Вы здесь, потому что хотите узнать больше о новых шаблонных литералах в JavaScript. Эта функция была введена с ECMAScript 6 (ES6) и более поздними версиями и представляет собой значительное улучшение в работе со строками. Шаблонные литералы предоставляют вам возможность создавать многострочные строки и упрощают интерполяцию переменных внутри строк. Это делает использование строк в вашем коде значительно проще и понятнее.
Основные выводы
- Шаблонные литералы определяются с помощью обратных кавычек (``) вместо одинарных (' ') или двойных (" ") кавычек.
- Они позволяют интерполяцию переменных и выражений JavaScript внутри строк.
- Многострочные строки могут быть созданы без необходимости использования символов экранирования.
- Читаемость кода улучшается, что делает разработку более эффективной.
Пошаговое руководство по использованию шаблонных литералов
Чтобы в полной мере использовать преимущества шаблонных литералов, приведем подробное пошаговое руководство.
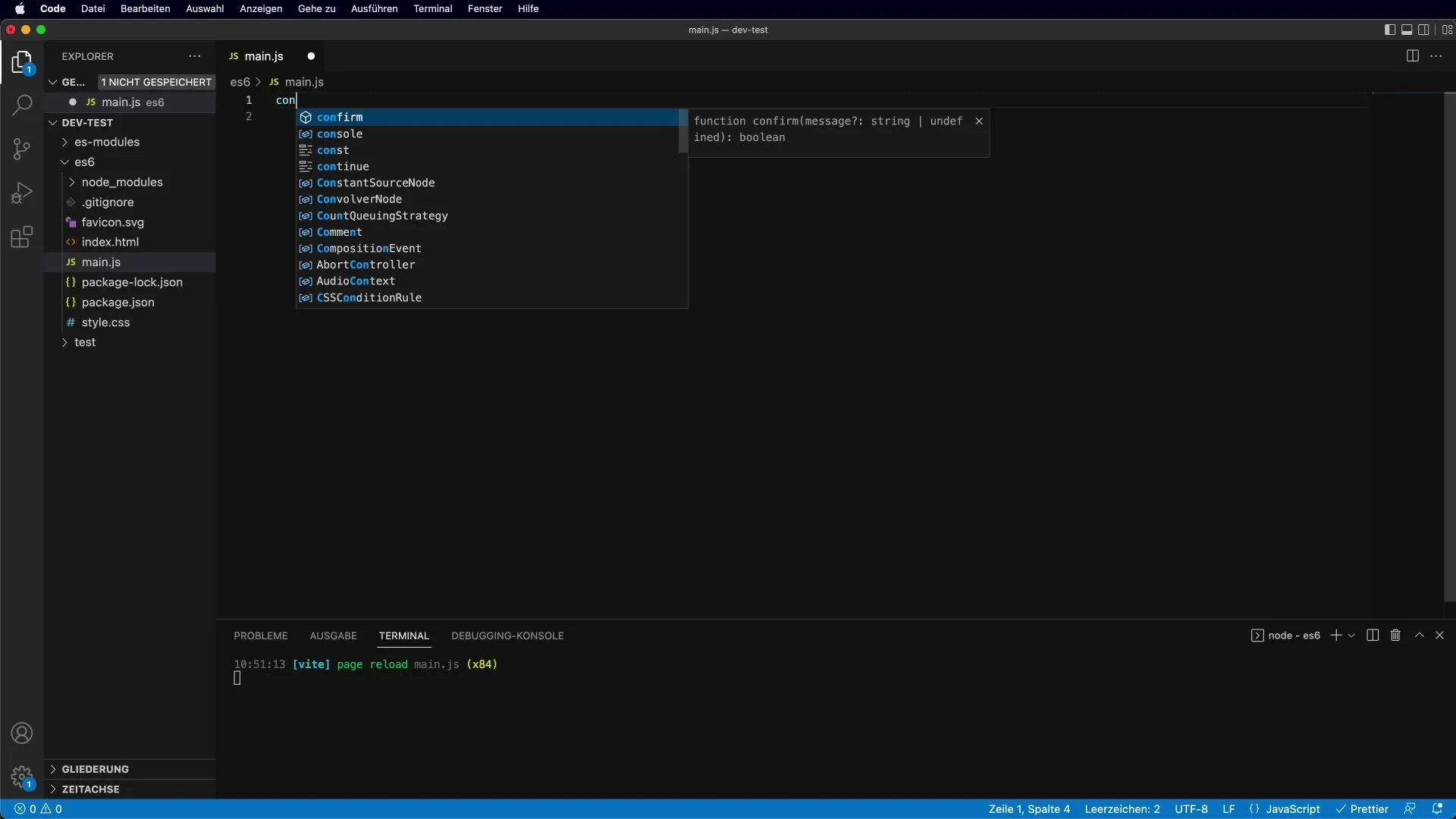
Шаг 1: Основное использование шаблонных литералов
Начните с определения простой переменной, которая будет использоваться в качестве шаблона. Вместо двойных или одинарных кавычек используйте обратные кавычки.

Создайте переменную с именем text и задайте ей значение:
Шаг 2: Интерполяция переменных
Шаблонные строки поддерживают интерполяцию. Это означает, что вы можете использовать переменные и даже более сложные выражения JavaScript непосредственно в строке.

Определите две переменные и используйте их в шаблонном литерале.
Шаг 3: Использование многострочных строк
С помощью шаблонных литералов легко создавать многострочные тексты. Подумайте, насколько это было бы сложно с традиционными строками. Вместо множества символов \n вы можете просто перейти на новую строку.
Шаг 4: Вставка выражений
Вы также можете вставлять сложные выражения JavaScript внутри фигурных скобок. Например, вы можете выполнять вычисления и интегрировать их результат непосредственно в строку.
