Приваблива і зручна форма може значно покращити взаємодію з вашими відвідувачами. Багатокрокова форма є особливо привабливим рішенням для розділення довгих форм і спрощення введення інформації для користувачів. У цьому посібнику я крок за кроком покажу вам, як створити таку форму за допомогою Elementor.
Основні висновки Багатокрокова форма структурує введення даних на кілька чітких кроків, що знижує відсоток скасувань і підвищує зручність для користувача. Ви можете налаштувати кожен крок окремо і таким чином спроектувати макет і функціонал відповідно до ваших побажань.
Покрокові інструкції
Щоб створити свою багатокрокову форму, виконайте ці детальні кроки:
Крок 1: Відкрийте Elementor і віджет форми
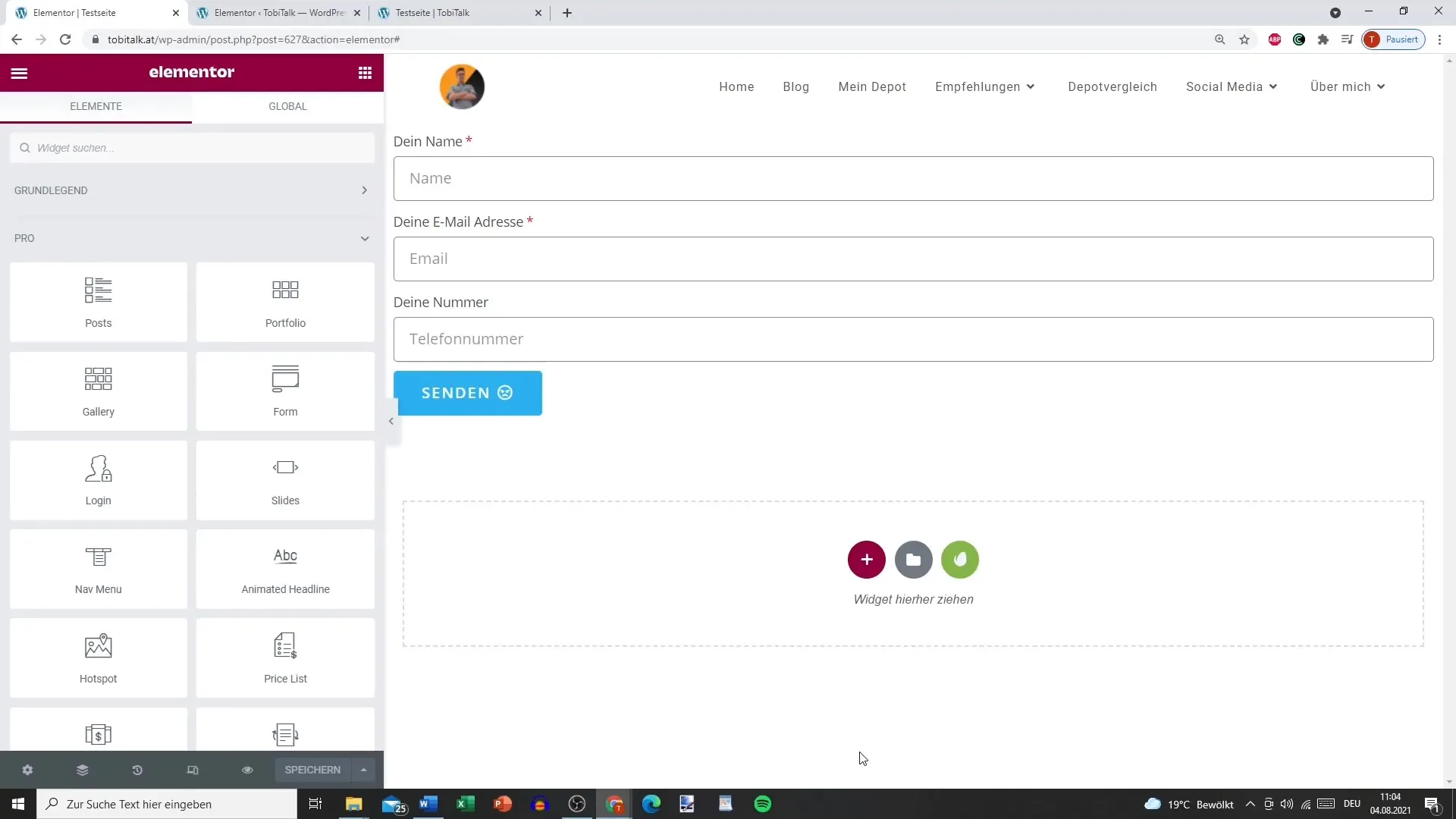
По-перше, вам потрібно відкрити Elementor і відредагувати новий макет або існуючу сторінку. Опинившись в Elementor, перетягніть віджет форми на свою сторінку.

