Використання зображень є вирішальним для створення привабливого веб-сайту. Добре структурована галерея може суттєво покращити візуальну якість твоєї сторінки та підвищити досвід користувачів. У цьому посібнику ти дізнаєшся, як з Elementor створити та налаштувати галерею зображень, щоб досягти найкращих результатів.
Основні висновки
- Базова галерея в Elementor пропонує прості можливості для вибору, розташування та форматування зображень.
- Ти можеш вибирати та називати зображення з медіатеки або папки завантаження.
- Можливості дизайну для колонок, розмірів зображень і відстаней залишають простір для креативного дизайну.
- Важливо красиво оформити підписи до зображень і рамки для оптимізації галереї.
Покрокова інструкція
Щоб створити галерею зображень в Elementor, дотримуйся цієї детальної інструкції.
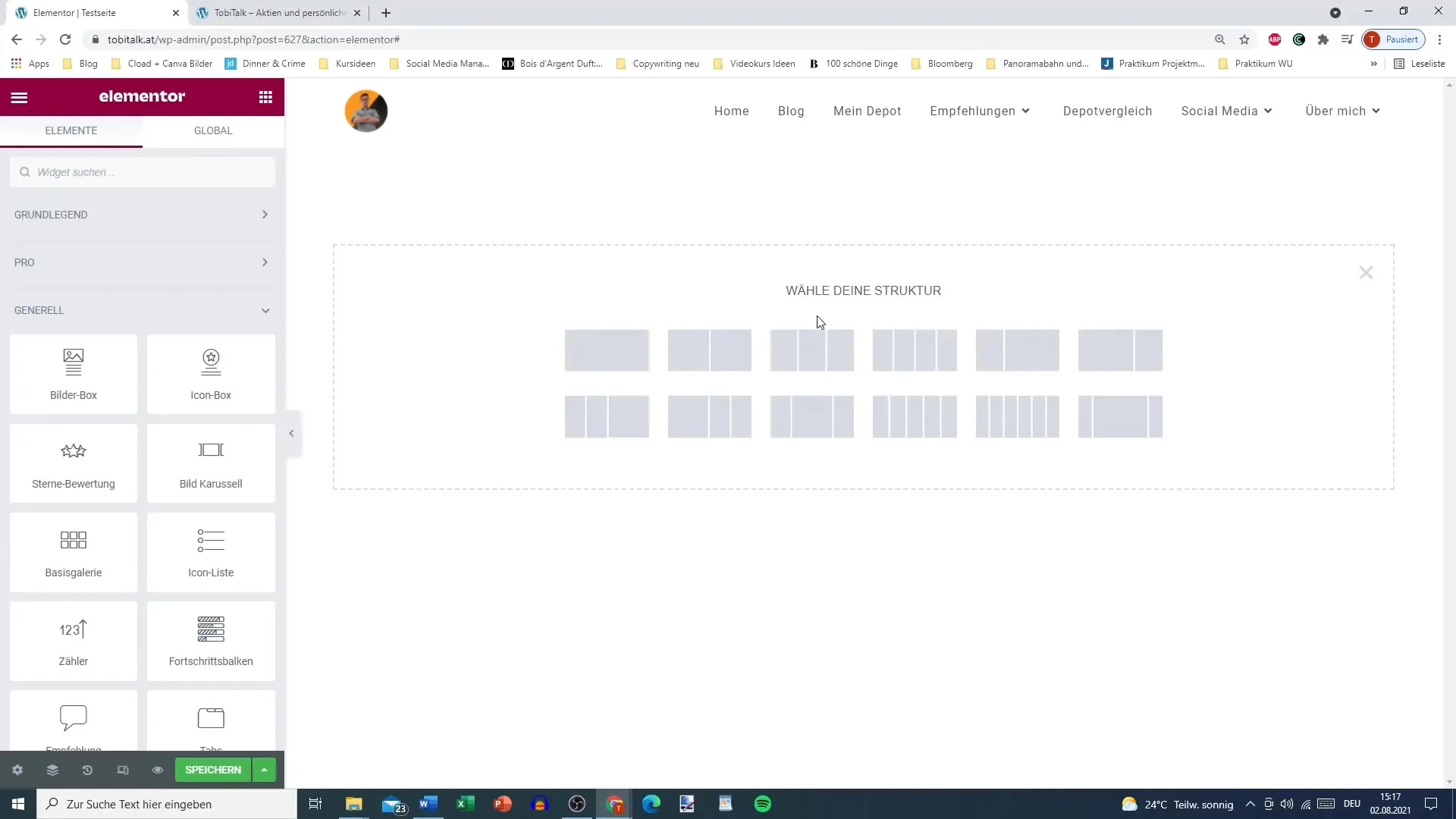
Крок 1: Створення нового розділу
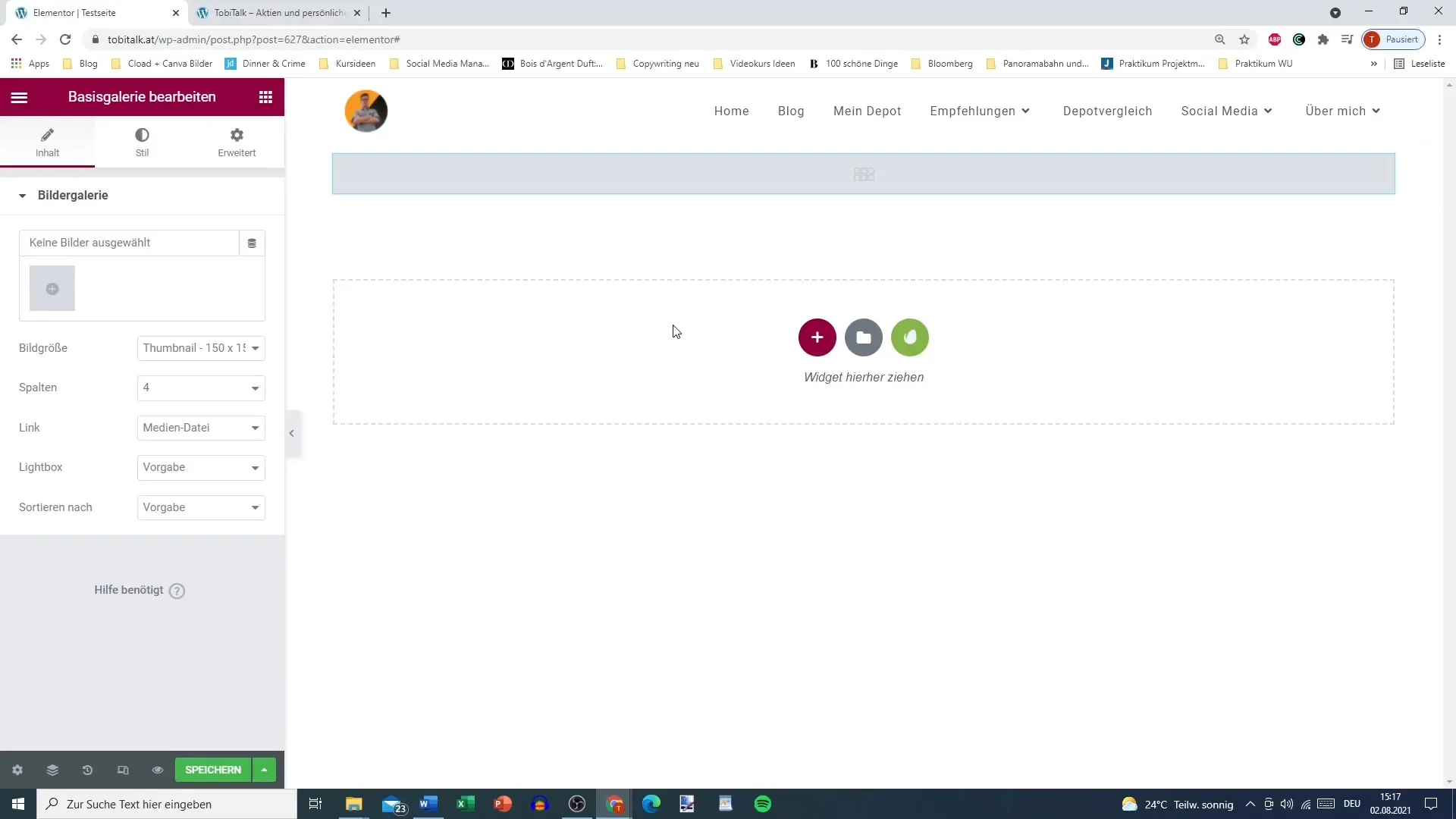
Щоб почати з твоєї галереї, спершу відкрити новий розділ в Elementor. Перетягни базову галерею з панелі віджетів у потрібний розділ твоєї сторінки.

