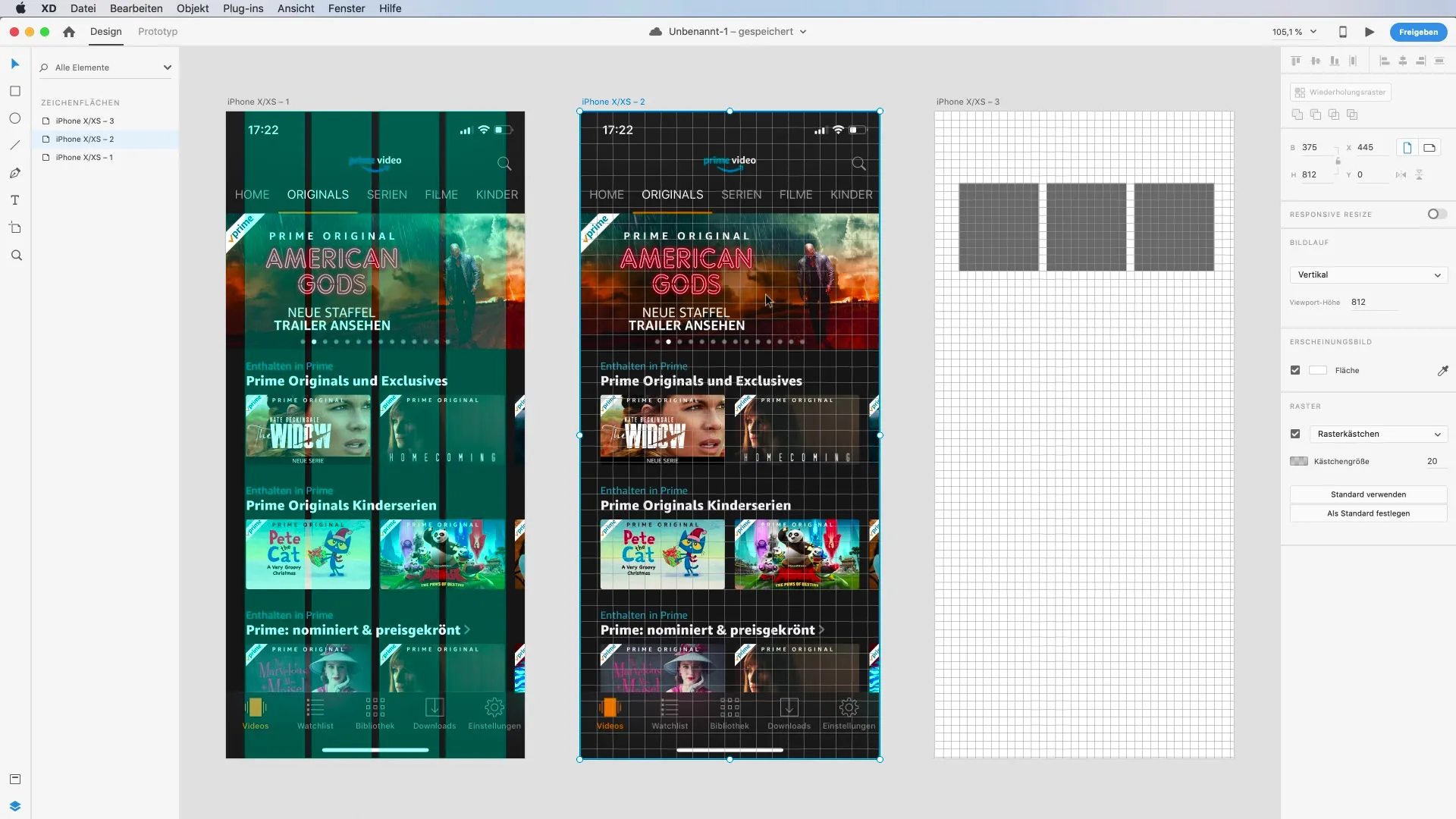
Użyj skrótu 'Command + Shift + #' (lub 'Ctrl + Shift + #' dla systemu Windows), aby w razie potrzeby włączyć lub wyłączyć prostokątną siatkę. To daje ci elastyczność w przełączaniu się między różnymi rodzajami siatek i ich celowym używaniu. Dodaj kolejny obszar roboczy, aby pokazać, jak działa prostokątna siatka.