Крок 2: Додавання основ форми
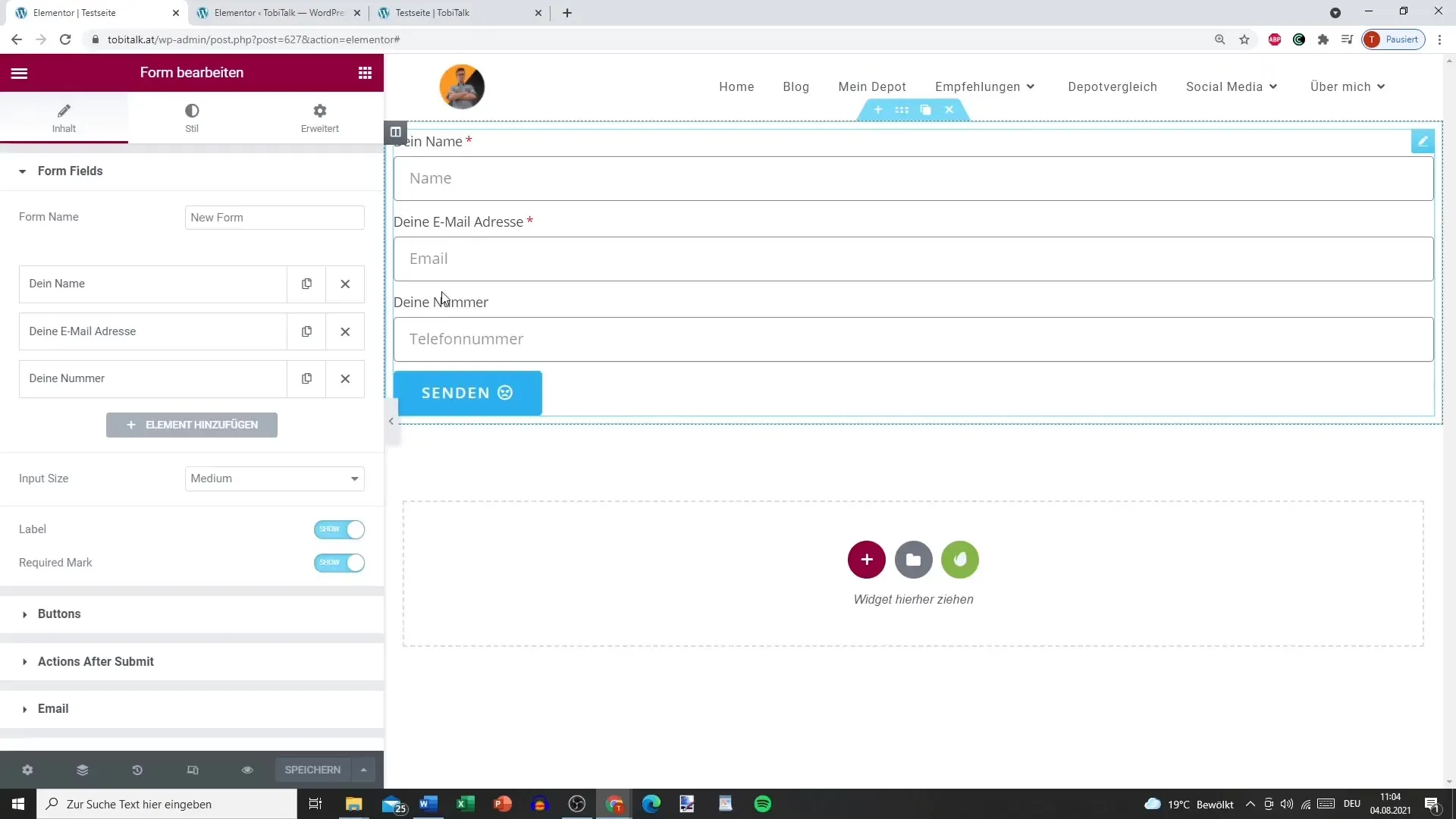
Першим кроком буде додавання основних полів введення вашої форми. Ви можете використовувати текстові поля, прапорці або інші поля введення. Переконайтеся, що поля чітко підписані, щоб уникнути непорозумінь.

