В этом учебном пособии мы рассмотрим различные методы объявления переменных в JavaScript, в частности ключевые слова let и const стандарта ES6 по сравнению с var, который до ES5 был единственным способом создания переменных. Многие разработчики столкнулись с неожиданным поведением при использовании var, что привело к ошибкам. Этот урок поможет вам понять современные методы и гарантировать, что вы эффективно объявляете и используете переменные.
Ключевые выводы
Новые объявления переменных let и const предоставляют преимущества в отношении области видимости, доступности и безопасности использования переменных. let позволяет использовать переменную в пределах блочной области видимости, тогда как const создает неизменное присвоение.
Пошаговое руководство
Объявление переменных
Чтобы эффективно работать с переменными в JavaScript, мы сначала изучим объявление переменных с помощью var, let и const. Начнем с файла main.js, который подключен в вашем HTML-документе.

Здесь мы будем использовать ключевое слово var, чтобы объявить переменную. Давайте создадим переменную с именем W и присвоим ей начальное значение.
Поведение var
Типичное поведение var заключается в том, что переменная остается видимой, даже если вы инициализируете ее позже в коде. Давайте протестируем это:
Я добавлю вывод в консоль C перед инициализацией. Ожидайте результата, когда я установлю переменную C в 0. В выводе должно появиться undefined, так как значение устанавливается только после строки присвоения.
Введение в let
