С введением ES6 JavaScript теперь предлагает возможность объявлять приватные поля в классах. Это особенно важно для инкапсуляции данных и предотвращения нежелательного доступа извне. В этом руководстве вы узнаете, как эффективно реализовывать и использовать приватные поля, чтобы ваши данные были в безопасности.
Основные выводы
- Приватные поля объявляются с символом решетки (#).
- Доступ к приватным полям осуществляется только внутри класса.
- JavaScript не предоставляет основанную на ключевых словах видимость, как другие языки программирования.
Пошаговое руководство
Объявление класса и создание приватных членов
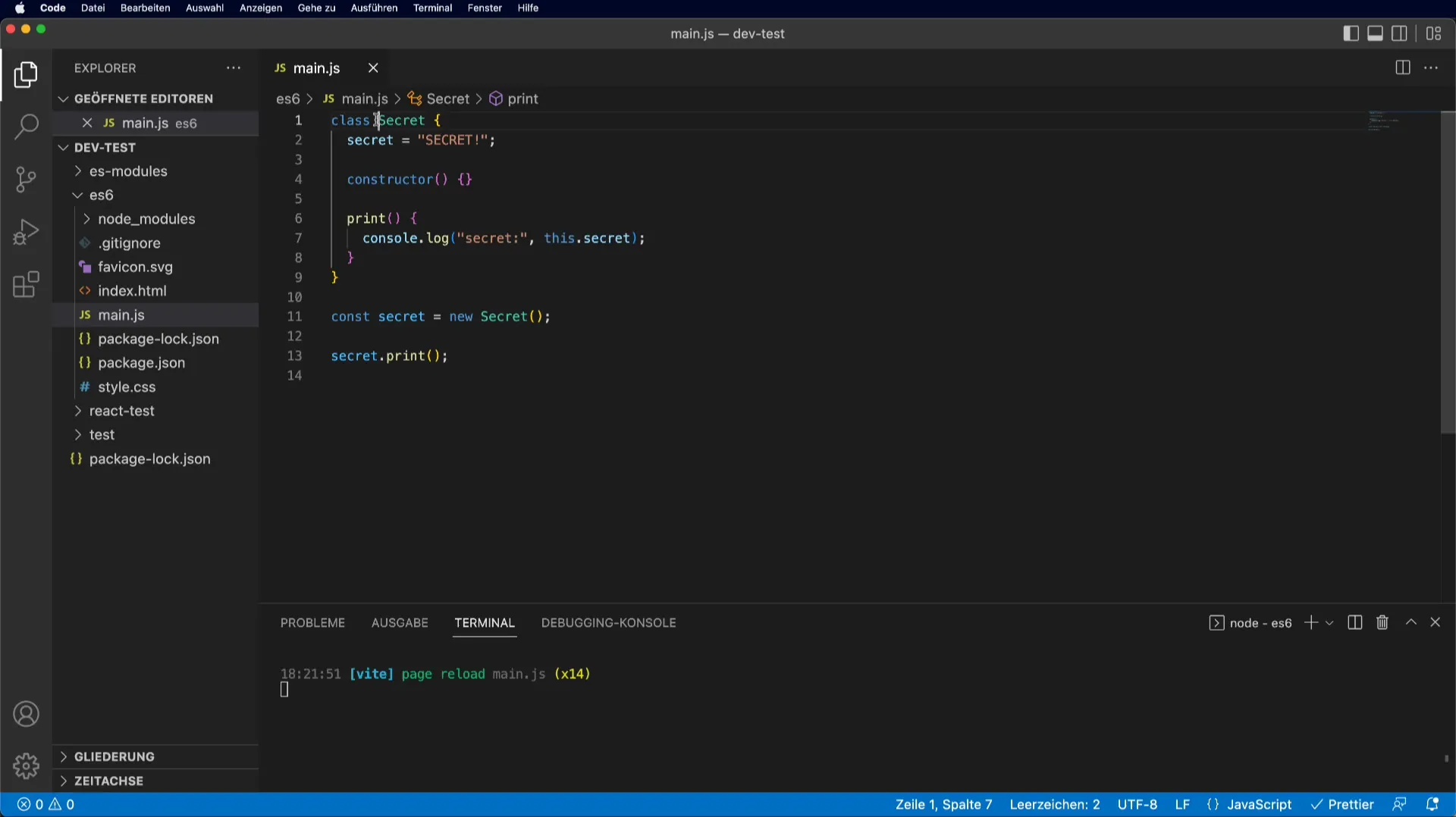
Сначала мы создадим класс и объявим приватное поле. Начнем с класса, который называется Secret и содержит приватное поле с именем #secret. Это поле хранит конфиденциальную информацию, которая не должна быть доступна извне.