Крок 3: Налаштуйте поля для багатокрокового процесу
Ви можете додати додаткові поля і структурувати записи у формі. Обов'язкові поля також повинні бути позначені відповідним чином. Чітка структура має вирішальне значення для того, щоб користувач не був перевантажений.
Крок 4: Назвіть кроки
На цьому кроці ви можете дати окремим елементам форми конкретні назви. Наприклад, ви можете використовувати "Почати", "Більше даних" і "Майже закінчено". Це дає користувачам чітку орієнтацію.
Крок 5: Оновлення та тестування кроків
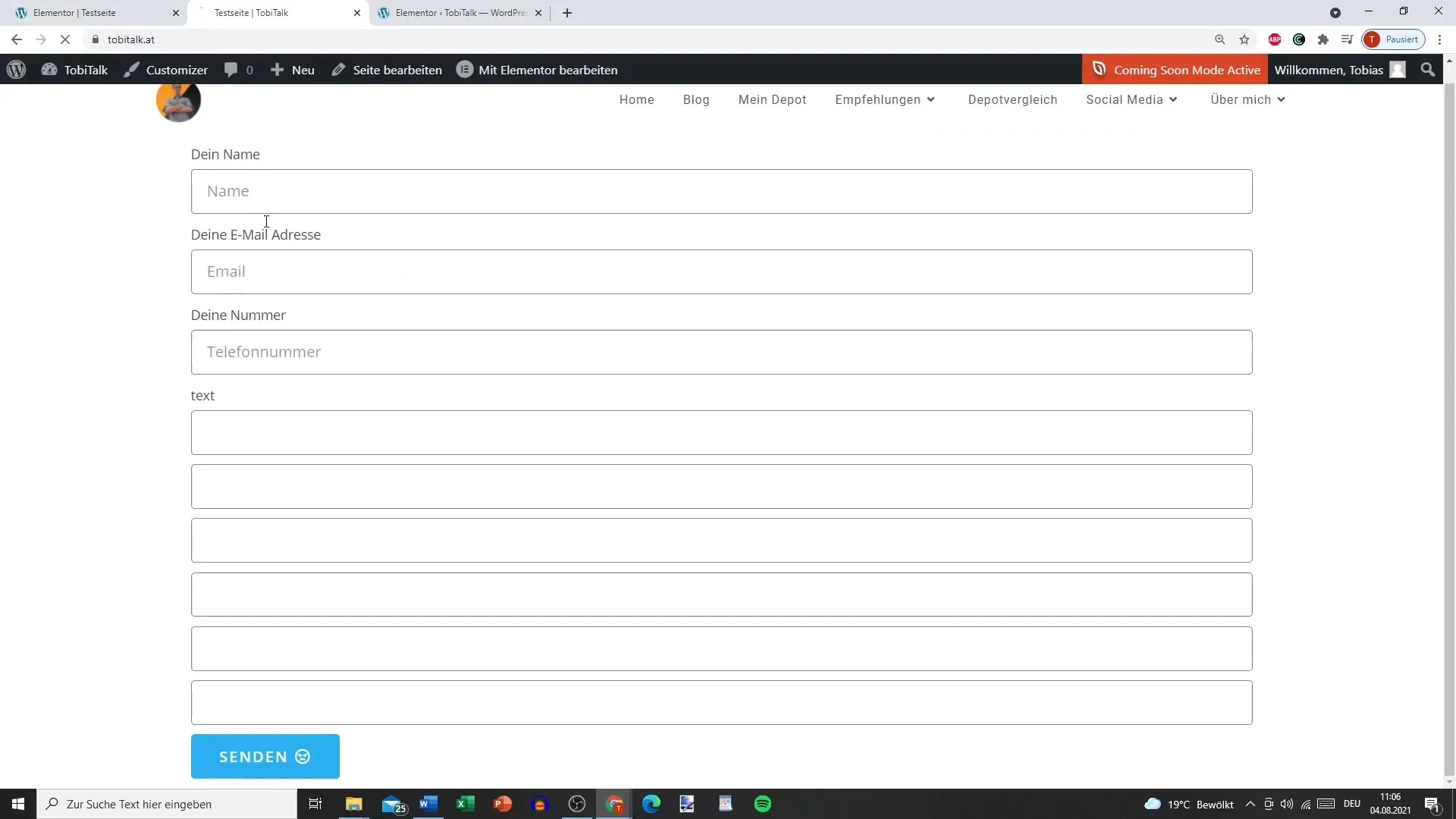
Оновіть форму і перевірте презентацію. Кроки мають бути чітко структуровані, щоб користувачі могли легко стежити за прогресом. Тут також важлива можливість продовжити без введення даних.