Elastyczne rozmieszczanie elementów
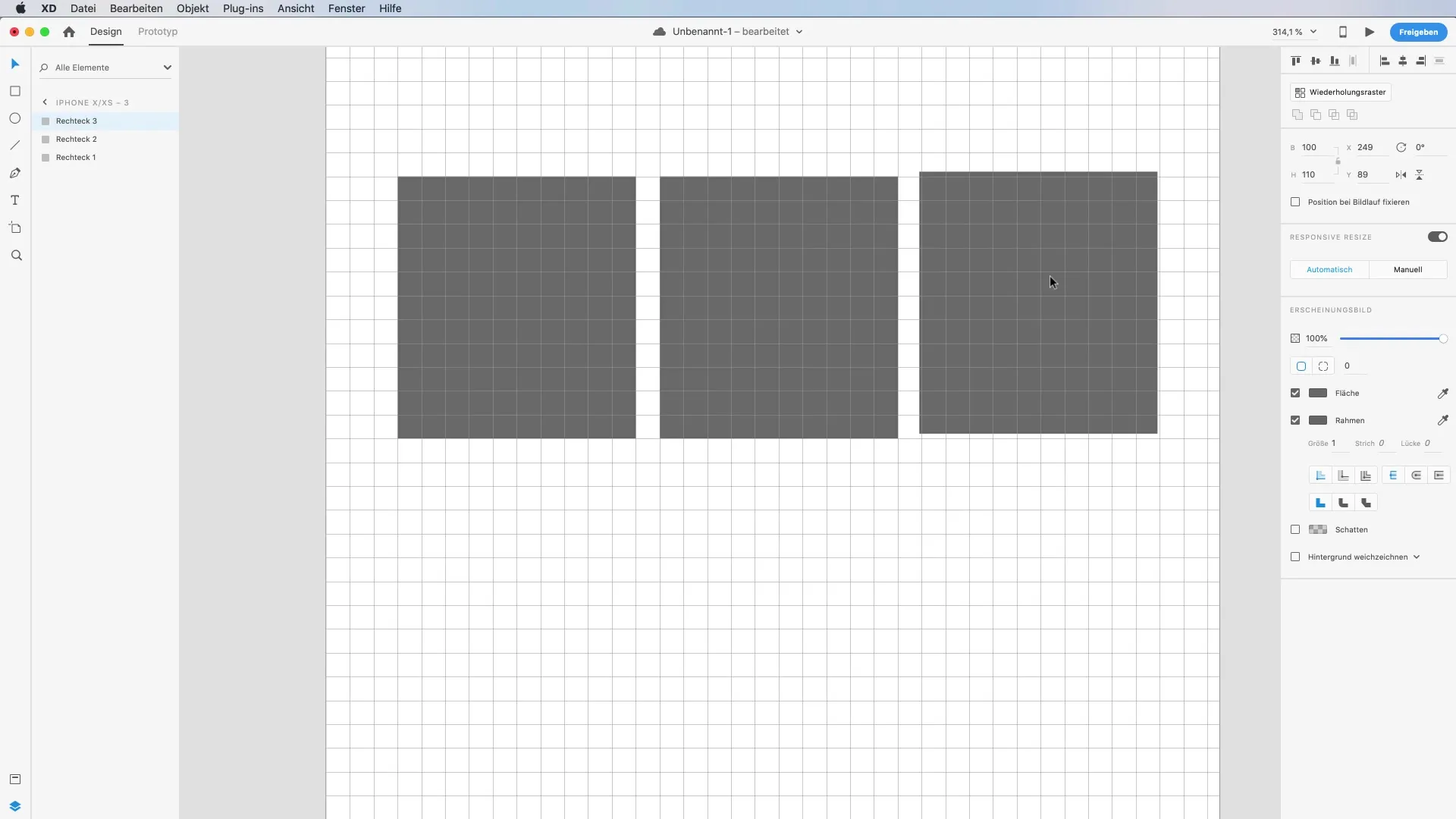
Gdy tworzysz prostokąt narzędziem prostokąt, możesz przesuwać swoje elementy w krokach dziesięciu lub dwudziestu. To ułatwia precyzyjne umieszczanie w siatce. Umieszczanie elementów na liniach siatki działa płynnie, o ile masz na uwadze linie pomocnicze.

Używanie linii pomocniczych
Pracując z kolumnami i siatkami, zauważysz linie pomocnicze, które pomagają w wyrównywaniu. Są one szczególnie przydatne do rozmieszczania elementów, aby upewnić się, że wszystko wygląda dobrze i jest starannie uporządkowane. Z klawiszem 'Command' możesz wyłączyć automatyczne wyrównywanie, jeśli potrzebujesz więcej swobody przy rozmieszczaniu elementów.

Połączenie zasad projektowania
Zawsze pamiętaj, że pracując z siatkami, masz na celu stworzenie czystego i efektywnego układu. Wykorzystaj spostrzeżenia, które zdobywasz podczas projektowania, aby zoptymalizować swoje projekty i być elastycznym, zwłaszcza przy pracy nad responsywnymi projektami.

Podsumowanie – Opanowanie ustawień siatki w Adobe XD
Użycie ustawień siatki i kolumn w Adobe XD jest niezbędne do tworzenia ustrukturyzowanych projektów. Nauczyłeś się, jak aktywować układy, dostosować kolumny i odstępy oraz jak korzystać z linii pomocniczych na swoją korzyść. Dzięki tym technikom pracujesz efektywniej i tworzysz atrakcyjne interfejsy użytkownika.
Najczęściej zadawane pytania
Jak aktywować siatkę w Adobe XD?Możesz aktywować siatkę, klikając pole wyboru w prawym panelu pod 'Siatka'.
Ile kolumn mogę użyć w swoim układzie?Możesz wybierać między 4, 8 i 12 kolumn, w zależności od formatu i rozmiaru swojego projektu.
Jak zmienić odległość kolumn?Zmodyfikuj odległość kolumn bezpośrednio w prawym panelu, wprowadzając odpowiednią wartość.
Jaki jest cel linii pomocniczych?Linie pomocnicze pomagają precyzyjnie wyrównywać i pozycjonować elementy w siatce.
Czy mogę ustawić ustawienia siatki jako domyślne?Tak, możesz dostosować ustawienia siatki i ustawić je jako domyślne, aby łatwiej je stosować w przyszłych projektach.


