Использование полей или переменных-членов в JavaScript-классах является центральной концепцией, которая стала актуальной с новыми стандартами ES6 по ES13. В этом руководстве мы покажем тебе, как объявлять и инициализировать как публичные, так и статические поля. Мы рассмотрим различия и использование этих полей в реальных приложениях.
Основные выводы
- Ты можешь объявлять и инициализировать поля в классах как публичные, так и статические члены.
- Публичные члены доступны для всех экземпляров класса.
- Статические члены являются общими для всего класса и используют одно и то же место в памяти для всех экземпляров.
- Инициализация полей должна проводиться разумно, чтобы избежать неожиданных ошибок.
Пошаговое руководство
Объявление и инициализация полей
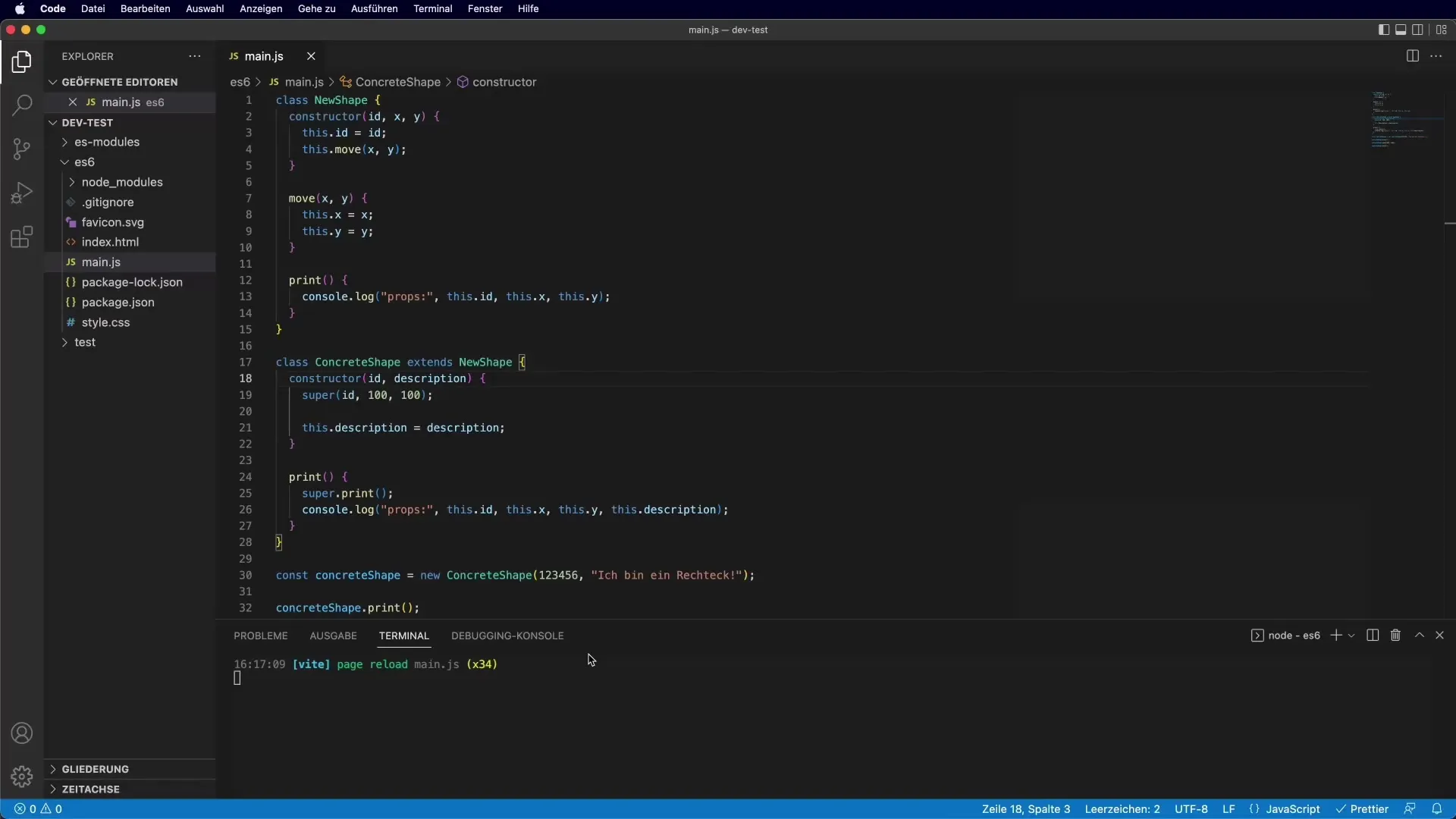
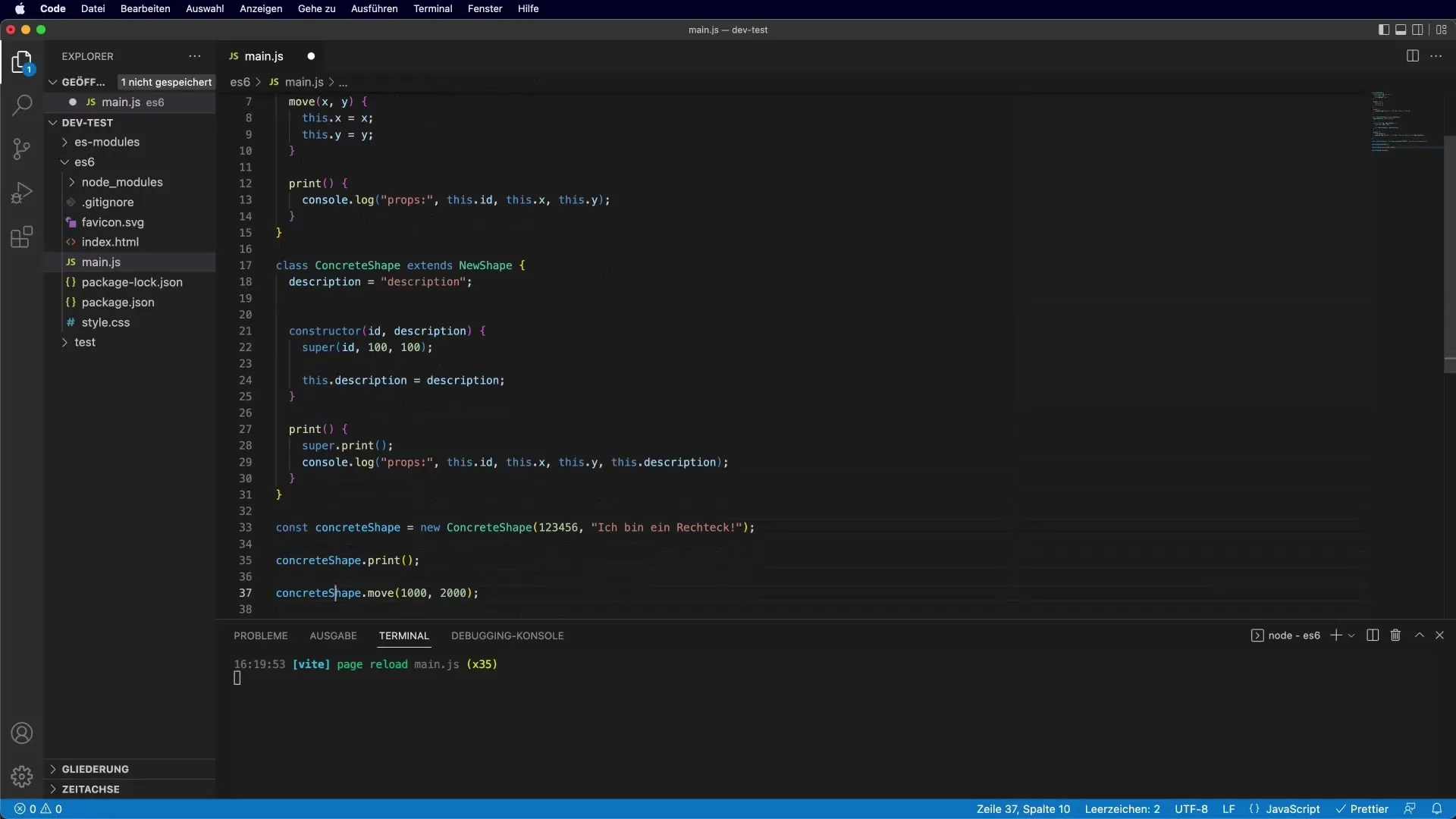
Сначала ты узнаешь, как объявлять поля внутри класса. Ты можешь инициализировать поля непосредственно при их определении, что повышает читаемость и поддерживаемость кода.
С помощью приведенного выше кода ты определяешь поле description с начальным значением.

Как ты можешь видеть, когда создаешь объект, начальное значение доступно напрямую.
Перезапись начальных значений в конструкторе
Кроме того, ты можешь перезаписать начальное значение поля в конструкторе. Конструктор вызывается, когда ты создаешь экземпляр класса. При этом ты можешь изменить значение поля с помощью переданного аргумента.
Доступ к полям
Доступ к полям осуществляется через экземпляр твоего класса. С помощью ключевого слова this ты можешь получить доступ к переменным-членам.
Теперь, когда ты создаешь объект типа Circle, ты увидишь, что значение поля description выводится.
Использование статических полей