Крок 6: Визначте налаштування кроків
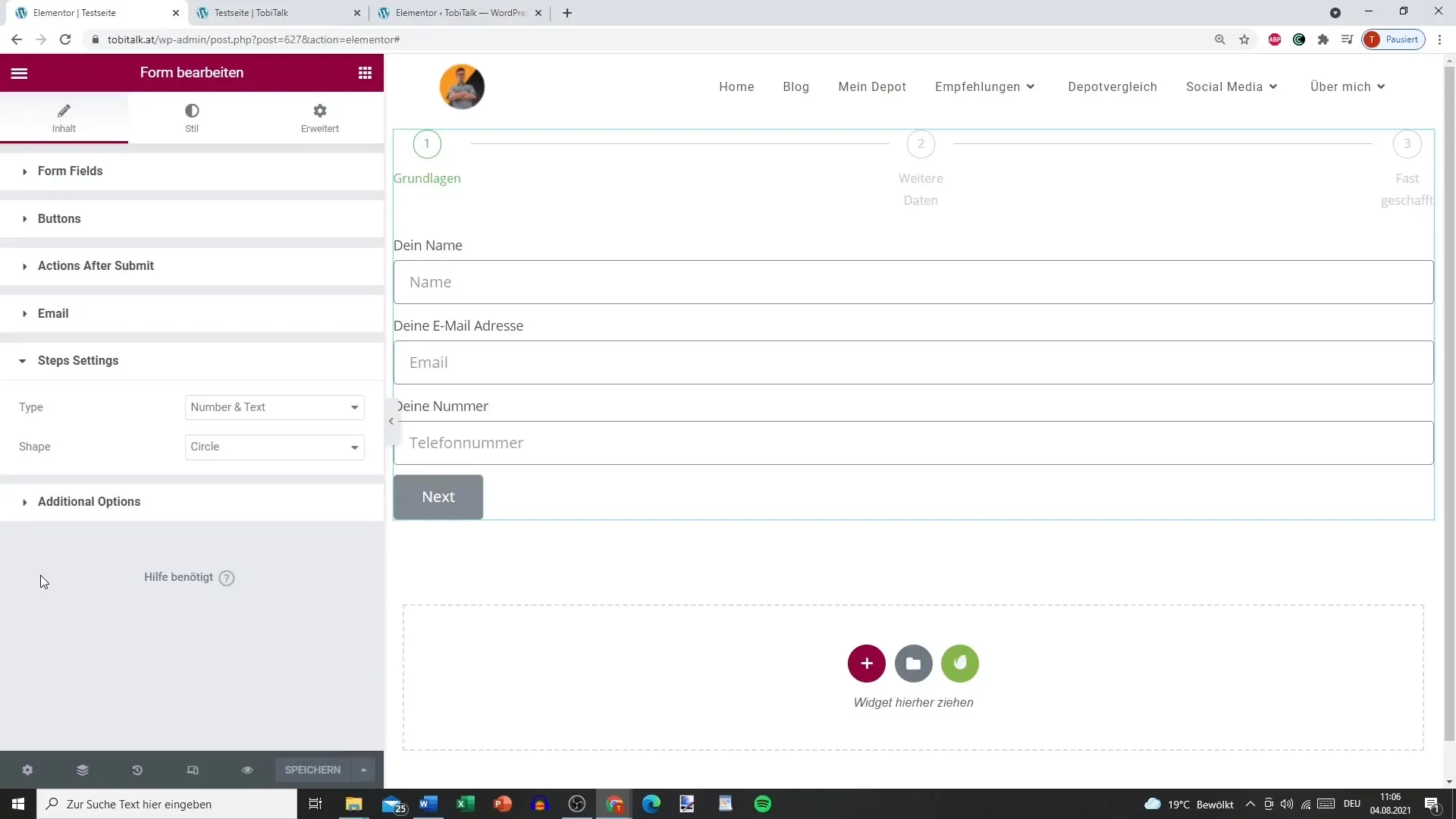
Налаштування кроків є особливою особливістю багатокрокових форм. Тут ви можете вказати, чи будуть кроки пронумеровані або відображені в текстовому вигляді. Також можна вибрати іконки або фігури, такі як кола або квадрати, які нададуть вашій формі привабливого вигляду.

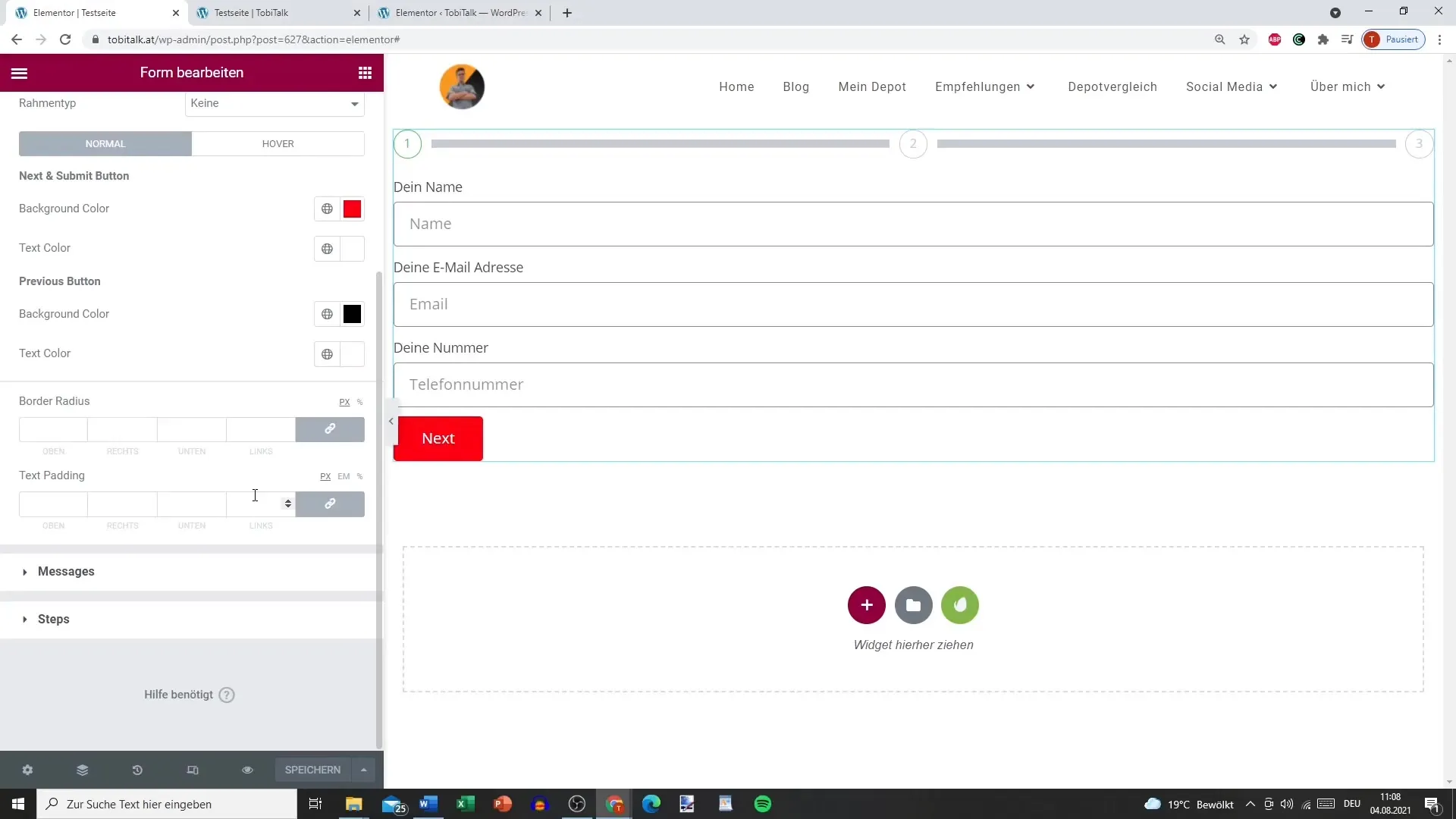
Крок 7: Налаштуйте дизайн кнопок та інтервали між ними
Для привабливого дизайну, вам слід налаштувати стиль кнопок "Наступний крок" і "Назад" окремо. Ви можете налаштувати кольори та шрифти, щоб створити привабливий користувацький інтерфейс.