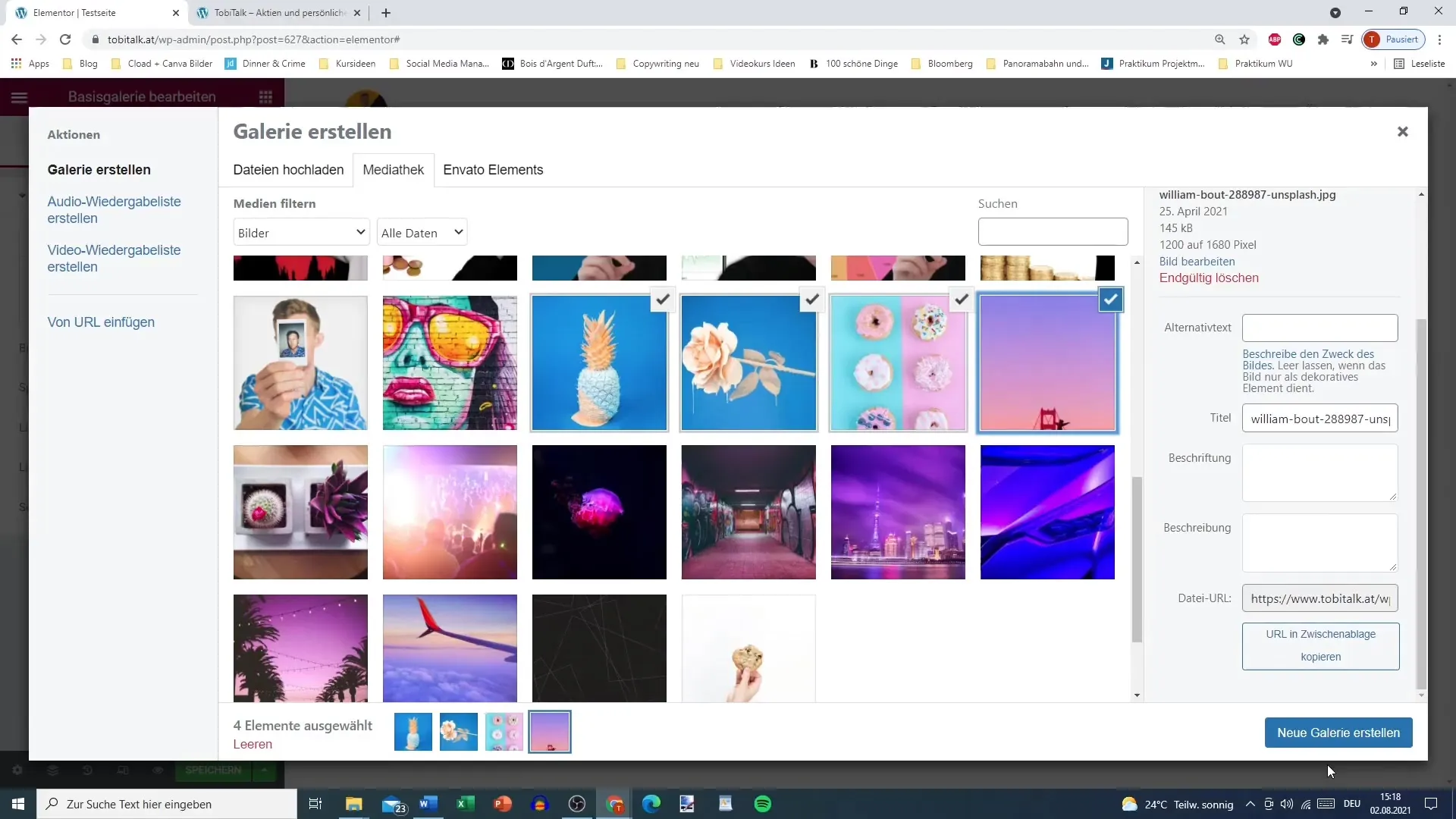
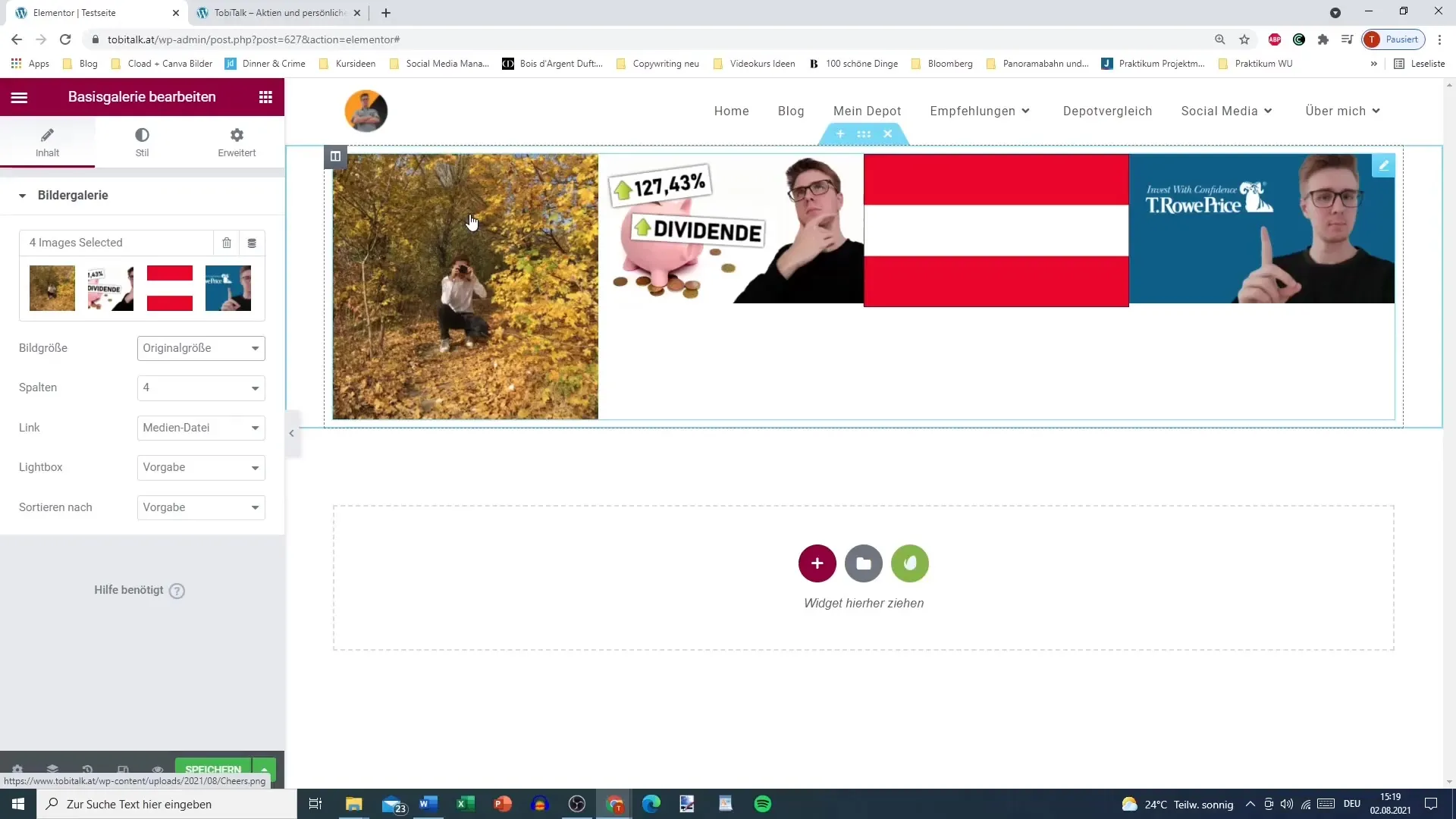
Крок 2: Вибір зображень
Тепер ти можеш вибрати бажані зображення. В тебе є можливість завантажити зображення з медіатеки або з комп’ютера. Просто вибери чотири зображення, які хочеш продемонструвати в галереї.

Крок 3: Додавання заголовків та описів
Кожне зображення у твоїй галереї ти можеш індивідуально назвати та описати. Це дає відвідувачам твоєї сторінки більше контексту щодо зображених вмістів.