Статические поля являются еще одной важной концепцией, которую ты можешь использовать в своих JavaScript-классах. В отличие от обычных полей, статические поля являются общими для всего класса и не зависят от конкретного экземпляра. Это означает, что существует только одна копия этого поля, независимо от того, сколько экземпляров ты создаешь из класса.
Доступ к статическим полям
Важно отметить, что доступ к статическим полям осуществляется не через экземпляр, а исключительно через класс.
Определение статических методов
Кроме статических полей, ты также можешь определять статические методы в своих классах.

Изменения статических полей
Интересное поведение статических полей заключается в том, что когда ты изменяешь значение статического поля, это изменение влияет на все экземпляры.
Вывод о использовании полей в JavaScript
В заключение, теперь ты способен эффективно использовать как публичные, так и статические поля в JavaScript-классах. Ты знаешь, как объявлять и инициализировать поля, а также как к ним обращаться. Статические поля и методы открывают для тебя дополнительные возможности при проектировании классов.
Резюме - Поля в классах: Руководство по JavaScript
С помощью этого руководства ты изучил основы полей в JavaScript-классах. Теперь ты должен быть в состоянии объявлять поля, инициализировать их и использовать в соответствии с потребностями.
Часто задаваемые вопросы
Какие типы полей существуют в JavaScript-классах?Существуют публичные и статические поля.
Как получить доступ к статическим полям?Ты получаешь к ним доступ через имя класса, за которым следует точка.
Что произойдет, если я изменю статические поля?Изменения в статических полях повлияют на все экземпляры класса.