Крок 8: Протестуйте форму
Проведіть тест, щоб побачити все в дії. Переконайтеся, що кроки чітко розпізнаються і що користувач може легко переміщатися по формі. Це гарантує, що все буде працювати так, як ви запланували.

Підсумок - Створення багатокрокових форм за допомогою Elementor
За допомогою Elementor ви можете легко створити привабливу багатокрокову форму. Вибравши чітко структуровані кроки і зручний дизайн, ви полегшите користувачам введення інформації і збільшите ймовірність того, що вони заповнять форму до кінця.
Найпоширеніші запитання
Як створити багатокрокову форму в Elementor? Спочатку ви додаєте віджет форми, структуруєте її на різні кроки та оновлюєте налаштування.
Чи можу я назвати кроки окремо?Так, ви можете дати кожному кроку певну назву, щоб користувачі могли орієнтуватися.
Що робити, якщо форма не працює належним чином?Перевірте налаштування кроків і протестуйте форму ще раз, щоб переконатися, що всі кроки відображаються правильно.
Які налаштування дизайну я можу зробити?Ви можете налаштувати кольори, шрифти і відстань між елементами, щоб форма виглядала так, як ви хочете.
Чи всі кроки є обов'язковими полями?Це залежить від ваших вимог. Ви можете визначити обов'язкові поля або дозволити користувачам пропускати кроки.