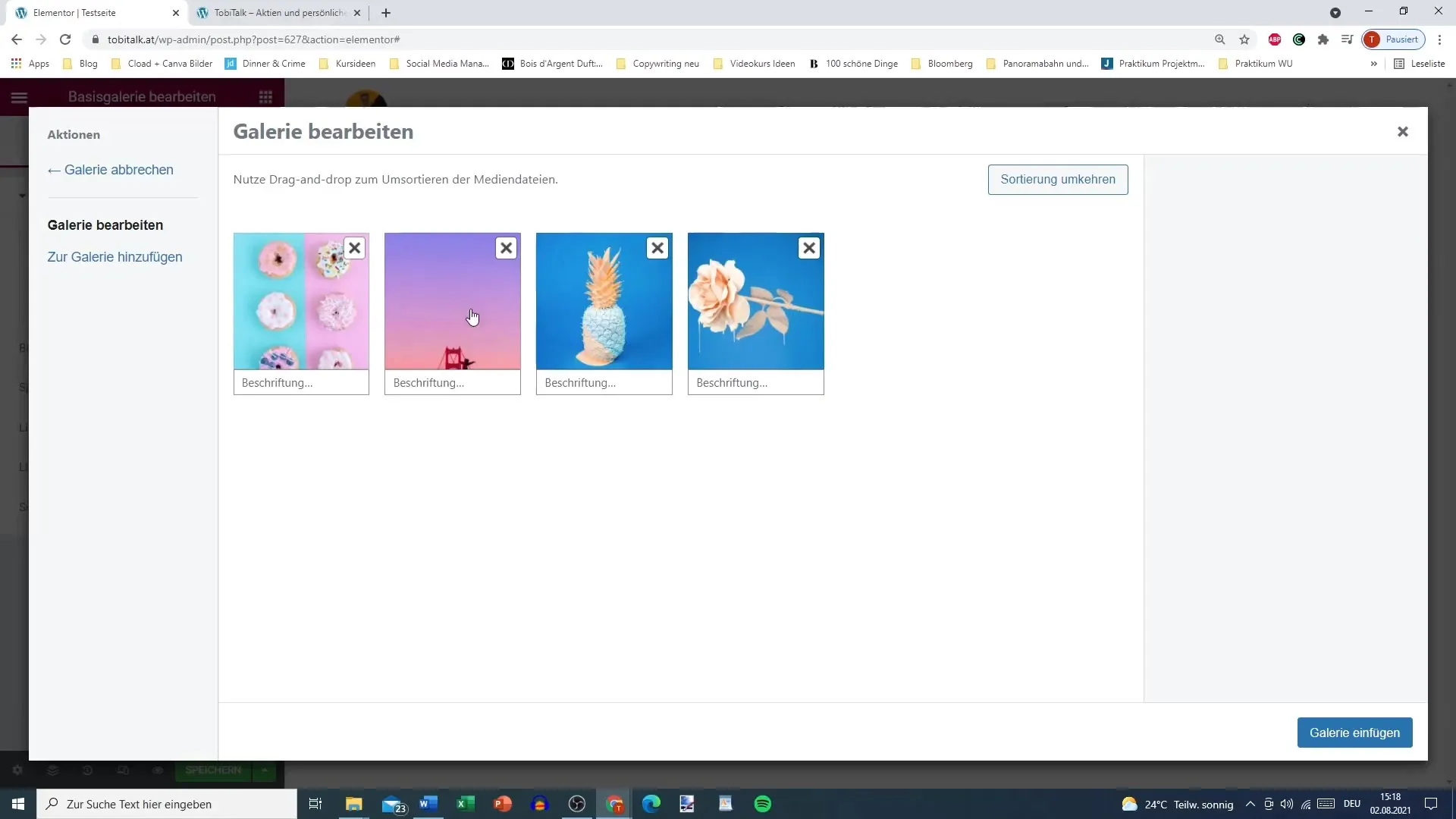
Крок 4: Налаштування та впорядкування галереї
Щоб упорядкувати галерею, ти можеш встановити показуваний порядок зображень. Перетягни зображення в бажану позицію – наприклад, ананас на друге місце, а троянду на четверте.