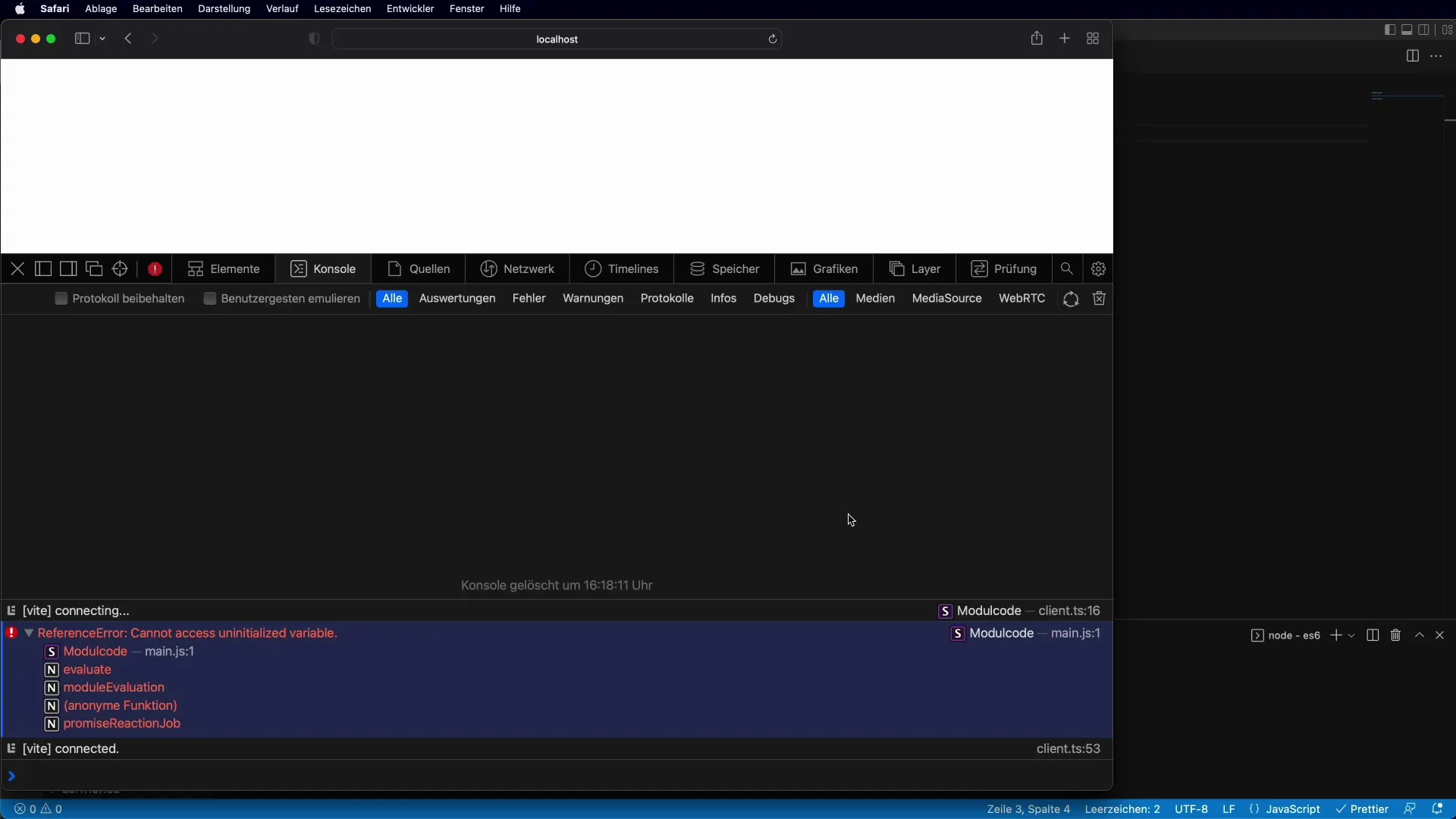
Теперь давайте рассмотрим let. Чтобы продемонстрировать разницу, замените var на let и инициализируйте переменную C сразу с let C = 0.
Когда я пытаюсь использовать C до присвоения, я получаю сообщение об ошибке, что обращаюсь к неинициализированной переменной. Это поведение гарантирует, что вы всегда получите ошибку, если попытаетесь обратиться к неопределенной переменной.

Блочная область видимости с let
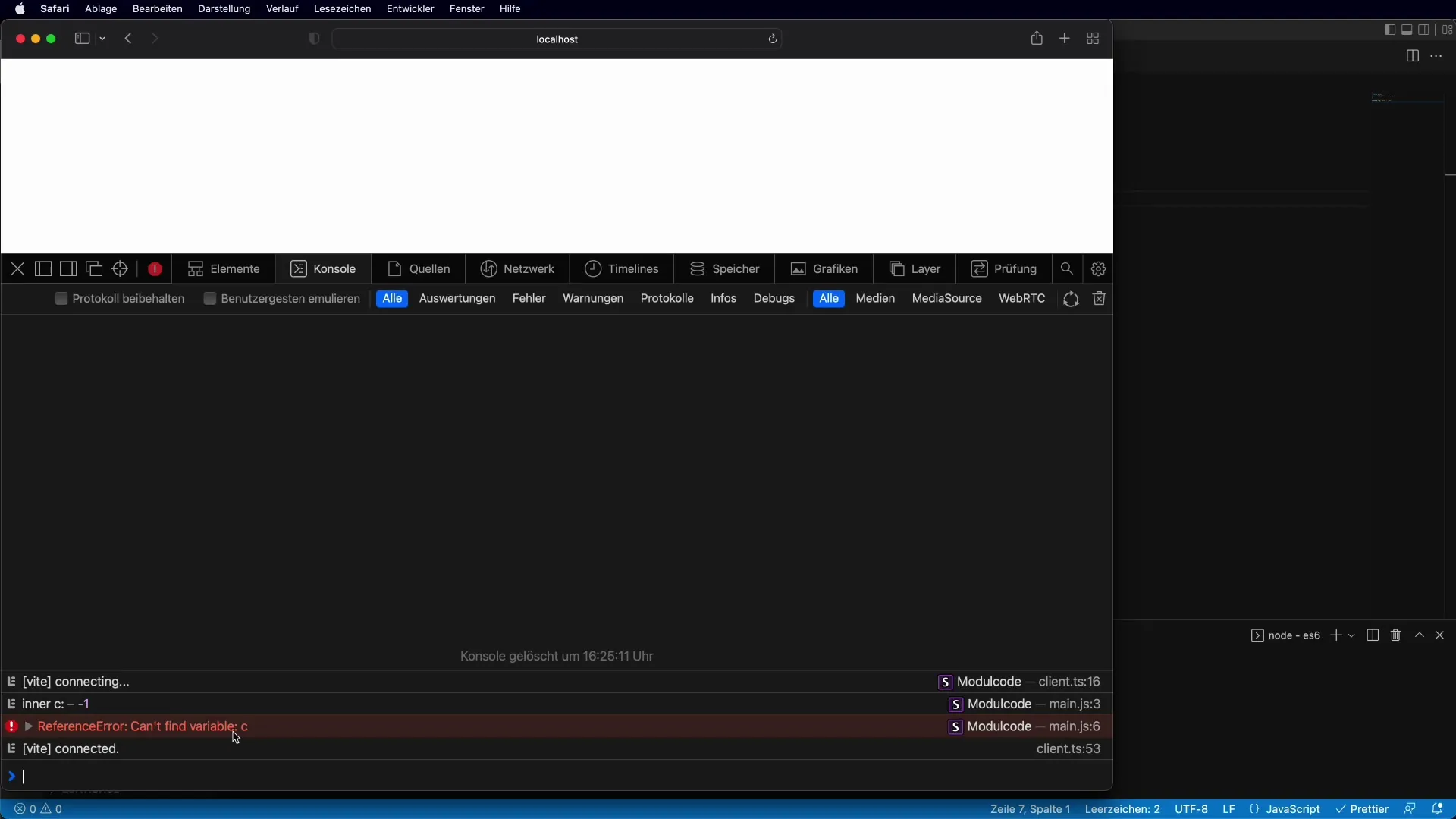
Еще одно преимущество let – это возможность объявлять переменную внутри блочной области видимости. Давайте для этого используем условное выражение if:
Если я создам let C = -1 внутри блока if, эта переменная будет видна только в пределах этой блочной области видимости. Если я попытаюсь использовать C вне блока, я получу ошибку.

Использование const
Следующий шаг - использование const. Если бы я использовал const вместо let, я бы создал константную переменную, значение которой больше нельзя было бы изменить.
Когда я пытаюсь повторно присвоить C после присвоения const C = 0, мне будет показано, что я не могу присвоить новое значение константной переменной.
Неизменяемые объекты с const
Когда мы используем const для объявления объекта, сам объект все еще может изменяться, но не может измениться ссылка. Я могу добавлять элементы в объект без каких-либо проблем.
Лучшие практики использования let и const