Создание экземпляра класса и вызов метода
Затем мы создаем экземпляр класса Secret и вызываем метод print(), чтобы вывести значение приватного поля. Это должно выглядеть следующим образом:
Попытка доступа извне к приватным полям
Теперь становится интересно, когда вы пытаетесь получить доступ к приватному полю #secret извне. Вы увидите, что это не работает. Компилятор JavaScript предупредит вас об этом уже при написании кода.
Когда вы вводите mySecret.#secret, вы получаете сообщение об ошибке в Visual Studio Code. Это показывает, что приватные поля действительно выполняют свою функцию: они недоступны извне класса.
Проверка видимости с помощью Object Keys
Хорошим тестовым методом является проверка, отображается ли приватное поле при использовании Object.keys(). Если вы попытаетесь перечислить ключи экземпляра, вы должны увидеть, что #secret не отображается.
Вы видите, что приватное поле не перечисляется. Таким образом, раскрывается преимущество инкапсуляции данных в JavaScript.
Разница с предыдущими соглашениями
Ранее существовали соглашения, которые указывали на приватные поля с помощью двойных подчеркиваний. Однако этот метод на самом деле не работает, так как нет защиты от доступа к приватным свойствам. С введением приватных полей с символом решетки у вас теперь есть чистый и эффективный метод для объявления приватных переменных.
Создание статических приватных полей
Вы также можете объявлять статические приватные поля в вашем классе. Это работает аналогично переменным экземпляров, но требует немного другого подхода к инициализации.
console.log(Secret.getPrivateStaticField()); // Вывод: "Я приватен"
Важно отметить, что вы осуществляете статический доступ с помощью синтаксиса имени класса.
Заключение
Используя приватные поля в классах JavaScript, вы можете убедиться, что важные данные обрабатываются только внутри класса. Это большое преимущество для инкапсуляции и безопасности ваших структур данных. Вы теперь узнали, как реализовывать приватные поля, получать к ним доступ извне и эффективно обеспечивать инкапсуляцию данных.
Резюме – Эффективное использование приватных полей в классах JavaScript
В этом руководстве вы узнали о процессе реализации и использования приватных полей в классах JavaScript. Вы теперь знаете, что объявление приватных полей осуществляется с символом решетки (#) и доступ извне невозможен.
Часто задаваемые вопросы
Что такое приватные поля в JavaScript?Приватные поля – это свойства класса, которые недоступны извне и могут обрабатываться только внутри класса.
Как объявить приватное поле?Приватное поле объявляется с помощью символа решетки (#) перед именем, например, #мойПриватноеПоле.
Могу ли я объявить приватные поля статически?Да, вы можете также объявлять приватные поля статически, используя синтаксис static #имяПоля.
Почему приватные поля важны?Приватные поля защищают ваши данные от несанкционированного доступа извне и способствуют инкапсуляции в объектно-ориентированном программировании.
Как осуществляется доступ к приватным полям?К приватным полям можно получить доступ только внутри класса. Внешний скрипт или другой код не могут получить к ним прямой доступ.