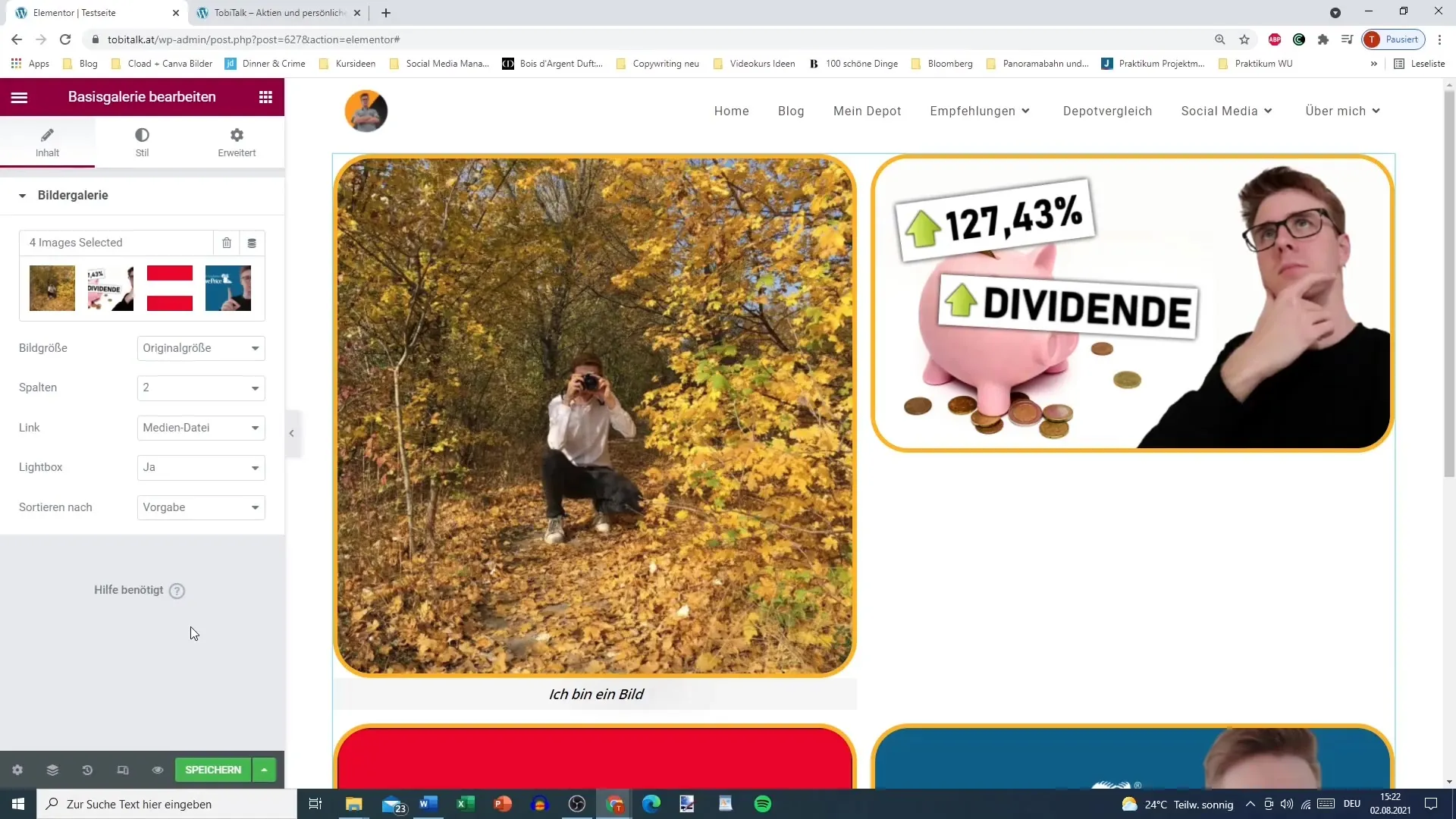
Крок 5: Визначення розміру зображень та кількості колонок
Тепер обери розмір зображення. Ти можеш зберегти оригінальний розмір або підрізати зображення до середнього розміру. Також виріши, скільки колонок ти хочеш використовувати – дві або три колонки зазвичай мають сенс, тоді як п’ять колонок можуть виглядати переповненими.