Основываясь на моем опыте, я рекомендую использовать const по умолчанию, если вы не уверены, что значение переменной нужно будет изменить позже. Эта практика приводит к более читаемому и поддерживаемому коду.
Используйте let, если необходимо изменить значение в пределах блочной области видимости. Примером может быть счетчик в цикле.
Резюме – Объявление переменных в JavaScript: let и const против var
В заключение мы рассмотрели различия между var, let и const. let и const обеспечивают существенные улучшения в отношении области видимости и безопасности переменных. В то время как var является глобальным или локальным для функции, let и const гарантируют видимость внутри блочной области видимости. Кроме того, const обеспечивает неизменяемость присвоения, что уменьшает количество ошибок и неожиданного поведения в коде.
Часто задаваемые вопросы
Как объявить переменную в JavaScript?Вы можете объявить переменную в JavaScript с помощью ключевых слов var, let или const.
В чем разница между let и var?let позволяет объявлять переменные, которые видны только в пределах блочной области видимости, в то время как var виден глобально.
Когда мне следует использовать const?const следует использовать, если вы уверены, что значение переменной не должно изменяться во время выполнения программы.
Что происходит, если я пытаюсь присвоить константу повторно?Вы получите ошибку, поскольку переменная const не может быть изменена.
Могу ли я изменять объекты с помощью const?Да, вы можете изменять свойства объекта, объявленного с помощью const, но не можете изменить ссылку на сам объект.