Шаг 5: Использование HTML в шаблонных литералах
Одно из самых полезных применений шаблонных литералов — это встраивание HTML в JavaScript. Это особенно полезно, когда вы хотите динамически добавлять содержимое в ваш HTML-документ.
Шаг 6: Комбинирование CSS и HTML
С помощью шаблонных литералов вы также можете определять CSS-стили непосредственно в HTML. Это значительно упрощает работу и улучшает читаемость.
Шаг 7: Заключение и преимущества
В заключение следует отметить, что введение шаблонных литералов революционизировало способ работы со строками в JavaScript. Они экономят время, улучшают читаемость и позволяют вам намного проще создавать динамическое содержимое.
Используя шаблонные литералы вместо традиционных методов работы со строками, вы заметите, что ваш код не только короче, но и яснее и эффективнее.
Резюме – шаблонные литералы в JavaScript
Шаблонные литералы делают работу со строками в JavaScript значительно проще и эффективнее. Они позволяют легко интерполировать переменные, создавать многострочные строки и встраивать HTML и CSS непосредственно в ваш JavaScript-код.
Часто задаваемые вопросы
Что такое шаблонные литералы в JavaScript?Шаблонные литералы – это синтаксическое расширение для работы со строками, которое позволяет легко интегрировать переменные и выражения в строки.
Как я определяю шаблонный литерал?Шаблонные литералы определяются с помощью обратных кавычек (`) вместо одинарных или двойных кавычек.
Могу ли я создавать многострочные строки с помощью шаблонных литералов?Да, шаблонные литералы без труда позволяют создавать многострочные строки без символов экранирования.
Какие преимущества предлагают шаблонные литералы?Они улучшают читаемость кода, упрощают интерполяцию и позволяют напрямую вставлять HTML и CSS.
Могу ли я использовать функции в шаблонных литералах?Да, вы можете использовать выражения JavaScript и вызовы функций в шаблонных литералах.