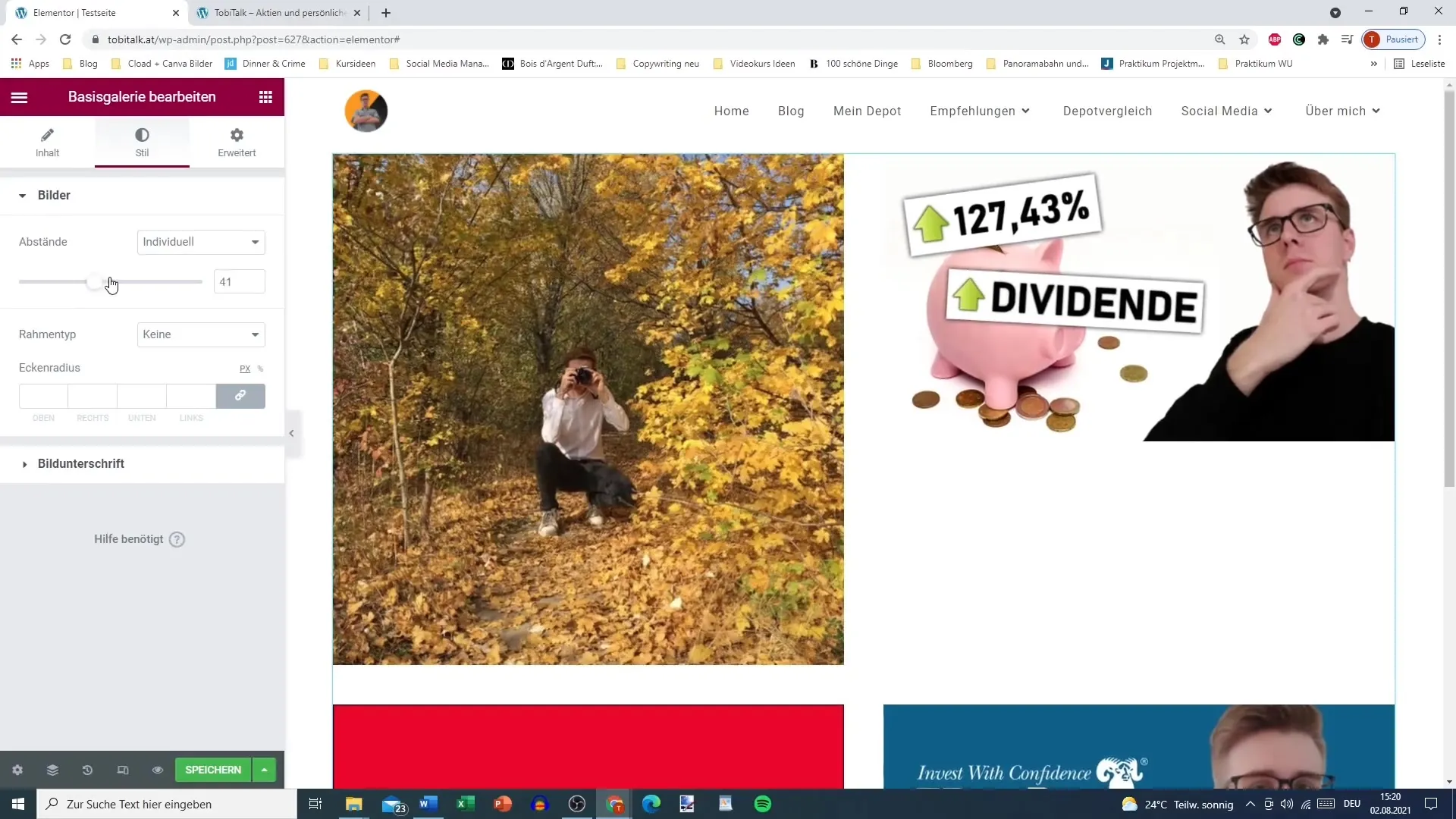
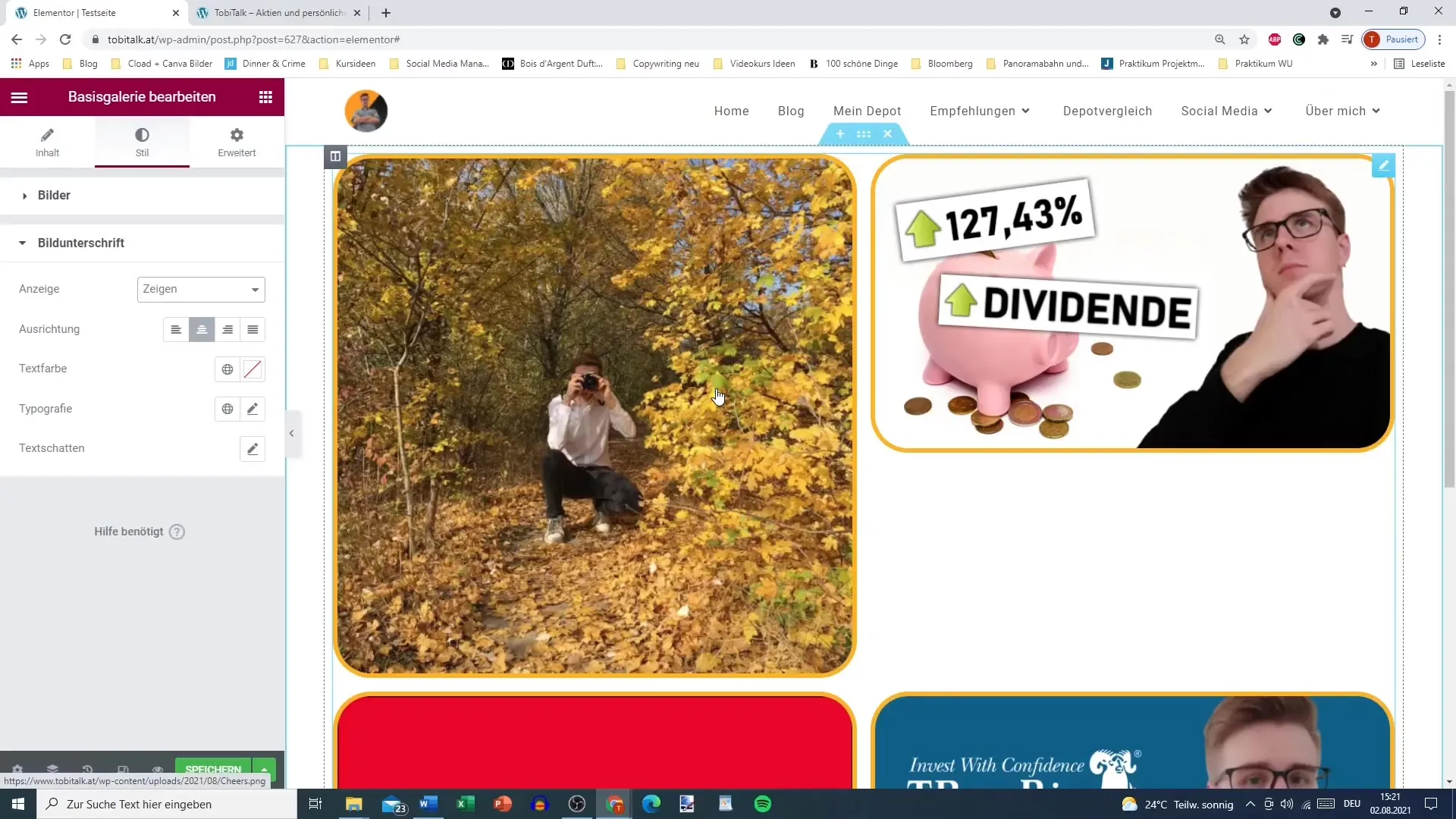
Крок 6: Налаштування стилів галереї
Тепер часу для подальшого вдосконалення макету твоєї галереї. Тут ти можеш встановити відстані між зображеннями, щоб вони не стояли занадто близько одне до одного. Також ти можеш додати рамки та налаштувати їх стиль – наприклад, з округленими кутами.

Крок 7: Керування підписами до зображень
Ти можеш показувати або приховувати підписи до зображень. Якщо хочеш мати підписи до зображень, додай їх безпосередньо в медіатеці. Потім ти можеш встановити вирівнювання (праворуч, ліворуч або по центру) підписів і налаштувати їх колір та типографіку.

Крок 8: Останні налаштування та перевірка
Переконайся, що зображення добре гармонують. Уникай змішування зображень різних розмірів, оскільки це може вплинути на загальний вигляд. Рекомендується перед цим обробити зображення, щоб вони мали єдиний вигляд.

Резюме – Галерея зображень в Elementor
Завдяки використанню Elementor для створення галереї зображень ти можеш створити візуально привабливий веб-сайт. Завдяки простим крокам для вибору, розташування та редагування твоїх зображень ти отримаєш професійну галерею, яка сподобається твоїм відвідувачам.
Часто задавані питання
Як я можу додати зображення до моєї галереї?Ти можеш вибирати та завантажувати зображення з медіатеки або свого комп’ютера.
Як я можу змінити порядок своїх зображень?Перетягни зображення в галереї у бажане положення.
Які розміри зображень я можу вибрати?Ти можеш вибрати оригінальний розмір, середній розмір або користувацькі розміри.
Чи можу я додати підписи до зображень?Так, ти можеш додати заголовки та описи для кожного зображення в галереї.
Що я можу зробити, якщо зображення різного розміру?Рекомендується попередньо обробити зображення, щоб забезпечити єдиний вигляд.


